
أخبرت JotForm في مارس / آذار مدونة حول كيفية محاولة "إعادة اختراع" النماذج لمدة عام وجعلها سهلة الاستخدام حقًا. فيما يلي المبادئ التسعة للجمال والبساطة والراحة في UX التي تشكلت خلال هذا الوقت.
مبادئ الجمال
1. الجمال هو UX الثاني
نحن نحب عندما يكون جميلا. ونعتقد أيضًا أن التصميم الجميل أفضل من التصميم القبيح ، بغض النظر عما إذا كان صحيحًا أم لا.
التصميم في المقام الأول يجب أن تعمل ، يجب أن تكون مريحة ومدروس. لكن جاذبيتها ليست هي آخر شيء على الإطلاق.

C تصميم جميل أجمل لاستخدام الموقع. كما أنه يعزز الشعور بواجهة سهلة الاستخدام ، حتى لو كانت هناك أي مشاكل في التصميم.
جزء من دور التصميم هو إثارة مشاعر المودة والولاء والصبر. وهذه هي النقاط الحاسمة في الاستخدام طويل الأجل ونجاح المنتج. مع المنطق والجمال ، يمكن تحقيق الكثير.
2. تأثير التقدم
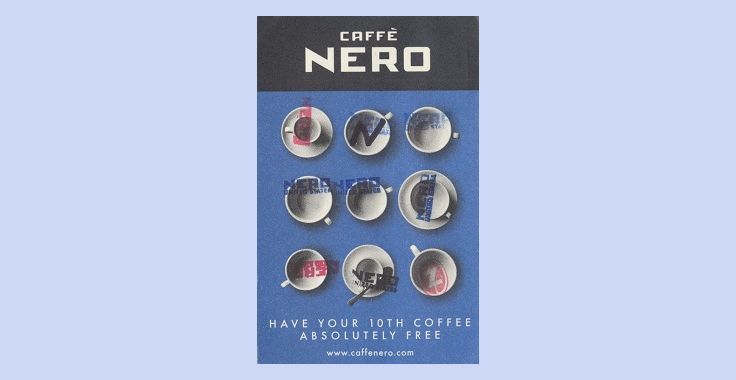
يحتوي كل مقهى تقريبًا على بطاقة ولاء تشبه إنجازات الألعاب وتعكس التقدم:

في كل مرة تتناول فيها قهوة أخرى ، تقترب من ملء بطاقة. وعلى الرغم من أنك قد لا تكون على دراية بذلك ، فإن وجود البطاقة بحد ذاته يزيد من احتمال تناولك القهوة مرة أخرى في المرة القادمة.
تأثير التقدم المرئي يجعل الناس يعتقدون أنه سيتعين عليهم بذل جهد أقل لتحقيق هدفهم. وكلما شعروا أقرب إلى هذا الهدف ، زاد احتمال أن تكون ثابتة.

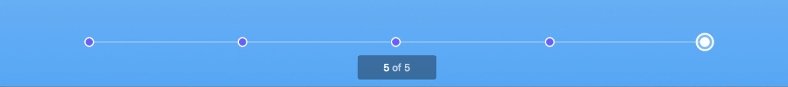
مؤشر التقدم JotForm يحفز المستخدمين
اجعل التقدم مرئيًا. سيسهل ذلك على المستخدمين فهم مدى سرعة تحركهم نحو الهدف وما إذا كان الأمر يستحق تغيير شيء ما.
مبادئ البساطة
3. الحلاقة Occam
إذا كان هناك العديد من الإجابات أو الحلول ، فإن الخيار الأسهل سيكون صحيحًا.
في التصميم ، تساعد هذه الفكرة في اختيار "أقل ، ولكن أفضل". لا تعقد وظيفة أو المعلومات. من الصعب إنشاء منتج واستخدامه وإدارته بشكل كبير.

