HTTP شيء جميل: بروتوكول موجود منذ أكثر من 20 عامًا دون تغيير كبير.
 هذا الجزء الثاني من سلسلة أمان الويب: الجزء الأول هو كيفية عمل المتصفحات .
هذا الجزء الثاني من سلسلة أمان الويب: الجزء الأول هو كيفية عمل المتصفحات .كما رأينا في المقالة السابقة ، تتفاعل المتصفحات مع تطبيقات الويب باستخدام بروتوكول HTTP ، وهذا هو السبب الرئيسي وراء بحثنا في هذا الموضوع. إذا قام المستخدمون بإدخال معلومات بطاقة الائتمان الخاصة بهم على موقع الويب ، وكان بإمكان المهاجم اعتراض البيانات قبل وصولهم إلى الخادم ، فربما نواجه مشكلات.
إن فهم كيفية عمل HTTP ، وكيف يمكننا تأمين الاتصالات بين العملاء والخوادم ، وما هي الميزات المتعلقة بالأمان التي يوفرها البروتوكول هي الخطوة الأولى نحو تحسين أماننا.
عند مناقشة HTTP ، ومع ذلك ، يجب أن نميز دائمًا بين الدلالات والتنفيذ التقني ، حيث أن هذين وجهين مختلفين تمامًا من HTTP.
يمكن تفسير الفرق الرئيسي بينهما من خلال تشبيه بسيط للغاية: منذ 20 عامًا ، اعتنى الناس بأقاربهم بالطريقة نفسها التي يقومون بها الآن ، على الرغم من أن الطريقة التي تفاعلوا بها قد تغيرت بشكل كبير. من المحتمل أن يأخذ والدينا سيارتهم ويذهبون إلى أختهم للحاق وقضاء بعض الوقت مع أسرهم.
بدلاً من ذلك ، في هذه الأيام ، يرسلون في أغلب الأحيان رسائل إلى WhatsApp أو إجراء مكالمات هاتفية أو استخدام مجموعة على Facebook ، وهو ما كان مستحيلًا في السابق. هذا لا يعني أن الناس يتواصلون أو يهتمون أكثر أو أقل ، ولكن ببساطة أن تفاعلهم قد تغير.
HTTP لا يختلف: دلالات البروتوكول لم تتغير كثيرًا ، بينما تم تحسين التنفيذ التقني لتفاعل العملاء والخوادم على مر السنين. إذا نظرت إلى طلب HTTP لعام 1996 ، فسيكون مشابهًا تمامًا للطلبات التي رأيناها في المقالة السابقة ، على الرغم من اختلاف طريقة انتقال هذه الحزم عبر الشبكة.
مراجعة
كما رأينا ، يتبع HTTP نموذج طلب / استجابة عندما يرسل عميل متصل بخادم طلبًا ويستجيب الخادم له.
تتكون رسالة HTTP (طلب أو استجابة) من عدة أجزاء:
- "السطر الأول" (السطر الأول)
- رؤوس (طلب رؤوس)
- الجسم (طلب الجسم)
في الطلب ، يشير السطر الأول إلى الطريقة التي يستخدمها العميل ، والمسار إلى المورد الذي يريده ، بالإضافة إلى إصدار البروتوكول الذي سيستخدمه:
GET /players/lebron-james HTTP/1.1في هذه الحالة ، يحاول العميل الحصول على المورد (
GET ) على
/Players/Lebron-James خلال بروتوكول الإصدار
1.1 - لا يوجد شيء معقد لفهمه.
بعد السطر الأول ، يسمح لنا HTTP بإضافة بيانات وصفية للرسالة من خلال الرؤوس التي تأخذ شكل قيمة مفتاح مفصولة بنقطتين:
GET /players/lebron-james HTTP/1.1
Host: nba.com
Accept: */*
Coolness: 9000على سبيل المثال ، في هذا الطلب ، أضاف العميل 3 رؤوس إضافية إلى الطلب:
Host Accept Coolness .
انتظر ،
Coolness ؟!؟!
لا ينبغي أن تستخدم الرؤوس أسماء محددة محجوزة ، ولكن يوصى عادةً بالاعتماد على تلك التي تم توحيدها في مواصفات HTTP: فكلما ابتعدت عن المعايير ، قل فهمك من قبل مشارك تبادل آخر.
