في هذا المقال ، أود أن أتحدث عن مشروع عطلة نهاية أسبوع صغير ومضحك لنقل الملفات عبر رموز QR المتحركة. المشروع مكتوب بلغة Go ، باستخدام Gomobile و Gopherjs - الأحدث لتطبيق ويب لقياس معدلات نقل البيانات تلقائيًا. إذا كنت مهتمًا بفكرة نقل البيانات من خلال الرموز المرئية ، فإن تطوير تطبيقات الويب ليست على JS أو Go-platform الحقيقي عبر الأنظمة الأساسية - إلى Wellcome إلى Cat.

ولدت فكرة المشروع من مهمة محددة لتطبيق الهاتف المحمول - كيفية نقل جزء صغير من البيانات (~ 15 كيلوبايت) إلى جهاز آخر ببساطة وبسرعة أكبر ، في ظروف حجب الشبكة. كان الفكر الأول هو استخدام البلوتوث ، ولكنه ليس مناسبًا كما يبدو - فالعملية الطويلة نسبيًا والتي لا تعمل دائمًا للكشف عن الأجهزة وإقرانها صعبة للغاية بالنسبة للمهمة. ستكون فكرة جيدة استخدام NFC (اتصال المجال القريب) ، ولكن لا يزال هناك العديد من الأجهزة التي يكون دعم NFC فيها محدودًا أو غير موجود. نحن بحاجة إلى شيء أبسط وبأسعار معقولة.
ماذا عن رموز QR؟
رموز QR
رمز الاستجابة السريعة (QR Response) هو أكثر أنواع الرموز المرئية شيوعًا في العالم. يسمح لك بتشفير ما يصل إلى 3 كيلوبايت من البيانات العشوائية ولديه مستويات تصحيح أخطاء متنوعة ، مما يسمح لك بقراءة حتى ثلث كود مغلق أو متسخ بثقة.
ولكن مع رموز QR ، هناك مشكلتان:
- 3KB ليست كافية
- كلما زاد تشفير البيانات ، زادت متطلبات الجودة للصورة الممسوحة ضوئيًا
إليك رمز الاستجابة السريعة للإصدار 40 (أعلى كثافة تسجيل) مع 1276 بايت:

بالنسبة إلى مهمتي ، كنت بحاجة إلى معرفة كيفية نقل 15 كيلوبايت تقريبًا من البيانات على الأجهزة القياسية (الهواتف الذكية / الأجهزة اللوحية) ، لذلك نشأ السؤال بمفرده - لماذا لا تحرك تسلسل رموز QR ونقل البيانات على شكل قطع؟
أدى البحث السريع عن عمليات التنفيذ الجاهزة إلى العديد من هذه المشاريع - بشكل رئيسي مشاريع في الهاكاثون (على الرغم من وجود أطروحة تخرج ) - ولكن تمت كتابتها جميعًا بلغة Java أو Python أو JavaScript ، والتي ، للأسف ، جعلت الشفرة عمليا غير قابلة للنقل وغير مستخدمة. ولكن بالنظر إلى الشعبية الكبيرة لرموز الاستجابة السريعة والتعقيد التقني المنخفض للفكرة ، فقد تقرر الكتابة من الصفر في Go - وهي عبارة عن لغة عبر منصة وقراءة وسريعة. عادة ، تتضمن الأنظمة الأساسية المتعددة القدرة على بناء كود ثنائي لأنظمة Windows و Mac و Linux ، ولكن في حالتي كان من المهم أيضًا بناءه للويب (gopherjs) وللأنظمة المحمولة (iOS / Android). غو يمنحها كل ذلك من خارج الصندوق بأقل تكلفة.
لقد فكرت أيضًا في خيارات بديلة للرموز المرئية - مثل HCCB أو JAB Code ، لكن بالنسبة إليّ ، كان عليّ كتابة ماسح ضوئي OpenCV ، وتنفيذ برنامج تشفير / وحدة فك ترميز من الصفر ، وكان هذا كثيرًا بالنسبة لمشروع في عطلة نهاية أسبوع واحدة. تسمح لك رموز QR السريعة (رموز التصوير ) والنظائر المستخدمة في Facebook و Kik و Snapchat بتشفير معلومات أقل بكثير ، كما أن نهج Apple الرائع الحاصل على براءة اختراع لإقران Apple Watch و iPhone - سحابة متحركة من الجسيمات الملونة - تم تحسينه أيضًا لتأثير رائع ، و ليس تحت النطاق الترددي الأقصى. تم دمج رموز QR في كاميرات SDK الأصلية لنظام التشغيل المحمول ، مما يسهل العمل معهم إلى حد كبير.
TXQR
لذلك ولد مشروع txqr (من Tx - الإرسال ، و QR) ، والذي ينفذ مكتبة لترميز / فك تشفير QR على Pure Go وبروتوكول لنقل البيانات.
