مرحبا يا هبر! أقدم لكم ترجمة
The Joy of Haxe. علاقة حب FontStruct مع لغة برمجة مهملة .
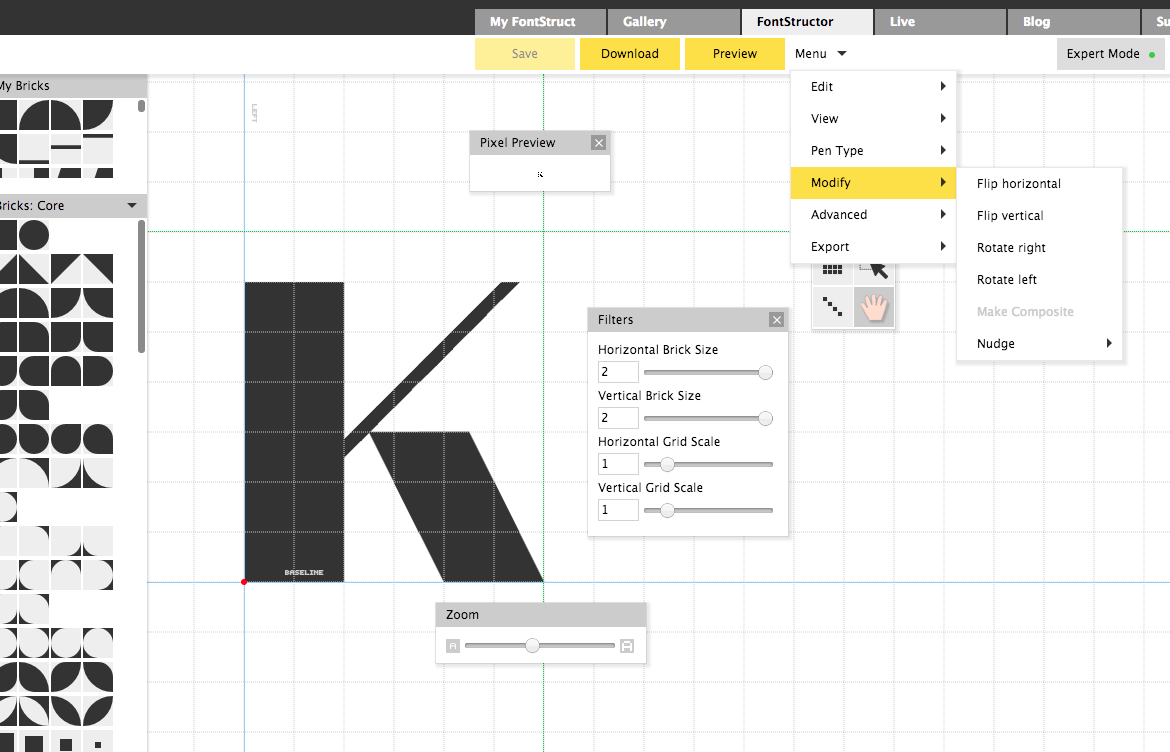
محاولة خام بدلاً من إعادة إنتاج شعار Haxe في محرر الخط FontStructلقد فتحنا الكود المصدري مؤخرًا للجزء الأكثر أهمية من وحدة إنشاء الخطوط. هذه هي مكتبة
fonthx لإنشاء خطوط تروتايب ، وهي مكتوبة بلغة
Haxe .
لا يوجد أي رمز في هذه المقالة. إذا كنت مهتمًا فقط بالشفرة ، فيمكنك التعرف عليها على
github ، ويظهر عملها
على مثال أبسط محرر خطوط بكسل تم إنشاؤه باستخدام مكتبة fonthx.
بغض النظر عما إذا كنت معتادًا على لغة Haxe أم لا ، قد يكون مشروع fonthx موضع اهتمامك ، حيث إنه يوضح بعض الميزات المدهشة للغة التي لا تُعرف كثيرًا خارج مجتمع Haxe - على وجه الخصوص ، القدرة على كتابة التعليمات البرمجية بلغة واحدة لطيفة مع مزيد من الترجمة / الترجمة ليست فقط في Javascript ، ولكن أيضًا في العديد من الأنظمة الأساسية الأخرى ، في حالة fonthx ، تكون مثل الأنظمة الأساسية JVM (تتم ترجمة رمز المشروع بلغة Java) أو الكود الأصلي (C ++ أو C #) أو NodeJS أو WASM.
