أوضح Stas Melnikov ، مؤلف دورة HTML HTML Layout ، خصائص CSS المخصصة ولماذا تستحق الاستكشاف.لقد غير معيار CSS Custom Properties معيار CSS. ظهرت فرص مجنونة ، والتي لم نتمكن من حلها من قبل. نقول لك بالضبط ماذا ولماذا يجب على المبتدئين دراستهم في أسرع وقت ممكن.
ما هي خاصية مخصصة
الخاصية المخصصة هي خاصية CSS أنشأها المطور نفسه. لا يعرف المتصفح شيئًا عن هذه الخاصية حتى يتم الإعلان عنها.
يبدأ الإعلان عن خاصية مخصصة بوصل مزدوج ، متبوعًا باسم ، نقطتين ، وقيمة.

على سبيل المثال ، قم بتعريف خاصية مخصصة
--netologyBrandColor بقيمة
purple لعنصر
button :
button { --netologyBrandColor: purple; }
الآن المتصفح يعرف عن فنادقنا ، ولكن ما هو استخدامه؟
ميزات الملكية المخصصة
الحيلة الأولى هي وظيفة
var . باستخدام هذه الوظيفة ، يمكننا إخبار المتصفح بأخذ القيمة من الخاصية المخصصة المعلنة وإضافتها للخاصية المضمنة.
لكي يقوم المستعرض بذلك ، يحتاج المطور إلى إعلان خاصية مضمّنة ، على سبيل المثال ،
color ، وإضافة دالة
var إليها كقيمة ، في الوسيط الذي يمر به اسم خاصية المستخدم.

على سبيل المثال ، قم بإضافة خاصية مخصصة لخصائص
border color المدمجة:
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
في المتصفح ، سيبدو الزر كما يلي:

لماذا دراسة الخصائص المخصصة إذا كان هناك متغيرات في ساس وأنها بخير تماما؟
تساعد المتغيرات في المعالجات الأولية مثل LESS و Sass على تنظيم الكود بحيث يسهل علينا الحفاظ عليه. على سبيل المثال ، في التعليمة البرمجية التالية ،
$netologyBrandColor المتغير
$netologyBrandColor ، الذي يخزن اللون الأساسي للعلامة التجارية:
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
بعد تحويل الكود في المتصفح ، سنرى الكود التالي:
button { border: 2px solid purple; color: purple; }
استنادًا إلى المثال ، من الواضح أنه بعد تحويل الشفرة من Sass إلى CSS بدلاً من المتغيرات ، قام المترجم بإدراج قيمها ، لذلك يمكننا القول أنه لا توجد متغيرات Sass في المستعرض.
الميزة الثانية للخصائص المخصصة هي أنها تعيش في متصفح ، حتى نتمكن من تغييرها مباشرة. على سبيل المثال ، قم بتغيير قيمة خاصية المستخدم -
--netologyBrandColor عندما تقوم
--netologyBrandColor فوق الزر.
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor:

الآن ، إذا كان للزر حالة
hover ،
hover قيم
border وخصائص
color . بسبب هذه الميزة تسمى الخصائص المخصصة "مباشر": يمكن تغييرها مباشرة في المتصفح ، وبالتالي تغيير قيم الخصائص المدمجة التي يتم تطبيقها عليها.
كمثال آخر ، سوف أقوم بتغيير قيمة خاصية مخصصة مع حالة
focus .
button { --netologyBrandColor:

يمكن دمج القدرة على تغيير خصائص المستخدم ديناميكيًا مع متغيرات Sass أو متغيرات LESS.
خصائص مخصصة وتعبيرات الوسائط
هناك إمكانية أخرى لخصائص مخصصة وهي أنه يمكن تبديل قيمها باستخدام استعلامات الوسائط.
على سبيل المثال ، قم بإنشاء خاصيتين
—mq :
—mq و
—textColor . باستخدام الأول ، نعرض اسم وظيفة الوسائط على الصفحة ، والثاني مطلوب لتبديل اللون. على الشاشات التي يصل عرضها إلى 768 بكسل ، سيكون النص أرجوانيًا ، ومن 769 بكسل سيكون أحمر.
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


