إنشاء محتوى رقمي ، اعتدنا على التركيز على المستخدم العادي. وبالتالي ، يتم تجاهل ما يقرب من ثلث سكان روسيا - هؤلاء الأشخاص ذوو الإعاقة ، وكبار السن ، وكذلك أولئك الذين لديهم احتياجات خاصة مؤقتًا. في المقال السابق ، تحدثنا عن
نهجنا في تكييف الخدمات الرقمية في سبيربنك .
في اليوم الدولي للأشخاص ذوي الإعاقة ، قررنا مشاركة
إرشادات الوصول الرقمي مع المجتمع المهني. ستجد في هذه المقالة أنه من المهم معرفة المدير والمصمم والمطور عند تصميم واجهة يمكن الوصول إليها.
توصيات عامة للمديرين
لتخيل تجربة المستخدم للأشخاص ذوي الإعاقة ، جرب برامج لمحاكاة أنواع مختلفة من
عمى الألوان ، وضعف البصر ،
واضطرابات أخرى . لفهم كيفية عمل المكفوفين بشكل أفضل مع الواجهة الصوتية ، تعد برامج الوصول إلى الشاشة (
VoiceOver على MacOS أو
VoiceOver على iOS أو
TalkBack على Android أو
NVDA أو
JAWS for Windows) مناسبة.
إدراج إمكانية الوصول في عملية التطوير من البداية:
- أخبر الفريق أنه من المهم إنشاء وتقييم تجارب المستخدم بناءً على متطلبات إمكانية الوصول.
- تحقق من كل تحديث وميزة جديدة لاحتياجات الأشخاص ذوي الإعاقة.
- كل سباق ، إجراء اختبار تلقائي مع المطورين للقبض على الأخطاء الشائعة بسرعة ، والجمع بينها مع اختبار مخصص لتحقيق متطلبات إمكانية الوصول.
- إجراء اختبار يدوي للمنتج على أساس منتظم: بعد ذلك سيكون هناك عدد قليل من التصحيحات في المرحلة النهائية ؛
- قبل بيع المنتج لمدة ثلاثة أسابيع على الأقل ، قم بإجراء اختبار نهائي مع خبير في إمكانية الوصول.
ما يجب القيام به للمصمم
قائمة النصائح للمصممين هي أكثر من ذلك بكثير. بعض النصائح عامة ومفيدة للواجهة من حيث المبدأ.
متطلبات العناصر الهيكلية وإدارة الصفحة
- يجب أن يكون التصميم بحيث يتمكن المستخدم من العثور على المعلومات الرئيسية بسرعة وسهولة.
- يجب أن يتناسب كل المحتوى والتصميم مع البنية المنطقية للعناوين: وهذا يساعد الكثير للمستخدمين المكفوفين وكبار السن.
- يجب أن يكون المستخدمون قادرين على تصفح الموقع بعدة طرق: من خلال جدول المحتويات ، خريطة الموقع ، الروابط بين الصفحات والبحث.
- لا يعمل قارئ الشاشة بشكل جيد مع الكائنات المنبثقة ، لذلك من الأفضل عدم استخدام الإطارات المشروطة.
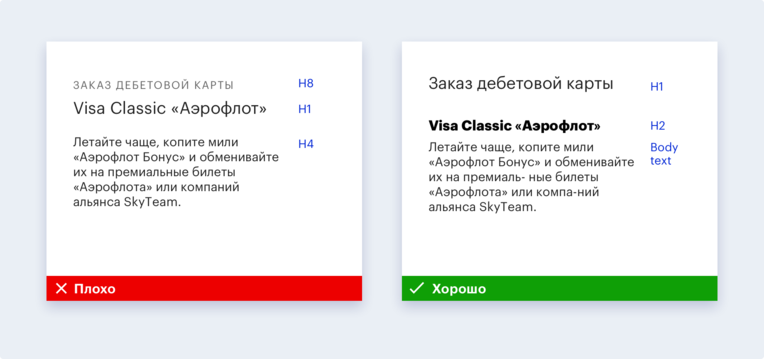
- يجب استخدام الأنماط بشكل صحيح. يجب أن تكون رؤوس المستوى 1 على التخطيط هي رؤوس H1 في التعليمات البرمجية. بالمقابل ، لا ينبغي وضع علامة على ما ليس عنوان المستوى الأول كعنوان H1.
