مرحبا بالجميع!
أقترح اليوم الغوص في أحد أكثر أطر الويب ملاءمةً مع Python المسمى
Dash . لقد ظهر منذ وقت ليس ببعيد ، منذ عامين بفضل مطوري إطار العمل. Dash نفسها عبارة عن مجموعة من Flask و React.Js و HTML و CSS.
أداء كريس بارمر في PLOTCON 2016
دعونا تثبيت الإطار على الفور. حدد الإصدارات المحدثة
هنا .
pip install dash==0.31.1
الأصدقاء ، إذا كنت تريد حقًا فهم هذا الإطار ، فاقرأ المنشورات حتى النهاية ، كما يلي في كثير من الأحيان الأمثلة أولاً ، وبعد مراجعة تفصيلية للرمز. إذا كنت لا تزال لا تفهم ذلك ، أنصحك بقراءة وثائق Dash باللغة الإنجليزية باللغة الأصلية. يوجد أيضًا في RuNet عدة مقالات تشرح المفاهيم التي قررت تخطيها في هذا البرنامج التعليمي.
لنبدأ.
تتكون تطبيقات اندفاعة من جزأين. يصف الجزء الأول ، "التخطيط" ، كيف يبدو تطبيقنا. الجزء الثاني يصف تفاعل التطبيق ، وسوف نتحدث عنه في المقال التالي.
يوفر Dash فئات Python لكافة المكونات المرئية للتطبيق. يوفر المطورون مجموعة من المكونات في ما يسمى
dash_core_components و
dash_html_components . ولكن يمكنك أيضًا
إنشاء المكون الخاص بك باستخدام JavaScript و React.js.
مهميحتوي
dash_core_components على أشكال ديناميكية متنوعة ، مثل القوائم المنسدلة والخرائط وخانات الاختيار المنسدلة.
يحتوي
dash_html_components على
dash_html_components HTML التي يمكن من خلالها التفاف النماذج الخاصة بنا. على سبيل المثال ، كتل Div أو علامات الرأس H1 و H2 وما إلى ذلك. يوفر لنا المطورون نوعًا من التجريد من html باستخدام قواميس Python.
للبدء في فهم ، قم بإنشاء ملف
app.py ، والذي سوف يحتوي على ما يلي:
وتشغيله من الدليل الحالي باستخدام الأمر:
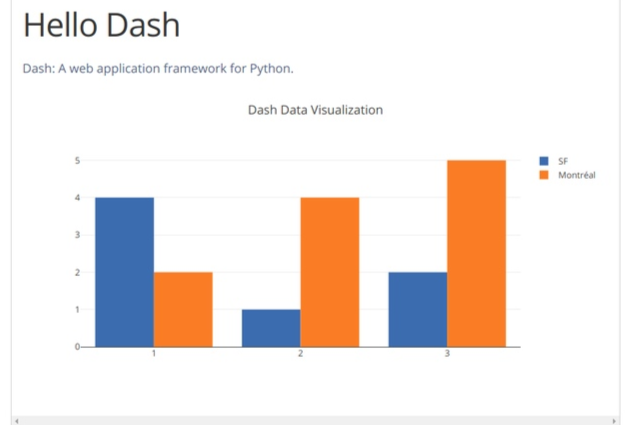
$ python app.py...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)نرى أن الخادم قد بدأ وهو مستعد لقبول طلبات المنفذ 8050 (قد يكون لديك منفذ مختلف).
انتقل إلى العنوان
http://127.0.0.1:8050/وانظر:

ملاحظة
- يتكون مكون
layout من شجرة من "المكونات" المضمنة في dash_html_components . على سبيل المثال كتل div.
- يحتوي
dash_html_components على مكون لكل علامة html. html.H1(children='Hello Dash') عنصر HTML <h1>Hello Dash</h1>
في التطبيق الخاص بك.
- ليست كل مكونات الإطار هي مكونات HTML. ينشئ
dash_core_components عناصر عالية المستوى وعناصر تفاعلية باستخدام مجموعة من JS و HTML و CSS و React.Js.
- يتم وصف كل مكون بالكامل من خلال سمات الكلمات الرئيسية. اندفاعة تعريفية: أولاً وقبل كل شيء ، سوف تصف طلبك من خلال هذه السمات.
- السمة
children هي خاصة قليلا. وفقًا للاتفاقية ، يتم دائمًا أولاً ، مما يعني أنه يمكنك استبدال html.H1(children='Hello Dash') بـ html.H1('Hello Dash') .
ملاحظة
يحتوي Dash على ميزة مطور ويب مألوفة:
hot-reloading . يتم تنشيطه في اللحظة التي يتم فيها تشغيل
app.run_server(debug=True) . تعمل هذه الميزة على تحديث متصفحك كلما قمت بإجراء تغييرات على الرمز وحفظ النتيجة. وبالتالي ، ليست هناك حاجة لإعادة تشغيل الخادم في كل مرة.
كما نذكر ، يحتوي Dash على مكون لكل علامة HTML. لكن يمكنه أيضًا قبول جميع وسائط الكلمات الرئيسية ، وكذلك عناصر HTML.
دعنا نغير الكود الخاص بنا قليلاً:
نقوم بتحديث الصفحة ونرى:

في هذا المثال ، قمنا بتغيير أنماط
html.H1 و
html.H1 باستخدام خاصية
style .
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'}) في تطبيق Dash على النحو التالي:
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
ولكن هناك بعض النقاط المهمة:
- خصائص
style HTML عبارة عن سلسلة مفصولة منقوطة. في Dash ، يمكنك فقط تمرير القاموس.
- تختلف المفاتيح في قاموس
style قليلاً في الكتابة بالنسبة إلى HTML. بدلاً من text-align نكتب textAlign .
- يتم تمرير الفئات الفرعية لكل عنصر علامة في Dash (الفئة) في صفيف خلال وسيطة تابعة.
مكونات قابلة لإعادة الاستخدام
مستمر ، تخيل أننا بحاجة إلى بعض العناصر التي ستتغير ، على سبيل المثال ، اعتمادًا على إدخال المستخدم من تطبيقنا. لهذا ،
reusable components توفير
reusable components يسمى
reusable components في Dash. فكر في استخدام جدول مثال ، سيتم تحميل البيانات الخاصة به من إطار بيانات Pandas.
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table(
قليلا عن الجداول
دعونا نتذكر ما هو الجدول في HTML.
يتم تعريف جدول HTML بواسطة علامة
الجدول .
يتم تحديد كل صف من الجدول بالعلامة
tr . يتم تحديد رأس الجدول بالعلامة
th . يتم ملء خلية الجدول باستخدام علامة
td .
اتضح الهيكل التالي:
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
ويبدو مثل هذا:
| الاسم الأول | اسم العائلة | العمر |
|---|
| جيل | سميث | 50 |
| حواء | جاكسون | 94 |
| جون | ظبية | 80 |
مكونات النواة (المكونات الأساسية)
كما قلنا سابقًا ، يتضمن
dash_core_components عناصر عالية المستوى. مثل: القائمة المنسدلة ، الرسوم البيانية وأكثر من ذلك.
يمكنك التعرف على الجانب المرئي لهذه العناصر ، كل منها مصحوبًا برمز (احترام عالمي مناسب جدًا للمطورين من Plot.ly)
هنا .
لكي يتمكن المطور ، وهو أنت ، من التمييز بين جميع العناصر في الكود ، من المعتاد أن يكتب تسمية لكل مكون kernel. هذا شيء يشبه اسم عنصرنا. هذا ليس ضروريًا ، ولكن فقط يجعل تصحيح الأخطاء أسهل. وسيتم منح المستخدم الفرصة لفهم واجهتك بسرعة. كذلك سوف تفهم ما أعنيه.
لنلقِ نظرة على الكود التالي:
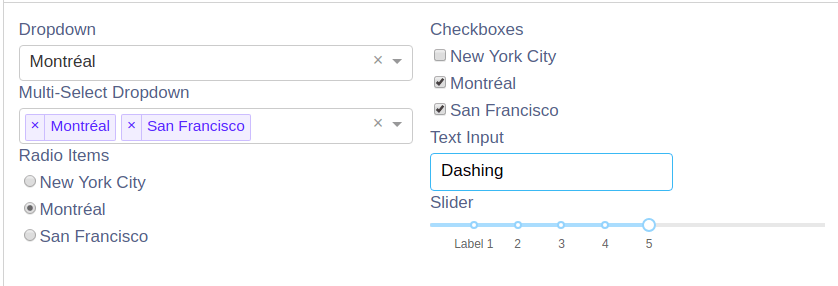
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
هنا نرى أننا أنشأنا ككتلة Div واحدة شائعة ، والتي تحتوي على مكوناتنا الأساسية المختلفة. يبدو شيء مثل هذا:

لا يزال لديك أسئلة؟
قام المطورون بإعداد وثائق مفصلة للغاية ، يمكنك قراءتها باستخدام أمر Python نموذجي لكل فصل:
>>> help(dcc.Dropdown)
ملخص
يصف
layout تمت دراسته مسبقًا كيف يبدو تطبيقنا. في جوهره ، يحتوي على تسلسل هرمي يشبه شجرة من علامات HTML وعناصر رفيعة المستوى من Dash الأساسية ، والتي ترد في
dash_core_components .
في الجزء التالي ، سوف نتعلم كيفية جعل صفحتنا تفاعلية. إذا كنت قد أحببت هذا البرنامج التعليمي ، فضع علامة الجمع واشترك في حسابي.
* سيكون هناك قريباً رابط إلى الجزء التالي *