Cache-Control ، على سبيل المثال ، هو رأس يُستخدم لتحديد ما إذا كان (وكيف) استجابة قابلة للتخزين: معظم الوكلاء والوكيل العكسي يفهمونها باتباع مواصفات HTTP للحرف. إذا كان عليك إعادة تسمية رأس
Cache-Control إلى
Awesome-Cache-Control ، فلن يكون لدى الوكلاء أي فكرة عن كيفية تخزين الاستجابة مؤقتًا ، حيث لم يتم تصميمها لتلبية المواصفات التي اخترعتها للتو.
ومع ذلك ، في بعض الأحيان يكون من المنطقي تضمين رأس "مخصص" في الرسالة ، حيث يمكنك إضافة بيانات أولية لا تشكل جزءًا من مواصفات HTTP: قد يقرر الخادم تضمين المعلومات التقنية في رده حتى يتمكن العميل من تنفيذ الطلبات وتلقي المعلومات الهامة في نفس الوقت حالة الخادم التي تعرض استجابة:
...
X-Cpu-Usage: 40%
X-Memory-Available: 1%
...عند استخدام رؤوس مخصصة ، من الأفضل دائمًا وضع بادئة بمفتاح أمامها حتى لا تتعارض مع الرؤوس الأخرى التي قد تصبح قياسية في المستقبل: تاريخياً ، كان هذا جيدًا حتى بدأ الجميع باستخدام بادئات
X "غير القياسية" ، والتي أصبحت بدورها القاعدة. تعتبر رؤوس
X-Forwarded-For و
X-Forwarded-Proto أمثلة على الرؤوس المخصصة التي يتم
استخدامها على نطاق واسع وفهم موازنات التحميل والوكلاء ، حتى لو
لم تكن جزءًا من معيار HTTP .
إذا كنت بحاجة إلى إضافة رأسك المخصص ، فمن الأفضل عادة استخدام بادئة مملوكة مثل
Acme-Custom-Header أو
A-Custom-Header .
بعد الرؤوس ، قد يحتوي الطلب على نص مفصول عن الرؤوس بخط فارغ:
POST /players/lebron-james/comments HTTP/1.1
Host: nba.com
Accept: */*
Coolness: 9000
Best Player Ever
اكتمل طلبنا: السطر الأول (معلومات الموقع والبروتوكول) ، الرؤوس والجسم. يرجى ملاحظة أن النص اختياري تمامًا ، وفي معظم الحالات ، يتم استخدامه فقط عندما نريد إرسال البيانات إلى الخادم ، لذلك يتم استخدام طريقة
POST في المثال أعلاه.
الجواب لا يختلف كثيرا:
HTTP/1.1 200 OK
Content-Type: application/json
Cache-Control: private, max-age=3600
{"name": "Lebron James", "birthplace": "Akron, Ohio", ...}المعلومات الأولى التي يتم إرسالها في الاستجابة هي إصدار البروتوكول الذي يستخدمه ، بالإضافة إلى حالة هذه الاستجابة. فيما يلي الرؤوس ، وإذا لزم الأمر ، فواصل الأسطر متبوعة بالجسم.
كما ذكرنا سابقًا ، خضع البروتوكول لمراجعات عديدة وتمت مع مرور الوقت إضافة وظائف جديدة (رؤوس جديدة ، رموز الحالة ، وما إلى ذلك) ، لكن الهيكل الرئيسي لم يتغير كثيرًا (السطر الأول والرؤوس والنصوص). ما تغير حقًا هو كيفية تبادل العملاء والخوادم لهذه الرسائل - دعنا نلقي نظرة فاحصة على ذلك.
HTTP مقابل HTTPS مقابل H2
كان هناك تغييران مهمان في
HTTP / 1.0 :
HTTP / 1.0 و
HTTP / 1.1."أين هي HTTPS و
HTTP2 ؟" ، أنت تسأل.
تعد HTTPS و HTTP2 (يختصران باسم H2) تغييرات فنية لأنها قدمت طرقًا جديدة لتوصيل الرسائل عبر الإنترنت ، دون التأثير بشكل كبير على دلالات البروتوكول.
HTTPS هو امتداد
HTTP "آمن" ويتضمن إنشاء مفتاح سري مشترك بين العميل والخادم ، مما يضمن أننا نتواصل مع الطرف الصحيح ونقوم بتشفير الرسائل التي تتبادل المفتاح السري المشترك (المزيد حول هذا لاحقًا). بينما كان الهدف من HTTPS هو تحسين أمان بروتوكول HTTP ، كان الهدف من H2 هو توفير سرعة عالية.
