في العصور المظلمة ، بنيت الحروف على مواقع على الطاولات. ثم أتقنوا تعويم و flexbox ، وانحسر الظلام. في عام 2017 ، بدأ التنوير مع ظهور CSS Grid Layout.
تأخذ الشبكة في الاعتبار المساحة الأفقية والرأسية ، حيث يمكنك تغيير التخطيط دون لمس التخطيط ، وكل هذا دون استعلامات الوسائط. مع Grid ، يمكنك نسيان الأرقام السحرية ، الاختراقات ، الحلول ، وأطر CSS.

على الرغم من كل قوتها ، إلا أن هناك فارقًا بسيطًا يفسد الصورة - نادرًا ما يتم استخدامه من قبل مصممي التصميم. هناك مواصفات الشبكة ، ودعم المتصفحات ، ولكن بعض المشاريع الحقيقية.
حول هذا هو نص تقرير
سيرجي بوبوف عن
Frontend Conf : حول المواصفات ، لماذا يخشى مصممو التخطيط من Grid وكيف يقررون استخدام الشبكة في مشاريعهم "لجعل موقع الويب الخاص بك رائعًا مرة أخرى!".
نبذة عن المتحدث : سيرجي
بوبوفسيرجي ، مدير عام
Frontend Development Outsourcing General A. League من HTML Academy ، مطور الواجهة الأمامية ، منظم مجتمع moscowcss ، منظم مشارك WSD و
pitercss_conf . حتى أصبح قائدا في الشركة ، كان يعمل في تخطيطات لسنوات عديدة.
خلال العام الماضي ، ظهرت العديد من الدورات والتقارير حول الشبكة ، حول كيفية استخدامها وكتابتها. إذا مللت من التقارير الفنية ، فسأضيف واحدة أخرى إلى قائمتك.
نكتة - دعنا نتحدث عن كاريكاتير. أم لا؟ملاحظة : بدلاً من "CSS Grid Layout" الطويلة ، سيكون هناك ببساطة "Grid".
ما الأمر مع CSS Grid Layout؟
من الناحية الفنية ، الشبكة عبارة عن شبكة ثنائية الأبعاد بسيطة.

يعد الرسم واستخدام الشبكة أمرًا بسيطًا بدرجة كافية ، لكن المطورين ما زالوا يرفضونه. أرى سببين لذلك.
- كثير من الناس ببساطة لا يفهمون ما يحدث مع الشبكة. هناك عدد كبير من الخرافات حول هذه الأداة تجعل من الصعب فهمها.
- نحن ، بوصفنا كتابيين وبائعين أماميين ، لا نفهم كيف وأين نستخدم الشبكة في المهام اليومية.
لنبدأ التحليل من النقطة الأولى.
المواصفات
تم إصدار الإصدار الأول من المواصفات في عام 2012 ، تم تغييره كثيرًا ، وتمت مطابقته ، وبعد خمس سنوات ، بدأ تقديمه بشكل نشط. في عام 2017 ، حدث نفس الازدهار عندما توصلت Grid ، من حالة أول مسودة منشورة ، لمدة ستة أشهر إلى استنتاج مفاده أن Chrome قام بتطبيقه أولاً بدون علم ، ثم جميع المتصفحات الأخرى. نظرًا لحقيقة أن التطبيق كان في عجلة من أمره ، فإن المواصفات لم تستقر ولم يكن من الضروري ترك بعض المشكلات المثيرة للجدل حتى لا تضطر المتصفحات إلى إعادة كتابة نصف المحرك.
المواصفات مستقرة ، على الرغم من أنها لا تزال في حالة توصية المرشح. إذا استطعت ذلك ، كنت سأصدرها بالفعل منذ فترة طويلة ، لكن مطوري المواصفات ليسوا في عجلة من أمرهم ، لكنهم استكملوا وغيّروا الصياغة.
دعونا نطبق مواصفات تخطيط الشبكة غير الموصى بها - هذا ليس تناقضًا ، لأنه تم تنفيذ الشبكة أولاً ثم وصفها.
العبارة الثانية غير الصحيحة هي أن الشبكة لا معنى لها دون المستوى الثاني.
مواصفات المستوى الثاني
عندما كتبوا المواصفات ، اتضح أنها كبيرة جدًا ، لذا تم تخصيص جزء ما للمستوى الثاني.
بالنسبة لعام 2018 ، فإن مواصفات المستوى الثاني في حالة مشروع العمل العام الأول هي أول منشور لمسودة العمل.
يجري العمل بنشاط على المواصفات وفي المستقبل القريب سوف يتم الدخول في حالة مسودة العمل - مسودة عمل. ينتظر المطورون إصدار الشبكة ، ولكن هذه عملية طويلة يمكن أن تستمر لمدة 5 سنوات.
وفقًا للأسطورة ، تعمل مواصفات المستوى الثاني على حل مشكلات المستوى الأول. في الحقيقة ، إنها تضيف ميزات يمكنك القيام بها بدون شيء ، ولا شيء يمنعك من استخدام المستوى الأول بدون المستوى الثاني.
عرض: subgrid.
قبل أن نعرف ما هي الشبكة ، وكيف ظهر subgrid. دعونا معرفة ما هو عليه.
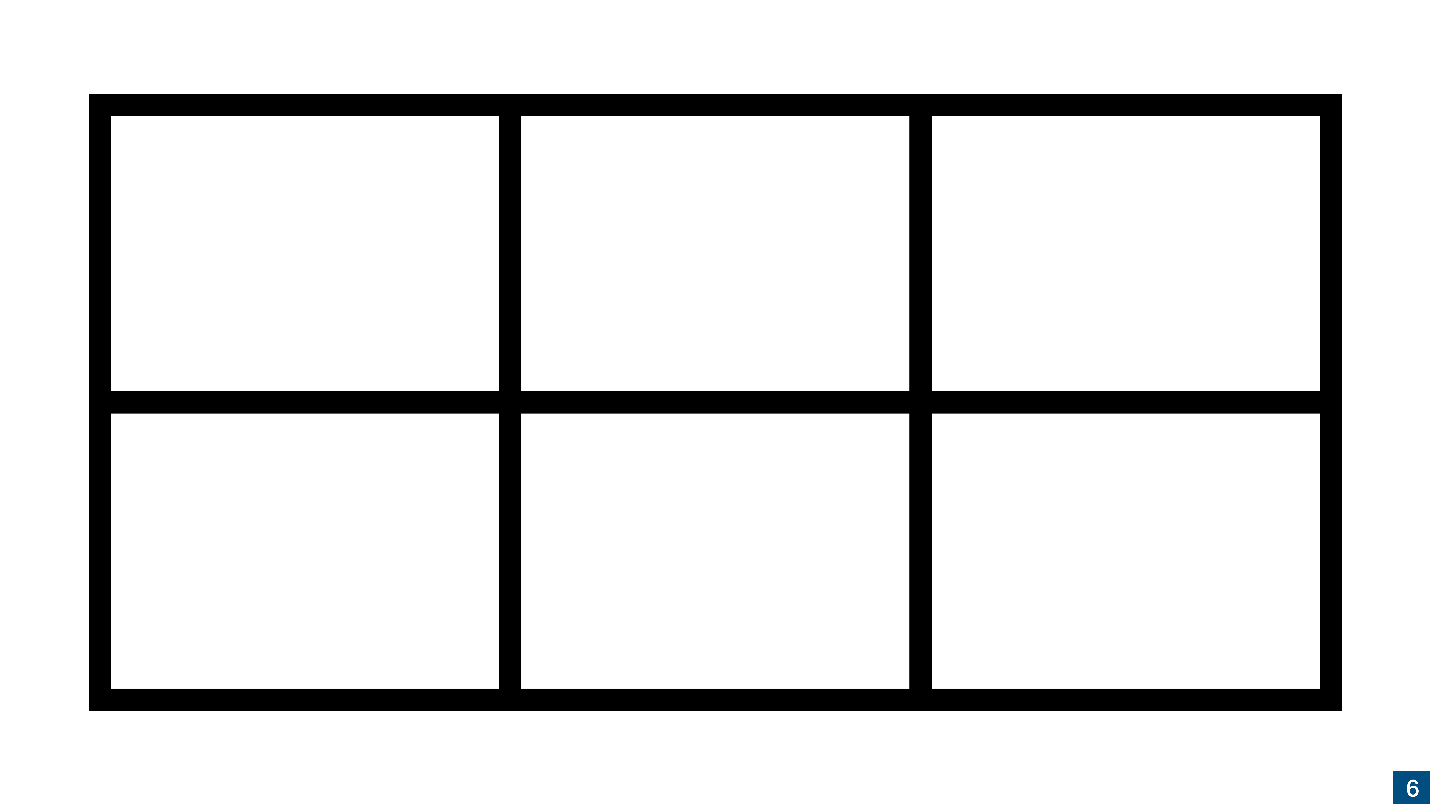
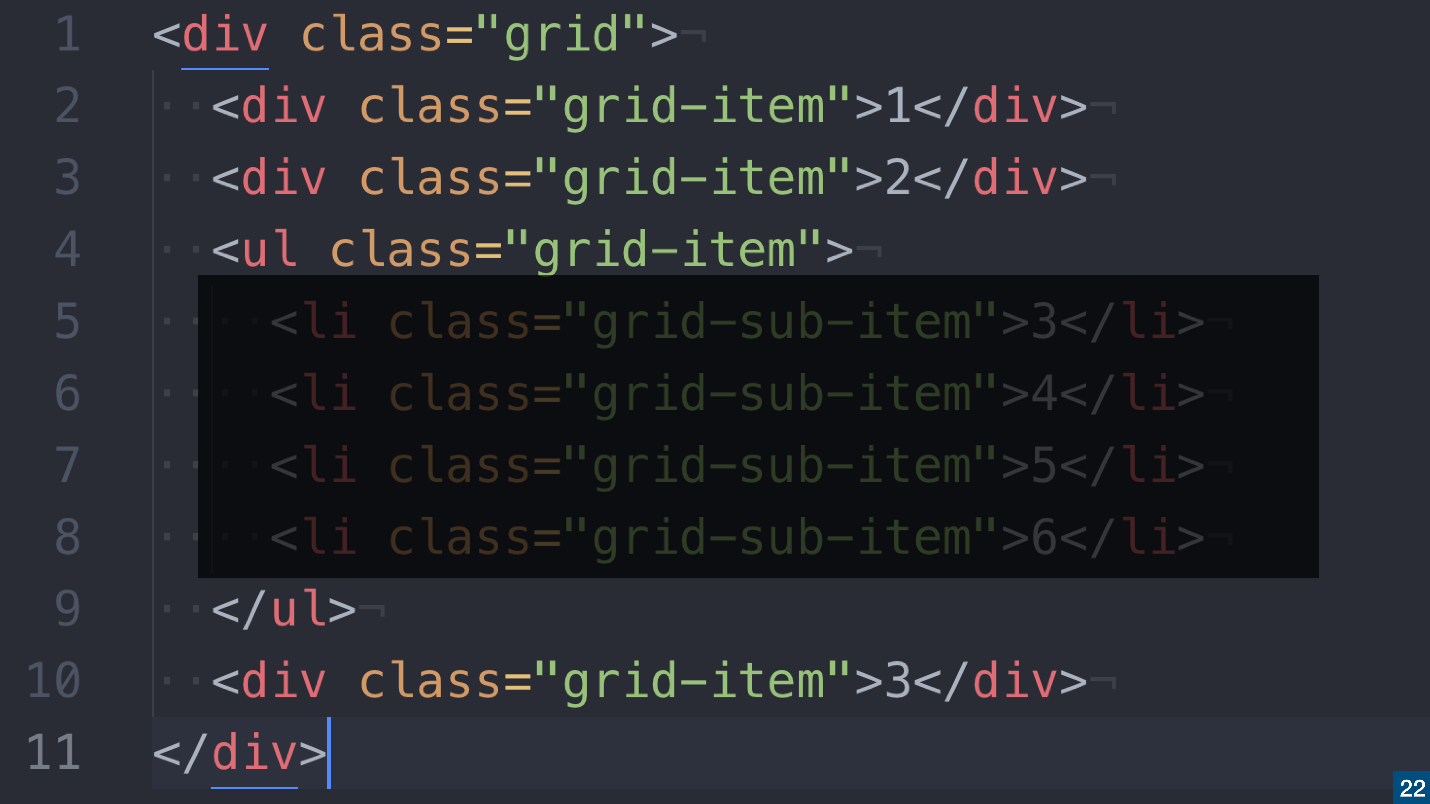
تخيل هذه العلامات.

