نحن ندرس حالات الفشل الملحمية في إعادة التصميم ونهز الشارب.
يدخل مدير المنتج إلى قسم التصميم ويطلب إعادة تصميم الموقع. "موقعنا يبدو قديمًا! جميع منافسينا لديهم مواقع أكثر إشراقا. دعونا إعادة تصميمه. الأزرار ذات الظلال الملونة هي المستقبل! "
المصمم: "حسنًا ، لنبدأ باختبار قابلية الاستخدام".
بعد الظهر: "لديك 3 أسابيع ، وأريد استبدال كل الألوان بالوردي الساخن أو الأزرق الفاتح أو البرتقالي."
إليك كيفية قتل معدل التحويل الخاص بك . على الرغم من أن السيناريو أعلاه قد يكون مبالغة كبيرة ، ورؤية عدد الشركات التي تعيد تصميم علامتها التجارية بشكل جذري كل عام ، فقد تبين أن هذا ليس كذلك. مجرد إلقاء نظرة على الفيسبوك ، والتي تبدو وكأنها جديدة في كل مرة تقريبا فتحه. هناك مجموعة كاملة على Facebook تتكون من
3 آلاف عضو يتتبعون أي تفاصيل تغيرت الشركة .
 سكايب إعادة تصميم 2018
سكايب إعادة تصميم 2018يجب أن يظل أي منتج يواجهه المستخدمون مناسبًا وجديدًا في سوق دائم التغير. إعادة التصميم أمر حيوي بالنسبة لمواقع الويب أو التطبيقات أو أي منتج يتفاعل مع أي نوع من المستخدمين أو الأطراف المعنية. إذا تم كل شيء بشكل صحيح من خلال عملية إدارة البيانات
ومؤشرات الأداء الرئيسية المحددة بوضوح
للتصميم ، يمكن للمنتج المطوّر زيادة التحويل والحصول على المزيد من المبيعات وجعل المستخدمين سعداء.
ولكن في أغلب الأحيان ، يبدو إعادة التصميم غير مرغوب فيه ، حيث تتناقص التحويلات والمستخدمون الغاضبون والمراجعات السلبية حول التطبيق. سواء أكان لاعبون صغارًا مثل Snapchat أو لاعبين كبار مثل Microsoft مع
Windows 8 و
Skype ، فلا يبدو أن أحدا محصن من إعادة تصميم الفشل.
لماذا فشل إعادة التصميم
إعادة التصميم ، سواء كانت مرئية أو وظيفية ، هي تغيير في كيفية تذكر المستخدم لمنتجك. الناس لا يحبون التغيير. عندما تغير الطريقة التي يصل بها المستخدم إلى صفحة الإعدادات في تطبيقك ، فإنك تطلب منه التخلص من هذه العادة. المستخدمون الذين سبق لهم الانتقال إلى صفحة الإعدادات في التطبيق الخاص بك دون التفكير في الأمر يحاولون الآن العثور عليه. وهذا يؤدي إلى microaggression. عملك كمصمم هو تقليل هذه الاعتداءات الصغيرة وتحفيزهم على خلق عادات جديدة.
إعادة تصميم التنقل في Snapchat

دعونا نلقي نظرة على كيفية إعادة تصميم Snapchat إحدى وظائفها الرئيسية المعرفة من قبل المستخدم - عرض القصص من الأصدقاء.
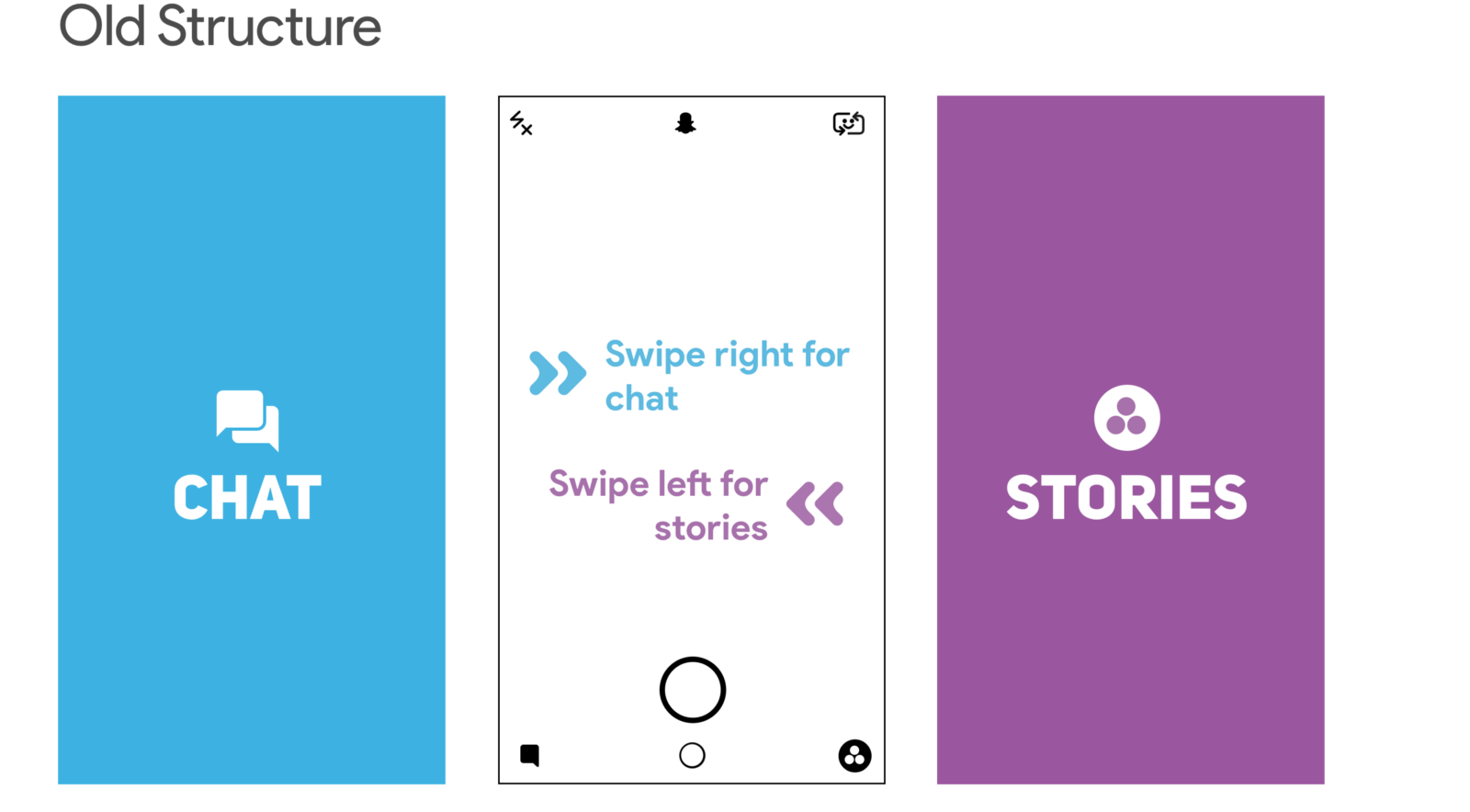
في الإصدار القديم من Snapchat ، تم تكوين بنية التنقل التالية: انتقد اليسار لعرض القصص ، وانتقد يمينًا للدردشة مع الأصدقاء. لعرض قصص أصدقائك ، مرر سريعًا بإصبعك ، ثم انقر فوق قصة صديقك.
