بحثًا عن منصات جديدة للأنشطة ، لفتت الانتباه إلى "عناصر واجهة المستخدم" الخاصة بالكروم ، والتي كنت أستخدمها منذ فترة طويلة ، لكنني لم أعلق عليها أي أهمية على الإطلاق. أردت على الفور محاولة تنفيذ شيء ما.
كانت الفكرة هي إنشاء مدير مهام للمطور (وليس فقط) ، والذي سيكون دائمًا في متناول اليد. يجب أن يكون عرض
تذاكر trello و
jira الحالية ، طلبات
gitlab ، إلخ. هذه هي الأشياء التي كنت أبحث عنها عادةً عن طريق كتابة الكلمات الرئيسية في شريط عنوان المتصفح ، مثل "jira PM-20".
 تمديد كروم
تمديد كرومكنت أعرف بالتأكيد أن امتدادات المتصفح هي صفحات html عادية مدعومة بنصوص js. لكنه لم يكن لديه فكرة عن كيفية إنشائها. أول شيء أعطاني غوغل بشأن هذه المسألة هو
مقال حول الوثائق
المتوسطة وليس الرسمية. كان أفضل لأنه لقد كانت مقالة مراجعة لأبسط عنصر واجهة مستخدم من الفكرة إلى النشر.
أعطاني المقال فكرة أن تطوير "عنصر واجهة مستخدم" ليس أمرًا بالغ الصعوبة. لقد بدأت على الفور خلق "مرحبا العالم!"
هيكل

اتضح أنك تحتاج إلى إنشاء
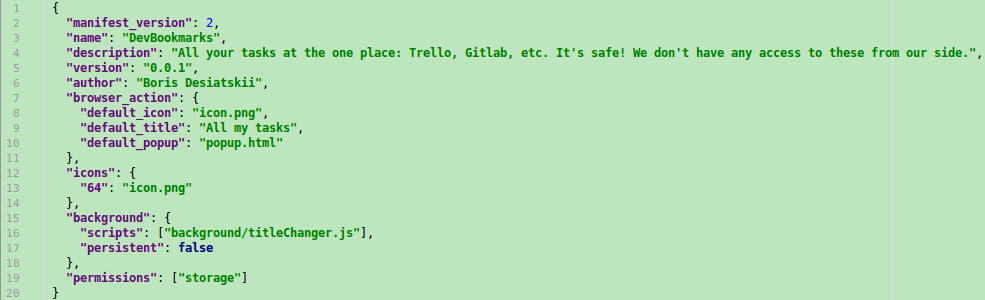
mainfest.json في جذر المشروع. وهي تصف الامتداد: الاسم والوصف والمؤلف والرمز والإذن وما إلى ذلك. أنا جعلت النسخة الأولى دون دراسة الوثائق.
 البيان الأول
البيان الأولتتيح لك الإضافات تشغيل البرامج النصية js في الخلفية ، والتي تفعل شيئًا حتى عندما لا يستخدمها المستخدم. شعرت بهذه الوظيفة بشكل سطحي للغاية ، فقط لفهم كيف يمكن أن تعمل. لقد قام ببساطة بتغيير العنوان في القطعة <h1>.
ما يهمني هو صفحة html نفسها ، والتي تظهر عندما أنقر على أيقونة المتصفح ، وتسمى
popup.html في البيان الخاص بي.
بالمناسبة ، يمكن فتح هذه الصفحة في المستعرض مثل أي موقع ، فقط chrome-extension ، على سبيل المثال
chrome-extension: // id- widget-in-webstore / popup.html ، سيتم استخدامها ك "بروتوكول". وبالتالي ، يمكنك عرض الكود المصدري لأي امتداد قمت بتثبيته.
إنه يعمل بنفس الطريقة التي يعمل بها أي موقع ويب ، باستثناء بعض الميزات ، على سبيل المثال: انقر فوق الارتباطات التي تعمل مع
target = "_ blank" فقط . هناك قيود تقنية يتحكم فيها المطور ، على سبيل المثال ،
سياسة أمان المحتوى أو
أذونات وظائف المتصفح ، والتي يتم طلبها من المستخدم.