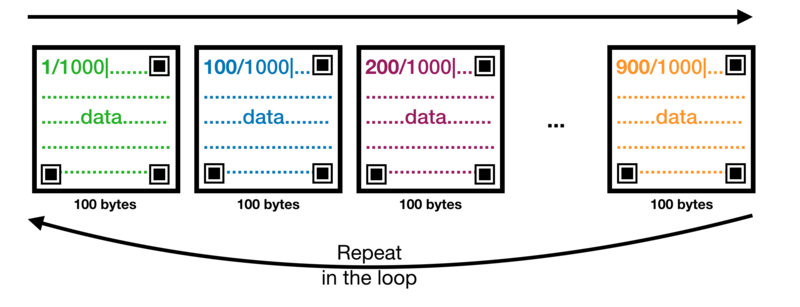
الفكرة الرئيسية هي كما يلي: يختار عميل واحد ملفًا أو بيانات لإرسالها ، ويقوم البرنامج الموجود على الجهاز بتقسيم الملف إلى أجزاء ، ويقوم بترميز كل منها في إطارات QR ويظهرها في حلقة لا نهائية بمعدل إطارات معين حتى يتلقى المستلم جميع البيانات. يتم إعداد البروتوكول بطريقة تمكن المستلم من البدء من أي إطار ، وتلقي إطارات QR بأي ترتيب - وهذا يتجنب الحاجة إلى مزامنة تردد الرسوم المتحركة وتردد المسح. يمكن أن يكون جهاز الاستقبال جهازًا قديمًا ، تسمح لك قوته بفك تشفير إطارين في الثانية ، والمرسل بهاتف ذكي جديد ينتج رسوم متحركة 120 هرتز ، أو العكس ، وهذا لن يكون مشكلة أساسية للبروتوكول.
يتم تحقيق ذلك على النحو التالي - عندما يتم تقسيم الملف إلى أجزاء ( إطارات أخرى) ، بادئة بمعلومات حول الإزاحة بالنسبة لجميع البيانات والطول الإجمالي - OFFSET/TOTAL| (حيث يكون OFFSET و TOTAL قيمتين صحيحتين للإزاحة والطول ، على التوالي). لا يزال يتم ترميز البيانات الثنائية في Base64 ، ولكن هذا ليس ضروريًا حقًا - تسمح مواصفات QR ليس فقط بترميز البيانات على أنها ثنائية ، ولكن أيضًا لتحسين أجزاء مختلفة من البيانات لترميزات مختلفة (على سبيل المثال ، يمكن ترميز بادئة مع تغييرات طفيفة على أنها أبجدية رقمية ، وبقية المحتوى - مثل ثنائي ) ، ولكن من أجل البساطة ، قامت Base64 بوظيفتها بشكل مثالي.
علاوة على ذلك ، يمكن تغيير حجم الإطار وتردده ديناميكيًا ، مع التكيف مع قدرات المستلم.

البروتوكول نفسه بسيط للغاية ، ونقصه الرئيسي هو أنه بالنسبة للملفات الكبيرة (على الرغم من أن هذا يتجاوز نطاق المهمة ، ولكنه لا يزال) ، فإن إطارًا واحدًا تم تخطيه أثناء المسح سوف يضاعف وقت المسح - سيتعين على المستلم انتظار الدورة الكاملة مرة أخرى. في نظرية الترميز ، هناك حلول لمثل هذه الحالات - رموز النافورة ، ولكن سأترك هذا لبعض الأيام المجانية التالية.
كانت النقطة الأكثر إثارة للاهتمام هي كتابة تطبيق جوال يمكنه استخدام هذا البروتوكول.
Gomobile
إذا لم تكن قد سمعت عن gomobile ، فهذا مشروع يسمح لك باستخدام مكتبات Go في مشاريع iOS و Android ويجعل هذا إجراءً بسيطًا فاحشًا.
العملية القياسية هي كما يلي:
- تكتب رمز Go العادي
- تشغيل
gomobile bind ... - انسخ الأداة (
yourpackage.framework. ) yourpackage.framework. ( yourpackage.framework. أو yourpackage.aar ) إلى مشروع الجوال الخاص بك - استيراد
yourpackage الخاصة بك والعمل معها كما هو الحال مع مكتبة عادية
يمكنك تجربة مدى سهولة ذلك.
لذلك ، كتبت بسرعة تطبيقًا على Swift يقوم بمسح رموز QR (بفضل هذه المقالة الرائعة ) وفك تشفيرها ، ولصقها معًا ، وعند استلام الملف بأكمله ، يعرضه في نافذة المعاينة.
بصفتي مبتدئًا لـ Swift (على الرغم من أنني قرأت كتاب Swift 4) ، كانت هناك لحظات قليلة جدًا عندما علقت في شيء بسيط ، في محاولة لمعرفة كيفية القيام بذلك بشكل صحيح ، وفي النهاية ، كان الحل الأفضل هو تنفيذ هذه الوظيفة على Go واستخدام عبر gomobile. لا تفهموني خطأ ، Swift هي لغة رائعة من نواح كثيرة ، ولكن ، مثل معظم لغات البرمجة الأخرى ، فإنها توفر العديد من الطرق للقيام بنفس الشيء ، ولديها بالفعل تاريخ لائق من التغييرات غير المتوافقة مع السابقة. على سبيل المثال ، كنت بحاجة إلى القيام بشيء بسيط - لقياس مدة حدث بدقة ملي ثانية. أدى البحث على Google و StackOverflow إلى مجموعة من الحلول المختلفة والمتناقضة والتي عفا عليها الزمن غالبًا ، ولم يكن أي منها في النهاية يبدو لي جميلًا أو صحيحًا بالنسبة للمترجم. بعد 40 دقيقة من الوقت الذي قضيته ، قمت للتو بعمل طريقة أخرى في حزمة Go والتي تسمى time.Since(start) / time.Millisecond واستخدمت النتيجة من Swift مباشرة.
