منذ حوالي شهر ، ظهر React Hooks ، وعلى الفور أصبح من الواضح أن React-Hot-Loader يفسد كل شيء من التوت ولا يقتصر على كونه متوافقًا تمامًا ، بل يكسر بقية الكود أيضًا. بشكل عام ، كان شهرًا حارًا ...

ما في الداخل؟
- واجهة برمجة تطبيقات جديدة لـ HMR
- دعم React 16.6 الكامل - React.lazy و React.memo و forwardRef
- بالطبع السنانير
- React - dom (مهما كان ذلك يعني)
- Webpack المساعد
- Automagic ErrorBoundaries
- تقديم النقي
- "المبادئ"
واجهة برمجة تطبيقات جديدة لـ HMR
هنا ، لم يتغير شيء تقريبًا - كان hot - ظل hot . أصبحت أقصر وأكثر ذكاءً:
قبل
import {hot} from 'react-hot-loader'; .... export default hot(module)(MyComponent)
الان
import {hot} from 'react-hot-loader/root'; .... export default hot(MyComponent)
في الواقع ، فإن hot الجديد هو القديم فقط ، وينقسم إلى قسمين. نتيجة لذلك ، من الممكن اكتشاف الحالات التي تم فيها استدعاء الجزء الأول ، والثاني لا ( التفاصيل ).
الرد 16.6 الدعم
forwardRef يعمل فقط (لم يقل أحد أنهم لم يعملوا من قبل) ، سيتم تحديث memo على الرغم من أنها memo ، ولكن علمت lazy لإعادة استيرادها الداخلية.
وبالطبع ، كل شيء يعمل بشكل صحيح من التابوت.
رد فعل السنانير الدعم
بعد إصدار 16.7 ، أصبح من الواضح أن مشكلة مع هوكس. لسوء الحظ ، تأثرت هذه الكارثة بمشاريع كبيرة مثل StoryBook ( issue ) و Gatsby ( issue ).
المشكلة الناتجة عن طبيعة React-Hot-Loader - من أجل خداع React ومنع إتلاف الإصدار القديم من الشجرة ، يلف HotLoader كل مكون في غلاف يغير فقط الرابط إلى المكون "الحقيقي" داخل نفسه.
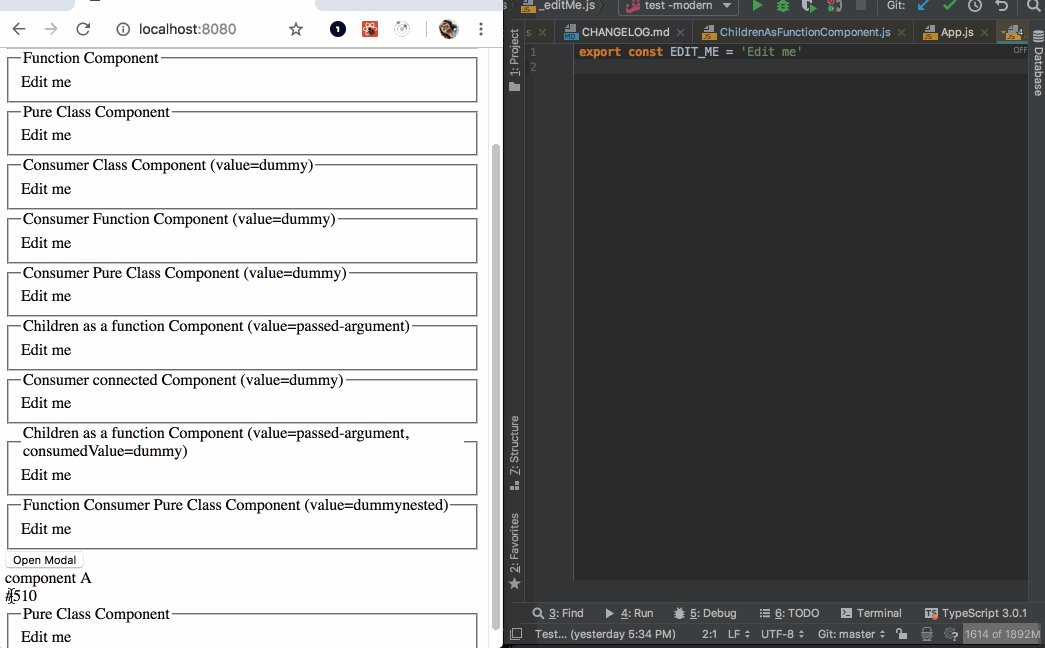
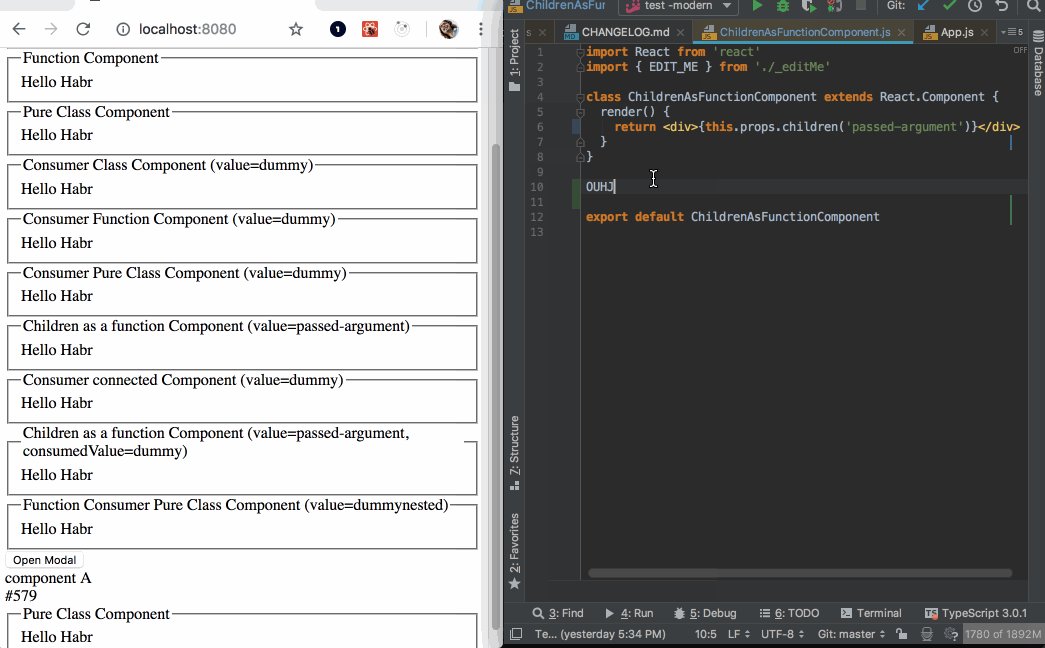
