
إذا قرأت Twitter ، فأنت على الأرجح تعرف أن Hooks هي ميزة تفاعل جديدة ، ولكن يمكنك أن تسأل ،
كيف يمكننا استخدامها عمليًا ؟ في هذه المقالة ، سنعرض لك بعض الأمثلة على استخدام الخطافات.
واحدة من الأفكار الرئيسية التي يجب فهمها هي أن
الخطافات تسمح لك باستخدام ميزات الحالة وميزات التفاعل الأخرى دون كتابة الطبقات .
الدافع وراء الخطافات
على الرغم من أن البنية الموجهة للمكونات تسمح لنا بإعادة استخدام العرض في تطبيقنا ، إلا أن إحدى أكبر المشكلات التي يواجهها المطور هي كيفية
إعادة استخدام المنطق القائم على الحالة بين المكونات . عندما يكون لدينا مكونات لها نفس منطق الحالة ، لا توجد حلول جيدة لإعادة استخدام المكونات ، وهذا يمكن أن يؤدي في بعض الأحيان إلى تكرار المنطق في أساليب المنشئ ودورة الحياة.
لحل هذه المشكلة ، استخدم عادةً:
- مكونات عالية الترتيب
- تقديم الدعائم
لكن كلا هذين النمطين لهما عيوب يمكن أن تسهم في تعقيد قاعدة الكود.
تهدف الخطافات إلى حل جميع هذه المشاكل ، مما يسمح لك بكتابة المكونات الوظيفية التي يمكنها الوصول إلى الحالة ، والسياق ، وطرق دورة الحياة ، والمرجع ، وما إلى ذلك ، دون كتابة الفئات.خطاف في ألفا
قبل الغوص ، من المهم الإشارة إلى أن تطوير Hooks API لم يكتمل بعد.
بالإضافة إلى ذلك ، فإن الوثائق الرسمية جيدة جدًا ، ونوصي بقراءتها أيضًا لأنها تصف على نطاق واسع الدافع وراء تقديم خطاف.
UPD تمت كتابة المقالة الأصلية ، التي تقرأ ترجمتها ، في وقت كانت فيه واجهة برمجة التطبيقات هذه في اختبار ألفا ، في الوقت الذي تكون فيه React Hooks جاهزة رسميًا للاستخدام. يمكن العثور على تغييرات لا رجعة فيها تم إجراؤها على الإصدار (مقارنة بألفا) في أسفل المقالة أو في ملاحظات الإصدار .
كيف ترتبط الخطافات بالفصول
إذا كنت معتادًا على React ، فإن إحدى أفضل الطرق لفهم Hooks هي معرفة كيف يمكننا إعادة إنتاج السلوك الذي اعتدنا عليه في العمل مع الفصول باستخدام Hooks.
تذكر أنه عند كتابة فئات المكونات ، نحتاج غالبًا إلى:
- إدارة الدولة
- استخدم طرق دورة الحياة مثل ComponDIDMount () و ComponentDidUpdate ()
- سياق الوصول (نوع السياق الثابت)
باستخدام خطافات تفاعل ، يمكننا إعادة إنتاج سلوك مشابه في المكونات الوظيفية:
- لاستخدام حالة المكون ، استخدم hookState ()
- بدلاً من استخدام أساليب دورة الحياة مثل ComponentDidMount () و componentsDidUpdate () ، استخدم ربط useEffect ().
- بدلاً من استخدام خاصية contextType الثابتة ، استخدم ربط useContext ().
مطلوب أحدث إصدار من React لاستخدام Hooks.
يمكنك البدء باستخدام Hooks الآن عن طريق تغيير قيمة رد الفعل و dom-dom في package.json إلى "next".

مثال على UseState () ربط
الدولة جزء لا يتجزأ من رد الفعل. يسمح لنا بالإعلان عن المتغيرات التي تحتوي على البيانات ، والتي بدورها سيتم استخدامها في تطبيقنا. باستخدام الفئات ، يتم تعريف الحالة عادة على النحو التالي:

قبل استخدام Hooks ، كانت الحالة عادةً تُستخدم فقط في مكون - فئة ، ولكن ، كما ذكر أعلاه ،
تسمح لنا Hooks بإضافة حالة إلى مكون وظيفي أيضًا .
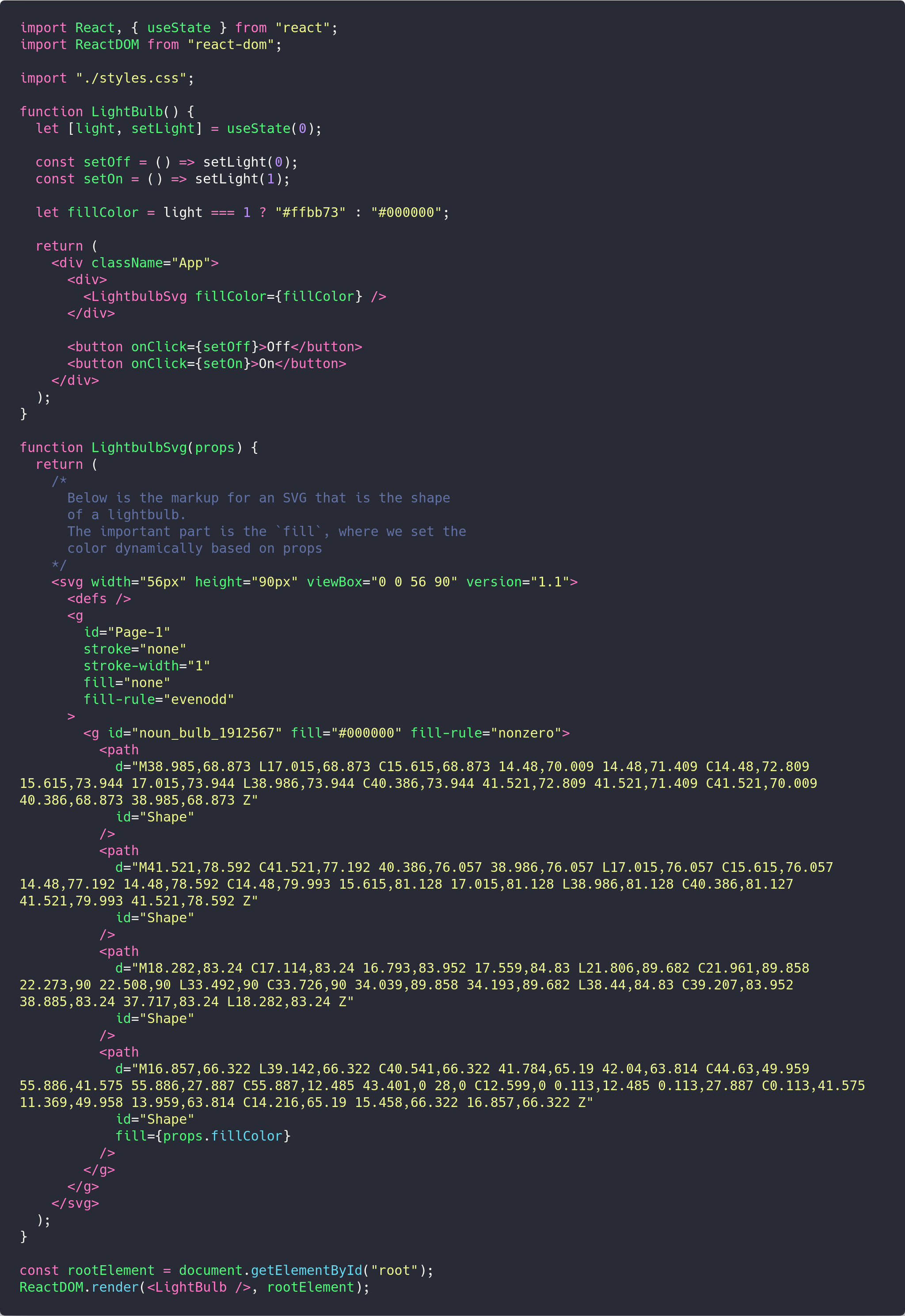
دعنا نرى مثالاً أدناه. هنا نقوم ببناء مفتاح بإضاءة خلفية يتغير لونه اعتمادًا على قيمة الحالة. لهذا سنستخدم هوك الاستخدامState ().
إليك الشفرة الكاملة (ومثال قابل للتنفيذ) - سنلقي نظرة على ما يحدث أدناه. بالضغط على الصورة ، يمكنك إلقاء نظرة على هذا المثال على CodeSandBox.

