يجب أن أقول على الفور أن الموقع سيعمل بشكل أسرع إذا استبدلت Bootstrap بـ CSS و JS. تتناول هذه المقالة كيفية البدء بسرعة في تطوير تطبيقات الويب الجميلة ، والتحسين هو بالفعل مشكلة منفصلة تتجاوز نطاق هذه المقالة.
تحتاج أولاً إلى فهم القليل من HTML و CSS و JavaScript و XML و DOM و OOP وأن تكون قادرًا على العمل في المحطة الطرفية (سطر الأوامر).
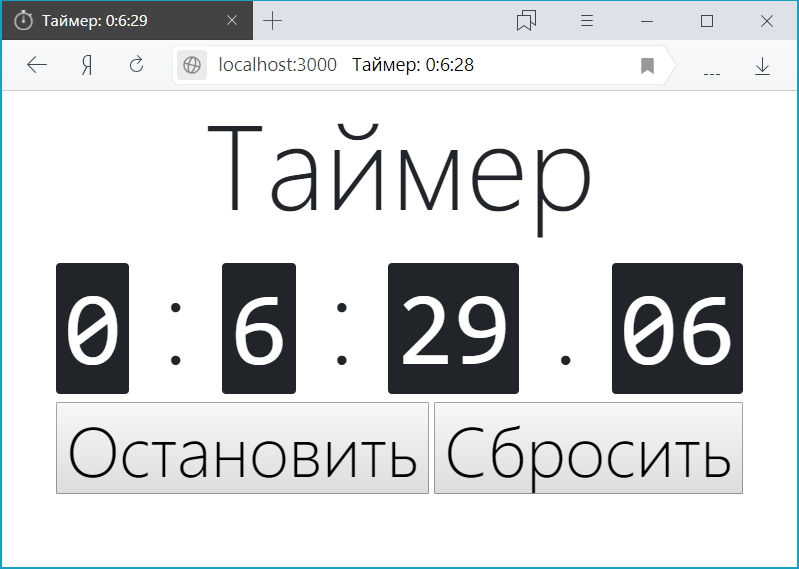
في هذه المقالة سأقوم بالضغط على الحد الأدنى الضروري للعمل وجعل هذا المؤقت:

التثبيت
أولا نحن بحاجة إلى مدير الحزمة. اخترت
npm ، وهو في
Node.jsأولاً وقبل كل شيء ، قم بتثبيت
Node.js على نظام التشغيل الخاص بك من الموقع الرسمي:
nodejs.org/en/download . يمكنك معرفة التثبيت ، لذلك لن أصف عملية التثبيت. ألاحظ فقط أن التثبيت تحت Ubuntu بسيط:
sudo apt update sudo apt install nodejs sudo apt install npm
من خلال الجهاز ، نتحقق من تثبيت Node.js و npm بنجاح:
nodejs -v npm -v
إذا كانت هناك أخطاء أثناء الإخراج ، فهذا يعني حدوث خطأ ما وتحتاج إلى فهمه ، ومن الممكن إعادة تثبيته. إذا تم عرض vc بالأرقام والنقاط ، فسيكون كل شيء على ما يرام.