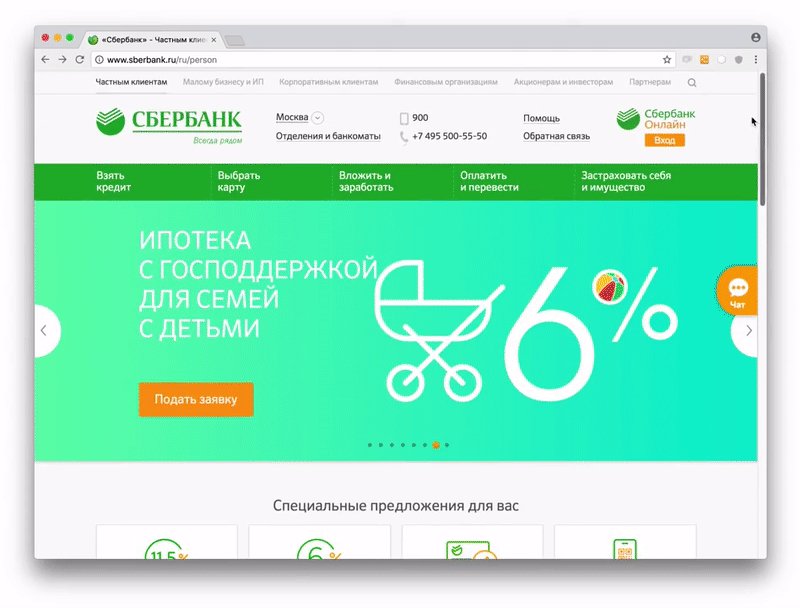
 كما أن القياس الصحيح
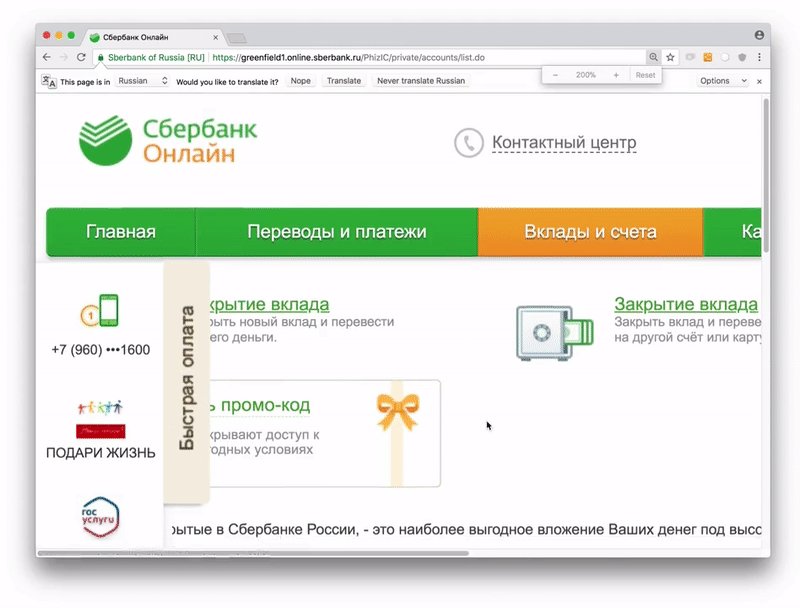
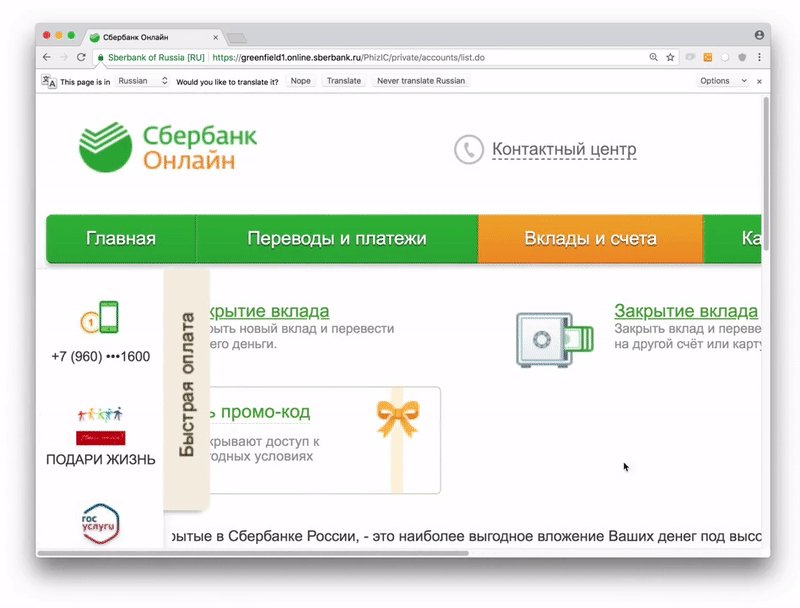
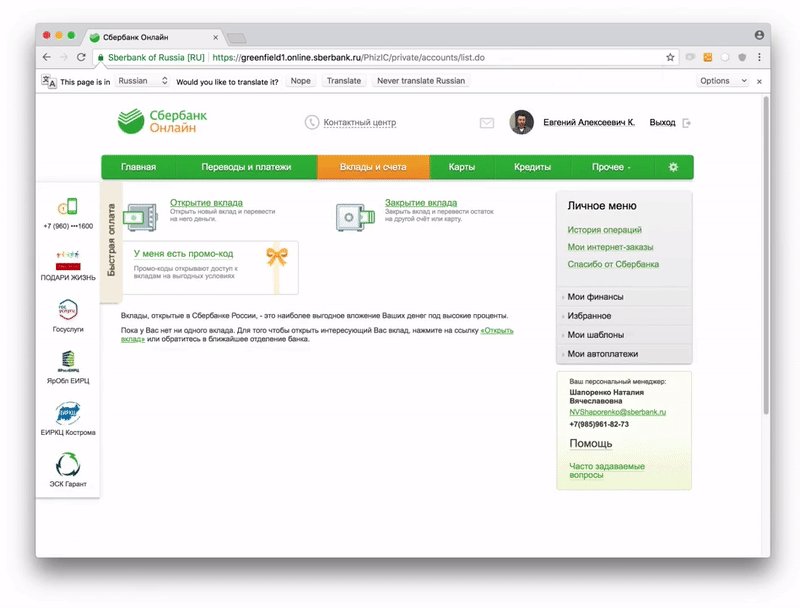
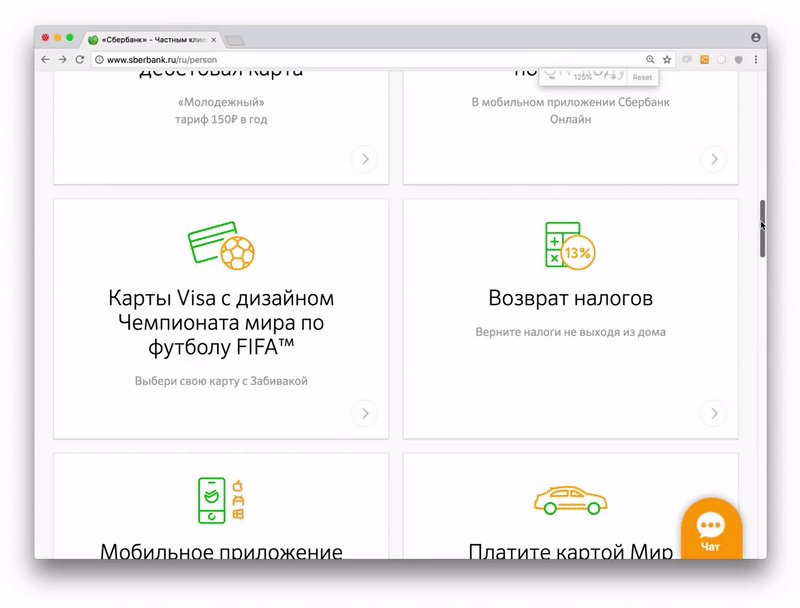
كما أن القياس الصحيح للصفحة سيجعل من السهل قراءتها من أي وسيط إلكتروني ويسهل إدراك المحتوى ضعاف البصر. أفضل حل في هذه الحالة هو تخطيط التكيف. عندما يكون التصميم جاهزًا ، قم بإجراء فحص: قم بزيادة الشاشة إلى 200٪ باستخدام اختصارات لوحة المفاتيح "Cmd +" أو "Ctrl +".

