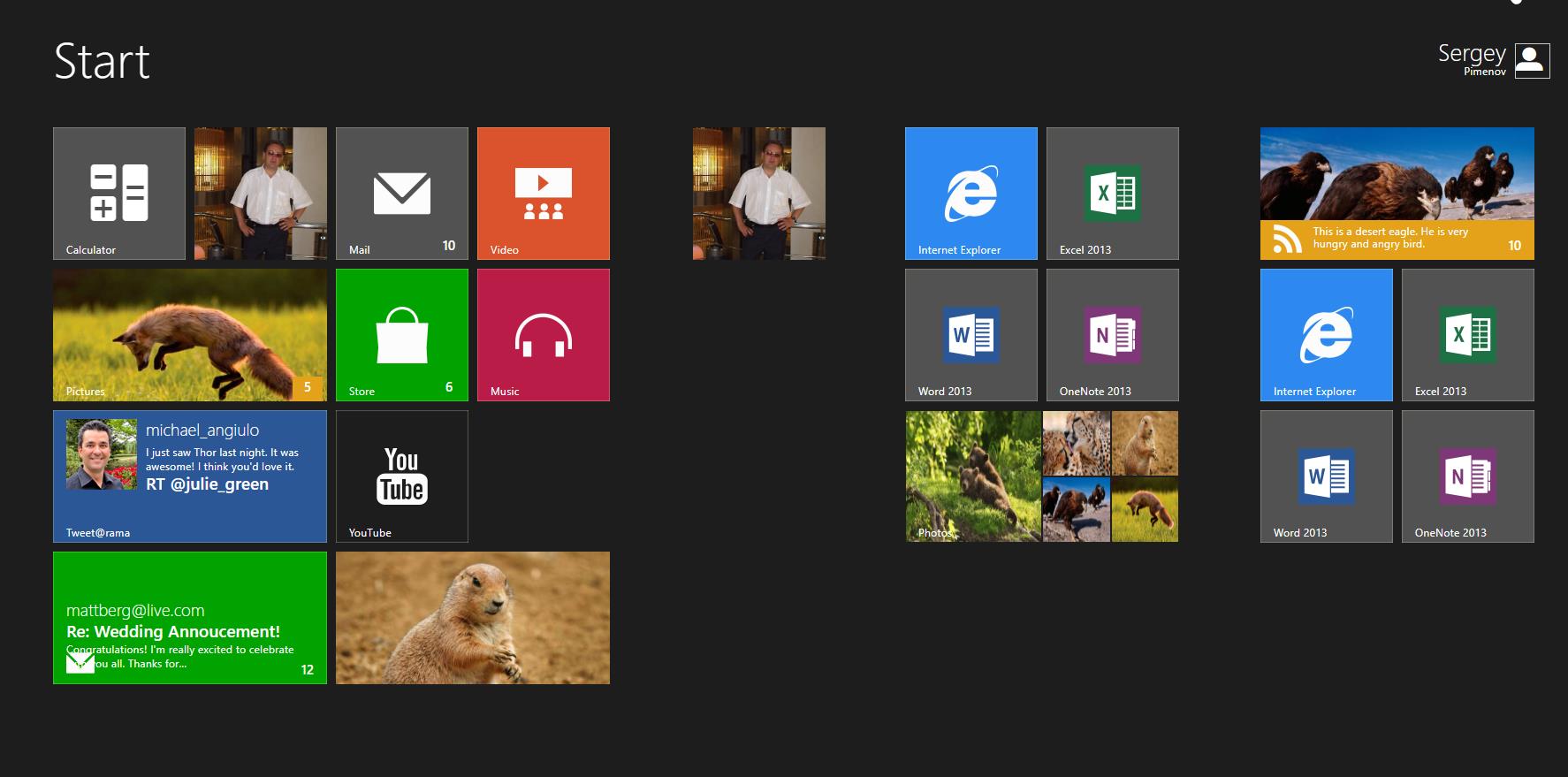
بدأت هذه القصة مرة أخرى في عام 2012 ، عندما بدأ Windows 8 رحلته بخطوات واسعة على هذا الكوكب. لقد أعجبت بالواجهة المتجانبة لصفحة البداية لنظام التشغيل هذا ، وقررت أن أفعل الشيء نفسه في HTML و CSS و JavaScript.