كل شيء بسيط للغاية: لدينا شبكة ، وثلاثة عناصر غير دلالية والعناصر الدلالية واحدة مضمنة في ذلك. تعمل الشبكة مثل flexbox: عند استخدام
display: grid; network
display: grid; بالنسبة للملف ، فإنه ينطبق فقط على العناصر الموجودة في المستوى الأول من التعشيش.

في المثال 1 ، 2 و 3
<div> سيأخذ مكانه في الشبكة ، وكل شيء موجود داخل القائمة سينهار. ستفقد كل هذه العناصر لأن هذه هي الطريقة التي تعمل بها الشبكة.
إذا كنت تريد أن تظل هذه العناصر جزءًا من شبكتك ، فهناك خياران:
- الخيار الأول هو التخلص من المجمع . احذف
<ul> واستبدل <li> بـ <div> . نحن نقتل الدلالات ، ولكن نترك الشبكة.

- الخيار الثاني هو استخدام
display: subgrid; .

إذا قمت بتطبيق
display: subgrid; إلى القائمة ، ستصبح العناصر
<li> جزءًا من هذه الشبكة ، وسيتم تجاهل
<ul> ، مثل المجمع ،. ستحصل على شبكة كاملة وستظل دلالات كاملة - كلا HTML جيد و CSS جيد.
تتمثل إحدى المشكلات في أن الشبكة
الفرعية غير مدعومة ، وأنها في مكان ما خلف الأعلام ، ويمكن توقع الإصدار لفترة طويلة.
عرض: محتويات.
بشكل عام ،
ليس من الضروري الانتظار ، لأن هناك
display: contents; - خاصية رائعة تعمل بنفس طريقة
display: subgrid; . إذا بالنسبة لعناصر القائمة ، قم بتطبيق
display: contents; ، ستصبح العناصر
<li> جزءًا من الشبكة.
هناك فارق بسيط -
display: contents; غير مدعوم في جميع المتصفحات.

CSS Subgrid Emulation
بينما
display: contents; لحل مشكلة الدعم ، توصل مصممو التخطيط إلى مخرج - لقد قاموا بمحاكاة شبكة فرعية.
على الشريحة
مثال على باشا لوفتسيفيتش .

في المثال أعلاه ، يوجد سلوك subgrid ، لكن سلوكه لا يتم مضاهاته من خلال
display: subgrid; أو
display: contents; و بسبب التعبيرات المخصصة التي يتم تحويلها إلى متغيرات.
الخصائص الواصلة هي خصائص مخصصة في CSS.ليست هناك حاجة المستوى الثاني
إذا أخبرك شخص ما بعدم استخدام الشبكة حتى يخرج المستوى الثاني ، فلا تستمع إليها. المستوى الثاني يحل بعض المشاكل التي تم حلها بالفعل بطرق أخرى.
ليس في كل مكان تحتاج إلى subgrid. تكون الشبكة بالارتباط مع Flexbox في بعض الأحيان أكثر برودة بكثير من الشبكة الفرعية.
لذلك ، لا تنتظر المستوى الثاني ، لا تتردد في القيام الأول. علاوة على ذلك ، هو بالفعل.
دعم الشبكة في المتصفحات
يمكن إظهار هذه الصورة إذا أخبرك شخص ما أن الشبكة غير مدعومة.

