قبل يوم أمس ، 4 ديسمبر ، تم عقد حدث مهم لمطوري الأجهزة المحمولة: عرض الإصدار 1.0 من Flutter .

إذا لم تكن قد سمعت عن هذه التكنولوجيا الجديدة ، فمن الجدير قول بضع كلمات عنها.
Flutter هي مجموعة من الأدوات من Google لإنشاء تطبيقات أصلية لنظامي iOS و Android من قاعدة رمز واحدة. أي أننا نكتب الكود على Dart ، ثم نجمعه في تطبيق iOS وفي تطبيق Android. فكرة التجميع لأنظمة مختلفة من نفس قاعدة الكود ليست جديدة في حد ذاتها. React Native، Xamarin، PhoneGap ... لكن فقط Flutter يعد بجعل التطبيقات سريعة وجميلة مثل التطبيقات الأصلية لأنظمة التشغيل هذه يمكن أن تكون سريعة وجميلة. وربما أكثر جمالا. على الأقل ما ظهر في عرض الأمس كان فعالا للغاية.
سأحاول التحدث عما أعجبني أكثر في هذا العرض التقديمي.
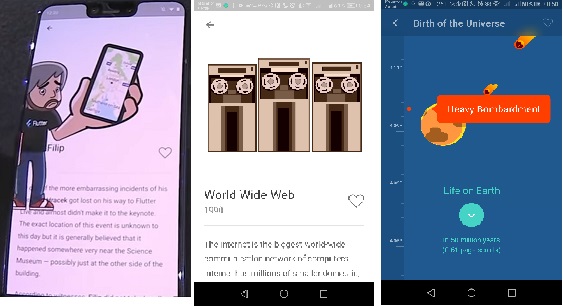
- التطبيق تاريخ كل شيء .

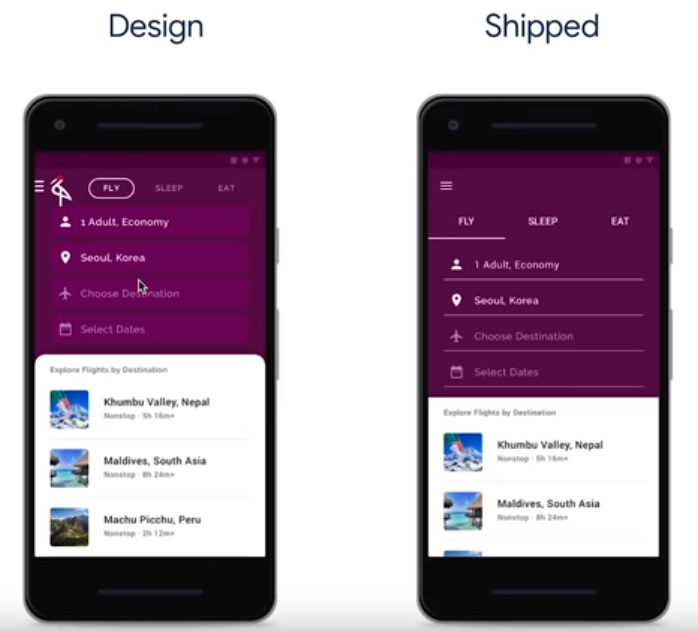
أظهروا كيف الرسوم المتحركة وفي نفس الوقت وظيفية التطبيق يمكن أن يكون. لإدارة القائمة ليس فقط عن طريق التمرير ، ولكن أيضًا لتغيير المحتوى نفسه باستخدام إيماءة التكبير - كانت رائعة. إن تذكر القصة والنظر إلى سقوط التفاحة على نيوتن أمر مضحك. وبطاقة جوجل العاملة داخل الهاتف التي تتحرك على الرسوم المتحركة (والتي يمكن تدويرها وخفضها ، وزيادة) تسببت في التصفيق. بعد ذلك ، يبدو أنه ببساطة لا توجد حدود لتجسيد ما رسمه المصمم. - قصة حول كيفية قيامنا ، نحن المطورين ، بتنفيذ التصميم في التطبيق.

في أكثر الأحيان ، لا يمكننا أن نجعل التطبيق على الفور بالطريقة التي رسمها به المصمم. من خلال الحواف الدائرية ، عناصر التحكم غير القياسية (أعاني أيضًا في الوقت الحالي - لا يمكنني التقاط شريط تمرير حتى يكون هناك اثنين من مفاتيح الحد الأدنى والحد الأقصى لصورة مخصصة للمحول في تطبيق Android). نحن نتبسيط ، كما نعتقد: نعم ، في يوم من الأيام ، سأعيد كتابة عنصر التحكم هذا ليكون هكذا ... ونادراً ما يحدث هذا في وقت ما. نحن مطالبون بالعمل ، والوفاء بالمواعيد النهائية ، وأي شيء في معظم الأحيان لا يوجد وقت المتبقي لمتابعة مفصلة للتصميم. مع Flutter ، لن يحدث هذا أولاً ، بسبب الطريقة التي يتم بها بناء نظام القطعة الذي يقوم عليه جميع العناصر المرئية. وثانياً ، لأن المصمم يمكنه القيام بجزء من العمل للمبرمج. هناك حاجة إلى رسوم متحركة معقدة في التطبيق - يضيفها المصمم إلى Flare (تم تقديم هذه الأداة أيضًا في 4 ديسمبر) ويمكن للمبرمج استخدامها بأقل جهد ممكن. - إنشاء تطبيق مع جهاز توقيت ، وذلك باستخدام كل من الكاميرات ، والخطوط المخصصة. كل هذا مع قصة كيف وما هو مكتوب في الكود في 10 دقائق. كان مجرد مثيرة. ربما فكرت فيما إذا كنت سأبدأ في مشاهدة Twitch with Flutter المبرمجين. وبالطبع ، فإن المواعيد النهائية لإنشاء تطبيق كامل من البداية مثيرة للإعجاب: 3 أشهر في المتوسط.
وهناك بضع نقاط مهمة لم تدرج الحقيقة في الإصدار ، لكن من الواضح أنها كانت تسمى خطط فورية:
- أضف منصات غير متنقلة إلى قائمة الأنظمة الأساسية. هذا ، على الأقل Mac و Linux و Windows ، على الرغم من أنه تم تسمية Raspberry Pi أيضًا. سيكون هذا هو مشروع Flutter Desktop Embedding.
- إضافة دعم الويب. هذا هو ، مرة أخرى - الرمز هو نفسه ، ولكن يمكنك فتحه في المتصفح. هذا سيكون مشروع الطائر الطنان.
- إضافة القدرة على استخدام القطع رفرفة (إدراج؟) في المشاريع القائمة. هذا مخصص لأولئك الذين لديهم مشروع بالفعل ، لكنهم يريدون تحسينه مع الفوائد التي يوفرها Flutter.
وأخيرا ، استنتاجاتي الخاصة من هذا المؤتمر.
جعل رفرفة لذيذ جدا للعملاء من تطبيقات الهاتف المحمول. شروط إنشاء التطبيق أقصر ، التصميم في أفضل حالاته ، الاختبار موجود بالكامل.
منذ حوالي عام ونصف ، أضافت Google دعم Kotlin لاستوديو Android. اليوم ، كل شاغر مطور Android تقريبا لديه ذكر Kotlin. ولكن ماذا لو كان كل مطور لتطبيقات الهاتف المحمول في متطلبات الوظيفة الشاغرة يلبي متطلبات إنشاء وتنفيذ واجهة مستخدم على Flutter؟