مع ظهور .Net Core ، لدينا فرصة رائعة ليس فقط لتشغيل الكود الخاص بنا على أنظمة تشغيل مختلفة ، ولكن أيضًا اختباره على أنظمة تشغيل مختلفة. وماذا يمكن أن يكون أفضل من Docker عند العمل مع أنظمة تشغيل مختلفة؟

يكون الاختبار أكثر قيمة عندما لا يكون لديك فرق بين بيئة الاختبار والبيئات المستهدفة. تخيل أنك تدعم تطبيقك على العديد من أنظمة التشغيل أو إصدارات نظام التشغيل. مع Docker ، يمكنك اختبار التطبيق الخاص بك في كل منها.
في هذه المقالة ، سنلقي نظرة على كيفية إنشاء صورة منفصلة يتم فيها إطلاق اختبارات الوحدة لتطبيقك وتكوينها لجميع خطوط الأنابيب CI / CD في VSTS وهو Azure DevOps مؤخرًا.
إذا كنت تعمل مع Docker ، فمن المحتمل أنك تستخدم تراكيب متعددة المراحل لبناء حاوياتك. في هذه الحالة ، تقوم بدمج إنشاء ثنائيات (باستخدام صورة البناء) وإنشاء الصورة النهائية (باستخدام صورة وقت التشغيل) ضمن نفس ملف Docker.
إذا كان نظامك يتكون من حاوية واحدة ، في هذه الحالة ، قد يكون النهج الأكثر شيوعًا هو إجراء الاختبارات كجزء من عملية بناء الصورة النهائية. أي ، تشغيل الاختبارات في ملف Dockerfile.
للقيام بذلك في عملية متعددة الخطوات ، عند تشغيل
docker build يمكنك تشغيل الاختبارات كخطوة أخرى في بناء الصورة النهائية. دعونا نلقي نظرة على مثال بسيط. لنفترض أن لدينا مشروعان: تطبيقات الويب واختبارات الوحدة:
في الوقت الحالي ، لا تقلق بشأن ما يفعله تطبيق الويب. من ناحية أخرى ، لدينا الاختبار الوحيد الذي يتحقق من سلوك
GuidProvider ويبدو كالتالي:
[Fact] public void Never_return_a_empty_guid() {
الآن قم بإنشاء ملف Dockerfile الذي سيقوم بإنشاء صورة WebApplication وتشغيل الاختبارات في نفس الوقت:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app EXPOSE 80 FROM microsoft/dotnet:2.1-sdk AS build WORKDIR /src COPY CiCd.sln . COPY WebApplication/WebApplication.csproj WebApplication/ COPY WebApplication.Test/WebApplication.Test.csproj WebApplication.Test/ RUN dotnet restore COPY . . WORKDIR /src/WebApplication RUN dotnet build --no-restore -c Release -o /app FROM build as test WORKDIR /src/WebApplication.Test RUN dotnet test FROM build AS publish WORKDIR /src/WebApplication RUN dotnet publish --no-build -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "WebApplication.dll"]
يجب وضع ملف Dockerfile هذا في دليل يحتوي على ملف حل (iCd.sln). لإنشاء صورة ، استخدم الأمر:
docker build -t webapplication .
فشل
GuidProvider (خطأ في
GuidProvider يُرجع دائمًا
Guid.Empty ) ، لذلك سيفشل بناء الصورة:
الإخراج Step 15/22 : RUN dotnet test ---> Running in 423c27696356 Build started, please wait... Build completed. Test run for /src/WebApplication.Test/bin/Debug/netcoreapp2.1/WebApplication.Test.dll(.NETCoreApp,Version=v2.1) Microsoft (R) Test Execution Command Line Tool Version 15.9.0 Copyright (c) Microsoft Corporation. All rights reserved. Starting test execution, please wait... [xUnit.net 00:00:00.96] WebApplication.Test.GuidProviderTests.Never_return_a_empty_guid [FAIL] Failed WebApplication.Test.GuidProviderTests.Never_return_a_empty_guid Error Message: Assert.NotEqual() Failure Expected: Not 00000000-0000-0000-0000-000000000000 Actual: 00000000-0000-0000-0000-000000000000 Stack Trace: at WebApplication.Test.GuidProviderTests.Never_return_a_empty_guid() in /src/WebApplication.Test/GuidProviderTests.cs:line 17 Test Run Failed. Total tests: 1. Passed: 0. Failed: 1. Skipped: 0. Test execution time: 2.8166 Seconds The command '/bin/sh -c dotnet test' returned a non-zero code: 1
لنرى الآن كيف نبدأ هذه العملية في Azure DevOps.
