 من مترجم:
من مترجم: ننشر لك
مقالًا بقلم Tomomi Imura حول كيفية تطوير تطبيق متكامل مع Slack
الإجراءات هي ما يسمح لمستخدمي Slack بالتفاعل مع تطبيقك باستخدام الرسائل: الإبلاغ عن مشكلة في خطأ أو إرسال طلب إلى مكتب المساعدة أو القيام بشيء آخر. تشبه هذه الميزة الميزات المضمنة مثل التعليق أو المشاركة.
سيرشدك هذا البرنامج التعليمي خلال العملية الكاملة لإنشاء تطبيق مباشر.
توصي Skillbox بما يلي: دورة عملية لمدة عامين "أنا مطور ويب للمحترفين" .
نذكرك: لجميع قراء "هبر" - خصم 10000 روبل عند التسجيل في أي دورة من دورات Skillbox باستخدام الكود الترويجي "هبر".
سيكون البرنامج التعليمي مفيدًا لأي شخص يرغب في تعلم Slack API. عند تطوير التطبيق ، يتم استخدام Node.js ، لذلك إذا كنت ترغب في تكرار ما تدور حوله المحادثة ، فقم بتثبيته.
يمكن العثور على المشروع النهائي على
GitHub ، مع نسخة مبسطة على
Glitch .
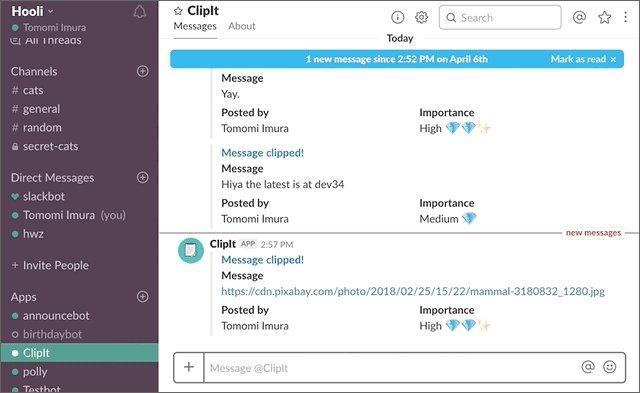
ClipIt! عن الركودسنقوم بتطوير تطبيق سلاك لتطبيق ClipIt الخيالي! دعنا نتخيل أننا ندير خدمة ويب تتيح لك "وضع" جزء من صفحة الويب عن طريق تخزينها في قاعدة بيانات. يمكن للمستخدمين الوصول إلى المحتوى المخزن من جهاز محمول أو كمبيوتر شخصي ، الخدمة متعددة المنصات. وأيضا ClipIt! يسمح لك بإرفاق نص في بيئة رسالة Slack باستخدام Action.
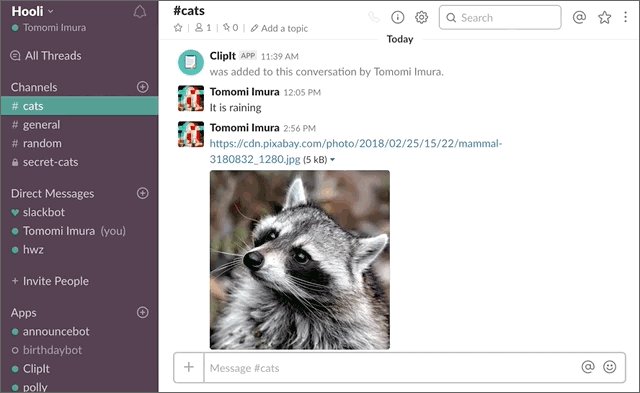
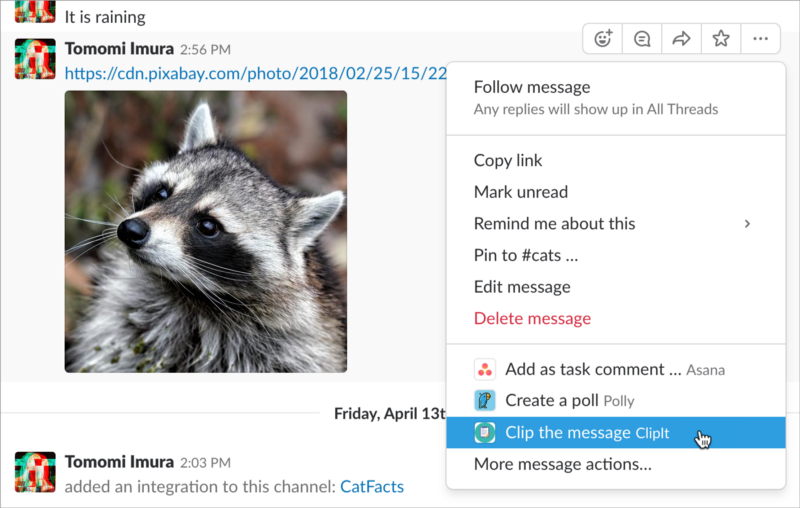
هنا هو gif يوضح كيف يعمل التطبيق.

