دعنا نبدأ سلسلة من المقالات حول أمان تطبيق الويب مع شرح لما تفعله المتصفحات وكيف تقوم بذلك. نظرًا لأن معظم العملاء سيتفاعلون مع تطبيق الويب الخاص بك من خلال المتصفحات ، فأنت بحاجة إلى فهم أساسيات كيفية عمل هذه البرامج الرائعة.
 كروم و الوشق
كروم و الوشقالمتصفح هو
محرك التقديم . تتمثل مهمته في تنزيل صفحة ويب وتقديمها بطريقة يمكن قراءتها من قبل الإنسان.
على الرغم من أن هذا يعد تبسيطًا إجراميًا تقريبًا ، إلا أن هذا هو كل ما نحتاج إلى معرفته في الوقت الحالي.
- يقوم المستخدم بإدخال العنوان في سطر إدخال المتصفح.
- يقوم المتصفح بتنزيل "المستند" على عنوان URL هذا ويعرضه.
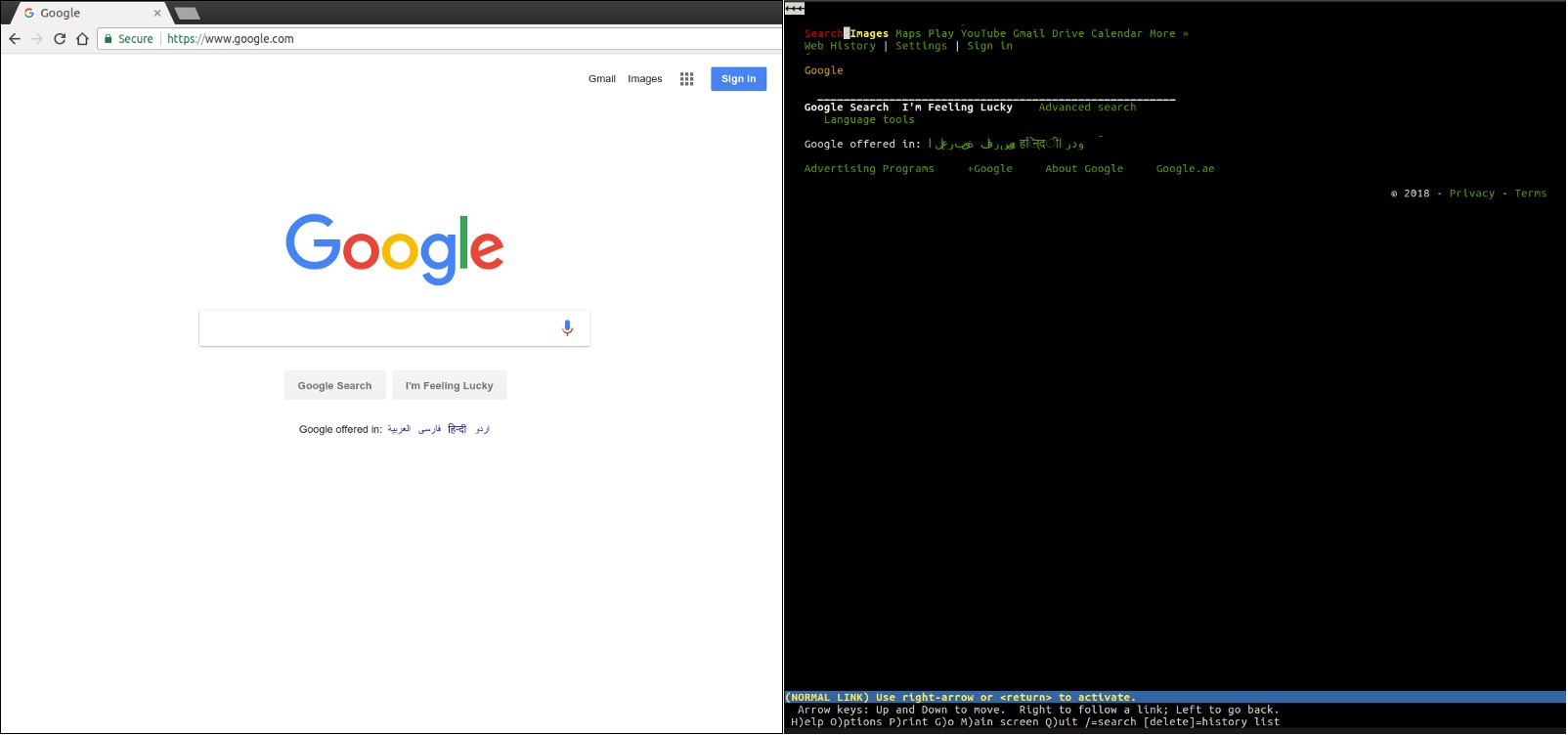
قد تكون معتادًا على العمل مع أحد المتصفحات الأكثر شيوعًا مثل Chrome أو Firefox أو Edge أو Safari ، لكن هذا لا يعني عدم وجود متصفحات أخرى في العالم.
