منذ ستة أشهر ، قدمت Google نسخة محدثة من خدمة البريد الإلكتروني الخاصة بها. على الرغم من حقيقة أن العديد من المستخدمين كانوا غير راضين عن إعادة التصميم ، بما في ذلك على حبري ، هذه هي الواجهة الرئيسية للمستخدمين.
من بين أوجه القصور الأخرى ، يشكو الناس من تدهور أداء الإصدار الجديد ، خاصة على أجهزة الكمبيوتر الضعيفة. دعنا نرى سبب حدوث ذلك وما يمكن أن يكون صعبًا جدًا في واجهة البريد. في هذه المقالة ، سوف نستخدم أدوات المطورين في Google Chrome ، لذا ستكون هذه المقالة أيضًا تذكيرًا بالفرص المتاحة هناك.
بيانات المصدر
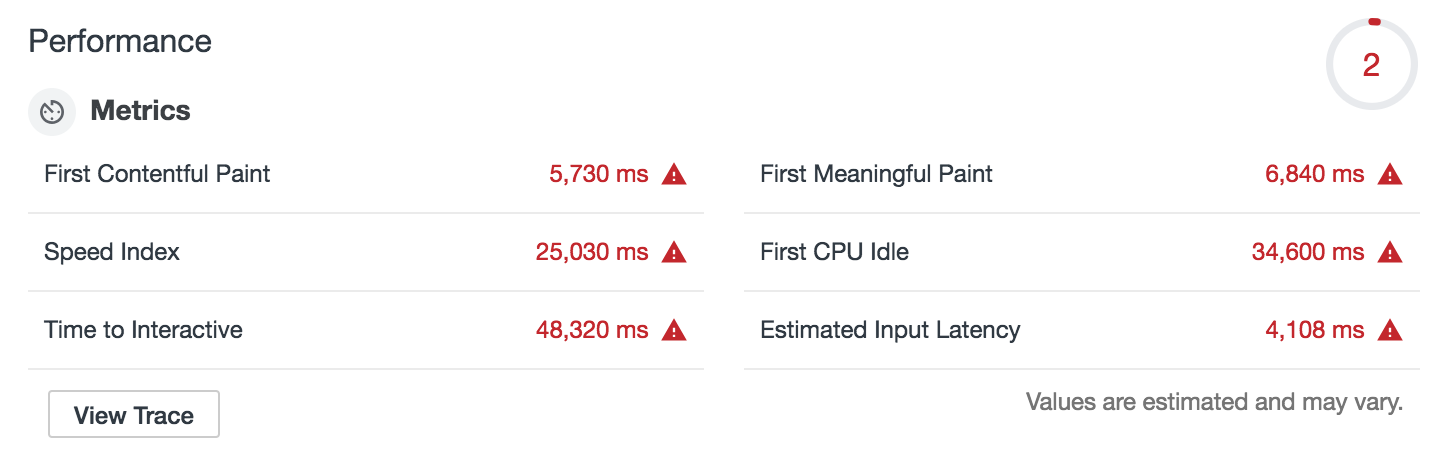
أولاً ، تحتاج إلى فهم ما نتعامل معه. يحتوي Google Chrome Devtools على أداة Lighthouse مضمنة تقوم بإنشاء تقرير أداء بسيط ومباشر لموقعك. في ذلك ، يحصل Gmail على تصميم للأداء (من 100 نقطة كحد أقصى!)

لنكون صادقين ، هذه ليست النتيجة التي تتوقعها من منتج Google. ومع ذلك ، دعونا نلقي نظرة على هذا الوضع بمزيد من التفصيل. قم بإيقاف تشغيل ذاكرة التخزين المؤقت ، وقم بتحميل واجهة Gmail مع تمكين أدوات devtools. ستعرض علامة التبويب "الشبكة" جميع الطلبات المقدمة لتنزيل هذه الصفحة. اتضح 6.9 ميجا بايت. هذا حجم مثير للإعجاب ، نظرًا لأنه حتى خدمة Youtube ، وهي خدمة أخرى تم تحديثها مؤخرًا ، لا تحمّل سوى 2 ميغابايت من الموارد.