وهنا خوارزمية تفاعل المستخدم مع ClipIt! من سلاك:
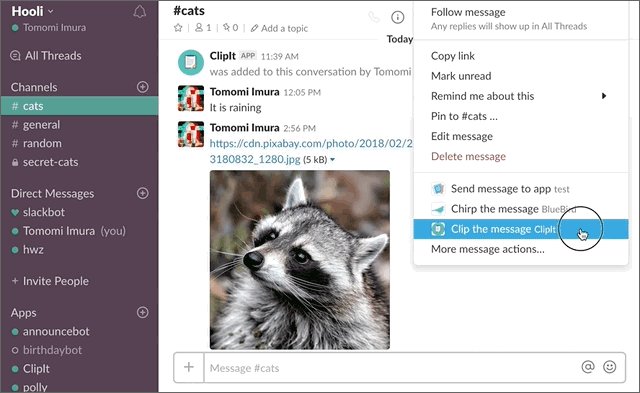
- يمرر المستخدم مؤشر الماوس فوق الرسالة ويحدد مقطع الرسالة في القائمة المنسدلة.
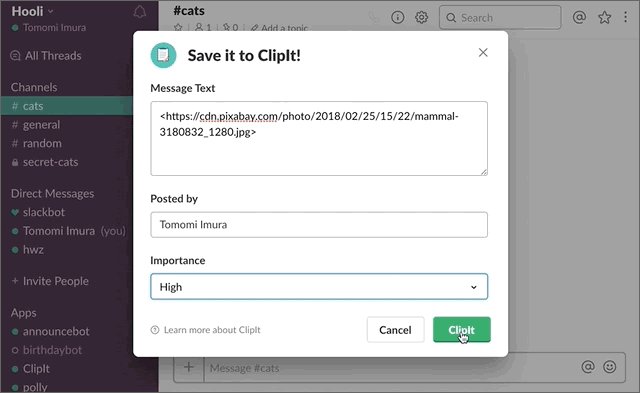
- يفتح الحوار ، الذي يعطي المزيد من الفرص.
- يؤكد المستخدم الإجراء.
- ClipIt! لـ Slack يقوم بتصدير الرسالة إلى قاعدة بيانات ClipIt!
- ClipIt! ل Slack يرسل DM إلى المستخدم مع التأكيد.
تخصيص التطبيق
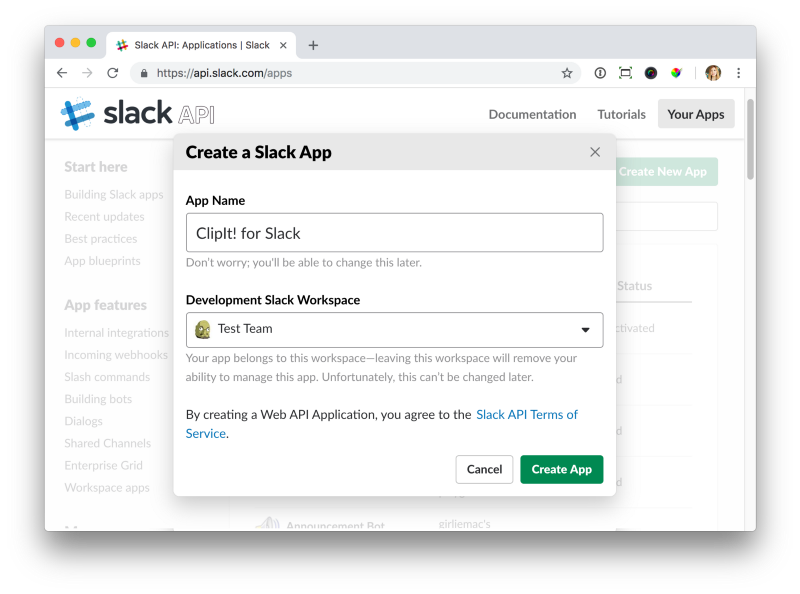
قم بتسجيل الدخول إلى حساب Slack الخاص بك وأنشئ التطبيق باستخدام
هذا الرابط . أدخل اسمها ونطاقها.

