"أنا فنان ، أرى ذلك!"
"الإنترنت يعاني من نقص في توحيد المعايير".
نحن متصلون بال holivar. ومن أنت؟
في الآونة الأخيرة ، تم نشر مقال مثير للجدل على Medium.
لماذا تبدو جميع مواقع الويب متشابهة ؟ (المعروف أيضًا باسم "التعب البصري للويب"). مقال "Hypanulo". بينما أكتب هذا ، تلقى أكثر من 55000 مشاهدة و 27000 مشاهدة و 11300 بوب و 60 تعليقًا. من الواضح أنني كنت عصبيا.
لذلك - شكرا على ردود الفعل. من الجيد أن تبدأ مناقشة حية. ولكن من الصعب بالنسبة لي معالجة كل تعليق على حدة. التعليقات التي تلقيتها متنوعة ، والتعليقات على Medium و Twitter مثيرة للجدل. دون الخوض في التفاصيل ، فإن معظم النقاش يعود إلى الحجة المعروفة "الإبداع مقابل سهولة الاستخدام".
مقالتي مليئة بالتأكيد بالنقاط المثيرة للجدل. أنا أنتقد الاتجاه الخاص للويب مدفوعًا بالقوالب ، مما يترك فرصة ضئيلة جدًا لنهج التنمية المبتكرة والمعقدة. أنا لا أنتقد سهولة الاستخدام على الإطلاق. سيكون هذا سخيفًا وتفسيرًا خاطئًا بالكامل لنصّي.
المناقشة الكاملة "الإبداع مقابل سهولة الاستخدام" مستمرة منذ أكثر من 100 عام. كما كتبت سابقًا ، فهي مرتبطة ارتباطًا وثيقًا بالتطورات التكنولوجية والثورات الصناعية. لقد أظهر التاريخ أننا بحاجة إلى كل من الإبداع وقابلية الاستخدام من أجل تحقيق تقدم حقيقي في عالم التصميم والتكنولوجيا. ولكي يكون لدينا علاقة متوازنة بين الإبداع وقابلية الاستخدام ، يبدو لنا أنه يجب علينا مناقشتها مرارًا وتكرارًا. في مقالتي ، أردت موازنة إبداعي.
بالإضافة إلى ذلك ، أود أن أتطرق إلى بعض الحجج المحددة من المناقشة. كتبت المقطع التالي ردا على التعليقات الأولى. لا تزال موجودة ، وأعتقد أن هذه إضافة جيدة للمقال الأصلي. من الصعب قليلاً العثور على الإجابة ، لذلك سأعيد نشرها هنا.
1) يجب أن تعمل القوالب من أجل التصميم
القوالب هي جزء من الويب الحالي. مقال جدل واحد لن يغير ذلك.
القوالب منطقية. فهي تسمح لك بنشر المحتوى بسرعة والجمع بين الموثوقية التقنية وسير العمل الانسيابي. إنها فعالة للغاية.
لكن لدي انطباع بأن المصممين يحاولون الآن الحد من إبداعهم بحيث يعمل التصميم على القالب. وأعتقد اعتقادا راسخا أنه يجب أن يكون العكس. بدلاً من السؤال عن كيفية ملاءمتها للنموذج ، يجب على المطورين والمصممين أن يسألوا أنفسهم كيف يمكنهم إنشاء قوالب تناسب التصميم. هذا هو أحد الأسباب التي تجعلني أعتقد أن المصممين يجب أن يكونوا قادرين على كتابة التعليمات البرمجية بأنفسهم. إذا كنت تريد دفع الحدود ، يجب أن تفهم القيود.
2) الشكل - المحتوى
دعني أقتبس عن نفسي:
أحد المبادئ الأساسية للتصميم هو الارتباط العميق والهادف بين الشكل والمحتوى ؛ يجب أن يعكس النموذج المحتوى ويشكله.
