في الاستثمار ، هناك مفهوم "سيء الآن - حسنًا بعد ذلك". يستثمر المستثمر بانتظام 10 أو 20٪ أو حتى 30٪ من أرباحه للمستقبل. إنه يستثمر هذه الأموال في السندات والأسهم و OFZs و ETFs - الذي يستحق الكثير. الآن ، في هذه اللحظة ، يأخذ المستثمر أرباحه ، ويحرم نفسه من بعض الفوائد ، بحيث في المستقبل ، في الأفق من 10-20 سنة ، سيستفيد من الاستثمارات. الأرباح في المستقبل سوف تغطي صعوبات اليوم. حول نفس الاستراتيجية التي
أقرها أليكسي أوخريمنكو (
obenjiro ) ، ولكن فيما يتعلق بالتنمية - من الأفضل أن تخسر في اليوم ، ثم تطير في 5 دقائق.
المصدرفي
Frontend Conf 2018 ، أخبر أليكسي كيف ، بعد أن فقد الكثير من الوقت الآن ، أنقذها في وقت لاحق. هذا التقرير لا يتعلق بالشعور بالملل وليس حول كيفية التعامل مع المهام الروتينية والروتينية ، ولكن حول كيفية
قضاء الوقت إلى الحد الأقصى - كم ، وقضاء كل شيء ، ومعرفة ما يأتي منه. نسخة التقرير هي تجربة أدوات الكتابة للتصحيح والاختبار والتحسين والسقالات والتحقق من الصحة للمشاريع المختلفة. كمكافأة ، سيتحدث أليكسي عن عدد من الأدوات الموجودة والفوائد التي يجلبونها. دعونا معرفة ما إذا كنت بحاجة إلى إضاعة الوقت في هذا على الإطلاق.
نبذة عن المتحدث: أليكسي أوخريمنكو هو مطور في Avito Frontend Architecture ، حيث يحسن حياة ملايين الأشخاص قليلاً. يقود البودكاست
"5 دقائق Angular" ، وفي أوقات فراغه من النوم والبودكاست ، ينظم
Angular Meetup مع اللاعبين من Tinkoff ، ويصدر عددًا كبيرًا من
التقارير المختلفة
والمثيرة للجدل .
أين يمكنني أن أضيع الوقت؟
الخطوة صفر هي شراء جهاز Mac / iMac والبدء فورًا في إضاعة الوقت ، أو وضع Linux على جهاز كمبيوتر محمول وفقدان كل وقت العمل فيه ، وتغيير التكوينات. أنا أيضا أوصي بشدة بدءا من جنتو.
هناك 8 نقاط يمكننا قضاء بعض الوقت عليها.
- المحطة
- تصميم
- إنشاء مشروع.
- كود الشفرة.
- كود الإملاء.
- إعادة بيع
- اختبار.
- تصحيح الأخطاء
ننتقل إلى خسارة قوية تبدأ بالترتيب.
المحطة
أين يمكن أن نقضي وقتنا في المحطة لتفقد كل شيء؟
تنظيم مساحة العمل الخاصة بك - إنشاء مجلدات "عملي" ، "مشاريع هوايتي" ووضع كل شيء فيها.
عيّن نفسك
Homebrew لتثبيت برامج إضافية سيتم ذكرها.

ضع
iTerm2 والمحطة الافتراضية على نظام Mac - قم برميها.

قم بتثبيت الوظائف الإضافية مثل
oh-my-zsh ، والتي تأتي مع مجموعة من الإضافات الرائعة جدًا.

تسليم
tmux - معدد المحطة الطرفية. هذا هو برنامج للمحطة ، والذي يسمح لك بفتح العديد من النوافذ في نافذة واحدة بالإضافة إلى دعم الجلسة. عادة ، إذا قمت بإغلاق الجهاز ، فكل شيء ينتهي وينتهي ، وسيستمر tmux في العمل ، حتى إذا قمت بإيقافه. إذا لم أعمل مطلقًا مع tmux ، فإنني أوصي
بمراجعة من DBMS Studio .
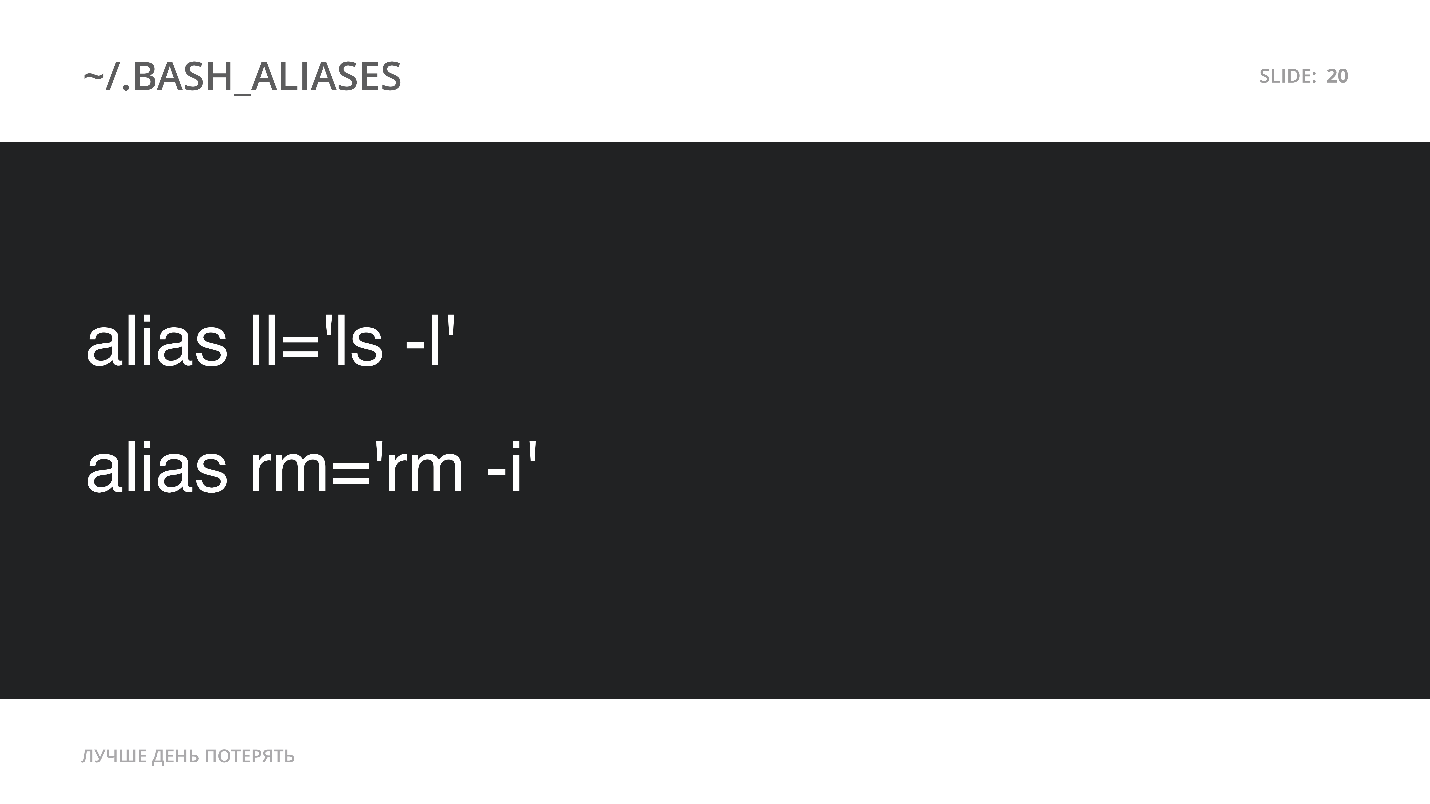
 يصف الأسماء المستعارة
يصف الأسماء المستعارة . في كل مرة تكتب فيها أكثر من مرة في المحطة - تكتب لنفسك اسمًا مستعارًا ، سيكون ذلك مفيدًا. مرتين - بالفعل الكثير ، سيكون هناك بالتأكيد الثالث والسادس والعاشر.

تقديم أدوات إضافية ، على سبيل المثال ،
jmespath أو في
شكل مختصر - jp. يمكن تثبيته من خلال الشراب وتقديم طلبات استعلام مثيرة للاهتمام في ملفات JSON.
brew tap jmespath/jmespath brew instal jp
على سبيل المثال ، قمت بتعبئة ملفات JSON ، يمكنك تصفح كل شيء ومعرفة أي إصدارات React في تطبيقاتك ومشاريعك.