يدعم عالميًا
87٪ من المتصفحات باستثناء Opera Mini - لا يدعم أي شيء.
كتبت إلى CanIuse ، طلبت إزالته من العمود ، حتى لا تفسد الصورة ، ولكن حتى الآن دون جدوى ؛)إذا قمت بإضافة
@supports ،
@supports كل شيء ، حتى Opera Mini. لا أعرف ما إذا كان Opera Mini يدعم تطبيق flexbox ، ولكن يمكنك القيام به.
هناك مشكلة مع IE. كما هو الحال دائمًا ، إنه هنا معنا ولم يذهب إلى أي مكان.
IE والشبكة
إذا كان التطبيق الخاص بك يدعم IE ، فقد تقول أنه لا يمكنك استخدام الشبكة. هذا ليس كذلك -
الشبكة تعمل في IE ، حيث أن المواصفات ولدت في Microsoft ، وظهرت لأول مرة في IE. لم يستخدمها أحد حتى جاء الأشخاص العاديون وأعدوا كتابة المواصفات.
يتعامل IE مع الشبكة ، لكنه يحتاج إلى شرح كيفية القيام بذلك.
يدعم IE الشبكة في الإصدار القديم من المواصفات ، حيث لا يتم دعم جميع الخصائص ، ولكن يُسمى الجزء بشكل مختلف.
لا تحتاج إلى معرفة مواصفات الإصدار لـ IE ، لأن معظم العمل سيتم
من أجلك بواسطة
Autoprefixer ، وهو مكون إضافي يقوم بنقل الإصدار الجديد من المواصفات إلى الإصدار القديم. لذلك ، لتوفير دعم الشبكة في IE ، باستخدام Autoprefixer كافية.
بقية تحتاج فقط إلى معرفة وتذكر. فقط افتح المقالة
"Support CSS Grid in Internet Explorer" ، واقرأ الخصائص المدعومة في IE وأيها غير ذلك ، وحدد أي منها ستستخدمه.
تذكر "تدهور رشيق" عندما تختفي عناصر من عناصر جديدة في الإصدارات القديمة من المتصفح. على سبيل المثال ، في المتصفحات التي لا تدعم دائرة نصف قطرها ، سيكون للأشكال زوايا مربعة. تم إجبار مصممي التخطيط على قطع صور النماذج بدلاً من CSS ، وفي بعض الحالات كان هذا يعتبر عاديًا.
لماذا لا يتم تحويل الشبكة إلى أعمدة عادية في الإصدارات القديمة من المتصفحات؟ إذا كنت تقوم بالتطوير لمتصفح قديم ، فلا تستخدم التقنيات الحديثة ، أو تتخلى عن حقيقة أن المحتوى الموجود فيها سيبدو مختلفًا.
يعمل Internet Explorer بشكل جيد مع الشبكة ، فأنت تحتاج فقط إلى القليل من التدريب. إذا كنت لا تستخدم الشبكة ، لأنك تخاف من IE ، فلا بد لي من مفاجأة لك - لن ينجح ذلك.
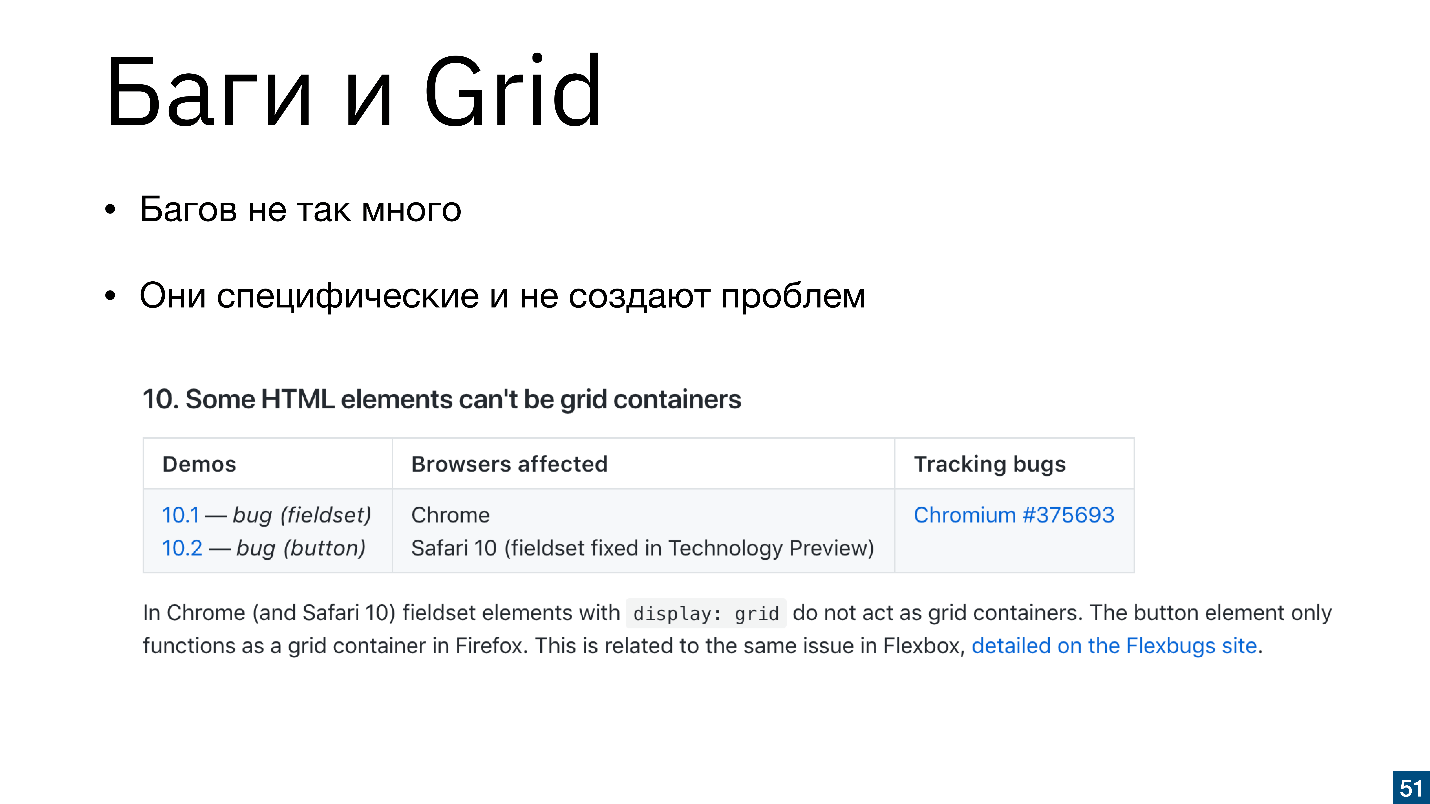
البق والشبكة
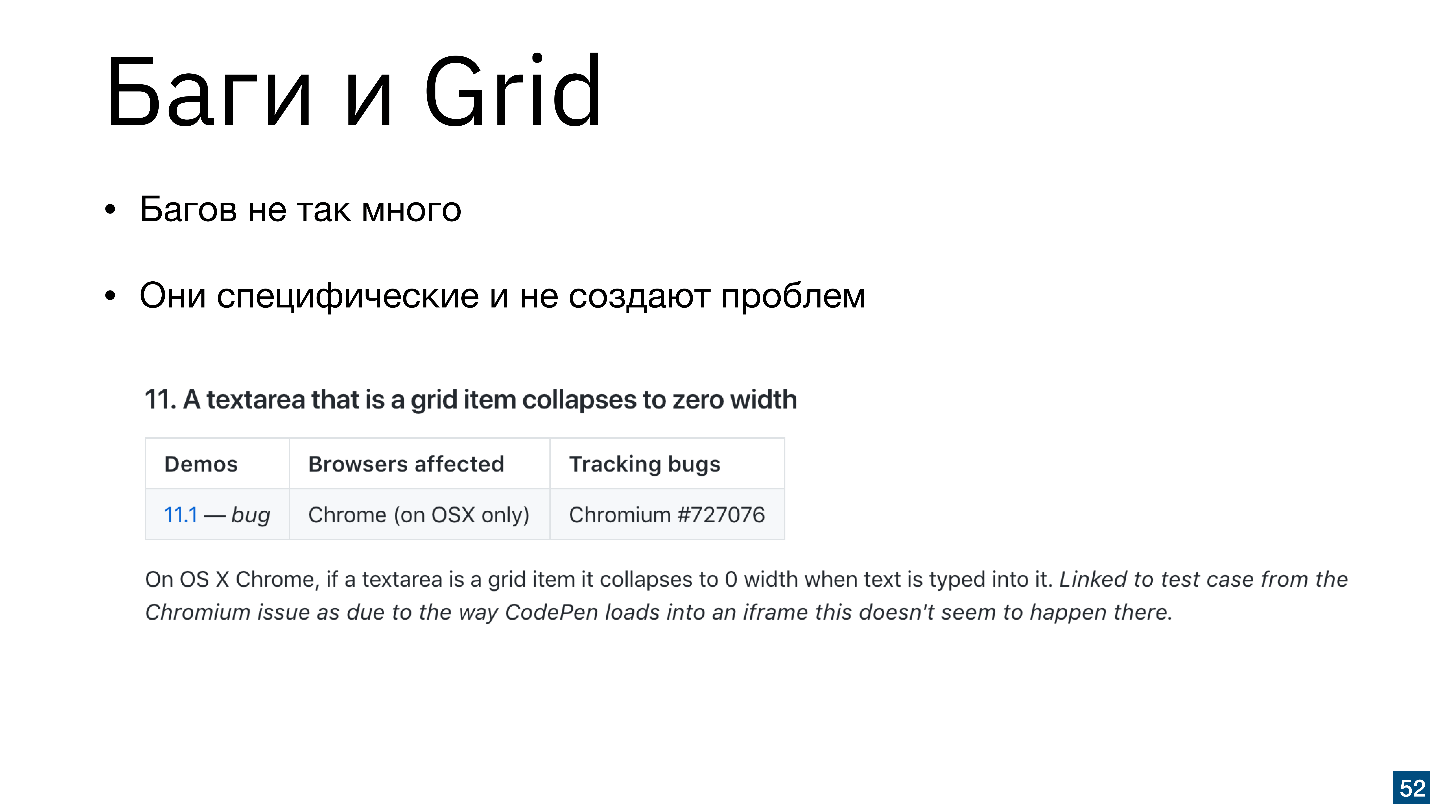
يمكنك القول أن هناك الكثير من الأخطاء في الشبكة ، لكنها ليست كذلك. عثرت
راشيل أندرو على
كل الأخطاء في CSS Grid -
هناك 14 في المجموع ، وهذا كله موجود. لا أحد يقوم بتخطيط الشبكة CSS أكثر من Rachel ، لذلك يمكنك الوثوق بها.
البق محددة تماما. نتذكر عندما وصل flexbox ، كان لديهم أيضًا أخطاء ، لكن هذا لم يمنعنا. البق في الشبكة أيضا لا يمنعنا ، وخاصة من هذا القبيل.