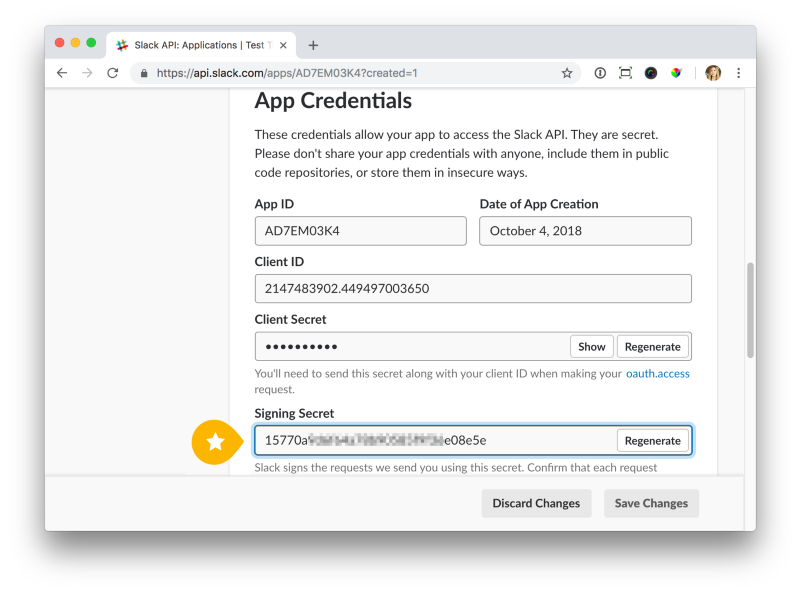
انقر على الزر "إنشاء تطبيق" ، ثم "المعلومات الأساسية" ، ثم انتقل إلى "بيانات اعتماد التطبيق".

بعد ذلك ، افتح Signing Secret وانسخ الرمز لاستخدامه كمتغير بيئة SLACK_SIGNING_SECRET في ملف .env الخاص بك في العقدة الجذرية. سأشرح ما هو وكيفية استخدامه كله ، في قسم "طلب التحقق" ، أقل قليلاً.
SLACK_SIGNING_SECRET = 15770a ...
مرر لأسفل أكثر قليلاً لملء معلومات العرض مع رمز التطبيق والوصف.
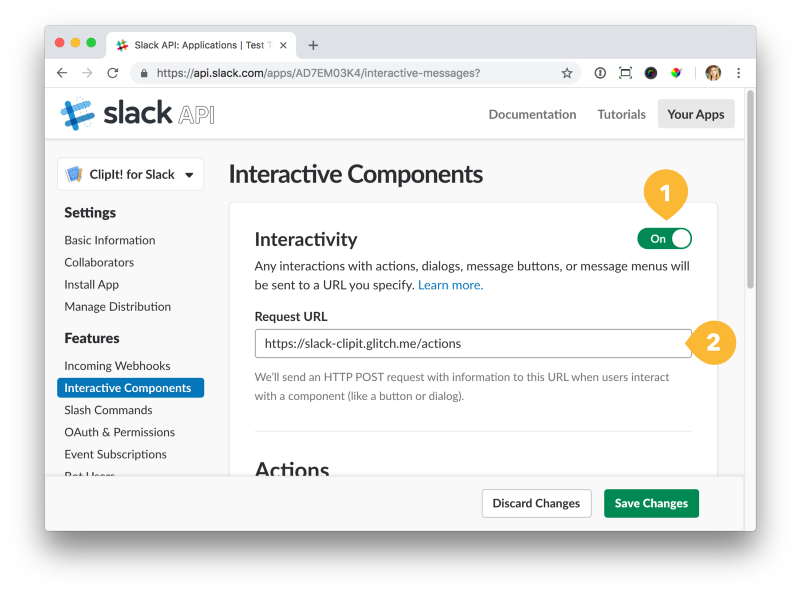
الآن قم بتمكين التفاعلية في المكونات التفاعلية. من خلال القيام بذلك ، سترى المزيد من الحقول على الصفحة.