كانت القصص التي روجت للمشاهير ووسائل الإعلام جزءًا من هذه الصفحة. ظهرت بجانب قصص أصدقائك.

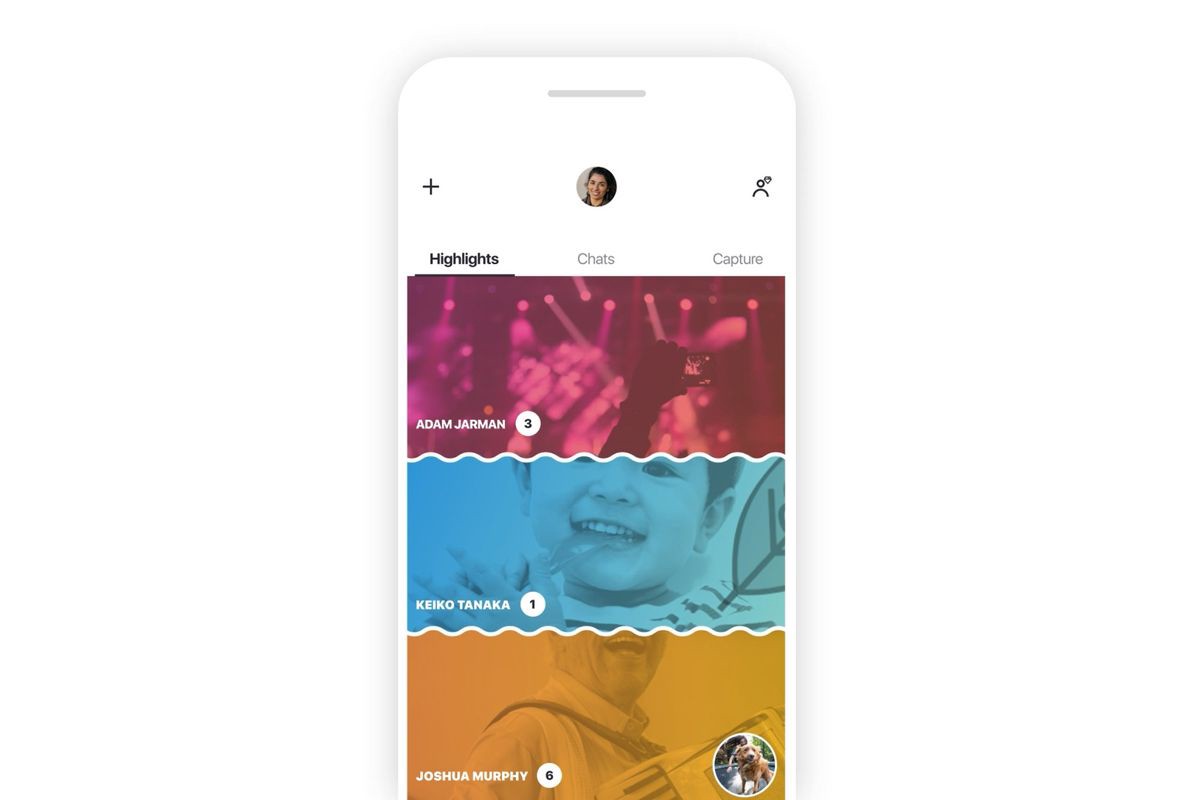
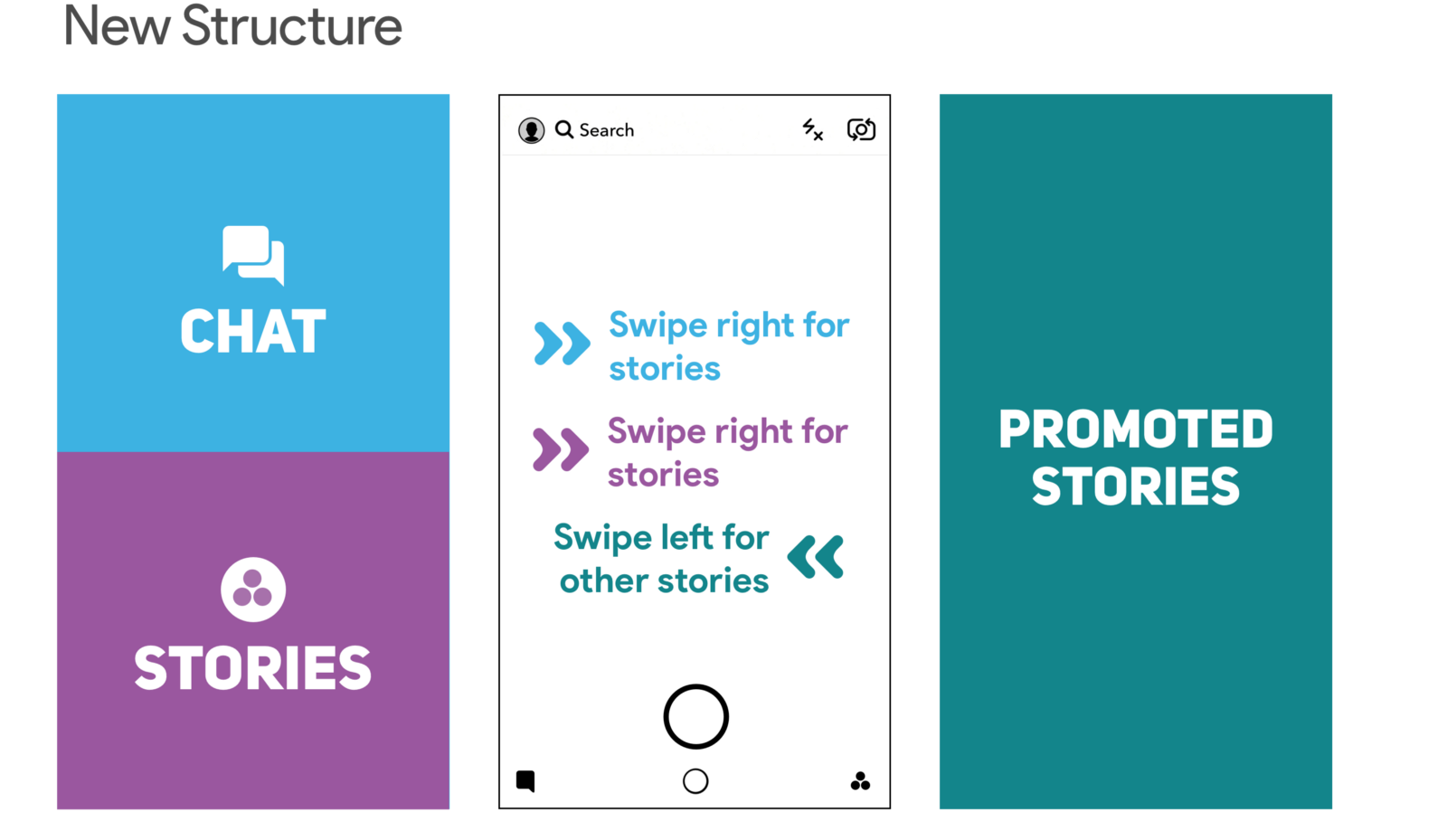
مع إعادة التصميم ، تم نقل قصص الأصدقاء إلى اليسار ودمجها مع الدردشة. قصص مميزة حصلت على صفحتهم. أدى إعادة التصميم هذه إلى الابتعاد عن الفصل السابق بين الدردشة والقصص. كان التركيز على المشاركة بين الأصدقاء وناشري المحتوى. يمكن