"لا يمكن أن تكون بعض عناصر HTML حاوية شبكة." هناك توضيح على الفور بأن الزر لا يمكن أن يكون حاوية شبكية ،
لكننا لم نرغب في ذلك .

"Textarea ، عندما يكون عنصرا من عناصر الشبكة ، ينهار". يمكن حل المشكلة بسهولة إذا وضعت العرض والارتفاع في المئة.
هذه الأخطاء محددة تمامًا ولا تظهر في جميع المتصفحات. إذا كنت تعرف أن هناك خطأ يمكن أن يحدث ، فحينئذٍ يمكنك أخذه وإصلاحه - إنه أمر سهل.
لا توجد أسباب فنية كثيرة لعدم استخدام الشبكة. دعم المتصفحات ، وفي المتصفحات القديمة تستخدم "تدهور رشيق". الأسباب النظرية هي أيضا قليلة ، لأن هناك مواد أكثر من flexbox.
النظرية ، أو برنامج تعليمي صغير
الشبكة هنا! يمكننا أن نقول لفترة طويلة لماذا لا نستخدم الشبكة ، ولكن أثناء قراءة المقال ، تم نشر الشبكة بالفعل في الإنتاج.
المواقع تستخدم بالفعل الشبكة. على سبيل المثال ، ذهبت إلى موقع أسبوع الإنترنت الروسي ، وهذا هو آخر مكان توقعت فيه رؤية الشبكة. عادة ، تتجمع مواقع المؤتمرات التجارية في تيلدا.

علاوة على ذلك ، يستخدمون الشبكة بشكل صحيح أو أكثر. حاولت RIW ، وفعلوا ذلك ، ودون احتياطات. من الواضح أنها تستهدف مستخدمي المتصفحات الحديثة.

المؤتمرات التي تتحدث عن CSS ، على أي حال ، تحاول استخدام أدوات جديدة. لقد صنعنا شارات على الموقع pitercss_conf ، والرجال من مينسك لديهم نصف الموقع على الشبكة.
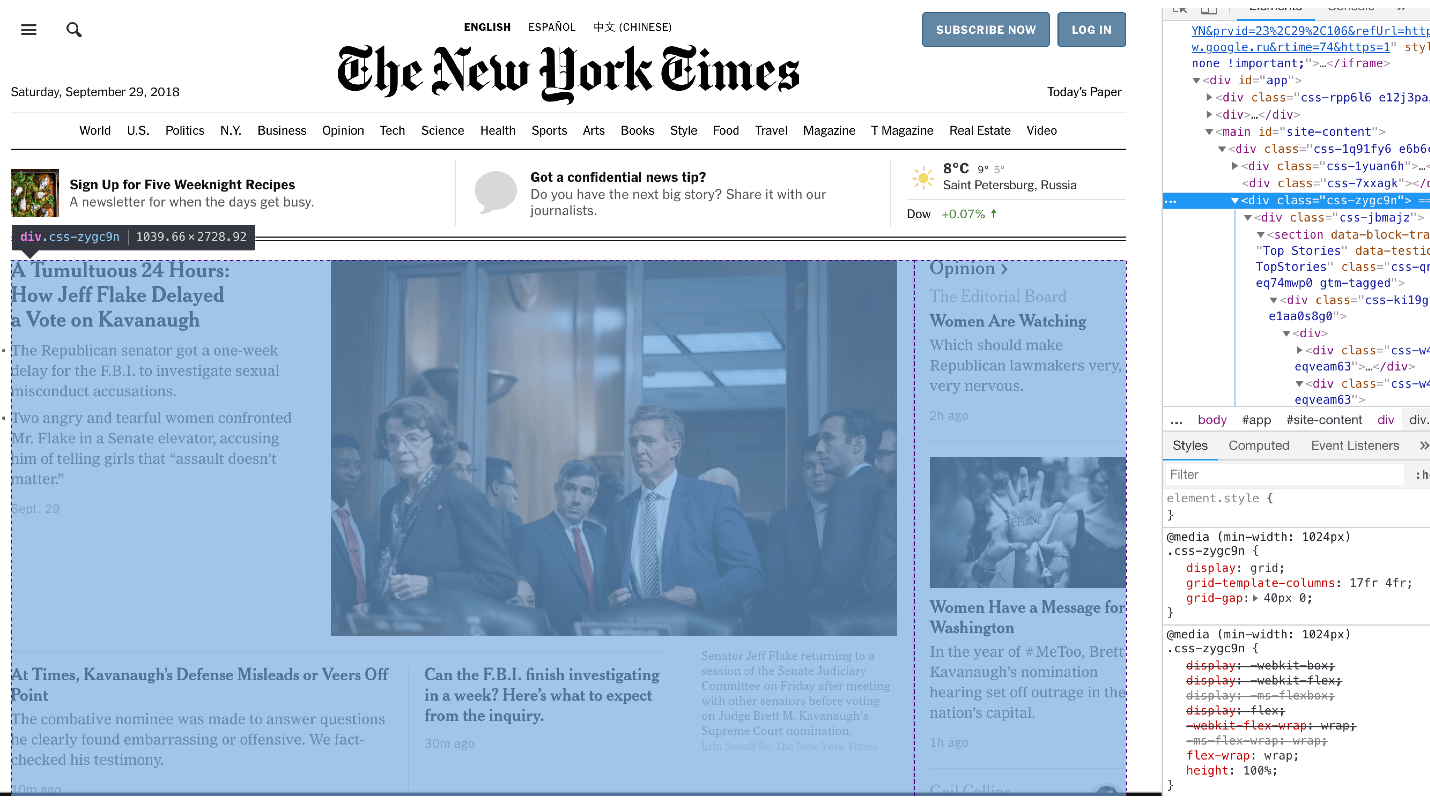
أسبوع الإنترنت الروسي هو جمهور ضيق من الزوار. نيويورك تايمز يقرأ المزيد من الناس.

أنا متأكد من أنه من بين القراء ، هناك مالكو الأجهزة حتى مع IE 9 و 10 و 11 ، لكن نصف الموقع موجود على الشبكة.
لقد فوجئت عندما رأيت أن مثل هذه المشاريع الكبيرة تستخدم الشبكة.
لماذا لا تستخدم الشبكة في كل مكان؟
لقد أدركنا أن هناك مواصفات ، ويمكن استخدامها ولن تعمل أي أعذار. إذن ما هي الصفقة؟
هناك بعض الأسباب لعدم استخدام الشبكات:
- لا يشكل المصممون مهام غير قابلة للذوبان لمصممي التصميم.
- لا يفهم مصممو التخطيط كيفية تطبيق الشبكة على المشاريع الحقيقية. على الأرجح ، لم يرسم المصمم الخاص بك شبكة معقدة ، ولا تفهم كيفية ربط الشبكة بالتخطيط.
من حيث التصميم
الآن سأحمي المصممين.يتطور التصميم ببطء ، وفقًا لاتجاهاته ، ولا يرتبط بتطوير تقنيات الويب. على العكس تماما - يجب على تقنيي الويب التكيف مع اتجاهات التصميم. من غير المرجح أن يقول المبرمجون: "المصممون ، ولدينا شبكة ، يمكنك العمل معها" ، وقد يقولون "أوه ، نعم!" وبدأت في رسم تخطيطات لهم.
لذلك ، تبدو معظم المواقع بهذا الشكل.

مثال مجردة مع شبكة وأعمدة بسيطة ، لا شيء غير عادي. من السهل بناء الموقع دون الحاجة إلى تطبيق flexbox ، حتى يمكنك التنقل من خلال تصميم الجدول.
توقف المصممون عن طرح مهام معقدة لمصممي التخطيط ، لأنه بمجرد أن نقلنا نحن أنفسنا إلى الزاوية بحقيقة أننا توقفنا عن فعل ما يريدون.
يأتي المصمم إلينا ويقول:
-
أريد شبكة معقدة!-
لا أستطيع ذلك. انها معقدة .-
لا ، افعلها .-
لا أستطيع!ثم نذهب إلى المدير ، ونشكو ، ويضرب المصمم على رأسه.
هذا كل شيء ، لم يعد المصمم يرسم شبكات معقدة. في السابق ، لم نتمكن حقًا من بناء واجهات معقدة ، لكننا نستطيع الآن - لدينا الكثير من الأدوات. الآن لا يريد المصمم ، توقف عن طلب تخطيطات معقدة. يرسم المصمم واجهة حتى يتمكن مصمم التخطيط من تنفيذها ، وغالبًا ما يكون ذلك بدائيًا قدر الإمكان.
المدونة
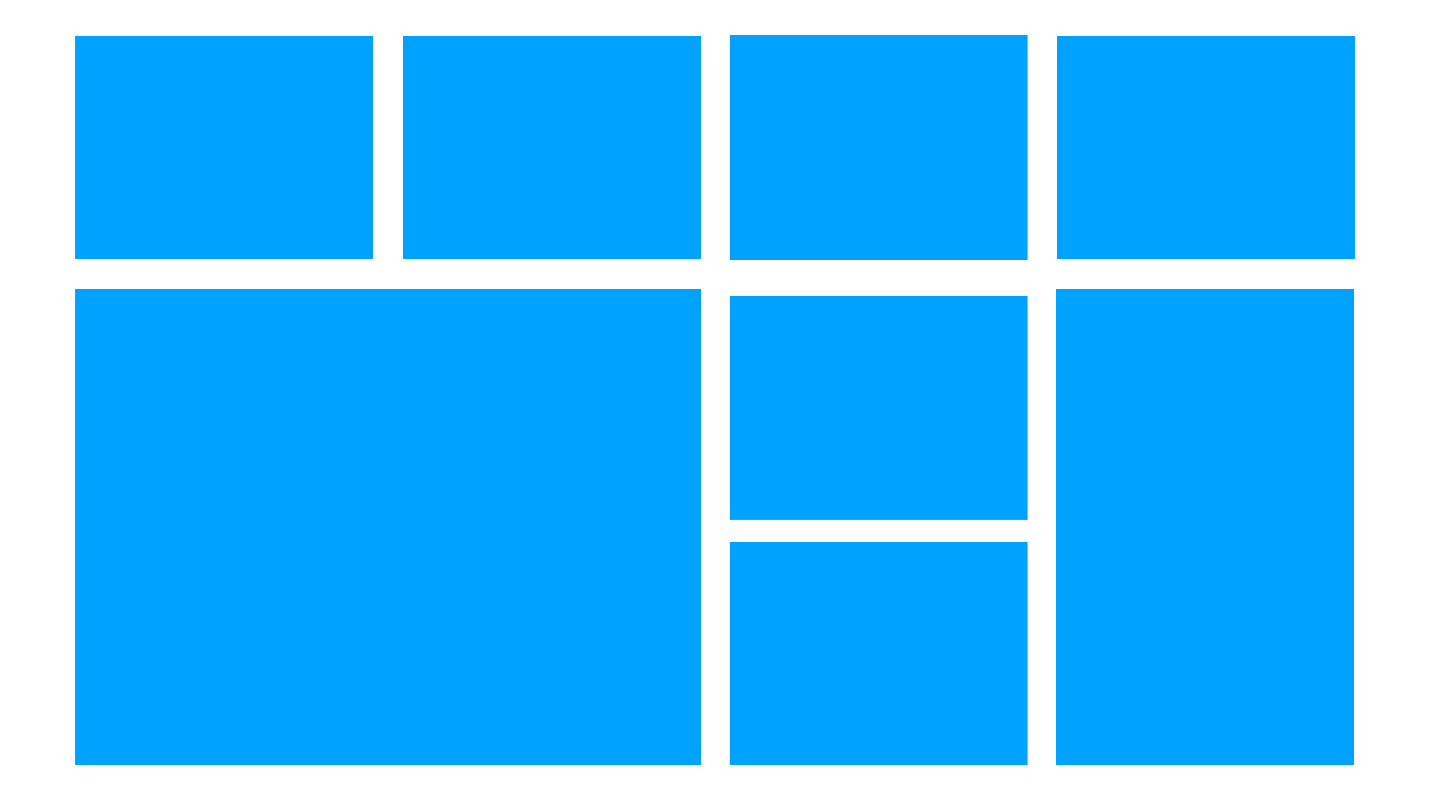
سأقدم مثالًا مشتركًا من خلال الاستعانة بمصادر خارجية. تم منح المصمم مهمة رسم مدونة وإعطاء تنفيس لجميع نبضات شبكته. يرسم كتلة كبيرة ، واسعة ، 3 صغيرة ، متوسطة ، تخيل. يبدو بارد وحديث.

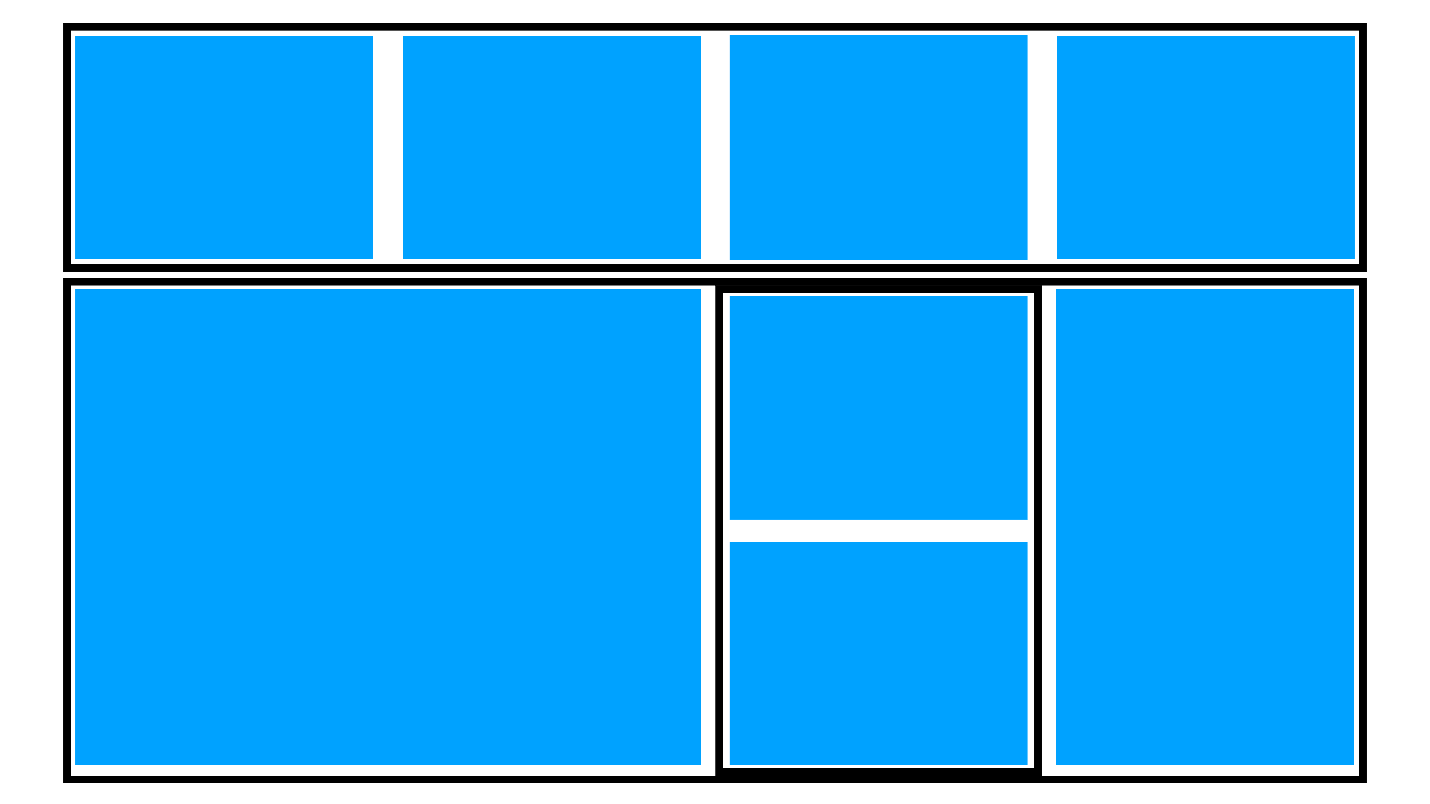
ترى أداة الكتابة في التخطيط ، وتكتب غلافًا واحدًا ، وثانية ، وثالثة على flexbox ، وتحصل على مثل هذه الصورة.

ينتقل Layout إلى الواجهة الخلفية ، حيث يخبر backender مصمم التخطيط أن لديه استنتاجًا من قاعدة البيانات ، وهناك البطاقات تنتقل واحدة تلو الأخرى ، ولا يمكن توسيعها.
هذا ينهي القصة السعيدة ونعود إلى المصمم.
عندما رسم المصمم التصميم ، قدم خيارات أخرى. في الخيارات كان هناك هروب من الهوى ، وكسرت الخلفية الخلفية في لحظة واحدة. فشلت خطة إنشاء مدونة جميلة.
هناك خيارات خروج مختلفة:
- يتم إرسال المصمم إلى زاوية بعيدة ويقولون: "سيكون لدينا كل شيء واحدًا تلو الآخر ، ويمكننا الاستغناء عنه ، وننفذ ما يمكننا تنفيذه على flexbox." سيعاني المصمم ، ولكنه سينشر حقيبة مع شبكة جميلة على Behance. في التصميم ، سيكون هناك رابط للإنتاج ، وهناك مربعات فقط.
- تقوم أداة الكتابة على الحروف بتعليق البرنامج المساعد jQuery الذي يقوم تلقائيًا بترتيب العناصر على الشبكة مع تحديد الموقع بشكل مطلق - كل شيء على ما يرام! بالإضافة إلى ذلك ، سوف يقوم البرنامج الإضافي بتحميل الصفحة بالإضافة إلى تأخره دون خجل في IE. ومع ذلك ، فإن المصمم والواجهة الخلفية ستكون سعيدة .
- سوف يوافق المصمم ومصمم التخطيط على قصة لا تصدق وينفذانها وسيضران بالتصميم والواجهة الخلفية والتصميم .
حالة حقيقية
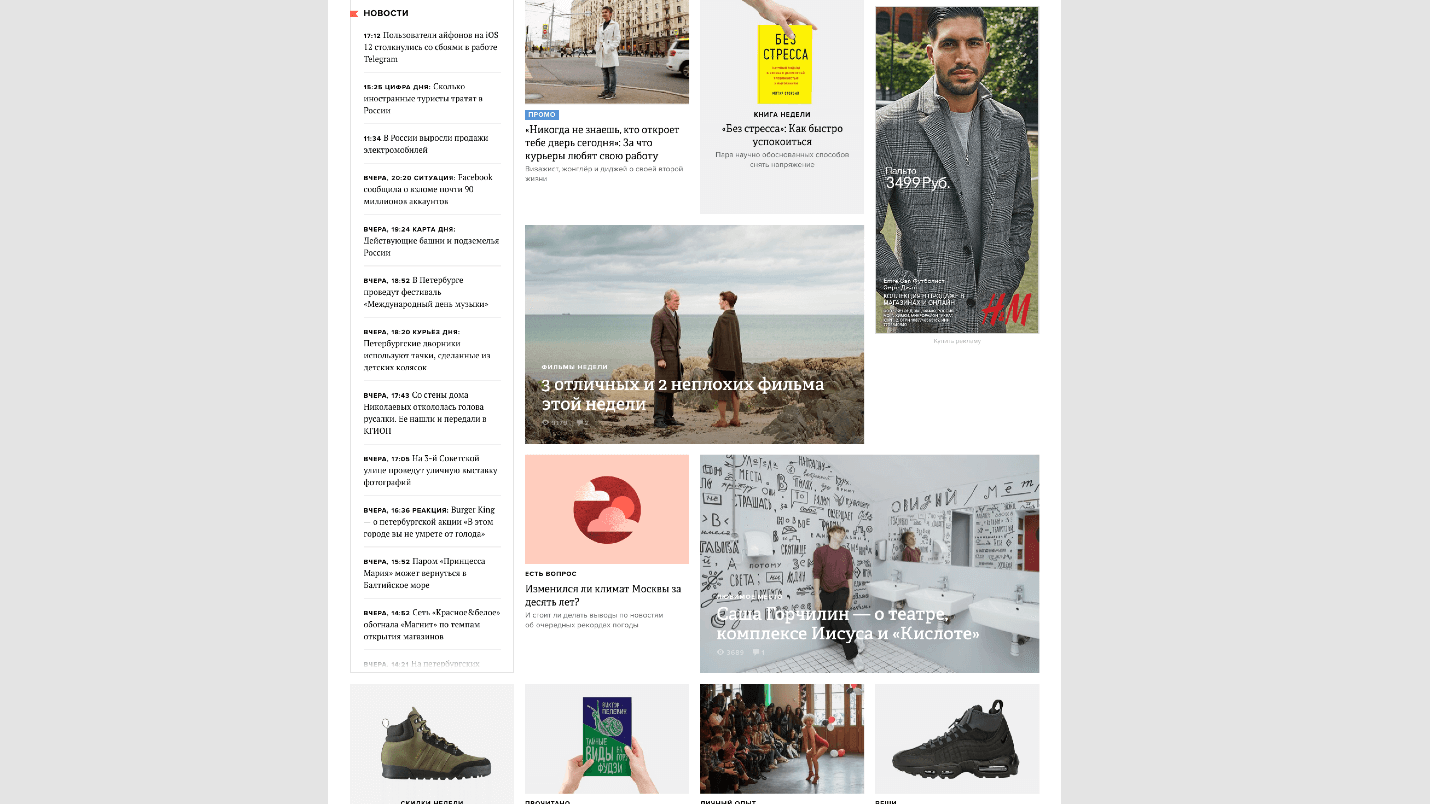
هناك شبكة معقدة على الصفحة الرئيسية لمجلة The Village. وهي مصنوعة عن قصد لأنواع مختلفة من المواد. أعرف ذلك ، منذ أن عملت في منشور.

كتبت "القرية" خوارزمية ضخمة تولد شبكة على الواجهة الخلفية. هذا مزيج من التعويم والوضع المطلق وأشياء أخرى مخيفة ، لكنه يعمل!
في بعض الأحيان ينهار ، لكن عندما يحدث هذا ، يتم إعادة ترتيب القطع ببساطة ويعمل كل شيء مرة أخرى.
لا أستطيع أن أتخيل عدد الساعات التي استغرقها تصميم هذا النظام وتصحيحه وجعله يعمل بدون أخطاء تقريبًا. كم من الوقت يستغرق لتنفيذ نفس الشبكة إذا كنت تستخدم
display: grid; أو
grid-auto-flow: dense; ؟ داخل الشبكة ، توجد مواصفات منفصلة تقوم تلقائيًا بترتيب العناصر الموجودة على الصفحة ، فهي تسد المساحات الفارغة وتنفذ شبكة مماثلة. لا تحتاج إلى عشرة آلاف سطر من التعليمات البرمجية الخلفية - كل شيء يعمل مع خاصية واحدة فقط.
في وقت إنشاء الخوارزمية ، لم تكن هذه التقنية موجودة ، ولكن عندما يتعلق الأمر بإعادة التصميم ، اقترحت على الفور استخدام الشبكة.
أصبحت "القرية" مرتبكة في فعل ما يريدون ، ولكن معظمهم لا يفعلون ذلك. لذلك ، نرى الويب العادي ، والتوحيد القياسي ، كل ذلك يعود إلى تخطيط واحد. اعتدنا أن يكون Bootstrap ، الذي يصف معظم الكود. يمتلك المصممون الآن أدواتهم الخاصة ، مثل Bootstrap ، التي يبنون بها المواقع.
ما هذا الهراء - أين هو الإبداع؟!مهمتنا ليست الموافقة على استخدام الشبكة داخل المجتمع ، ولكن لإخبار المصممين عنها.
حلمي هو التحدث في مؤتمر للتصميم والقول: "مرحباً! لقد أصبحنا أفضل! نحن أذكياء مرة أخرى "، لكن لا يُسمح لهم بتكوين برامج الترميز في مؤتمرات المصممين. إن إخبار المصممين بأننا أصبحنا أفضل ليس بالأمر الصعب. لقد جاءت إليك شبكة بسيطة تسأل: "لماذا هي بسيطة وليست معقدة؟ يمكنني أن أفعل أي شيء! "
من حيث التنفيذ
الشبكة يبدو من الصعب العثور عليها. عندما يقولون لي: "لدي ثلاثة أعمدة وأستطيع أن أفعل ذلك على flexbox. لماذا أحتاج إلى شبكة؟ "، ثم أجبت:" في الواقع ، لا. " لذلك ، هناك صعوبات في مكان تطبيق الشبكة.
الشبكة ليست مجرد شبكة معقدة

هذا تخطيط بسيط يمكن إجراؤه على الشبكة ، وأسهل من الشبكة المرنة ، لأنه لا توجد حاجة إلى غلاف إضافي. يوجد أدناه مثال واحد على الشبكة ، كما يمكن إجراؤه على flexbox ، لكنك تحتاج إلى الكثير من الأغلفة أو التدفقات الإضافية ، وستحصل على فوضى حقيقية.
الشبكة - ليس للعناصر الصغيرة : إما
للعناصر الصغيرة المعقدة للغاية ، أو
للعناصر الكبيرة.
شبكة للتخطيط
لا أعرف موقعًا واحدًا حيث لا يمكنك إعادة كتابة التصميم على الشبكة وحفظ الكثير من الأغلفة الإضافية عديمة الفائدة على هذا.
- يمكن تطبيق الشبكة على التخطيط العام.
- يمكن تطبيق الشبكة على عناصر الواجهة
هذه هي شارة pitercss_conf-2 ، وهي مصنوعة على الشبكة.

الجزء الأصعب في Grid Layout هو رسم شبكة تناسبك. في هذه الحالة ، هذا ليس فقط 6 * 6 ، ولكن 5 * 8 ، ولكن كل كتلة لها ارتفاع وعرض مختلفين.
نحن نرى المهمة ونؤلف المحتوى ، على غرار الأدلة الموجودة في Photoshop. ووجه المصمم ، وقمنا بنقل التصميم إلى الشبكة. لا يوجد أي غلاف إضافي هنا - فقط العناصر الدلالية المضمنة في الشبكة باستخدام الشبكة.
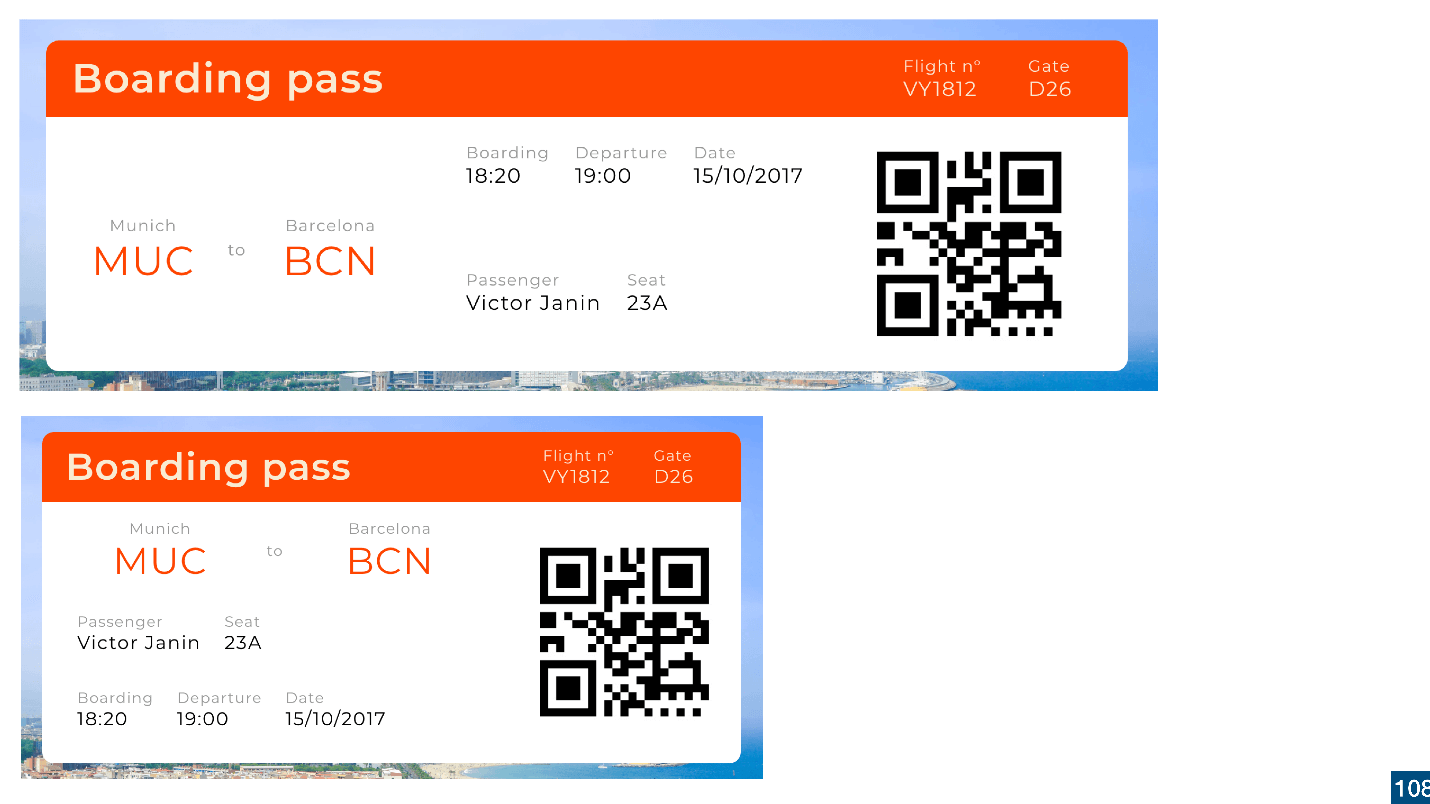
يمكن إجراء بطاقة الصعود إلى الطائرة على جهاز flexbox.

وهو ممكن على الشبكة ، وفي نسخة الجوال تبدو القسيمة مختلفة.

شبكة للهيكل
الشيء المهم الثاني الذي يجب تذكره:
باستخدام الشبكة ، يمكنك ببساطة تغيير الهيكل .
يوجد ترتيب في flexbox ، والذي يسمح لك بتغيير ترتيب جميع العناصر. هذه تقنية معقدة ، وكيف يمكنك باستخدام مؤشرات Z أن تطلق النار على قدمك إذا كنت لا تعرف كيفية استخدامها.
الشبكة بسيطة. في هذا المثال ، إذا لم تكن هناك شبكة ، فسيتعين علينا نقل الجزء الأيمن برمز الاستجابة السريعة إلى الموضع المطلق. وعلى الشبكة ، هناك 13 سطرًا من الكود في نسخة الجوال.
 لبدء استخدام الشبكة ، تحتاج إلى بدء استخدام الشبكة
لبدء استخدام الشبكة ، تحتاج إلى بدء استخدام الشبكة . حاول وضع بعض عناصر الواجهة على الشبكة. يمكنك أن تبدأ بأخرى صغيرة ، يمكنك أن تبدأ بأخرى عالمية لفهم كيف يبسط ذلك الحياة.
لن يخبرك أحد: "استخدم الشبكة هنا ، لكن ليس هنا!" يجب أن تفهم وتتعلم نفسك ، ولكن لهذا تحتاج إلى ملء المطبات. إذا استغرق تنفيذ المهمة على الشبكة ضعف الوقت الذي تستغرقه في flexbox ، فلن تحتاج إلى حل هذه المهام على الشبكة.

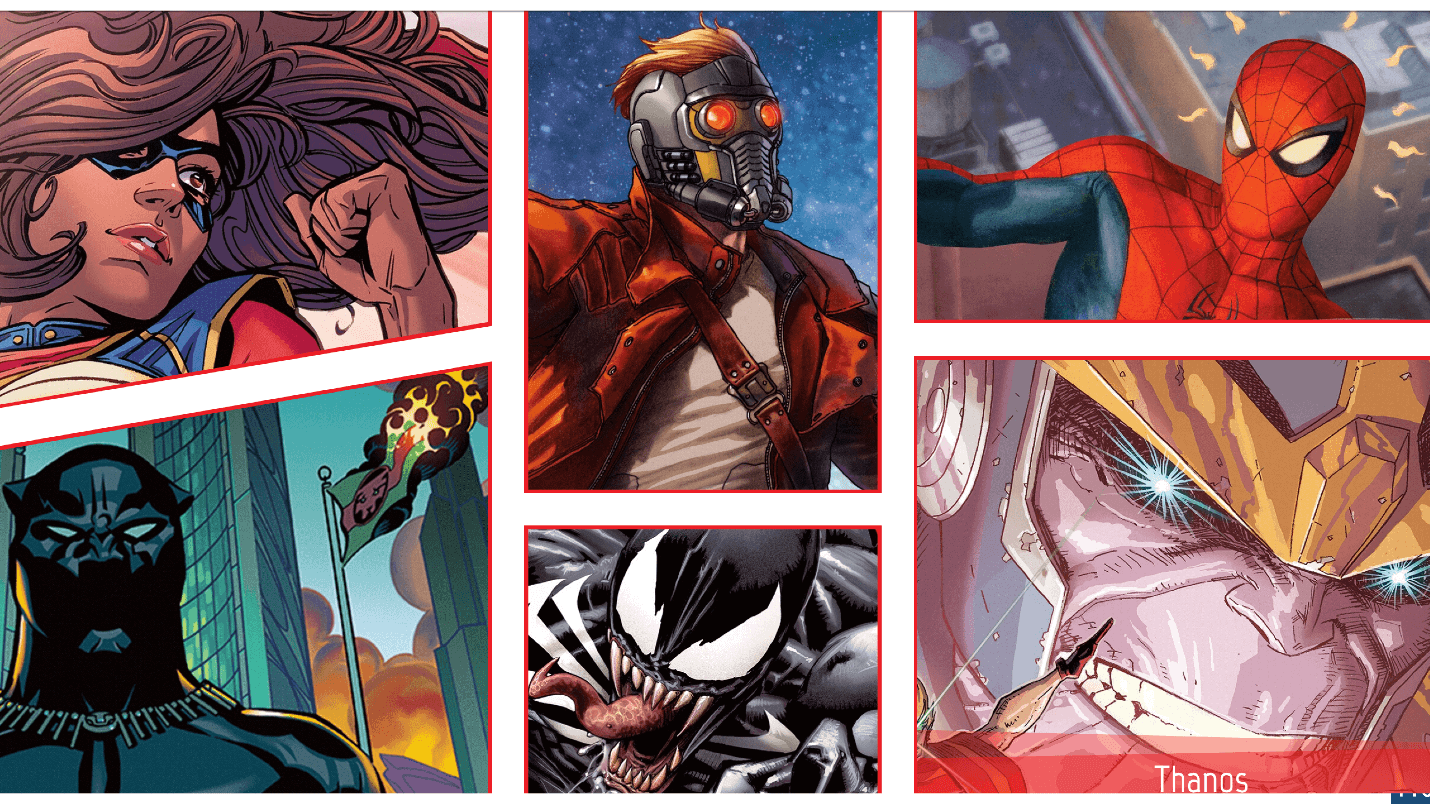
هنا للكاريكاتير ، الشبكة مثالية.
النظر في مشكلة غير تافهة.

إذا دخلت في الكود ، فسيصبح من الواضح كيف يعمل كل شيء. برنامج اللاعبين في CSS وبناء مناطق الشبكة. بناءً على دور اللاعب ، يرتفع تلقائيًا إلى المنطقة المطلوبة. المحاذاة العمودية والأفقية تخلق البناء. هذا هو برمجة CSS بأكملها. تم حل المشكلة من خلال 50 سطرًا من كود CSS ، وهو أسهل بكثير من خلال الواجهة الخلفية أو JS.
أريد أن تكون التصاميم والتخطيطات ممتعة ، مثل هذا التصميم.

هذا تخطيط معقد للغاية على الشبكة ، لأن المهمة كانت صعبة. لم يتمكن مصمم التخطيط من رسم تخطيط على flexbox البسيط ، فقط الشبكة. كان من الممكن تكوين عدد أقل من الخلايا ، ولكن بالنظر إلى أن الخلايا تم بناؤها عن طريق التكرار ، لم يستغرق الكثير من الوقت. الشيء الرئيسي هو أنهم فعلوا ذلك.
وهي مصنوعة بشكل معقد ، لكن الواجهة رائعة جدًا أعيد بناؤها في المستقبل.
ما التالي؟
دعونا نتوقف عن قول نفسي ، "لا أستطيع" فيما يتعلق بالشبكة . يمكنك - فقط لا تريد. لا يوجد سبب موضوعي لعدم استخدام الشبكة ، باستثناء الكسل وعدم الرغبة في المحاولة.
الشبكة عبارة عن نظام عالمي يجعل من المستحيل إنشاء إطار له . إذا كنت ترى أن بعض الإطارات تستخدم Grid Layout - فهذا هراء ، لأن الشبكة نفسها هي إطار عمل لبناء الشبكات. من غير المرجح أن ينتقل Bootstrap إلى الشبكة. تخيل أنه سيكون هناك 20 مليون فصل - تحريف!
لذلك ، لن يكون لديك حل جاهز أبدًا. قد تكون هناك قوالب ، ولكن لن تكون هناك قواعد لتطبيق الشبكة ولا حيث لا.
تعلم ، انظر الأمثلة ، تطوير . لا حرج في النظر إلى أمثلة الآخرين. على سبيل المثال ، أنا أفعل ذلك.
جلب المعرفة للفريق . قل أنك تعرف الشبكة ، واقترح استخدامه.
انتقل إلى المصمم وقل: "لنرسم أكثر إثارة للاهتمام ، وسأدرك أفكارك!"
أخبر المدير: "يمكننا فعل المزيد مع الشبكة الآن!"
شارك معرفتك داخل الفريق وحرك الويب للأمام. في النهاية ، لدينا هدف بسيط -
جعل الويب أفضل وأكثر برودة !

إذا تم تبسيط كل شيء في مرحلة ما ، فهناك الآن تقنيات جديدة. الشبكة ليست فقط أقنعة SVG والرسوم المتحركة والتحولات. المشكلة ليست في التكنولوجيا ، ولكن في حقيقة أن الأغلبية لا تزال لا تستخدم نصفها. نحن لا نعرف كل شيء أو لا نريد استخدامه ، والمصممين لا يعرفون ما في وسعنا.
اتصالات سيرجي بوبوف: البريد الإلكتروني ،
أف ب ،
تويترهذا التقرير هو واحد من الأفضل في Frontend Conf . أعجبتني ، وأريد المزيد - اشترك في النشرة الإخبارية التي نجمع فيها مواد جديدة ونمنح إمكانية الوصول إلى الفيديو ، ونأتي إلى Frontend Conf RIT ++ في مايو.
أنت تعرف أكثر ومستعدة لمشاركة تجربتك - ممتاز! إرسال الملخصات والتقارير مفتوحة بالفعل وسوف تستمر حتى 27 فبراير.