تجدر الإشارة هنا إلى أن الخدمات الحديثة ، بما في ذلك Gmail ، تستخدم عمال الخدمة لتحسين التخزين المؤقت للموارد. لذلك ، للحصول على قياسات دقيقة لبداية باردة ، لا يكفي إيقاف تشغيل ذاكرة التخزين المؤقت ؛ تحتاج أيضًا إلى إعادة تعيين عمال الخدمة ، الذين لديهم أيضًا الموارد. فقط بعد ذلك ، سيكون رقم التنزيل من البداية حقيقيًا.
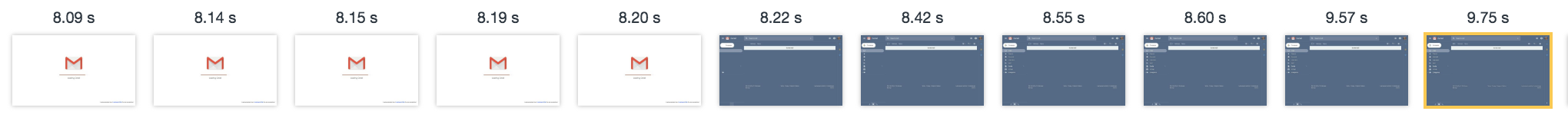
الآن دعنا نحاول إلقاء نظرة على الصفحة التي يتم تحميلها بالحركة البطيئة. توضح وثائق Google Chrome كيفية القيام بذلك. نحصل على مجموعة من لقطات الشاشة من مراحل مختلفة من تحميل الصفحة:

هنا يمكنك أن ترى أن الصفحة محملة تقريبًا بالثانية التاسعة.
مع إعادة التحميل عند استخدام ذاكرة التخزين المؤقت ، يكون الوضع أفضل. تقدم الصفحة 250 كيلوبايت فقط من الطلبات ، ولكن هذا لا يجعلها أسرع ، ما زلنا نرى شاشة البداية لمدة 10 ثوانٍ تقريبًا. النقطة ليست بوضوح عدد الطلبات ، شيء آخر يجعل الصفحة أبطأ.