على سبيل المثال ،
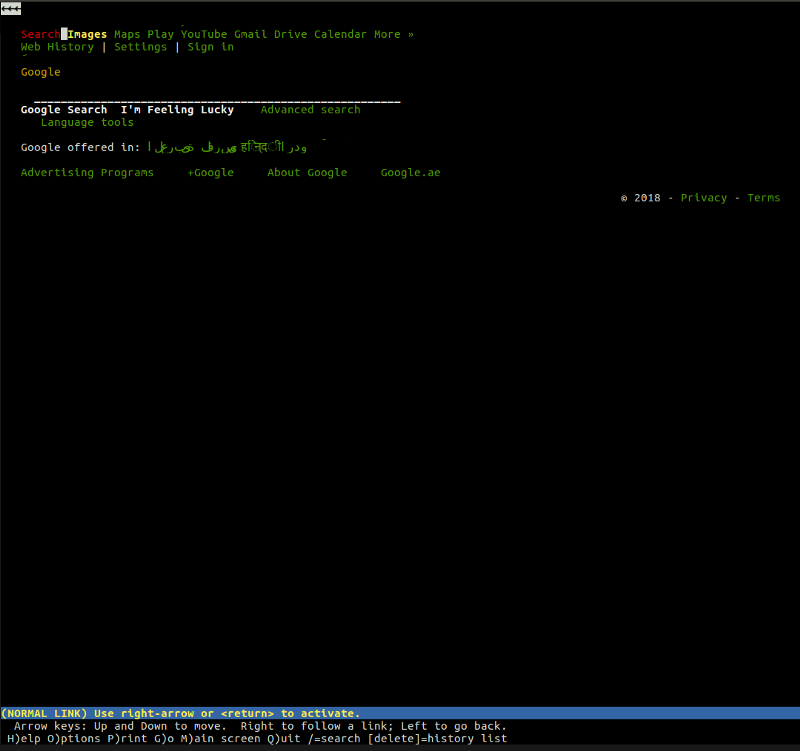
الوشق هو متصفح نص سطر الأوامر خفيف الوزن. في قلب الوشق نفس المبادئ التي ستجدها في أي متصفحات رئيسية أخرى. يقوم المستخدم بإدخال عنوان الويب (URL) ، ويقوم المستعرض بتنزيل المستند ويعرضه - والفرق الوحيد هو أن الوشق لا يستخدم محرك عرض الرسومات ، ولكن واجهة النص ، بفضل المواقع التي تبدو مثل Google مثل:

بشكل عام ، لدينا فكرة عما يفعله المتصفح ، ولكن دعونا نلقي نظرة فاحصة على الإجراءات التي تؤديها هذه التطبيقات الذكية بالنسبة لنا.
ماذا يفعل المتصفح؟
باختصار ، المستعرض يتكون أساسا من
- قرار DNS
- تبادل HTTP
- تقديم
- إعادة تعيين وتكرار
قرار DNS
تساعد هذه العملية المستعرض على معرفة الخادم الذي يجب الاتصال به عند قيام المستخدم بإدخال عنوان URL. يتصل المستعرض بخادم DNS ويكتشف أن
google.com يطابق مجموعة الأرقام
216.58.207.110 - عنوان IP الذي يمكن للمتصفح الاتصال به.