قم بتثبيت تطبيق Create-react-app بحيث يمكنك إنشاء أطر عمل للتطبيق بسرعة:
npm install -g create-react-app
بعد ذلك ، نقوم بإنشاء إطار التطبيق على React. دعونا اسم تطبيقنا
الجديد التطبيق . إذا كنت ترغب في إنشاء تطبيق لمجلد مختلف عن مجلد المستخدم ، فانتقل أولاً إلى الجهاز عبر المحطة الطرفية باستخدام
الأمر cd . لذلك ، في المحطة ، فقط أدخل 3 أوامر:
create-react-app new-app cd new-app npm start
نقوم بإنشاء
تطبيق التطبيق
الجديد . انتقل إلى مجلد
التطبيق الجديد . نطلق التطبيق. بعد هذه السطور ، يجب أن يبدأ المتصفح مع تطبيق React على العنوان
http: // localhost: 3000
يجب أن تظل المحطة مفتوحة ، وبدون ذلك لن يتم فتح صفحة التطبيق. إذا أغلقت فجأة - لا يهم. يكفي استخدام
الأمر cd للانتقال إلى مجلد التطبيق وبدء تشغيله باستخدام الأمر
npm startالآن تثبيت bootstrap
npm install bootstrap
يُنصح أيضًا بتثبيت تبعيات jquery و popper.js عليها ، ولكنها مطلوبة فقط لجزء Bootstrap JS. حاولت بدونها - يعمل جزء CSS من Bootstrap بشكل جيد ، وبالتالي فإن الأسطر التالية في الجهاز اختيارية:
npm install jquery popper.js
بعد ذلك ، تحتاج إلى إجراء تغييرات على ملفات التطبيق ، لذلك ، انتقل إلى مجلد التطبيق الجديد ، حيث يوجد التطبيق ، أضف السطر إلى ملف
src / index.js ، يجب أن يكون الأول:
import 'bootstrap/dist/css/bootstrap.min.css';
إذا كنت تستخدم jQuery أو popper.js أو جزء Bootstrap JS (إطارات مشروطة ، رسوم متحركة ، وما إلى ذلك) ، فستحتاج إلى إضافة 3 خطوط أخرى أسفل السطر الأول:
import $ from 'jquery'; import Popper from 'popper.js'; import 'bootstrap/dist/js/bootstrap.bundle.min';
الآن يبقى تشغيل المشروع:
npm start
ومرة أخرى ، يتم فتح المتصفح على
http: // localhost: 3000 بالفعل مع التطبيق الذي تم تمكينه باستخدام Bootstrap:

أيضًا لتصحيح Reacting ، يمكنك تثبيت الملحق "
React Developer Tools " للمتصفح. يتم سرد الروابط الحالية إلى ملحق
Chrome و
Firefox وحالات الاستخدام الأخرى في مستودع التخزين الرسمي
github.com/facebook/react-devtoolsاكتمل التثبيت والإعداد الأولي الآن.
JSX والمكونات والخصائص
دعونا نرى ما
الذي أنشأناه من أجل إنشاء
رد فعل - الملفات الموجودة في دليل src. أولاً ، دعونا نلقي نظرة على ملف
index.js - هناك العديد من خطوط الاستيراد. من الواضح من السطور ما يفعلونه ، لذلك لن أعلق.
الخط الأكثر أهمية في هذا الملف:
ReactDOM.render(<App />, document.getElementById('root'));
يرسم صفحة التطبيق. يوجد عنصر
<div> بمعرف = الجذر في ملف HTML المصدر. يعرض هذا
<div> مكون
التطبيق ، والذي يتم رسمه بواسطة وظيفة التجسيد الخاصة
بفئة ReactDOM . في هذه الحالة ، يتم رسم المكون في نموذج مشابه لـ XML ، والذي يسمى JSX (حوله لاحقًا).
الآن دعنا ننتقل إلى ملف
App.js ، حيث يوجد تطبيق فئة التطبيق ، الذي يرث من فئة
React.Component .
class App extends React.Component { <b>render()</b>, JSX: <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div>
يشبه JSX لغة HTML بشكل كبير ، لكن يوجد كود JS مدرج في الأقواس المتعرجة {}. ويجب أن يكون هناك عنصر الجذر واحد ، في هذه الحالة <div>.
لفهم أفضل ، سنقوم بمسح كل شفرة طريقة
التقديم () وكتابة أبسط مكون:
class App extends React.Component { render() { return <h1>, {this.props.name}!</h1>; } }
الآن ، دعنا نعود إلى ملف index.js وإصلاحه.
ReactDOM.render(<App name="" />, document.getElementById('root'));
بعد حفظ الملفات ، سيتم تحديث الصفحة في المتصفح. والآن سوف نفهم.
من الناحية النظرية ، تشبه المكونات وظائف JavaScript. يأخذون بيانات عشوائية (تسمى الدعائم) ويعيدون عناصر React التي تصف ما يجب أن يظهر على الشاشة. تتيح لك المكونات تقسيم واجهة المستخدم إلى أجزاء مستقلة قابلة لإعادة الاستخدام والعمل مع كل منها على حدة.
عندما ترى React أن العنصر هو مكون مخصص ، فإنه يمرر كل سمات JSX إلى ذلك المكون ككائن واحد. مثل هذا الشيء يسمى الدعائم.
في المثال ، يتم تمرير معلمة
الاسم إلى المكون
كسمة لعلامة <App> بالقيمة "
World ". علاوة على ذلك ، في طريقة
التقديم () لفئة
التطبيق ، كنتيجة لوظيفة داخل JSX ، والتي هي في الواقع قالب HTML ، تشير الأقواس المعقوفة
{} إلى
هذا - الفئة الحالية ،
الدعائم - كائن المستخدم ،
الاسم - اسم معلمة الكائن.
