
واصل تعلم الصدأ. ما زلت لا أعرف الكثير ، لذلك ارتكبت الكثير من الأخطاء. آخر مرة حاولت فيها صنع لعبة
Snake . جربت الدورات والمجموعات والعمل مع 3D
Three.rs . تعلمت عن
ggez والجمشت . هذه المرة حاولت إنشاء عميل وخادم للدردشة. لغوي تستخدم
ازول . شاهد أيضا
كونرود ويو وأوربتك . لقد حاولت multithreading ، والقنوات ، والشبكات. لقد أخذت في الاعتبار أخطاء المقالة السابقة وحاولت جعلها أكثر تفصيلاً. لمزيد من التفاصيل ، مرحبا بكم في القط.
→
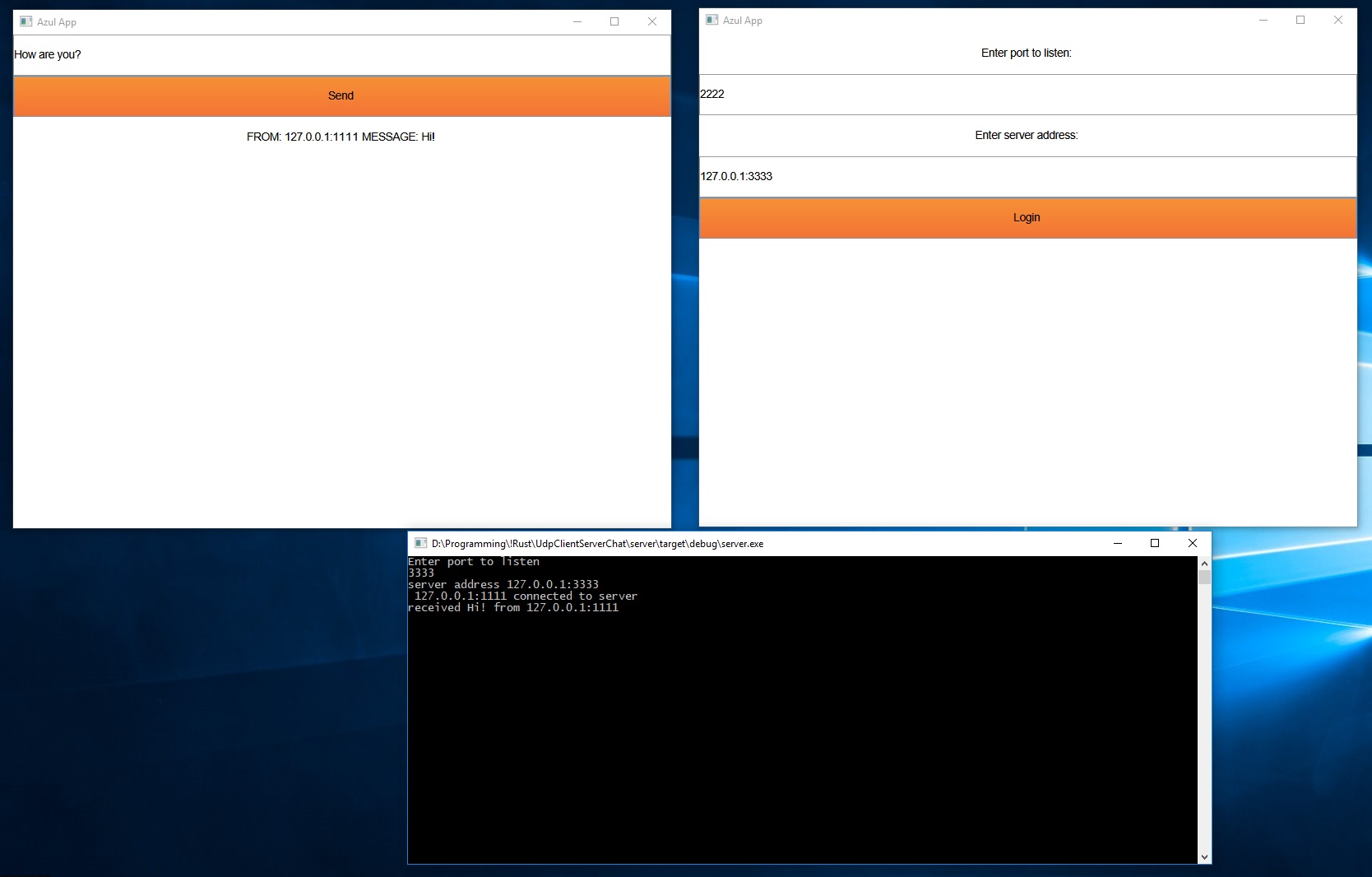
مصادر ، يعمل على ويندوز 10 إلى x64بالنسبة للشبكات ، استخدمت UDP لأنني أريد أن أجعل مشروعي التالي باستخدام هذا البروتوكول وأردت التدريب عليه. بالنسبة إلى واجهة المستخدم الرسومية ، سرعان ما ذهبت إلى مشاريع google على Rust ، ونظرت في الأمثلة الأساسية لهم وربط Azul بي لأنه يستخدم نموذج كائن مستند ومحرك بنمط CSS ، وقد شاركت في تطوير الويب لفترة طويلة. بشكل عام ، اخترت الإطار ذاتي. هو ، حتى الآن ، في عمق ألفا: التمرير لا يعمل ، لا يعمل تركيز الإدخال ، لا يوجد مؤشر. لإدخال البيانات في حقل النص ، تحتاج إلى التمرير فوقها والاحتفاظ بها فوقها مباشرةً أثناء الكتابة.
مزيد من التفاصيل ...في الواقع ، فإن معظم المقال هو تعليقات رمز.
ازول
إطار واجهة المستخدم الرسومية باستخدام الأسلوب الوظيفي ، DOM ، CSS. تتكون الواجهة الخاصة بك من عنصر الجذر ، الذي يحتوي على العديد من الأحفاد ، والتي يمكن أن يكون لها أحفاد خاصة بهم ، مثل HTML و XML. يتم إنشاء الواجهة بالكامل بناءً على بيانات من DataModel واحد. في ذلك ، يتم نقل جميع البيانات إلى العرض التقديمي بشكل عام. إذا كان أي شخص على دراية بـ ASP.NET ، فإن