ثم لم يكن هناك تفكير في إنشاء مكتبة من المكونات ، مجرد مجموعة من الأنماط وتطبيقاتها ، وذلك في المتصفح وهذا بشكل جميل وفعال. ونذهب بعيدا. في البداية كان هناك فقط بلاط (بلاط) ، ثم اكتسبوا تأثيرات مختلفة ، ثم أصبح هذا غير كافٍ. على الإنترنت (تمزح فقط ، على موقع Microsoft على الويب) ، تم العثور على دليل مطور Microsoft لواجهة مستخدم Windows 8. بعد قراءة القليل عن هذا الإنشاء لمهندسي Microsoft ، تقرر البدء في إنشاء مكتبة المكونات ، ببطء ، للاحتياجات الشخصية ، دون الإعلان والإثارة.
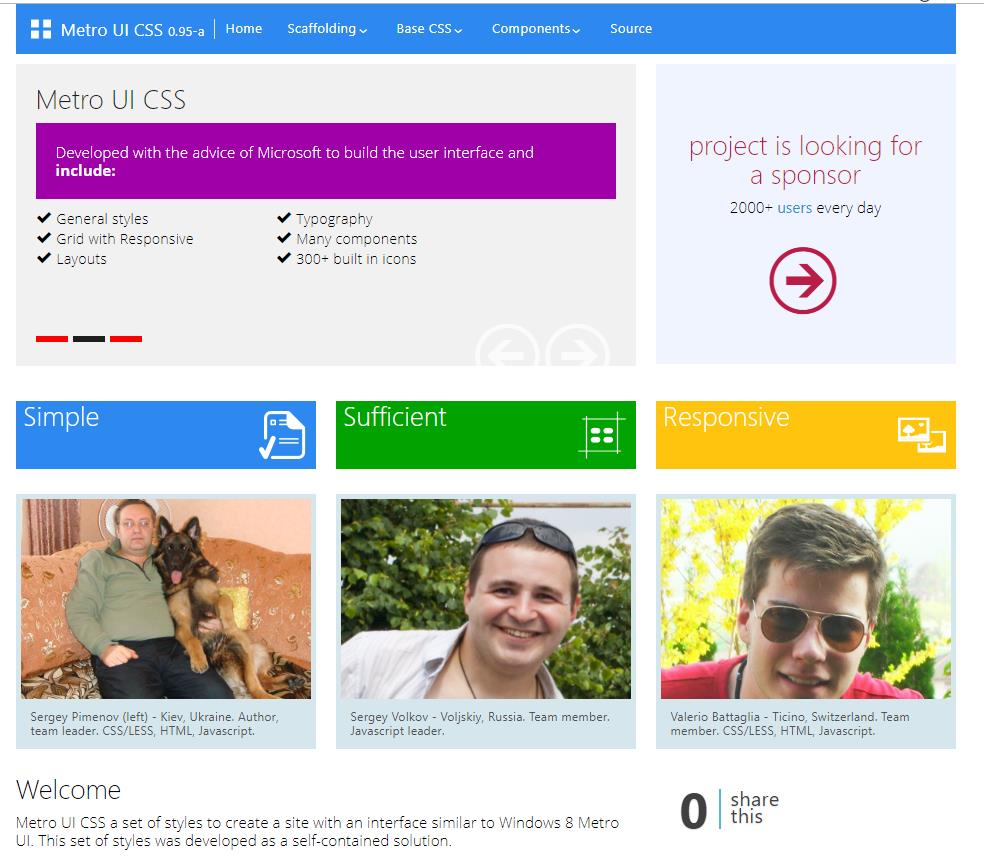
حسنا ، كما يقولون ، يقال - تم. تم تسمية المشروع باسم Metro UI CSS .
النسخة الأولى ، التي ، بالمناسبة ، لم تحصل على الرقم 1 ، لكنها بقيت في القصة برقم 0.95 ، لديها أنماط أساسية وعشرات المكونات.

وانضم إلى المشروع سيرجي فولكوف من روسيا وفاليريو باتاليا من سويسرا. على الفور ، أود أن أشكرهم جزيل الشكر على عملهم في المشروع.
على الرغم من عدم الإعلان عن المشروع في أي مكان ، إلا أنه لا يزال يلاحظه المجتمع. بلغ عدد زوار صفحة المشروع بسرعة 2000 مضيف يوميًا ، وبدأ النجوم يتراكم ببطء على صفحة GitHub للمشروع.
بعد مرور بعض الوقت ، لاحظ مديرو برنامج Microsoft Bizspark المشروع وسرعان ما حصلوا على الحالة المقابلة كمشارك في برنامج BizSpark ، وتلقينا جميعًا ممن عملوا في المشروع كعكات من Microsoft في شكل تراخيص برامج من عملاق البرامج.
بعد ذلك بقليل ، تلقى المشروع أيضًا دعمًا من JetBrain s (تدعم الشركة بنشاط المصدر المفتوح) في شكل تراخيص IDE PhpStorm الرائعة.