بمعنى آخر ، أنت بحاجة إلى حلول تصميم محددة لمشكلة تصميم معينة. نهج واحد مناسب لكل شيء نادرا ما يعطي نتائج مرضية. من الواضح أن نظام معلومات المستشفى ليس مكانًا مناسبًا للطباعة التجريبية. ولن أطلب من ديفيد كارسون ابتكار كتب للمدارس الابتدائية.
لكن التصميم أكثر من الطباعة في المستشفيات والكتب المدرسية. هناك العديد من التطبيقات ، خاصة في مجالات الثقافة والموسيقى والفن ، حيث يمكن للتصميم المرئي أن يفعل أكثر من مجرد توفير القراءة. هذا ينطبق على المطبعة - وهذا صحيح على الويب.
3) صفحة ويب ككتاب بغلاف ورقي
إذا رسمنا مقارنة بين الويب وعالم الكتب ، فنحن في عصر صفحات الويب "الورقية".
الكتب الورقية هي كتب صغيرة وغير مكلفة للاستهلاك السريع. إنهم يلتزمون بالغراء ، ويستخدمون ورقًا رديء الجودة ، ولديهم صور ذات جودة رديئة وغالبًا ما تكون الطباعة متوسطة الجودة. لكنها تعمل بشكل جيد للسوق الشامل. إنها فعالة للغاية.
لا يوجد خطأ في غلاف عادي. من نواح عديدة ، تبدو منطقية ، وهناك عدد من "الكتب الورقية" جيدة التصميم. لكن القول بأنهم يجب أن يكونوا فقط في "غلاف عادي" غبي تمامًا. هناك مساحة ، وسوق ، وحاجة إلى روايات ملزمة جيدًا ، ومجلات تصوير فوتوغرافي للسفر ، وكتالوجات معارض باهظة ، وكتب طبخ وفيرة ، وما إلى ذلك.
لا أحد يطلب أن تكون جميع الكتب في غلاف عادي. ولكن لدي انطباع بأن الكثير من الناس يعتبرون صفحات الويب "أغلفة ناعمة" - آلات معلومات رخيصة وعملية. يتجاهل هذا الموقف حقيقة أن الإنترنت هي مساحة ثقافية ضخمة وأن حتى موقع الويب الأكثر عملية وعملية هو قطعة أثرية.
هناك العديد من الكتب المختلفة ، من الكتب الورقية البراغماتية إلى كتب الروايات التجريبية. أود أن أرى هذا التنوع الثقافي والمرئي على الإنترنت.
نص المقال المثير للجدل:لماذا تبدو كل المواقع متشابهة؟
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
يعاني الإنترنت من نقص في الخيال ، لذلك طلبت من طلابي إعادة تصميمه.
الإنترنت اليوم رتيبة. كل شيء يبدو متشابهًا: نفس الخطوط ، ناهيك عن التخطيطات والصفحات القابلة للتبديل ونقص اللغة المرئية المعبرة. حتى التصوير المصغر فوضى.
يبدو أن تصميم الويب اليوم مدفوع بالقيود التقنية والأيديولوجية ، بدلاً من الإبداع والأفكار. تتكون كل صفحة من حاويات في حاويات في حاويات ؛ في بعض الأحيان نص ، أحيانًا صور لم يتم فعل أي شيء حقًا ، فقد تم اقتراحه بشكل افتراضي.
ومن المفارقات أن تقنيات الويب الحديثة لديها إمكانات هائلة للتصميم. لدينا الفرصة لتنفيذ جميع الأفكار والتصميمات التي يمكن تصورها تقريبًا. يمكننا إنشاء مواقع جذرية ومذهلة ومثيرة. يمكننا الجمع بين الطباعة التجريبية والصور التوليفية والتجارب التفاعلية.
ومع ذلك ، حتى المواقع الإلكترونية للمصممين تستند إلى حاويات في حاويات في حاويات.

تعد البوابات الإعلانية الأكثر شيوعًا على الإنترنت - Dribbble و Behance - مملة بشكل أساسي لدرجة أنها قابلة للتبادل بشكل أساسي.