Azul و DataModel الخاص بهما مثل Razor و ViewModel الخاص به. كما في HTML ، يمكنك ربط الوظائف بأحداث عناصر DOM. يمكنك تصميم عناصر باستخدام إطار CSS. هذا ليس هو نفسه CSS مثل HTML ، لكنه مشابه جدًا له. هناك أيضًا ربط ثنائي الاتجاه كما هو الحال في الزاوي أو MVVM في WPF ، UWP. مزيد من المعلومات
على الموقع .
لمحة موجزة عن بقية الأطر
- Orbtk - تقريبا نفس أزول وأيضا في عمق ألفا
- Conrod - فيديو يمكنك إنشاء تطبيقات سطح مكتب مشتركة.
- الطقسوس هو WebAssembly ويشبه React. لتطوير الشبكة.
العملاء
هيكل يتم فيه تجميع الوظائف المساعدة للقراءة والكتابة على المقبس
struct ChatService {} impl ChatService {
- قراءة البيانات من المقبس
- مخزن مؤقت للبيانات المراد قراءتها من المقبس.
- حظر المكالمات. هنا ، يتوقف مؤشر ترابط التنفيذ حتى تتم قراءة البيانات أو حدوث مهلة.
- نحصل على سلسلة من صفيف بايت في ترميز UTF8.
- وصلنا إلى هنا إذا تمت مقاطعة الاتصال بسبب انتهاء المهلة أو حدث خطأ آخر.
- يرسل سلسلة إلى المقبس.
- تحويل السلسلة إلى بايت في ترميز UTF8 وإرسال البيانات إلى المقبس. لا تمنع كتابة البيانات إلى المقبس ، أي سوف خيط التنفيذ مواصلة عملها. إذا تعذر إرسال البيانات ، فإننا نقطع البرنامج برسالة "لا يمكن إرسال".
بنية تجمع وظائف للتعامل مع الأحداث من المستخدم وتعديل DataModel الخاص بنا
struct Controller {}
- المهلة بالميللي ثانية بعدها ستتم مقاطعة عملية حظر القراءة من المقبس.
- تتحقق الوظيفة عندما يريد المستخدم إرسال رسالة جديدة إلى الخادم.
- نحن نمتلك كائن المزامنة من خلال نموذج البيانات الخاص بنا. هذا بحظر مؤشر ترابط إعادة رسم الواجهة حتى يتم تحرير كائن المزامنة.
