أطلقنا الأسبوع الماضي نسخة معاينة من دعم ملف Razor (.cshtml) في ملحق C # لـ Visual Studio Code (1.17.1). يقدم هذا الإصدار عمليات استكمال C # وإكمال التوجيهات والتشخيصات الأساسية لمشاريع ASP.NET الأساسية. مزيد من التفاصيل تحت الخفض!

للعمل مطلوب
لاستخدام إصدار المعاينة الذي يدعم Razor في Visual Studio Code ، قم بتثبيت ما يلي:
إذا كنت قد قمت بالفعل بتثبيت VS Code وامتداد C # ، فتأكد من ترقيتهما إلى أحدث الإصدارات.
الشروع في العمل
لتجربة أداة Razor الجديدة ، قم بإنشاء تطبيق ويب ASP.NET Core جديد ، ثم قم بتحرير أي ملف Razor (.cshtml).
1. افتح رمز Visual Studio
2. اختر Terminal> New Terminal
3. في المحطة الجديدة ، قم بتشغيل:
dotnet new webapp -o WebApp1` code -r WebApp1
4. افتح About.cshtml
5. جرب إكمال HTML

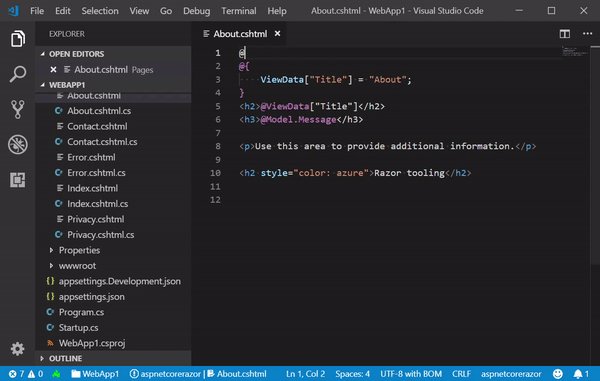
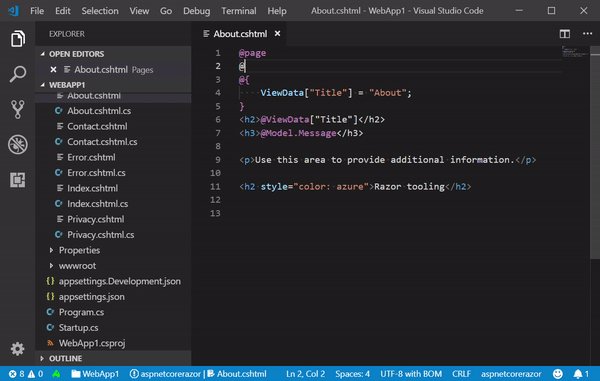
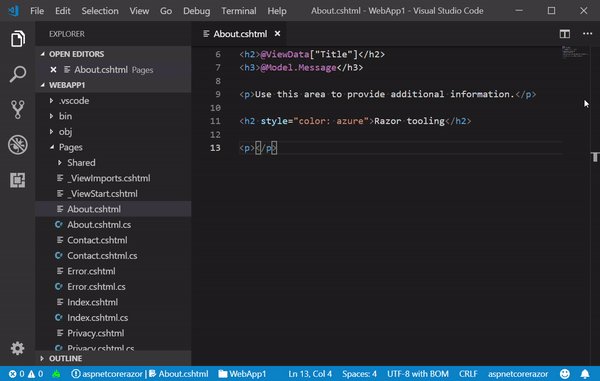
6. وإكمال التوجيهات الشفرة