لـ Snapchat الترويج للمحتوى المدفوع من خلال تجميع كل شيء متصل بالأصدقاء في مكان واحد.

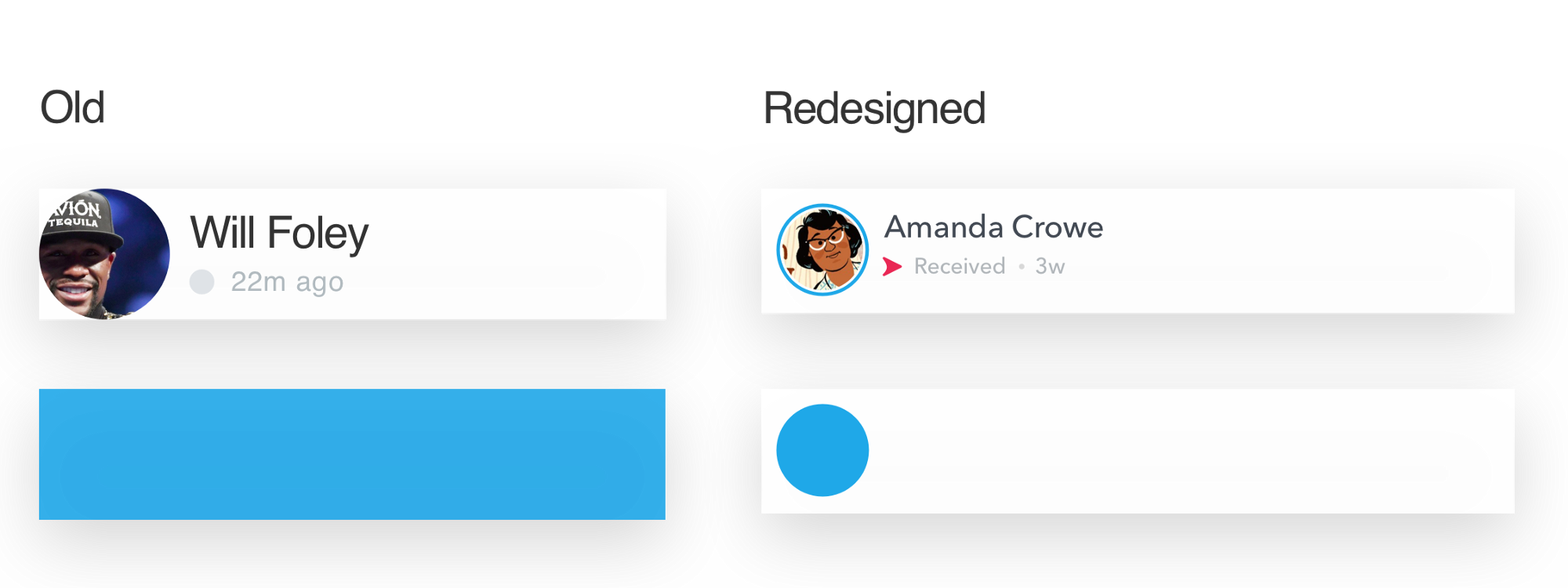
تم تقصير المنطقة الرئيسية التي تحتاج إليها للنقر لعرض القصة خلال عملية إعادة التصميم. في السابق ، كان لدى المستخدمين منطقة مستطيلة يمكنهم النقر عليها لعرض قصة صديقهم. بعد إعادة التصميم ، تم تحويله إلى دائرة أصغر بكثير ، والتي تم دفعها إلى اليسار إلى الشاشة.