كتبت أيضًا أداة وحدة التحكم txqr-ascii لاختبار التطبيق السريع. يقوم بترميز الملف وتحريك رموز QR في الجهاز. عملت جميعها بشكل جيد بشكل مدهش - يمكنني إرسال صورة صغيرة في بضع ثوان ، ولكن بمجرد أن بدأت اختبار قيم مختلفة لمعدل الإطارات ، وعدد وحدات البايت في كل إطار QR ومستوى تصحيح الخطأ في برنامج تشفير QR ، أصبح من الواضح أن الحل النهائي لم يكن تتواءم مع التردد العالي (أكثر من 10) للرسوم المتحركة ، وأن اختبار وقياس النتائج يدويًا أمر كارثي.
اختبار TXQR

للعثور على التركيبة المثلى لمعدل الإطارات وحجم البيانات في إطار QR ومستوى تصحيح الخطأ بين الحدود المعقولة لهذه القيم ، كان عليّ إجراء أكثر من 1000 اختبار ، وتغيير المعلمات يدويًا ، في انتظار دورة كاملة مع الهاتف في يدي وكتابة النتائج إلى لوحة. بالطبع ، يجب أن يتم ذلك تلقائيًا!
هنا جاءت فكرة التطبيق التالي - txqr-tester . في البداية ، خططت لاستخدام x / exp / shiny - إطار عمل تجريبي لواجهة المستخدم لتطبيقات سطح المكتب الأصلية على Go ، ولكن يبدو أنه تم التخلي عنها. منذ حوالي عام ، جربته ، ولم يكن الانطباع سيئًا - فهو مناسب تمامًا للأشياء ذات المستوى المنخفض. ولكن اليوم ، لم يتم تصنيف الفرع الرئيسي حتى. يبدو أنه لم يعد هناك أي حافز للاستثمار في تطوير أطر سطح المكتب - وهي مهمة معقدة ومرهقة ، مع طلب شبه تقريبًا في الوقت الحاضر ، انتقلت جميع حلول واجهة المستخدم إلى الويب منذ فترة طويلة.
في برمجة الويب ، كما تعلم ، بدأت لغات البرمجة في الدخول للتو ، بفضل WebAssembly ، ولكن لا تزال هذه هي الخطوات الأولى للأطفال. بالطبع ، هناك أيضًا جافا سكريبت والوظائف الإضافية ، لكن الأصدقاء لا يسمحون للأصدقاء بكتابة التطبيقات في جافا سكريبت ، لذلك قررت استخدام اكتشافي الأخير - إطار Vecty ، الذي يسمح لك بكتابة الواجهات الأمامية على Pure Go ، والتي يتم تحويلها تلقائيًا إلى JavaScript باستخدام شخص بالغ جدًا ويعمل بشكل جيد بشكل مدهش مشروع GopherJS .
Vecty و GopherJS

في حياتي ، لم أتلق مثل هذه المتعة من تطوير واجهات الواجهة الأمامية.
بعد ذلك بقليل ، أخطط لكتابة المزيد من المقالات حول تجربتي في تطوير الواجهات الأمامية على Vecty ، بما في ذلك تطبيقات WebGL ، ولكن الفكرة هي أنه بعد عدة مشاريع على React و Angulars و Ember ، فإن كتابة واجهة أمامية بلغة برمجة مدروسة وبسيطة هو نفس جديد الهواء! يمكنني كتابة الواجهات الأمامية الجميلة في وقت قصير دون كتابة سطر واحد في جافا سكريبت!
بالنسبة للمبتدئين ، هذه هي الطريقة التي تبدأ بها مشروعًا جديدًا على Vecty (لا توجد مولدات كود "مشروع أولي" تنشئ أطنانًا من الملفات والمجلدات) - فقط main.go:
ackage main import ( "github.com/gopherjs/vecty" ) func main() { app := NewApp() vecty.SetTitle("My App") vecty.AddStylesheet() vecty.RenderBody(app) }
التطبيق ، مثل أي مكون لواجهة المستخدم ، هو مجرد نوع: بنية تتضمن نوع vecty.Core ويجب أن تطبق واجهة vecty.Component (تتكون من طريقة Render() واحدة). هذا كل ما في الأمر! ثم تعمل مع الأنواع والأساليب والوظائف والمكتبات للعمل مع DOM ، وما إلى ذلك - لا يوجد سحر خفي ومصطلحات ومفاهيم جديدة. هنا هو رمز مبسط للصفحة الرئيسية:
/ App is a top-level app component. type App struct { vecty.Core session *Session settings *Settings
من المحتمل أنك تنظر إلى الشفرة الآن وتفكر - كم هو العمل الذي لا أساس له مع DOM! اعتقدت أيضًا ذلك في البداية ، ولكن بمجرد أن بدأت العمل ، أدركت مدى ملاءمته:
- لا يوجد سحر - كل كتلة (ترميز أو HTML) هي مجرد متغير من النوع المطلوب ، مع حدود واضحة حيث يمكنك وضع شيء ما ، وذلك بفضل الكتابة الثابتة.
- لا توجد علامات فتح / إغلاق يجب عليك إما تذكر تغييرها عند إعادة البيع ، أو استخدام IDE الذي يقوم بذلك نيابة عنك.
- يصبح الهيكل فجأة واضحًا - على سبيل المثال ، لم أفهم أبدًا لماذا في React حتى الإصدار السادس عشر كان من المستحيل إرجاع عدة علامات من مكون - هذه "مجرد سلسلة". بالنظر إلى كيفية القيام بذلك في Vecty ، أصبح من الواضح فجأة أين نمت جذور هذا القيد في React. ومع ذلك ، لا يزال من غير الواضح لماذا أصبح ذلك ممكنًا بعد رد الفعل 16 ، ولكن ليس ضروريًا.