- نحن نصنع نسخة من النص الذي أدخله المستخدم لنقله إلى أبعد من ذلك ومسح حقل إدخال النص.
- نحن نرسل رسالة.
- نعلم إطار العمل بأنه بعد معالجة هذا الحدث ، نحتاج إلى إعادة رسم الواجهة.
- تعمل الوظيفة عندما يريد المستخدم الاتصال بالخادم.
- نقوم بتوصيل الهيكل لتمثيل طول الوقت من المكتبة القياسية.
- إذا كنا متصلاً بالفعل بالخادم ، فسنقطع تنفيذ الوظيفة ونخبر إطار العمل بأنه لا توجد حاجة لإعادة رسم الواجهة.
- قم بإضافة مهمة سيتم تنفيذها بشكل غير متزامن في سلسلة الرسائل من تجمع مؤشرات الترابط في Azul Framework. يؤدي الوصول إلى كائن المزامنة (mutex) باستخدام نموذج البيانات إلى حظر تحديث واجهة المستخدم حتى يتم تحرير كائن المزامنة (mutex).
- أضف مهمة متكررة يتم تشغيلها في الخيط الرئيسي. يتم حظر أي حسابات طويلة في هذا البرنامج الخفي بواسطة تحديث الواجهة.
- نحن ندخل في حوزة mutex.
- نقرأ المنفذ الذي أدخله المستخدم وإنشاء عنوان محلي بناءً عليه ، وسوف نستمع.
- إنشاء مأخذ توصيل UDP يقرأ الحزم التي تصل إلى العنوان المحلي.
- نقرأ عنوان الخادم الذي أدخله المستخدم.
- نقول مأخذ UDP لدينا لقراءة الحزم فقط من هذا الخادم.
- اضبط مهلة عملية القراءة من المقبس. تحدث الكتابة إلى المقبس دون انتظار ، أي أننا فقط نكتب البيانات ولا ننتظر أي شيء ، وعملية القراءة من المقبس تحظر التيار وتنتظر حتى تصل البيانات التي يمكن قراءتها. إذا لم تقم بتعيين مهلة ، فستنتظر عملية القراءة من المقبس إلى أجل غير مسمى.
- قم بتعيين إشارة تشير إلى أن المستخدم قد وصل بالفعل إلى الخادم.
- نقوم بتمرير مأخذ التوصيل إلى نموذج البيانات.
- نعلم إطار العمل بأنه بعد معالجة هذا الحدث ، نحتاج إلى إعادة رسم الواجهة.
- عملية غير متزامنة يتم تشغيلها في تجمّع مؤشرات الترابط من Azul Framework.
- الحصول على نسخة من المقبس من نموذج البيانات لدينا.
- محاولة قراءة البيانات من مأخذ التوصيل. إذا لم تقم بعمل نسخة من المقبس وانتظرت مباشرةً هنا حتى تصل رسالة من المقبس الموجود في كائن المزامنة في نموذج البيانات الخاص بنا ، فسوف تتوقف الواجهة بأكملها ليتم تحديثها حتى نصدر كائن المزامنة.
- إذا تلقينا نوعًا من الرسائل ، ثم قمنا بتغيير نموذج البيانات الخاص بنا ، فإن التعديل يقوم بنفس الشيء مثل lock (). Unwrap () بتمرير النتيجة إلى lambda وإطلاق mutex بعد انتهاء رمز lambda.
- قم بتعيين إشارة للإشارة إلى أن لدينا رسالة جديدة.
- إضافة رسالة إلى مجموعة من جميع رسائل الدردشة.
- عملية متكررة متكررة تعمل في الخيط الرئيسي.
- إذا كانت لدينا رسالة جديدة ، فإننا نبلغ إطار العمل بأنه يتعين علينا إعادة رسم الواجهة من البداية ومواصلة العمل مع هذا البرنامج الخفي ؛ وإلا ، فلن نرسم الواجهة من البداية ، ولكننا سنستمر في استدعاء هذه الوظيفة في الدورة التالية.
- يقوم بإنشاء نسخة من المقبس الخاص بنا حتى لا يحتفظ بميزة mutex مع نموذج البيانات الخاص بنا.
- نحصل على mutex ونحصل على رابط للمقبس.