(مثال سيء التحجيم)

(مثال جيد على التوسع)
يعد
التحكم في لوحة المفاتيح بمثابة خلاص حقيقي للأشخاص الذين يعانون من ضعف في الجهاز العضلي الهيكلي والمهارات الحركية ، وكذلك للمستخدمين المكفوفين الذين يستخدمون قارئ الشاشة للتنقل عبر الإنترنت. للوصول الصحيح من لوحة المفاتيح ، تحتاج إلى التحكم في النقاط التالية:
- يجب أن يكون المستخدم قادرًا على تحديد وتفعيل أي عنصر تفاعلي على الصفحة باستخدام مفاتيح Tab والفضاء والسهم.
- بالنسبة للمستخدمين المرؤوسين ، من المهم أن يكون للعناصر التفاعلية حالات مرئية ومألوفة: التركيز ، التحويم ، النشاط ، والزيارة.
- بالنسبة للمستخدمين المكفوفين ، فإن الوظيفة مهمة تتيح لك الانتقال إلى المحتوى الرئيسي - تخطي الإعلانات مع عناصر التنقل والانتقال على الفور إلى المعلومات الرئيسية ، مما يقلل من كمية المحتوى غير الضروري للاستماع إليه.
- يتوقع المستخدم أيضًا أن ينتقل التركيز بين العناصر بترتيب منطقي: عادة ما يكون ذلك من اليسار إلى اليمين ومن الأعلى إلى الأسفل.
- عندما يكون تخطيط الموقع جاهزًا ، تحقق من مفتاح Tab ، هل هو مرئي في كل مكان عند التحكم من لوحة المفاتيح في مكان التركيز؟
بالنسبة لبعض المستخدمين ، يعد تعيين
منطقة النقر فوق العنصر أمرًا في غاية الأهمية. هناك أشخاص يعانون من اضطرابات في الجهاز العضلي الهيكلي والمهارات الحركية. من الصعب عليهم الوصول إلى روابط صغيرة أو الوقوف بالقرب من بعضهم البعض ، للعمل مع الموقع / التطبيق بيد واحدة. لتزويد هؤلاء المستخدمين بواجهة ، تحتاج إلى:
- تأكد من أنه يمكنك الوصول إلى عناصر التحكم الأساسية باستخدام إبهامك ويديك اليسرى واليمنى ، حتى على الهواتف الكبيرة.
- قم بتعيين مساحات نقرات لا تقل عن 44 CSS بكسل. لذلك سوف تحصل عليها ببساطة لشخص بالغ متوسط بحجم الإصبع حوالي 10 ملم. غالبًا ما تكون الأيقونات أصغر ، لذلك تحتاج إلى تكبير المنطقة المحيطة بها.
- افصل بين العناصر القابلة للنقر بمساحة 8 بكسل.
محتوى الموقع / التطبيق
يجب أن تكون جميع النصوص على الموقع قابلة للقراءة. إليك ما يمكنك القيام به لهذا:
- تجنب الأعمال الدينية ، والمصطلحات المحددة والجمل الفضفاضة ، المليئة بجميع أنواع الأدوار ؛
- حاول تقصير الفقرات - سيكون من الأسهل مشاهدتها على الأجهزة المحمولة ؛
- استخدم جمل قصيرة كلما أمكن ذلك.
- إذا كنت بحاجة إلى استخدام المصطلحات ، فسرها. إذا كان هناك الكثير ، فضع مسردًا.
- عند استخدام الاختصارات أو المختصرات لأول مرة ، قم بفك تشفيرها.
- حاول ألا تستخدم التعابير ، حيث أن الأشخاص الذين يتحدثون لغة الإشارة ، وكذلك المستخدمين ذوي الإعاقات العقلية ، يمكنهم أخذها حرفيًا ؛
- تتبع تخطيط لوحة المفاتيح والأخطاء المطبعية ، لأن وجودها يعقّد عمل قارئات الشاشة.