يستخدم H2 الرسائل الثنائية بدلاً من الرسائل النصية ، ويدعم الإرسال المتعدد ، ويستخدم خوارزمية HPACK لضغط الرؤوس ... ... باختصار ، يعمل H2 على تحسين الأداء عبر HTTP / 1.1.
كان مالكو مواقع الويب يحجمون عن التبديل إلى HTTPS ، حيث تضمن ذلك تحويلات إضافية بين العميل والخادم (كما ذكر سابقًا ، من الضروري إنشاء مفتاح سري مشترك بين الطرفين) ، وبالتالي إبطاء المستخدم: مع H2 ، والذي يتم تشفيره افتراضيًا ، لا يوجد المزيد من الأعذار لأن ميزات مثل تعدد الإرسال ودفع الخادم
تجعله أفضل من HTTP / 1.1 العادي .
المتشعب
يتيح HTTPS (HTTP Secure) للعملاء والخوادم الاتصال بشكل آمن من خلال TLS (أمان طبقة النقل) ، الخلف لـ SSL (طبقة مآخذ التوصيل الآمنة).
إن المشكلة التي يركز عليها TLS بسيطة للغاية ويمكن توضيحها باستعارة بسيطة واحدة: يتصل بك صديقك في منتصف اليوم عندما تكون في اجتماع ويطلب منك أن تخبرهم بكلمة المرور الخاصة بحسابك المصرفي عبر الإنترنت ، حيث يجب عليه إكمال المصرفية نقل لضمان الدفع في الوقت المناسب لتعليم ابنك. من المهم جدًا أن تبلغ عن ذلك في الوقت الحالي ، وإلا فإنك ستتعرض لخطر طرد طفلك من المدرسة في صباح اليوم التالي.
أنت الآن تواجه مشكلتين:
- إثبات أنك تتحدث بالفعل مع صديقك الحميم ، فقد يكون شخصًا يتظاهر بأنه يكون لها
- التشفير : نقل كلمة المرور الخاصة بك حتى لا يستطيع زملاؤك فهمها وتدوينها
ماذا ستفعل؟ هذه هي بالضبط المشكلة التي يحاول HTTPS حلها.
للتحقق من من تتحدث إليه ، تستخدم HTTPS شهادات المفتاح العام (شهادات المفتاح العام) ، والتي ليست أكثر من شهادات تشير إلى هوية خادم معين: عند الاتصال عبر HTTPS إلى عنوان IP ، يقدم لك الخادم الموجود خلف هذا العنوان شهادته هي لك لإثبات هويتك. بالعودة إلى قياسنا ، يمكنك فقط أن تطلب من صديقك الحميم أن يقول رقم الضمان الاجتماعي الخاص بك. بمجرد التحقق من صحة الرقم ، تحصل على مستوى إضافي من الثقة.
ومع ذلك ، هذا لا يمنع "المهاجمين" من معرفة رقم الضمان الاجتماعي للضحية ، وسرقة الهاتف الذكي الخاص بصديقك والاتصال بك. كيف نتحقق من هوية المتصل؟
بدلاً من أن تطلب مباشرة من صديقك الحميم أن يكتب رقم الضمان الاجتماعي الخاص بك ، بدلاً من ذلك اتصل بأمك (التي تعيش في الجوار) واطلب منها أن تذهب إلى شقتك وتأكد من أن النصف الآخر الخاص بك يقول رقم الضمان الاجتماعي. يضيف ذلك مستوى إضافيًا من الثقة ، نظرًا لأنك لا تعتبر والدتك تهديدًا وتعتمد عليها للتحقق من هوية المتصل.