أنا يمكن أن يسمى متقن لعدة لغات. مثل العديد من المطورين الآخرين ، أكتب رمزًا بلغات مختلفة ، واحترامًا للنوايا الجادة لأولئك الذين يفضلون التخصص بلغة واحدة فقط ، أخشى أيضًا كل هؤلاء المعجبين والمخادعين الإنجيليين الذين يتحدثون عن لغة حقيقية واحدة حقًا. ولكن ما الذي دفعني لاستخدام لغة متخصصة مثل Haxe لإنشاء المكونات الرئيسية لـ FontStruct ، وكذلك كتابة هذا المقال؟ وما هو Haxe؟
هاكس
Haxe هي لغة برمجة حديثة مكتوبة بقوة مع بعض الميزات المثيرة للاهتمام ومكتبة قياسية صغيرة.
الميزة الأكثر أهمية للغة هي قدرتها على تجميع نفس الكود للمنصات المستهدفة المختلفة.
معظم المطورين على دراية بمفهوم التطوير "المتماثل" عندما يكتب مبرمج كلاً من كود الخادم والعميل بلغة واحدة. في معظم الأحيان ، يتم استخدام Javascript أو TypeScript مثل هذه اللغة ، ولكن يمكن أيضًا استخدام أي لغة أخرى قادرة على الترجمة إلى Javascript. Haxe يذهب أبعد من ذلك بكثير في هذا الاتجاه ، وفتح عدد من الفرص الإضافية المثيرة للاهتمام. من الممكن تجميع ملف قابل للتنفيذ ، تطبيق Java ، وحدة WASM ، تطبيق NodeJS ، تطبيق يستند إلى المستعرض ، تطبيق محمول ، وحتى مكتبات للغات مثل PHP أو Lua أو Python من قاعدة رمز واحدة على Haxe.
في FontStruct ، نستفيد من هذه الفرصة من خلال تطوير المكونات الرئيسية لتطبيق Haxe الخاص بنا. يتم تصنيف وحدات الخادم على هيئة servlets Java ، ويتم تجميع وحدات العميل كتطبيقات JS. على الرغم من أننا نركز حاليًا بشكل أساسي على هذين النظامين المستهدفين (بالإضافة إلى NodeJS لتشغيل اختبارات السرعة) ، فإننا نفكر أيضًا في استخدام الأدوات التي يوفرها نظام Haxe البيئي لإنشاء تطبيقات الهاتف المحمول في C ++. بالإضافة إلى ذلك ، قد يسمح استخدام Haxe في المستقبل بإنشاء تطبيق سطح مكتب أصلي (لا يعتمد على Electron).
نظرًا لحقيقة أن Haxe تدعم العديد من المنصات المستهدفة ، فإنها تنفذ أفضل من أي شخص (على الأقل لمهامنا) فكرة "كتابة الكود مرة واحدة - تشغيله في كل مكان" ، أفضل من أي أداة التقيت بها على مدار العشرين عامًا الماضية. هذا يعطي الشعور بأن نفس الكود يمكن تجميعه لأي نظام أساسي أو وقت تشغيل.
عملية اعتماد Haxe
 FontStructor - محرر الخط مجانا في FontStruct.com
FontStructor - محرر الخط مجانا في FontStruct.comمنذ أكثر من 10 سنوات ، عندما تم إطلاق FontStruct ، تم استخدام Adobe Flash لمحرر الخطوط FontStructor ، وكذلك الأدوات المصغّرة لعرض الخطوط. ولإنشاء خطوط تروتايب على الخادم ، تم استخدام كود مستقل بالكامل مكتوب بلغة جافا.
