في
مقال سابق ، تحدثت بالتفصيل عن تجربتنا في إنشاء خدمة ويب / تطبيق محمول للحفاظ على مذكرات شخصية. يتم تطوير الإصدار الحالي من التطبيق (الحد الأدنى للإصدار القابل للتطبيق بالفعل على Google Play) على React Native ، وسنتناوله بالتفصيل اليوم.
نتحدث عن تجربتنا الخاصة مع الإطار ، وطرق توسيع الوظائف ، و "المزالق" (أين أنت بدونهم!) وكيف تمكننا من الالتفاف حولهم.
حول الإطار بأكمله
القليل عن بطل المناسبة -
React Native . لا يزال جيدًا!
بالنسبة لأولئك الذين يعرفون جافا سكريبت بما فيه الكفاية وخاصة NodeJS - إنه جيد جدًا. إذا كانت لديك خبرة في React ، حسنًا ، أو على الأقل لديك فهم لفكرتها وآليتها - فهي ببساطة رائعة!
الشيء الرئيسي هو أن الإخراج هو تطبيق أصلي حقًا. تغطي الإضافات والمكونات الإضافية 99٪ تقريبًا من المهام النموذجية. يمكن إضافة النسبة المئوية المتبقية في حالة الحاجة الملحة إلى اللغات الأصلية (جافا ، كائن-ج) وربطها بتطبيق React Native.
لكن بما فيه الكفاية حول الإيجابيات ، فهي ليست ذات فائدة بالنسبة لهم ، على الرغم من أن القائمة ستكون مثيرة للإعجاب. كل الأشياء الجيدة والأشياء الجيدة لا معنى لها إذا لم يبدأ التطبيق ، وهذا هو أول شيء "يسرنا" مع React Native.
في البداية لم يعجبه إصدار NodeJS. ثم إصدار npm. ثم إصدار Android SDK ، ثم إصدار أدوات Android ، ثم ... ليس هناك أي نقطة في الكتابة حول كيفية حل جميع المشاكل ، لأنه منذ تلك اللحظة قامت جميع البرامج المذكورة أعلاه بتحديث إصداراتها وستكون التعليمات غير ذات صلة.
فقط كن على علم: عنق الزجاجة الأصلي هو بيئة البناء. استعد لتعلم google ، وقراءة المنتديات ، وتدفق مكدس. نتيجة لذلك ، قضينا على النشر: Ubuntu - 3 days، Win10 - 2 days. غريب كما قد يبدو ، كل شيء تبين أنه أبسط على Windows ، جيدًا ، أو ببساطة على أوبونتو ، تخلصوا من المخاريط وفهموا بالفعل ماذا وأين ينقلون.
ملاحظة ، فجأة يأتي شخص ما في متناول اليدين: الشفرة الواردة أدناه تحل جميع المشاكل المتعلقة بتوافق إصدارات sdk من الوظائف الإضافية عند تجميع المشروع.
subprojects { afterEvaluate {project -> if (project.hasProperty("android")) { android { compileSdkVersion 26 buildToolsVersion '26.0.3' } } } }
إنه مكتوب في الملف /android/build.gradle في النهاية. بدون هذا "التوجيه" ، على ما يبدو ، حاول كل من الإضافات / الإضافات الترجمة وفقًا لإصداراتهم الخاصة من Android SDK ، مما أدى إلى تجميع المشروع في مجموعة فوضوية من الأخطاء الشرسة والتحذيرات السيئة. لا أحد يعرف مدى ملاءمة التوصية في المستقبل. ولكن اليوم ، خاصة بعد أن منعت Google استخدام أدوات تطوير البرامج SDK دون المراجعة السادسة والعشرين بالقوة ، فهذا يساعد كثيرًا.
الاختناق الثاني - الألم ليس كثيرًا من رد فعل السكان الأصليين ، على ما يبدو ، المصدر المفتوح بأكمله ككل - دعم محدود. تحتوي المستودعات على الكثير من القضايا العالقة. البوتات "الذكية" الشديدة تغلق الخلل في غياب النشاط ، وأحيانًا حتى بعد 7 أيام ... ويبدو أن كل شيء على ما يرام. لا أحد يدين بأي شيء لأي شخص. اعتاد الجميع على ذلك.