مكوننا هو وظيفة
في كتلة التعليمات البرمجية أعلاه ، نبدأ باستيراد
useState من
React . UseState هي طريقة جديدة للاستفادة من الإمكانيات التي يمكن أن تقدمها هذه الدولة.
ثم لاحظ أن هذا المكون
هو وظيفة ، وليس فئة . مثير للاهتمام!
قراءة وكتابة الدولة
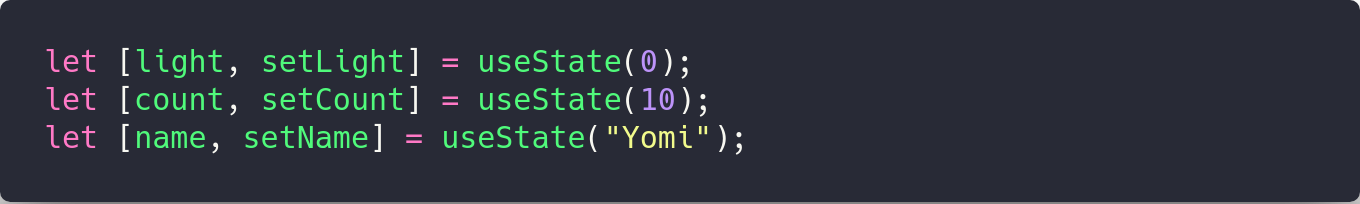
داخل هذه الوظيفة ، نسمي useState لإنشاء متغير في الحالة:
 يتم استخدام useState لتعريف متغير الحالة
يتم استخدام useState لتعريف متغير الحالة ويمكن تهيئته بأي نوع من القيم (على عكس الحالة في الفئات ، والتي يجب أن تكون كائنًا).
كما هو موضح أعلاه ، نحن نستخدم التدمير على القيمة المرجعة لـ useState.
- القيمة الأولى ، الخفيفة في هذه الحالة ، هي الحالة الحالية (مثل هذه الحالة.)
- القيمة الثانية هي الوظيفة المستخدمة لتحديث قيمة الحالة (القيمة الأولى) (مثل this.setState).
ثم نقوم بإنشاء دالتين ، كل منهما يضبط الحالة بقيم مختلفة ، 0 أو 1.

ثم نطبقها كمعالج للأحداث على الأزرار في العرض:

رد فعل مسارات الدولة
عند الضغط على زر "تشغيل" ، يتم استدعاء وظيفة setOn ، والتي تستدعي setLight (1). يقوم Calling setLight (1)
بتحديث قيمة الضوء للعرض التالي . قد يبدو هذا سحريًا بعض الشيء ، لكن
React يتتبع قيمة هذا المتغير ويمرر قيمة جديدة عند إعادة عرض هذا المكون.
ثم نستخدم الحالة الحالية (
الضوء ) لتحديد ما إذا كان المصباح يجب أن يكون قيد التشغيل أم لا. أي أننا نعين لون تعبئة SVG اعتمادًا على قيمة
الضوء . إذا كان الضوء يساوي 0 (إيقاف) ، فعندئذٍ يتم تعيين fillColor على # 000000 (وإذا كان 1 (قيد التشغيل) ، يتم تعيين fillColor على # ffbb73).
دول متعددة
على الرغم من أننا لا نفعل ذلك في المثال أعلاه ، يمكنك إنشاء عدة حالات عن طريق الاتصال باستخدام stateState أكثر من مرة. على سبيل المثال:

ملاحظة
هناك بعض القيود على استخدام الخطافات التي يجب أن تكون على دراية بها. الأهم من ذلك ، يجب عليك فقط استدعاء الخطافات في المستوى الأعلى من وظيفتك. انظر " قواعد الخطاف " لمزيد من المعلومات.
مثال خطاف UseEffect ()
يسمح لك UseEffect Hook بتنفيذ تأثيرات جانبية في المكونات الوظيفية . قد تشمل الآثار الجانبية الوصول إلى واجهة برمجة التطبيقات ، وتحديث DOM ، والاشتراك في معالجات الأحداث - كل ما تريده هو إجراء "إلزامي".
باستخدام خطاف useEffect () ، يعرف React أنك تريد تنفيذ إجراء معين بعد التقديم.
دعونا نلقي نظرة على مثال أدناه. سنستخدم useEffect () لاستدعاء API والحصول على رد.