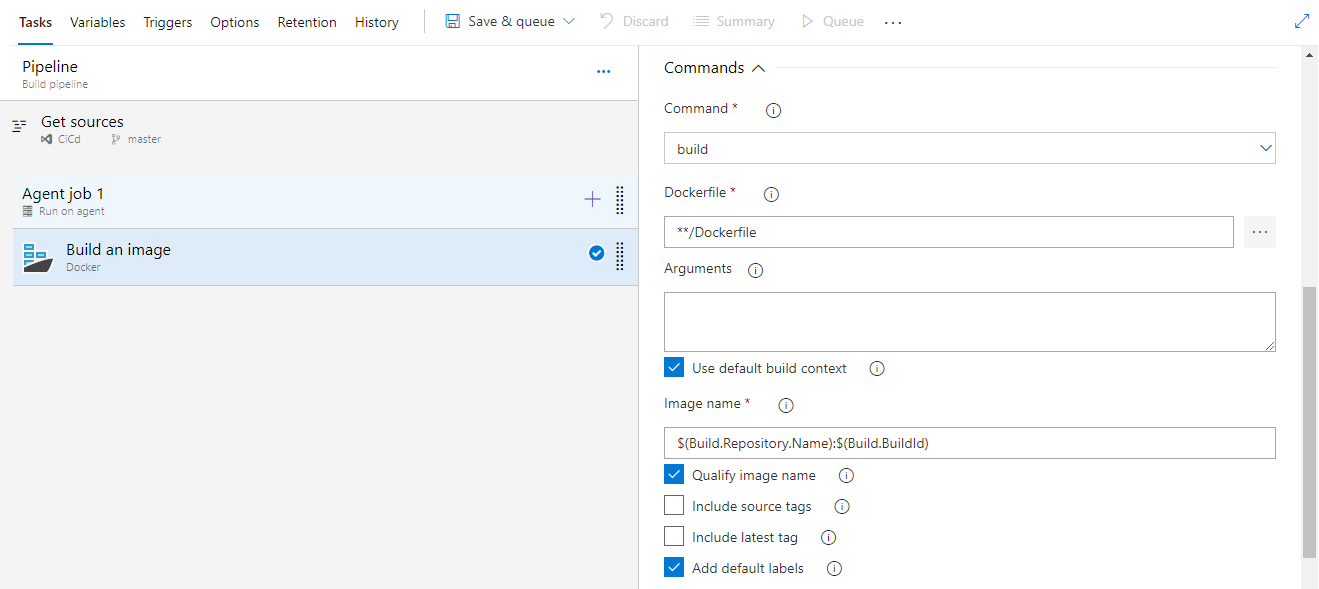
تعريف البناء لدينا في الوقت الحالي هو مهمة واحدة من نوع Docker:

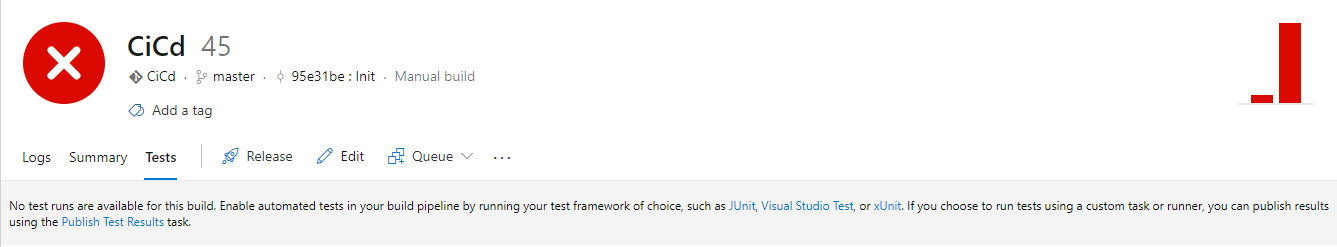
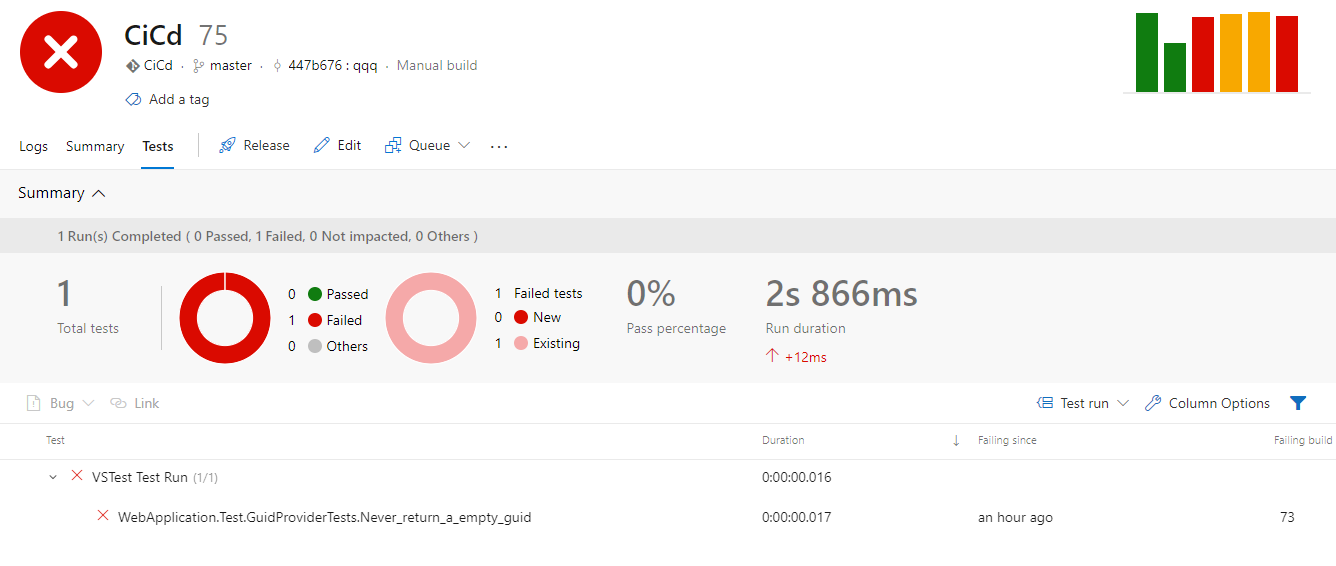
نتيجة للإطلاق ، فشل البناء لأن اختبارنا يقع. بالإضافة إلى ذلك ، ليس لدينا نتائج اختبار (علامة التبويب "اختبار" فارغة) ، حيث لا يتم إجراء الاختبار في فهم VSTS:

إن إجراء الاختبارات كجزء من تجميع الصور ليس سيئًا تمامًا ، ولكنه سيمنع VSTS من معرفة النتيجة. ويرجع ذلك إلى "قيود" Docker ، التي لا تسمح بإنشاء وحدات تخزين أثناء
docker build ، وبالتالي لا يمكننا توفير ملف بنتائج الاختبار (والتي يمكن إنشاؤها باستخدام
dotnet test ) ، يبقى هذا الملف في حاوية وسيطة ، ولا يمكننا الحصول عليه بسهولة من هناك.
سنتخذ نهجًا مختلفًا ونستخدم بديلاً رائعًا
docker run . أولاً ، دعنا نرفع حاوية منفصلة ونجري الاختبارات فيها. لكلتا الحاويتين ، يمكننا استخدام نفس ملف Dockerfile. بادئ ذي بدء ، نحتاج إلى إزالة الخط الذي يدير
dotnet test dotnet من Dockerfile ، حيث سنقوم الآن بتشغيلها بشكل منفصل. حسنًا ، دعنا الآن نستخدم
docker run docker
docker run ، والذي يسمح لك بتشغيل ملف Dockerfile إلى نقطة معينة. في حالتنا ، هذه هي مرحلة الاختبار:
docker build -t webapplication-tests . --target test
تشير المعلمة
-target إلى المرحلة المطلوب تجميعها. يرجى ملاحظة أن الصورة التي تم إنشاؤها ستسمى "
اختبارات تطبيق الويب ". الآن يمكننا تشغيل اختباراتنا وحفظ ملف "
test-results.trx " مع نتائج تنفيذها في دليل "
اختبارات " الحاوية:
docker run -v/c/tests:/tests webapplication-tests --entrypoint "dotnet test --logger trx;LogFileName=/tests/test-results.trx"
هنا نقوم بتشغيل الصورة التي تم إنشاؤها في الخطوة السابقة ، ومن خلال هذا نقوم بتعيين دليل "
اختبارات " الحاوية إلى الدليل المضيف (في حالتي D: \ CiCD \ اختبارات). ونتيجة لذلك ، حصلت على نتائج الاختبار في اختبارات D: \ CiCD \.