تبادل HTTP
بمجرد أن يحدد المستعرض الخادم الذي سيخدم طلبنا ، فإنه ينشئ اتصال TCP به ويبدأ
تبادل HTTP . هذه ليست سوى طريقة للتواصل بين المستعرض والخادم الذي يحتاجه ، وبالنسبة للخادم ، فهي طريقة الاستجابة لطلبات المستعرض.
HTTP هو ببساطة اسم البروتوكول الأكثر شعبية للتواصل على الشبكة ، ومعظم المتصفحات تختار HTTP عند التواصل مع الخوادم. تبادل HTTP يعني أن العميل (متصفحنا) يرسل
طلبًا ، وأن الخادم يرسل
ردًا .
على سبيل المثال ، بعد اتصال المتصفح بنجاح بالخادم الذي يقدم
google.com ، سيرسل طلبًا يشبه ذلك
GET / HTTP/1.1
Host: google.com
Acceptدعونا تحليل سطر الاستعلام بسطور:
- GET / HTTP / 1.1 : في هذا السطر الأول ، يطلب المستعرض من الخادم استرداد المستند من الموقع / ، مضيفًا بعد ذلك أن بقية الطلب سيحدث عبر HTTP / 1.1 (أو يمكنك أيضًا استخدام الإصدار 1.0 أو 2)
- المضيف: google.com : هذا هو رأس HTTP الوحيد المطلوب لبروتوكول HTTP / 1.1 . نظرًا لأن الخادم يمكن أن يخدم عدة مجالات (google.com ، google.ae ، إلخ.) ، يذكر العميل هنا أن الطلب كان لهذا المضيف المحدد.
- قبول: * / * : عنوان اختياري يخبر فيه المستعرض الخادم بأنه سيقبل أي استجابة. يمكن أن يحتوي الخادم على مورد متاح في JSON أو XML أو HTML ، بحيث يمكنه اختيار أي تنسيق يفضله
بعد اكتمال المتصفح الذي يتصرف
كعميل ، سيرسل الخادم ردًا. هنا الجواب:
HTTP/1.1 200 OK Cache-Control: private, max-age=0 Content-Type: text/html; charset=ISO-8859-1 Server: gws X-XSS-Protection: 1; mode=block X-Frame-Options: SAMEORIGIN Set-Cookie: NID=1234; expires=Fri, 18-Jan-2019 18:25:04 GMT; path=/; domain=.google.com; HttpOnly <!doctype html><html"> ... ... </html>
واو ، هذه المرة الكثير من المعلومات التي تحتاج إلى هضم. يخبرنا الخادم أن الطلب كان ناجحًا (
200 OK ) ويضيف عدة رؤوس إلى
الاستجابة ، على سبيل المثال ، يمكنك معرفة الخادم الذي عالج طلبنا (
Server: gws ) ، وما هي سياسة
X-XSS للحماية لهذه الإجابة ، وما إلى ذلك. أبعد وما شابه ذلك.
الآن لا تحتاج إلى فهم كل سطر في الإجابة. سنتحدث لاحقًا في هذه السلسلة من المنشورات عن بروتوكول HTTP ورؤوسه وما إلى ذلك.
في الوقت الحالي ، كل ما تحتاج إلى معرفته هو أن العميل والخادم يتبادلان المعلومات وأنهما يفعلان ذلك من خلال بروتوكول HTTP.
تقديم
أخيرًا وليس آخرًا ، تجري عملية التقديم. ما مدى جودة المتصفح إذا كان الشيء الوحيد الذي يعرضه للمستخدم هو قائمة الشخصيات المضحكة؟
<!doctype html><html"> ... ... </html>
في نص
الاستجابة ، يشتمل الخادم على عرض المستند المطلوب وفقًا لرأس
نوع المحتوى . في حالتنا ، تم تعيين نوع المحتوى على
نص / html ، لذلك نتوقع ترميز HTML في الاستجابة - وهذا هو ما نجده في نص المستند.
هذه هي بالضبط اللحظة التي يظهر فيها المتصفح قدراته. يقرأ ويحلل كود HTML ، ويحمل موارد إضافية مدرجة في الترميز (على سبيل المثال ، يمكن تحديد ملفات JavaScript أو مستندات CSS هناك للتحميل) ويعرضها على المستخدم في أقرب وقت ممكن.
مرة أخرى ، يجب أن تكون النتيجة النهائية هي ما يمكن الوصول إليه في متوسط Vasya.