يستخدم مثال الرمز هذا كلاً من
useState و
useEffect ، وذلك لأننا نريد كتابة نتيجة استدعاء API للحالة.

تلقي البيانات وحالة التحديث
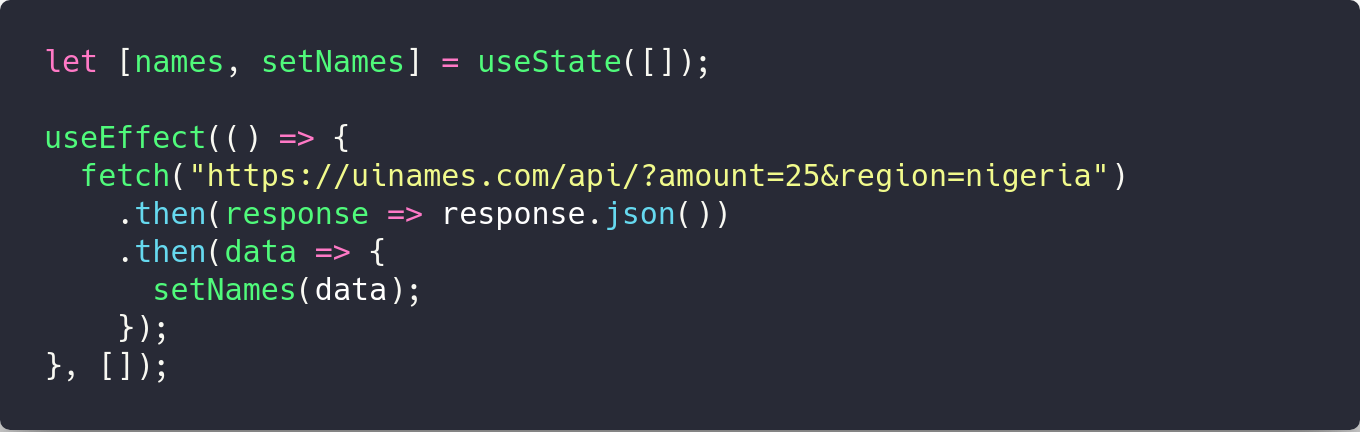
من أجل "استخدام التأثير" ، نحتاج إلى وضع
إجراءنا في دالة
useEffect ، أي أننا نجتاز تأثير "action" كدالة مجهولة ، كأول وسيطة لاستخدام
useEffect .
في المثال أعلاه ، نشير إلى واجهة برمجة التطبيقات التي تعرض قائمة بالأسماء. عندما تعود
الاستجابة ، نقوم بتحويلها إلى JSON ، ثم نستخدم
setNames (data) لتعيين الحالة.

مشاكل الأداء عند استخدام التأثيرات
ومع ذلك ، هناك شيء آخر يمكن أن يقال عن استخدام
useEffect .
أول شيء يجب التفكير فيه هو أنه بشكل افتراضي ، سيتم استخدام
useEffect في كل عرض! الخبر السار هو أننا لا داعي للقلق بشأن البيانات القديمة ، ولكن الأخبار السيئة هي أننا ربما لا نريد تقديم طلب HTTP لكل عرض (كما في هذه الحالة).
يمكنك تخطي التأثيرات
باستخدام وسيطة useEffect الثانية ، كما في هذه الحالة. الوسيطة الثانية لاستخدام useEffect هي قائمة من المتغيرات التي نريد "ملاحظتها" ، وبعد ذلك لن نعيد تشغيل التأثير إلا عندما تتغير إحدى هذه القيم.
في مثال الكود أعلاه ، لاحظ أننا نقوم بتمرير
مصفوفة فارغة كوسيطة ثانية. نحن الذين نقول لـ React أننا نريد فقط تسمية هذا التأثير عند تركيب المكون.
لمعرفة المزيد حول أداء التأثير ، راجع هذا القسم في أوراق بيضاء.
بالإضافة إلى ذلك ، مثل وظيفة useState ، يتيح لك useEffect استخدام مثيلات متعددة ، مما يعني أنه يمكن أن يكون لديك العديد من وظائف useEffect.
مثال خطاف UseContext ()
نقطة السياقالسياق في React هو طريقة للمكون الفرعي للوصول إلى قيمة في المكون الأصلي.
لفهم الحاجة إلى السياق: عند إنشاء تطبيق React ، تحتاج غالبًا لتمرير القيم من أعلى شجرة React إلى أسفل. من خلال عدم استخدام السياق ، تقوم بتمرير الدعائم من خلال المكونات التي لا تحتاج إلى معرفتها عنها.
يسمى تمرير الدعائم إلى أسفل شجرة المكونات "غير ذات الصلة" بمودة الدعائم الحفر.
يحل سياق رد الفعل مشكلة حفر الدعائم من خلال السماح لك بمشاركة القيم من خلال شجرة المكونات ، مع أي مكون يطلب هذه القيم.
يبسط useContext () استخدام السياقباستخدام useContext Hook ، أصبح استخدام السياق أسهل من أي وقت مضى.
تأخذ الدالة
useContext () كائن سياق ، والذي يتم إرجاعه في البداية من
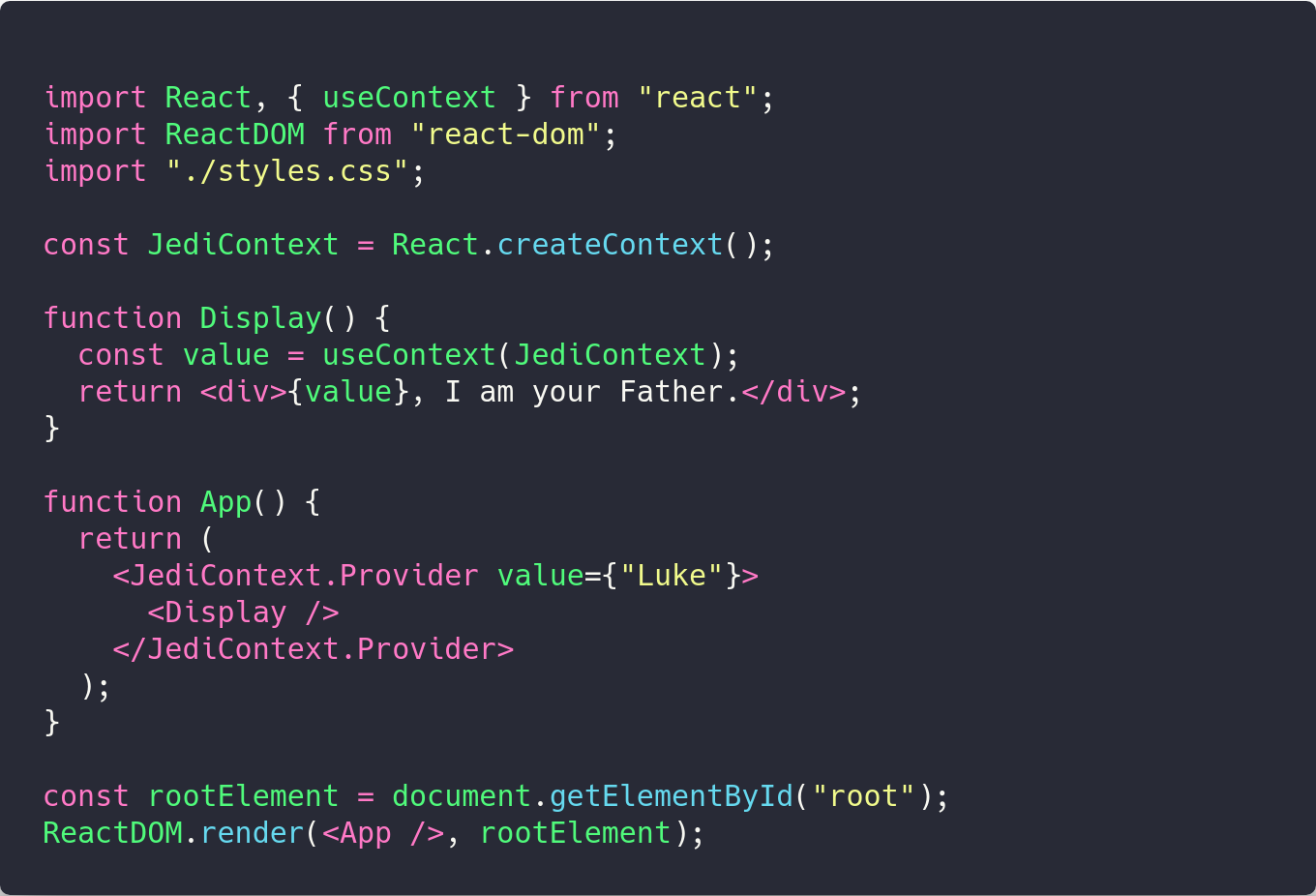
React.createContext () ، ثم إرجاع قيمة السياق الحالية. دعونا نلقي نظرة على مثال أدناه.