بالنسبة إلى HTTPS ، تُسمى والدتك CA ، وهي اختصار لـ "المرجع المصدق": مهمة المرجع المصدق هي التحقق من هوية خادم معين وإصدار شهادة بتوقيعه الرقمي: يعني ذلك أنه عندما أقوم بالاتصال بمجال معين ، لن أتلقى شهادة تم إنشاؤها بواسطة مالك المجال (ما يسمى
بالتوقيع الذاتي شهادة ) ، وكاليفورنيا
تتمثل مهمة المرجع المصدق (CA) في التحقق من صحة المجال وإصدار الشهادة وفقًا لذلك: عندما "تطلب" شهادة (تسمى عادة شهادة SSL ، على الرغم من استخدام TLS حاليًا بدلاً من ذلك - الأسماء تلتصق حقًا!) ، قد يتصل المرجع المصدق بك أو اطلب تغيير إعداد DNS للتأكد من التحكم في هذا المجال. بعد اكتمال عملية التحقق ، ستصدر الشهادة ، والتي يمكن تثبيتها بعد ذلك على خوادم الويب.
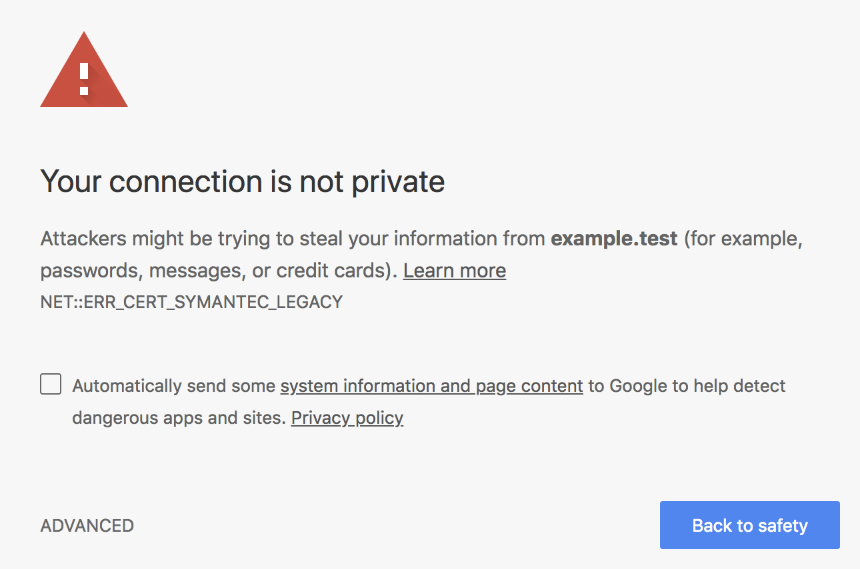
بعد ذلك ، سيقوم العملاء ، مثل المتصفحات ، بالاتصال بالخوادم الخاصة بك وتلقي هذه الشهادة حتى يتمكنوا من التحقق من صحتها: تتمتع المتصفحات بنوع من "العلاقة" مع المرجع المصدق ، بمعنى أنها تتبع قائمة المجالات الموثوقة في المرجع المصدق (CA) للتأكد من الشهادة جديرة بالثقة حقا. إذا لم يتم توقيع الشهادة من قبل سلطة موثوق بها ، فسيعرض المتصفح تحذيرًا إعلاميًا كبيرًا للمستخدمين:

نحن في منتصف الطريق لضمان التواصل بينك وبين النصف الآخر: والآن بعد أن اجتازنا المصادقة (التحقق من هوية المتصل) ، نحتاج إلى التأكد من أننا نستطيع التواصل بأمان دون تدخل الآخرين في هذه العملية. كما ذكرت ، أنت محق في منتصف الاجتماع وتحتاج إلى كتابة كلمة مرورك للخدمات المصرفية عبر الإنترنت. أنت بحاجة إلى إيجاد طريقة لتشفير اتصالاتك حتى يتسنى لك أنت وزميلك فقط فهم محادثتك.
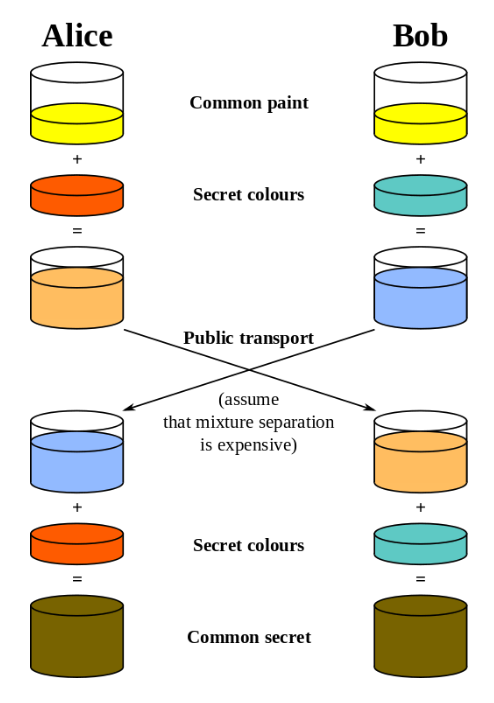
يمكنك القيام بذلك عن طريق تعيين مفتاح سري شائع بين الاثنين منك وتشفير الرسائل باستخدام هذا المفتاح: على سبيل المثال ، يمكنك استخدام خيار
تشفير قيصر استنادًا إلى تاريخ زواجك.