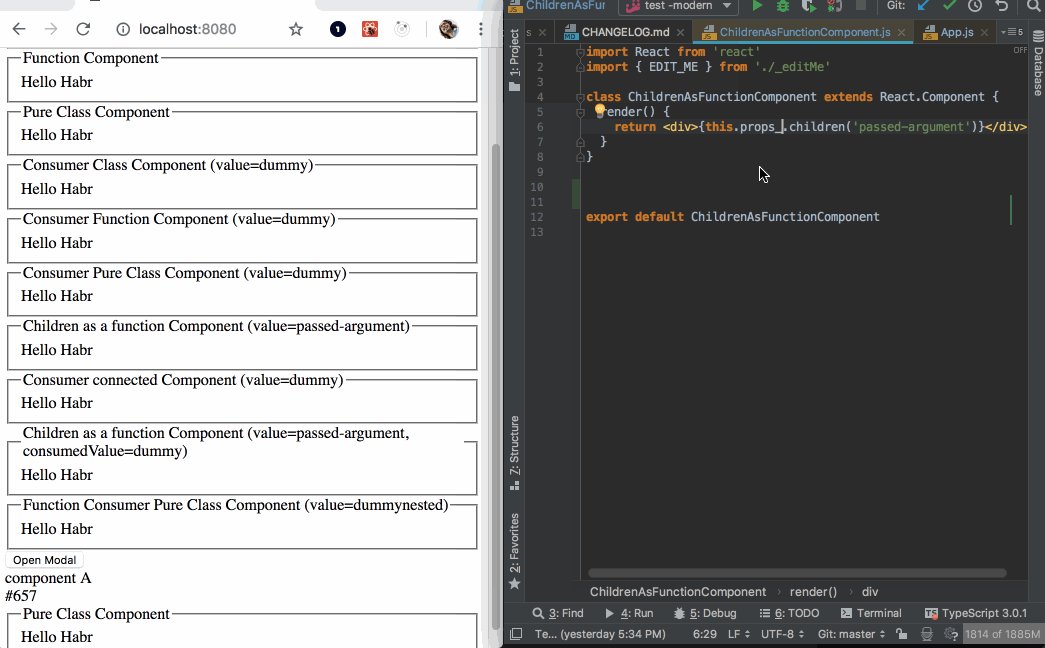
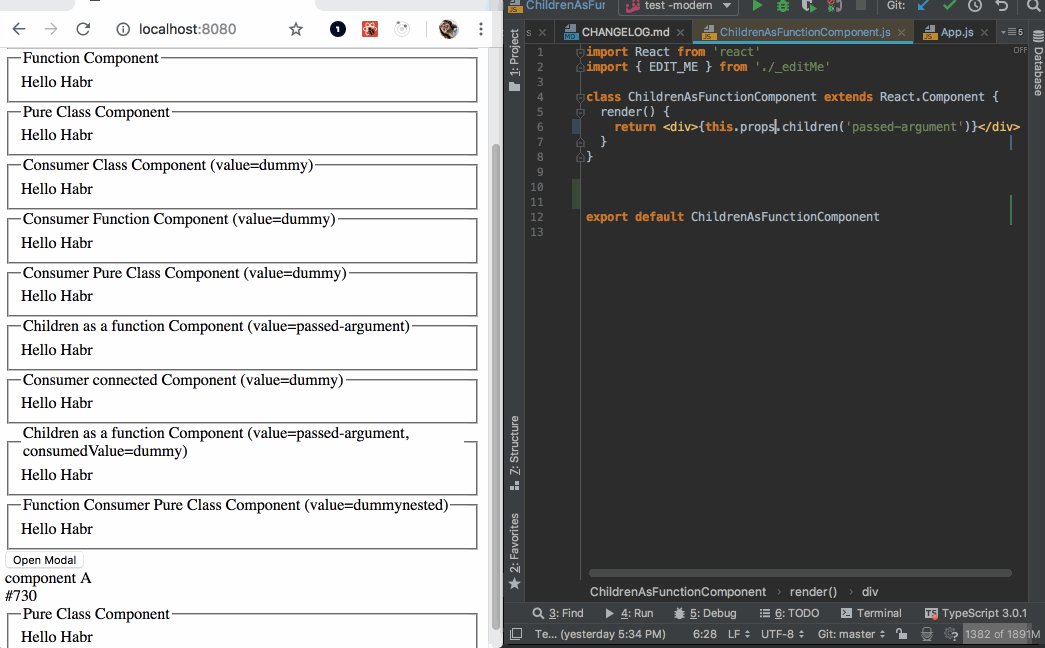
بالطبع ، كانت ملفوفة SFCs في المكونات ، وكسر كل شيء.
في الواقع ، تحولت SFCs مع SFCs التي أرجعت مثيل للفئة. رد فعل "مصنع" غير موثقة للغاية.
عثر المجتمع بسرعة على مخرج (لم أفكر فيه بنفسي على {pureSFC: true} ) ، لحسن الحظ ، كان علي فقط تغيير خيار واحد - {pureSFC: true} ، وستذهب مكتبة الصحة الإنجابية إلى وضع أبسط من التشغيل ، تم إيقافه مسبقًا بسبب مشكلة في العمق تحديث القوة ، والتي قمنا بتحديثها الآن أيضا.
رد فعل الساخنة دوم
لطالما كان Hot-Loader يدور حول اختراق React ، وفعل ذلك من خلال التحميل الزائد createElement وإرجاع المكونات "الوكلاء" لخداع التحقق داخل React-Dom . الآن سوف Hot-Loader اختراق هذا الاختيار للغاية :) إنه يعمل بشكل مثير للدهشة.