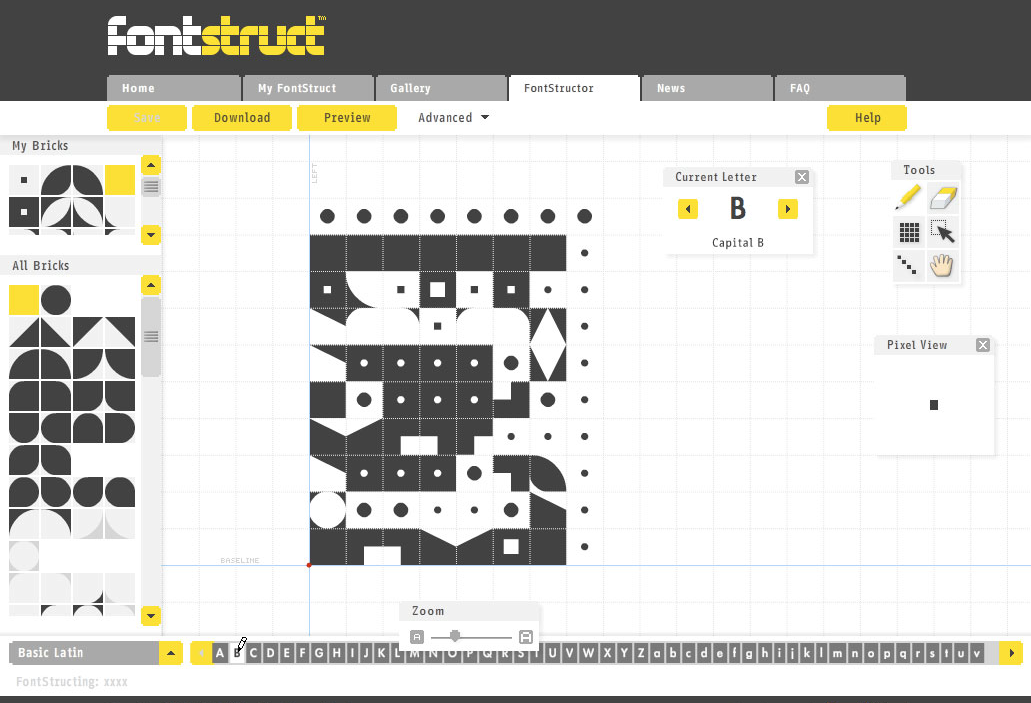
 إصدار Flash القديم من محرر FontStructor. تم رسم جميع عناصر التحكم الموجودة به في Flash. لاحظ أشرطة التمرير غريبة في اللوحات على اليسار. بمرور الوقت ، انحرفت القائمة الرئيسية في أعلى الصفحة تدريجياً بصريًا ووظيفيًا عن قائمة html المستخدمة في بقية الموقع. لا يوجد DOM أو CSS هنا
إصدار Flash القديم من محرر FontStructor. تم رسم جميع عناصر التحكم الموجودة به في Flash. لاحظ أشرطة التمرير غريبة في اللوحات على اليسار. بمرور الوقت ، انحرفت القائمة الرئيسية في أعلى الصفحة تدريجياً بصريًا ووظيفيًا عن قائمة html المستخدمة في بقية الموقع. لا يوجد DOM أو CSS هناعلى الرغم من أن FontStruct كان ولا يزال نجاحًا كبيرًا ، إلا أن حلولنا التقنية الأولية لم تجتاز اختبار الزمن. إن تطوير معايير الويب وعدم وجود دعم للمكونات الإضافية على المنصات المحمولة قد جعل Flash غير مناسب للاستخدام في تطبيقات الويب. كان علينا أيضًا التعامل مع ازدواجية التعليمات البرمجية بين خادم Java وعميل Flash ، وكذلك بين Flash وأجزاء أخرى من العميل مكتوبة بلغة HTML / JS / CSS. كان من الضروري مزامنة قواعد الكود الثلاثة فيما بينها ، من حيث الأداء الوظيفي والتصميم.
في عام 2013 ، بدأنا في النظر في إمكانية استخدام Haxe ، على وجه الخصوص ، كوسيلة لترجمة محرر FontStructor من Flash إلى HTML5. في بحثنا الأولي ، وجدنا أن هناك أدوات متاحة بالفعل لتحويل أكواد أكشن تلقائيًا إلى
Haxe (
as3hx ) وحتى
منفذ Haxe لإطار عمل
Robotlegs MVC الذي استخدمناه في إصدار Flash. وهكذا بدأنا التجربة في نقل العميل.
بداية بطيئة ومشاكل
لقد ترافق عامنا الأول من العلاقة مع Haxe بالتردد والشك.