لماذا حدث هذا؟
هناك عدة أسباب. تعتمد أطر التكنولوجيا مثل أنظمة إدارة المحتوى (CMS) ومنصات التدوين مثل WordPress على القوالب. لا يتم إنشاء صفحات الويب الخاصة بهذه الأطر بشكل فردي ، ولكن يتم إنشاؤها بسرعة ، وتجمع بين أنواع مختلفة من الوسائط ، مثل الصور والعناوين والنص الأساسي والفيديو. القوالب ليست تصميمًا مصممًا. بل هي قواعد تجمع بين أنواع البيانات ذات الصلة. بالإضافة إلى القالب ، لا تتيح هذه الأنظمة الأساسية عادةً الفرصة للتأثير على مظهر الصفحة. ما تراه هو ما سكبته في القالب.
وبعبارة أخرى ، فإن الأنماط لا أدري. وهذه هي المشكلة.
أحد المبادئ الأساسية للتصميم هو الارتباط العميق والهادف بين الشكل والمحتوى ؛ يجب أن يعكس النموذج المحتوى ويشكله. فصلها ينتهك هذا المبدأ ويخلق حاويات محتوى مشتركة. من حيث التصميم ، فإن الأنماط لا معنى لها. لا يضيف النموذج أي شيء إلى المحتوى.
أحد المبادئ الأساسية للتصميم هو الارتباط العميق والهادف بين الشكل والمحتوى.
هناك العديد من الأسباب الأخرى لنقص الإبداع في تصميم المواقع. معظم هذه الأسباب اقتصادية وواقعية. على سبيل المثال ، يستغرق إنشاء صفحات منفصلة الكثير من الوقت. نظرًا لسرعة الأخبار والمقالات الجديدة ، لا تمتلك مواقع الويب الكبيرة الموارد اللازمة لتصميم صفحة من البداية. بالإضافة إلى ذلك ، لا يزال تصميم الويب يعتمد على المعرفة التقنية: تظل HTML و JavaScript و CSS أدوات معقدة للمصممين. لا يوجد تصميم ويب مكافئ لسير عمل مباشر ومفيد لتطبيقات النشر المكتبي.
أقترح أن الكسل الإبداعي والفكري للمصممين هو المسؤول أيضًا. في عصر الجوال أولاً ، وهو تطوير مشترك قائم على إطار العمل ، لا يبدو أن أحدًا يهتم بالتكامل البصري والسياقي لصفحة الويب.
كيف يمكننا حل هذه المشكلة؟ كيف يبدو الموقع المعبّر والمتقدم اليوم؟
في بعض الأحيان ، إذا كنت تريد إنشاء المستقبل ، فأنت بحاجة إلى إعادة اكتشاف الماضي.
تصميم ويب الرجعية
لقد طورت موقعي الإلكتروني الأول منذ حوالي 23 عامًا في مجموعة بحث وتطوير في جامعة الفنون في بريمن ، ألمانيا. كان إنشاء صفحة الويب جديدًا في ذلك الوقت. كانت الإنترنت شابة. أثارت الصفحات خيالي.
في منتصف التسعينات ، واجهنا قيود HTML. يمكننا فقط استخدام الخطوط الآمنة للويب مثل Arial أو Times أو Verdana. كان علينا استخدام التخطيط الجدولي أو الخطوط أحادية المسافة أو ملفات GIF إذا أردنا القيام بشيء مثير للاهتمام. في البداية ، كان HTML موجهًا تمامًا نحو المحتوى ، وكان علينا العمل ضد التكنولوجيا لإنشاء تصميم الصفحة.