سوف يعمل هذا بشكل جيد إذا كان الطرفان قد أقاموا علاقات ، مثلك وزميلك في الروح ، حيث يمكنهم إنشاء مفتاح يعتمد على الذاكرة المشتركة التي لا يعرفها أحد. ومع ذلك ، لا يمكن للمتصفحات والخوادم استخدام نفس الآلية ، لأنهم لا يعرفون بعضهم البعض مقدمًا.
بدلاً من ذلك ، يتم استخدام أشكال مختلفة من
بروتوكول تبادل مفاتيح Diffie-Hellman ، مما يضمن قيام الأطراف التي لا تملك معرفة مسبقة بإنشاء مفتاح سري مشترك ولا يمكن لأي شخص آخر "سرقة" ذلك. وهذا يشمل
استخدام الرياضيات .

بمجرد تثبيت المفتاح السري ، يمكن للعميل والخادم التواصل دون خوف من اعتراض شخص ما على رسائله. حتى إذا قام المهاجمون بذلك ، فلن يكون لديهم مفتاح سري مشترك مطلوب لفك تشفير الرسائل.
لمزيد من المعلومات حول HTTPS و Diffie-Hellman ، أوصي بقراءة "
كيف HTTPS تحمي الاتصالات " لهارتلي برودي و "
كيف يعمل HTTPS حقًا؟" »روبرت هيتون. بالإضافة إلى ذلك ، تحتوي
تسعة خوارزميات التي غيّرت المستقبل على فصل رائع يشرح تشفير المفتاح العام ، وأوصي به بحرارة لعشاق علوم الكمبيوتر المهتمين بالخوارزميات الأصلية.
المتشعب في كل مكان
هل ما زلت تقرر ما إذا كان يجب دعم HTTPS على موقعك؟ لدي أخبار سيئة لك: لقد بدأت المتصفحات في حماية المستخدمين من مواقع الويب التي لا تدعم HTTPS من أجل "إجبار" مطوري الويب على توفير إمكانيات تصفح مشفرة بالكامل.
تبعًا لشعار "
HTTPS في كل مكان "
، بدأت المتصفحات في معارضة الاتصالات غير المشفرة - كانت Google أول مزود للمتصفح الذي حدد موعدًا نهائيًا لمطوري الويب من خلال الإعلان عن أنه بدءًا من Chrome 68 (يوليو 2018) ، فإنه سيشير إلى مواقع HTTP على أنها "غير آمنة" :
الأمر الأكثر إثارة للقلق بالنسبة لمواقع الويب التي لا تستفيد من HTTPS هو أنه بمجرد أن يكتب المستخدم في شيء ما على صفحة ويب ، تتحول علامة "Insecure" إلى اللون الأحمر - يجب أن تشجع هذه الخطوة المستخدمين على التفكير مرتين قبل تبادل البيانات. مع مواقع الويب التي لا تدعم HTTPS.
قارن هذا بما يبدو عليه موقع HTTPS بشهادة صالحة:
من الناحية النظرية ، يجب ألا يكون موقع الويب آمنًا ، ولكنه في الواقع العملي يخيف المستخدمين - وهو محق في ذلك. في الأيام التي لم تكن فيها H2 حقيقة ، من المنطقي التمسك بحركة مرور HTTP البسيطة غير المشفرة. لا يوجد أي سبب لذلك في الوقت الحالي. انضم إلى حركة HTTPS Everywhere واساعد على جعل الإنترنت
مكانًا أكثر أمانًا للتصفح .
