
مرحبا ، habrozhiteli! يقدم كتاب React in Action مطوري الواجهة الأمامية لإطار React والأدوات ذات الصلة. أولاً ، ستتعرف على مكتبة React ، ثم تقوم بتحديث المواد المتعلقة ببعض الأفكار الأساسية في هذا السياق والتعرف على كيفية العمل مع المكونات. في الممارسة العملية ، سوف تتقن React البحت (بدون نقل ، بدون مساعدين في بناء الجملة) ، وانتقل من أبسط المكونات الثابتة إلى الديناميكية والتفاعلية.
يناقش النصف الثاني من الكتاب الطرق المختلفة للتفاعل مع React. سوف تتعلم الطرق الأساسية لدورة الحياة ، وتعلم كيفية إنشاء دفق من البيانات ، والنماذج ، وكذلك اختبار التطبيقات. بالنسبة للمبتدئين ، ستجد مواد في بنية تطبيق React والتفاعل مع Redux ورحلة في تقديم الخادم ومراجعة React Native.
مقتطفات. الفصل 11. دمج الإعادة والتفاعل
- المخفضات هي طريقة لـ Redux لتحديد كيفية تغيير الحالة.
- باستخدام الإعادة مع رد الفعل.
- تحويل Letters Social لاستخدام بنية تطبيق Redux.
- إضافة الإعجابات والتعليقات إلى التطبيق.
هنا تواصل العمل الذي قمت به في الفصل السابق لإنشاء العناصر الأساسية لهندسة Redux. سوف تعمل على تكامل React مع إجراءات ومستودعات Redux ومعرفة كيفية عمل المخفضات. Redux هو متغير من قالب Flux المصمم مع React في الاعتبار ؛ إنه يعمل بشكل جيد مع تدفق البيانات أحادي الاتجاه و React API. على الرغم من أن هذا ليس خيارًا عالميًا ، إلا أن العديد من تطبيقات React الكبيرة ترى Redux كأحد أفضل الخيارات لتطبيق حل إدارة الحالة. اتبع مثالهم وتطبيقه على Letters Social.
الحصول على شفرة المصدر
كما كان من قبل ، يمكنك الحصول على الكود المصدري للحصول على أمثلة من هذا الفصل من خلال الانتقال إلى مستودع جيثب في github.com/react-in-action/letters-social . إذا كنت تخطط لبدء العمل هنا بمفردك من نقطة الصفر ، فاخذ الكود المصدري للأمثلة من الفصلين 7 و 8 (إذا درستهم وأكملت الأمثلة بنفسك) أو راجع الفرع المتعلق بهذا الفصل (الفصل 10-11).
تذكر أن كل فرع يحتوي على الكود النهائي للفصل (على سبيل المثال ، الفصل 10-11 يحتوي على الكود الذي تم الحصول عليه في نهاية الفصلين 10 و 11). يمكنك تشغيل أحد الأوامر التالية من اختيارك في shell سطر الأوامر للحصول على نموذج التعليمات البرمجية من الفصل الحالي. إذا لم يكن هناك مستودع على الإطلاق ، فقم بتشغيل الأمر:
git clone git@github.com:react-in-action/letters-social.git
إذا كنت قد قمت بالفعل باستنساخ المستودع ، فقم بما يلي:
git checkout chapter-10-11
ربما تكون قد انتقلت من فصل آخر ، لذلك يجدر التحقق مما إذا كان لديك كل التبعيات اللازمة مثبتة باستخدام الأمر:
npm install
11.1. تحدد علب التروس كيفية تغيير الحالة
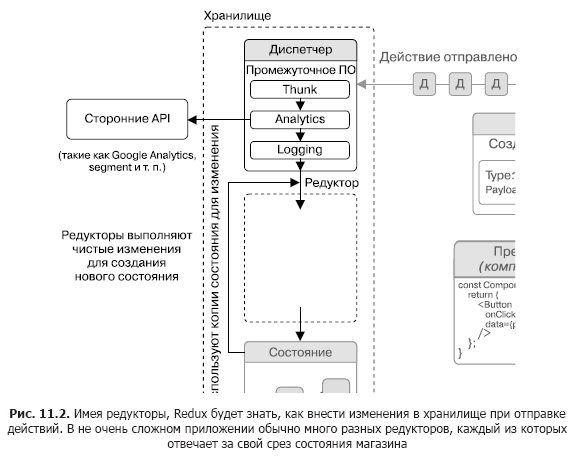
يمكنك إنشاء إجراءات وإرسالها والتعامل مع الأخطاء ، لكنها لا تؤثر على الحالة بأي شكل من الأشكال. للتعامل مع الإجراءات الواردة ، يجب تكوين علب التروس. تذكر أن الإجراءات هي مجرد طرق للإبلاغ عن وقوع حدث ما ، وتقديم بعض المعلومات حول ما حدث ، لا شيء أكثر من ذلك. تتمثل مهمة المخفضات في توضيح كيفية تغير حالة المتجر استجابةً لهذه الإجراءات. في التين. 11.1 يوضح كيف تتناسب علب التروس مع صورة Redux الأكثر عمومية التي رأيناها بالفعل.