تشغيل التمديد
بعد إنشاء مجلد به
manifest.json و
popup.html بداخله ، يمكنك تشغيله بالفعل
كأداة مصغّرة . تحتوي صفحة خدمة
chrome: // extensions chrome: // extensions على زر
تنزيل ملحق غير مفتوح . استخدامه ، حدد المجلد

ويتم عرض الامتداد على الفور في قائمة "التطبيقات المصغّرة" بجانب شريط العناوين.
من هذه النقطة فصاعدًا ، يمكن اختبار الامتداد بالفعل: قم بتغيير
popup.html ، وانظر التغييرات من خلال
إعادة فتح "عنصر واجهة المستخدم" من خلال النقر فوق الرمز الخاص به.
نشر إلى متجر على شبكة الإنترنت
بادئ ذي بدء ،
تبلغ تكلفة نشر أول 20 امتدادًا
5 دولارات . يحدث ذلك في
لوحة المعلومات في متجر الويب ، وللقيام بذلك ، تحتاج إلى ملء أرشيف الرمز البريدي لمحتويات مجلد الإضافة والعمل على نصوص وصور الإعلان.
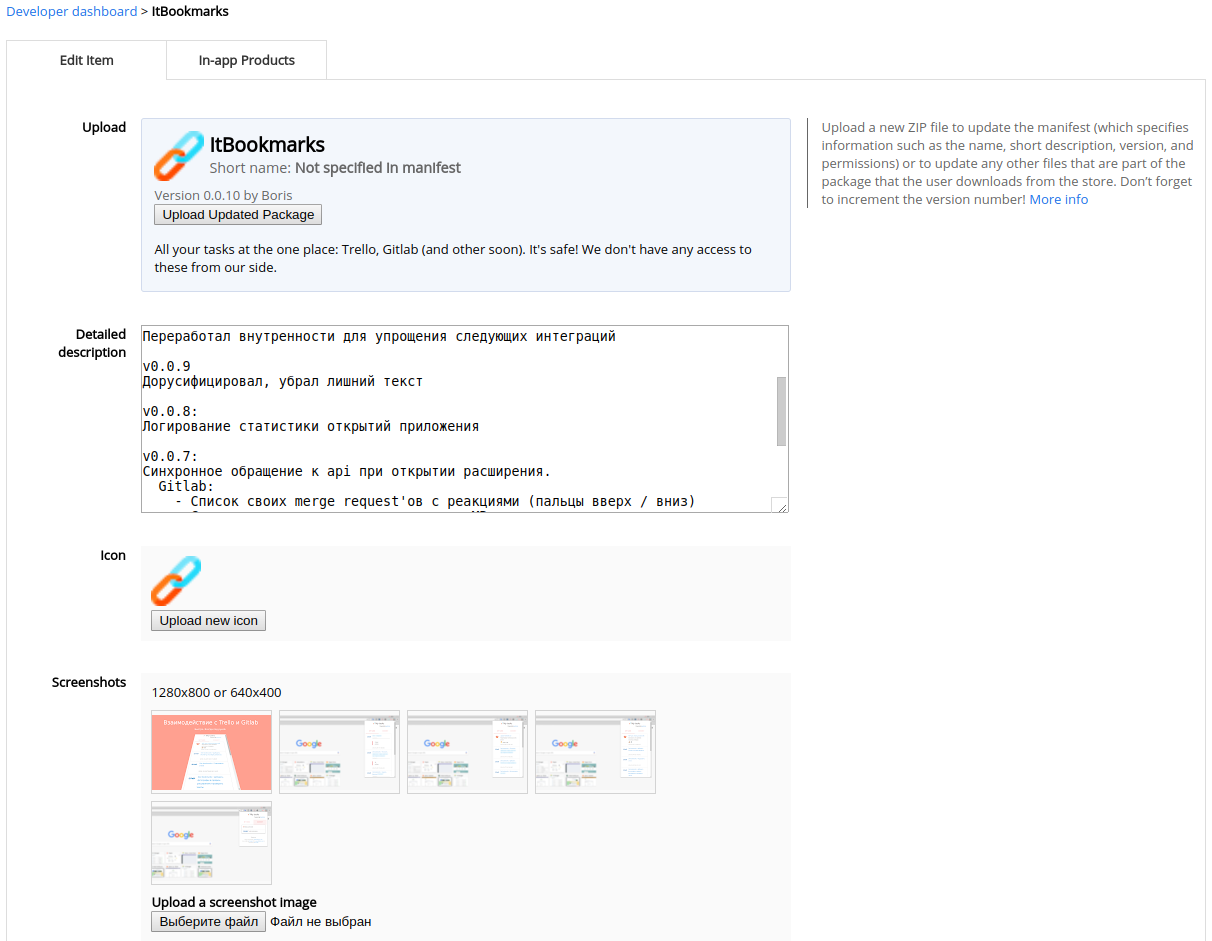
 التحضير لنشر ملحق
التحضير لنشر ملحقسيتم عرض الجزء الأول من وصف الامتداد من خاصية
الوصف الخاصة ببيان الامتداد ، ويتم إضافة الباقي إلى الوصف التفصيلي في إدارة الامتداد على متجر الويب.
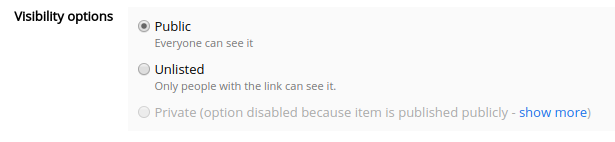
يحتوي الملحق على إعدادات نشر مرنة: يمكنك تحديد مناطق من العالم للنشر ، بالإضافة إلى رؤية الملحق.

يجب أن نتذكر أنه إذا اخترت نشر الاتحاد الروسي فقط ، فلن يظهر الامتداد في بلدان أخرى. صادفت هذا أثناء وجوده في تايلاند: لم أستطع أن أفهم لماذا ، بعد يومين ، لا يتم البحث في الملحق في المتجر ، حتى باسمه المباشر.