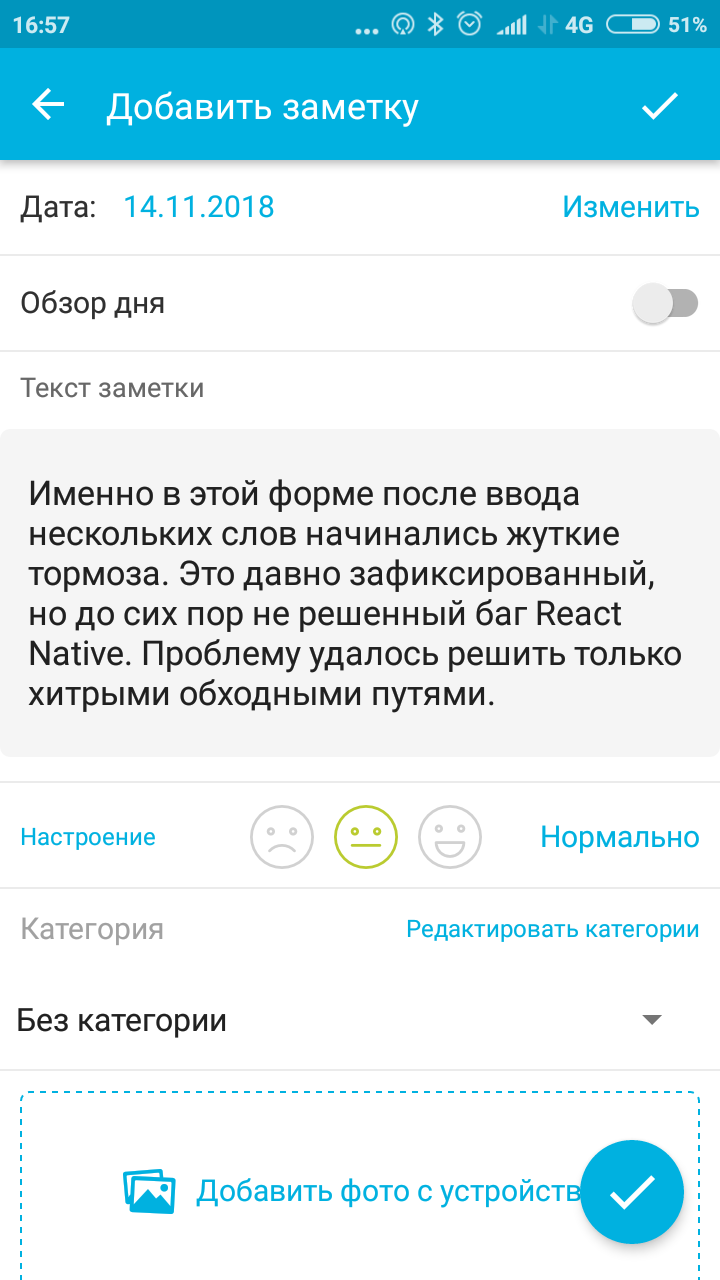
انفجر الصبر عندما تم اكتشاف "غير قادر" عند إدخال نص بشكل غير عادي في TextInput العادية. مجرد مربع نص. مجرد إدخال النص من لوحة المفاتيح على الشاشة. بعد دقيقتين من الطباعة ، يبدأ التباطؤ والفرامل الرهيبة للنظام. سارعنا للبحث عن مشكلة - نعم ، هناك مشكلة ، بدأت بالإصدار RN 5x.xx هل تحل المشكلة؟ لا. يتم إغلاق قضيتين أو ثلاث قضايا حول الموضوع. تم دمج عدد قليل في
واحد كبير .