بشكل عام ، بمجرد تجربة هذا النهج للعمل مع DOM ، ستصبح مزاياه واضحة جدًا. هناك أيضًا عيوب ، بالطبع ، ولكن بعد عيوب الطرق المعتادة ، تكون غير مرئية.
يسمى Vecty بإطار يشبه رد الفعل ، لكن هذا ليس صحيحًا تمامًا. هناك مكتبة GopherJS أصلية لـ React - myitcv.io/react ، لكنني لا أعتقد أنها فكرة جيدة لتكرار حلول الهندسة المعمارية لـ React . عندما تكتب واجهة أمامية على Vecty ، يصبح من الواضح فجأة مدى سهولة الأمر حقًا. فجأة ، كل هذا السحر الخفي والمصطلحات والمفاهيم الجديدة التي يخترعها كل إطار JavaScript تصبح غير ضرورية - فهي مجرد إضافة التعقيد ، لا أكثر. كل ما هو مطلوب هو وصف المكونات وسلوكها بوضوح ووضوح وربطها معًا - الأنواع والأساليب والوظائف ، وهذا كل ما في الأمر.
بالنسبة لـ CSS ، استخدمت إطار عمل Bulma لائق بشكل مدهش - حيث يحتوي على تسمية واضحة للغاية وهيكل جيد ، ورمز واجهة المستخدم التعريفي معها سهل القراءة.
لكن السحر الحقيقي يبدأ عندما تقوم بتجميع كود Go في JavaScript. يبدو الأمر مخيفًا للغاية ، ولكن في الواقع ، ما عليك سوى استدعاء gopherjs build وفي أقل من ثانية ، لديك ملف JavaScript تم إنشاؤه تلقائيًا جاهزًا ليتم تضمينه في صفحة HTML الأساسية الخاصة بك (يتكون التطبيق العادي فقط من علامة نص فارغة وإدراج هذا نص JS). عندما قمت بتشغيل هذا الأمر لأول مرة ، توقعت أن أرى الكثير من الرسائل والتحذيرات والأخطاء ، ولكن لا - إنها تعمل بسرعة خيالية وصامتة ، فهي تطبع الخطوط الواحدة فقط في حالة حدوث أخطاء في التحويل التي تم إنشاؤها بواسطة مترجم Go ، لذلك من الواضح جدًا. ولكن كان من الرائع رؤية الأخطاء في وحدة تحكم المستعرض ، حيث تشير آثار المكدس إلى ملفات .go والخط الصحيح! هذا رائع جدا.
اختبار معلمات الرسوم المتحركة QR
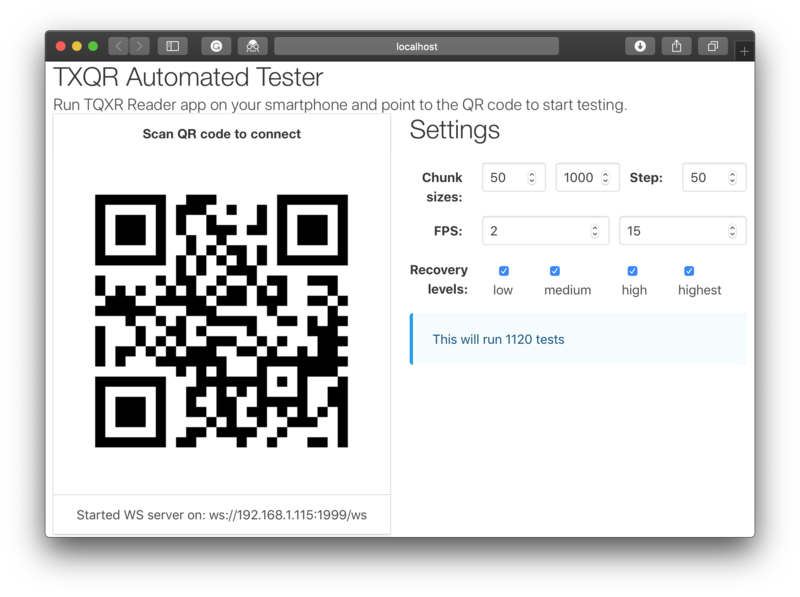
لعدة ساعات كان لدي تطبيق ويب جاهز سمح لي بتغيير معلمات الاختبار بسرعة:
- FPS - معدل الإطارات
- حجم إطار QR - عدد وحدات البايت التي يجب أن تكون في كل إطار
- QR Recovery Level - مستوى تصحيح الخطأ QR
وتشغيل الاختبار تلقائيًا.

بالطبع ، كان يجب أيضًا أن يكون تطبيق الجوال مؤتمتًا - كان عليه أن يفهم متى تبدأ الجولة التالية بمعلمات جديدة ، وأن تفهم متى يستغرق الاستقبال وقتًا طويلاً ويكسر الجولة ، ويرسل النتائج إلى التطبيق ، وما إلى ذلك.
كان المصيد أن تطبيق الويب ، أثناء تشغيله في وضع الحماية للمتصفح ، لا يمكنه إنشاء اتصالات جديدة ، وإذا لم أكن مخطئًا ، فإن الإمكانية الوحيدة للاتصال الحقيقي من نظير إلى نظير بالمتصفح هي فقط من خلال WebRTC (لا أحتاج إلى الدخول من خلال NAT ) ، لكنها كانت مرهقة للغاية. يمكن أن يكون تطبيق الويب عميلاً فقط.