لسوء الحظ ، فإن الرد بحد ذاته لا يوفر أي واجهة برمجة تطبيقات لهذا الغرض ، لذلك أصدرنا حزمة خاصة - اللودر الساخن / رد الفعل دوم مع جميع التصحيحات اللازمة.
وضع التصحيح بسيط:
// this would always work yarn add @hot-loader/react-dom@npm:react-dom // or change your webpack config alias: { 'react-dom': '@hot-loader/react-dom' } // or do the same with package.json to enable it in parcel
بالنسبة لأولئك الذين لا يرغبون في تثبيت حزم أعسر ، تأتي الحزمة مع webpack-loader والتي ستقوم بتصحيح إصدار رد الفعل الخاص بك على وجه التحديد.
Webpack محمل
عاد محمل webpack نفسه الذي أرسلناه في الإصدار 4 إلينا مرة أخرى. لماذا؟
- للحصول بسرعة على عقد nod_modules وتوفير المزيد من معلومات التعليمات البرمجية
- لتصحيح رد فعل دوم
- بالنسبة لأولئك الذين لا يحبون بابل
Automagic ErrorBoundaries
تعتبر الأخطاء أثناء التطوير أمرًا مفضلاً ، ولكن لا أحد يحب الأخطاء + محمل الرد السريع - لم يعمل بشكل جيد جدًا ، وفي بعض الأحيان لم ينجح على الإطلاق.
بدءًا من الإصدار 4.6 ، ستقوم React-Hot-Loader بإضافة componentDidCatch إلى جميع المكونات قبل بدء التحديث وإزالته بعد التحديث. يمكن اكتشاف الأخطاء وعرضها "في مكانها الصحيح".
يبدو مثل تافه ، ولكن هذا تافه يغير عملية التنمية بأكملها. وبالطبع ، يتم ضبط كل شيء حسب ذوقك.

"نقية" تقديم
هذه المشكلة كانت دائما مع Hot-Loader. حتى مطعون أنفهم . باختصار - في React Dev Tools ، يمكنك النقر بزر الماوس الأيمن فوق القائمة والانتقال مباشرة إلى المكون ... بتعبير أدق (كان) لا يمكنك القيام بذلك

يوجد الآن خيار pureRender ، طالما تم إيقاف تشغيله افتراضيًا ، مما يؤدي إلى إزالة بعض الآثار الجانبية من المكون الذي يؤدي إلى هذه المشكلة.
لسوء الحظ ، يعمل هذا فقط مع المكونات "المستندة إلى فئة" ، لـ SFC مطلوب تصحيح في رد فعل dom الذي ذكر أعلاه.
من حيث المبدأ ، هناك الآن فرصة لإخفاء وجود HotLoader عمليًا في النظام.
المبادئ
منذ أسبوع واحد فقط ، نشر دان أبراموف قائمته المفضلة للجرافة الساخنة - 22 مبدأًا يجب على اللودر الساخن الوفاء بها حتى يكون "صوابًا" إن لم يكن أبيضًا ورقيقًا.
حاليا ، يتم الانتهاء من 14 نقطة بنسبة 100 ٪ ، وآخر من 4 إلى 50 ٪. المجموع - 17 من أصل 22. من حيث المبدأ ، ليس سيئًا ، ومن الواضح ما يجب القيام به لإنهاء الباقي.
من يدري ، ربما بعد ذلك سيعود دان إلى المشروع.
ماذا في ذلك؟
- فقط قم بترقية اللودر الساخن!
- استبدل القديم القديم
hot الجديدة ، وأنا أعلم أنه يبدو غريباً ، لكنك تفهمني. - محاولة التصحيح رد فعل دوم بطريقة أو بأخرى. هذا ليس ضروريًا ، فسيعمل كل شيء بشكل جيد بدون هذه الخطوة - لكنه سيكون جيدًا تمامًا.
- هذا كل شئ. يجب أن تعمل. مجرد محاولة إعطائها.
معك كان ️
https://github.com/gaearon/react-hot-loader