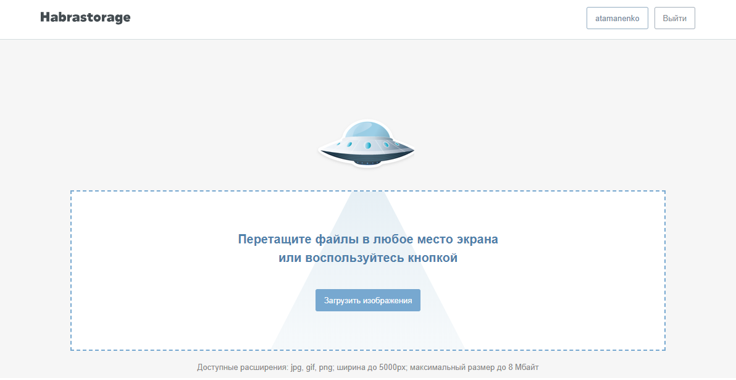
على "Habrastoreydzh" الرئيسي زر واحد فقط
4. قانون هيك
إذا كانت المطاعم تقدم 500 طبق في القائمة ، فإن القليل من العملاء قد قاموا بالاختيار. وعندما يتم تقليل جميع الخيارات إلى عدد قليل من الأفضل (كما تفعل المطاعم عادة) ، سيكون من الأسهل التركيز والاختيار .
كلما زاد عدد الخيارات المتاحة ، زاد الوقت والجهد الذي ننفقه في اتخاذ القرار. حتى يتمكن المستخدم من التركيز على مهمة محددة ، فإن الأمر يستحق مساعدته على التخلص من الخيارات غير الضرورية.
نقوم بإزالة الصفحات الثانوية والروابط الزائدة وزيادة تحميل تفاصيل الواجهة.

سؤال واحد في كل صفحة تخطيط يقلل JotForm Cards الحمل الدلالي
5. تجزئة
من الصعب تذكر سلسلة طويلة من العناصر المتطابقة من سلسلة قصيرة من العناصر المختلفة. لذلك ، غالباً ما يكون من الأسهل على الناس حفظ أرقام الهواتف في "قطع" ، بدلاً من كومة كبيرة من الأرقام.
التفتت هو آلية للتحفيظ. إذا قسمت المعلومات إلى أجزاء صغيرة ، فمن الأسهل والأسرع إدراكها وتذكرها.

يعد Bureau مثالًا رائعًا على تجزئة المخطط بأكمله باستخدام منهج التصميم
6. المفاضلة بين المرونة وسهولة الاستخدام
يفكر الناس في حالات الاستخدام عند قيامهم بإنشاء منتج (حسنًا ، آمل ؛). وكلما زاد عدد السيناريوهات التي تمت تغطيتها ، أصبحت المرونة أكثر عملية.
إذا زادت مرونة النظام ، فستزداد تعقيده. وبسبب هذا ، يتم تقليل قابليتها للاستخدام والكفاءة ، على التوالي ،.
أذكر السكاكين السويسرية الشهيرة. الآن يوجد بالفعل عدة عشرات من الأدوات المختلفة ، وإذا كنت على قمة جبال الهيمالايا ، فمن الواضح أنها ستكون في متناول اليد. ولكن إذا كنت بحاجة إلى قطع علامة من سترة ، فهل ستستخدم سكينًا عسكريًا أو مقصًا عاديًا؟
لا تضحية بالبساطة من أجل ميزات غير ضرورية.

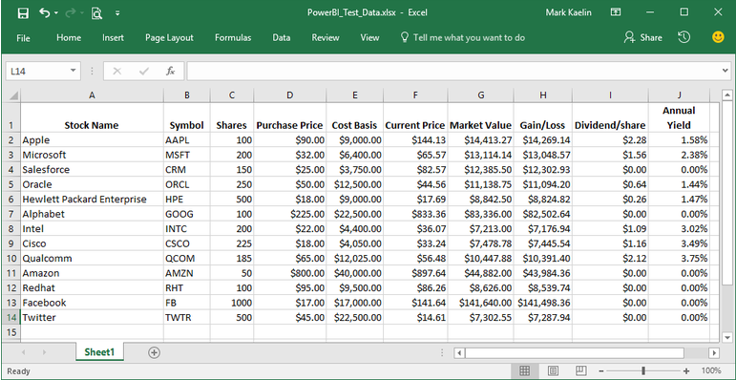
لا يدرك العديد من مستخدمي Excel وجود معظم وظائفه.
مبادئ الرعاية
7. الحق في ارتكاب خطأ
جميع الناس مخطئون ، ومن المهم جدًا أن تكون هناك دائمًا فرصة لتصحيح هذه الأخطاء.
كيف يجب أن يتصرف النظام عندما يكون المستخدم على وشك الضغط على مفتاح ، وسيؤدي ذلك إلى عواقب غير مقصودة (وربما سلبية)؟ بالتأكيد ليس من المجدي السماح بهذه العواقب.
يمكنك أن تطلب من المستخدم مقدمًا ، أو حتى أفضل ، إعطاء الفرصة للتراجع.