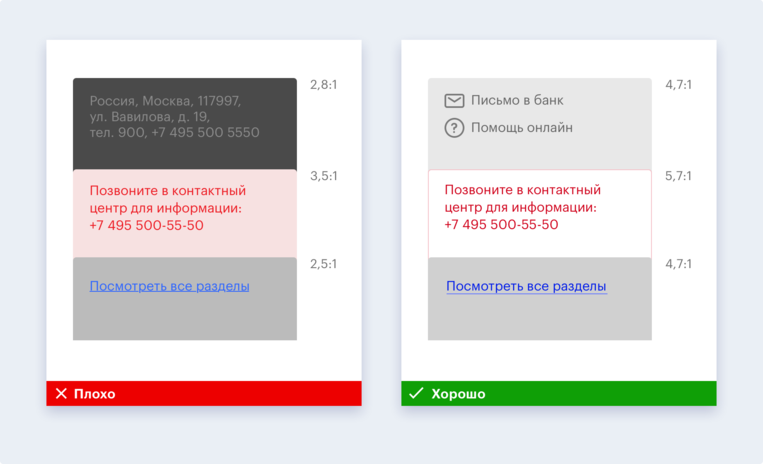
بالإضافة إلى سهولة قراءة النص نفسه ، من المهم أن يساعد تصميمه على إدراكه. للقيام بذلك:
- تأكد من أن الحد الأدنى لنسبة التباين هو 4.5: 1 ، للنص الموسع يمكنك تقليل التباين إلى 3: 1. الاستثناءات هي الشعارات ، والعناصر التي تلعب دورا الزخرفية والضوابط الخاملة.
- استخدم حجم الخط الكافي لقراءة مريحة: الحد الأدنى للنص الرئيسي هو 16 بكسل.
- اختر خطًا مقروءًا ، يمكن قراءته جيدًا بغض النظر عن الحجم ، كبير بما يكفي في الحجم المحدد ، يدعم جميع الأحرف والأنماط الضرورية ، مع معلمات ثابتة لنماذج الحروف والحروف الفريدة التي لا يمكن الخلط بينها وبين بعضها البعض.

- لا تعتمد على اللون باعتباره الوسيط المرئي الوحيد لنقل المعلومات ، لأنه يوجد أشخاص يعانون من عمى الألوان بين المستخدمين. استخدم الخطوط العريضة والنجوم والرموز والطباعة والنص ووضع علامة على الحقول المطلوبة ، إلخ.

يجب استخدام
الرسومات فقط عندما يكون من المستحيل التعامل مع نص واحد. إذا كان الأمر كذلك ، ثم:
- تأكد من أن جميع الرسومات مرفقة بوصف موجز ومفهوم.
- اختر أيقونات مألوفة - على سبيل المثال ، سلة مهملات لحذف المعلومات.
- عند تراكب النص على صورة ما ، تذكر التباين: استخدم خلفية صلبة أو أغمق الصورة ؛
- تقديم وصف موجز لتصور البيانات لغمر المستخدم في السياق.
- قم بتوفير تباين كافٍ بين البيانات المقدمة حتى يتمكن الأشخاص الذين يعانون من عمى الألوان من التمييز بين الألوان.
- قم بإنشاء نموذج بديل للمحتوى الذي لا يمكن تمثيله كنص. على سبيل المثال ، يمكن تنفيذ بحث أجهزة الصراف الآلي من خلال بطاقة ومن خلال جدول أو قائمة ؛
- Captcha هي واحدة من أكبر المشاكل للمكفوفين. إذا لم تتمكن من رفضها ، فقم بعمل طريقة بديلة لإدراكها ، على سبيل المثال ، الصوت.
- تأكد من عدم وجود عناصر في التصميم الخاص بك والتي تومض أكثر من ثلاث مرات في الثانية ، حيث أن العناصر المتحركة في الموقع يمكن أن تقود الأشخاص الذين يعانون من بعض أنواع الاضطرابات إلى هجوم الصرع.
يجب أن تكون
التسميات التوضيحية للعناصر والارتباطات والتعليمات مبررة منطقياً بحيث يفهم المستخدم الأعمى ، على سبيل المثال ، سبب الحاجة إليها في موقف معين وما يحدث عند النقر عليها.
- باسم الزر "إنشاء حساب" ، على عكس الزر "إنهاء" ، يفهم المستخدم بوضوح ما سيحدث في الخطوة التالية.
- إذا أدت نقرة إلى تنزيل مستند ، فاكتب عنه مباشرةً. بدلاً من "انقر هنا" ، اكتب "تنزيل التقرير".