خيارات متقدمة
وصفت الخطوات اللازمة لنشر ملحق بسيط حتى تكون العملية واضحة. الآن أريد تسليط الضوء على بعض التفاصيل لكتابة "القطعة" الأكثر تعقيدًا.
جوهر الإضافة الخاصة بي هو استخدام واجهات برمجة التطبيقات الخاصة بالآخرين للحصول على المعلومات. للقيام بذلك ، أحتاج على الأقل localStorage لتذكر الرموز المميزة.
لقد استخدمت
"أذونات": ["تخزين"] في البيان الخاص بي.
OAuth2
في معظم الحالات ، يقدم مطورو API بروتوكول OAuth2 للترخيص.
إذا لم تكن معتادًا على هذا البروتوكول: فهو يوفر عملية آمنة للمصادقة والترخيص للتطبيق نيابة عن المستخدم دون الوصول إلى تسجيل الدخول / كلمة المرور من هذا التطبيق.
يصف البروتوكول عدة
طرق للترخيص . من الناحية المثالية ، يجب عليك استخدام
Authorization Code Flow ، الذي يفترض أن التطبيق له
واجهة خلفية ؛ تعيد API توجيه المستخدم برمز Auth إلى التطبيق ، ويقوم التطبيق الموجود على الواجهة الخلفية بتبديله برمز مميز.
هناك أيضًا
تدفق ضمني مبسط يسمح لك بتسجيل الدخول دون وجود خلفية: بعد التفويض ، تعيد API توجيه المستخدم إلى التطبيق برمز مميز في عنوان URL.
كيفية استخدام هذا "إعادة توجيه" إذن في تمديد كروم؟ بدء موقع على شبكة الانترنت؟ اتضح أن هذا ليس ضروريا.