في الكود أعلاه ، يتم إنشاء سياق JediContext باستخدام React.createContext ().
نستخدم JediContext.Provider في مكون التطبيق لدينا وتعيين القيمة إلى "Luke" هناك. هذا يعني أن أي مكون يحتاج للوصول إلى السياق سيكون قادرًا الآن على قراءة هذه القيمة.
لقراءة هذه القيمة في الدالة Display () ، نسمي useContext ، ونمرر وسيطة JediContext.
ثم نقوم بتمرير كائن السياق الذي حصلنا عليه من React.createContext ، ويعرض القيمة تلقائيًا. عند تحديث قيمة الموفر ، سيعمل هذا الخطاف تلقائيًا مع قيمة السياق الأخيرة.
الحصول على ارتباط بالسياق في تطبيق أكبر
أعلاه ، أنشأنا JediContext داخل كلا المكونين ، ولكن في تطبيق أكبر ، سيكون العرض والتطبيق في ملفات مختلفة. لذلك ، إذا كان لديك موقف مماثل ، فقد تتساءل: "كيف نحصل على رابط إلى JediContext بين الملفات؟"
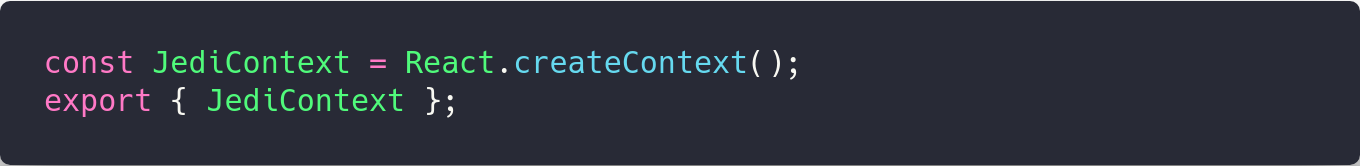
الإجابة هي أنك تحتاج
إلى إنشاء ملف جديد يقوم بتصدير JediContext .
على سبيل المثال ، قد يكون لديك ملف context.js يحتوي على شيء مثل هذا:

ثم في App.js (و Display.js) يجب أن تكتب:

شكرا
ديف )
مثال على UseRef () هوك
توفر المراجع طريقة للوصول إلى عناصر رد الفعل التي تم إنشاؤها في طريقة تقديم ().
إذا كنت جديدًا على Refct refs ، فيمكنك قراءة هذه
المقدمة إلى React refs .
تُرجع الدالة
useRef () كائن المرجع.

useRef () والنماذج مع الإدخال
دعنا نرى مثالاً باستخدام هوك useRef ().