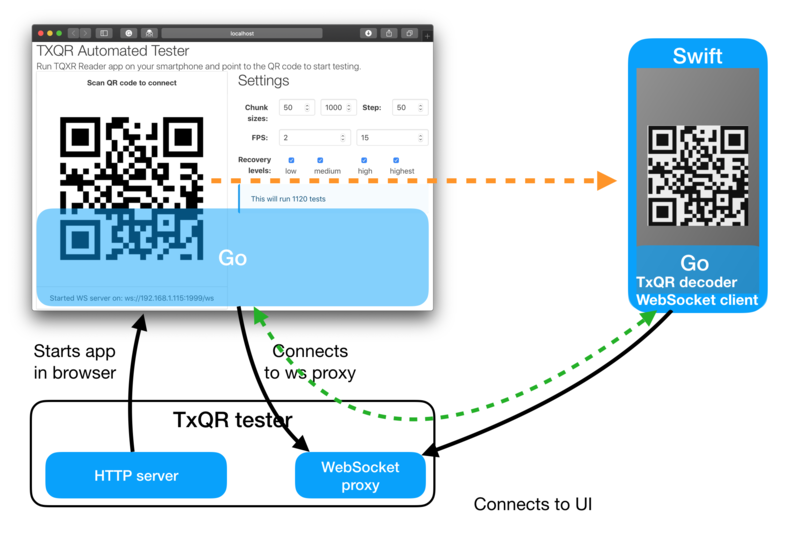
كان الحل بسيطًا - أطلقت خدمة Go على الويب التي سلمت تطبيق الويب (وأطلقت المتصفح إلى عنوان URL المطلوب) وكيل WebSocket لعملاء. بمجرد أن ينضم إليه عميلان ، فإنه يرسل الرسائل بشفافية من اتصال إلى آخر ، مما يسمح للعملاء (تطبيق الويب وعميل الهاتف المحمول) بالتواصل مباشرة. يجب أن تكون لهذا الغرض ، في شبكة WIFI واحدة بالطبع.
كانت هناك مشكلة في كيفية إخبار جهاز محمول بمكان الاتصال ، وتم حلها باستخدام ... رمز الاستجابة السريعة!
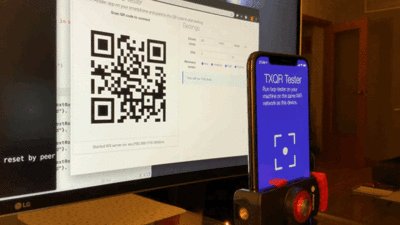
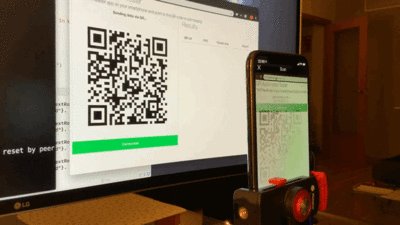
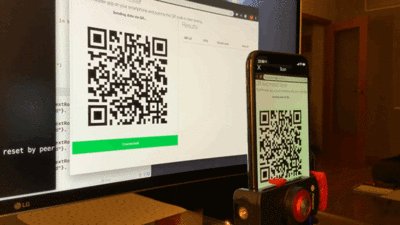
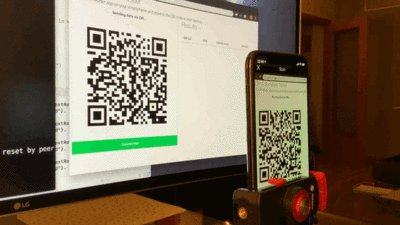
تبدو عملية الاختبار كما يلي:
- يبحث تطبيق الهاتف المحمول عن رمز الاستجابة السريعة مع علامة بدء ورابط إلى وكيل WebSocket
- بمجرد قراءة الرمز المميز ، يتصل التطبيق بوكيل WebSocket هذا
- يفهم تطبيق الويب (المتصل بالبروكسي بالفعل) أن تطبيق الهاتف المحمول جاهز ويعرض رمز الاستجابة السريعة مع العلامة "جاهز للجولة التالية؟"
- يتعرف تطبيق الهاتف المحمول على الإشارة ، ويعيد تعيين وحدة فك الترميز ، ويرسل رسالة "نعم" عبر WebSocket.
- يقوم تطبيق الويب ، بعد تلقي التأكيد ، بإنشاء رسم متحرك جديد QR ولفه حتى يتلقى النتائج أو المهلة.
- تتم إضافة النتائج إلى لوحة بجوارها يمكنك تنزيلها فورًا بتنسيق CSV

ونتيجة لذلك ، كل ما تبقى لي هو ببساطة وضع الهاتف على حامل ثلاثي القوائم ، وتشغيل التطبيق ، ثم قام البرنامجان بأنفسهما بكل الأعمال القذرة ، والتواصل بأدب من خلال رموز QR و WebSocket :)

في النهاية ، قمت بتنزيل ملف CSV مع النتائج ، ونقلته إلى RStudio و Plotly Online Chart Maker وقمت بتحليل النتائج.