اضطررت إلى الحفر في الداخل ، واكتشاف ، وتجربة خيارات متنوعة ، وتغيير إصدارات RN ، على أمل عدم وجود دعامة هناك. ونتيجة لذلك ، كان من الممكن تجريبيًا تقليل الفجوات في الأداء - فقد أزالوا جميع التنسيقات بالكامل وأعادوا كتابة معالج الإدخال. لكن البقايا غير السارة بقيت. بالمناسبة ، لم يتم حل مشكلة مطوري الإطار حتى الآن ، لقد مرت ستة أشهر ...
قاعدة البيانات
Realm هي قاعدة بيانات سريعة بوظائف رائعة وتعمل على أنظمة Android و IOS و Windows.
في البداية ، كان هناك شعور مزدوج ، كما يقولون ، لا يوجد ORM لك ، ولا يوجد بالفعل sql ، والتسجيل موجود فقط داخل رد الاتصال. غير عادي وغريب ، خاصة بالنسبة لمطور ويب أصلاً من PHP ، الذي نشأ على ActiveRecord و Doctrine. ولكن في الواقع ، تبين أن صياغة الحد الأدنى من الوظائف لمجموعة CRUD بسيطة وسريعة للغاية. وتم حل جميع أسئلة الذوق والعادات من خلال قراءة المعلومات الرسمية ، موجزة ومختصرة ومفهومة.
ثم بدأ دائري الهدايا على الإطلاق:
- تشفير البيانات ، خارج الصندوق
- كسول تحميل البيانات (يسحب من قاعدة البيانات فقط ما هو مطلوب الآن)
- العلاقات الحقيقية بين الكيانات (hi mongo!
- إصدار بنية قاعدة البيانات ، مع عمليات الترحيل - خارج الصندوق
- ومجموعة من الأشياء الصغيرة ولكنها لطيفة.

يبدو أن مشكلة قاعدة البيانات تم إغلاقها تمامًا. نحن نعمل! تم مناقشة القضية حتى وصلوا إلى البحث. بدلا من ذلك ، للبحث عن نص كامل. بتعبير أدق ، للبحث عن نص كامل باللغة الروسية ، وليس حساسًا لحالة الأحرف. لم يعمل. إطلاقا. باللغة الإنجليزية - عملت. كما عملت حساسة لحالة الأحرف. ولكن بدون سجل ، ولكن باللغة الروسية - حتى البكاء. بعد البحث عن المساعدة ، و
bugtracker والإنترنت ، اتضح أنه لبعض الأسباب الفنية ، كان من غير المناسب للمطور أن "يفكر" في دعم ترميزات متعددة البايت وكل شيء يتجاوز الأبجدية اللاتينية. حسنًا ، لم يفعل. لما لا؟
لم أفعل شيئًا ، كان عليّ البحث عن حل بديل. نتيجة للهجوم القصير ، تم اتخاذ قرار "قوي الإرادة" - قمنا بعمل حقل منفصل "fulltext_index". في ذلك ، نقوم بتكرار كل النص في الحالة العليا ، وفي نفس الوقت "نقطع" علامات الترقيم غير الضرورية ، والمشاكل غير الضرورية وجميع أنواع القمامة. بعد ذلك ، من المنطقي أن نفترض أننا نقوم بالبحث باستخدام الأحرف الكبيرة القسرية.
النصر! يعمل البحث الآن مثل الساعة باللغة الروسية ، حتى باللغة الإنجليزية!
الإجمالي: على الرغم من مشاكل التسجيل ، فإن قاعدة البيانات تعمل بسرعة كبيرة ، والراحة مستوية ، ومجموعة من الرقائق الجاهزة خارج الصندوق - بشكل عام ، أوصي بها.
التنقل عبر الشاشة
wix / reader-navigation-navigation هو متصفح بسيط ومستقر (جهاز توجيه ، كما يقول مبرمج الويب).
تم اختياره فقط لأنه اجتاز جميع الاختبارات الداخلية اللازمة (فتح الشاشة ، مكدس الاتصال ، العودة ، الشريط الجانبي). بشكل عام ، الحد الأدنى المطلوب الحد الأدنى.