لعدة أسباب ، وليس أقلها بسبب الموارد المحدودة التي يمكننا تخصيصها لها ، اتضح أن عملية النقل كانت بطيئة إلى حد ما. كما
لاحظ مؤلفون آخرون بالفعل ، تبين أن أداة تحويل أكواد ActionScript تلقائيًا إلى Haxe (as3hx) مفيدة للغاية ، ولكن ليس بدون عيوب - يجب مراجعة وتحرير الشفرة التي تم الحصول عليها باستخدامها. خلال هذه العملية ، أصبح من المفهوم أن قاعدة الكود الخاصة بنا كانت منتفخة وخاطئة في تصميمها ، وبالتالي ، وبالتوازي مع عملية النقل ، قررنا إجراء تحسينات ، وبالتالي إبطاء المزيد من التقدم. بالإضافة إلى ذلك ، كانت Haxe لغة جديدة بالنسبة لنا ، لذلك ارتكبنا أخطاء بالتأكيد أثناء دراسة هذه اللغة وأدواتها.
إلى حد بعيد ، كان خطأنا الأكبر هو قرار استخدام إطار واجهة المستخدم لجهة خارجية على Haxe.
بالنسبة إلى Haxe ، هناك العديد من هذه الأطر (ربما يوجد الكثير منها) التي توفر واجهة برمجة تطبيقات موحدة لتقديم الرسومات على منصات مختلفة.
تعد OpenFL و
NME مثالين على هذه الأطر وتوفر أدوات لبناء تطبيقات Haxe لمنصات متحركة وحتى لوحات المفاتيح. عند القيام بذلك ، فإنها توفر تطبيق Flash API لتقديم الرسومات. بدا كل هذا مغريا للغاية - يمكننا نقل تطبيقنا إلى HTML5 باستخدام واجهة برمجة التطبيقات المألوفة ، وربما حتى إنشاء تطبيقات لنظامي Android و iOS في نفس الوقت!
لذلك ، قررنا استخدام OpenFL لنقل تطبيقنا إلى Haxe.
لا أريد أن أحترم OpenFL (أريد حتى أن أقول ما يلي: "المشكلة ليست في OpenFL ، لكن فينا"). OpenFL هو مشروع رائع أظهر نفسه جيدًا في العديد من المشاريع ، ويمكننا العودة إليه في المستقبل ، ولكن بعد نقل حوالي 90٪ من طلبنا إلى Haxe ، قررنا التخلي عنه.
تحولت OpenFL إلى تبعية أكثر خطورة مما توقعنا. كان من المخطط أصلاً أن تستخدم فقط كمكتبة خارجية لواجهة المستخدم الخاصة بنا ، ولكن في النهاية اتضح أن OpenFL كانت تجر أدواتها لبناء المشاريع ، وتنسيقات الملفات الخاصة لوصف المشاريع ، وكذلك التبعيات الخارجية الإضافية. ربما يرجع ذلك إلى حقيقة أن OpenFL ، مثلها مثل معظم أنظمة Haxe الإيكولوجية ، تحاول تلبية احتياجات مطوري الألعاب المستقلة ، بينما تتطور بسرعة كبيرة ويتم إيلاء الاهتمام الرئيسي في تطويرها لإضافة وظائف جديدة ، وليس الاستقرار.
كان أهم شيء بالنسبة لنا هو أن كود HTML5 الذي تم إنشاؤه باستخدام OpenFL مثالي للألعاب ، لكنه غير مناسب لتطبيق مثل FontStruct. كان كل ما أردناه في النهاية هو عرض شجرة DOM منتظمة في المتصفح يمكننا أن نطورها باستخدام CSS ، وليس مجموعة من عناصر أو أشكال قماشية تم إنشاؤها بواسطة OpenFL.
كنا بحاجة إلى HTML5 العادي ، وليس محاولة لتكرار Flash في متصفح دون استخدام مكونات إضافية.
مرح
بمجرد أن نتخلى عن استخدام OpenFL وأدركنا أنه يمكننا القيام بكل ما نريد باستخدام Haxe فقط ، كل شيء سار بشكل أسرع وأسهل وأكثر متعة في نهاية المطاف.
والعمل مع Haxe ممتع. يمكن القول أن يتم إنشاؤها بواسطة خبراء المرح - مطوري اللعبة المستقلين. يحتاج مطورو الألعاب إلى تجميع سريع ، بالإضافة إلى قاعدة برمجية واحدة لإنشاء تطبيقات لأجهزة كمبيوتر سطح المكتب والمتصفحات و iOS و Android وأجهزة التحكم. يحتاج مطورو اللعبة إلى رمز منتج ومستقر. ويوفر Haxe كل هذه الميزات الرائعة ، وليس فقط لمطوري الألعاب.