إذا كنت بحاجة إلى شرح أكثر تفصيلًا لما يحدث بالفعل عندما نضغط على مفتاح الإدخال في شريط عنوان المتصفح ، أقترح قراءة المقال
"ماذا يحدث عندما ..." ، وهي محاولة دقيقة للغاية لشرح الآليات التي تكمن وراء هذه العملية.
نظرًا لأن هذه السلسلة تتعلق بالأمان ، فسأقدم تلميحًا حول ما اكتشفناه للتو: يمكن للمهاجمين كسب العيش بسهولة من
نقاط الضعف من
حيث تبادل HTTP وتقديمه . تم العثور على نقاط الضعف والمستخدمين الضارين والمخلوقات الرائعة الأخرى في مكان آخر ، ولكن اتباع نهج أكثر فعالية لتوفير الحماية على المستويات المذكورة يسمح لك بالفعل بالنجاح في تحسين حالة الأمان الخاصة بك.
الباعة
تنتمي المتصفحات الأربعة الأكثر شعبية إلى بائعين مختلفين:
- جوجل كروم
- فايرفوكس بواسطة موزيلا
- أبل سفاري
- مايكروسوفت ايدج
بالإضافة إلى قتال بعضهم البعض لزيادة تغلغلهم في السوق ، يتفاعل البائعون أيضًا مع بعضهم البعض لتحسين معايير الويب ، التي تعد نوعًا من "الحد الأدنى من المتطلبات" للمتصفحات.
يعد
W3C حجر الزاوية في تطوير المعايير ، ولكن غالباً ما تقوم المتصفحات بتطوير وظائفها الخاصة ، والتي تتحول في النهاية إلى معايير الويب ، والأمان ليس استثناءً.
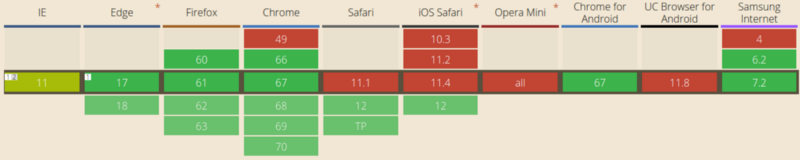
على سبيل المثال ، تم تقديم
ملفات تعريف الارتباط SameSite في Chrome 51 ، وهي ميزة سمحت لتطبيقات الويب بالتخلص من نوع معين من الثغرات المعروفة باسم CSRF (المزيد حول هذا لاحقًا). قرر مصنعون آخرون أن هذه كانت فكرة جيدة وحذو حذوها ، مما أدى إلى أن يصبح أسلوب SameSite هو معيار الويب: Safari هو المستعرض الرئيسي الوحيد الذي لا
يدعم ملفات تعريف الارتباط SameSite .

هذا يخبرنا شيئين:
- يبدو أن Safari لا يهتم كثيرًا بأمان المستخدمين (مجرد مزاح: ستتوفر ملفات تعريف الارتباط SameSite في Safari 12 ، والتي ربما تم إصدارها بالفعل بحلول وقت قراءة هذه المقالة)
- إصلاح نقاط الضعف في متصفح واحد لا يعني أن جميع المستخدمين آمنون
النقطة الأولى هي لقطة في Safari (كما قلت ، أنا أمزح!) ، والنقطة الثانية مهمة حقًا. عند تطوير تطبيقات الويب ، نحتاج ليس فقط للتأكد من أنها تبدو متشابهة في متصفحات مختلفة ، ولكن أيضًا توفير نفس الحماية لمستخدمينا على منصات مختلفة.
يجب أن تختلف استراتيجية أمان الشبكة وفقًا للقدرات التي يوفرها لنا بائع المتصفح. تدعم معظم المتصفحات حاليًا نفس مجموعة الميزات ونادراً ما تنحرف عن خارطة الطريق الخاصة بها ، ولكن لا تزال هناك حالات مثل الحالة المذكورة أعلاه ، وهذا شيء يجب أن نأخذه في الاعتبار عند تحديد استراتيجية الأمان الخاصة بنا.