على عكس
الملاحة التفاعلية المحبوبة على نطاق واسع ، يتمتع wix بهدية 100٪. إذن ، يتم ترجمة جميع التحولات بين الشاشات إلى رمز تطبيق جافا والعمل على مستوى النظام.
في عملية التطوير ، واجهوا خطأ فادحًا في "الشاشة البيضاء" التي تحدث فقط في بعض الحالات وعلى الأجهزة الفردية. يحدث أنه عند الخروج من وضع "السكون" ، تتجمد عملية التمهيد ببساطة. مصحح الأخطاء وتصحيح الأخطاء صامت. على github حول هذه المسألة لم يكن هناك سوى تلميحات غريبة من "... حاول اللعب" بترتيب تحميل الشاشات ونعمة ساحرة أخرى. ليس من الواضح حتى ما هو مستوى دفن المشكلة: كود جافا للروبوت أو بالفعل في آلة جافا سكريبت. بعد أن رقصنا مع الدف ، بدأ يظهر الخطأ بشكل أقل ، لكنه لم يختفي على الإطلاق ، معلقة في قائمة المشاكل التي لم يتم حلها. للأسف.
وباستثناء هذه "الدعامة" - كل شيء يمكن تحمله وسلسه إلى حد ما. والأهم من ذلك ، مواطن!
نظام الملفات
من نظام الملفات ، كنا بحاجة إلى تخزين صور مخصصة ، بالإضافة إلى العمل مع اثنين من الملفات المتعلقة بالنسخة الاحتياطية. نتيجة للاختيار من بين خيارين محتملين ، وقع الاختيار على
ردود الفعل الأصلية
"الوصول إلى نظام الملفات الأصلي" - يتم كتابته عند مدخل المستودع. حسنًا ، ربما يكون كذلك ، ولكن مع بعض التعديلات والقيود.
1. الوصول غير متزامن فقط. نتيجة لذلك ، في بعض الأحيان عليك أن تتذكر العمل مع Promise / async / انتظار. على الرغم من أن React تبدأ في نسيانها.
يتطلب التنفيذ المتزامن لوظيفة غير متزامنة (في انتظار) أن تكون الوظيفة الحالية غير متزامنة (غير متزامنة). للقيام بذلك ، ما عليك سوى إضافة غير متزامن أمام اسم الوظيفة. ونعم ، بالنسبة لأسلوب فئة React.Component ، فإن هذا يعمل أيضًا. (في React Help ، ReactNative صامت حول هذا ، على الرغم من أن هذا في حد ذاته يعني ضمنيًا).
export default class CloudIndex extends BasePage { async setupBackupFolders(init = false) {
من المهم أن نتذكر أنه بعد ذلك تصبح الوظيفة أيضًا غير متزامنة! إذا تم استخدامه بالفعل في مكان ما من قبل ، فتحقق مرة أخرى من المكالمة.
2. يعد الوصول الكامل عبر الأنظمة الأساسية جزءًا فقط من نظام الملفات. في الأساس دليل واحد فقط: DocumentDirectoryPath. وهذا ، في الواقع ، هو الدليل الذي يقع فيه التطبيق. نسيان مسح الدليل الجذر ، والبحث عن الصور في المعرض ، والصوت ، وما إلى ذلك.
ولكن بشكل عام ، يحل مهامه بنسبة 100 ٪. في الصاري البنك الخنازير.