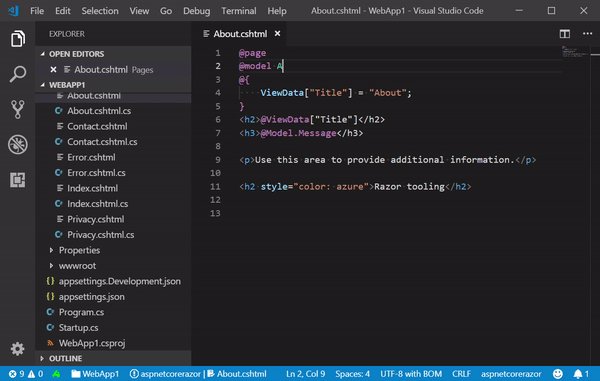
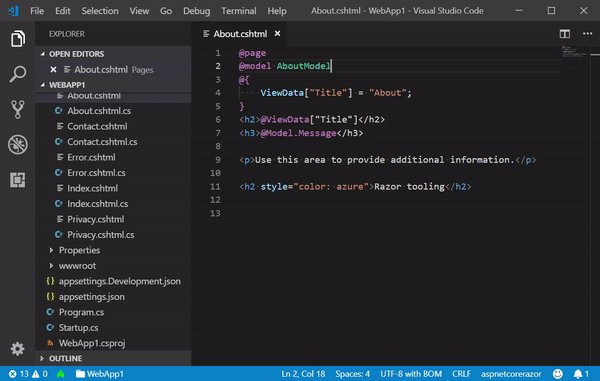
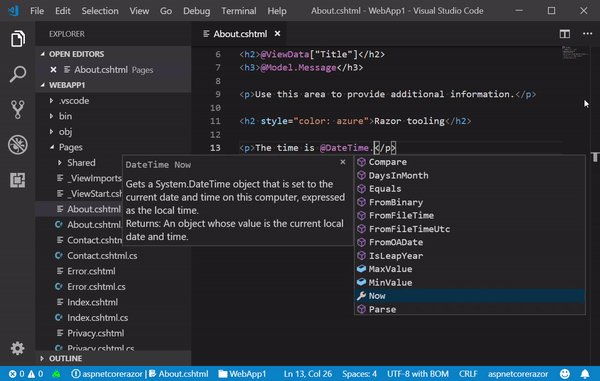
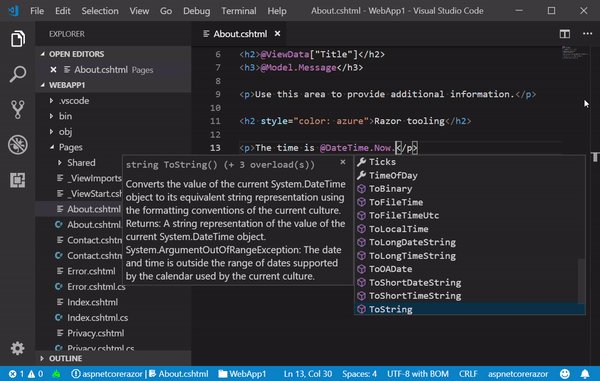
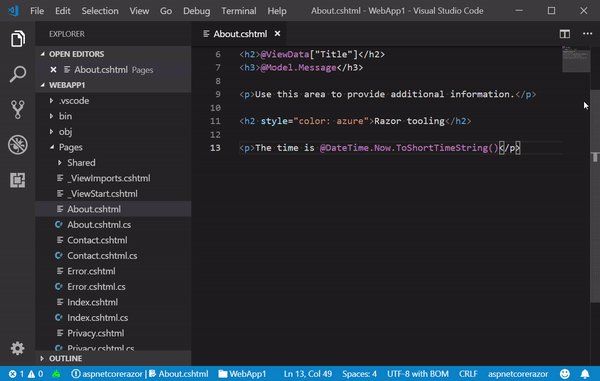
7. وإكمال C #