في حالتنا ، إذا قررنا أننا سنحيد فقط هجمات CSRF باستخدام ملفات تعريف الارتباط SameSite ، يجب أن نعرف أننا نعرض مستخدمي Safari للخطر. ويجب على مستخدمينا معرفة هذا أيضًا.
وأخيراً وليس آخراً ، يجب أن تتذكر أنه يمكنك تحديد ما إذا كنت ستدعم إصدار المستعرض أم لا: سيكون دعم كل إصدار من المستعرض غير عملي (تذكر Internet Explorer 6). على الرغم من ذلك ، فإن الدعم الوثيق للعديد من الإصدارات الحديثة من المتصفحات الرئيسية عادة ما يكون حلاً جيدًا. ومع ذلك ، إذا لم تكن تخطط لتوفير الحماية على أي نظام أساسي معين ، فمن المستحسن أن يعرف المستخدمون عنها.
نصيحة للإيجابيات : يجب ألا تشجع المستخدمين على استخدام المتصفحات القديمة أو دعمها بنشاط. حتى إذا اتخذت جميع الاحتياطات اللازمة ، فإن مطوري الويب الآخرين لم يفعلوا ذلك. شجع المستخدمين على استخدام أحدث إصدار مدعوم من أحد المتصفحات الرئيسية الخاصة بهم.
بائع أو علة القياسية؟
تضيف حقيقة أن مستخدمًا عاديًا يصل إلى التطبيق الخاص بنا من خلال مساعدة برنامج عميل تابع لجهة خارجية (مستعرض) مستوى آخر يعقد المسار لتصفح الويب المريح والآمن: يمكن أن يكون المستعرض نفسه مصدرًا لثغرة أمنية.
عادةً ما يوفر البائعون مكافآت (تُعرف أيضًا باسم مكافآت الأخطاء) لباحثي الأمن الذين قد يبحثون عن نقاط الضعف في المستعرض نفسه. لا ترتبط هذه الأخطاء بتطبيق الويب الخاص بك ، ولكن تتعلق بكيفية إدارة المستعرض للأمان بشكل مستقل.
على سبيل المثال ، يتيح
برنامج مكافآت Chrome لباحثي الأمن الاتصال بفريق أمان Chrome للإبلاغ عن نقاط الضعف التي اكتشفوها. إذا تم تأكيد حقيقة الثغرة الأمنية ، سيتم إصدار إصلاح ، وكقاعدة عامة ، سيتم نشر إشعار أمان ، وسيحصل الباحث على مكافأة (مالية عادةً) من البرنامج.
استثمرت شركات مثل Google مبلغًا كبيرًا من رأس المال في برامج Bug Bounty الخاصة بها ، حيث يتيح ذلك للشركات جذب العديد من الباحثين ووعدهم بفوائد مالية إذا وجدوا أي مشاكل مع البرنامج الذي تم اختباره.
كل شخص يفوز في برنامج Bug Bounty: يستطيع المزود زيادة أمان برامجهم ، ويتم دفع الباحثين مقابل نتائجهم. سنناقش هذه البرامج لاحقًا ، حيث أعتقد أن مبادرات Bug Bounty تستحق قسمًا منفصلًا في المشهد الأمني.
جيك أرشيبالد هو محامي Google الذي اكتشف ثغرة أمنية تؤثر على متصفحات متعددة. قام بتوثيق جهوده لاكتشافه ، وعملية الاتصال بمختلف البائعين الذين تأثروا بالضعف ، ورد فعل ممثلي البائعين في منشور مدون مثير للاهتمام ، والذي أوصي بقراءته.
متصفح المطور
في الوقت الحالي ، كان من المفترض أن نفهم مفهومًا بسيطًا جدًا ولكنه مهم: المتصفحات هي مجرد عملاء HTTP تم إنشاؤها لمستخدم إنترنت "متوسط".
تعتبر المتصفحات أقوى بالتأكيد من عميل HTTP بسيط لأي نظام أساسي (على سبيل المثال ، تذكر أن NodeJS
تعتمد على "http") ، لكنها في النهاية "نتاج" التطور الطبيعي لعملاء HTTP أبسط.