من أجل بناء الصورة النهائية ، قم بتشغيل:
docker build -t webapplication .
الميزة هي أنه بفضل نموذج مستوى Docker ، ليست هناك حاجة لإعادة تنفيذ جميع الخطوات الأخرى (أي ليست هناك حاجة لإعادة ترجمة التطبيق).
حسنًا ، دعنا نطبق كل هذا الآن على خطوط أنابيب Azure DevOps. لتبسيط التجميع وتجنب عدد كبير من المعلمات ، سنستخدم docker-compose. يحتوي docker-compose.yml على المحتوى التالي:
version: '3.5' services: webapplication: image: webapplication build: context: . dockerfile: Dockerfile webapplication-tests: image: webapplication-tests build: context: . dockerfile: Dockerfile target: test
هنا نحدد صورتين (تطبيق الويب واختبار تطبيق الويب). حتى يكون كل شيء وفقًا للشريعة ، دعنا نضيف ملف docker-compose.override.yml:
version: '3.5' services: webapplication: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "8080:80" webapplication-tests: entrypoint: - dotnet - test - --logger - trx;LogFileName=/tests/test-results.trx volumes: - ${BUILD_ARTIFACTSTAGINGDIRECTORY:-./tests/}:/tests
رائع ، الآن لإجراء الاختبارات ، نحتاج فقط إلى:
docker-compose run webapplication-tests