ولكن ما هي علب التروس؟ إذا كنت لا تزال تستمتع ببساطة Redux ، فلن تشعر بخيبة أمل: هذه مجرد وظائف بسيطة لها غرض واحد. علب التروس هي وظائف خالصة تأخذ الحالة السابقة وتتصرف كحجج وتعيد الحالة التالية. وفقًا لوثائق Redux ، يطلق عليها مخفضات لأن توقيع أسلوبها يشبه البيانات التي تم تمريرها إلى Array.prototype.reduce (على سبيل المثال ، [1،2،3]. تقليل ((a، b) => a + b، 0).
يجب أن تكون علب التروس وظائف خالصة ، مما يعني أنه في ضوء المدخلات ، سوف ينتجون في كل مرة نفس الناتج المقابل. هذا يتناقض مع الإجراءات أو الوسيطة حيث يتم إنشاء آثار جانبية وغالبا ما تحدث مكالمات API. القيام بأي شيء غير متزامن أو غير نظيف (مثل استدعاء Date.now أو Math.random ()) في المخفضات هو نمط مضاد يمكن أن يؤدي إلى انخفاض أداء أو موثوقية التطبيق. تحتوي مستندات إعادة التكرار على هذا البند: "بعد تلقي الحجج نفسها ، يجب عليه حساب الحالة التالية وإعادتها. لا مفاجآت. لا آثار جانبية. لا توجد مكالمات API. لا تغيير. مجرد حساب ". انظر
redux.js.org/ basics/reducers لمعرفة المزيد حول هذا الموضوع.
11.1.1. شكل الدولة والحالة الأولية
سيبدأ المخفضون العمل على تغيير متجر Redux الوحيد ، لذلك حان الوقت للحديث عن الشكل الذي سيتخذه المتجر. سيؤثر تصميم نموذج الحالة لأي تطبيق على كيفية عمل واجهة المستخدم للتطبيق (وفي الوقت نفسه يتأثر بهذا العمل) ، ولكن كقاعدة عامة ، يوصى بتخزين البيانات الأولية قدر الإمكان مفصولة عن بيانات واجهة المستخدم. طريقة واحدة للقيام بذلك هي تخزين قيم مثل المعرفات بشكل منفصل عن البيانات الخاصة بهم واستخدام معرفات للبحث عن البيانات.
ستقوم بإنشاء ملف حالة أولي يساعد في تحديد شكل وهيكل الحالة. في مجلد الثوابت ، قم بإنشاء ملف يسمى initialState.js.
هذه هي حالة تطبيق Redux قبل تقديم أي إجراءات أو إجراء تغييرات. ستقوم بإدخال معلومات حول الأخطاء وحالات التنزيل ، وكذلك بعض المعلومات حول الرسائل والتعليقات والمستخدم. ستقوم بتخزين معرفات للتعليقات والرسائل في صفائف والمعلومات الأساسية لهم في كائنات يسهل الرجوع إليها. توضح القائمة 11.1 مثالًا لتكوين الحالة الأولي.
11.1.2. ضبط علب التروس للرد على الإجراءات الواردة
عند إعداد الحالة الأولية ، يجب عليك إنشاء عدة مخفضات لمعالجة الإجراءات الواردة بحيث يمكن تحديث المستودع. تستخدم صناديق التروس عادةً بيان التبديل لتحديث الحالة وفقًا لنوع الإجراء الوارد. يقومون بإرجاع نسخة جديدة من الحالة (وليس نفس الإصدار مع التغييرات) ، والتي سيتم استخدامها بعد ذلك لتحديث المستودع. تتبع صناديق التروس أيضًا مبدأ التجميع للتأكد من أن الإجراءات غير المعروفة تعود ببساطة إلى حالتها الحالية. لقد لاحظت هذا بالفعل ، ولكن من المهم أن أقول مرة أخرى أن علب التروس تؤدي حسابات ويجب أن تعيد نفس النتيجة في كل مرة بناءً على إدخال معين - يجب ألا يكون هناك أي آثار جانبية أو عمليات غامضة.