في الوقت نفسه ، انفجرت الطباعة التجريبية. من Jan Chchichold Die Neue Typographie في العشرينيات إلى نماذج الكمبيوتر من أبريل Greiman في الثمانينيات ، تحدى المصممون الوضع الراهن وحاولوا العثور على لغة بصرية تمثل أفكار وثورات عصورهم. بحلول منتصف التسعينات ، سمح لنا مزيج غير عادي من الإنجازات التكنولوجية والثقافية بإنشاء جيل راديكالي جدًا من التصميم الجرافيكي. يمكنك أن ترى هذا في عمل إيرما بوم وديفيد كارسون وباولا شير ونيفيل برودي وغيرهم الكثير.
ومع ذلك ، مقارنة بالانفجار البصري لعالم التصميم الجرافيكي ، كانت صفحات الويب المبكرة لا تزال عرجاء جدًا. (يُظهر
متحف تصميم الويب هذا بشكل جيد للغاية.)
أردنا إجراء تصميم رسومي في متصفح ، ولكن لا أحد يعرف كيف - أو ما هي الأخطاء التي يمكن أن تحدث. لم تكن هناك فكرة عن الشكل الذي ينبغي أن تبدو عليه صفحة الويب. لم تكن هناك معايير. لم يكن هناك CMS (تقريبًا) ، ولا CSS ، ولا JS ، ولا فيديو ، ولا رسوم متحركة.
الآن هو الوقت المناسب ، كما لم يحدث من قبل ، لتحدي الرتابة البصرية للإنترنت.
انظر إلى 2018 ، يمكننا القيام بكل شيء في المتصفح. من التخطيطات الضخمة إلى التصوير المجهري والرسوم المتحركة والفيديو. وماذا نفعل بهذه الفرص المذهلة؟ حاويات في حاويات. غيغابايت من صفحات الجوال المتشابهة بصريًا وملوثة بجافا سكريبت. الأنماط العامة التي تتبع نفس القواعد المرئية. إذا كنت أصغرهم استطعت رؤية حالة تصميم الويب في 23 عامًا ، فسيصاب بخيبة أمل كبيرة.
ليست مشكلة تصميم الويب هي قيود التكنولوجيا ، ولكن قيود خيالنا. لقد أصبحنا مطيعين للغاية للمطابقة البصرية والجدوى الاقتصادية والتوقعات المتوقعة.
ومع ذلك ، كل أزمة تخلق فرصة. الآن هو الوقت المناسب ، كما لم يحدث من قبل ، لتحدي الرتابة البصرية للإنترنت. للأسف ، أنا عجوز جدًا وبرجوازي جدًا لدرجة لا تسمح لي بالتوصل إلى نهج جذري وتجريبي وحديث لتصميم الويب. لكن يمكنني أن أطلب من طلابي القيام بذلك.
في عام 2017 ، أجريت دورة في تصميم مواقع الإنترنت حول تصميم الواجهة في بوتسدام ، ألمانيا. طُلب من كل فريق تطوير إعادة تصميم لموقع ويب موجود. كانت المهمة واضحة للغاية: تقديم المتصفح كقطعة قماش فارغة وإنشاء انطباعات بصرية معبرة ومبدعة. استخدم الإمكانات التكنولوجية لتقنيات الويب الحديثة كأداة لإبداعك. لا تقتصر على قضايا سهولة الاستخدام ، وسهولة القراءة والمرونة. لديك موقف خاص بك. لا تأخذ في الاعتبار
Erwartungskonformität (المترجم تقريبًا "يلبي توقعات المستخدم").
لقد سررت جدا بنتيجة ورشة العمل. (يمكنك رؤية جميع النتائج
في هذه الصفحة .) فيما يلي أربعة مشاريع تمثل مناهج مختلفة لحل المشكلة.