أتمتة عملك - لا تفتح نفس الملفات عدة مرات!
الآن دعونا نتحدث عن مكان لقضاء كل شيء. كل ما سبق هو خسارة صغيرة للوقت ، يمكنك أن تضيع أكثر في برامج شل النصية.
شل النصي
إنها لغة برمجة ، خاصة للباش ، مع بناء جملة خاص بها.
#!/bin/bash for dir in 'ls $YOUR_TOP_LEVEL_FOLDER'; do for subdir in 'Is $YOUR_TOP_LEVEL_FOLDER/$dir' do $(PLAY AS MUCH AS YOU WANT); done done
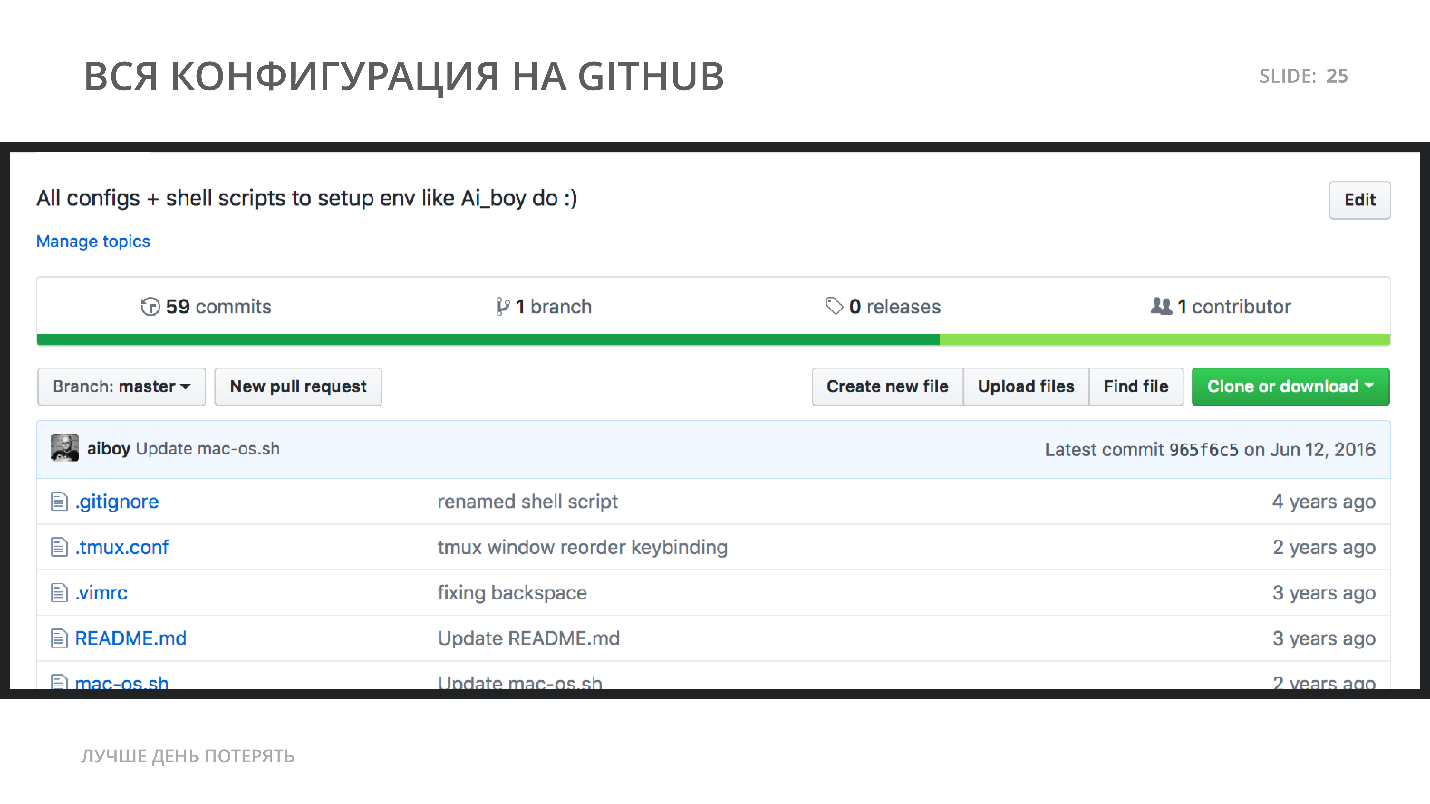
اللغة ممتلئة - ينشئ بعض الأشخاص ألعابًا وخوادم ويب ، وهو أمر لا أنصح به. أوصي بكل العمل الذي استغرق وقتًا طويلاً لإنفاقه مرة أخرى وكتابته بالكامل في الملف. لماذا؟ يقوم كل المطورين المألوفين الذين يعملون في الصناعة لفترة طويلة بإنشاء مستودع GitHub الخاص بهم من أجل التكوينات ووضع التهيئة هناك من أجل TMUX - مُضاعِف المحطة الطرفية ، Shell Scripts للتهيئة.

لماذا تنفق الكثير من الوقت على ما تم بالفعل مرة واحدة؟ ثم ، عند التبديل إلى وظيفة أخرى ، سيغيرون جهاز الكمبيوتر الخاص بك في العمل ، وسوف تنطفئ اللوحة الأم وستقضي يومًا أو يومين أو ثلاثة مرة أخرى لإعداد
البيئة . عندما يكون لديك هذا المستودع ، سيستغرق الإعداد والتثبيت 10 دقائق فقط.
تصميم
عادة ما يكون الجميع ملهمين في آن واحد: "نعم ، تصميم! مخططات UML! "، لكن عندما أقول كلمة UML بصوت عالٍ ، يلاحظ الكثير من المبرمجين المألوفين:
- في 2018؟ ما هي المسألة معك؟ UML هو مخلفات فظيعة من الماضي. لماذا تحفر جثة؟ إسقاط المجرفة!لكن UML مفيد جدا. على سبيل المثال ، في رالي Scrum ، يستمع مطور Java بينما يناقش مبرمجو Python بنية الواجهة الخلفية. يفرك رأسه بحزن ويدرك أنه لا يفهم شيئًا ، لكنه ببساطة يخسر ساعة من وقته. لا يمكن لمطور Java التفاعل مع مبرمجي Python - فلن يوضح كيفية كتابة التعليمات البرمجية أو استخدام الفئات أو المزج أو أي شيء آخر. انه ببساطة لا يشارك في هذه المسألة. تحتوي شركتنا على JavaScript و Python و Lua. في الوقت الحالي ، يشعر ثلثا الأشخاص بالملل: الأول والثاني ، ثم الآخرون. UML يحل هذه المشكلة.
UML هي لغة بصرية مجردة عالمية لتصميم النظام ، والتي تسمح لك بتجاهل ميزات اللغات.
سأقدم اثنين من الأمثلة المفضلة لدي.
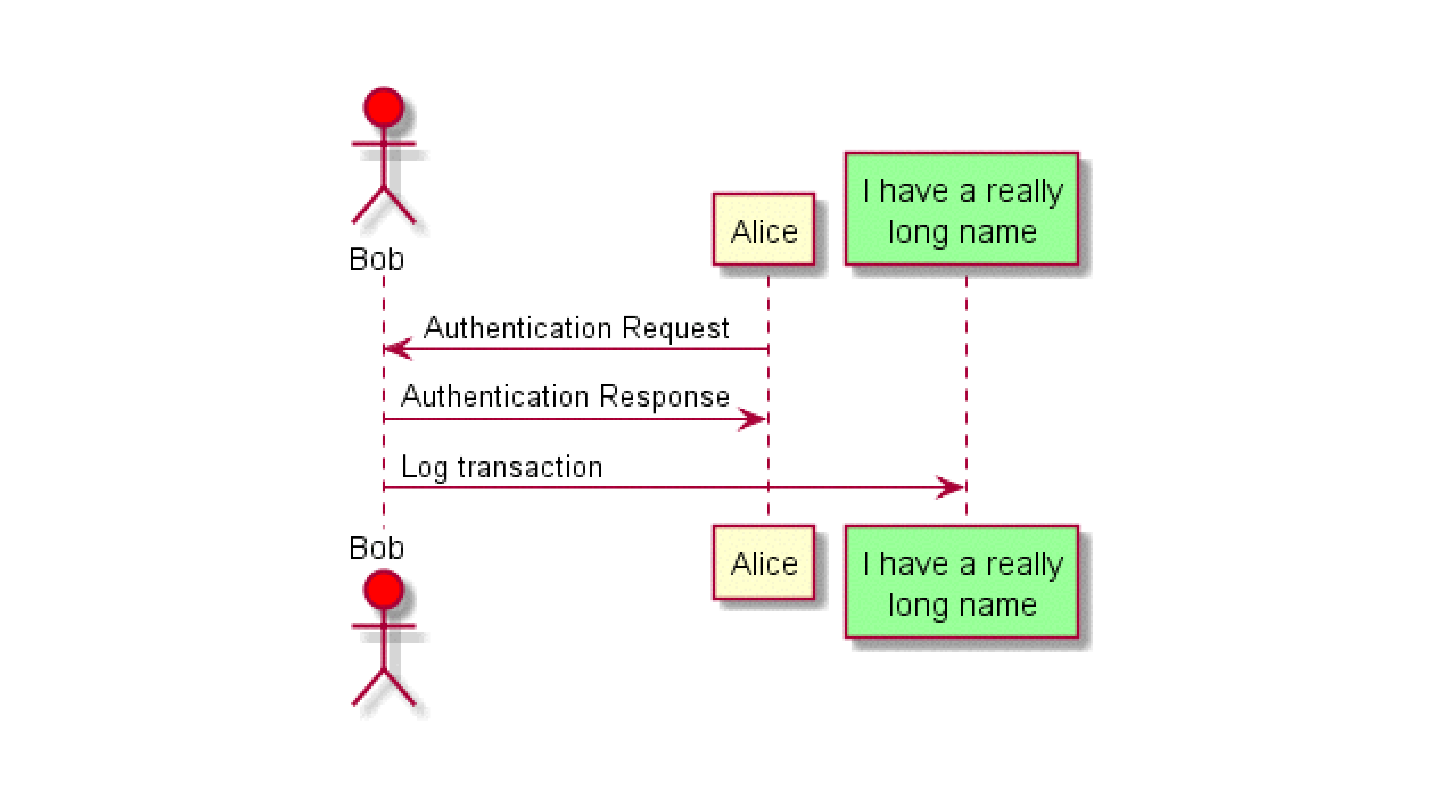
مخططات التسلسل
تساعد هذه المخططات في إظهار تاريخ التفاعل مع مرور الوقت.