حان الوقت لإدخال عنوان URL للطلب - هذا هو العنوان الذي يرسل إليه Slack البيانات المقابلة عندما يبدأ المستخدم الإجراء.
يجب أن يكون هذا عنوان URL لخادمك حيث يتم تشغيل رمز التطبيق. على سبيل المثال ، إذا نشرت كل هذا في Glitch ، فسيبدو عنوان URL الخاص بك على النحو التالي
example.glitch.me/actions . إذا كنت تستخدم نفقًا أثناء العمل مع خدمات مثل ngrok ، فاستخدم عنوان URL الخاص بالخدمة (على سبيل المثال ،
example.ngrok.io ، ثم أضف / إجراءات).
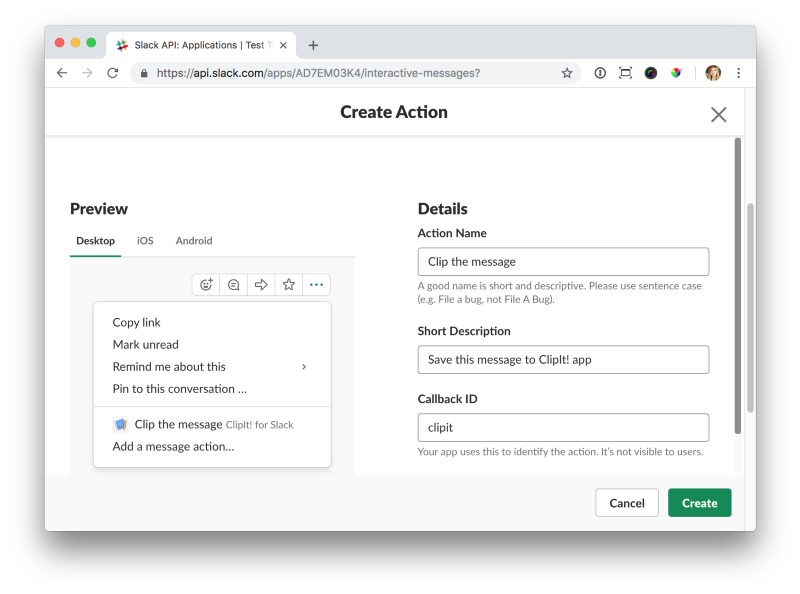
بمجرد إدخال عنوان URL الخاص بالتمرير ، قم بالتمرير لأسفل إلى الإجراءات وانقر فوق إنشاء إجراء جديد. املأ النموذج:

انقر فوق إنشاء ، ثم حفظ التغييرات.
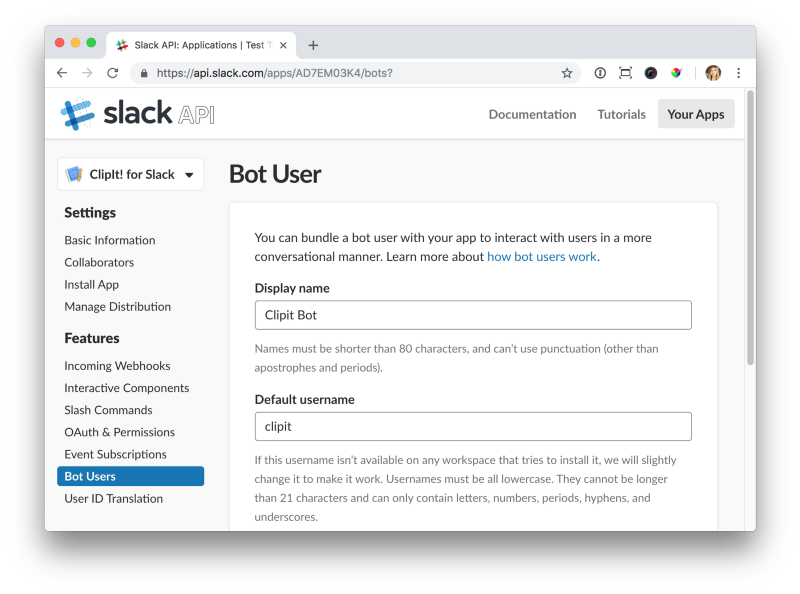
بعد ذلك ، انتقل إلى مستخدمي Bot. انقر فوق إضافة مستخدم بوت وقم بتسمية برنامج الروبوت للتطبيق.