يقوم هذا الأمر بتشغيل الاختبارات وإنشاء ملف الإخراج trx في الدليل المحدد بواسطة متغير البيئة
BUILD_ARTIFACTSTAGINGDIRECTORY أو القيمة الافتراضية. /
./tests . تتم الصورة النهائية على النحو التالي:
docker-compose build webapplication
يمكنك الآن تحرير عملية CI الخاصة بنا في Azure DevOps. للقيام بذلك ، نحدد الخطوات التالية:
- اجمع كل الصور [build]
- تشغيل اختبارات الوحدة [تشغيل]
- نشر نتيجة الاختبار [نشر]
- تشغيل الصور في المستودع (التسجيل) [ادفع]
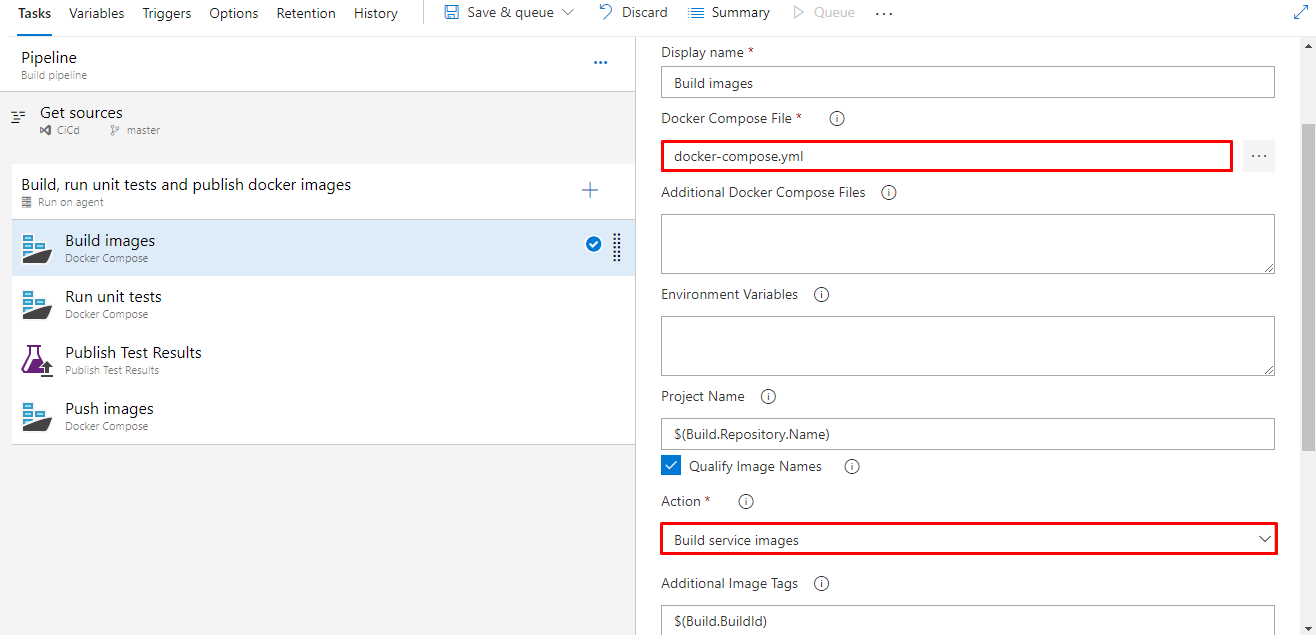
لنبدأ بالخطوة الأولى ، وهي مهمة Docker Compose (المهمة) في Azure:

نضع
Action: Build service images وتحديد المسار إلى docker-compose.yml.
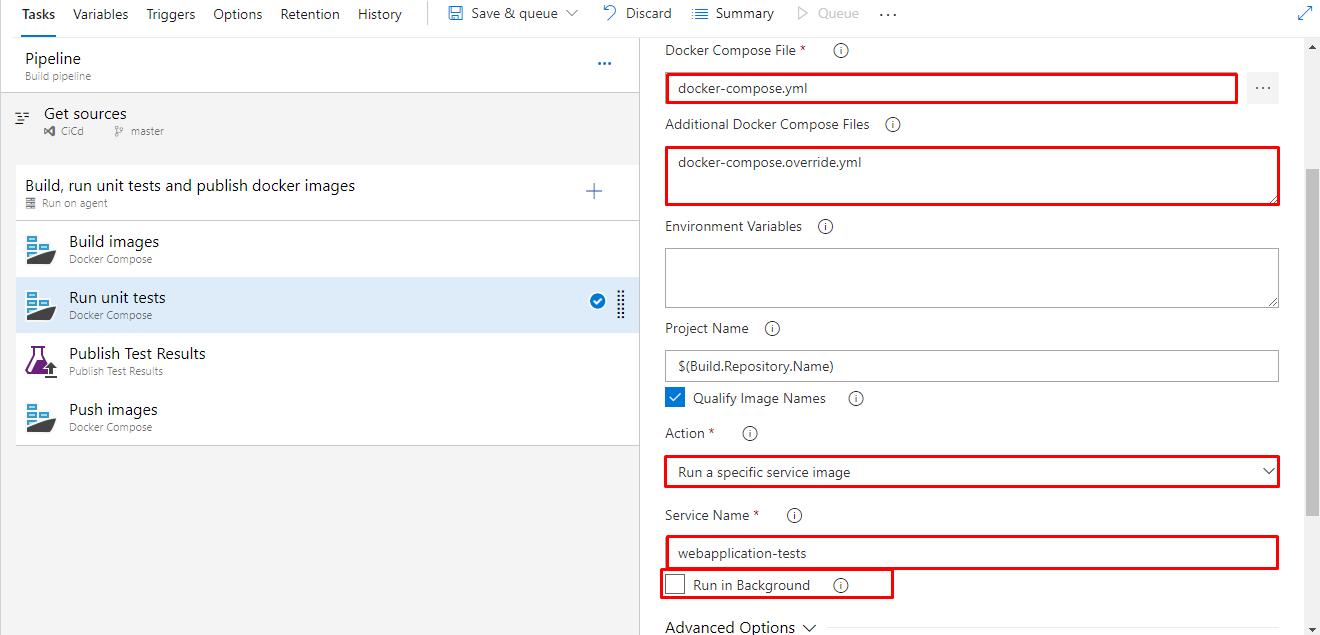
بعد ذلك ، قم بتشغيل الحاوية باختبارات الوحدة:

هنا تحتاج إلى تحديد
Action: Run a specific service image وتحديد اسم الحاوية اسم
Service Name: webapplication-tests . أيضًا ، لا تنسى المسار إلى docker-compose.yml و docker-compose.override.yml. يجب عدم تعيين قيمة "
Run in Background ، وإلا ستبدأ الحاوية في "الوضع المنفصل" ولن تنتظر المهمة نتائج الاختبارات وستنتقل إلى الخطوة التالية. ستحاول مهمة نشر نتائج الاختبار نشر النتائج التي قد لا تكون متاحة بعد ، حيث إن تشغيل الاختبارات يستغرق وقتًا.