في المحور الرأسي Y ، ينخفض الاعتماد الزمني: أولاً نحصل على طلب مصادقة ، ثم نقدم إجابة ، ثم نضع شيئًا في السجلات. على المحور الأفقي X يوجد بالفعل تفاعل مباشر بين الشخصيات - المشاركين في بعض الأحداث.
شخصيا ، أنا استخدم بشكل دوري
مخططات التسلسل لوصف مصادقة العملية في التطبيقات. عند القيام بذلك ، أنا ، مطور JS ، أجد لغة مشتركة مع الواجهة الخلفية لـ Python و Lua و Java. نحن جميعًا نفهم بعضنا بعضًا ونعرف كيف ستعمل الشفرة كنتيجة لذلك ، ونحن لا نهتم بالتطبيق المحدد لهذه اللغة أو تلك.
مخطط الطبقة
هذه الرسوم البيانية هي أيضا مفيدة جدا. جافا سكريبت لديها فصول ، ما هي الفائدة من الرسوم البيانية؟ ولكن هناك TypeScript ، ومعه يمكنك الحصول على واجهات وفئات مجردة - تمثيل كامل للهندسة النهائية.

دقيقة من التصميم يوفر أسبوع من الترميز.
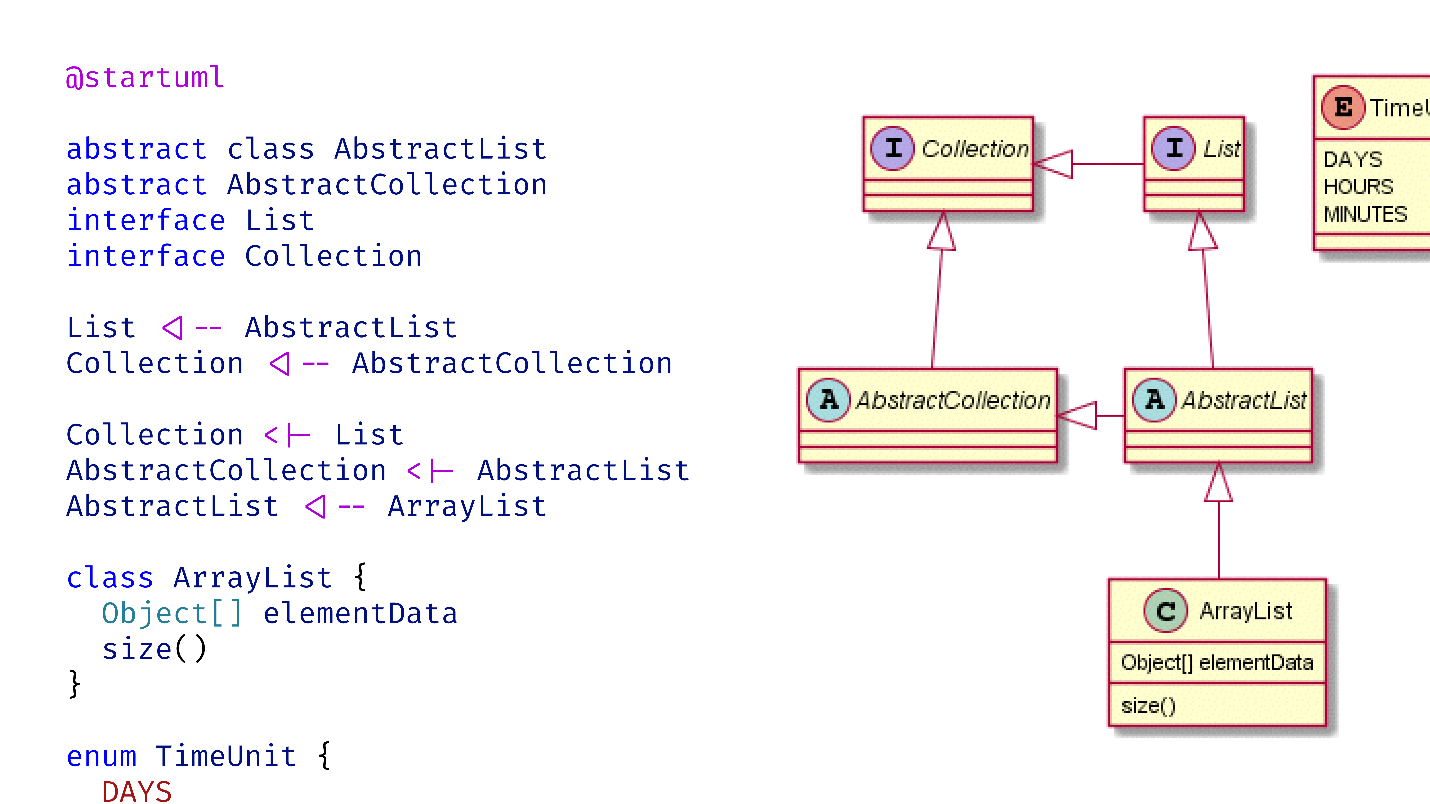
PlantUML
يمكنني استخدام مكتبة Java
PlantUML . مع ذلك ، يمكنك استخدام بعض dsl معقدة ، والتي ، على سبيل المثال ، تشير إلى أن القائمة موروثة من AbstractList ، Collection من AbstractCollection ، وكذلك التفاعل والتجميع والخصائص والواجهات وكل شيء آخر.
@startuml abstract class AbstractList abstract AbstractCollection interface List interface Collection List <|— AbstractList Collection <|— AbstractCollection Collection <|— List AbstractCollection <|— AbstractList AbstractList <|— ArrayList class ArrayList { Object[ ] elementData size() } enum TimeUnit { DAYS
نتيجة لذلك ، أحصل على المخطط النهائي.