الآن انقر على "إضافة مستخدم بوت" واحفظ.
الخطوة التالية هي الانتقال إلى OAuth & أذونات والنقر فوق تثبيت التطبيق على مساحة العمل. بعد اكتمال التثبيت ، ستعيدك الصفحة إلى OAuth & Permission مع رموز الدخول. انسخ رمز البوت واحفظه كله في ملف env.
SLACK_ACCESS_TOKEN = xoxb-214 ...
بالإضافة إلى ذلك ، يجب تنشيط النطاقات في نفس الصفحة. بعد القيام بذلك ، تأكد من تمييز كل من البوت والأمر.
الآن بعد أن أصبحت جميع الإعدادات جاهزة ، نبدأ في الإنشاء - نكتب تطبيقًا.
إنشاء التطبيق
كما ذكر أعلاه ، عند إنشاء التطبيق ، يتم استخدام Node.js و ExpressJS. من أجل العمل مع كل هذا ، قم بتثبيت تبعيات ExpressJS و bodyParser وشيء آخر. لذا ، أستخدم عميل طلب HTTP المحوري مع qs.
تثبيت $ npm محاور نصية محلل سريع qs dotenv - حفظ
لنبدأ بالأهم. سنقوم بتغيير الرمز لاحقًا عندما نضيف المزيد من الميزات. أولاً ، قم بإنشاء ملف index.js. في هذا الملف ، قمنا بتعيين الخادم للاستماع على المنفذ المقابل:
require('dotenv').config();
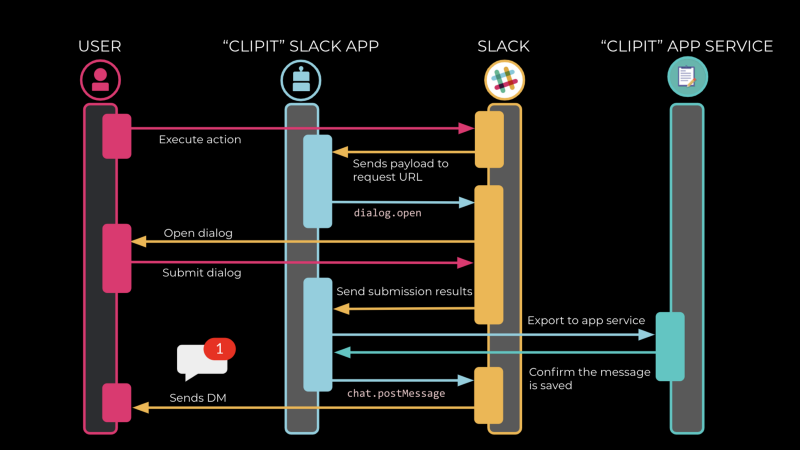
قبل المتابعة ، دعنا نلقي نظرة على الرسم التخطيطي الذي يصف مبادئ تشغيل كل ما نتحدث عنه.

تتم تهيئة كل سلسلة رسائل عندما يقوم المستخدم بتنفيذ إجراءات موجودة في قائمة الرسائل. بمجرد انطلاق حدث message_action ، يرسل Slack تطبيق الحمولة إلى عنوان URL للطلب الذي تم تسجيله سابقًا.

يمكن كتابة نقطة النهاية على النحو التالي:
app.post('/actions', (req, res) => { const payload = JSON.parse(req.body.payload); const {type, user, submission} = payload;
إذا كان نوع الحدث هو message_action ، فسيفتح التطبيق مربع حوار.