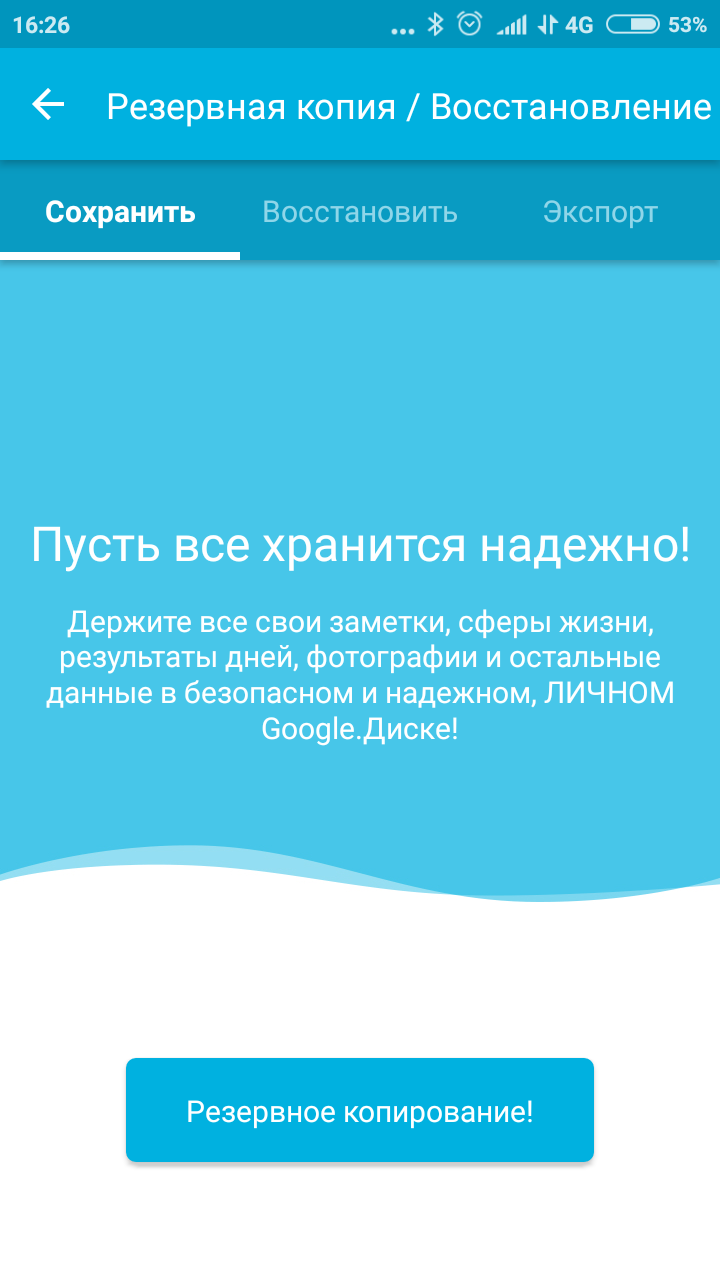
الوصول إلى السحابة
المهمة بسيطة ومعقدة. الأمر بسيط ، لأن لكل شخص واجهة برمجة تطبيقات - خذها واستخدمها. إنه أمر صعب - لا أريد أن أذهب إلى الأعماق ، ولم يسمح لي تنسيق الوقت بالجلوس والتأمل في طرق "ربما تعمل". قررنا العثور على شيء يعمل بنسبة 100٪ ويتم تنفيذه في امتداد جاهز لـ React Native.
كان هناك واحد منهم بالضبط: Google Drive. إن العمل مع القرص أمر مفهوم وهو مدفوع بطلبات API العادية. لكن الوصول إلى التطبيق على القرص قصة مختلفة تمامًا.
React-original-google-signin - نظام إدارة ترخيص
Google .

هذا هو المكان الذي "استمتعنا فيه". لقد أرادوا ذلك بشكل أبسط وأكثر موثوقية ، لكنهم حصلوا على ...
بدأ كل شيء مع الحصول على مفتاح المطور. سابقًا ، قامت Google نفسها بكل هذا. ولكن بعد الاستيلاء على FireBase ، تقرر نقل هذه الوظيفة إلى وحدة التحكم الرائعة.
لذا ، للحصول على المفتاح ، تحتاج إلى:
- قم بتسجيل التطبيق على وحدة تحكم مطوري برامج Google من أجل "تمكين" الوصول إلى خدمة Drive هناك.
- تسجيل التطبيق على وحدة تحكم Firebase.
- أنشئ ملف google-services.json في وحدة تحكم Firebase - حيث تكون مفاتيح الخدمة محمية.
- أدخل هذا الملف في المشروع باستخدام الامتداد المثبت الذي تم تثبيته.