كل هذا يعمل بشكل جيد ، وهناك ملحقات لبرنامج Visual Studio Code.
هناك تطبيق آخر مثير للاهتمام.
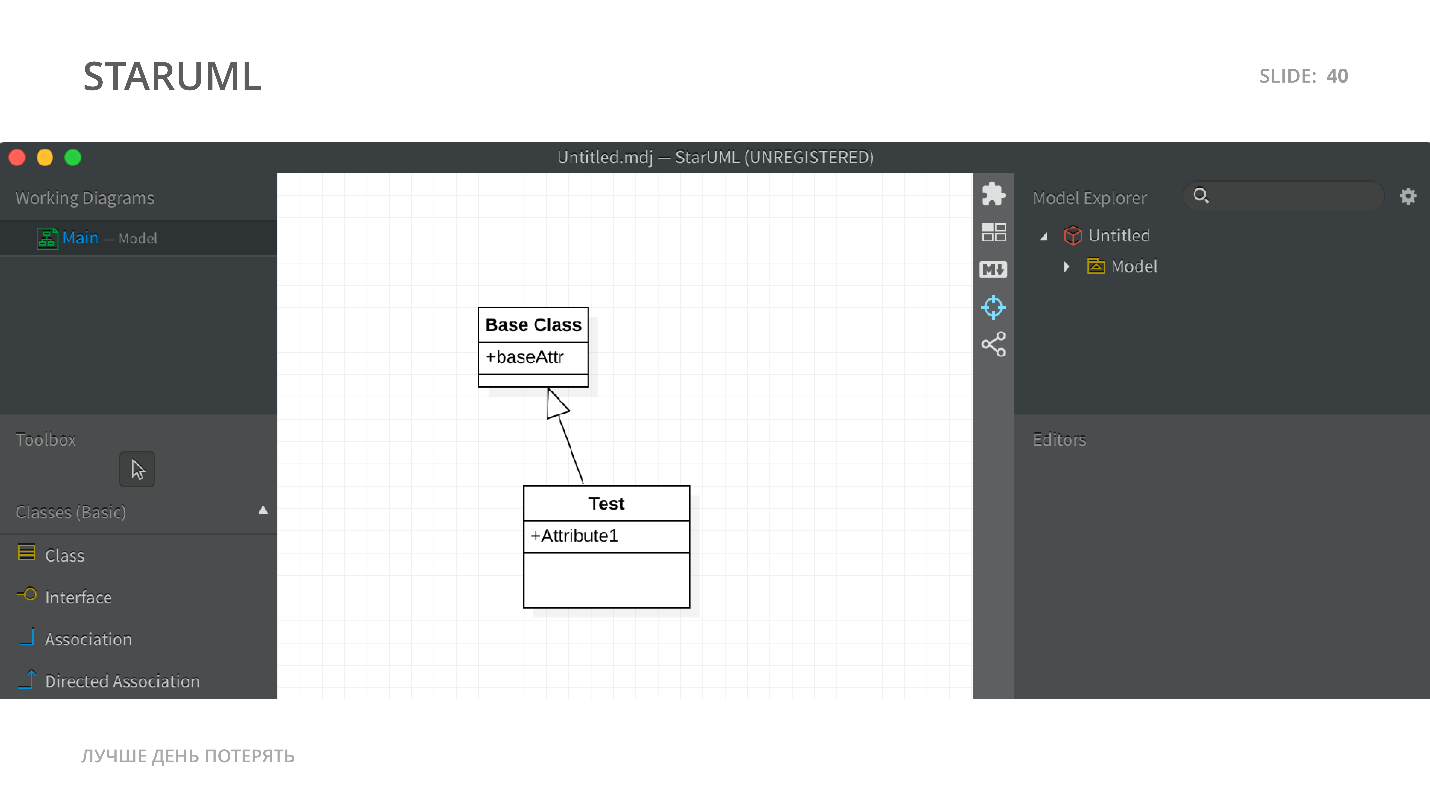
StarUML
نرسم أبسط رسم بياني: هناك فئة أساسية يتم من خلالها توريث فئة الاختبار.

التالي نستخدم
StarUML . أنها ليست مكلفة للغاية ويمكن تصديرها إلى جافا. لا توجد أداة من شأنها تصدير مخططات UML إلى كود TypeScript ، لكن يمكننا تصدير فقط باستخدام StarUML إلى Java code.

Jsweet
ثم نطبق
JSweet - مكتبة تسمح لك بتحويل كود Java إلى TypeScript أو JavaScript code.

كود جافا ...
import java.until.*; public class BaseClass { public BaseClass(){ } protected String baseAttribute; }
... باستخدام JSweet ، قم بالتحويل إلى كود TypeScript:
class BaseClass { public constructor) { this.baseAttribute = null; } baseAttribute : string; } BaseClass["_class«] = «BaseClass»;
هناك معلمة إضافية
_class - هذه هي ميزة جافا ، ويمكن حذف هذا. نتيجةً لذلك ، حصلنا على كود تشكيل جاهز لرمز TypeScript من المخططات - وهي قاعدة يمكنك العمل عليها. علاوة على ذلك ، هذه القاعدة مصممة وواضحة للجميع.
قضاء الوقت في تصميم UML يستحق ذلك بالتأكيد.
إنشاء المشروع
من الذي يقوم بتكوين Webpack في كل مرة ويقوم بإنشاء webpack-config في مشروع جديد - شباب ، ما هو الخطأ معك؟! هل كل شيء بخير؟ هل تحتاج إلى بعض المساعدة؟ إذا تم احتجازك كرهينة - اكتب الإحداثيات في التعليقات ، فسنرسل مروحية إنقاذ.
تتمثل أسهل طريقة لتجنب ذلك وعدم تكوين نفس الشيء في كل مرة في
إنشاء مستودع مشترك على GitHub محليًا أو رفع GitLub CI واستنساخ هذا المستودع والدخول فيه وحذف مجلد git.
git clone something cd something rm -rf .git
الآن لدينا مشروع مرجعي نستنسخ منه. مع هذا النهج يمكنك الحصول على
bootstrapping رخيصة جدا.
نعمان - مهمل. طين - مهمل
أن
Yeoman إهمال متكبر جدا. لم يتم إهماله ، بل استخدمه بشكل أقل وأقل ، مثل
Slush . هاتان أداتان متطابقتان ، فقط مع قاعدة مختلفة:
Yeoman هو Grunt و code code. طين هو Galp وتوليد الكود .
على الرغم من أن الأدوات مثيرة للاهتمام ، إلا أنه يتم استخدام أدوات أخرى في أغلب الأحيان.
CLI الزاوي ، إنشاء تطبيق React ، Vue CLI
الذي يعمل مع الزاوي - استخدام الزاوي CLI. إنشاء تطبيق React - الذي يعمل مع React. Vue CLI - مشجعي Vue.JS.
لقد انتقل معظمهم بالفعل إلى هذه الأدوات. واحدة من الحجج الرئيسية لماذا يستحق العمل مع CLI هو
التوحيد . إذا نسيت الاستيلاء على مشروعك باستخدام CLI ، فأنت متأكد من أن الشخص الذي يأتي بعد معرفة هيكل المشروع: فرق ، وميزات ، يمكنك إجراء اختبارات من طرف إلى طرف ووحدة. هذه الأدوات جيدة جدا.
هل يستحق كل هذا العناء قضاء بعض الوقت في مشاريع التمهيد باستخدام CLI بدلاً من Yeoman؟ نعم لا تتردد.
كود الشفرة
لدينا قاعدة رمز معينة. عادة ، عندما نبدأ مشروعًا ، نقوم بإنشاء Routing أولاً ، ثم Redux - كيف يمكننا الاستغناء عنه؟ يحتوي كل إطار على أداة إنشاء كود متخصصة. في الزاوي ، هذا هو
CLI Schematics . يحتوي Vue CLI على قسم منفصل لإنشاء
إضافات Vue CLI : يمكنك
إنشاء بعض التعليمات البرمجية لمشاريعنا في قسم الإضافات.
استرجاع CLI
أريد أن أركز على React و Redux CLI ، لأنه من خلال ممارستي ، فإن مبرمجي React هم الأقل مشاركة في إنشاء الشفرة ويؤلمني النظر إليها. في كل مرة ينشئ الأشخاص نفس الملفات ويشكون من صعوبة العمل مع Redux ، تحتاج إلى إنشاء مجموعة من كل شيء. لذلك هناك بالفعل أدوات!
هذا هو
Redux CLI ، الذي سيقوم بإنشاء ملف قفص الاتهام لك ، حيث سيكون هناك تأثيرات ، ومخفضات ، والإجراءات المقابلة ، والمكونات "الغبية" ، والمكونات "الذكية". بالإضافة إلى ذلك ، يمكنك إنشاء مكوناتك أو قاعدة الشفرة باستخدام Redux CLI. يتم تثبيت Redux CLI ببساطة ، يمكنك إما إنشاء مشروع باستخدامه ، أو تهيئته في مشروع جاهز ، على سبيل المثال ، تم إنشاؤه باستخدام تطبيق إنشاء رد فعل.
npm i redux-cli -g blueprint new <project name> blueprint init blueprint g dumb SimpleButton
هناك أداة عالمية أخرى لا تعتمد على الإطار -
Plop .
بلوب