خصائص مخصصة وظيفة احسب
يحتوي CSS على وظيفة حسابية يمكنك من خلالها إجراء العمليات الحسابية. يمكن أن تعمل أيضا مع الخصائص المخصصة. على سبيل المثال ، يمكننا التحكم في عدد الأطفال في صف واحد:
.child { width: calc(100% / var(--childCount)); }
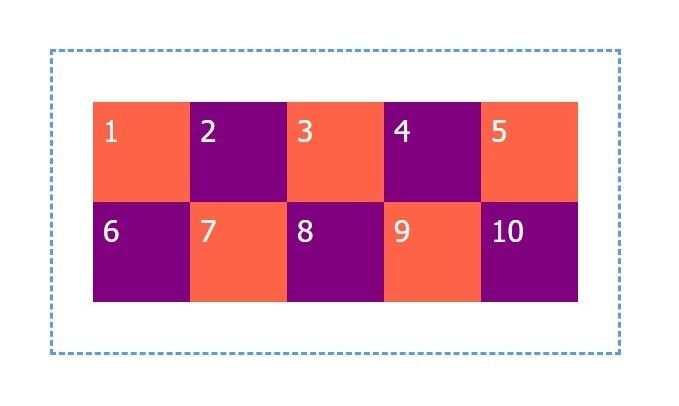
إذا أضفنا قيمة 5 للخاصية المخصصة -
--childCount في المستعرض ،
--childCount الصورة التالية:

للتغيير ، سأقوم بتغيير من 5 إلى 7 وسيتم إعادة بناء العناصر.

خصائص مخصصة و SVG
هناك إمكانية أخرى لخصائص مخصصة وهي أنه يمكن استخدامها لتعيين قيم لخصائص SVG مثل
fill ، الحد ،
stroke-width وغيرها. هناك طريقتان للقيام بذلك.
في الطريقة الأولى ، سوف نستخدم سمات
fill ، والحد ،
stroke-width ، والتي نحدد بها الخصائص التي يحددها المستخدم كقيمة.
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
وأضف قيمًا للخصائص المخصصة إلى CSS:
.svg-with-attr{ --iconFill:

الأيقونة الموجودة على اليسار خالية من الأسلوب ، وعلى اليمين من خلال إعداداتنا. في غاية البساطة يمكننا تخصيص الرسومات.
الطريقة الثانية هي إزالة سماتها واستبدالها بخصائص CSS.
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill:

أضفت على وجه التحديد قيمًا أخرى لخصائص
fill stroke stroke-width بحيث يكون الفرق بين الأمثلة ملحوظًا بشكل مرئي.
دعم المتصفح
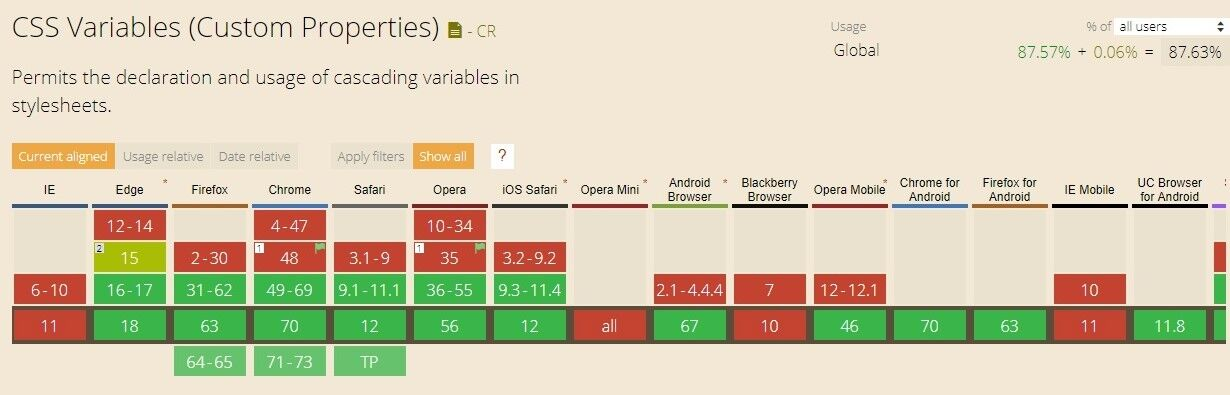
وفقًا لموقع
caniuse.com ، تعمل الخصائص المخصصة في معظم المتصفحات الحديثة باستثناء IE11.

إذا كان المشروع الخاص بك يحتوي على العديد من المستخدمين مع IE11 ، لا تستخدم الخصائص المخصصة. يمكنني أن أخبركم كيف أقوم بعمل احتياطي ، لكن بناءً على تجربتي ، أعتقد أنه من الأفضل عدم استخدامها.
إذا لم تكن بحاجة إلى دعم IE11 ، فلا تتردد في استخدام جميع ميزات الخصائص المخصصة.
الخاتمة
آمل أن أتمكن من الاهتمام بك في الخصائص المخصصة. في هذه المقالة ، تطرقت فقط إلى الاحتمالات وأغفلت الجزء الفني والعملي ، لكنني سألحق بهذا الأمر وسأكتب بضع مقالات أخرى حول مبادئ العمل والقضايا.
من المحررين
دورات Netology حول الموضوع: