ربما يستخدم كل واحد منا تقريبًا مرة واحدة على الأقل في حياتنا خاصية z-index. بالإضافة إلى ذلك ، كل مطور متأكد من أنه يعرف كيف يعمل. في الواقع ، ما يمكن أن يكون أبسط من العمليات مع الأعداد الصحيحة (مقارنة وتخصيصها للعناصر). ولكن هل كل شيء بسيط كما يبدو للوهلة الأولى؟
ربما تكون المعلومات التي سأغطيها أدناه تافهة في الواقع. ومع ذلك ، أنا متأكد من أن الكثيرين سيجدونه مفيدًا لأنفسهم. سيتمكن أولئك الذين كانوا على علم به بالفعل من استخدام هذا النص كورقة غش في الأوقات الصعبة. لذا أرحب القط.
في الواقع ، يبدأ الشخص عادةً في محاولة فرز حقل جديد لنفسه في ثلاث حالات: إذا حقق نتائج غير متوقعة في العمل ولم يفهم ما يحدث ؛ إذا كانت هناك حاجة إلى تجاوز الموضوع والنظر إلى الموضوع من زاوية مختلفة ؛ وأخيرًا ، بدافع الاهتمام الرياضي.
من الواضح أن قضيتي لا تنتمي إلى الفئة الثالثة. في البداية ، صادفت عدة مرات في حياتي السيناريو الأول عند العمل في مشاريع مختلفة ؛ ومع ذلك ، لم يفهم المشكلة تمامًا بسبب الكسل وعدم وجود مواد واضحة ومفهومة مع أمثلة. وبعد ذلك في بداية هذا العام ، بدأت في كتابة محرك ويب ، مما جعلني أبدأ في قراءة المعايير وأرى بشكل عام
كيف تعمل الأشياء المختلفة غير العادية في المتصفحات الشائعة ، والأهم من ذلك ،
لماذا تعمل بهذه الطريقة.
لنبدأ بواحد بسيط. ما هو مؤشر Z وما هو؟
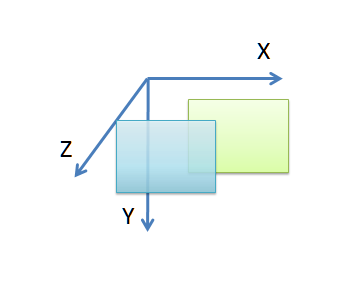
من الواضح أن هذا هو الإحداثيات على طول المحور Z ، المحدد لبعض العناصر. يتم توجيه المحور Z نحو المستخدم. العدد الأكبر هو عنصر أقرب.

لماذا أعداد الفهرس ض صحيحة؟ كل شيء بسيط. النطاق غير محدود عمليًا في الأعلى والأسفل ، لذلك لا نحتاج إلى استخدام القيم الكسرية. نظرًا لأن الشاشة الحقيقية لا تحتوي على بُعد ثالث (يمكننا محاكاة ذلك فقط) ، فنحن بحاجة إلى كمية لا أبعاد لها ، وتتمثل مهمتها الوحيدة في توفير مقارنة بين العناصر (أي ترتيب المجموعة). تقوم الأعداد الصحيحة بعمل ممتاز في هذه المهمة ، في حين أنها أكثر وضوحًا من تلك الحقيقية.
يبدو أن هذه المعرفة كافية لبدء استخدام الفهرس ض على الصفحات. ومع ذلك ، ليس كل شيء بهذه البساطة.
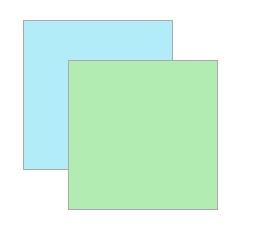
<div style="background: #b3ecf9; z-index: 1"></div> <div style="background: #b3ecb3; margin-top: -86px; margin-left: 38px; z-index: 0"></div>

