الاختبار مهارة مهمة يجب أن يمتلكها كل مطور. ومع ذلك ، فإن البعض يتردد في القيام بذلك.
لقد صادف كل منا مطورًا ادعى أن الاختبارات عديمة الفائدة ، وتتطلب الكثير من الجهد ، والواقع أن شفرته ممتازة جدًا بحيث لا تكون هناك حاجة إلى اختبارات. لا تصدقوا ذلك. الاختبار أمر بالغ الأهمية.

الاختبارات تجعل شفرتك أكثر ثباتًا وتقليل عدد الأخطاء. يبدو لك أن الأمر ليس كذلك ، لأنك تعرف كل جزء من التعليمات البرمجية الخاصة بك. بعد كل شيء ، كتبته ، لماذا الاختبارات الأخرى؟
افترض أنك تقوم بإنشاء تطبيق طقس. لقد كتبت الرمز لعدة أيام أو أسابيع ، حتى تعرف الرمز من وإلى.
تخيل الآن أنك قد انتهيت من العمل على التطبيق وستعود إليه في غضون بضعة أشهر. لن تتذكر كل تفاصيل الرمز القديم. قمت بتغييره ... والجحيم ... شيء ما مكسور. كيف تصلح هذا؟ انظر إلى كل ملف تقوم بإنشائه وتكوينه للعمل مرة أخرى؟ قد تعمل. لكن تغيير هذا الملف سيؤدي إلى كسر شيء آخر.
خذ مثالا آخر. بعد عدة أشهر من العمل الشاق ، حصلت أخيرًا على المنصب الذي طالما رغبت فيه! تنضم إلى الفريق وتبدأ في إنشاء شيء ما. أنت تعمل مع التعليمات البرمجية من مطورين آخرين والعكس صحيح. وفي يوم واحد كل شيء ينهار. إذا لم يقم الفريق بدمج الاختبارات في تطبيقه ، فلا أحسدك.
يجب على كل فريق كتابة الاختبارات عندما يقوم بإنشاء برامج أو تطبيقات. لا تريد أن تكون شخصًا لا يعرف كيف يختبر؟
نعم ، اختبارات الكتابة تستغرق وقتًا. نعم ، الأمر صعب في البداية. نعم ، إنشاء التطبيقات أكثر إثارة للاهتمام. لكن الاختبارات مهمة وتوفر الوقت إذا تم تنفيذها بشكل صحيح.
هدفي اليوم هو تحسين مهارات الاختبار. سنلقي نظرة على اختبار الوحدة والتطوير من خلال الاختبار باستخدام Jest (أداة اختبار JavaScript). بالطبع ، هناك أدوات اختبار أخرى يمكنك استخدامها ، مثل Mocha و Chai.
دعنا نبدأ!اختبار الوحدة
عندما تقرر اختبار تطبيق ، فإنك تواجه أنواعًا مختلفة من الاختبار: اختبار الوحدة (الوحدة) ، واختبارات التكامل ، والاختبارات الوظيفية. دعونا نتحدث عن اختبارات الوحدة.
لا تقل أهمية الاختبارات الوظيفية والتكاملية ، ولكن من الصعب تكوينها وتنفيذها أكثر من اختبارات الوحدة. باختصار ، يتكون اختبار الوحدة من اختبار أجزاء صغيرة من التعليمات البرمجية الخاصة بك: الوظائف ، وطرق الفصل ، وما إلى ذلك. ترسل البيانات إلى المدخلات وتؤكد تلقيك النتيجة المتوقعة.
مزايا اختبار الوحدة:- يجعل الرمز أكثر استقرارًا ؛
- يسهل التغييرات في تنفيذ وظيفة دون تغيير سلوكها ؛
- توثيق التعليمات البرمجية الخاصة بك. ستفهم قريبا لماذا.
- يجعلك تفعل التصميم الصحيح. في الواقع ، غالبًا ما يكون اختبار التعليمات البرمجية سيئة التصميم أكثر صعوبة.