اكتشفت عنه مؤخراً. يفعل Plop نفس الشيء كما في السابق: من خلال تهيئة هذه الأداة ، يمكنك إنشاء جميع المكونات الأساسية اللازمة. حدد المكونات التي يتكون منها التطبيق الخاص بك وقم فقط بإنشائها. لذلك لا تضيع الوقت في إنشاء قاعدة الشفرة الرئيسية. امتلاك قصة مستخدم ومواصفات يمكنك إنشاء وظائف أساسية واختبارات وأنماط أساسية - مما
يوفر قدرًا كبيرًا من العمل .
سيتعين عليك ضبط جميع الأدوات - أضبط بشكل دوري على React Blueprint ، وأنشئ مكتبة المكونات الخاصة بي ، ولكن
هذه المرة تؤتي ثمارها .
كتابة التعليمات البرمجية
سيكون هناك تفاهات.
مقتطفات الشفرة
تتيح لك
مقتطفات الشفرة كتابة جزء صغير ، وكلمة شفرة أساسية ، والحصول على وظيفة جاهزة. على سبيل المثال ، يمكنك إنشاء مكون Angular بكتابة
@Component .

بالنسبة إلى React و Vue ، هناك نفس مقتطفات الشفرة.
هناك مشكلة في مقتطفات الشفرة الشائعة. كلما كان المطور أكثر احترافًا ، قل استخدامه لمقتطفات الكود - لأنه ببساطة يعرف بالفعل كيف يتم كتابة كل شيء وهو كسول جدًا في إنشائها. لقد تذكر بالفعل كيفية كتابة هذا المكون.
اسمحوا لي أن أذكرك أن
هدفنا هو قضاء بعض الوقت دون القيام بأي شيء مفيد. لذلك ، نجلس ونكتب قصاصات الكود. هنا يمكنك قضاء وقت كبير بلا حدود ، وسيتم تحقيق الهدف.
شخصيا ، أصبحت المقتطفات مفيدة عندما عملت مع
i-bem.js :
modules.define("button<i>«,</i> [«i-bem-dom»], function(provide, bemDom) { provide( bemDom.declBlock( this.name, { /* */ }, { /* */ } ) ); });
لا يوجد شيء معقد حول هذا الإعلان ، لكن بناء الجملة ليس زاويًا ، ولا يتفاعل ، ولا فو ، ومن الصعب جدًا تذكره في أول مائة مرة. يتم تذكر مائة وأول. لقد تعذبت ، وأمضيت كثيرًا من الوقت ، ثم بدأت في إنشاء هذه المكونات بكميات كبيرة لمجرد أني كنت أستخدم قصاصات الكود.
بالنسبة لأولئك الذين يعملون مع WebStorm ، فإن هذا ليس مفيدًا للغاية ، لأنه ببساطة لا يحتوي على مثل هذا النظام الإيكولوجي الكبير من المكونات الإضافية ، وبشكل أساسي ، يتم تضمين كل شيء في البداية - إنه
بيئة تطوير متكاملة متكاملة .
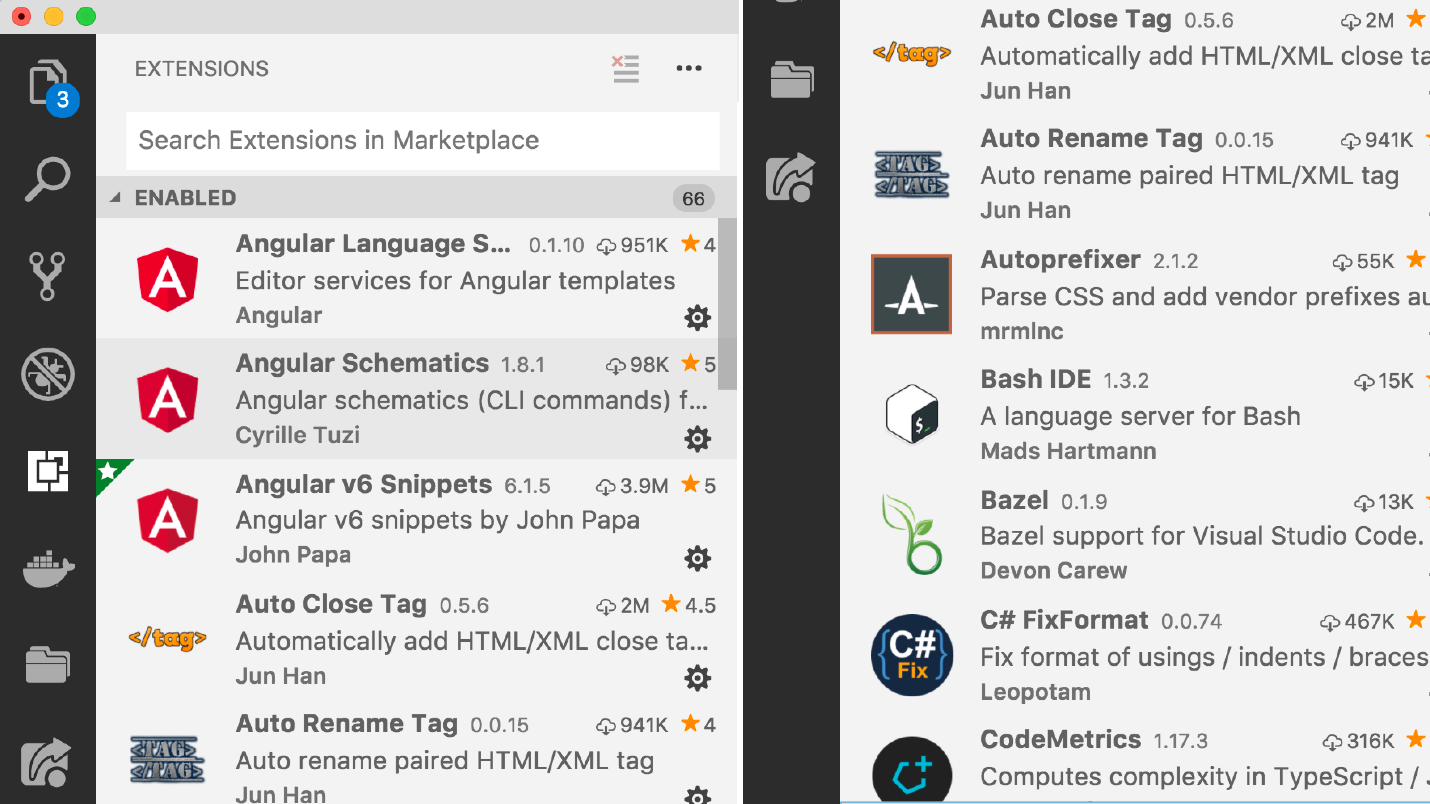
ملحقات VScode / ملحقات VIM
يختلف الموقف مع محرري
Visual Studio Code و
VIM . للحصول على أي فائدة منها ، تحتاج إلى تثبيت المكونات الإضافية. يمكنك قضاء عدة أيام للعثور على جميع الإضافات الجيدة وتثبيتها - هناك الكثير من الإضافات!