المنشئ ، دورة الحياة ، وتغيير الحالة
بالإضافة إلى المعلمات المخزنة في
الدعائم ، يمكنك تخزين حالة الكائن في
الدولة .
لنجعل الموقت. ليست هناك حاجة إلى المعلمات
للموقت ، لذلك دعونا إزالة المعلمات في
index.js :
ReactDOM.render(<App/>, document.getElementById('root'));
والآن في ملف
App.js نستبدل كل النص بين
الاستيراد والتصدير :
const INTERVAL = 100; class App extends Component { constructor(props) { super(props); this.state = {value: 0}; } increment(){ this.setState({value: this.state.value + 1}); } componentDidMount() { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } componentWillUnmount() { clearInterval(this.timerID); } render() { const value = this.state.value return ( <div> <p>:</p> <p> <span>{Math.floor(value/INTERVAL/60/60)} : </span> <span>{Math.floor(value/INTERVAL/60) % 60} : </span> <span>{Math.floor(value/INTERVAL) % 60} . </span> <span>{value % INTERVAL}</span> </p> </div> ); } }
بعد إدراج هذا الرمز وحفظه ، سيظهر مؤقت على الصفحة ويبدأ تلقائيًا.
دعونا تحليل هذا الرمز. قبل الفصل ، تم الإعلان عن ثابت ، وبفضله يمكنك ضبط معدل تحديث الموقت.
بعد ذلك ، يوجد داخل الفصل مُنشئ إلزامي للفصل يتم تمرير الدعائم إليه. بعد ذلك ، فإن المعالجة القياسية لمنشئ الفئة
الأصلية الفائقة (الدعائم) وتحديد حالة
القيمة من خلال
هذا هو الكائن الحالي. هذا هو المكان الوحيد الذي يمكنك من خلاله تحديد الحالة مباشرةً. في أماكن أخرى ، تتوفر القراءة فقط ، أو تعيين الحالة باستخدام طريقة
setState () الخاصة ، والتي تُستخدم في طريقة
الزيادة () التالية لزيادة حالة
القيمة بواحد.
في التطبيقات التي تحتوي على العديد من المكونات ، من المهم جدًا تحرير الموارد التي تشغلها المكونات عند إتلافها. نحتاج إلى ضبط مؤقت في كل مرة يتم فيها رسم DOM لأول مرة. في React ، وهذا ما يسمى "جبل / تثبيت". نحتاج أيضًا إلى مسح هذا المؤقت في كل مرة يتم فيها حذف DOM الذي أنشأه المكون. في React ، وهذا ما يسمى "تفكيك / إلغاء تحميل".
لهذا ، يتم استخدام الأساليب
componentDidMount () و
componentWillUnmount () . في الوثائق ، تسمى هذه الطرق "
خطاطيف دورة الحياة ". للبساطة ، سوف نسميها أساليب دورة الحياة. وقع أسلوب
componentDidMount () بعد تقديم المكون في DOM. هذا مكان جيد لتعيين مؤقت. سنقوم بمسح المؤقت في طريقة
componentWillUnmount () لدورة الحياة.
لاحظ كيف نقوم في
componentDidMount () بتخزين معرف المؤقت مباشرة في
هذا باستخدام دالة السهم. في حين يتم تثبيت this.props بشكل مستقل بواسطة
React ولهذا state معنى خاص ، يمكنك إضافة حقول إضافية بحرية إلى الفصل يدويًا إذا كنت بحاجة إلى تخزين شيء لا يتم استخدامه للإخراج المرئي. إذا كنت لا تستخدم شيئًا ما في
التقديم () ، فلا ينبغي أن يكون في حالة
الولاية .
علاوة على ذلك ، لمدة تشغيل
التجسيد () ، يتم إصلاح حالة القيمة في القيمة الثابتة المحلية. ثم باستخدام
الكلمة الحسابية دالة
() ، والتي تقرب الرقم إلى الأسفل ، وتقسيم (
/ ) والحصول على ما تبقى من القسمة (
٪ ) نحصل على أجزاء من الموقت ، والتي يتم عرضها بعد ذلك على نفس السطر بعد كلمة الموقت. يمكنك أن ترى نتائج عملنا.