نحظر الموارد
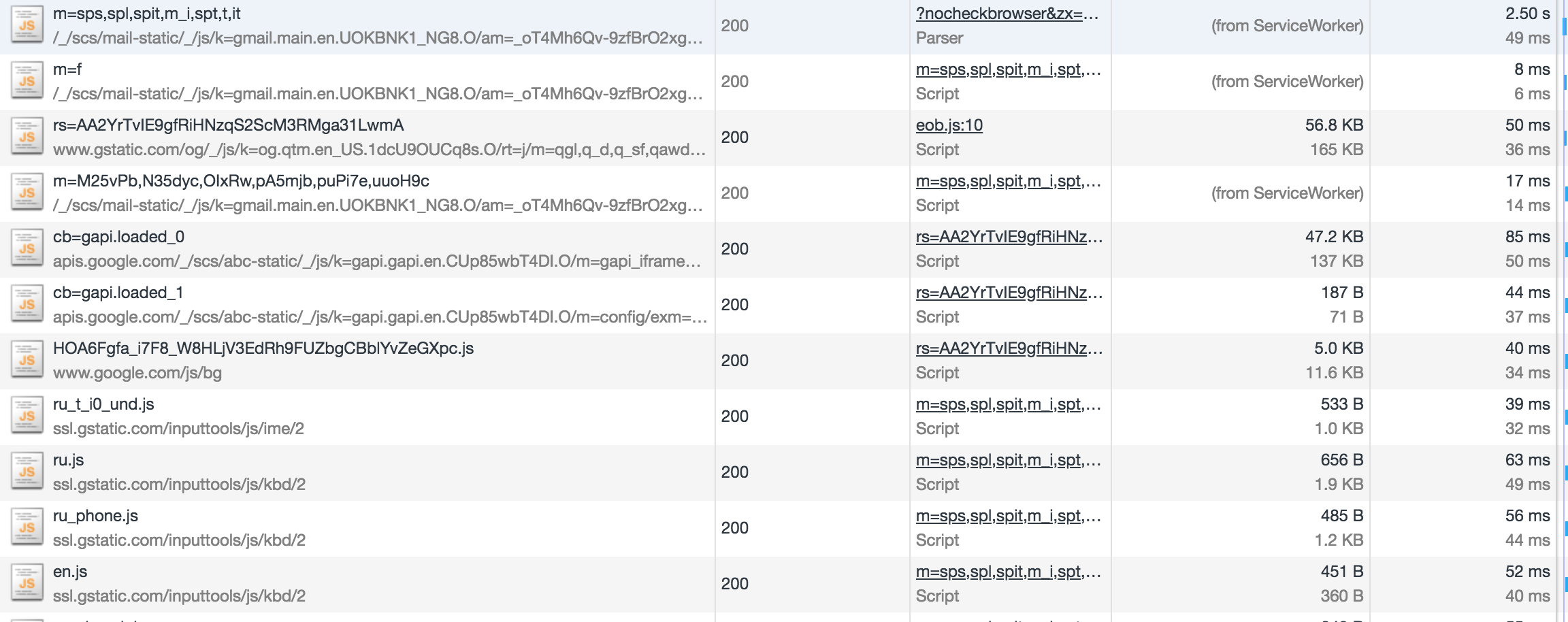
انظر الآن إلى قائمة البرامج النصية القابلة للتنزيل:

ربما بعضها ليس ضروريًا للتشغيل العادي للواجهة؟ دعنا نحاول إيقاف تشغيلها واحدة تلو الأخرى واختبار الصفحة بدونها. يتم ذلك بسهولة باستخدام وظيفة devtools المدمجة .
من الناحية التجريبية ، اتضح أن طلبات https://mail.google.com/_/scs/* ضرورية للواجهة للعمل ، ولكن يمكن حظر الطلبات التالية:
بالإضافة إلى هذه الطلبات ، قام AdBlock الخاص بي بتثبيت الطلبات المحظورة بالفعل على https://play.google.com/log ، ولا نأخذها بعين الاعتبار ، حيث لم يتم إجراؤها حتى قبل بدء التجارب مع الأقفال.
نضيف هذه النصوص إلى القائمة السوداء ونرى أن الصفحة بدأت في التحميل في 4 ثوانٍ ، ولكن لا يزال بإمكانك قراءة وكتابة الحروف.