لقد قتلت وقتًا مجنونًا في البحث عنهم ، وهو ما أوصي به. يمكنك الجلوس لساعات ، انظر ، انظر إليها ، في صور متحركة جميلة - معجزة! اكتب التعليقات إذا كنت تريد مني أن أشارك كل ما لدي.
هناك أدوات تسلط الضوء تلقائيًا على مدى تعقيد الشفرة ، والتي تختبر النجاح ، والتي لا ، عندما يمكنك أن ترى سبب الفشل مباشرةً في الكود ، أي الكود الذي تم تمريره أم لا ، الإكمال التلقائي ، الإصلاحات التلقائية - كل هذا في الإضافات.
هنا يمكنك قضاء الكثير من الوقت ، وسوف نحقق هدفنا. بطبيعة الحال ، ليست المكونات الإضافية ذات صلة بالكتابة البرمجية ، ولكن تخيل أنها تساعدنا في كتابتها.
إعادة بيع
هذا هو موضوعي المفضل! والكثير حتى لدي تقرير منفصل عن إعادة بيع المباني:
"إعادة البيع - أين؟ إلى أين؟ متى؟ من اين لماذا؟ لماذا وكيف؟ أنا أقول بالتفصيل ما هو وكيفية التعامل معها.
أنا أحذرك على
الفور ،
إعادة البناء ليس ما تتخيله عادة . عادةً ما يعني ذلك: "لقد قمت بتحسين قاعدة الشفرة وإضافة ميزة جديدة." هذا ليس إعادة البناء. إذا كان لديك تنافر إدراكي في الوقت الحالي ، فابحث في التقرير وسوف يمر.
AngularJS Grunt -> webpack
حول إعادة بيع المنازل أريد أن أقول قصة مفيدة واحدة. كان لدينا مشروع AngularJS قديم للغاية ، والذي تم بناؤه باستخدام Grunt مع تسلسل عادي. تم كتابة المشروع خلال النسختين الأولى والثانية من Angular. بناءً على ذلك ، كان كل شيء بسيطًا جدًا: الملفات متسلسلة ، ثم يتم الإهمال ، وهذا كل شيء. في مرحلة ما ، أدركنا أنه كان علينا الانتقال إلى Webpack. لدينا قاعدة رمز قديمة ضخمة - كيفية ترجمتها إلى Webpack؟
لقد قمنا ببعض الزيارات المثيرة للاهتمام. أولاً ، تحولوا إلى مكتبة
lebab.io .
Lebab.io
تتيح لك هذه المكتبة تحويل الشفرة من ES5 إلى ES6 ، وكذلك بشكل جيد. إنها تأخذ قاعدة الشفرة القديمة وتحولها إلى قاعدة جديدة: تدرج عمليات الاستيراد ، وتستخدم خطوطًا جديدة ، وفصولًا ، وتضع
const ، وتعمل بشكل صحيح - كل شيء يناسبك. في هذا الصدد ، مكتبة جيدة جدا.

قمنا بتثبيت هذا البرنامج المساعد ، ركضنا رمز الملف من خلال
Lebab.io . بعد ذلك ، أخذوا فقط
قوالب الشوارب والرمز ، والتي بدت مختلفة تحت الزاوي الجديد 1.6 و 1.5 مع نهج المكون. بمساعدة النظامي ، سحبنا القطع اللازمة ، وبمساعدة Moustache ، أصدرنا قالبنا بطريقة مختلفة وذهبنا عبر دورة من خلال جميع ملفاتنا.
var object_to_render = {key: «value», ...}; fs.readFile(path_to_mustache_template, function (err, data) { if (err) throw err; var output = Mustache.render(data.toString(), object_to_render); fs.saveFileSync(path_to_mustache_template); }):
ونتيجة لذلك ، قمنا بتحويل قدر كبير من الشفرة القديمة إلى تنسيق حديث وربط Webpack بسرعة. بالنسبة لي شخصيا ، فإن القصة مفيدة للغاية.
Jsfmt
هذه أداة تسمح لك بتنسيق قاعدة الشفرة والبحث عليها ليس عن طريق البحث المنتظم ، ولكن بشكل
دلالي . نقوم بتوصيل مكتبتنا ونظام الملفات وقراءة الملف ونريد العثور على شيء ما. يوجد أدناه مثال تجريدي ، ونحن نعمل حاليًا مع Angular.
var jsfmt = require('jsfmt'); var fs = require('fs'); var js = fs.readFileSync('component.js'); jsfmt.search(js,"R.Component(a, { dependencies : z })").map((matches, wildcards) => { console.log(wildcards.z); });
هذا هو ما يبدو عليه طلبنا:
<b>R.Component</b> (a, { dependencies: z })
R/Component هي مكتبة
R الخاصة بها وبعض
Component .
هذا الجزء يبدو غريبا جدا:
R.Component<b> (<u>a</b></u>, { dependencies: <b><u>z</b></u> })
يبدو أن هذا غير صالح JavaScript - وهو كذلك. نقوم بإدراج أحرف صغيرة ، مثل العناصر النائبة ،
ونخبر Jsfmt أننا لسنا مهتمين بما هو موجود: كائن أو صفيف أو سلسلة أو قيمة منطقية ، لاغية أو غير محددة - لا يهم. من المهم بالنسبة لنا الحصول على روابط إلى
a و
z ، وبعد ذلك ، عندما نذهب إلى قاعدة الشفرة بأكملها ، سنجد جميع المتغيرات
z . على سبيل المثال ، يمكننا أن نجد كل التبعيات لهذا المكون. بفضل هذا ، يمكنك القيام بإعادة بناء مجمع.
باستخدام الأداة ، تمكنت من إعادة تشكيل قاعدة رمز ضخمة بنهج دلالي باستخدام الأشجار والتحليل.
لم أكن مضطرًا إلى كتابة استعلامات معقدة أو أنظمة عادية معقدة أو تحليل شجرة بناء جملة - لقد قمت للتو بإنشاء استعلام وشرحت ما يجب تغييره.
أداتان إضافيتان
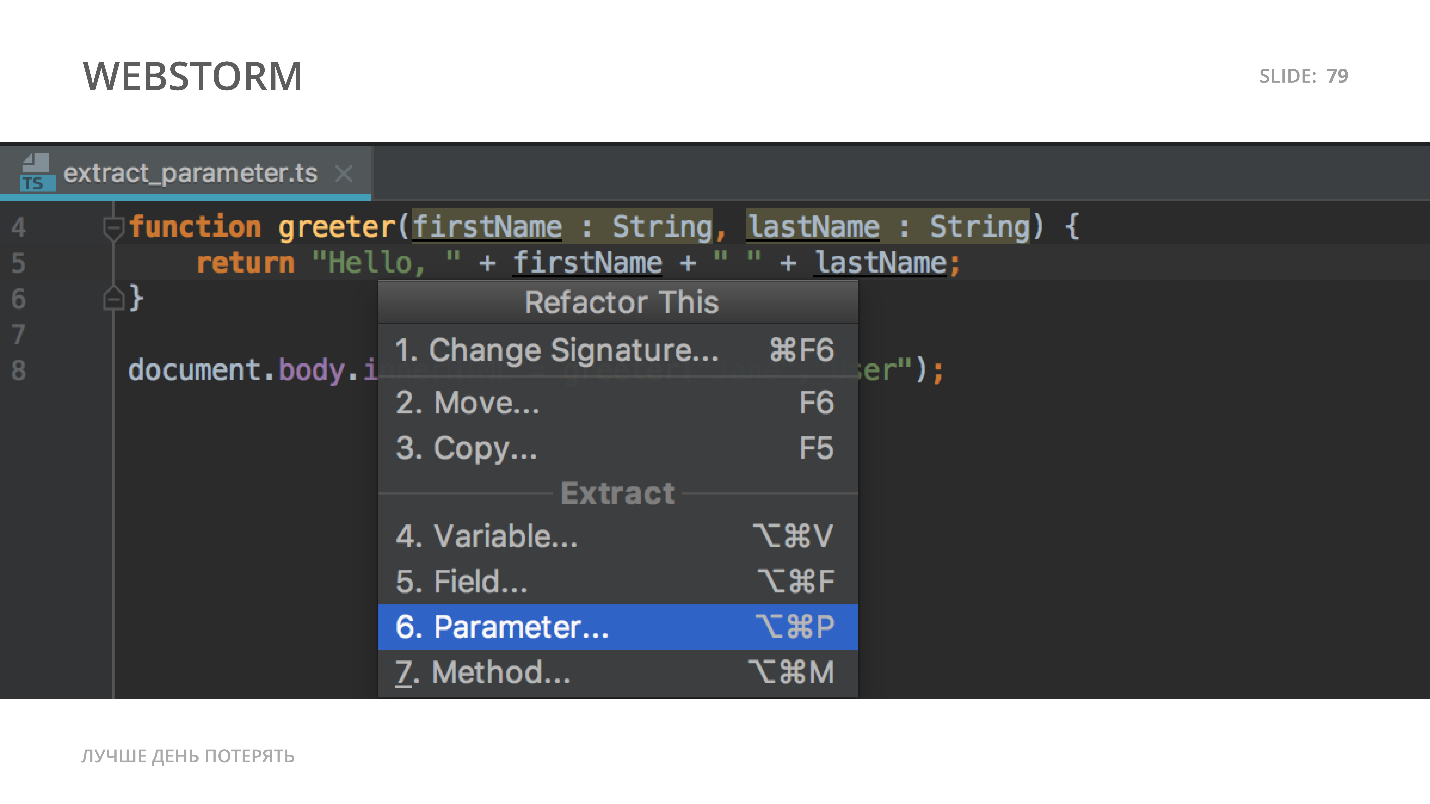
في إعادة البناء ، هناك شيء بسيط يجب أن أقوله حوله. إذا كنت ترغب في إعادة تشكيل رد فعل شيء ما ، ثم في رمز Visual Studio ، حدد الرمز ، وستكون هناك تلميحات وخيارات إعادة تشكيل المباني الموجودة. على سبيل المثال ، طريقة استخراج ، طريقة مضمنة.