تم تغيير قاعدتين عمليتين على الأقل: بنية التنقل والمنطقة التي تحتاج إلى النقر لعرضها. وغني عن القول أن المستخدمين لم يعجبهم حقًا هذه التغييرات. في غضون أسبوع ، انخفض متوسط تصنيف سناب شات من 3.1 إلى 2.4.
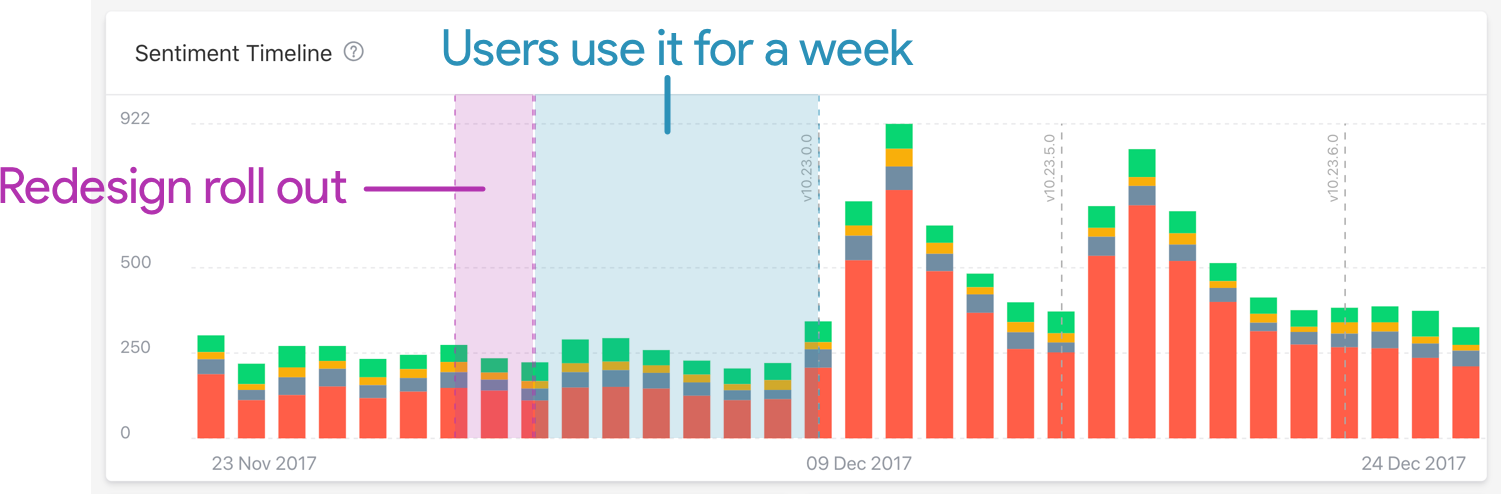
فعلت تحليل ذكي لمراجعات المستخدم باستخدام
Appbot . يمكننا أن نرى بوضوح طفرة في المراجعات السلبية بعد تقديم إعادة التصميم للمستخدمين.


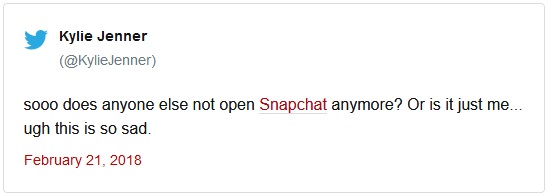
 هذه التغريدة كانت بقيمة Snapchat مليار دولار
هذه التغريدة كانت بقيمة Snapchat مليار دولارإعادة تصميم Snapchat كان كارثة. انخفض الحضور اليومي
2 ٪ إلى 188 مليون من 193 مليون دولار . انخفضت مرات ظهور الإعلان والإيرادات 36٪. غير العديد من ناشري المحتوى النظام الأساسي وبدأوا في استدعاء Instagram موطنهم الجديد.
بعد 6 أشهر من تقديم إعادة التصميم ، قام Snapchat بإجراء تغييرات وأعلن عن تعديل وزاري. انتقلت قصص الأصدقاء إلى جانب قصص الناشر. اقتباس:
لقد تعلمنا أن الجمع بين سرد القصص والتحدث مع الأصدقاء في مكان واحد يجعل من الصعب تحسين كلا السلوكين المتنافسين. نقوم حاليًا بإصدار تحديث لحل هذه المشكلة عن طريق نقل قصص الأصدقاء إلى الجانب الأيمن من التطبيق - Evan Spiegel ، الرئيس التنفيذي لشركة Snapchat
تحرير قائمة ابدأ في ويندوز 8
الآن ، لنرى كيف أعادت Microsoft تصميم قائمة "ابدأ" في نظام التشغيل Windows 8. دعنا نحاول فتح لوحة التحكم في نظامي التشغيل Windows 7 و 8.