نحن ننظر في ملف التعريف
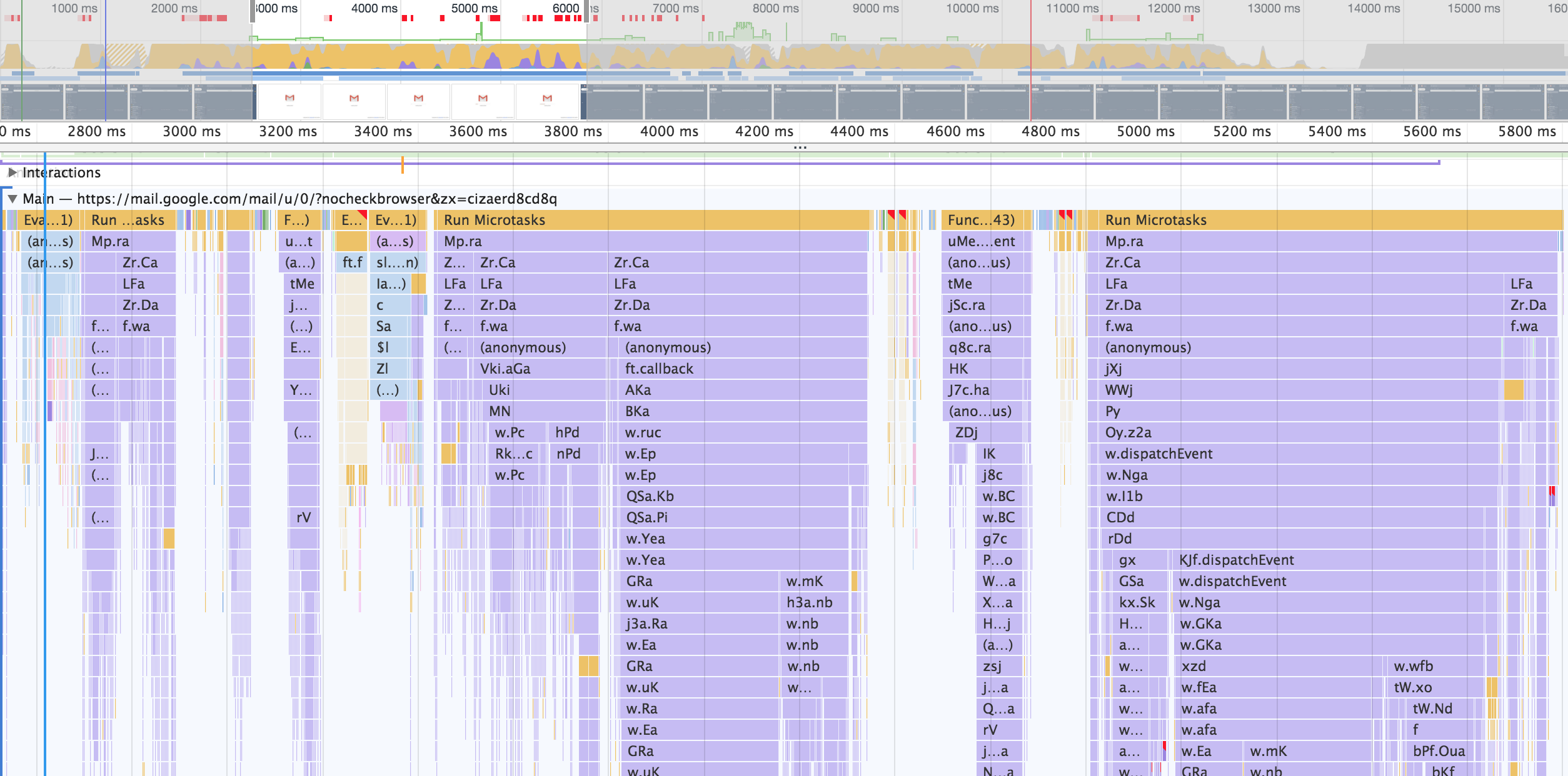
لذا ، قللنا من تحميل الموارد قدر الإمكان ، ولكن الصفحة لا تزال تستغرق وقتًا طويلاً للتحميل. نحن بحاجة لمعرفة ما يحدث خلال هذه الثواني الأربع. هنا ، سوف يأتي المحلل المدمج في Chrome لمساعدتنا. يظهر لنا هذه الصورة:

هنا يمكنك أن ترى أنه خلال كل هذا الوقت كان المتصفح مشغولاً بتنفيذ جافا سكريبت. من المثير للاهتمام أن مثل هذا الشيء المهم والصعب يحدث في هذا الرمز. لحسن الحظ ، يتم تحميل جافا سكريبت في المتصفح دون تغيير تقريبًا ويمكن قراءته.
جرب الرمز المتبقي
دعونا نقرأ كود جافا سكريبت المتاح لنا. هنا تأتي الفرصة لتنسيق الكود المصغر لجعله أكثر قابلية للقراءة.