ثم نعم. شيء ما يبدأ في العمل. بدلاً من ذلك ، تبدأ رموز الخطأ في استجابات الخدمة لتكون ذات معنى.
من المهم بشكل خاص ملاحظة أن مفتاح API الذي يحصل عليه التطبيق مباشرة عند الاتصال بالخدمة ليس أبديًا على الإطلاق. في بعض الأحيان يتغير مرة واحدة في اليوم ، وأحيانًا مرة واحدة في الدقيقة. لذلك ، قبل الوصول إلى الخدمة ، من الأفضل دائمًا التحقق أولاً مما إذا كان المفتاح الحالي منتهي الصلاحية. وإذا انتهت صلاحيتها - لتلقي مرة أخرى.
عملية الحصول على مفتاح API من Google هي كما يلي:
await GoogleSignin.hasPlayServices() const userInfo = await GoogleSignin.signIn() this.setState({ userInfo: userInfo, }) settings.set('google.drive.key', userInfo.accessToken) trace('>> Key obtained:', userInfo.accessToken) this.apiKey = userInfo.accessToken
لذلك ، على سبيل المثال ، في تطبيقنا ، عندما نفتح شاشة النسخ الاحتياطي ، نحاول الحصول على مجلدات النسخ الاحتياطي من معرف Google. إذا كان كل شيء ناجحًا ، نحصل على معرف.
backupRootID = await Storage.safeCreateFolder({ name: backupFolder, parents: ["root"], }).catch((e)=>{ if(e.status == 401) { trace(' >> Google signin unauthorized', e) signGoogle() return false } else { trace(' >> Google signin failed', e) } })
إذا لم يحدث ذلك (جاء الخطأ 401) - فنحن نحاول الحصول على مفتاح API جديد ونكرر الطلب للحصول على معرف مجلد النسخ الاحتياطي مرة أخرى.
وبعض الأشياء الممتعة
العمل مع التواريخ والأوقات
لحظة التكريم والثناء
بدأ التعرف على هذه المعجزة منذ فترة طويلة وكان من اللطيف أنه يعمل تمامًا في بيئة React Native.
مجموعة من التنسيقات والسحر + - يوم / شهر / سنة. دعم التعددية اللغوية والأشكال الوطنية. جمال!
من الممكن أن تغمرنا بالطماطم ، مشيرة إلى أن كل هذا "يحكم" بسهولة بأيدي مع التاريخ العادي ، ولكن في ظروف التطور السريع ، لا تفكر في مثل هذه الأشياء مفيدة جدًا!