تكون علب التروس مسؤولة عن حساب كيفية تغيير التخزين. في معظم التطبيقات ، سيكون لديك العديد من المخفضات ، كل منها مسؤول عن جزء من التخزين. هذا يساعد على الحفاظ على الملفات موجزة ومركزة. في النهاية ، سوف تستخدم طريقة combineReducers المتاحة في Redux لدمج المخفضات في واحدة. تستخدم معظم المخفضات عبارة تبديل مع حالات لأنواع مختلفة من الإجراءات وأمر catch-all افتراضيًا لكل شيء آخر لضمان ألا تؤثر الأنواع غير المعروفة من الإجراءات (التي يتم إنشاؤها عن طريق الصدفة ، إن وجدت) على الحالة.
يقوم المخفضون أيضًا بعمل نسخ من الحالة ولا يقومون بتعديل الحالة الحالية للمستودع مباشرةً. إذا نظرتم إلى التين. 11.1 ، سترى أن علب التروس تستخدم الحالة عند القيام بعملهم. يشبه هذا النهج كيفية عمل هياكل البيانات غير الثابتة عادة: بدلاً من التغييرات المباشرة ، يتم إنشاء نسخ معدلة. توضح القائمة 11.2 كيفية تكوين مخفض الحمل. يرجى ملاحظة أنك في هذه الحالة تتعامل مع شريحة مسطحة من الحالة - يتم تحميل خاصية Boolean ، لذلك ما عليك سوى إرجاع صواب أو خطأ للحالة الجديدة. ستعمل غالبًا مع كائن حالة به العديد من المفاتيح أو الخصائص المرفقة ، وفي هذه الحالة سوف يحتاج المخفض إلى فعل أكثر من مجرد إرجاع صواب أو خطأ.
الآن وبعد تقديم إجراء التنزيل ، سيتمكن مستودع Redux من فعل شيء ما به. عندما يصل أحد الإجراءات ويمر عبر أي برنامج وسيط موجود ، يستخدم Redux مخفضات لتحديد الحالة الجديدة التي يجب إنشاؤها من الإجراء. لم يكن هناك طريقة لمستودع التخزين لاكتشاف معلومات التغيير المضمنة في الإجراء قبل تكوين أي مخفضات. لإظهار هذا ، في التين. 11.2 علب التروس إزالتها من التدفق ؛ ترى لماذا فشل الإجراءات للوصول إلى مستودع.

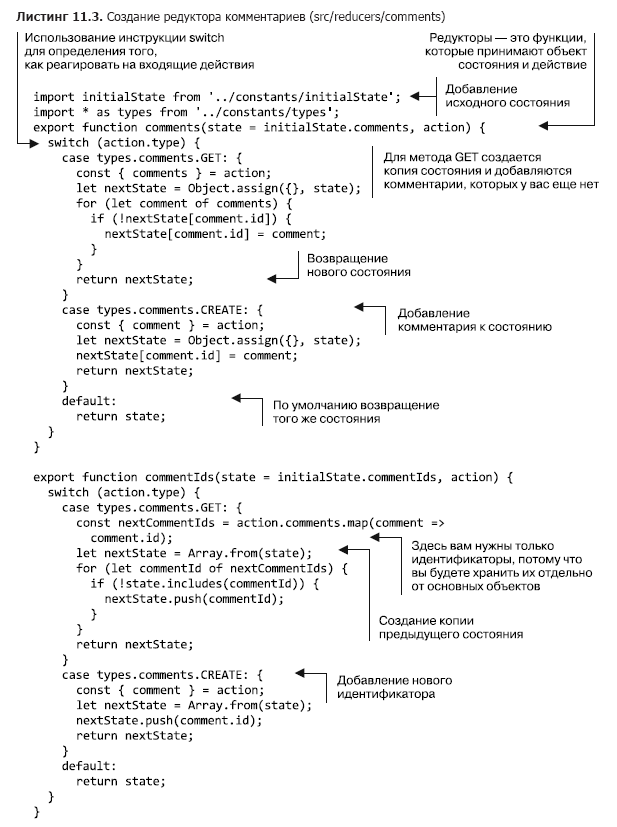