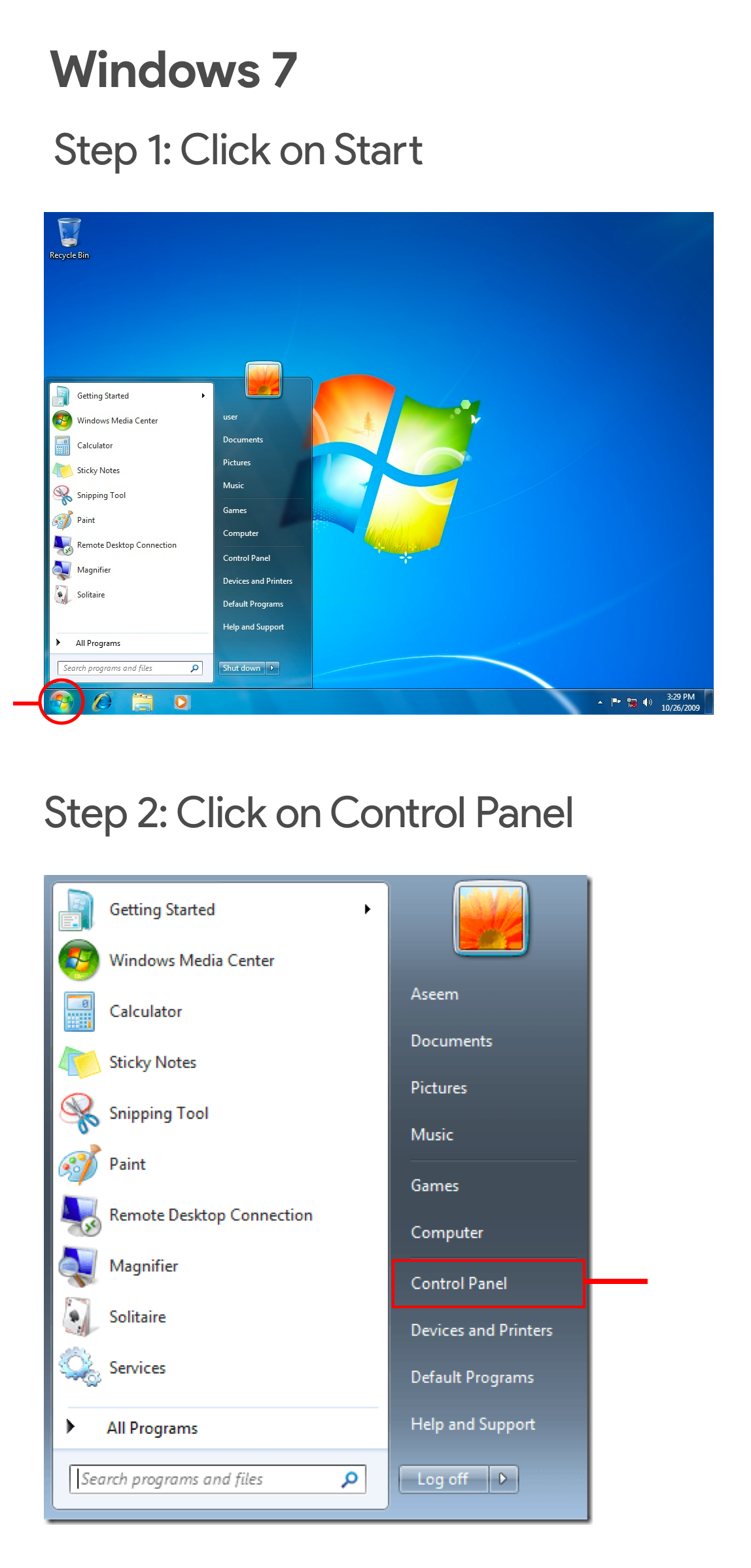
لفتح لوحة التحكم في نظام التشغيل Windows 7 ، تحتاج إلى النقر على زر "ابدأ" لعرض قائمة بجميع التطبيقات. ثم انقر فوق لوحة التحكم.

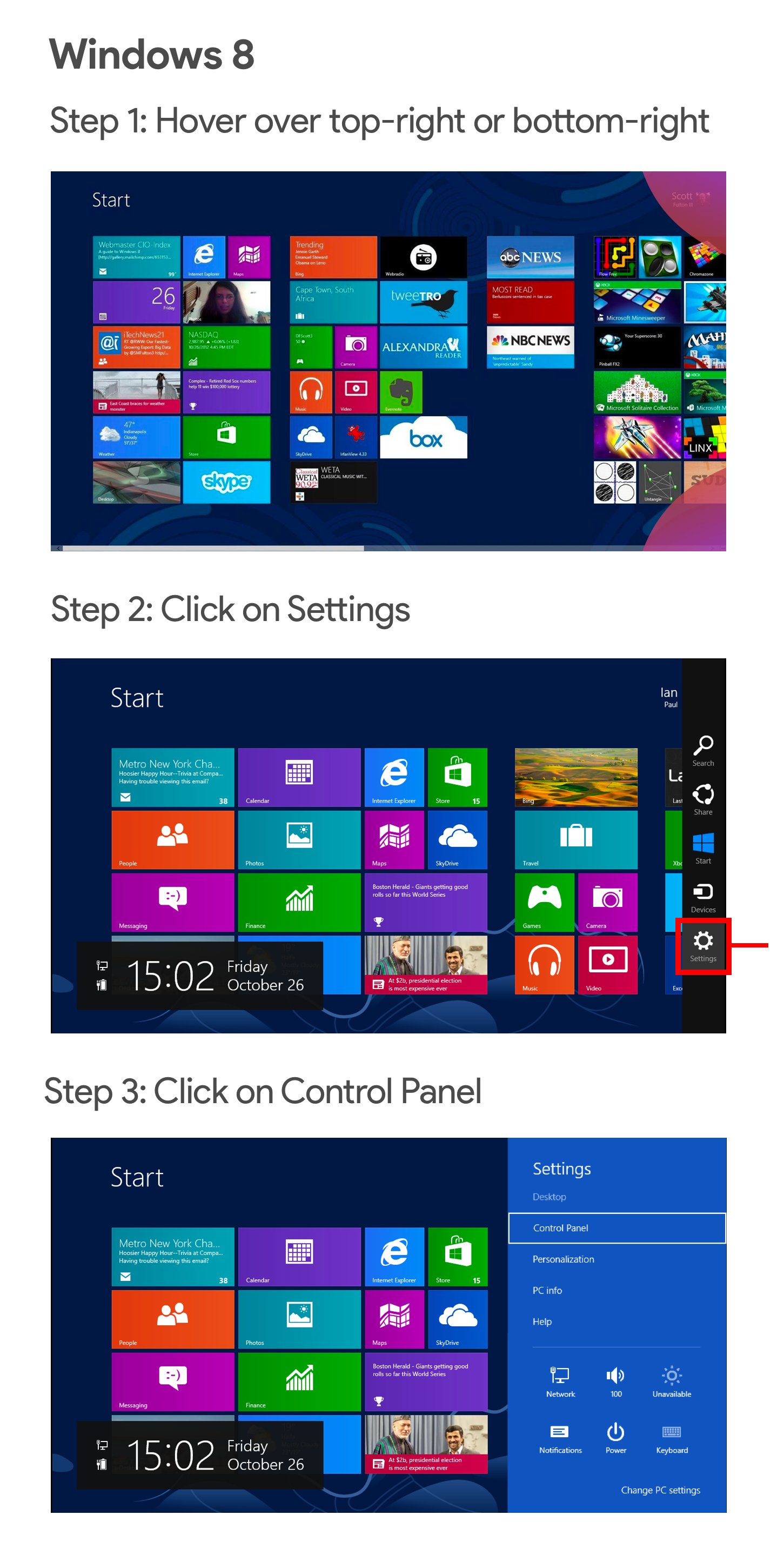
في نظام التشغيل Windows 8 ، تبدأ بالفعل بقائمة "ابدأ". بداية جيدة ، أليس كذلك؟ خطأ. في التطبيقات المدرجة لا توجد لوحة تحكم. هناك أيضا أي وسيلة لسرد جميع البرامج.