تطوير الاختبار (TDD)لفهم التطوير واستخدامه من خلال الاختبار ، تذكر هاتين القاعدتين:
- اكتب اختبارًا يفشل قبل كتابة الرمز.
- ثم اكتب الرمز الذي يمكن أن يجتاز الاختبار.
عندما نستخدم TDD ، فإننا نتحدث عن حلقة "حمراء وخضراء وإعادة بناء".
الأحمر: أنت تكتب اختبارًا فاشلًا دون كتابة الرمز.
أخضر: اكتب أبسط كود يمكن أن يجتاز الاختبار. حتى لو كان الرمز يبدو الأكثر غباء بالنسبة لك.
إعادة البناء: إعادة هيكلة الكود ، إذا لزم الأمر. لا تقلق إذا قمت بتغيير الكود وانفصلت اختبارات وحدتك إذا حدث خطأ ما.
هيكلة ملف اختبار
يوفر Jest وظائف لهيكلة الاختبارات:
صف
: استخدم لتجميع اختباراتك ووصف سلوك وظيفتك / الوحدة / الفصل. يستغرق معلمتين. الأول هو سطر يصف مجموعتك. والثاني هو وظيفة رد الاتصال حيث يكون لديك حالات اختبار أو وظائف ربط.
it or test: اختبار وحدتك. المعلمات هي نفس الوصف. يجب أن يكون وصفيًا. تسمية الاختبار أمر متروك لك ، ولكن يمكنك البدء بكلمة "should".
beforeAll (afterAll): يتم تشغيل وظيفة الخطاف قبل (وبعد) جميع الاختبارات. يستغرق معلمة واحدة ، وهي وظيفة ستقوم بتشغيلها قبل (وبعد) جميع الاختبارات.
beforeEach (afterEach): وظيفة ربط يتم تنفيذها قبل (وبعد) كل اختبار. يستغرق معلمة واحدة ، وهي الوظيفة التي ستقوم بتشغيلها قبل (وبعد) كل اختبار.
قبل كتابة أي اختبار ، يجب أن تعرف ما يلي:
يمكنك تخطي الاختبار باستخدام
.skip على
الوصف وهو :
it.skip (...) أو
description.skip (...) . باستخدام
.skip ، تخبر
Jest بتجاهل الاختبار أو المجموعة.
يمكنك اختيار الاختبارات التي تريد تشغيلها بالضبط باستخدام
. فقط على
الوصف و:
it.only (...) أو
description.only (...) . هذا مفيد إذا كان لديك الكثير من الاختبارات وتريد التركيز على شيء واحد فقط أو تريد "تصحيح" اختباراتك.
إعداد Jest
لتظهر لك وظائف الاختبار التي فحصناها أعلاه ، نحتاج إلى تكوين Jest. إنه بسيط للغاية.
ما عليك سوى Node.js و npm أو Yarn. تأكد من أنك تستخدم أحدث إصدار من Node.js ، حيث أننا سنستخدم ES6. قم بإنشاء دليل جديد وتهيئته.
mkdir test-example && cd test-example npm init -y # OR yarn init -y
- يجيب بـ "نعم" على جميع الأسئلة الخاصة بآلة الغزل أو الغزل. كان عليه إنشاء ملف package.json بسيط للغاية.
ثم أضف
Jest إلى بيئة التطوير الخاصة بك.
yarn add jest --dev
ثم قم بإضافة البرنامج النصي التالي إلى
الحزمة الخاصة بك.
json :
"scripts": { "test": "jest" }
سيقوم
اختبار الغزل بتشغيل ملفات الاختبار الخاصة بك في دليل. بشكل افتراضي ، يتعرف Jest على الملفات الموجودة داخل دليل __tests__ أو الملفات التي تنتهي بـ .spec.js أو .test.js.
هذا كل شيء. هل أنت مستعد لكتابة الاختبار الأول.
المطابقون (العينات)
عندما تتحقق من شيء ما ، فأنت بحاجة إلى المدخلات والنتيجة المتوقعة. هذا هو السبب في أن Jest تقدم عينات لاختبار قيمنا:
expect(input).matcher(output)
Jest لديه العديد من العينات ، وهنا أهمها:
toBe: يقارن المساواة الصارمة (===).
expect(1 + 1).toBe(2) let testsAreEssential = true expect(testAreEssential).toBe(true)
toEqual: يقارن القيم بين متغيرين أو صفيفين أو كائنين.
let arr = [1, 2] arr.push(3) expect(arr).toEqual([1, 2, 3]) let x= 1 x++ expect(x).toEqual(2)
toBeTruthy (toBeFalsy): يشير إلى ما إذا كانت القيمة صحيحة (أو خاطئة).
expect(null).toBeFalsy() expect(undefined).toBeFalsy() expect(false).toBeFalsy() expect("Hello world").toBeTruthy() expect({foo: 'bar'}).toBeTruthy()
toContain: للتحقق مما إذا كان المصفوفة تحتوي على عنصر.
expect(['Apple', 'Banana', 'Strawberry']).toContain('Apple')
toThrow: للتحقق مما إذا كانت الوظيفة تسبب خطأ.
function connect () { throw new ConnectionError() } expect(connect).toThrow(ConnectionError)
الاختبارات الأولى
الآن سنقوم بكتابة أول اختبار ولعب بميزاتنا. قم أولاً بإنشاء ملف example.spec.js في دليلك ولصق ما يلي:
describe('Example', () => { beforeAll(() => { console.log('running before all tests') }) afterAll(() => { console.log('running after all tests') }) beforeEach(() => { console.log('running before each test') }) afterEach(() => { console.log('running after each test') }) it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
يرجى ملاحظة أننا لسنا بحاجة لاستيراد جميع الوظائف التي نستخدمها. يتم توفيرها بالفعل من قبل Jest.
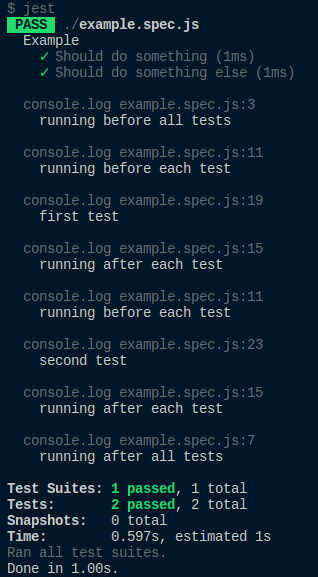
إجراء اختبار الغزل :

نظرًا لأنه ليس لديك عبارات في الاختبارات ، فإنها ستنجح. هل رأيت تعليمات وحدة تحكم مختلفة؟ تحتاج إلى فهم أفضل لكيفية عمل وظائفك وحالات الاختبار.
الآن قم بإزالة جميع وظائف الخطاف وأضف
.skip إلى الاختبار الأول:
describe('Example', () => { it.skip('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
قم
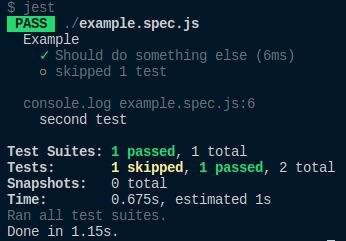
بإجراء اختبار الغزل مرة أخرى:

لا بأس إذا لم ينجح الاختبار الأول.
أضف اختبارًا ثالثًا واستخدم
. فقط :
describe('Example', () => { it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) it.only('Should do that', () => { console.log('third test') }) })
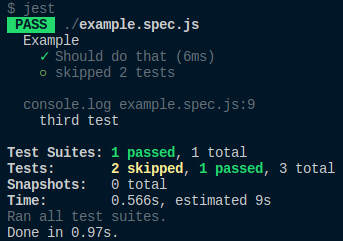
قم بإجراء اختبار الغزل مرة أخرى :

في الجزء الثاني من المقالة ، سنقوم بتنفيذ بسيط للمكدس في JavaScript باستخدام TDD.