لا أخشى التعبير عن فكرة أن واحدة من أكبر مشاكل Haxe - الحجم الصغير نسبيًا لمجتمعها والتناثر المرتبط بالنظام الإيكولوجي الخاص به - هي أيضًا مصلحتها من حيث خبرة المطور. عند العمل مع Haxe ، من غير المحتمل أن تقضي ساعات في البحث عن المعلومات حول تجاوز سعة المكدس أو تحليل ومقارنة الدروس المختلفة حول موضوع محل اهتمام ، وكذلك أثناء دراسة واجهة برمجة التطبيقات لبعض الأطر أو المكتبات الجديدة - هذه الإجابات والدروس و المكتبات قد لا تكون موجودة. وإذا كان هناك ، فمن المرجح أنها ستكون المواد الوحيدة حول هذه المواضيع. مع Haxe ، سوف تحل مشكلات البرمجة بنفسك (!) ، أو تكتب المكتبات بنفسك ، أو دون أن تشعر بأدنى شعور بالذنب ، أو حتى تقوم بإعادة اختراع أو نقل العجلة بنفسك. هذا ممتع ويمنح الحرية ، وهذا ما يسعى العديد من المطورين إلى تحقيقه بعد الأطر التي لا نهاية لها والتطوير الحديث المتعلق بنسخ الكود من مصادر مختلفة. باستخدام مبدأ "الأقل هو الأفضل" ، فإن Haxe ليس فريدًا من نوعه ، لكنه زائد واضح.
Haxe يعطي مبرمج فرص فريدة من نوعها. إنه يعطي شعور خاص بالاكتشاف والبهجة المذهلين. باستخدام Haxe ، مع قدرته على ترجمة التعليمات البرمجية للعديد من الأنظمة الأساسية المستهدفة ، هناك شعور بأن المبرمج قد تم تحريره من واحدة من أكثر التبعيات الأساسية من جميع الموجودة - وقت التشغيل نفسه.
العارض FontStruct
كان إطلاق أول عنصر Haxe لموقع FontStruct في أبريل 2015 حدثًا غريبًا وغير متوقع.
يعد المعرض جزءًا أساسيًا من FontStruct: قوائم قابلة للبحث فيها وفرز الآلاف من الخطوط التي تم إنشاؤها على نظامنا الأساسي. منذ البداية في عام 2008 ، واجهنا مشكلات مستمرة في سرعة التنزيل وأداء معاينات الخط في المعرض نفسه وعلى صفحات الموقع الأخرى.
 جزء من صفحة معرض FontStruct حيث يتم عرض معاينة الخطوط التي تم إنشاؤها على النظام الأساسي. في البداية ، تم تقديم كل عنصر من عناصر المعاينة الفردية بفيلم بطيء التحميل!
جزء من صفحة معرض FontStruct حيث يتم عرض معاينة الخطوط التي تم إنشاؤها على النظام الأساسي. في البداية ، تم تقديم كل عنصر من عناصر المعاينة الفردية بفيلم بطيء التحميل!نظرًا لأن خطوط FontStruct ("FontStructions") يتم تخزينها بتنسيق خاص وغالبًا ما يتم تحريرها ، فمن المستحيل استخدامها لتقديم مثل خطوط تروتايب العادية. هذا يعني عدم القدرة على إنشاء صور نقطية على الخادم لمعاينة الخطوط (باستخدام مكتبة FreeType).
"لحل" هذه المشكلة ، في الأيام الأولى جدًا من FontStruct ، استخدمنا أفلام Flash منفصلة لعناصر المعرض. قام كل فيلم من برامج Flash بتنزيل البيانات وتحليلها بتنسيق خاص بنا ، ثم عرض الصورة على العميل للمعاينة. عند العرض على الصفحة 20 أو أكثر من هذه المقاطع ، كل منها قام بتنزيل البيانات وحاولت رسم خط ، زاد وقت التحميل واستهلاك الموارد لجهاز المستخدم بشكل كبير ، وتفاقم الموقف بمرور الوقت ، حيث أصبحت الخطوط المطورة في محررنا أكثر وأكثر وأكثر تعقيدا.