عكازات بلدي
في البداية ، بدأت الاندماج مع Gitlalb و Trello. مع Gitlab ، اتضح أن كل شيء "بسيط": فأنت ترسل المستخدم إلى لوحة المشرف إلى Gitlab الخاص به حتى يصنع رمزًا مميزًا ويمررها إليك. لم يكن عليّ أن أزعج هذا الأسلوب لفترة طويلة ، لقد صنعت للتو حقلًا لإدخال رمز مميز ووصفت كيفية الحصول عليه.
قدم Trello OAuth2 ، لقد لاحظت على الفور أنه يحتوي على
تدفق ضمني ، ولكنه غريب بعض الشيء: يتم عرض الرمز المميز في صفحة / الموافقة في هذا النموذج
دون التعمق ، قمت أيضًا بإنشاء حقل إدخال رمز مميز في ملحق بلدي ووصفت للمستخدم كيفية القيام بذلك.
الطريق الصحيح
كالعادة ، قرار جيد لا يأتي على الفور. لقد صادفتها عندما بدأت التكامل مع Jira ، التي لا تملك إلا رمز تفويض التدفق.
بطريقة ما ، عثرت على
chrome.identity : وظيفة متصفح قامت بالفعل بتنفيذ جميع "العكازات" للترخيص. تتطلب هذه الوظيفة تضمين
الهوية في أذونات البيان. لقد استكملت بياني:
"أذونات": ["تخزين" ، "هوية"] .
كما قلت: كل امتداد له عنوان URL مثل
chrome-extension: // <id> / . هذا العنوان غير مناسب لأي شيء ، لكن
chrome.identity يوفر عنوان URL حقيقيًا
https: // <app-id> .chromiumapp.org / * ، والذي يمكن تمريره إلى واجهة برمجة التطبيقات مع OAuth2 كـ redirectUrl. سترسل واجهة برمجة التطبيقات (API) ، بعد التفويض ، المستخدم إليها بمعلمات إضافية ، سواء أكانت رمز authCode أو الرمز المميز ، وسيقوم chrome بنقلها وتمرير الامتدادات إلى js-callback.
للقيام بذلك ، استخدم chrome.identity.launchWebAuthFlow () ، الذي يفتح صفحة ترخيص API في نافذة جديدة:
chrome.identity.launchWebAuthFlow( { 'url': JiraApi.url(), 'interactive': true }, jira.callback() );
سأقول على الفور: هذه النافذة لا تبدو تمامًا مثل نافذة المتصفح الرئيسية ، والتي ستثير أسئلة بالنسبة لي إذا كنت مستخدمًا عاديًا ، لأن يبدو وكأنه نوع من كتلة التصيد ، وليس نافذة. ربما هذا مجرد تصوري ، ربما هذا فقط في
نظام التشغيل الخاص بي.
 نافذة التفويض chrome.identity.launchWebAuthFlow
نافذة التفويض chrome.identity.launchWebAuthFlowخيارات أخرى
عندما تظهر فكرة تطبيق أي وظيفة ، أوصي بـ google chrome API ، لأن لديها بالفعل الكثير من الميزات المماثلة التي من شأنها تسهيل عملك. على سبيل المثال ، ملف
البيان الكامل مثير للإعجاب:
{ // Required "app": { "background": { // Optional "scripts": ["background.js"] } }, "manifest_version": 2, "name": "My App", "version": "versionString", // Recommended "default_locale": "en", "description": "A plain text description", "icons": {...}, // Optional "action_handlers": ["new_note"], "author": ..., "automation": ..., "bluetooth": { "uuids": ["1105", "1006"] }, "commands": {...}, "current_locale": ..., "event_rules": [{...}], "externally_connectable": { "matches": ["*://*.example.com/*"] }, "file_handlers": {...}, "file_system_provider_capabilities": { "configurable": true, "multiple_mounts": true, "source": "network" }, "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "key": "publicKey", "kiosk": { "always_update": ..., "required_platform_version": ... }, "kiosk_enabled": true, "kiosk_only": true, "kiosk_secondary_apps": ..., "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "optional_permissions": ["tabs"], "permissions": ["tabs"], "platforms": ..., "requirements": {...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "sockets": { "tcp": { "connect": "*" }, "udp": { "send": "*" } }, "storage": { "managed_schema": "schema.json" }, "system_indicator": ..., "update_url": "http://path/to/updateInfo.xml", "url_handlers": {...}, "usb_printers": { "filters": [...] }, "version_name": "aString", "webview": {...} }
قد يكون التعامل مع جميع الميزات مسبقًا هدرًا جدًا. عددهم الضخم.