ستقوم بعد ذلك بإنشاء أداة تخفيض أخرى لتطبيق مهارات Redux. في النهاية ، فإن العديد من المخفضات لن تعود ببساطة صحيحة أو خاطئة. أو على الأقل في الحسابات سيكون هناك أكثر من مجرد صواب أو خطأ. جزء رئيسي آخر من تطبيق Letters Social هو عرض الرسائل وإنشائها ، وتحتاج إلى نقلها إلى Redux. يجب عليك حفظ معظم المنطق الموجود المستخدم من قبل التطبيق وترجمته إلى نموذج مناسب لـ Redux ، كما لو كنت قد قمت بتكييف تطبيق React حقيقي لاستخدام Redux. إنشاء اثنين من المخفضات لمعالجة الرسائل نفسها وواحد لتتبع معرفات الرسالة. في تطبيق أكبر ، يمكنك دمجها معًا تحت مفتاح مختلف ، لكن من الجيد الآن تخزينها بشكل منفصل. هذا أيضًا مثال على كيفية تكوين علب تروس متعددة للتعامل مع إجراء واحد. تظهر قائمة 11.3 كيفية كتابة المخفض للتعليقات. ستنشئ هنا الكثير من أدوات التخفيض ، وبمجرد الانتهاء من ذلك ، لن يتلقى التطبيق وصفًا تفصيليًا للأحداث التي قد تحدث فحسب ، ولكن أيضًا طرق تغيير الحالة.

الآن عند إرسال الإجراءات المتعلقة بالتعليقات ، سيتم تحديث حالة المتجر وفقًا لذلك. هل لاحظت كيف يمكنك الرد على الإجراءات التي ليست من نفس النوع بدقة؟ يمكن أن تستجيب علب التروس للإجراءات التي تدخل في اختصاصها ، حتى لو لم تكن من نفس النوع. هذا ممكن لأنه على الرغم من حقيقة أن شريحة رسالة الحالة تتحكم في الرسائل ، فقد تكون هناك إجراءات أخرى يمكن أن تؤثر عليها. الخلاصة: صندوق التروس هو المسؤول عن حل مسألة كيفية تغيير مؤشر حالة معينة ، بغض النظر عن الإجراء أو نوع الإجراء الذي يأتي. قد تحتاج بعض المخفضات لمعرفة أنواع الإجراءات المختلفة العديدة غير المرتبطة بالمورد (الرسائل) التي يصممونها.
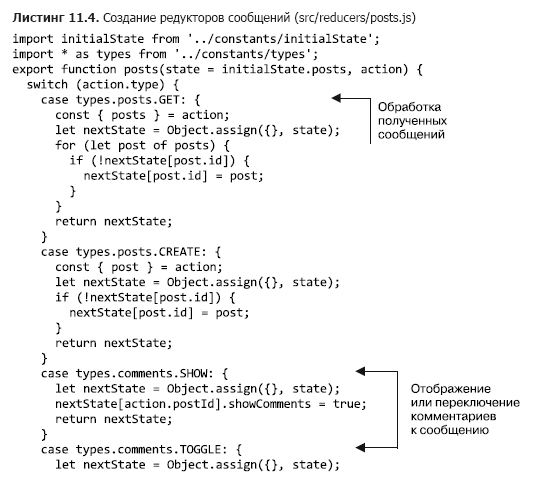
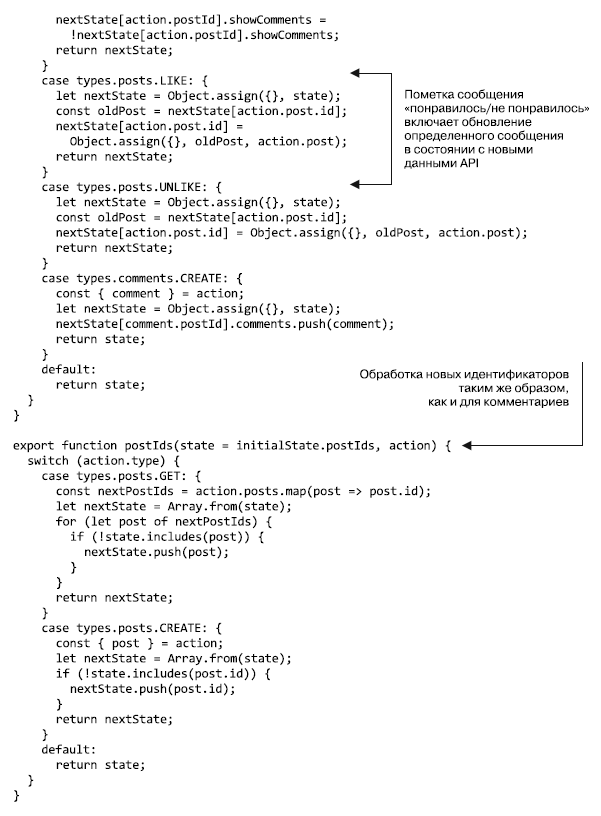
الآن ، بعد أن قمت بإنشاء مُخفِض التعليقات ، يمكنك تنفيذ واحدة ستقوم بمعالجة الرسائل. سيكون مشابهًا جدًا لمخفض التعليقات لأنه يستخدم نفس استراتيجية تخزينها بشكل منفصل كمعرفات وكائنات. يجب عليه أيضًا معرفة كيفية التعامل مع الرسائل مع الإعجابات وبدونها (قمت بإنشاء إجراءات لهذه الوظيفة في الفصل 10). توضح القائمة 11.4 كيفية تنفيذ كل هذا.