ثم نضيف الكود الذي يحدد بنية محتوى الحوار ، مع فتحه في عميل Slack ، باستخدام طريقة Dial.open:
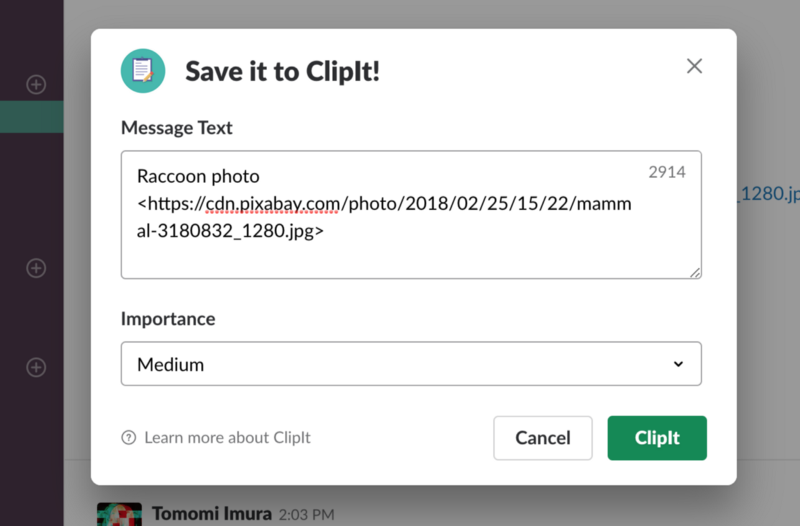
const dialogData = { token: process.env.SLACK_ACCESS_TOKEN, trigger_id: payload.trigger_id, dialog: JSON.stringify({ title: 'Save it to ClipIt!', callback_id: 'clipit', submit_label: 'ClipIt', elements: [ { label: 'Message Text', type: 'textarea', name: 'message', value: payload.message.text }, { label: 'Importance', type: 'select', name: 'importance', value: 'Medium ', options: [ { label: 'High', value: 'High ' }, { label: 'Medium', value: 'Medium ' }, { label: 'Low', value: 'Low ️' } ], }, ] }) };
هنا نستخدم وحدة المحاور لتنفيذ طلب POST إلى Slack ؛ بعد ذلك ، يفتح أسلوب Dial.open مربع حوار عن طريق إرسال حالة HTTP 200.

يتم تنشيط نقطة النهاية أيضًا إذا بدأ المستخدم الحوار. في رمز المقتطف 2 ، تحتاج إلى الاستجابة بطلب HTTP 200 فارغ حتى يعرف Slack أن العرض قد تم استلامه.
أخيرًا ، نرسل للمستخدم رسالة تأكيد باستخدام طريقة chat.postMessage.
else if (type === 'dialog_submission') { res.send('');
الآن دعنا نشغل الكود ونرى كيف يعمل التطبيق بالتكامل مع Slack. إذا كان كل شيء على ما يرام ، خذ الخطوة الأخيرة.
طلب التحقق
الآن دعنا نهتم بأمان التطبيق وإضافة التحقق من الطلب. تحقق دائمًا من أي طلبات من Slack قبل نقلها إلى العمل.
للقيام بذلك ، ارجع إلى المقتطف 1 ، الموجود في الجزء العلوي. استبدل المكان الذي يوجد به تعليق // سيتم تعديل السطرين التاليين لاحقًا بهذا:
const rawBodyBuffer = (req, res, buf, encoding) => { if (buf && buf.length) { req.rawBody = buf.toString(encoding || 'utf8'); } }; app.use(bodyParser.urlencoded({verify: rawBodyBuffer, extended: true })); app.use(bodyParser.json({ verify: rawBodyBuffer }));
لقد قمت بالفعل
بتمكين التشفير في
checkSignature.js ، لذا أضف فقط وظيفة إلى بداية index.js:
const signature = require('./verifySignature');
نقوم الآن بالتحقق:
if(!signature.isVerified(req)) {
أوصي التحقق من الطلبات في كل مرة يتلقى التطبيق الخاص بك لهم من سلاك.
نقوم بتشغيل الكود مرة أخرى ، وإذا كان كل شيء يعمل كما ينبغي ، يمكنك الاحتفال بالنجاح! مبروك!