- إنشاء نسخة من المقبس. سيتم تحرير Mutex تلقائيًا عند الخروج من الوظيفة.
معالجة البيانات غير المتزامنة والشياطين في أزول
يتم تنفيذ البرنامج الخفي دائمًا في الخيط الرئيسي ، لذلك لا مفر من الحظر. بمهمة غير متزامنة ، إذا قمت بذلك ، على سبيل المثال ، مثل هذا ، فلن يكون هناك قفل لمدة 10 ثوانٍ.
fn start_async_task(app_data: Arc<Mutex<MyDataModel>>, _: Arc<()>) {
تقوم وظيفة التعديل باستدعاء lock () و mutex مع نموذج البيانات ، وبالتالي منع تحديث الواجهة طوال مدة تنفيذها.
أساليبنا
const CUSTOM_CSS: &str = " .row { height: 50px; } .orange { background: linear-gradient(to bottom, #f69135, #f37335); font-color: white; border-bottom: 1px solid #8d8d8d; }";
في الواقع ، وظائف لإنشاء DOM لدينا لعرضها على مستخدمها
impl azul::prelude::Layout for ChatDataModel {
- الوظيفة التي تنشئ DOM النهائية ، ويتم استدعاؤها في كل مرة تحتاج فيها إلى إعادة رسم الواجهة.
- إذا كنا متصلاً بالخادم بالفعل ، فسنعرض النموذج لإرسال الرسائل وقراءتها ، وإلا فإننا نعرض النموذج للاتصال بالخادم.
- ينشئ نموذجًا لإدخال البيانات اللازمة للاتصال بالخادم.
- إنشاء زر مع النص تسجيل الدخول.
- تحويله إلى كائن DOM.
- أضف فئة الصف إليها.
- أضف css class برتقالي إلى ذلك.
- إضافة معالج الأحداث للنقر على الزر.
- قم بإنشاء تسمية نص مع نص لعرضه على صف المستخدم و css.
- نقوم بإنشاء مربع نص لإدخال نص مع نص من خاصية نموذج صفنا و css.
- ربط حقل النص بخاصية DataModel الخاصة بنا. هذا هو اتجاهين ملزمة. الآن تحرير TextInput يغير تلقائيا النص في خاصية نموذجنا والعكس صحيح أيضا. إذا قمنا بتغيير النص في نموذجنا ، فإن النص في TextInput سيتغير.
- نقوم بإنشاء عنصر DOM الجذر الذي نضع فيه عناصر واجهة المستخدم الخاصة بنا.
- ينشئ نموذجًا لإرسال الرسائل وقراءتها.
- قم بإنشاء زر به النص "إرسال" و css باستخدام فئات "الصف" و "البرتقالي" ومعالج الأحداث عند النقر فوقه.
- نقوم بإنشاء حقل إدخال نص مع ربط ثنائي الاتجاه مع خاصية النموذج self.messaging_model.text_input_state و css مع الفئة "صف".
- أضف ملصقات نصية تعرض الرسائل التي تمت كتابتها في الدردشة.
نموذجنا الذي يخزن حالة واجهة لدينا
تشير وثائق Azul إلى أنه يجب أن تخزن جميع بيانات التطبيق ، بما في ذلك الاتصال بقاعدة البيانات ، لذلك وضعت مقبس UDP فيه.
- سيتيح لنا ذلك عرض هيكلنا كسلسلة في قالب النموذج {:؟}
- نموذج البيانات لدينا. بحيث يمكن استخدامه في ازول. يجب أن تنفذ سمة التخطيط.
- إشارة للتحقق مما إذا كان المستخدم متصلاً بالخادم أم لا.
- نموذج لعرض نموذج لإرسال الرسائل إلى الخادم وحفظ الرسائل المستلمة من الخادم.
- نموذج لعرض النموذج للاتصال بالخادم.
- المنفذ الذي أدخله المستخدم. سوف نستمع إليها مع مقبسنا.
- عنوان الخادم الذي أدخله المستخدم. سوف نتصل به.
- رسالة المستخدم. سوف نرسلها إلى الخادم.
- مجموعة من الرسائل التي جاءت من الخادم.
- المقبس الذي نتواصل من خلاله مع الخادم.
- إشارة للتحقق من وصول رسالة جديدة من الخادم.