يحتوي WebStorm على قائمة سياق يمكن استدعاؤها باستخدام مجموعة من المفاتيح ، اعتمادًا على التكوين وقاعدة التعليمات البرمجية التي تم إصلاحها.

بشكل عام ، يحتوي WebStorm على المزيد من الأوامر ؛ وهو الآن أكثر تطوراً من Visual Studio Code.
اختبار
الآن الأكثر إثارة للاهتمام والملهم :)
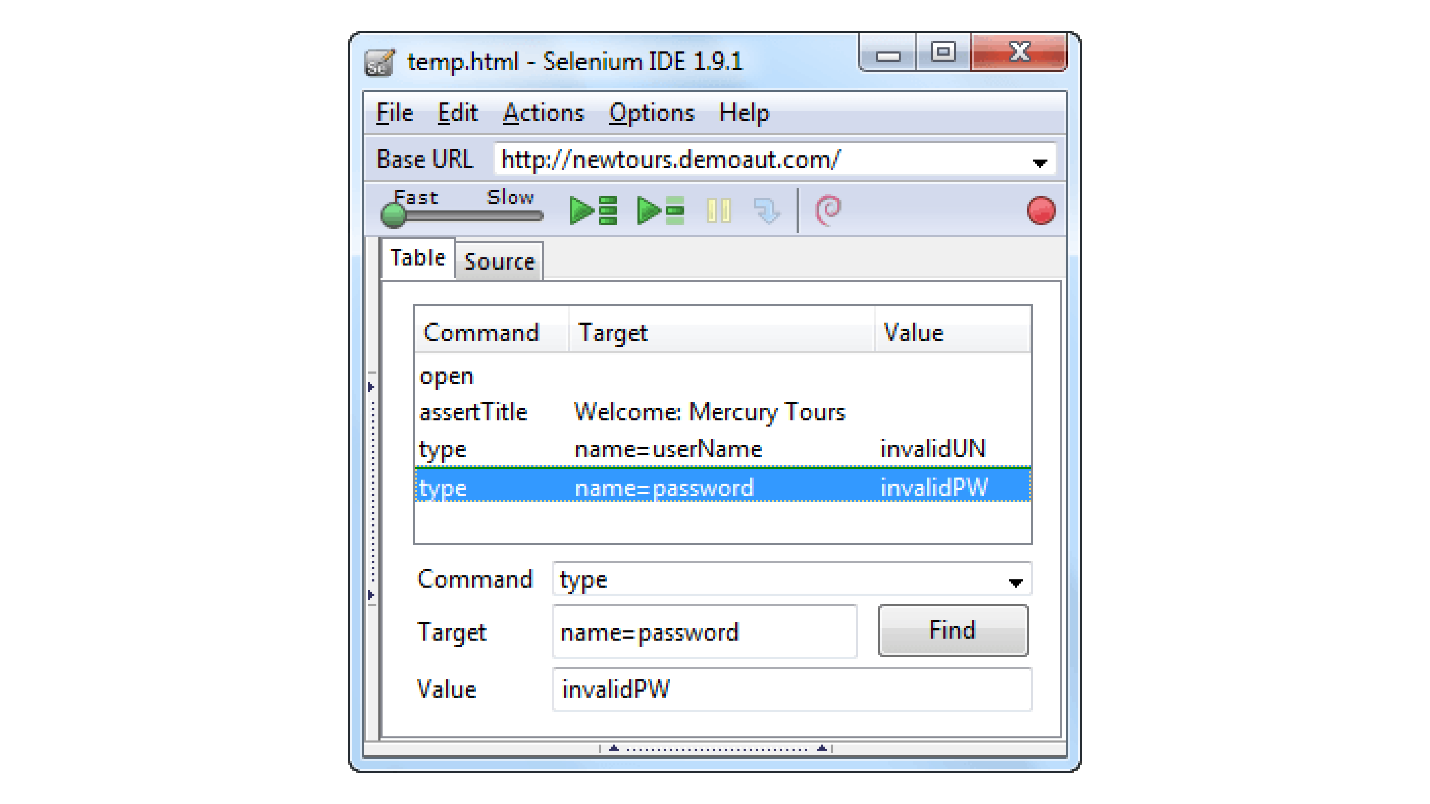
السيلينيوم IDE
أول قصة صغيرة. لقد جاء إليّ بعض المختبرين وقالوا:
- نكتب اختبارات نهاية إلى نهاية ، ونريد أتمتة هذه الاختبارات ، ولدينا IDE من السيلينيوم.يعد Selenium IDE مجرد مكون إضافي لبرنامج Firefox يسجل أفعالك في المستعرض. إنه يتذكر جميع خطواتك - النقرات والتمرير والإدخالات والتحولات ، ويمكنك أن تفقد هذه الخطوات مرة أخرى. لكن هذا ليس كل شيء. يمكنك تصدير ما كتبته ، على سبيل المثال ، في Java أو Python ، وتشغيل اختبارات تلقائية شاملة باستخدام Selenium IDE.
هذا يبدو رائعًا ، ولكن في الواقع ، لا يعمل IDE Selenium في حد ذاته بشكل مثالي ، علاوة على ذلك ، في ذلك الوقت ، ما زلنا
نمتلك ExtJs .
Extjs
إذا كان لديك ExtJs - تعاطف وعناق. السيلينيوم IDE يكتب دائما محدد الأكثر تفردا. على العناصر لدينا ، وهذا هو معرف. لكن ExtJs لكل عنصر يولد معرفًا عشوائيًا ، لا أعرف السبب. هذه المشكلة مع ExtJs يأتي مع إصدار صفر.
ExtJS = <div id="random_6452"/>
نتيجة لذلك ، فتح المختبرين التطبيق في الصباح ، وسجلوا كل شيء ، ثم ،
دون إعادة تحميل الصفحة ، قاموا
بتشغيله بشكل دوري ، في محاولة لفهم ما إذا كانت الواجهة الخلفية ، على سبيل المثال ، قد انهارت. قاموا بتحديث الواجهة الخلفية ، لكنهم لم يلمسوا الواجهة الأمامية. الشيء الرئيسي هو عدم النقر فوق تحديث ، لأنه بعد ذلك تم إنشاء معرف جديد.
توصل المختبرون على الفور إلى فكرة رائعة. يمكن لـ Selenium IDE تصدير سجلاته إلى تنسيق HTML - يمكننا العمل باستخدام HTML ، ولدينا محركات تمجيد - لنحاول القيام بذلك!
جوجل كروم التمديد
تم إنشاء ملحق Google Chrome بسرعة ووجد على
elementFromPoint طريقة
elementFromPoint أنيقة.
document.elementFromPoint(x, y);
مبتذلة تسجيل حركة الماوس على النافذة ثم استدعاء elementFromPoint ، عندما نجحت النقرة ، وجدت إحداثيات العنصر الذي قمت بالنقر فوقه. علاوة على ذلك ، كان من الضروري إنشاء محدد معين ، بطريقة ما لتحديد هذا العنصر على وجه التحديد. معرف لا يمكن استخدامها - ماذا تفعل؟
ظهرت فكرة - بالإضافة إلى تعليق
معرف الاختبار الخاص على المكونات. تم إنشاء معرف اختبار تجريدي للمكون ، والذي كان مطلوبًا فقط للاختبارات.
data-test-id="ComponentTestId«
تم إنشاؤه فقط في بيئة اختبار ، وقمنا
select وفقًا لسمة البيانات. ولكن هذا لم يكن دائما كافيا. على سبيل المثال ، لدينا مكون ، ولكن في الداخل لا يزال هناك
icon div ،
span ،
icon ، رمز i-tag. ماذا تفعل حيال ذلك؟
لهذا الذيل ، أنشأنا بالإضافة إلى
XPath :
function createXPathFromElement(elm) { var allNodes = document.getElementsByTagName('*'); for (var segs = [ ]; elm && elm.nodeType = 1; elm = elm.parentNode) { if (elm.hasAttribute('class')) { segs.unshift(elm.localName.toLowerCase() + '[a)class = «' + elm.getAttribute('class') + ' »] '); } else { for (i = 1, sib = elm.previousSibling; sib; sib = sib.previousSibling) { if (sib.localName = elm.localName) i++; }; segs.unshift(elm.localName.toLowerCase() + '[' + i + ']'); }; }; return segs.length ? '/' + segs.join('/') : null; };
نتيجة لذلك ، يتم تشكيل محدد XPath الفريد ، والذي يتكون ، في الحالة الناجحة ، من سمة البيانات الخاصة بالمحدد بواسطة سمة البيانات مع اسم المكون:
<b><u>.//*[@data-test-id='ComponentName']</b></u>/ul/li/div/p[2]
إذا كان لا يزال هناك نوع من البنية المعقدة داخل المكون ، فقد برز كل شيء آخر وفقًا لنظام XPath الصارم - بدون معرف. لقد تجنبنا id لأننا عملنا مع ExtJs.
يمكن اختبار XPath هذا بسهولة. لقد سجلنا جميعًا ، وصدرنا مرة أخرى إلى مستند HTML ، وأرسلنا مرة أخرى إلى Selenium IDE ، وقمنا بتشغيله.