للوصول إلى اللوحة ، تحتاج إلى فتح قائمة السحر. يمكن فتح القائمة عن طريق تحريك مؤشر الماوس إلى الجزء العلوي الأيمن أو السفلي من الشاشة. بعد أن تمكنت من فتح قائمة السحر ، انقر فوق "إعدادات" ثم على لوحة التحكم.

كانت عملية الوصول إلى اللوحة المبنية على الإيماءات غريبة تمامًا على المستخدمين عندما بدأوا تشغيل Windows 8. ولم يقدم Windows أي معلومات إضافية لمساعدة المستخدمين على فتح قائمة السحر. حتى بعد أن عثر المستخدمون على قائمة Charms ، باستخدام مساعدة Google أو أصدقائهم ، ما زالوا غير مرتاحين لها. كانت الإيماءات والتجميد مفاهيم جديدة لنظام التشغيل.
هل جميع إعادة تصميم سيئة؟
إعادة التصميم هي التغيير ، والناس لا يحبون التغيير. من الأمثلة أعلاه ، من السهل تخمين أن قضاء وقت في إعادة التصميم لتغيير الطريقة التي يعمل بها منتجك قد لا يكون استثمارًا جيدًا لمنتجك. لكن المنتجات التي لا تطور وتحتفظ بنفس التصميم لـ "لعبة آمنة" تختفي حتما بسبب المنافسين سريع الحركة.
التغييرات الخفيفة والتقدمية التي يمكن للمستخدمين قبولها بأمان تجعل إعادة التصميم قابلة للتحمل. في بعض الأحيان ، قد يؤدي ذلك إلى تخطي رسوم متحركة أو إيماءات أو هياكل تنقل حية لاستخدام بدائل أبسط يعرفها المستخدم بالفعل.
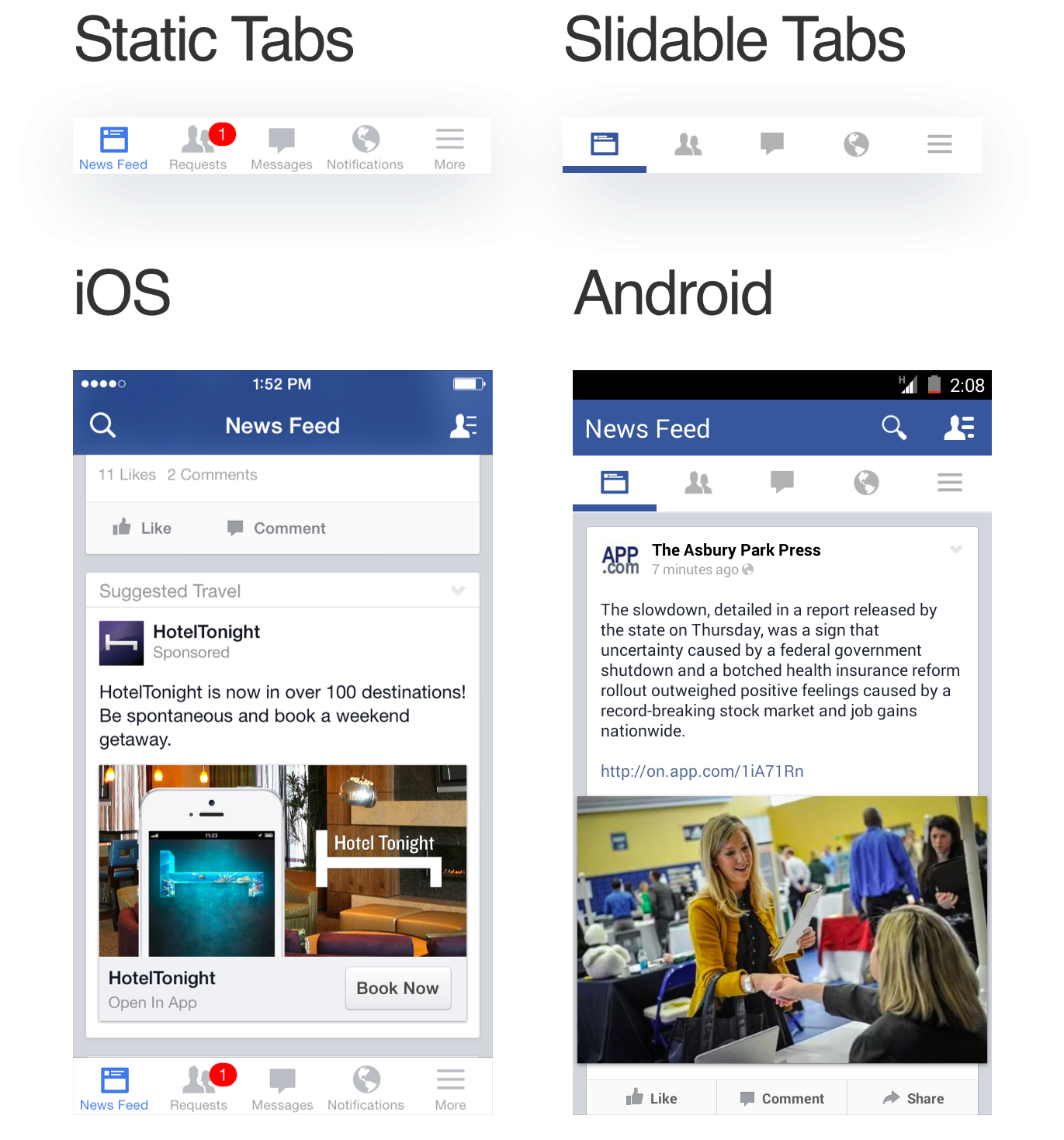
فيسبوك إعادة تصميم الملاحة
في عام 2012 ، كان Facebook يستعد لإعادة تصميم التنقل في التطبيقات. حتى الآن ، كان المسار إلى صفحات الأصدقاء والرسائل والإشعارات يمر عبر شريط الإجراءات الأزرق في الجزء العلوي من الشاشة. تم تصميم شريط الإجراءات هذا لمحاكاة كيفية تنقل المستخدمين للموقع.