في النهاية ، استخدمنا حلًا هجينًا فخمًا: في المرة الأولى التي نظرنا فيها إلى الخط ، استخدمنا فيلم Flash الذي أنشأ صورة للمعاينة ، ثم تم التقاط هذه الصورة وحفظها على الخادم كملفات PNG. وللمعاينة للمستخدمين التاليين ، تم بالفعل استخدام تلك المحفوظة على خادم PNG. - أدى هذا الاختراق الغريب إلى تحسين وقت تحميل الصفحة بشكل كبير ، لكنه كان سيئًا ، وفي النهاية كان خطأًا أو شيئًا ما. سيكون القرار الصحيح هو كتابة وحدة نمطية جديدة تمامًا للخوادم - على سبيل المثال ، في Java أو PHP - لتحميل وتحليل بيانات الخطوط ، ثم إنشاء صورة نقطية بناءً عليها ، لكننا لا نملك الموارد اللازمة للقيام بذلك.
في غضون ذلك ، كانت عملية ترقية Fontstructor إلى Haxe تسير ببطء شديد ، وكنا بعيدًا عن الإصدار. لكننا قطعنا شوطًا كبيرًا لفهم أن كود Haxe الجديد يمكن أن يحل مشكلاتنا من خلال معاينة الخطوط في المعرض.
كان لدينا بالفعل رمز Haxe لتحميل وتنسيق تنسيق الخط لدينا. كان لدينا رمز لتقديم الحروف الرسومية (على القماش في HTML5 أو على العفاريت في فلاش). كان لدينا أيضا جميع المكونات اللازمة لحل المشكلة من جانب العميل. هل يمكننا تكييف هذا الرمز للاستخدام على الخادم؟
نعم بعد أن أدركنا ذلك ، سارت العملية بسرعة كبيرة. في البداية كنا نفكر في استخدام C ++ ومكتبة القاهرة لتقديم الخطوط (على أمل أن نتمكن من كتابة ملحق لـ PHP أو بعض وحدات CGI) ، لكن بدلاً من ذلك قررنا استخدام Java. "كم هو رائع أن تكون قادرًا على اتخاذ مثل هذا الاختيار الأساسي من خلال بضعة أسطر من التعليمات البرمجية والتجميع الشرطي!" يمكننا أيضًا استخدام NodeJS و node-canvas لهذا ، لكننا كنا على دراية بالفعل بعملية إنشاء ونشر Java servlets ، وجافا لديه كل الوظائف التي نحتاجها لرسم ومعالجة الصور النقطية. من المحتمل أننا لم نحب كتابة التعليمات البرمجية في Java ، ولكن مع Haxe ، لم يعد هذا ضروريًا.
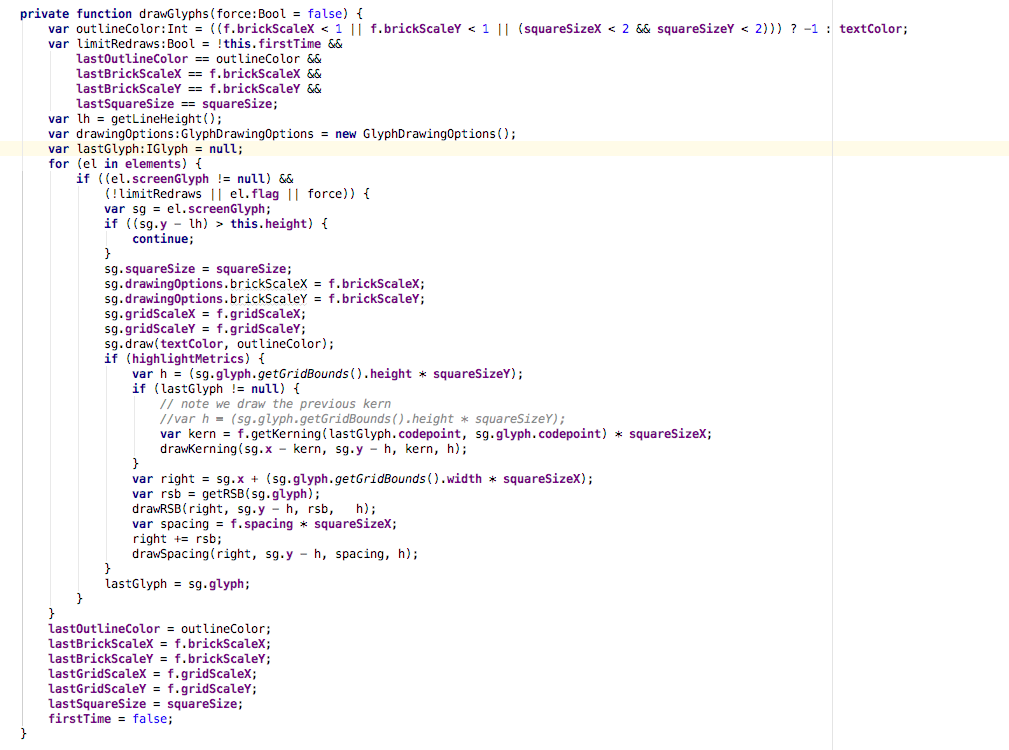