وأخيراً ، نقطة الدخول الرئيسية للتطبيق. يبدأ دورة من رسم واجهة المستخدم الرسومية ومعالجة إدخال المستخدم
pub fn run() {
- نقوم بإنشاء تطبيق مع بدء البيانات.
- الأنماط المستخدمة من قبل التطبيق بشكل افتراضي.
- أضف الأنماط الخاصة بهم.
- نقوم بإنشاء نافذة سيعرض فيها تطبيقنا.
- قم بتشغيل التطبيق في هذه النافذة.
الخادم
نقطة الدخول الرئيسية للتطبيق
هنا لدينا عادة تطبيق وحدة التحكم.
pub fn run() {
- إنشاء مأخذ.
- نقوم بإنشاء قناة أحادية الاتجاه مع مرسل رسالة sx واحد والعديد من المستلمين.
- نبدأ في إرسال الرسائل إلى جميع المستلمين في دفق منفصل.
- نقرأ البيانات من المقبس ونرسلها إلى ساحة البث ، والتي ترسل رسائل إلى العملاء المتصلين بالخادم.
وظيفة لإنشاء دفق لإرسال الرسائل إلى العملاء
fn start_sender_thread(rx: mpsc::Receiver<(Vec<u8>, SocketAddr)>, socket: UdpSocket) {
- بدء موضوع جديد. التحرك يعني أن المتغيرات تأخذ على لامدا والتدفق ، على التوالي. وبشكل أكثر تحديدًا ، فإن موضوعنا الجديد سوف "يمتص" المتغيرات rx والمقبس.
- مجموعة من العناوين المتصلة بنا من قبل العملاء. سوف نرسل كل منهم رسائلنا. بشكل عام ، في مشروع حقيقي ، سيكون من الضروري القيام بمعالجة فصل العميل عنا وإزالة عنوانه من هذه المجموعة.
- نبدأ حلقة لا نهائية.
- نقرأ البيانات من القناة. سيتم حظر الدفق هنا حتى وصول بيانات جديدة.
- إذا لم يكن هناك مثل هذا العنوان في صفيفنا ، فأضفه إلى هناك.
- فك شفرة سلسلة UTF8 من صفيف بايت.
- نقوم بإنشاء مجموعة من وحدات البايت التي سنرسلها إلى جميع عملائنا.
- نذهب من خلال جمع العناوين وإرسال البيانات إلى الجميع.
- عملية الكتابة على مقبس UDP غير قابلة للحظر ، لذلك لن تنتظر الوظيفة حتى تصل الرسالة إلى المستلم ويتم تنفيذها على الفور تقريبًا.
- نتوقع في حالة وجود خطأ سيجعل الخروج في حالات الطوارئ من البرنامج مع رسالة معينة.
وظيفة يخلق مأخذ بناء على إدخال المستخدم
const TIMEOUT_IN_MILLIS: u64 = 2000; fn create_socket() -> UdpSocket { println!("Enter port to listen");
- نقرأ المنفذ الذي سيستمع إليه خادمنا وننشئ عنوان خادم محلي بناءً عليه.
- إنشاء مأخذ توصيل UDP الاستماع على هذا العنوان.
- اضبط مهلة عملية القراءة. تم حظر عملية القراءة وسوف تمنع البث حتى وصول بيانات جديدة أو حدوث مهلة.
- نعود مأخذ خلق من وظيفة.
- تقوم الوظيفة بقراءة البيانات من المقبس وإرجاعها مع عنوان المرسل.
وظيفة لقراءة البيانات من المقبس
fn read_data(socket: &UdpSocket) -> (Vec<u8>, SocketAddr) {
- المخزن المؤقت هو المكان الذي سنقرأ فيه البيانات.
- يبدأ حلقة ستعمل حتى يتم قراءة البيانات الصحيحة.
- نحصل على عدد البايتات المقروءة وعنوان المرسل.
- نقطع الصفيف من بدايته إلى عدد البايتات المقروءة ونحولها إلى ناقل البايت.
- في حالة حدوث مهلة أو خطأ آخر ، انتقل إلى التكرار التالي للحلقة.