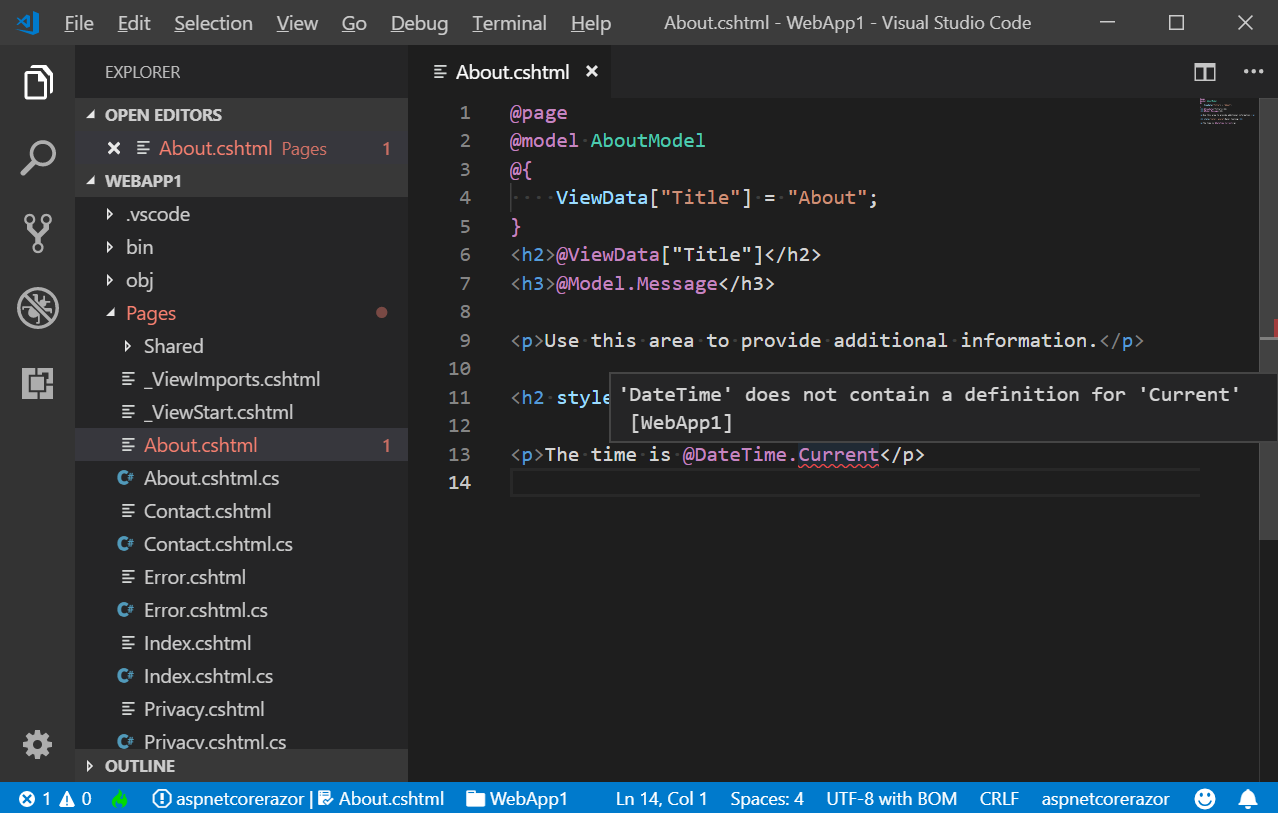
8. يمكنك أيضًا الحصول على التشخيص

القيود والمشكلات المعروفة
هذا هو الإصدار الأول من أداة Razor لـ Visual Studio Code ، لذلك هناك عدد من القيود والمشكلات المعروفة:
- تحرير Razor مدعوم حاليًا فقط في مشروعات ASP.NET Core (بدون دعم لمشاريع ASP.NET أو مشروعات Blazor)
- لم يتم تنفيذ علامات المساعد ودعم التنسيق بعد
- دعم تلوين محدود
- أخطاء غير صحيحة في مشروعات Blazor لربط الأحداث
- ملحق Emmet المختصر غير معتمد حتى الآن
يرجى ملاحظة أنه إذا كنت بحاجة إلى تعطيل أداة Razor لأي سبب:
- افتح إعدادات مستخدم Visual Studio Code: ملف -> التفضيلات -> الإعدادات
- ابحث عن ماكينة حلاقة
- حدد مربع الاختيار "Razor: Disabled"