المظهر مع Bootstrap
ليس من المناسب أن يعمل المؤقت على الفور عند تحديث الصفحة. أرغب في البدء والتوقف عند النقر فوق الأزرار المناسبة. وأود أن تكون في الوسط وكبيرة.
لنبدأ مع التصميم. للقيام بذلك ، أضف الأسطر التالية إلى ملف
App.css :
.container-fluid { display: flex; flex-direction: column; }
بفضل
حاوية حاوية السوائل المطاطية
القابلة للتكيف في Bootstrap ، والتي تساعد في إنشاء تخطيط مرن بالكامل لصفحة أو كتلة. هذه الحاوية واسعة 100 ٪.
لنصنع حاوية
مرنة ، مع اتجاه محاذاة العناصر رأسياً - بحيث تشغل كل المساحة ويمكن محاذاتها في الوسط.
الآن دعونا
ننهي طريقة
التقديم () في
App.js لتطبيق أنماط Bootstrap وإضافة بضعة أزرار. للقيام بذلك ، استبدل القيمة التي تم إرجاعها بواسطة الطريقة بما يلي:
<div class="container-fluid align-items-center"> <h1 class="display-1"></h1> <h1 class="display-1"> <span><kbd>{Math.floor(value/INTERVAL/60/60)}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL/60) % 60}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL) % 60}</kbd> . </span> <span><kbd>{value % INTERVAL < 10 ? '0' : ''}{value % INTERVAL}</kbd></span> </h1> <div> <button class="display-4"></button> <button class="display-4"></button> </div> </div>
في السطر الأول ، تمت إضافة فئتين من Bootstrap إلى الجذر
<div> :
حاوية السوائل (التي كتبت عنها أعلاه) ومركز
محاذاة العناصر - والذي يحاذي فقط عناصر الحاوية في الوسط.
بعد ذلك ، اثنان
<div> مع فئة
العرض -1 - هذه الفئة مخصصة فقط لعرض نص كبير.
بعد ذلك ، تمت إضافة علامة
<kbd> جديدة إلى الأرقام - والتي تُستخدم عادةً لتمييز المفاتيح التي يجب الضغط عليها. في هذه الحالة ، يعد أمرًا رائعًا لمقارنة الأرقام المعروضة.
تتم إضافة التعبير الشرطي في الرقم الأخير ، مع إظهار جزء من الثانية ، مما يسمح للخانات المكونة من رقم واحد (<10) بالإخراج في بداية 0 ، وليس لإخراجها للأرقام المكونة من رقمين. يعد ذلك ضروريًا حتى لا تنفجر الأرقام كل ثانية. للقيام بذلك ، استخدم مشغل جافا سكريبت الثلاثي:
شرط؟ صحيح: خطأثم في
<div> منفصلة ،
قمت بوضع زرين مع الفئة
Display-4 - تم اختيار هذه الفئة باعتبارها الأنسب في الحجم بحيث تتوافق الأزرار مع حجم المؤقت. لقد أدخلت شخصية بين الأزرار
- مساحة لا تنفصم بحيث لا تندمج الأزرار.
يمكنك البدء ، لكن الأزرار لا تعمل حتى الآن. دعونا تعليم الأزرار للعمل.
التعامل مع الحدث
أولاً ، أضف الدعوة إلى الوظائف المقابلة في رمز إخراج الزر:
<button class="display-4" onClick={this.stopTimer}></button> <button class="display-4" onClick={this.resetTimer}></button>
لاحظ أنه في React ، تتم الإشارة إلى
معالج الأحداث
onClick ، وليس
onclick ، كما هو الحال في JavaScript ، وتتم الإشارة إلى الوظيفة المدعومة في أقواس متعرجة بدون أقواس وتشير إلى الكائن الذي يتم استدعاء الطريقة منه ، في هذه الحالة.
الآن نحدد الطرق المحددة
stopTimer () و
resetTimer () :
stopTimer(){ clearInterval(this.timerID); } resetTimer(){ this.setState({value: 0}); }
ولكن هذا لا يزال غير كافٍ ، وإذا تركت الأمر هكذا ، فعند الضغط على الزر ، سيظهر خطأ بسبب ذلك هذا عند استدعاء وظيفة ستكون
غير محددة . هذا لأنه في جافا سكريبت ، أساليب الفصل ليست مرتبطة بشكل افتراضي. عادةً ، إذا
أشرت إلى طريقة بدون () بعدها ، على سبيل المثال ،
onClick = {this.resetTimer} ، فأنت بحاجة إلى ربط هذه الطريقة.