قمت (المؤلف) بتضمين مخفضين في هذه الملفات ، نظرًا لارتباطهما الوثيق ببعضهما البعض ، وكلاهما يعمل على نفس البيانات الأساسية (الرسائل والتعليقات) ، لكن ربما تريد استخدام مُخفِض واحد لتبسيط العمل في الملف. في معظم الحالات ، سيعكس تثبيت صندوق التروس بواسطتك هيكل التخزين أو على الأقل مطابقته. ربما لاحظت أن تطوير نموذج حالة التخزين (انظر الحالة الأولية التي قمت بتعيينها سابقًا في هذا الفصل) يؤثر بشكل كبير على كيفية تعريف المخفضات وعلى الإجراءات الأقل درجة. استنتاج واحد من هذا هو أنه من الأفضل قضاء وقت أطول في تطوير شكل من أشكال الحالة بدلاً من إعطائه لمعان. إذا تم تخصيص وقت قليل جدًا للتصميم ، فقد يستغرق الأمر وقتًا طويلاً لتحسين نموذج الحالة لتحسينه ، في حين أن التصميم الدقيق وقوالب Redux تجعل من إضافة وظائف جديدة إجراءً بسيطًا.
الهجرة إلى الإعادة: هل هي ضرورية؟
لقد ذكرت عدة مرات في هذا الفصل أن Redux قد تتطلب الكثير من العمل من أجل الإعداد الأولي (ربما تكون قد جربت هذا بالفعل) ، ولكن في النهاية ستؤتي ثمارها. ينطبق هذا بشكل خاص على المشاريع التي عملت عليها أنا والمطورين المألوفين الآخرين. تضمن أحد المشاريع التي شاركت فيها الترحيل الكامل لأحد التطبيقات من بنية Flux إلى Redux. عمل الفريق بأكمله لمدة شهر تقريبًا ، لكننا تمكنا من البدء في إعادة كتابة التطبيق وتحقيق الحد الأدنى من عدم الاستقرار وتقليل عدد الأخطاء إلى الحد الأدنى.
وكانت النتيجة الإجمالية هي إمكانية التشغيل التكراري للمنتج بشكل أسرع باستخدام القوالب التي ساعدنا Redux في وضعها في المكان المناسب. بعد بضعة أشهر من ترحيل Redux ، أكملنا سلسلة من إعادة التصميم الكاملة للتطبيق. على الرغم من أننا قمنا بإعادة تصميم معظم تطبيق React ، إلا أن بنية Redux سمحت لنا بإجراء تغييرات قليلة جدًا على منطق إدارة الدولة والمنطق التجارية للتطبيق. علاوة على ذلك ، جعلت قوالب Redux من السهل إضافتها إلى حالة التطبيق عند الضرورة. لقد برر تكامل Redux عمل تكوين التطبيق وترجمته واستمر في دفع الأرباح.
»يمكن الاطلاع على مزيد من المعلومات حول الكتاب على
موقع الناشر»
المحتويات»
مقتطفات20 ٪ من القسيمة للباعة المتجولين -
رد الفعل