وبحسب نتائج المشاهدة تم العثور على ما يلي:
- الرمز غامض للغاية. على الأرجح ، تم استخدام مترجم Google Closure في الوضع المتقدم . أي أن مطوري Gmail قد حققوا أقصى استفادة من تقنيات التصغير الحديثة.
- يتم جمع مقاييس الأداء في الكود ، لذلك يجب على المطورين أن يدركوا مدى بطء تحميل واجهة المستخدم.
- تحتوي المصادر على ملفات متعددة لـ Promise و Map و Set وواجهات برمجة التطبيقات الحديثة الأخرى التي قد لا يتم تحميلها في المتصفحات الحديثة.
- رمز Gmail المكتوب في Google Closure Libary
في النقطة الأخيرة يجدر التوقف بمزيد من التفصيل. مكتبة الإغلاق هي إطار تطوير واجهة ظهر في عام 2009 ، ولم يتغير كثيرًا منذ ذلك الحين. على سبيل المثال ، لا يزال Ajax من خلال ActiveXObject مدعومًا هناك : وهو مطلوب فقط لـ IE6 والإصدارات الأقدم ، على الرغم من أن Gmail الحالي يدعم رسميًا IE 10+ فقط.
بالإضافة إلى ذلك ، تعتمد واجهة مستخدم Closure على التسلسل الهرمي للفئة في تقليد GWT "الأفضل" - وهو نهج به الكثير من التجريد المطوّل الذي يؤثر بشكل واضح على أداء العرض. توفر أطر واجهة المستخدم الحديثة (React أو Vue ، على سبيل المثال) تجريدات خفيفة الوزن - مكونات - أكثر تقدمًا.
ومن ثم التهيئة الطويلة: يتم إنشاء الآلاف من الفئات في الرمز ويتم تهيئة العديد من الملخصات قبل البدء فعليًا في عرض واجهة Gmail لنا.
وبالتالي ، على الرغم من المظهر المحدث ، فإن Gmail يرسم إرثًا من التقنيات القديمة ، والتي لا يمكن إخفاء شدتها خلف الغلاف الخارجي.
الاستنتاجات
آمل أنه بعد هذا الاستعراض سيصبح من الواضح قليلاً سبب تباطؤ Gmail. لسوء الحظ ، ليس من سلطتنا أن نجعل Google تسرع من خدمتهم ، ولكن يمكنك على الأقل تعلم بعض الدروس لتطبيقاتك:
- عادةً ما تصادف المشاريع القديمة رمزًا غير ضروري ، مثل الاختراق للمتصفحات القديمة. راجع مصادرك وتخلص من تلك الأشياء التي أصبحت غير ذات صلة.
- التجريد ليست مجانية. إذا كنت ترغب في حل مشكلة باستخدام نمط معماري أنيق ، فكر أولاً فيما إذا كانت أداة ثقيلة جدًا ، فربما يكون هناك خيار أسهل.
- لا تقم بتحميل عناصر ثانوية على الصفحة أصلاً. في هذه الحالة ، قد لا تقوم أداة Hangouts بحظر القناة ، مما يتداخل مع تحميل موارد Gmail الرئيسية ، ولكن يتم تحميلها في الخلفية ، بعد تقديم الوظيفة الرئيسية.
- لا تهمل التكنولوجيا الحديثة. قد تحتوي على حلول جديدة بشكل أساسي لمهامك ، وأكثر إنتاجية وملاءمة. من الغريب أن نرى في عام 2018 إعادة تصميم الخدمة من Google ، التي لا تستخدم مكونات الويب ، والتي تغرق فيها Google بنشاط في المؤتمرات .
- حسنًا ، لا تنس الانتباه إلى مقاييس الأداء لمشاريعك . لهذا ، هناك الآن العديد من الأدوات المناسبة ، سواء المستندة إلى المستعرض أو لبدء التشغيل في CI .