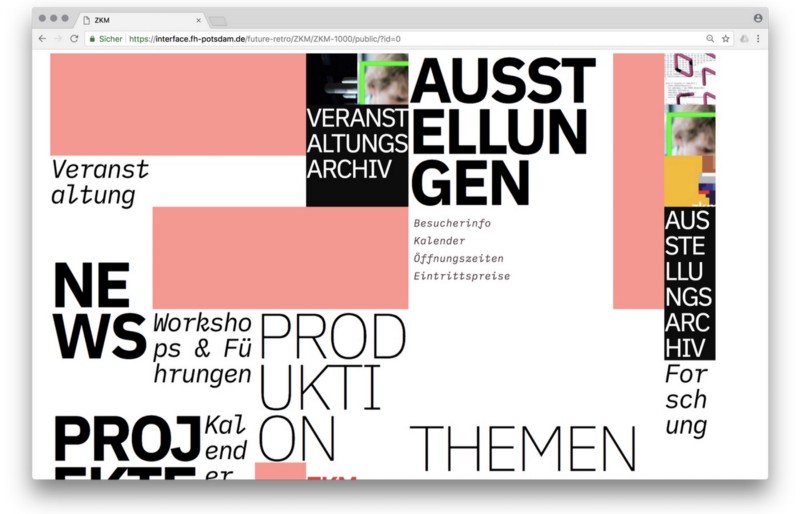
1. ZKM فريدريك هاز وجوناس كيبفر

اختار فريدريك وجوناس موقع
Zentrum für Kunst und Medien (ZKM) كنقطة انطلاق لتجاربهما وأبحاثهما. خيار مناسب للغاية ، حيث أن ZKM هي واحدة من أشهر أماكن المعارض الفنية الإعلامية في ألمانيا ، ولكن موقع ZKM الإلكتروني قياسي جدًا. إنه عملي ، لكنه يفتقر إلى البيان الطليعي ، الذي يمثله العمل الفني في المعارض.
كان هدف فريدريك وجوناس هو تطوير المفهوم واللغة المرئية والإعداد الفني لموقع ZKM على الويب ، والذي يمثل النهج التقدمي للمتحف. في صميم مفهومهم هو التصميم التوليدي: في كل مرة يتم تحميل الصفحة ، يتم إنشاء تخطيط جديد.
تحقق من إعادة تصميم ZKM .
2 - Streem of Daria Tees و Bela Kurek و Lucas Vogel
 Streem
Streem هي مجلة شارع عن فن الشارع والثقافة. هذا هو منصة للفنانين في المستقبل ، ومنصة للقضايا الاجتماعية. يشمل Streem العمل في الرسم التوضيحي والرسم والتصوير والتصميم والكتابة والصحافة. جمعت داريا وبيلا ولوكاس هذه التأثيرات المختلفة واستندت مشاريعها على هيكل حضري مفاهيمي. بالنسبة لنموذجهم الأولي ، قاموا بإنشاء أربعة أرباع مختلفة ، يمثل كل منها قسمًا من المجلة. يجمع نهجهم بين الأساليب التوضيحية القوية والطباعة المكانية لإنشاء مدينة انتقائية.
تحقق من إعادة تصميم Streem .
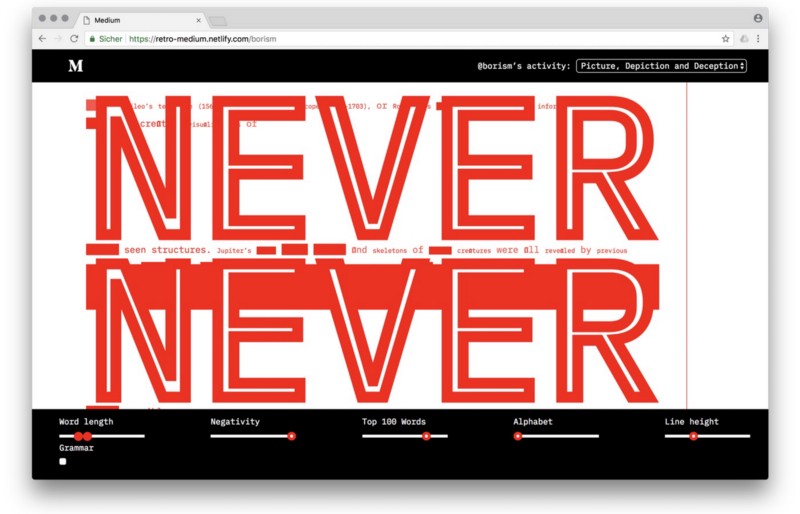
3. المتوسطة أميلي كيرشماير وفابيانا شولز

اتبعت أميلي وفابيان نهجًا هيكليًا إلى حد ما. بدلاً من العثور على نموذج ملائم لقصة معينة ، كان هدفهم تحليل صفحة ويب وتقسيمها إلى خصائص دلالية ونحوية وإحصائية. كانت فكرتهم هي إظهار انسيابية HTML وطرقه المتأصلة. قاموا بتفكيك المنشورات وخلق بيئة تتيح للقراء كسر كتل طويلة من النص في مساحة مطبعية تجريبية.