قام كل من Android و iOS بتنفيذ التنقل بنفس الطريقة مع لوحات العمل نفسها.

لكن قاعدة مستخدمي الهاتف المحمول كانت تشدد ، وأخذ المستخدمون الذين يبدأون في تشغيل جهاز الهاتف المحمول يطغون على المستخدمين باستخدام إصدار سطح المكتب. اكتسبت شبكات التواصل الاجتماعي المتنقلة مثل Instagram و Snapchat و Vine (rip) شعبية. كان من الواضح أنه في المستقبل ، سيقضي الناس وقتًا أطول على هواتفهم مقارنةً بأجهزة الكمبيوتر.
لذلك ، عندما قرر Facebook تبسيط هيكل التنقل للأجهزة المحمولة ، قرروا التخلي عن التناسق واعتبار Android و iOS منتجين مختلفين. قدم Facebook هيكلين مختلفين للملاحة للتطبيقات المعنية. حصل تطبيق Android على شريط علامات تبويب تمسك بأعلى الشاشة ، وحصلت iOS على شريط علامات تبويب ثابت تمسك به في الأسفل.

كانت هذه التغييرات جديدة على التطبيق ، ولكن ليس للمستخدمين. على الرغم من أن عملية إعادة التصميم تطلبت حقًا من المستخدمين التخلص من عادة الانتقال إلى شريط الإجراءات الأزرق للتنقل ، إلا أن المستخدمين كانوا على دراية بشريط علامات التبويب الخاص بهم لنظام أساسي محدد. لقد كانت Slidebacks في نظام أندرويد البيئي لعدة سنوات. لم يستغرق المستخدمون وقتًا طويلاً للتبديل من شريط الإجراءات إلى شريط علامات التبويب. وبالمثل ، كان شريط علامات التبويب iOS موجودًا منذ إنشاء النظام الأساسي ولم يشعر بالغربة تجاه مستخدميه.
لعب فصل علامات تبويب Facebook في Android و iOS دورًا جيدًا للغاية بالنسبة لهم. سرعان ما أصبح معيار الصناعة. معظم التطبيقات تنفذ هذا النوع من التنقل.
الدروس
إعادة التصميم الأكثر فعالية عادةً ليست أجملإعادة التصميم ليست عملية تزيين الأشياء. الجانب البصري هو جزء من إعادة التصميم ، لكنه ليس إعادة تصميم. إذا قمت بترقية المنتج الخاص بك فقط من أجل عناصر مرئية أكثر جاذبية ، واستلهمت من تخطيطات Dribble النهائية وتطبيق اتجاهات التصميم دون أي بحث لدعمه ، فإن إعادة تصميمك محكوم عليها بالفشل.
قد تكون المشكلة في بعض الأحيان هي أن لغة التصميم القديمة لديك تقلل من قيمة علامتك التجارية. ينتقل عملاؤك نحو منافس مع نظام تصميم أكثر جاذبية. وهذه رغبة طبيعية تمامًا لتغيير تصميم نظامك لتبدو أفضل. لكن اتباع الاتجاهات بشكل أعمى ، فإن التصميم دون أي استراتيجية أو بحث يدعم هذه الحاجة سيؤدي إلى نتائج غير مواتية.
تم تصميم إعادة التصميم لحل المشكلات المتعلقة بقيود ومتطلبات العمل المحددة.
