تحدثنا بالفعل عن المشكلات التي نواجهها عند القيام بالتطوير الأمامي في عام 2018. دعونا نرى إلى أي مدى نذهب بعيدا عن المعايير عندما نكتب رمزنا

وكيف يمكننا حل هذه المشكلة.
يمكن للمتصفحات الحديثة أن تفعل الكثير ، فهم يفهمون ES6 ، ويدعمون وحدات ES ، ويوفرون أدوات ملائمة للتطوير والتصحيح. ولكن هل هذا يكفي وهل نستخدم كل هذه الوسائل بفعالية؟
دعنا نسلط الضوء على الاختلافات الرئيسية بين شفرة المصدر والرمز الذي نقوم بتنزيله في متصفحنا:
يتم تسليم الشفرة في ملف واحد - على الرغم من أن جميع المتصفحات الحديثة تتفهم تنسيق وحدات ES ، إلا أن معظم أدوات التطوير تعمل على لصق الشفرة في ملف واحد كبير.
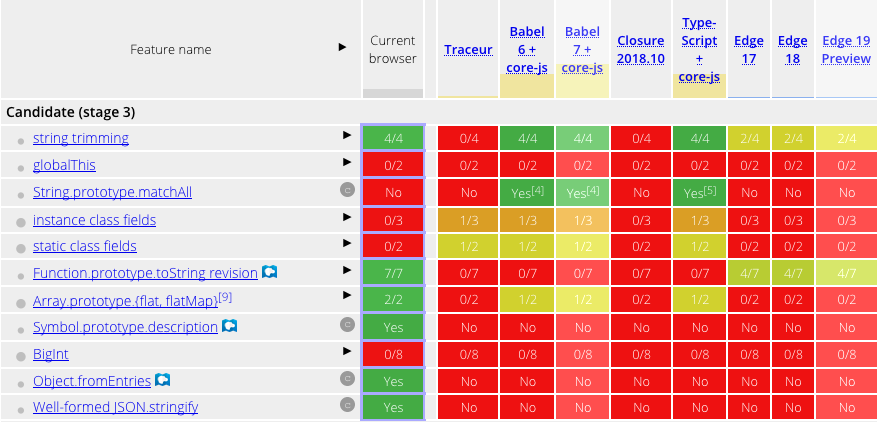
الميزات الجديدة لجافا سكريبت - وفقًا
لجدول التوافق ، تدعم أحدث إصدارات سطح المكتب من chrome 100٪ من الخصائص الجديدة للغة (وجزء فقط من الخصائص التجريبية) ، تحتاج المتصفحات الأخرى إلى نقل البيانات و polyphiles للخصائص المفقودة.
@Component() class Toolbar {}
تحتوي الميزات الجديدة لـ css -
cssdb على قائمة بخصائص css التي تدعمها المتصفحات الحديثة ، يجب تجميع الباقي.
@media (480px <= width < 768px) {}
وحدات Commonjs - تنسيق الوحدة النمطية الأصلي لـ
node.js ، على الرغم من شعبيته وانتشاره ، غير معتمد من قبل أي مستعرض ويجب تحويله (يتم دعم الوحدات النمطية ES بواسطة إصدارات جديدة من node.js في
الوضع التجريبي ، لا تزال معظم المكتبات تقدم في تنسيق Commonjs).
const component = require('./component'); module.exports = function() {};
استيراد بسيط - (الاستيراد يبدأ من اسم الحزمة) ، المتصفحات غير مدعومة ، العمل جارٍ على
مسودة قياسية (بدلاً من ذلك ، يمكنك الآن دمج الواردات في node.js والمتصفحات باستخدام وحدات ES و إعادة تعريف مُحمل الوحدة النمطية node.js للعمل مع المسارات المطلقة مثل / node_modules / lodash / lib / get.js ، لكن معظم المكتبات لا).
import get from 'lodash/get';
يتطلب
استيراد الوحدات النمطية المضمّنة - غير المدعومة أيضًا في المتصفحات - استبدال المكتبات.
import zlib from 'zlib';
تدمير الواردات - اعتدنا على استيراد أي شيء من أي مكان دون القلق بشأن ما إذا كانت القيمة التي نريد تصديرها:
import { Component } from 'react';
في الواقع ، تصدر المكتبة كائن React واحد يحتوي على الخاصية Component ، وليس مجموعة من الخصائص كما قد تعتقد.
استيراد تنسيقات الجهات الخارجية (css ، json ، وما إلى ذلك) - غير مدعوم من قبل المتصفحات ولن يبدو (باستثناء
استيراد wasm ).
import './style.css';
تعريفات الكتابة - أصبحت الكتابة والطباعة شائعة جدًا وتساعد في تطوير مكتبات كبيرة ، لكن لا يتوفر لها دعم في المتصفحات.
const a: number = 1;
المعادن - scss ، ساس ، أقل ، الكتابة ، coffeescript ، الصلصال ليست قياسية وتتطلب تجميع.
<style type=”text/scss”> .logo { color: white; &.active { color: red; } } </style>
قوالب Jsx غير قياسية ويجب تحويلها باستخدام createElement:
const element = <h1>Hello, world!</h1>;
قوالب Vue - أثناء استلهامها من مكونات الويب ، ليست أيضًا قياسية:
<template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
المسارات النسبية في مكونات الويب - إذا كنت معتادًا على تقسيم مكوناتك إلى قوالب وأساليب نصية ، فأنت تعلم أن المسارات مرتبطة بجذر المشروع ويصبح من المستحيل نقل المكون ويصعب إعادة استخدامه في مشاريع أخرى.
fetch('./my-button.html');
إذا كنت تعمل مع Angular:
Dependency Injection - ينفذ باستخدام الانعكاسات والبيانات الوصفية للديكور ، ويتطلب التجميع.
أسلوب التحميل الديناميكي عبر http - لا يدعم إطار العمل هذه الميزة خارج الصندوق.
كما يمكنك رؤية الويب الذي اعتدنا عليه بعيدًا عن المعيار ، على الرغم من أنه يطمح إليه جزئيًا. تتمثل مهمة
hq في
تهدئة هذا الاختلاف حتى تصبح العديد من الأشياء قياسية ، ولم يعد الآخرون قيد الاستخدام. hq هو خادم ذكي يجعل الشفرة أكثر وضوحًا للمستعرض أثناء تحويل الحد الأدنى الضروري فقط وعدم الالتزام به جميعًا. وبالتالي ، بصرف النظر عن التكنولوجيا والإطار المختارين ، تقوم hq بكل هذا العمل الروتيني لضمان التوافق لك وتتيح لك بدء التطوير على الفور.
ما هي الفوائد الأخرى التي يوفرها المقر الرئيسي؟
- عدم التكوين
- تحسين تصحيح الأخطاء بسبب عدم وجود حزم
- الكود الموجود في المتصفح أقرب ما يكون إلى المصدر
- هيكل مشروع بسيط ينعكس في المتصفح
- جميع تبعيات المشروع مرئية ، من الذي يقوم بتحميل ماذا ولماذا ومتى
- الاستخدام الكامل لأدوات المتصفح: التحميل / التصحيح / تغطية الرمز
- تشغيل خادم سريع جدا
- باستخدام المعايير ، hq يعمل مثل خادم ثابت منتظم
جرب hq الآن:
npm i -g @hqjs/hq
ثم قم بتشغيل في جذر المشروع:
hq
ملاحظة: بفضل
justboris على التعليقات القيمة على المقال السابق.