الحصول على مقابل POST
كما رأينا سابقًا ، يبدأ طلب HTTP بنوع من "السطر الأول":
أولاً وقبل كل شيء ، يخبر العميل الخادم عن الطرق التي يستخدمها لتنفيذ الطلب: تتضمن أساليب HTTP الأساسية
GET, POST, PUT DELETE, لكن يمكن متابعة القائمة بطرق أقل شيوعًا (ولكن لا تزال قياسية) مثل
TRACE, OPTIONS أو
HEADمن الناحية النظرية ، لا توجد طريقة أكثر أمانًا من غيرها. في الممارسة العملية ، كل شيء ليس بهذه البساطة.
عادةً لا تحتوي طلبات GET على نص ، لذلك يتم تضمين المعلمات في عنوان URL (على سبيل المثال ،
www.example.com/articles?article_id=1 ) ، بينما تُستخدم طلبات POST عادةً لإرسال ("نشر") البيانات المضمنة في النص الأساسي. الاختلاف الآخر هو الآثار الجانبية لهذه الطرق:
GET هي طريقة غير مناسبة ، وهذا يعني أنه بغض النظر عن عدد الطلبات التي ترسلها ، فلن تغير حالة خادم الويب. بدلاً من ذلك ، فإن
POST ليس متعاطفًا: بالنسبة لكل طلب ترسله ، يمكنك تغيير حالة الخادم (فكر ، على سبيل المثال ، في وضع دفعة جديدة - الآن ربما تفهم سبب مطالبة المواقع بعدم تحديث الصفحة عند إتمام معاملة).
لتوضيح الفرق المهم بين هذه الطرق ، نحتاج إلى إلقاء نظرة على سجلات خادم الويب التي ربما تكون على دراية بها:
192.168.99.1 - [192.168.99.1] - - [29/Jul/2018:00:39:47 +0000] "GET /?token=1234 HTTP/1.1" 200 525 "-" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36" 404 0.002 [example-local] 172.17.0.8:9090 525 0.002 200
192.168.99.1 - [192.168.99.1] - - [29/Jul/2018:00:40:47 +0000] "GET / HTTP/1.1" 200 525 "-" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36" 393 0.004 [example-local] 172.17.0.8:9090 525 0.004 200
192.168.99.1 - [192.168.99.1] - - [29/Jul/2018:00:41:34 +0000] "PUT /users HTTP/1.1" 201 23 "http://example.local/" "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36" 4878 0.016 [example-local] 172.17.0.8:9090 23 0.016 201كما ترون ، تسجل خوادم الويب مسار الطلب: هذا يعني أنه إذا قمت بتضمين بيانات حساسة في عنوان URL الخاص بك ، فسيتم تخطيها بواسطة خادم الويب وتخزينها في مكان ما في سجلاتك - ستكون بياناتك الحساسة في مكان ما في نص عادي ، والذي نحتاج إلى تجنبه تمامًا.
تخيل أن المهاجم يمكنه الوصول إلى أحد ملفات السجل القديمة ، والتي قد تحتوي على معلومات بطاقة الائتمان ، ورموز الوصول للخدمات الخاصة ، وما إلى ذلك ، ستكون هذه كارثة كاملة.
لا تسجِّل خوادم الويب رؤوس HTTP ونصوصه ، لأن البيانات المخزنة ستكون ضخمة جدًا - ولهذا السبب يكون إرسال المعلومات عبر نص الطلب بدلاً من عنوان URL أكثر أمانًا بشكل عام. من هنا يمكننا استنتاج أن
POST (والأساليب المشابهة غير العاطفية) أكثر أمانًا من
GET ، حتى لو كان يعتمد أكثر على كيفية إرسال البيانات باستخدام طريقة معينة ، وليس على حقيقة أن طريقة معينة تكون أكثر أمانًا بشكل أساسي من غيرها: إذا قمت بتضمين معلومات سرية في نص طلب
GET ، فلن تواجهك مشكلات أكثر من استخدام
POST ، حتى لو كان هذا النهج يعتبر غير عادي.
ونحن نعتقد في رؤوس HTTP
في هذه المقالة ، نظرنا إلى HTTP ، وتطوره ، وكيف يجمع امتداده الآمن بين المصادقة والتشفير للسماح للعملاء والخوادم بالاتصال من خلال قناة آمنة: هذا ليس كل ما يقدمه HTTP من حيث الأمان.
تم دعم الترجمة بواسطة شركة EDISON Software ، وهي شركة أمنية محترفة ، وتقوم أيضًا بتطوير أنظمة التحقق الطبي الإلكترونية .