بالإضافة إلى ذلك ، يمكن فقط توسيع حجم الجانب js من الامتداد نفسه إلى أحجام كبيرة.
 مخططتي الحالية
مخططتي الحاليةالترويج
الجدير بالذكر هو تعزيز توسعها. ميزة "الحاجيات" هي أنها تستهدف مستخدمي سطح المكتب ، الذين تمكنوا في السنوات الأخيرة من أن يصبحوا أقلية.
حاولت الإعلان السياقي والإعلان وسائل الاعلام الاجتماعية. حصلت على القليل من الخبرة وتحويل صفر.
الإعلان السياقي
كانت تجربتي مقصورة حتى الآن على منصة واحدة ، لا أستطيع التحدث عن البقية ، لكنني أعتقد أن نفس الشيء موجود.
اتضح أنه لا يمكنك استهداف الأجهزة والمتصفحات في الإعلانات السياقية Yandex. لذا ، إذا كانت الإضافة الخاصة بك مخصصة للكروم فقط ، فسيتعين على الأشخاص الذين يجلسون على متصفحات أخرى ستؤدي انتقالاتهم إلى خسائر إضافية فقط إلى عرض الإعلانات.
لا أرغب في إنشاء موقع منفصل لإضافتي ، لذا قمت بالإعلان عن صفحته في متجر الويب. عيب هذا النهج هو أنه يمكنك الوثوق فقط في إحصائيات حساب الإعلان ولا يمكنك رؤية كيف يتصرف المستخدمون على الصفحة المعلن عنها.
الشبكات الاجتماعية
إنها تنتمي فقط إلى فئة المواقع التي يمثل سطح المكتب فيها أقلية تموت.
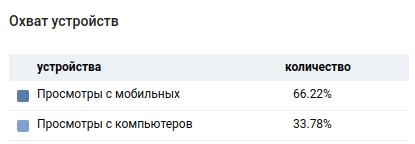
يوفر فكونتاكتي استهداف للهاتف المحمول والنسخة الكاملة من موقعه على شبكة الإنترنت. لكن علامة الاختيار هذه مخفية في نهاية الإعدادات ، وأنا شخصياً لم ألاحظها قبل أن تسربت الميزانية وشاهدت تغطية حزينة في الإحصائيات

في الواقع ، كانت مشاهدات المحمول أكبر بكثير في ذلك اليوم
الأفكار في النهاية
أعتقد أن الامتدادات هي أداة قوية للأشخاص الذين يعملون على الإنترنت ، لأن في المتصفح ننفق الكثير من الوقت ، والذي نريد في بعض الأحيان لتحسينه. على سبيل المثال ، تعتبر أداة مترجم Google التي تترجم النص عند التمييز مثالًا جيدًا على التحسين. الحل لمشكلة عدد كبير من علامات التبويب المفتوحة "لاحقًا" قررت أيضًا استخدام الأداة.
تمنحك إضافات الكتابة خبرة في تعلم الجزء تحت الماء من جبل الجليد "Chrome" وكتابة "الواجهة الأمامية" (خاصة إذا كنت مطورًا خلفيًا). يمكن كتابة الإضافات على نفس React JS التي يمكنك من خلالها الانتشار إلى تطبيقات الكتابة للأجهزة المحمولة. عملية الكتابة على حد سواء متشابهة جدا.