- يجب إدخال الروابط في النص بحيث تكون جزءًا من الجملة. سيكون هذا النهج أكثر ملاءمة للمكفوفين والمستخدمين المبصرين.
- تأكد من أن التعليمات يمكن أن يتبعها شخص دون سماع ورؤية: لا تقم بالإشارة إلى الشكل أو الحجم أو التصميم المرئي أو الصوت.
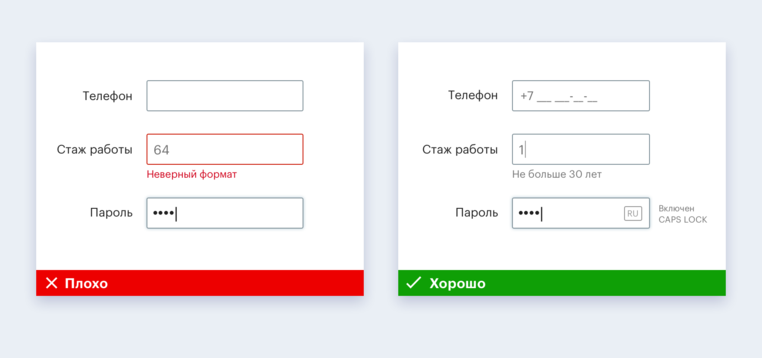
تؤدي
تلميحات السياق وظيفة مهمة مساعدة ، مما يقلل من احتمال حدوث أخطاء عند ملء نموذج على الموقع. تأكد لديك. ولا تنسى:
- تأكد من أن جميع عناصر الإدخال لها أسماء علامات واضحة تظل مرئية حتى بعد ملء الحقل.
- تحذير المستخدم مقدمًا من تنسيق البيانات: التاريخ ، الهاتف ، رقم التعريف الشخصي ، إلخ. عند تمكين CAPS LOCK ، من الجيد أن نذكرك بهذا.

- أبلغ المستخدم بظهور معلومات جديدة في عملية ملء النموذج.
- تحقق من التعليمات التي تساعد المستخدم على إصلاح الخطأ.

نصائح مطور الويب
يتفاعل الأشخاص المكفوفون مع الواجهة بمساعدة برامج الوصول إلى الشاشة / قارئ الشاشة التي تعيد إنتاج ما يظهر على الشاشة بصوت. يعتمد توفر الواجهة للمستخدم قارئ الشاشة بشكل أساسي على المطور. إذا كان مؤشر قارئ الشاشة على الزر ، فسيقع اسم الزر من المطور ونوع هذا العنصر من نظام التشغيل في كتلة إخراج الرسائل الصوتية. وبالتالي فإن المستخدم الأعمى يدرك ماهية هذا العنصر وكيفية التعامل معه.
نظرًا لأن المطور يعمل في مجال
التنقل ، فإليك التوصيات المتعلقة به:
- توفير انتقال منطقي بين الصفحات. عندما يتم تحميل الصفحة لفترة طويلة ، يفهم زائر الموقع المرئي هذا الأمر دون صعوبة ، ولكن يجب تحذير المستخدم الأعمى من أن عملية التحميل جارية ؛
- عند التحديث أو الانتقال إلى صفحة جديدة ، تأكد من أن التركيز يقع مباشرة على العنصر الأول - زر الرجوع أو عنوان الصفحة. سيتيح هذا للمستخدم الأعمى معرفة أن الصفحة قد تم تحديثها وفهم من أين حصل ؛
- عند عدم إعادة تحميل الصفحة ، وتغيير محتويات الحاويات فقط ، يجب عليك إبلاغ المستخدم أن المحتوى قد تغير.
- قم بتوفير انتقال تركيز منطقي بين العناصر: عادةً ما يتم التبديل من اليسار إلى اليمين أو من الأعلى إلى الأسفل.
- اجعل كل عنصر في الصفحة منفصلًا ، لأنه بخلاف ذلك لن يفهم الشخص الكفيف الحقل الذي يشير إليه هذا التوقيع أو ذاك.
- استخدام عناصر مع روابط للتنقل السريع للمستخدمين على الصفحة ؛
- أضف الرابط "تخطى إلى المحتوى الرئيسي" إلى رأس الصفحة. هذا سوف يساعدك على التحرك في جميع أنحاء الصفحة بشكل أسرع. قد يكون الخيار مخفيًا في البداية ، ولكن يجب أن يصبح مرئيًا عندما يقع التركيز عليه.