النتائج
تستغرق دورة الاختبار الكاملة حوالي 4 ساعات (للأسف ، الجزء الأصعب من العملية - إنشاء صورة GIF متحركة بإطارات QR ، كان يجب تشغيلها في المتصفح ، وبما أن الشفرة الناتجة لا تزال في JS ، يتم استخدام معالج واحد فقط) ، أثناء الذي كان عليك مشاهدته حتى لا تصبح الشاشة فارغة فجأة أو أن بعض التطبيقات لم تغلق النافذة مع تطبيق الويب. تم اختبار المعلمات التالية:
- FPS - 3 إلى 12
- حجم إطار QR من 100 إلى 1000 بايت (بزيادات 50)
- جميع المستويات الأربعة لتصحيح أخطاء QR (منخفضة ، متوسطة ، عالية ، أعلى)
- حجم الملف الذي تم نقله - 13 كيلوبايت بشكل عشوائي
بعد بضع ساعات ، قمت بتنزيل ملف CSV وبدأت في تحليل النتائج.
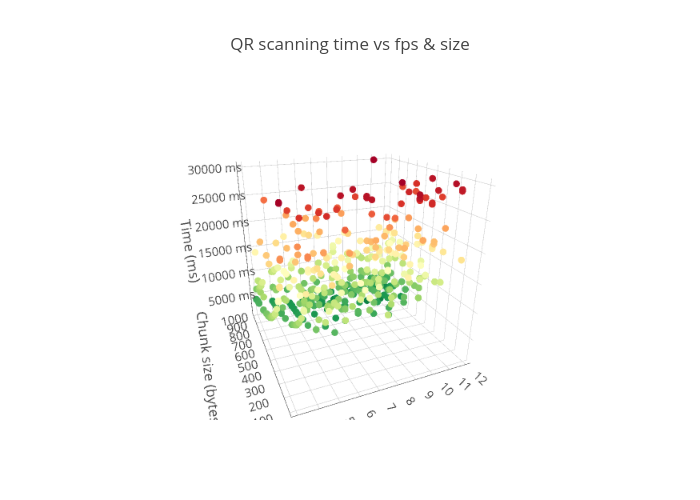
الصورة أكثر أهمية من ألف كلمة ، لكن التصورات ثلاثية الأبعاد التفاعلية أكثر أهمية من ألف صورة. هنا تصور للنتائج (قابل للنقر):

كانت أفضل نتيجة 1.4 ثانية ، وهو ما يقرب من 9 كيلو بايت / ثانية! تم تسجيل هذه النتيجة بتردد 11 إطارًا في الثانية ، وحجم إطار 850 بايت ، ومستوى متوسط لتصحيح الأخطاء. ومع ذلك ، في معظم الحالات ، بهذه السرعة ، تجاوزت