في يونيو 2013 ، تقرر التوقف عن العمل على الإصدار 0.95 والبدء في تطوير الإصدار 2.0. وبحلول ذلك الوقت ، تراكمت بعض الخبرة ، وأصبح الإدراك أن ما تم فعله كان خطأ ، وما يلزم تحسينه ، وما تم إزالته تمامًا. تبين أن TODO الشامل واسع النطاق لدرجة أنه لم يكن هناك جدوى من إجراء التصحيحات والإضافات على الإصدار 0.95 ، ولكن كان من الأفضل البدء في التطوير من الصفر.
وهكذا بدأت النسخة 2.0 من حياتها.
عند تطوير الإصدار 2.0 ، تم أخذ الأخطاء والقرارات غير الصحيحة في الإصدار 0.95 بعين الاعتبار. تم تحسين الأنماط الأساسية ، وتم توسيع مجموعة المكونات 3 مرات إلى 30 قطعة ، وتمت إضافة القدرة على تهيئة المكونات باستخدام النهج التعريفي من خلال سمة HTML لعنصر دور البيانات .

أظهرت ردود الفعل الإيجابية من المجتمع أنها كانت الخطوة الصحيحة - التخلي عن استمرار العمل على 0.95 لصالح Metro UI CSS 2.0 الجديد تمامًا.
لسوء الحظ ، في بداية العمل على الإصدار 2.0 ، فُقد الاتصال ، لسبب أو لآخر ، مع سيرجي وفاليريو ، وكتب المشروع أكثر من شخص واحد. لقد كانت مهمة صعبة ولكنها مثيرة للاهتمام للغاية. بشكل عام ، لاحظت أنه إذا كان عملك يفيد شخصًا ما ، فإنه يمنح المؤلف مثل هذا الربح ، والذي لا يمكنك شراؤه مقابل المال والأحاسيس منه له لونه النفسي الخاص الذي لا يضاهى.
استمر الإصدار 2.0 2 سنة. مع تطور كل شيء ، تطور المشروع ، سواء في الفكر أو في التعليمات البرمجية. في أغسطس 2015 ، توصل إلى فهم أن شيئًا ما يحتاج إلى تغيير في المشروع وتغييره بشكل جذري بحيث يفيد أولئك الذين استخدموا المكتبة في مهامهم.
كان أحد القرارات الرئيسية لإصدار الإصدار 3.0 هو قرار الانتقال إلى أبعد من التهيئة الوظيفية للمكونات وجعلها إعلانية قدر الإمكان وتمكين الأشخاص الذين ليس لديهم خبرة في برمجة جافا سكريبت (مثل متخصصي تحسين محركات البحث) من جعل صفحات الصفحة والحفاظ على تفاعل هذه الصفحات.
العيب الرئيسي للنهج التعريفي في الإصدار 2.0 هو حقيقة أنه يعمل فقط للمكونات سابقة الإعداد. إذا تم تحميل المكون على الصفحة عبر Ajax أو تم إنشاؤه بواسطة شفرة JavaScript ، فإن الطريقة الوحيدة لتهيئته هي استدعاء الوظيفة المقابلة.

في نهاية أغسطس 2015 ، بدأت العمل على الإصدار الثالث من Metro UI CSS .
كما قلت أعلاه ، كانت المهمة الرئيسية هي القيام بكل شيء بأسلوب إعلاني. وإذا كان سابقًا ، من أجل تهيئة مكون تم تحميله باستخدام Ajax أو تم إنشاؤه باستخدام JavaScript وإرفاقه بـ DOM ، كان من الضروري كتابة رمز JavaScript المناسب مع استدعاء وظيفة تهيئة المكون المطلوبة ، ثم تقرر في الإصدار الثالث إصلاح هذا ، علاوة على ذلك ، أن المتصفحات قد بدأت بالفعل في دعم التكنولوجيا اللازمة لهذا (Observer).
في الإصدار الثالث ، تم تحسين رمز الأنماط الأساسية إلى حد كبير ، وتم كتابة آلية لتهيئة المكونات وتتبع مظهرها على الصفحة مع التهيئة التلقائية اللاحقة. تم توسيع مجموعة المكونات ووظائفها ، وتم إعادة كتابة رمز المكون لدعم وظائف التهيئة والتتبع. كانت هناك ابتكارات ، حيث تحدث عنها عدد كبير من ردود الفعل الإيجابية من مستخدمي المكتبة.

في أبريل 2018 ، مرة أخرى لمراجعة التعليمات البرمجية المصدر لـ Metro UI CSS والمواقع المكتوبة على Metro 3 ، توصلت إلى استنتاج مفاده أن هناك الكثير من كود HTML للكتابة إلى المبرمج وتحتاج إلى القيام بشيء حيال ذلك.