حول الطبقات في التطبيق
Offtopic: برنامج تعليمي صغير لمدة يومين في العمل. قررت أن أضعها هنا ، ربما سيأتي شخص ما في متناول يدي. شعراء يونيو الحادون هم أمثلة في C # ونحن نتحدث عن ASP.NETلذلك ، لم يكن هناك شيء أقوم به ، لقد كان في المساء ، وقررت أن أكتب برنامجًا تعليميًا صغيرًا عن الهندسة المعمارية لأرتيم وفيكتور. حسنا ، دعنا نذهب.
في الواقع ، لقد أضفت هنا لأن استعادة الوضع يمكنني فقط كتابة المقالات مرة واحدة في الأسبوع ، والمواد موجودة بالفعل والأسبوع القادم أردت تحميل شيء آخر إلى Habr.
عادة ، يتم تطبيق الطبقات. في كل طبقة ، توجد كائنات تنفذ خاصية سلوك الطبقة التي توجد فيها. و كذلك. هذه هي الطبقات.
- طبقة العرض.
- منطق عمل الطبقة.
- طبقة الوصول إلى البيانات.
- الكيانات (المستخدم ، الحيوان ، إلخ)
يمكن أن تحتوي كل طبقة على DTO وفئات تعسفية تمامًا مع طرق تعسفية. الشيء الرئيسي هو أنهم يؤدون الوظيفة المرتبطة بالطبقة التي يوجدون فيها. في التطبيقات البسيطة ، قد تكون بعض الطبقات مفقودة. على سبيل المثال ، يمكن تنفيذ طريقة عرض الطبقة من خلال نموذج MVC أو MVP أو MVVM. وهو اختياري تماما. الشيء الرئيسي هو أن الفئات الموجودة في هذه الطبقة تنفذ الوظيفة المعينة للطبقة. تذكر أن الأنماط والعمارة مجرد توصيات وليست اتجاهات. نمط والهندسة المعمارية ليست قانونا ، هذه هي النصيحة.
وهكذا ، سوف نأخذ بعين الاعتبار كل طبقة في مثال تطبيق ASP.NET قياسي باستخدام Entity Framework القياسي.
طبقة العرض
لدينا MVC هنا. هذه هي الطبقة التي توفر تفاعل المستخدم. الأوامر تأتي إلى هنا ويحصل المستخدمون على بيانات من هنا. ليس بالضرورة أشخاصًا ، إذا كان لدينا واجهة برمجة تطبيقات ، فإن مستخدمنا هو برنامج مختلف. سيارات التواصل مع السيارات.
طبقة منطق الأعمال
هنا ، عادة ، تسمى الفئات الخدمة ، على سبيل المثال ، خدمة المستخدم ، على الرغم من أنها يمكن أن تكون أي شيء على الإطلاق. مجرد مجموعة من الطبقات مع الأساليب. الشيء الرئيسي هو أن الحسابات والحسابات من طلبنا تجري هنا. هذه هي الطبقة الأكثر سمكا والأكثر ضخمة. هناك أكثر من رمز والفئات المختلفة. هذا ، في الواقع ، هو تطبيقنا.
طبقة الوصول إلى البيانات
عادة هنا EF تنفذ وحدة العمل وأنماط مستودع. لذا ، نعم ، DbContext هو ، يمكنك القول ، وحدة العمل ، و DB تعيّن أنها مستودع. هذا ، في الواقع ، هو المكان الذي نضع فيه البيانات ومن أين نحصل عليها. بغض النظر عما إذا كان مصدر البيانات هو قاعدة بيانات ، أو واجهة برمجة تطبيقات لتطبيق آخر ، أو ذاكرة تخزين مؤقت في الذاكرة ، أو مجرد نوع من مولد الأرقام العشوائية. أي مصدر بيانات.
الكيانات
نعم ، فقط كل أنواع المستخدم ، الحيوان ، وأكثر من ذلك. نقطة مهمة واحدة - قد يكون لديهم نوع من السلوك يميزهم فقط. على سبيل المثال:
class User { public string FirstName { get; set; } public string LastName { get; set; } public string FullName { get { return FirstName + " " + LastName; } } public bool Equal(User user) { return this.FullName == user.FullName; } }
حسنا ، ومثال بسيط جدا. كان شوبا
using System; using System.Collections.Generic; using System.Text;
PS
حسنًا ، أريد أن أقول ذلك بفضل Nastya على تصحيح الأخطاء النحوية في المقالة. نعم ، نعم ، أنت لست عبثًا بشهادة حمراء ودافئة بشكل عام. أحبك <3.