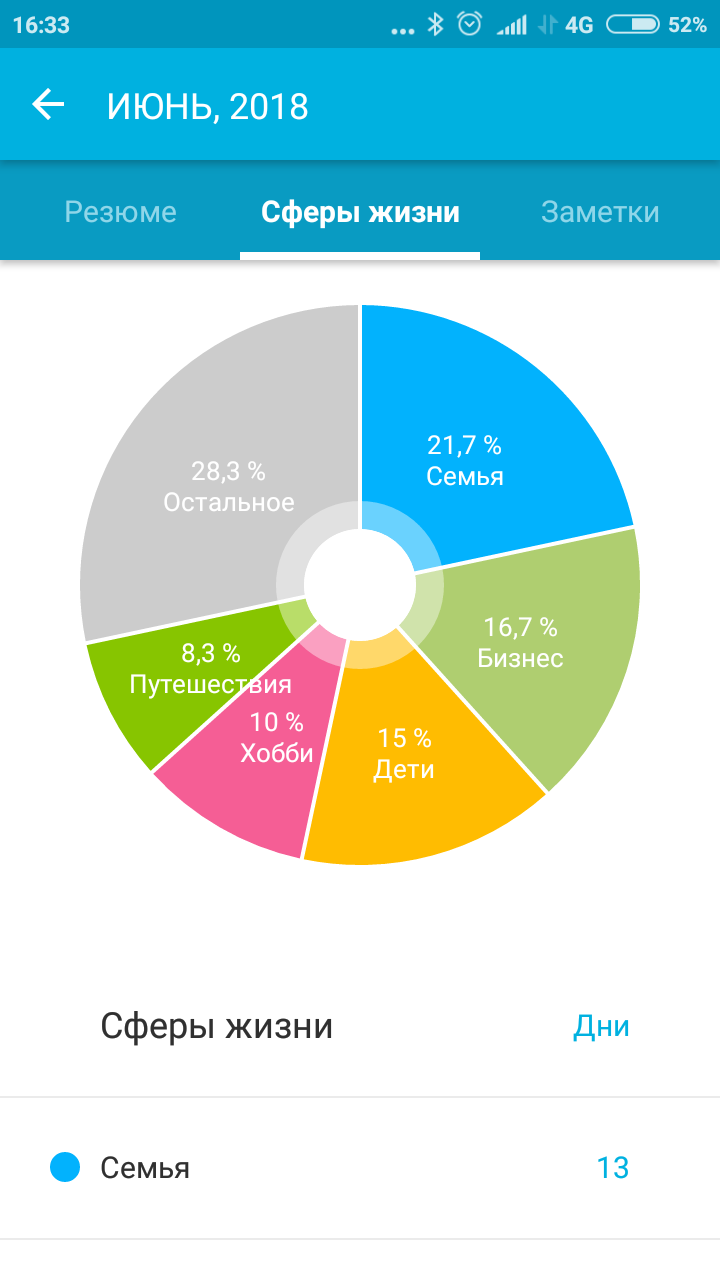
الرسوم البيانية والرسوم البيانية

React-original
-charts-wrapper - مجمّع جافا سكريبت لنظام Android الأصلي MPAndroidCharts.
أحببت وجود وفرة من أنواع مختلفة من الرسوم البيانية (على الرغم من أننا في هذه المرحلة استخدمنا اثنين فقط منها - الخطي و "الفطيرة").
أفسد الانطباع بمرجع API الضئيل المفقود تقريبًا. يوصي المؤلف بالاطلاع على وثائق MPAndroidCharts الأصلية. في الواقع ، تبين أن النصيحة صعبة التنفيذ ، حيث يتم تطوير الأخيرة بشكل مستمر وتتفوق على تنفيذ الغلاف بعدة إصدارات. بالإضافة إلى ذلك ، تمت كتابة MPAndroidCharts بلغة جافا. Vrapper - في جافا سكريبت. عليك بسرعة التفكير في ما هو صعب.
التعددية اللغوية والترجمات
 رد فعل مواليد i18n
رد فعل مواليد i18n -عمل مثل السحر يا رفاق!
على الرغم من أن هذا المكون معلق على github الذي تم وضع علامة عليه على أنه موقوف ، ولكنه يعمل بدون أعطال أو عضادات. جميع الترجمات متناثرة بدقة على الملفات باللغات.
استخدام معلمات المترجم يعمل أيضًا مع الانفجار:
في البقايا الجافة
حقق React Native جميع توقعاته تقريبًا. بمساعدتها ، يمكنك تجميع تطبيق النموذج بسرعة ، والعمل على الهيكل وسهولة الاستخدام. جميع الأدوات اللازمة لـ "القاعدة" هي.
من ناحية أخرى ، هناك دائمًا خطر أن تكون في "فراغ" عندما لا توجد ببساطة حلول جاهزة. لذا ، على سبيل المثال ، حصلنا عليه عند تحميل الصور إلى التطبيق - وهو مكون يمكنه عادةً قص الصور وضغطها - واحد فقط. ولم تبدأ في بناءنا الحالي. إذا كانت الحاجة إليها ستكون "حادة" للغاية - فسيتعين عليك تحديث نصف النظام تقريبًا ، مما قد يؤدي إلى عملية بحث أخرى عن الأخطاء.
نظرًا لأن منتجنا الذي تم تجميعه على React Native في السوق سيظهر نفسه ، فسوف نكتشف ذلك في الأشهر القادمة. لكن هذه قصة مختلفة تمامًا.