معالجة خطأ مريحة والإكمال التلقائي في بطاقات JotForm
رتب المعلومات بطريقة تقلل من الأخطاء المحتملة. على سبيل المثال ، يمكنك جعل العناصر الأكثر استخدامًا أكثر بأسعار معقولة من حيث الحجم أو الموقع.
8. فيتس القانون
قبل النقر ، يأخذ شخص ما الكائنات على شاشة ثنائية الأبعاد. هنا سوف يبدو قانون فيتس شيئًا مثل هذا: كلما كان الهدف أبعد ، كلما طال الوقت المستهدف ؛ كلما كان الموضوع أكبر ، كلما كان الوقت أقصر.
انتبه لحجم العناصر والمناطق القابلة للنقر وموقعها. من الواضح والمفصل عن قانون فيتس الذي كتبه ايليا بيرمان.
تقوم لوحة مفاتيح iPhone بضبط حجم الأزرار الموجودة على لوحة المفاتيح ديناميكيًا بحيث يكون من السهل كتابة كلمة موجودة بدلاً من عمل خطأ مطبعي - مشاهدة الفيديو {mp4 ، 0.9 ميغابايت} .
9. الرؤية
شكل الكائنات يجعلنا نفهم كيف يمكن استخدامها. تدعونا الحاوية ذات الحنفية إلى صب السائل ، وحزام طويل متصل بالكيس ، كما لو كان هناك تلميحات لحمله على كتفك. هذا التصور هو المصطلح الذي روج له دون نورمان في تصميم الأشياء المألوفة.
كائن توضيحي إذا كان لا يحتاج إلى دراسة بالتفصيل من أجل فهم ما يجب القيام به معها.
يجب أن تكون نصائح حول كيفية استخدام هذا أو ذاك الشيء واضحة وصحيحة. إذا احتاج الأمر إلى دفع الباب ، فيجب على المصمم تزويده بمطالبات تشير إلى الجانب الذي يجب القيام به. هذا لا يدمر الجماليات. نعلق لوحة عمودية من الجانب الذي تريد دفعه. أو اجعل الدعم مرئيًا. اللوحة العمودية والدعامات المرئية هي أدلة طبيعية يتم إدراكها بشكل طبيعي ولا يفكر بها أحد.
هذا هو ما يكتبه نورمان حول كيفية تحسين القرائن الطبيعية في التصميم.
يجب أن يكون التصميم مرئيًا. كلما كان المنتج أبسط وأكثر وضوحًا ، كلما زادت كفاءة استخدامه. سيكون المستخدم قادراً على التصرف بشكل أسرع وارتكاب أخطاء أقل.

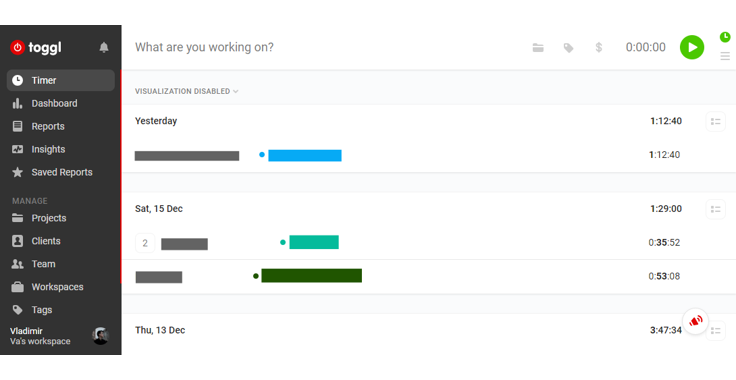
من أجل تغيير تنسيق الوقت في Toggle ، عليك أن تخمن أن القائمة مختبئة خلف صورتي الصغيرة في أسفل اليسار. هذا غير واضح
استنادا إلى اختراق قابلية الاستخدام مع المبادئ النفسية .