- اكتشف عناصر المعالم الأساسية التي تم تحديدها إما بواسطة علامات الدلالية في HTML5 ، أو باستخدام أدوار ARIA.
فيما يتعلق بمسائل
المنطق والهيكل ، ثم:
- استخدم سمات المحتوى - القسم ، المقالة ، جانبا - لتقسيم محتوى الصفحة إلى كتل منطقية.
- تأكد من أن العناوين متوافقة مع بنية الصفحة.
- استخدم مستويات الرأس H1 - H6: H1 لأعلى مستوى ، H6 للأدنى. لا تخطي مستويات العنوان.
- توفير طرق مختلفة للبحث عن المحتوى: خريطة الموقع ، البحث في الموقع.
لجعل جميع المستخدمين يشعرون بالراحة ، تحتاج إلى:
- محاولة استخدام الضوابط الأصلية مثل زر .
- تحقق من أن مكونات واجهة مخصصة يمكن الوصول إليها من قبل مستخدمي قارئ الشاشة.
- أشر في الكود إلى نوع العنصر وحالته (القيمة) والاسم ونصائح الأدوات لأي عنصر واجهة ينتظر أي إجراء من مستخدم قارئ الشاشة.
- تحقق مما إذا تم تعريف أنواع العناصر بشكل صحيح. كقاعدة عامة ، يتم تحديد نوع العناصر الأصلية بشكل صحيح بشكل افتراضي ، وبالنسبة للعناصر المخصصة أو الأكثر تعقيدًا ، يمكن تحديد النوع بشكل غير صحيح ومن ثم يجب تحديده بشكل مستقل.
- استخدم الجداول للبيانات المجدولة - ثم ستكون متاحة لقارئ الشاشة.
- قم بتوقيع أي عنصر واجهة يكون مرئيًا لقارئ الشاشة وقيمه. إذا لم يكن العنصر ذا قيمة بالنسبة إلى قارئ الشاشة ، فيجب تعطيل "الرؤية" للمستخدم. يتيح التعليق على الصورة للمستخدم الأعمى فهم ما يظهر على ذلك. تعد توقيعات الصور في الكود مهمة للمستخدمين الذين لديهم إنترنت بطيء.
- وصف حقول الإدخال باستخدام التسمية أو سمات العنوان أو تسمية الأغنية ؛
- استخدم لربط السمة وفئة خاصة للتقنيات المساعدة إذا كنت ترغب في تعيين عنصر كمصدر تسمية لعنصر آخر.
يساعد الاختبار التلقائي في العثور على أخطاء في إمكانية الوصول ، كما يساعد اختبار المستخدم في التحقق من تكيف الواجهة مع احتياجات ذوي الاحتياجات الخاصة ، لذلك يجب الجمع بين هذين النوعين.
يمكن إجراء فحص تلقائي سريع بعدة طرق:
وهنا يقوم المستخدم باختبار الخوارزمية مع المستخدمين الأعمى:
- تحقق من أن قارئ الشاشة يضرب العناصر وأصوات كل ما تحتاجه ، بما في ذلك الملصقات والنصائح والأخطاء.
- تأكد من تشغيل المحتوى بالترتيب الصحيح: التصنيف إلى الحقل ، والرؤوس إلى المحتوى ، إلخ.
- تأكد من أن الكود يشير إلى اللغة الصحيحة وأن قارئ الشاشة يلفظ الكلمات دون تمييز.
- تأكد من أن الأزرار والروابط تحتوي على وصف يتيح لك فهم المكان الذي ستقود عليه النقرة.
يمكنك العثور على توصيات أخرى لمطوري الويب والجوّال
على دليل إمكانية الوصول الرقمي .
نريد أن يتم تكييف البيئة الرقمية إلى الحد الأقصى للأشخاص ذوي الاحتياجات الخاصة ، بما في ذلك الأشخاص الذين يعانون من السمع والبصر وضعف الحركة وصعوبات في إدراك المعلومات.
نأمل في أن يتم تزويد جمهور موقعك / تطبيقك بتوصياتنا من خلال مستخدمين ممتنين ذوي الاحتياجات الخاصة. سنكون سعداء للرد على الأسئلة في التعليقات.