في المثال أعلاه ، نستخدم useRef () مع useState () لتقديم قيمة الإدخال للعلامة p.
تم إنشاء المرجع في متغير nameRef. ثم يمكن استخدام متغير nameRef في الإدخال ، معطاة كمرجع. يعني هذا بشكل أساسي أنه سيتم الآن الوصول إلى محتويات حقل الإدخال عبر المرجع.
يحتوي زر الإرسال في الرمز على معالج حدث onClick يسمى زر الإرسال. تستدعي الدالة SubmitButton setName (تم إنشاؤها من خلال useState).
كما استخدمنا بالفعل hookState ، سيتم استخدام setName لتعيين اسم الحالة. لاستخراج الاسم من علامة الإدخال ، نقرأ قيمة nameRef.current.value.
ملاحظة أخرى بخصوص useRef هي أنه يمكن استخدامها أكثر من السمة ref.
باستخدام خطاطيف مخصصة
واحدة من أروع ميزات خطاف هو أنه يمكنك بسهولة
مشاركة المنطق بين مكونات متعددة عن طريق إنشاء خطاف الخاص بك.في المثال أدناه ،
سننشئ خطافًا مخصصًا
setCounter () يتيح لنا تتبع الحالة وتوفير وظائف تحديث الحالة المخصصة!
انظر أيضًا ، استخدام useCounter من استخدام التفاعل و useCounter من Kent

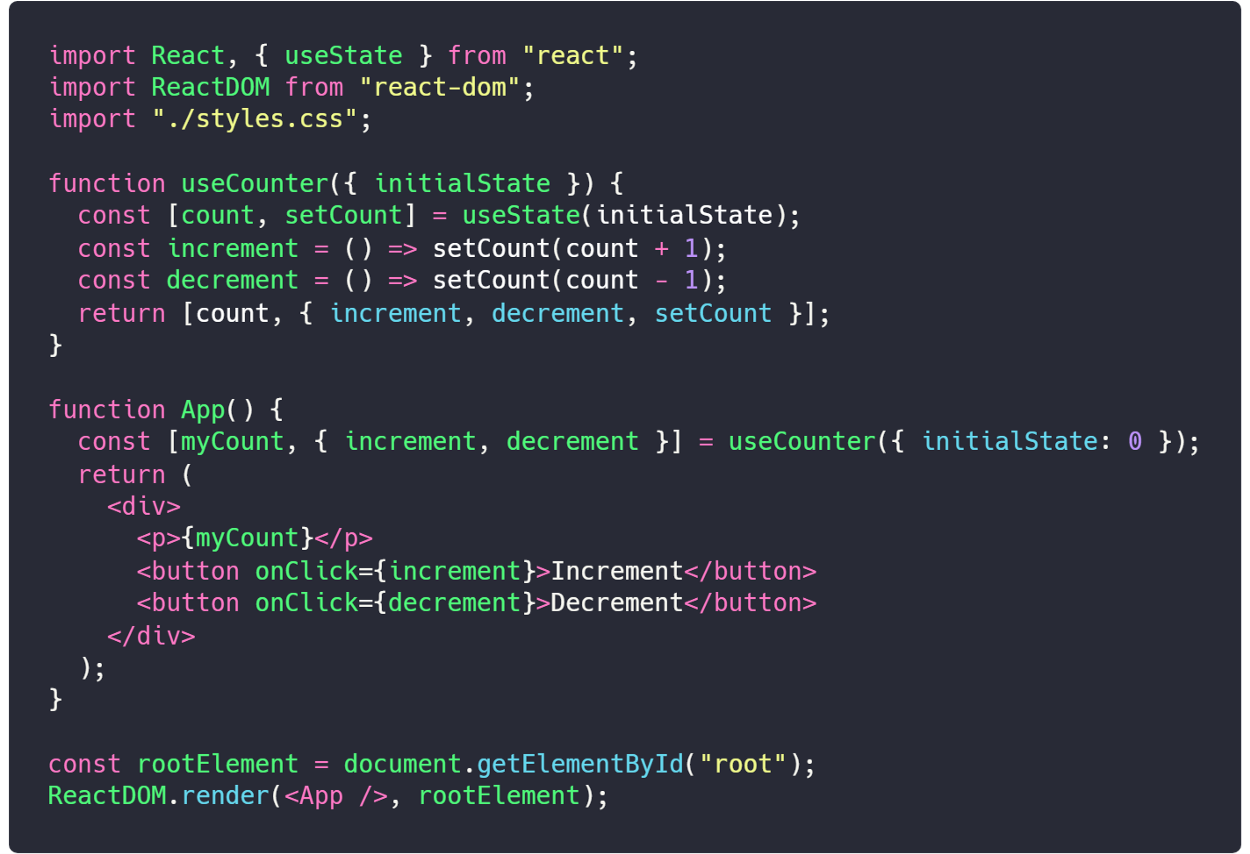
في قالب الشفرة أعلاه ، نقوم بإنشاء دالة useCounter التي تخزن منطق خطافتنا.
يرجى ملاحظة أن useCounter قد يستخدم خطاطيف أخرى! لنبدأ بإنشاء حالة ربط جديدة من خلال useState.
ثم نحدد وظيفتين
مساعدتين :
زيادة وإنقاص ، والتي تستدعي
setCount وتعديل
العدد الحالي وفقًا لذلك.
أخيرًا ، نعيد الروابط اللازمة للتفاعل مع خطافتنا.
س: ماذا يحدث ، إرجاع صفيف مع كائن؟
ج: حسنًا ، مثل معظم الأشياء في Hooks ، لم تكتمل اصطلاحات API بعد. لكن ما نفعله هنا يعرض مصفوفة ، حيث:
- العنصر الأول هو القيمة الحالية للخطاف.
- العنصر الثاني هو كائن يحتوي على الوظائف المستخدمة للتفاعل مع الخطاف.
تتيح لك هذه الاتفاقية "إعادة تسمية" القيمة الحالية
للخطاف بسهولة - كما نفعل أعلاه مع
myCount .
ومع ذلك ، يمكنك إرجاع كل ما تريده من خطافك المخصص.
في المثال أعلاه ، نستخدم
الزيادة والنقصان كمعالجات onClick في رأينا. عندما يضغط المستخدم على الأزرار ، يتم تحديث العداد وإعادة عرضه (مثل
myCount ) في العرض.
اختبارات الكتابة لخطافات رد الفعل
لكتابة اختبارات الخطافات ، سنستخدم
مكتبة اختبار
التفاعل للاختبار.
رد فعل اختبار مكتبة هو حل خفيف جدا لاختبار مكونات رد الفعل. وهو امتداد
لأدوات رد الفعل و
رد الفعل / دوم / اختبار . يضمن استخدام
مكتبة اختبار التفاعل أن اختباراتك تعمل بشكل مباشر مع عقد DOM.
مع خطافات الاختبار ، ليس كل شيء واضحًا حتى الآن. حاليا ، لا يمكنك اختبار الخطاف في عزلة. بدلاً من ذلك ، تحتاج إلى إرفاق الخطاف بالمكون واختبار هذا المكون.
لذا ، سنكتب أدناه اختبارات للخطافات ، ونتفاعل مع مكوناتنا ، وليس مع الخطافات مباشرة. الخبر السار هو أن اختباراتنا ستبدو بمثابة اختبارات رد فعل منتظمة.
اختبار استخدام ربط الحالة ()
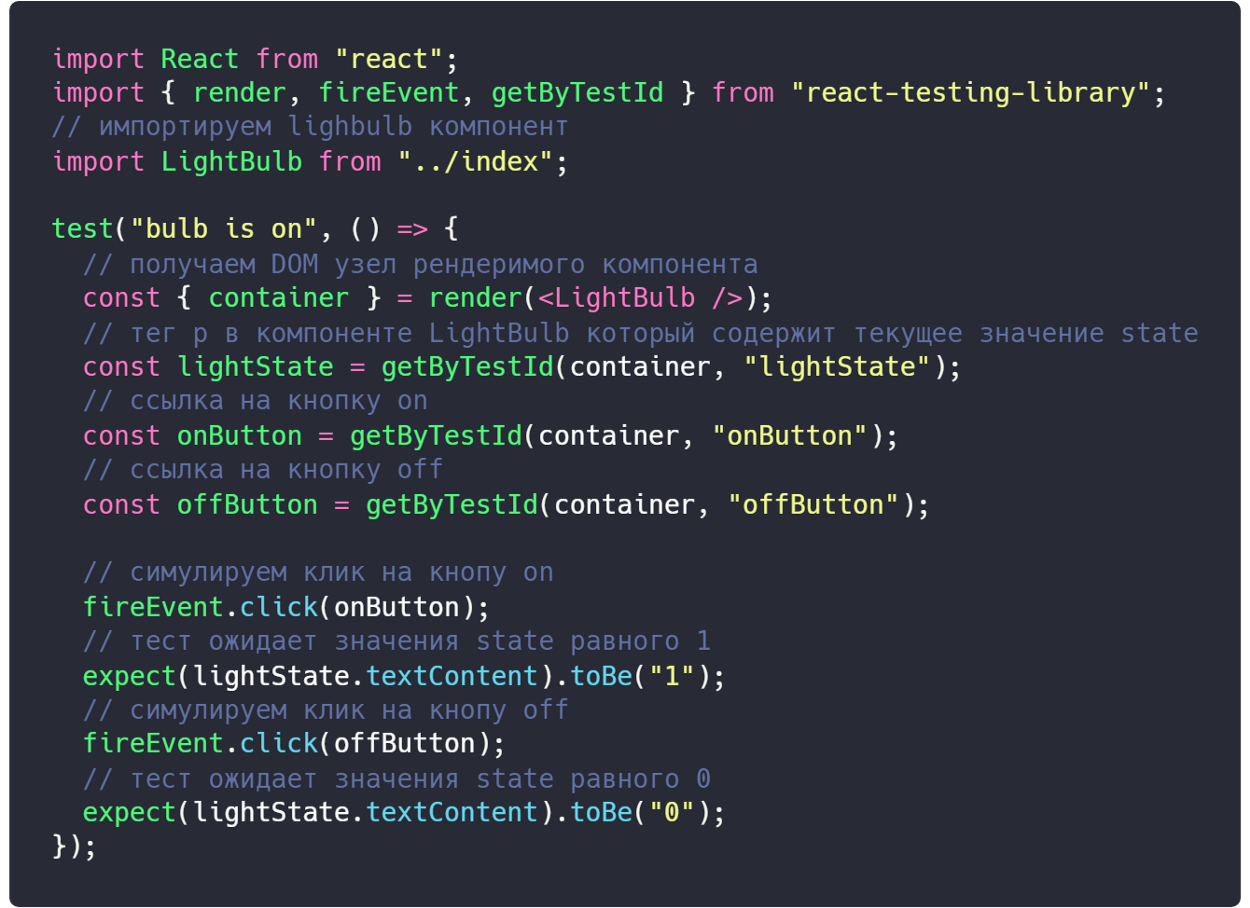
دعونا نرى مثالاً على اختبارات الكتابة للاستخدام. في البرنامج التعليمي أعلاه ، نقوم باختبار المزيد من الاختلافات في مثال useState المستخدم أعلاه. سنكتب اختبارات للتأكد من أن الضغط على زر "إيقاف التشغيل" يضبط الحالة على 0 والضغط على زر "تشغيل" يضبط الحالة على 1.

في قالب الشفرة أعلاه ، نبدأ باستيراد بعض المساعدين من
مكتبة اختبار التفاعل والمكون قيد الاختبار.
- تقديم ، سيساعد هذا في عرض المكون الخاص بنا. يتم تقديمه في حاوية مضافة إلى document.body
- getByTestId يحصل على عنصر DOM بواسطة testid data
- fireEvent ، يُستخدم هذا "لتشغيل" أحداث DOM. يقوم بإرفاق معالج حدث لتوثيق ومعالجة بعض أحداث DOM من خلال تفويض الحدث ، على سبيل المثال. بالضغط على زر.
علاوة على ذلك ، في وظيفة الموافقة على الاختبار ، قمنا بتعيين قيم المتغيرات للعناصر ذات
بيانات البيانات وقيمها التي نود استخدامها في الاختبار. باستخدام الروابط إلى العناصر الموجودة على DOM ، يمكننا بعد ذلك استخدام طريقة
fireEvent لمحاكاة النقر على زر.
يتحقق الاختبار من أنه إذا
تم النقر فوق onButton ، يتم تعيين قيمة الحالة إلى 1 ، وعند النقر فوق حالة
offButton هي 1.
اختبار استخدام Effect () خطاف
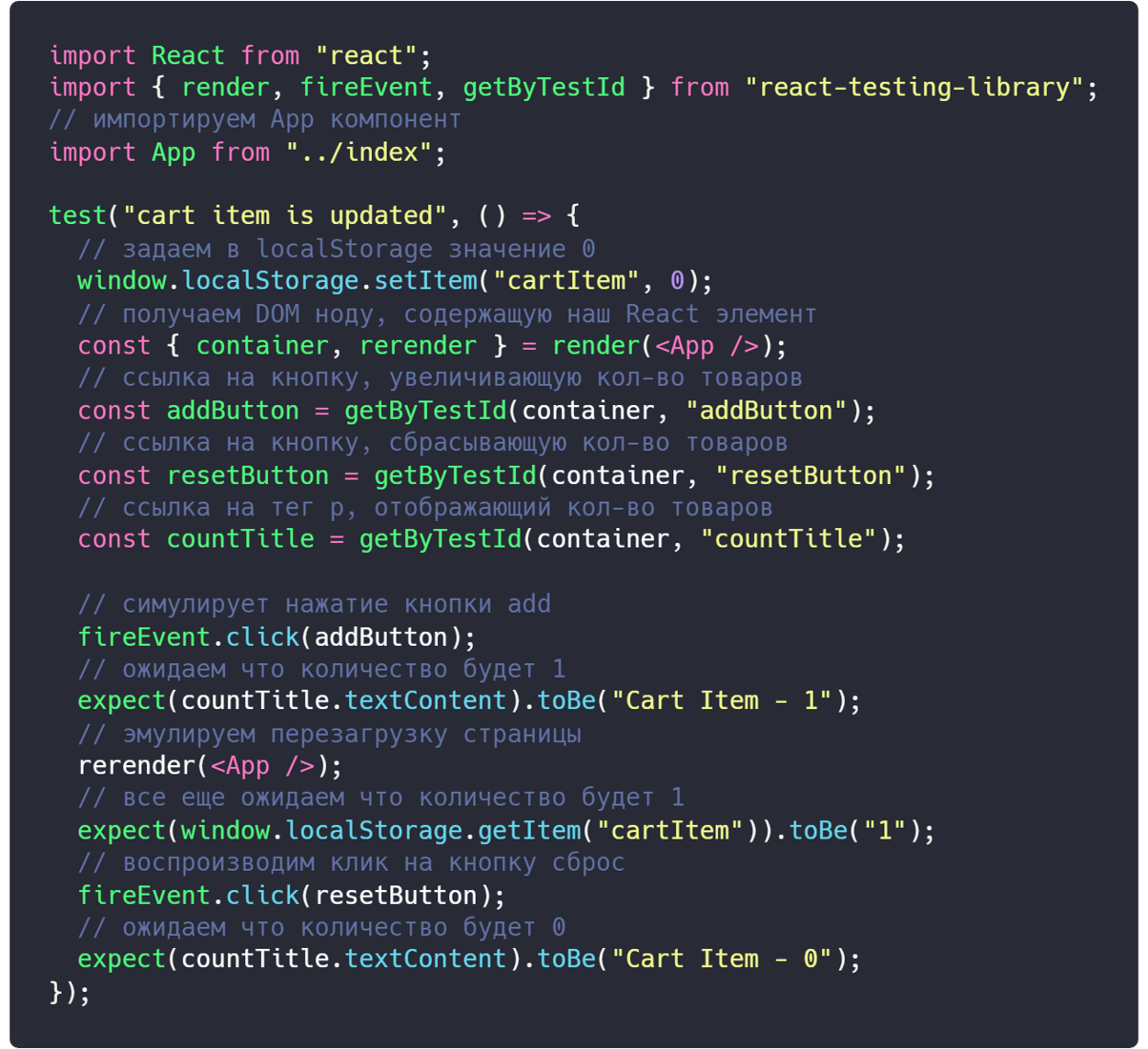
في هذا المثال ،
سنكتب اختبارات لإضافة منتج إلى سلة التسوق باستخدام
useEffect Hook. يتم أيضًا تخزين عدد العناصر في التخزين المحلي. يحتوي ملف index.js في CodeSandbox أدناه على المنطق الفعلي المستخدم لإضافة عناصر إلى سلة التسوق.
سنكتب اختبارات للتأكد من أن تحديث عدد عناصر سلة التسوق ينعكس أيضًا في التخزين المحلي ، وحتى إذا تمت إعادة تحميل الصفحة ، فإن عدد عناصر سلة التسوق لا يزال كما هو.

في الوظيفة التي تؤكد الاختبار ، قمنا أولاً بتعيين
cartItem في
localStorage على 0 ، مما يعني أن عدد عناصر سلة التسوق هو 0. ثم نحصل على كل من
الحاوية ونعيد تقديمها من مكون
التطبيق من خلال التدمير. تسمح لنا إعادة
التقديم بمحاكاة إعادة تحميل الصفحة.
ثم نحصل على الروابط للأزرار والعلامة p ، والتي تعرض قيمة السلة الحالية وتضبطها على المتغيرات.
بمجرد القيام بذلك ، يقوم الاختبار بعد ذلك بمحاكاة النقر فوق
addButton والتحقق مما إذا كان عداد السلة الحالي هو 1 وإعادة تحميل الصفحة ، وبعد ذلك إذا تحقق ما إذا كان
localStorage ، تم تعيين
cartItem إلى 1. ثم يحاكي النقر فوق
resetButton و للتحقق مما إذا كان العدد الحالي لعناصر سلة التسوق مضبوطًا على 0.
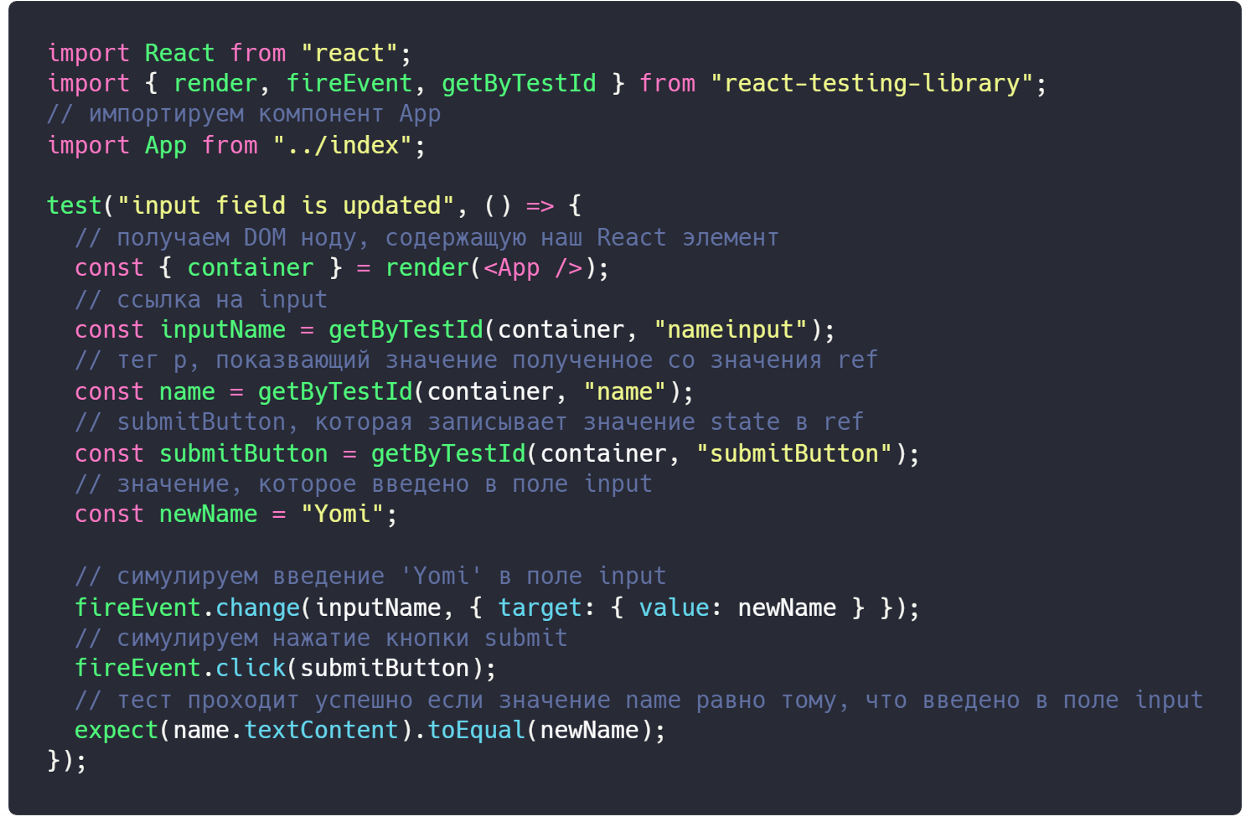
اختبار الاستخدام
في هذا المثال ، سنقوم باختبار
useRef Hook ،
وسنستخدم مثال
useRef الأصلي أعلاه كأساس للاختبار.
يتم استخدام
UseRef للحصول على القيمة من حقل الإدخال ، ثم يقوم بتعيين القيمة إلى الحالة. يحتوي ملف
index.js في
CodeSandbox أدناه على منطق إدخال قيمة وإرسالها.