 يمكن تجميع شفرة العرض عالية المستوى هذه وتشغيلها على كلٍ من العميل (JavaScript) وعلى الخادم (في JVM)
يمكن تجميع شفرة العرض عالية المستوى هذه وتشغيلها على كلٍ من العميل (JavaScript) وعلى الخادم (في JVM)نتيجة لذلك ، استغرق الأمر منا بضعة أيام لإجراء تغييرات على قاعدة الشفرة الخاصة بنا ، وتم إطلاق عارض جديد. بين عشية وضحاها ، قمنا بتحسين أداء معرض FontStruct بشكل ملحوظ ، وتخلصنا من استخدام الاختراقات القذرة ، والأهم من ذلك ، أطلقنا المكون الأول للغاية على Haxe للمعركة. لقد أدركنا أن Haxe قادر على مفاجأة ولديه قدرات أكبر بكثير مما توقعنا منه.
وداع فلاش (وج ج الفانيليا)
في نوفمبر 2015 ، أي بعد 7 أشهر ، أطلقنا بنجاح أول وحدة عملاء Haxe - إصدار HTML5 من عنصر واجهة المستخدم لمعاينة الخطوط. أعتقد أن مستخدمينا لم يلاحظوا التغييرات تقريبًا ، الأمر الذي من ناحية ما يخيب أمله ، ولكنه في النهاية مؤشر على نجاح هذه المبادرة.
الآن لم يكن لدينا سوى وحدة فلاش واحدة على الموقع - محرر FontStructor ، واستغرق الأمر عامًا آخر لإطلاق إصدار HTML5 أخيرًا في نوفمبر 2016. لذا فقد حان الوقت للتخلي عن رمز AS3 الخاص بنا وإعلان FontStruct مجانًا من Flash.
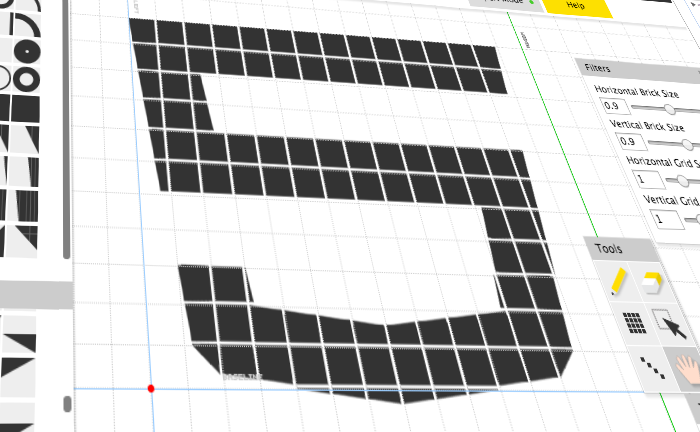
 إصدار HTML5 جديد من FontStructor تم إطلاقه في عام 2016
إصدار HTML5 جديد من FontStructor تم إطلاقه في عام 2016في آب (أغسطس) 2018 ، نقلنا وحدة توليد الخط FontMortar إلى Haxe. سمح لنا هذا المنفذ الأخير بالتخلي عن التعليمات البرمجية المكتوبة بلغة جافا تمامًا.
لست مستعدًا لاستخدام Haxe في كل شيء. نعم ، أعرف أن هناك مشاريع يتم استخدامها كأداة رئيسية لجميع جوانب تطوير الويب ، لكنني سعيد جدًا بإطار
Symfony الممتاز كأساس لتطبيق الويب الخاص بنا. يستمر FontStruct في استخدام العديد من لغات البرمجة المختلفة ، ولكن إدخال Haxe قد سمح لنا بتقليل حجم وتعقيد أهم أجزاء التعليمات البرمجية الخاصة بنا. لمنظمتنا الصغيرة ، أثبت هذا التبسيط أهمية حيوية في الحفاظ على المنصة وتطويرها.