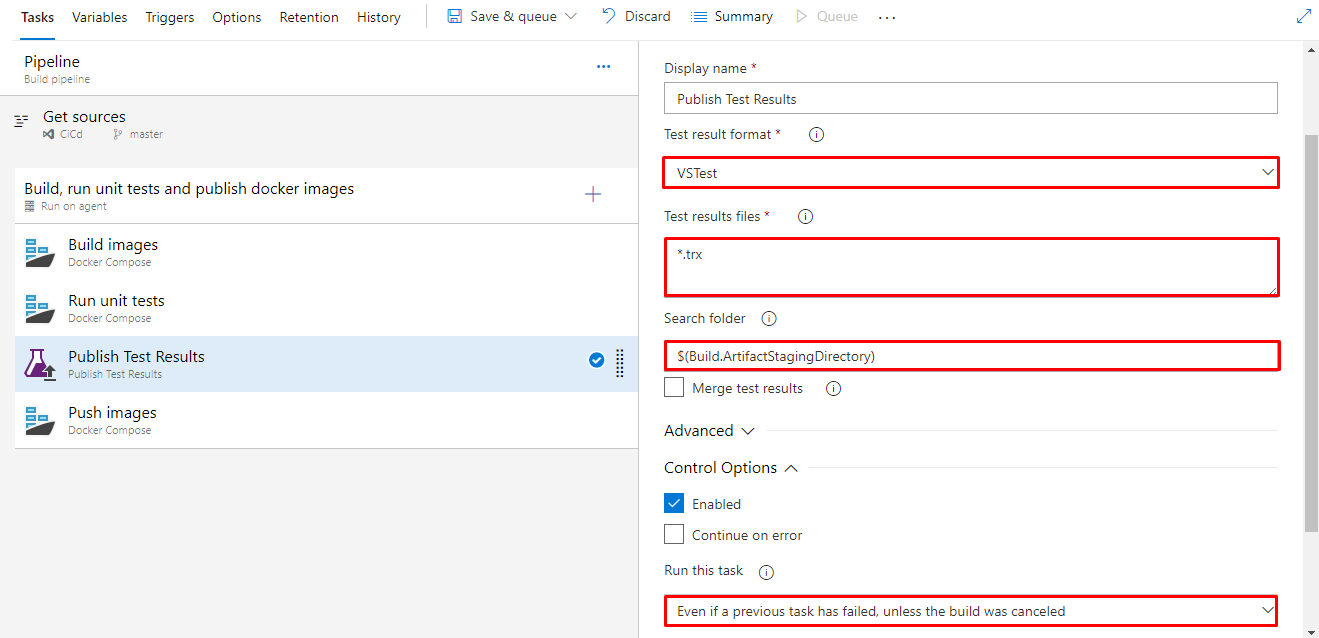
الخطوة الثالثة هي "نشر نتائج الاختبار":
 من المهم
من المهم تحديد
Run this task: Even if a previous task has failed, unless the build was canceled . هذا الخيار مهم لأنه بخلاف ذلك لن يتم نشر النتائج أبدًا إذا فشلت الاختبارات.
Search folder: $(Build.ArtifactStagingDirectory)ستكون الخطوة الأخيرة هي دفع الصور إلى التخزين. للقيام بذلك ، حدد اشتراك Azure ، بالإضافة إلى سجل حاويات Azure. كل شيء جاهز لإنشاء بنية جديدة. احفظ. نبدأ. إذا فشلت الاختبارات ، فسوف يفشل البناء ، ولكننا نرى الآن النتائج في VSTS:

آمل أن تكون هذه المواد مفيدة. يمكنك العثور على ملف yml لتكوين التجميع
هنا .
شكرا لاهتمامكم!