وحدة فك ترميز الكاميرا بعض الإطارات ، وكان عليها أن تنتظر التكرار التالي للإطار المفقود ، والذي كان له تأثير سلبي للغاية على النتائج - بدلاً من ثانيتين يمكن أن يتحول بسهولة إلى 15 ، أو مهلة تم ضبطها على 30 ثانية.
فيما يلي الرسوم البيانية لاعتماد النتائج على المتغيرات المتغيرة:
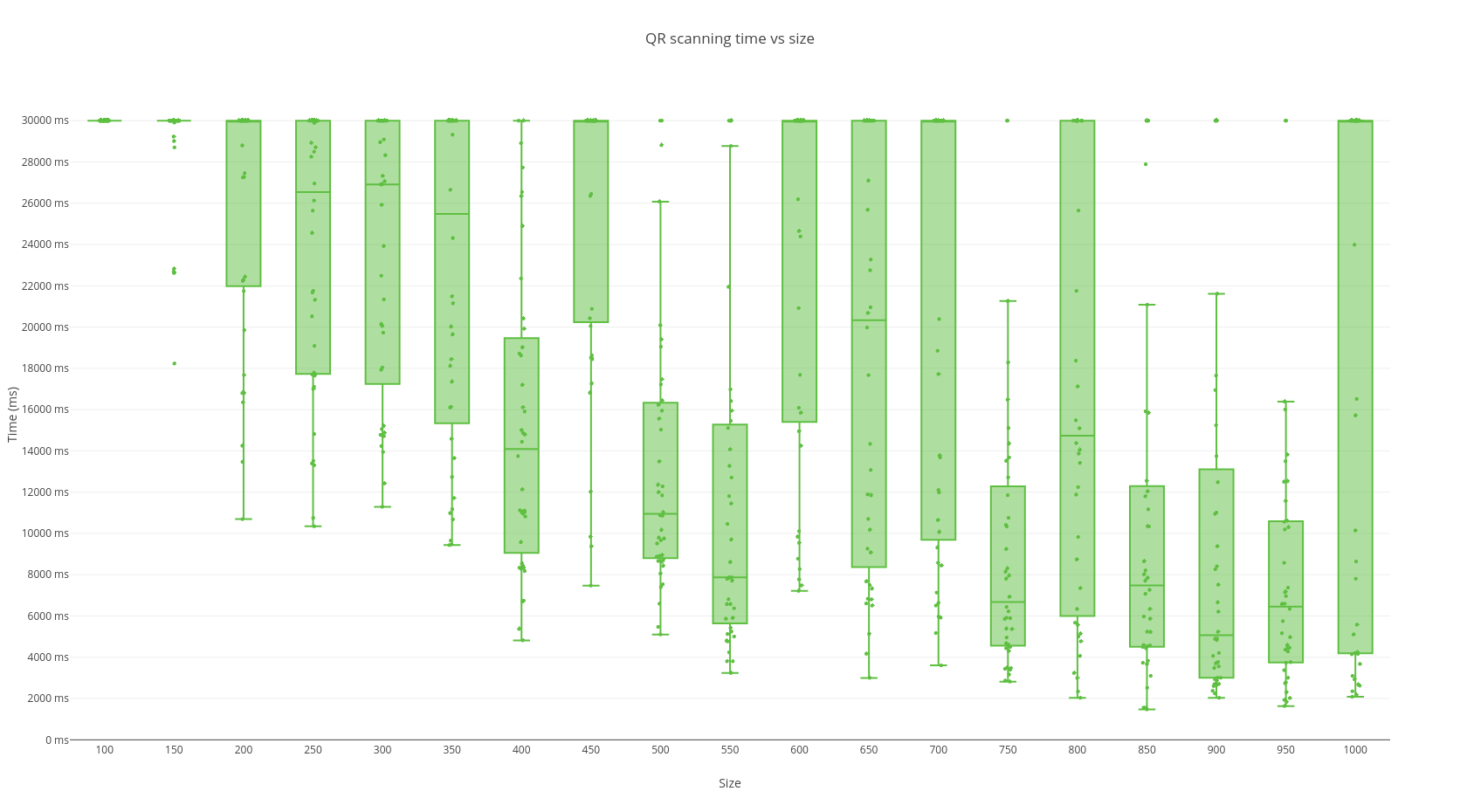
وقت / حجم الإطار

كما ترى ، عند قيم منخفضة لعدد البايتات في كل إطار ، يكون الترميز الزائد كبيرًا جدًا وإجمالي وقت القراءة ، على التوالي أيضًا. يوجد حد أدنى محلي يبلغ 500-600 بايت لكل إطار ، ولكن القيم المجاورة له لا تزال تؤدي إلى فقد الإطارات. وقد لوحظت أفضل النتائج عند 900 بايت ، لكن 1000 وما فوق يكفل فقدان الإطار تقريبًا.
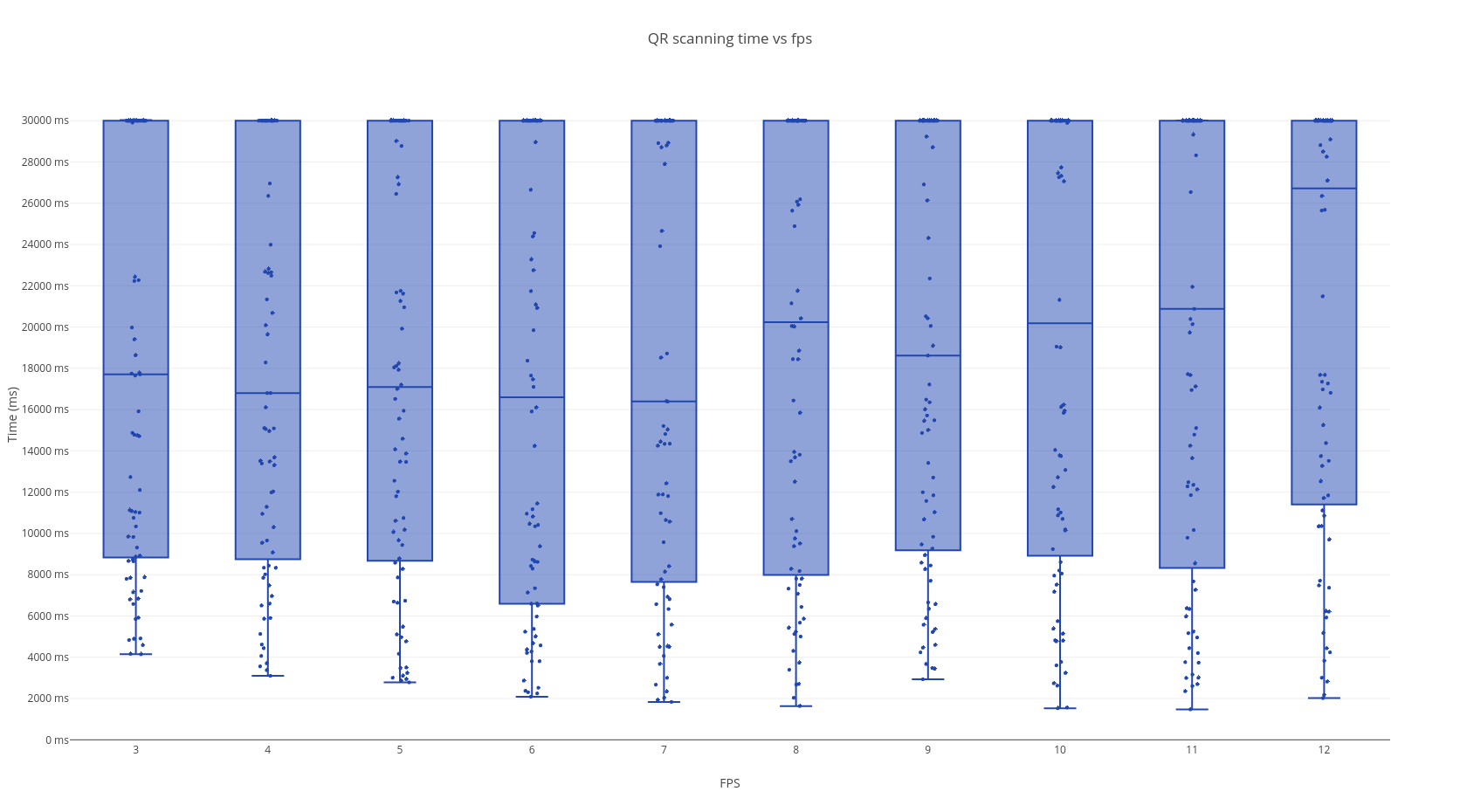
الوقت / FPS

لدهشتي أن قيمة عدد الإطارات في الثانية لم يكن لها تأثير كبير - فقد زادت القيم الصغيرة من وقت الإرسال الكلي أكثر من اللازم ، وزادت القيم الكبيرة من احتمال وجود إطار مفقود. القيمة المثلى ، من خلال هذه الاختبارات ، تقع في منطقة 6-7 إطارات في الثانية لتلك الأجهزة التي قمت باختبارها.