تحقق من إعادة تصميم متوسط .
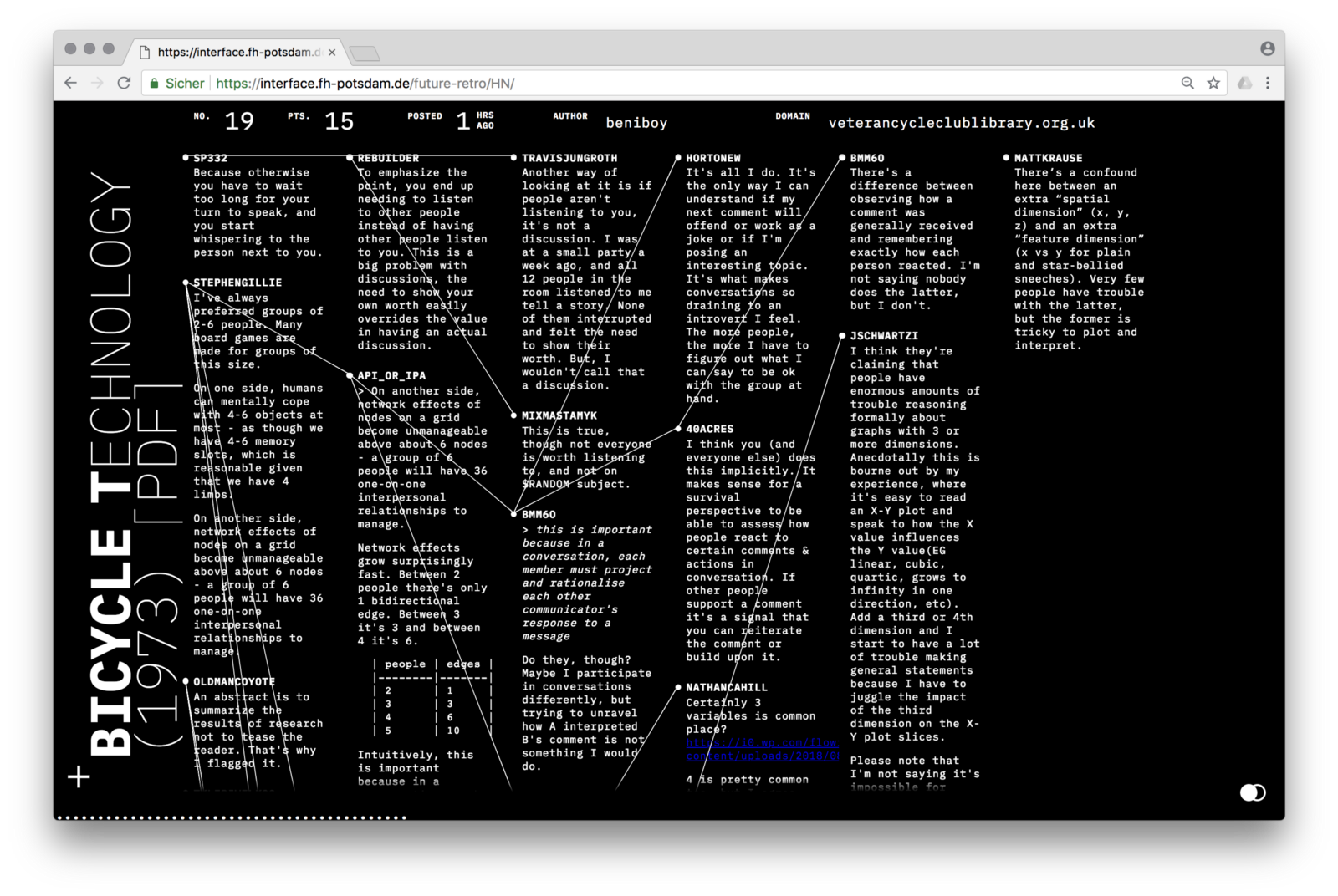
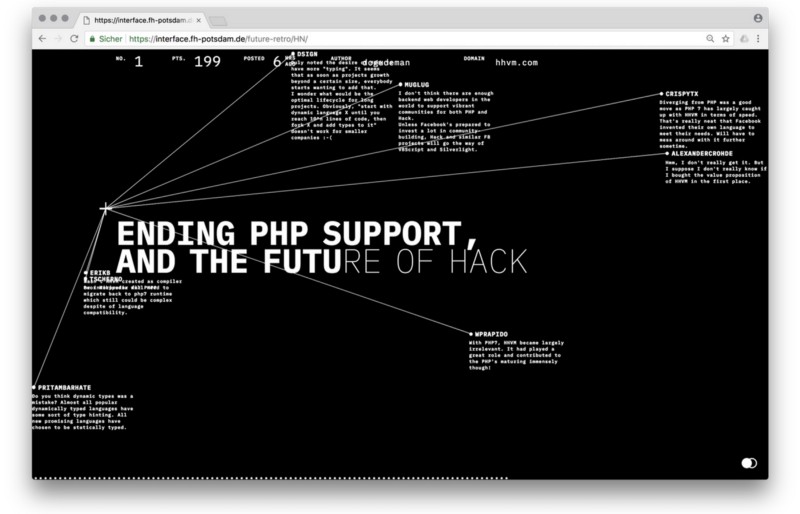
4. أخبار هاكر فابيان دينكلاج وفلوريان ضياء

قام فابيان وفلوريان بتحويل Hacker News إلى تصور تفاعلي. موقع الشبكات الاجتماعية هو مجمع أخبار يركز على علوم الكمبيوتر وتكنولوجيا المعلومات. تصميمه عظام عارية ، ولكن لديه وظائف متطورة للتصويت والمناقشة. أخذ فابيان وفلوريان الهيكل الحالي وحولته إلى مساحة مطبعية من الجداول الزمنية والشبكات. العرض التقديمي المرئي مبني على تناسق وعلاقات الأخبار والتعليقات. كما ربطوا تصميمهم بواجهة برمجة تطبيقات Hacker News ، حتى يمكنك استخدامه لقراءة الموقع.
تحقق من إعادة تصميم Hacker News .
***
قال ديفيد كارسون ذات مرة:
"لا تخلط بين التواصل مع الوضوح". يجب أن نطبق هذا التلميح على الحالة الحالية لتصميم الويب. الوضوح وقابلية الاستخدام والاستجابة ، وعلى وجه الخصوص ، سهولة الوصول هي صفات مهمة من Web'a الحديث. لكن لا يجب أن يحددوا ويحدوا من ذخيرتهم البصرية. إذا كنت تساوي الصور النمطية مع سهولة الاستخدام ، فأنت لا تفهم التصميم المرئي أو التصميم الذي يركز على الإنسان.
على سبيل المثال ، أود أن أرى تصميم ويب أكثر راديكالية وإنتاجية ومثير للإعجاب ومدروس ومناسب ومناسب للمحتوى وذكي. أود إعادة اكتشاف الإنترنت كمساحة للتجربة. أود أن أفاجأ أكثر. لا أعرف كيف ستبدو الإنترنت خلال 23 عامًا ، لكنني آمل ألا يكون الوضع اليوم.