يبدو أن هناك خطأ ما. لقد جعلنا الكتلة z-index الأولى أكثر من الثانية ، فلماذا يتم عرضها أدناه؟ نعم ، يمر الرمز في وقت سابق - ولكن يبدو أن هذا يجب أن يلعب دورًا فقط بقيم فهرس z متساوية.
في هذه المرحلة ، حان الوقت لفتح معيار CSS2.1 ، أو بالأحرى التطبيق عليه ، فيما يتعلق بمعالجة سياقات التراكب. هذا هو
الرابط .
من هذا النص الصغير والموجز للغاية ، يمكنك على الفور استخراج الكثير من المعلومات المهمة.
- تراكب تحكم z-index ليس على عناصر فردية ، ولكن سياقات تراكب (مجموعات من العناصر)
- لا يمكننا التحكم بشكل تعسفي في العناصر في سياقات مختلفة بالنسبة لبعضها البعض: هنا يعمل التسلسل الهرمي. إذا كنا بالفعل في سياق "منخفض" ، فلا يمكننا جعله عنصرًا فوق عنصر سياق "أعلى".
- إن مؤشر z ليس له معنى على الإطلاق بالنسبة للعناصر الموجودة في التدفق العادي (التي تكون خاصية الموضع فيها ثابتة). لقد وقعنا في هذا الفخ في المثال أعلاه.
- لعنصر لتحديد سياق تراكب جديد ، يجب وضعه ويجب تعيين فهرس z.
- إذا تم وضع العنصر ، ولكن لم يتم تعيين المؤشر z ، فيمكننا افتراض أنه يساوي صفرًا (للحالات البسيطة يعمل هذا مثل هذا ، سننظر في الفروق الدقيقة لاحقًا).
- ويتم تعيين سياقات التراكب الفردية بواسطة عناصر ذات قيمة عتامة أقل من واحدة. تم ذلك بحيث يمكنك بسهولة نقل مزج ألفا إلى المرحلة الأخيرة من العرض للمعالجة بواسطة بطاقة الفيديو.
لكن هذا ليس كل شيء اتضح أنه مع العناصر التي لا تحتوي على فهرس z ، فإنه ليس بهذه البساطة كما قد يبدو.
يمكن تقسيم عملية عرض عناصر الشجرة الفرعية للسياق إلى عدة مراحل (أولهما ينتجان مباشرة لون الخلفية وصورة الخلفية للعنصر الحالي الذي يحدد السياق).
لذا ، فكر في القائمة بأكملها.
3. اشتقاق سياقات تابعة باستخدام مؤشر z سلبي
4. إخراج عناصر كتلة الطفل في التدفق الطبيعي (الخلفيات فقط)
5. إخراج عناصر الطفو التابعة
6. إخراج محتوى العناصر في التدفق العادي: أحفاد مضمنة ومضمنة ، مضمنة مضمنة داخل أحفاد كتلة ، بما في ذلك أسطر النص *
7. مخرجات السياقات الفرعية بصفر ومؤشر z التلقائي **
8. اشتقاق سياقات تابعة باستخدام مؤشر z الإيجابي
* من أجل اجتياز الشجرة الأولى العمق
** بالنسبة للسياقات التي تحتوي على فهرس z: تلقائي ، فكر في جميع السياقات الفرعية كأحد أحفاد السياق الحالي ، أي "اسحبها" إلى المستوى الحالي
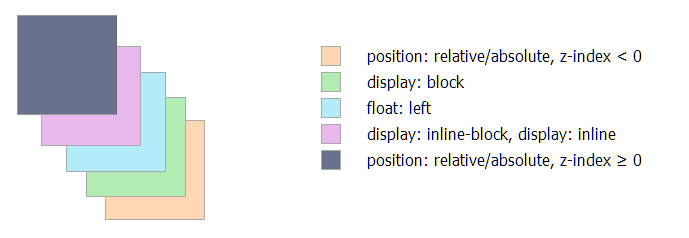
بالفعل ليس بهذه السهولة ، أليس كذلك؟ يمكنك توضيح هذا المخطط تقريبًا بالصورة التالية:

من الممكن أيضًا فتح مثال على
كودبين واللعب به بيديك.
لكن هذا ليس كل شيء يبدو أن الخوارزمية معقدة للغاية بالفعل: نحتاج أولاً إلى سحب السياقات الفرعية داخل السياقات الزائفة (تذكر القيمة التلقائية؟) ، ثم الفرز لقائمتين من فهرس z ، وترتيبهما في سلسلة أرقام ، ثم تصفح العناصر الفرعية: أولاً عن طريق الكتلة في تيار عادي ، ثم عائم ، ثم مضمنة وكتلة مضمنة ...
لكن هنا ننتظر مفاجئين. الأول ، مع الحظ ، لن يهمنا. إنه مرتبط بحقيقة أن الخلفية مع الإطارات ومحتويات عناصر الكتلة يتم عرضها في مراحل مختلفة - ولكن إذا قام محركنا الذي تم إنشاؤه ذاتيًا لكل عقدة نصية بإنشاء عنصر مضمّن تلقائيًا ، فسيكون كل شيء على ما يرام ، فسيتم عرضه بشكل طبيعي لاحقًا.
لكن الثاني ليس تافها. تم وضع علامة عليه
بالنسبة لكل واحد من هؤلاء ، تعامل مع العنصر كما لو أنه أنشأ سياق تكديس جديدًا ، ولكن يجب اعتبار أي أحفاد وأحفاد في موضعها والتي تخلق بالفعل سياق تكديس جديد جزءًا من سياق التراص الأصلي ، وليس هذا السياق الجديد.
تعويم وعناصر كتلة مضمنة / مضمنة (ولكن ليس كتلة!).
ماذا يعني هذا عمليًا؟ وهذا يعني أنه يجب علينا معالجتها بنفس طريقة العناصر باستخدام الفهرس z: auto. هذا ، أولاً ، قم بالالتفاف على مقاطع الفيديو الفرعية الخاصة بهم واسحب السياقات الفرعية من هناك ، ووضعهم في المستوى الحالي. لكن بالنسبة للبقية ، يجب أن نتعامل معها كعناصر تحدد سياقنا.
وهذا يعني أن كل الشجرة الفرعية الموجودة بداخلها ، والتي تتمدد بعد الزحف إلى قائمة خطية ، يجب أن تظل ذرية. أو بعبارة أخرى ، لا يمكننا خلط ترتيب العناصر بحيث "يطفو" نسل هذا العنصر فوق والدهم. وإذا كان واضحًا بالنسبة للسياقات الفرعية (لأن الخوارزمية متكررة) ، فهذا ليس كذلك.
لذلك ، عند كتابة رمز المحرك ، يجب أن نخدع أنفسنا حتى لا تكشف العناصر الطافية والمضمنة والمضمنة في الوقت الحالي عن أحفادها (باستثناء تحديد المواقع والفهرس z الذي يشكل سياقات تراكب) ، ثم تشغيلها لهم الوظيفة كلها عودية ، ولكن على العكس ، مع الأخذ في الاعتبار حقيقة أنه يجب تخطي السياقات الفرعية أثناء الاجتياز
بعض الأمثلة لتوضيح هذه الظاهرة:
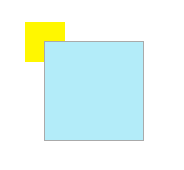
<div style="float: left; background: #b3ecf9;"> <div style="width: 40px; height: 40px; background: #fff700; position: relative; z-index: -1; top: -20px; left: -20px;"></div> </div>

هنا لدى الطفل مؤشر z ويتم وضعه. ينبثق ، ولكن يتم عرضه أسفل مربع أزرق ، حيث يتم عرض العناصر ذات المؤشر z السلبي في المرحلة 3 ، والعناصر العائمة في المرحلة 5.
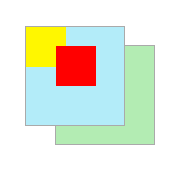
<div style="float: left; margin-top: -30px; background: #b3ecf9;"> <div style="width: 40px; height: 40px; background: #fff700; position: relative; z-index: 0;"></div> </div> <div style="background: #b3ecb3; margin-top: 52px; margin-left: 38px;"> <div style="width: 40px; height: 40px; background: #ff0000; position: relative; z-index: 0;"></div> </div>

في هذا المثال ، يتم عرض العنصر الثاني (الأخضر) قبل الأول (الأزرق) ، وبالتالي أدناه. ومع ذلك ، يتم سحب الأطفال لأعلى (لأنهم وضعوا سياقاتهم الخاصة) ، لذلك في هذه الحالة يذهبون بنفس الترتيب الذي يذهبون إليه بالضبط في الشجرة الأصلية (ترتيب أسلافهم بعد التبديل ليس مهمًا!). إذا وضعنا الطفل الأول على مؤشر z يساوي 1 ، نحصل على الصورة التالية:

أضف المزيد من العناصر.
<div style="float: left; background: #b3ecf9;"> <div style="float: left"> <div style="width: 40px; height: 40px; background: #fff700; position: relative; z-index: 0;"></div> </div> </div> <div style=" background: #b3ecb3; margin-top: 32px; margin-left: 40px;"> <div style="position: relative"> <div style="width: 40px; height: 40px; background: #ff0000; position: relative; z-index: 0;"></div> </div> </div>

هنا ، يتم سحب السياقات الفرعية من كل من العوامات والكتل العادية ، بينما يتم الحفاظ على الترتيب كما كان في الشجرة الأصلية.
وأخيرًا ، المثال الأخير:
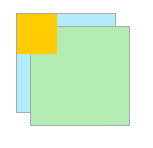
<div style="background: #b3ecf9;"> <div style="display: inline-block; width: 40px; height: 40px; background: #fc0;"></div> </div> <div style="background: #b3ecb3; margin-top: -100px; margin-left: 22px;"></div>

كما ترون ، فإن "القفز خارج" عنصر كتلة ، على عكس الحالات الأخرى ، أمر ممكن تمامًا ، وبما أن لدينا عنصر كتلة مضمنة يظهر ، فسيكون آخر عنصر في هذا المستند.
كما ترى ، يسمح لك الفهرس z بإجراء العديد من الحيل المثيرة للاهتمام (والتي تستحق على الأقل إخفاء العنصر تحت الوالد المباشر باستخدام فهرس z سلبي على الطفل). آمل أن تكون هذه المقالة مفيدة لك.