لقد أنشأنا ملحق Chrome ، الذي أنشأ ببساطة تنسيق سجل Selenium IDE ، ولكن بطريقته الخاصة ، وليس الطريقة التي يعمل بها Selenium IDE. أضفنا هناك الكثير من عمليات الفحص الذكية للتمرير الدوار ، وتحميل التطبيق بنجاح - أضفنا فروق دقيقة إضافية لا يأخذها السيلينيوم IDE في الاعتبار. بفضل هذا ، لدينا اختبارات تلقائية بالكامل.
الشيء الوحيد الذي بقي للمختبرين القيام به بعد ذلك هو فتح أي إصدار من التطبيق ، والنقر ، والتحميل إلى Selenium IDE ، والتحقق منه ، وحفظه كرمز Python ، والتمتع بزيادة الرواتب والمكافآت وقول "شكرًا لك".
بالنسبة لاختبارات الوحدات ، لا يمكنني إرضاء أشخاص من مجتمعي React و VueJS - آسف! أنا لا أعرف عن أدوات مماثلة ل React و VueJS - ربما هم كذلك. أنا فقط إرضاء تلك الزاوي.
أكثر بساطة
يوجد
مكون إضافي
SimonTest في Visual Studio Code لـ Angular.

unit- — unit-. :
- - , - . , unit-.
— .
تصحيح الأخطاء
80% , 80% .
, ? ?
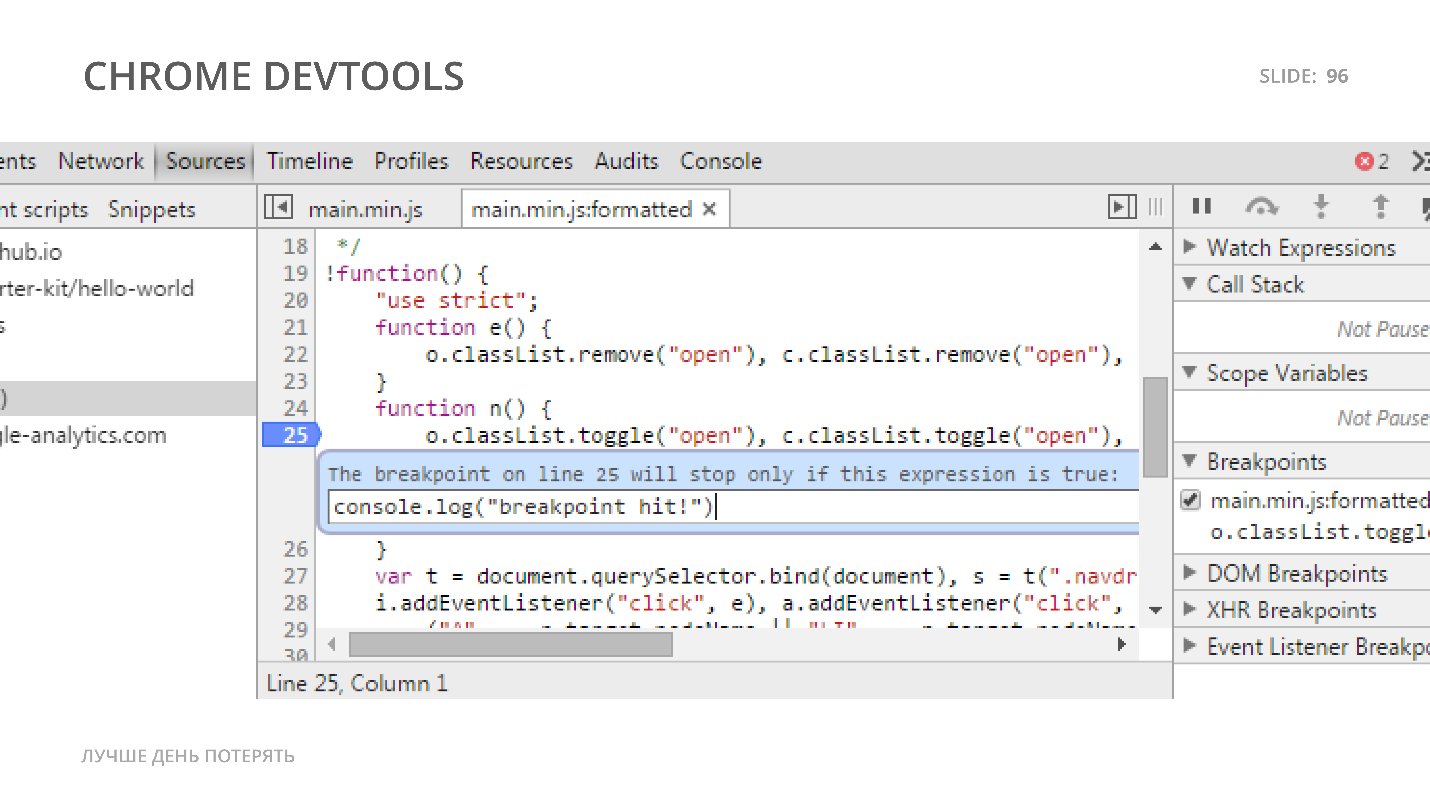
Chrome DevTools
, - , , , .

Debugger ? - - , . Profiler, , Dumps, runtime, , , .
Tracing
—
: . runtime : , , — promise, setTimeout, setTimeout promise. .

Spy-js vs TraceGL
:
Spy-js TraceGL . , . Debugger : , — ? , , — .
, , — , . , deadlocks — deadlock , .
JS , . . deadlocks .
Spy-js WebStorm, , . spy-js. TraceGL Mozilla. , , Firefox -. TraceGL , , , . TraceGL Chrome , , .
, WebStorm, Spy-js. : Spy-js, , . WebStorm : TypeScript, CoffeeScript, . Spy-js, , , , . .
, , 5 , : , , , . — , , .
?
- .
- , - , , -.
- . .
- — , , ;
- , : .
- , , — , .
- — .
- , ! .
? «, »:
— ! : , 5 ! !— 2018 . Frontend Conf . ++. ? ! Frontend Conf ++ , : , , .
. ..