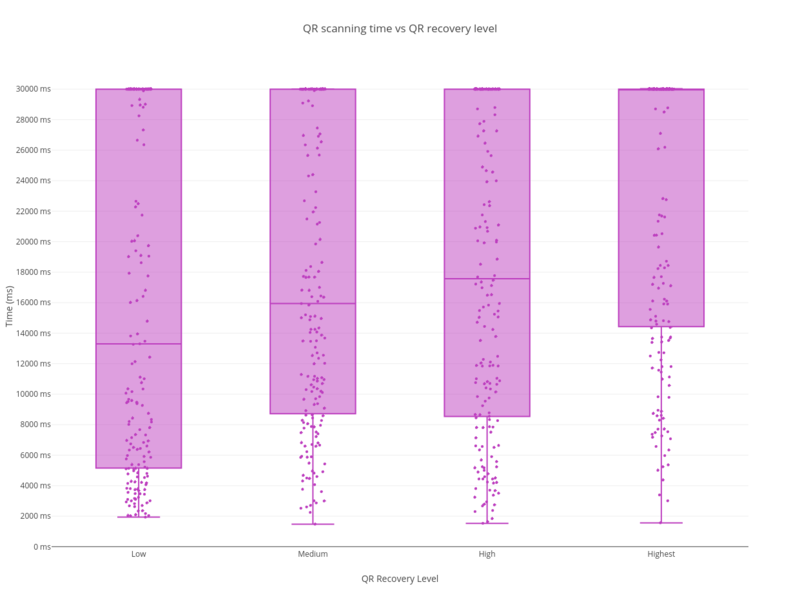
مستوى تصحيح الوقت / الخطأ

أظهر مستوى تصحيح الخطأ علاقة واضحة بين وقت نقل الملف ومستوى التكرار ، وهذا ليس مفاجئًا. الفائز الواضح هنا هو مستوى التصحيح المنخفض (L) - فكلما قلّت البيانات الزائدة ، كلما كان رمز الاستجابة السريعة للماسحة الضوئية بنفس حجم البيانات أكثر قابلية للقراءة. في الواقع ، ليست هناك حاجة للتكرار على الإطلاق لهذه التجربة ، ولكن المعيار لا يقدم مثل هذا الخيار.
بالطبع ، للحصول على بيانات أكثر موضوعية ، يجب تشغيل هذا الاختبار مئات وآلاف المرات على أجهزة مختلفة وشاشات مختلفة ، ولكن بالنسبة لتجربتي في عطلة نهاية الأسبوع ، كانت النتيجة أكثر من كافية.
الاستنتاجات
أثبت هذا المشروع الممتع أن نقل البيانات في اتجاه واحد من خلال الرموز المتحركة أمر ممكن بالتأكيد ، وبالنسبة للحالات التي تحتاج فيها إلى نقل كمية صغيرة في حالة عدم وجود أي نوع من الشبكات ، فهو مناسب تمامًا. على الرغم من أن النتيجة القصوى كانت حوالي 9 كيلو بايت / ثانية ، إلا أن السرعة الحقيقية كانت في معظم الحالات 1-2 كيلو بايت / ثانية.
لقد استمتعت أيضًا حقًا باستخدام Gomobile و GopherJS مع Vecty كأداة روتينية لحل المشكلات. هذه مشروعات ناضجة للغاية ، ذات سرعة عمل ممتازة ، وفي معظم الحالات ، تمنح الخبرة "إنها تعمل فقط".
في النهاية ، ما زلت معجبًا بمدى إنتاجيتك في Go عندما تعرف بوضوح ما تريد تنفيذه - الدورة القصيرة للغاية "التغيير" - "التجميع" - "الاختيار" تسمح لك بتجربة الكثير وفي كثير من الأحيان ، كود بسيط ونقص التسلسل الهرمي في الهيكل تجعل البرامج من الممكن إعادة تشكيلها بسهولة وبدون ألم أثناء التنقل ، كما تتيح لك المنصة الرائعة الرائعة المضمنة في اللغة منذ البداية كتابة الشفرة مرة واحدة واستخدامها على الخادم وعلى عميل الويب وفي تطبيق الهاتف المحمول الأصلي. في الوقت نفسه ، على الرغم من الأداء الكافي خارج الصندوق ، لا يزال هناك الكثير من المساحة للتحسين والتسريع.
لذا إذا لم تجرّب أبدًا Gomobile أو GopherJS - أوصي بأن تحاول في الفرصة التالية. سيستغرق الأمر ساعة من وقتك ، ولكنه قد يفتح طبقة جديدة كاملة من الفرص في تطوير الويب أو الهاتف المحمول. لا تتردد في المحاولة!
المراجع