تم دعم الترجمة من قبل EDISON Software ، وهي شركة تطوير ويب احترافية أعادت تصميم موقعها على الويب مؤخرًا.PS
سأقدم تعليقات مفيدة من قبل habrachitatel على المنشور الأخير لمقال مثير للجدليبدو أنني لا أفهم nicerta في التصميم. نظرت إلى "إعادة التصميم" - وهناك نوع ما ، آسف للتعبيرات ، القمامة. عادة ما يتم تصميم موقع الويب بحيث يتفاعل الناس معه يوميًا. هذه ليست لوحة طليعية يمكن بيعها بأسعار باهظة لمجرد أنها رسمت بواسطة ذيل حمار كان يجلس في عربة كان الفنان نفسه يسحبها
- vlreshet
تعاني الإنترنت من نقص في التوحيد المعقول.
بصفتي مستخدمًا ، أريد الانتقال إلى الموقع وعدم الدخول في تيار "إبداع" المصمم.
- eugene_bb
شيء ما ليس إعادة تصميم ، ولكن نوعًا من اللعبة. كانت هناك مواقع قامت بشيء تحت شعار "أنا فنان ، أراه بهذه الطريقة".
كما هو موضح أعلاه ، تم إنشاء المواقع للتفاعل البشري ، وليس لتجسيد أوهام المصمم. الموقع هو أداة يجب أن تكون ملائمة للاستخدام في المقام الأول ، ويجب أن يكون خيال المصمم بعيدًا عن المقام الأول (وفي مثل هذا المظهر كما هو الحال في "إعادة التصميم" ، يجب ألا تعطيه المكان الأخير).
الإنترنت يعاني من نقص الخيال
على العكس من ذلك ، يعاني بالفعل من فائض من الخيال. بالفعل ، تتدفق بعض خيالات المصممين على ميغابايت من الخطوط والصور التي يتم تحميلها على الموقع.
للحصول على القليل من الخيال ، هذه مواقع ترويجية يتم نشرها على دفعات على الجوائز: الخيال إلى أقصى حد ، وأحيانًا رائع ، ونادرًا ما يكون مفيدًا جدًا ، ولكن لا معنى له بشكل عام.
على شبكة الإنترنت العادية ، مثل هذا الخيال ليس المكان المناسب للناس
- اشوت
لماذا جعلوا متوسطة Upyachka؟ المصممين هم مثل هؤلاء المصممين ...
- بيريزويف
لماذا تبدو جميع الكتب متشابهة؟ أوه نعم ، يجب قراءتها أيضًا!
لماذا تبدو جميع السيارات متشابهة؟ أوه نعم ، يجب أن يركبوا!
الشيء الرئيسي في المواقع هو المعلومات. لعرضها الفعال ، من الضروري ببساطة اتباع بعض القواعد المريحة. هذه القواعد تضيق رحلة خيال المصممين وهي محقة في ذلك. تتشابه المواقع مع بعضها البعض ، ولكن هذا هو السبب في أن المستخدم يجد بسرعة عناصر التنقل التي يحتاجها ويدرك المحتوى بشكل أو بآخر.
وتظهر أمثلة المقالة بدلاً من ذلك أنه ليس من الضروري إنشاء مواقع ، لأن الزائر ببساطة لن يتجاوز الصفحة الرئيسية. حسنًا ، ابحث عن رابط عادي إلى جهات الاتصال في أي من هذه الإبداعات العبقرية.
- بران
المعلقين - اقرأ المقال بعناية. لم يحل المصممون المهمة بشكل سيء للغاية. يرجى ملاحظة أن بيان المشكلة يقول: "سجل للمستخدمين ، فهم لا يزالون لا يفهمون أي شيء ملعون" :).
لذلك ، انتقاد التصاميم ، بحجة أن المستخدم ليس مرتاحًا ، هو هراء. في بيان المشكلة ، يُذكر بوضوح أنه يجب تسجيل راحة المستخدم.
- newm