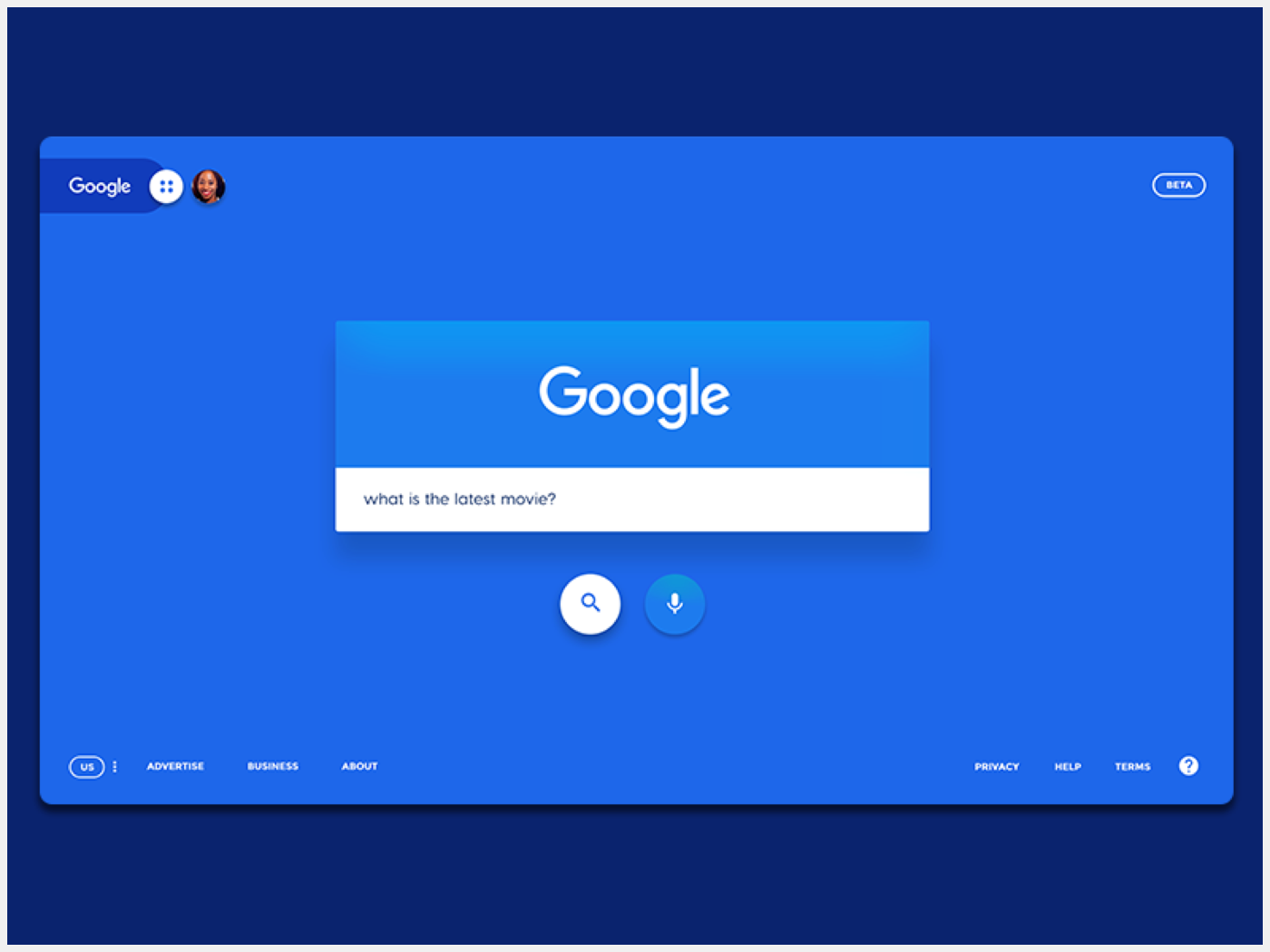
يستخدم مفهوم إعادة تصميم Google Dribble هذا ألوانًا حيوية وظلالًا كثيفة للفت انتباهك. على الرغم من أن هذا التصميم يبدو متقلبًا ، إلا أنه يحتوي على بعض العيوب الخطيرة ولن يرى النور على Google أبدًا. أولاً ، لا توجد علامة تجارية لشركة Google ، والتي التزمت بها العلامة التجارية على مدار العشرين عامًا الماضية. ثانياً ، تحتوي جميع مواقع Google على صورة شخصية للملف الشخصي على اليمين ، وهنا على اليسار. يمكنني الاستمرار ، لكن آمل أن تفهم جوهر ما أحاول إيصاله.
إعادة التصميم هي عملية وليست وجهةتصميم المنتج هو عملية دورية لنماذج أولية واختبار وتحليل وتحسين منتج أو عملية. إعادة التصميم لا تعني اكتمال المنتج. إنه يعني ببساطة أنه "يتم تنفيذه بشكل كاف" لتلبية أي متطلبات حالية. لا توجد واجهة منتج أو مستخدم "جاهزة".
التركيز على التحويل الجزئيمن المهم أن تقرأ بين السطور لمساعدتك على رسم صورة للمستخدمين وأنشطتهم بشكل أفضل. كقاعدة عامة ، عندما نتحدث عن التحويلات في العمق التكنولوجي ، فإننا نركز على عدد عمليات تثبيت التطبيقات أو المستخدمين المسجلين أو المبيعات المولدة.
غالبًا ما يتم نسيان التحويلات الصغيرة ، وفي بعض الأحيان لا يتم تعقبها. التحويلات الصغيرة هي ثمار منخفضة ، وهي الإجراءات التي تقود المستخدمين إلى هدفهم النهائي ، أي التحويلات الكلية. يمكن أن تكون أمثلة التحويلات الصغيرة هي عدد المستخدمين الذين يستخدمون وظيفة البحث ، أو عدد المستخدمين الذين يقومون بتحديث صور ملفاتهم الشخصية ، أو عدد المستخدمين الذين يقومون بالتحقق من رقم هواتفهم. يعمل التحويل المصغر كخطوة عملية في مسار التحويل ويؤثر على الخطوة الأخيرة أو تحويل الماكرو.
كيف تعمل هذه التحولات الدقيقة؟ هل ترى انخفاضًا في مقياس التحول الجزئي المحدد؟ لا يمكن للمستخدمين إضافة أصدقائهم لأن من الصعب العثور على شريط البحث الجديد؟ تم استدعاء مكالماتك للاشتراك في نسخة تجريبية مجانية لتخطيط جديد ، ولم يعد بإمكان المستخدمين العثور عليها؟ سيساعدك تحديد أهداف التحويل الجزئي الخاصة بك وتتبعها على تقييم الأرضية المشتركة على طول مسار المستخدم في النظام الأساسي المعدل.
تم دعم الترجمة بواسطة برنامج EDISON ، الذي يعمل باستمرار على تحسين تصميمه ، بالإضافة إلى الاستثمار في المنتجات وتقديم خدمات التطوير من مصادر خارجية .