لذلك تم اتخاذ القرار بأنه حتى لو كان كل كود التفاف HTML الإضافي ، والعديد من المكونات بحلول ذلك الوقت ، يحتوي على غلاف من عناصر HTML فوقها لضمان قابليتها للتشغيل ، وليس كتابة المبرمج ، ولكن يمكن للمكتبة التعامل معها. كانت المشكلة الأخرى هي أن مترو 3 لم يتتبع التغير في قيم السمات الرئيسية للمكونات ، والتي استلزم تغييرها تغييرًا في سلوك المكون. قادني هذان العاملان إلى كتابة مترو 4.

استغرق العمل التحضيري ثلاثة أشهر ، تم خلالها وضع خطة لإعادة هيكلة مترو 3 ، وتحديد ما هو مطلوب وكيفية القيام بذلك. في أغسطس ، بدأت العمل على الإصدار الرابع ، والذي تغير في ذلك الوقت حتى في الاسم من Metro UI CSS إلى Metro 4. فقط لم يتم تغيير الاسم فقط. المكتبة ، على الرغم من احتفاظها بالقاعدة المرئية المنصوص عليها في الإصدارات الثلاثة السابقة ، لم تعد مجرد تصميم لعناصر Windows 8. لقد أصبحت شيئًا أكثر. تم إعادة كتابة كل شيء من الصفر. تم زيادة عدد المكونات مرتين إلى 70+ وما زال في ازدياد. لقد أصبح الآن منتجًا مكتفيًا ذاتيًا ، ليست هناك حاجة للعديد من المكونات والمكتبات التابعة لجهات خارجية (باستثناء jQuery Core ، في حين أن هذا هو الاعتماد الرئيسي والوحيد).
إذن ما هو خاص حول مترو 4 غير متوفر في مكتبات أخرى ، على سبيل المثال Bootstrap؟ في الواقع ، لن أقارن حتى! هذه هي رؤيتي الشخصية ، وهذا هو عالمي الذي أقوم ببنائه منذ عدة سنوات. إذا كنت راضيًا تمامًا عن Bootstrap أو مكتبة أخرى ، فيمكنك الاستمرار في استخدامها ، ولكن إذا كنت ترغب في تجربة شيء جديد وأكثر في هذه الحياة (إلى الجحيم بتواضع!) ، فمرحبًا بك في عالم Metro 4.
الملامح الرئيسية للمشروع:
- مجموعة من الأنماط الأساسية - يتضمن مترو 4 أنماطًا مختلفة لتغيير مظهر عناصر html.
- تتوفر أكثر من 70 مكونًا بأسلوب استخدام تعريفي لحل جميع المهام تقريبًا.
- الأدوات - ستعمل العديد من الوظائف والفصول المدمجة على تحسين إنتاجيتك.
- خط الرمز مع مجموعة من أكثر من 500+ رمز.
- Builder ( https://builder.metroui.org.ua ) - باستخدام المجمع ، يمكنك تجميع مجموعتك الخاصة من مكونات Metro 4. يتوفر كود المصدر على Github.
- Sandbox ( https://sandbox.org.ua ) - صندوق رمل خاص بها لاختبار قدرات مترو 4 وليس فقط. بالمناسبة ، تم كتابة وضع الحماية في مترو 4 ، تأليف مترو 4 ورمز مصدره متاح على GitHub.
- استجابة سريعة للأخطاء المكتشفة وإزالتها. يتم إصدار نسخة جديدة كل أسبوع أيام الأحد ، وخلال أسبوع يتوفر فرع المطور على GitHub مع تنفيذ الإصلاحات والإضافات الحالية بالفعل.
- وصف مفصل لجميع عناصر مكتبة مترو 4 ( https://metroui.org.ua ).
- المنتدى - احصل على المزيد من المساعدة من المجتمع في منتدى مترو 4.
- مترو 4 عبارة عن مجموعة أدوات مفتوحة المصدر للتطوير باستخدام HTML و CSS و JS. يسمح لك Metro 4 بسرعة وبدون تكاليف إضافية لإنشاء نماذج أولية للصفحات والمواقع كاملة المواصفات ، وحتى بدون معرفة JavaScript.
- لدى Metro 4 حاليًا ترخيص MIT وستظل دائمًا مجانية للمشاريع مفتوحة المصدر غير الربحية.
شكر خاص أود أن أقول:
- إلى صديقي ألكسندر زادوروزني ، للحصول على دعم مالي في المراحل الأولى من المشروع
- إلى صديقي ومديري ألكسندر أولشانسكي لدعمه وعدد كبير من الأفكار الأصلية للمشروع
الموارد