الغوص أعمق في Hux
إذا كانت هذه هي المرة الأولى التي تسمع فيها عن Haxe وقصتي تهمك ، فعندئذٍ يجب أن أدرج بعض الحقائق عنه.
- يعد دعم اللغة من جانب IDE لائقًا جدًا ويتطور باستمرار ، تعمل الوحدات النمطية لـ IntelliJ Idea و Visual Studio على التطوير بشكل نشط.
- يوفر Haxe أدوات للعمل مع الأكواد والمكتبات الأصلية ، لذلك لا يحد من قدراتك ، ويفرض فقط مجموعة فرعية صغيرة من الوظائف المتاحة. إذا كنت تعمل على تطوير جافا سكريبت ، فأمامك فرصة استخدام أي مكتبة JavaScript ، على سبيل المثال ، تتوفر عدة مجلدات للعمل مع React. بالنسبة إلى FontStructor ، نستخدم عدة وحدات npm ، مثل Interactive.js و opentip. استغرق كتابة المجلدات لهم سوى بضع دقائق.
- لدى Haxe نظام كتابة متقدم قوي يتميز بميزات مثل تحديد نوع المعلمات والفئات والأساليب العامة والأنواع المجردة واستنتاج الكتابة .
- يحتوي Haxe على وحدات ماكرو قوية للغاية توفر الوصول إلى AST في وقت الترجمة ، مما يسمح للمطورين بإضافة بنياتهم اللغوية وإنشاء شفرة ديناميكية.
- على الرغم من عدم وجود موارد كثيرة على Haxe على الإنترنت ، يوجد مستودع للمكتبات يغطي الاحتياجات العامة للمطورين خارج المكتبة القياسية (بالإضافة إلى ذلك ، في Github يمكنك أن تجد المزيد من المستودعات التي لا يتم تمثيلها على haxelib - approx. Translator) .
- أخيرًا وليس آخرًا ، يتمتع Haxe بمجتمع موهوب للغاية وسريع الاستجابة .
الخاتمة
معظم المطورين ذوي الخبرة مستعدون للتغيير ، لكنهم حريصون في اختيار التقنيات المستخدمة. من المحتمل أن يشعر معظمكم في مرحلة ما بتغيير لغة البرمجة في إطار المشروع ، خاصة عندما تظهر لغات جديدة وعصرية بها الكثير من الميزات المثيرة للاهتمام. كنا حريصين على اختيار Haxe ، والتفكير في المدة التي ستستغرقها علاقتنا. كانت أفكارنا حوله شيئًا كهذا :يبدو رائعًا ، لكنه يضم مجتمعًا صغيرًا. ماذا سيحدث له في 5 سنوات؟ يبدو أن الموقع طبيعي ، لكن لسبب ما لا يبدو حديثًا. وهذا لا يوحي بالثقة.
لا يبدو أنه تم توثيقه جيدًا.
أليس هذا لمطوري اللعبة إيندي؟بعد خمس سنوات من استخدام Haxe ، فوجئت بصدق أنني لست نادماً على اختيارنا لهذه التكنولوجيا. على الرغم من جميع أوجه القصور وجميع الصعوبات التي تسببها ، على الرغم من مجتمع صغير نسبيا وغياب الشركات الراعية الكبيرة ، Haxe تتكيف تماما مع مهامها. مع Haxe ، أشعر بالحرية والاستقلال عن أي منصة. الآن لدينا قاعدة برمجية واحدة للمكونات الرئيسية لـ FontStruct ، بينما قبل ذلك كان هناك اثنان منها. خلال الأشهر القليلة الماضية ، لم تفشل الإصدارات الأحدث من servlets المسؤولة عن إنشاء الخطوط والصور للمعاينة. يعمل الآن محرر HTML5 المصغّر وأداة المعاينة في جميع المتصفحات ، بما في ذلك الأجهزة المحمولة ، في حين كان علينا قبل ذلك العمل باستخدام تقنية عفا عليها الزمن وتموت.وبصرف النظر عن الفوائد العملية ، فإن العمل مع Haxe يجلب الفرح والشعور بالسحر ، فرحة Haxe !