في الوظيفة التي توافق على الاختبار ، قمنا بتعيين المتغيرات في حقل الإدخال ، وعلامة p تعرض القيمة الحالية للمرجع وزر إرسال. نقوم أيضًا بتعيين القيمة التي نود إدخالها في حقل الإدخال لمتغير newName. سيتم استخدام هذا للتحقق في الاختبار.

يتم استخدام طريقة fireEvent.change لإدخال قيمة في حقل الإدخال ، وفي هذه الحالة يتم استخدام الاسم المخزن في newName الثابت ، وبعد ذلك يتم الضغط على زر الإرسال.
ثم يتحقق الاختبار لمعرفة ما إذا كانت قيمة المرجع بعد الضغط على الزر
تطابق قيمة
newName .
أخيرًا ، يجب أن تشاهد "لا أعطال اختبار ، تهانينا!" رسالة في وحدة التحكم.
استجابة المجتمع للخطافات
منذ إدخال خطافات تفاعلية ، كان المجتمع سعيدًا بهذه الميزة ، وقد رأينا
العديد من الأمثلة والأمثلة على استخدام خطافات تفاعلية. فيما يلي بعض أهمها:
- يحتوي هذا الموقع على مجموعة من خطافات تفاعل.
- تفاعل ، المكتبة التي تأتي مع مجموعة من خطافات رد الفعل.
- يوضح هذا المثال CodeSandbox كيفية استخدام useEffect لإنشاء رسوم متحركة باستخدام زنبرك متفاعل
- مثال useMutableReducer الذي يسمح لك ببساطة بتحويل حالة لتحديثها في مخفض.
- هذا المثال موجود على CodeSandbox ، والذي يُظهر استخدامًا معقدًا متكاملًا للتواصل بين الوالدين والطفل واستخدام المُعيدات.
- رد فعل مكون التبديل هوكس
- مجموعة أخرى من خطافات تفاعل تحتوي على خطافات لقيم الإدخال واتجاه الجهاز ورؤية المستند.
أنواع مختلفة من الخطافات
هناك أنواع مختلفة من الخطافات التي يمكنك البدء في استخدامها في تطبيق React الخاص بك. وهي مدرجة أدناه:
- useState - يسمح لنا بكتابة وظائف نقية مع الوصول إلى الحالة فيها.
- useEffect - يسمح لنا بأداء آثار جانبية. يمكن أن تكون الآثار الجانبية مكالمات API ، وتحديث DOM ، والاشتراك في معالجات الأحداث.
- useContext - يسمح لك بكتابة دالات نقية مع السياق فيها.
- useReducer - يعطينا رابطًا لمخفض مثل Redux
- useRef - يسمح لك بكتابة دالات خالصة تُرجع كائن مرجع متغير.
- useMemo - .
- useCallback — Hook .
- useImperativeMethods - , ref.
- useMutationEffects — useEffect Hook , DOM-.
- useLayoutEffect - DOM -.
- hooks - .
hooks
إن الشيء العظيم في Hooks هو أنها تعمل جنبًا إلى جنب مع التعليمات البرمجية الموجودة ، حتى تتمكن من إجراء تغييرات ببطء تقوم بتنفيذ Hooks. كل ما عليك فعله هو ترقية React إلى إصدار يدعم السنانير.ومع ذلك ، لا تزال Hooks ميزة تجريبية ، وحذر فريق React مرارًا وتكرارًا من أن واجهة برمجة التطبيقات عرضة للتغيير. ضع في اعتبارك أنك محذر.ماذا يعني ظهور الخطافات للفصول؟ كما يشير فريق React ، لا تزال الفصول الدراسية موجودة ، فهي جزء كبير من قاعدة رمز React ، وعلى الأرجح ستكون لبعض الوقت في المستقبل.. Facebook , , , , . React Hooks, —
API- Hooks , Hooks, , .موارد إضافية
- React React Hooks,
- API .
- RFC, ,
UPD
:
React 16.8 Hooks API. -:
— useMutationEffect.
— useImperativeMethods useImperativeHandle.
— useState useReducer Hooks.
— , useEffect/useMemo/useCallback Hooks.
— Object.is useState useReducer.
— Strict Mode (DEV-only).
— lazy initialization API useReducer Hook.
.