بالنسبة للمطورين ، من المحتمل أن يكون عميل HTTP الخاص بنا
حليقًا بواسطة Daniel Stenberg ، وهو أحد أشهر البرامج التي يستخدمها مطورو الويب يوميًا. يسمح لنا بإجراء تبادل HTTP على الطاير عن طريق إرسال طلب HTTP من سطر الأوامر لدينا:
$ curl -I localhost:8080 HTTP/1.1 200 OK server: ecstatic-2.2.1 Content-Type: text/html etag: "23724049-4096-"2018-07-20T11:20:35.526Z"" last-modified: Fri, 20 Jul 2018 11:20:35 GMT cache-control: max-age=3600 Date: Fri, 20 Jul 2018 11:21:02 GMT Connection: keep-alive
في المثال أعلاه ، طلبنا مستندًا في
localhost: 8080 / ، وقام الخادم المحلي بالإجابة عليه بنجاح.
بدلاً من تفريغ نص الاستجابة إلى سطر الأوامر ، استخدمنا العلامة
-I ، التي تخبر cURL أننا مهتمون فقط برؤوس الاستجابة. إذا أخذنا خطوة إلى الأمام ، فيمكننا إعطاء الأمر cURL مزيدًا من المعلومات ، بما في ذلك الطلب الفعلي بتنفيذها ، حتى نتمكن من فحص كل تبادل HTTP هذا بشكل أفضل. الخيار الذي يجب أن نستخدمه:
-v (
مطوّل ، المزيد):
$ curl -I -v localhost:8080 * Rebuilt URL to: localhost:8080/ * Trying 127.0.0.1... * Connected to localhost (127.0.0.1) port 8080 (#0) > HEAD / HTTP/1.1 > Host: localhost:8080 > User-Agent: curl/7.47.0 > Accept: */* > < HTTP/1.1 200 OK HTTP/1.1 200 OK < server: ecstatic-2.2.1 server: ecstatic-2.2.1 < Content-Type: text/html Content-Type: text/html < etag: "23724049-4096-"2018-07-20T11:20:35.526Z"" etag: "23724049-4096-"2018-07-20T11:20:35.526Z"" < last-modified: Fri, 20 Jul 2018 11:20:35 GMT last-modified: Fri, 20 Jul 2018 11:20:35 GMT < cache-control: max-age=3600 cache-control: max-age=3600 < Date: Fri, 20 Jul 2018 11:25:55 GMT Date: Fri, 20 Jul 2018 11:25:55 GMT < Connection: keep-alive Connection: keep-alive < * Connection #0 to host localhost left intact
تتوفر المعلومات نفسها في المتصفحات الشائعة من خلال DevTools الخاصة بهم.
كما رأينا ، المتصفحات ليست أكثر من عملاء HTTP المتطورين. بالطبع ، يضيفون عددًا كبيرًا من الوظائف (على سبيل المثال ، إدارة بيانات الاعتماد ، ووضع إشارة مرجعية ، والتاريخ ، وما إلى ذلك) ، ولكن الحقيقة هي أنهم ولدوا كعملاء HTTP للأشخاص. هذا أمر مهم ، لأنه في معظم الحالات لا تحتاج إلى متصفح للتحقق من أمان تطبيق الويب الخاص بك ، عندما يمكنك فقط "التدخين" والنظر إلى الإجابة.
وآخر شيء أود الإشارة إليه:
يمكن أن يكون المتصفح أي شيء. إذا كان لديك تطبيق جوال يستخدم واجهات برمجة التطبيقات (API) عبر HTTP ، فإن هذا التطبيق هو متصفحك - حيث يتم تكوينه بواسطتك بناءً على طلب فردي ، والذي يتعرف فقط على نوع معين من استجابات HTTP (من API الخاصة بك).
الغوص HTTP
كما ذكرنا بالفعل ، سنقوم بتغطية مراحل
تبادل HTTP وتقديمها بأدق التفاصيل ، لأنها توفر أكبر عدد
من متجهات الهجوم للمهاجمين.
في
المقالة التالية ، سوف نلقي نظرة فاحصة على بروتوكول HTTP ونحاول فهم التدابير التي يجب أن نتخذها لضمان أمان تبادل HTTP.
تم دعم الترجمة بواسطة EDISON Software ، وهي شركة محترفة لتطوير مواقع الويب للعملاء الكبار ، بالإضافة إلى تطوير الويب C # و .NET .