قم بربط الطرق في مُنشئ الفصل بإضافة خطين:
this.stopTimer = this.stopTimer.bind(this); this.resetTimer = this.resetTimer.bind(this);
عظيم ، عملت! ولكن يمكن فقط استخدام زر التوقف مرة واحدة فقط ، وبعد ذلك تتوقف الأزرار عن العمل. وهذا منطقي ، لأنه من خلال استدعاء
stopTimer () ، قمنا بتعطيل استدعاء الوظيفة العادية عن طريق استدعاء
clearInterval () .
التعليقات المقترحة باستخدام وظائف السهم. حاول يعمل. لذلك لا يمكنك إضافة سطرين إلى المُنشئ ، ولكن يمكنك استبدال الدالات نفسها بوظائف السهم التالية:
stopTimer = () => { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } resetTimer = () => { this.setState({value: 0}); }
لحل هذه المشكلة ، سنجعل زر "إيقاف" يعمل أيضًا باسم "تشغيل".
أولاً ، أضف حالة Boolean المُوقفة إلى المُنشئ لفهم الوضع الذي يعمل به الزر:
this.state = {value: 0, stopped: false};
استبدل الآن محتويات طريقة
stopTimer () بالكامل :
this.setState({stopped: !this.state.stopped}); if(this.state.stopped){ clearInterval(this.timerID); } else { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); };
في بداية الطريقة ، قم بتغيير الحالة
الموقوفة إلى الجهة المقابلة عبر
setState () .
علاوة على ذلك ، إذا كان يجب إيقاف المؤقت (على سبيل المثال ،
توقف = صواب ) ، فإننا نقوم بتعطيل استدعاء الوظيفة العادية عبر
clearInterval () ، وإذا كان يجب أن يبدأ الموقت (على سبيل المثال ،
توقف = خطأ ) ، ثم نبدأ استدعاء الوظيفة العادية بنفس الطريقة
componentDidMount () .
تحتاج أيضًا إلى إصلاح الأسلوب
increment () بحيث يتوقف عند
توقف = true :
increment(){ if(!this.state.stopped) (this.setState({value: this.state.value + 1})); }
وأخيرًا ، قمنا بتغيير اسم الزر وفقًا للحالة الموقوفة ، مع إدخال ما يلي بدلاً من "إيقاف":
{this.state.stopped?'':''}
الآن لدينا توقيت جميل ومريح.
بدلا من الاستنتاج أو الكرز على الكعكة
أخيرًا ، أود تغيير رمز العنوان والنافذة القياسي إلى رمزنا.
يمكنك تغيير العنوان عن طريق تعيين
document.title في طريقة
componentDidMount () ، لكننا سنمضي قدمًا ونجعل عرض عنوان الصفحة دقيقًا للثواني ، ولهذا سنقوم بإضافة إعداد
document.title إلى الأسلوب
componentDidUpdate () الخاص :
componentDidUpdate(){ const value = this.state.value; if (this.state.stopped) document.title = ""; else document.title = ": "+Math.floor(value/INTERVAL/60/60)+":" +Math.floor(value/INTERVAL/60) % 60+":"+Math.floor(value/INTERVAL) % 60; }
الآن يتكرر المؤقت حتى ثوانٍ في عنوان الصفحة ، وعندما يتم إيقاف المؤقت ، يتم عرض كلمة المؤقت فقط.
الأيقونة بسيطة. يكفي تحضير صورة بتنسيق
jpg ،
bmp ،
gif ،
png ، وإسقاطها في المجلد
العمومي (وليس
src ، حيث عملنا بشكل أساسي) ، الاسم ، على سبيل المثال ،
favicon.png وتغيير السطر في الملف
public \ index.html :
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
لكل سطر:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
هذا كل ما أردت أن أقوله اليوم. سوف أتحدث في المقال التالي عن Bootstrap ، والتي لم يلمسها سوى القليل في هذه المقالة. بالإضافة إلى Bootstrap ، لا تزال هناك موضوعات مهمة: القوائم ، الجداول ، النماذج ، والتفكير بأسلوب رد الفعل.
أخيرًا ، مستودع التخزين في BitBucket ، والذي يحتوي على جميع الشفرات لهذه المقالة