
كم مرة تقوم بنفس المهمة كل يوم؟ أراهن أكثر مما تعتقد. يتم تنفيذ الإجراءات البسيطة ، مثل إنشاء خصائص أو مراقبين أو طرق جديدة ، مرارًا وتكرارًا عند إنشاء التطبيق.
هذه الإجراءات التي تبدو صغيرة تشكل فترة طويلة من الزمن. هدفنا هو أن نفعل أكبر قدر ممكن مع عدد قليل من الإجراءات ممكن.
محرر الكود
الكفاءة تبدأ مع صندوق الأدوات الخاص بك. إذا كانت لديك أدوات مقلدة ، فإن القيام بأشياء بسيطة سيكون أكثر صعوبة. في بعض الأحيان ، الأدوات التي نحتاجها فقط للتخلص ، وأحيانًا نحتاج إلى تجربة شيء جديد. تذكر ، العمل أكثر ذكاء ، وليس أكثر.
مرئي ستوديو رمز - تنزيل
على الرغم من توفر العديد من برامج تحرير التعليمات البرمجية ، إلا أنني سأركز على استخدام ميزات المحرر من Microsoft VS Code . لديه دعم Typescript أصلي ، وكذلك مجتمع تعديل التشكيل كبير جداً. استخدم رابط التنزيل وحدد نظام التشغيل الخاص بك.

بعد اكتمال التثبيت ، قم بتشغيل vscode. أنت الآن جاهز لمتابعة تثبيت الامتداد.
ملحقات / الإضافات
أدناه قائمة بالملحقات الموصى بها. هدفهم هو تحسين وقت التطوير باستخدام vscode ، كما أنه سهل التثبيت ، فقط انقر فوق " تثبيت" على صفحة الامتداد.

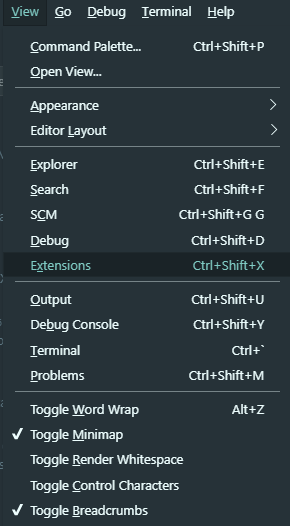
يمكنك أيضًا القيام بذلك من واجهة VS Code بالنقر فوق عرض> ملحقات في الجزء العلوي. تفتح لوحة التمديد.

إعدادات المزامنة - تثبيت
سيتيح لك هذا الامتداد الاحتفاظ بنسخة متزامنة من الإعدادات المحلية ، وكذلك استيراد إعدادات الآخرين. هذا مفيد للغاية ، خاصة إذا كنت تتطور من أكثر من كمبيوتر واحد (ونأمل) أن تفعل ذلك مرة واحدة فقط!
عند العمل في Vue ، لا يوجد نقص في الملحقات المفيدة التي يمكنك توصيلها. من بين كل الامتدادات ، يجب على vetur. سوف يساعدك في تسليط الضوء على بناء الجملة ، المقتطفات ، intellisense ، تصحيح الأخطاء وأكثر من ذلك.
يضيف تلقائيا علامة HTML / XML مغلقة ، تماما مثل Visual Studio IDE أو Sublime Text.
استيراد السيارات - تثبيت
يقوم تلقائيًا بالعثور على الشفرة وتنفيذها وتوفيرها لجميع الواردات المتاحة. يعمل مع Typescript و TSX.
إعادة تسمية علامة HTML / XML مقترنة تلقائيًا ، كما هو الحال في Visual Studio IDE.
تلوين زوج القوس - تثبيت
يتيح لك هذا الامتداد تحديد الأقواس المقابلة باستخدام الألوان. يمكن للمستخدم تحديد الأحرف التي تطابق والألوان التي يجب استخدامها.
يدمج ESLint في كود VS. إذا لم تكن معتادًا على ESLint ، يمكنك قراءة الوثائق .
تعمل GitLens على توسيع إمكانات Git المدمجة في Visual Studio Code. يساعدك على تصور تأليف الرموز بسهولة مع التعليقات التوضيحية لـ Git-blame والتنقل واستكشاف مستودعات Git بسهولة والحصول على معلومات قيمة مع أوامر مقارنة قوية وغير ذلك الكثير.
VS Live Share - تثبيت
إذا كنت تعمل عن بُعد ، فأنت تدرك مدى تعقيد عملية تصحيح الأخطاء مع المطورين الآخرين. يتيح لك Visual Studio Live Share إمكانية التعديل والتصحيح مع الآخرين في الوقت الفعلي.
المواضيع
هذا هو ملحق شخصي ، ويجب عليك دائمًا اختيار ما يناسبك.
موضوع المواد - تثبيت
إن العمل في Material Design كل يوم جعلني غير مبال بموضوع المواد ذي الشعبية الواسعة. لها ألوان ناعمة ولا تتدفق العينين على الكود لساعات طويلة متتالية. لأنه يأتي مع أشكال مختلفة من 8 سمات وخيارات خيارات كبيرة.

موضوع أيقونة الموضوع - تثبيت
على الرغم من أن Material Theme لديه القدرة على تخصيص رموز المجلدات الخاصة بك ، فإن Material Icon Theme لديه المزيد من الخيارات والخيارات المخصصة للعديد من أنواع الملفات الجديدة ، مثل vue- cli -3 vue.config.js الجديد .

الخطوط
هناك جانب مهم آخر في تطويرنا وهو محرر الخطوط.
FiraCode - تثبيت
جيد جدا جعل مفتوحة المصدر أحادية الخط ومجانا !

FiraFlott - تثبيت
خط يجمع الخط Mono من FiraCode (يحتوي أيضًا على خط غامق غامق) ، بما في ذلك الخط - الحروف المركبة مع FlottFlott كخط مائل.
OperatorMono - تثبيت
أحد الخطوط المدفوعة فقط التي أوصي بها. نظيفة جدا مع مائل كبير.

لتغيير الخط ، انتقل إلى ملف> تفضيلات> إعدادات وأدخل الخط في شريط البحث.

نصائح إضافية
على الرغم من أن المكونات الإضافية مثل vetur تحتوي بالفعل على بعض المقتطفات المفيدة مثل السقالة ، فلا يزال هناك مجال للتحسين.
قلل عدد المهام المتكررة عن طريق تحويلها إلى قصاصات. أحب تقصير خصائص Vue مثل البيانات ، المحسوبة ، إلخ.

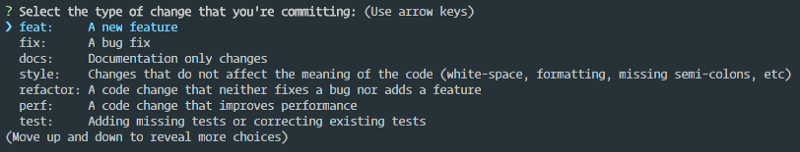
إذا تابعت الفصل الدراسي ، فيجب عليك وضع ذلك ، حيث يفترض المواطن كتابة رسائل الالتزام ويسمح لك بأتمتة أشياء مثل كتابة تعليق على بيان.

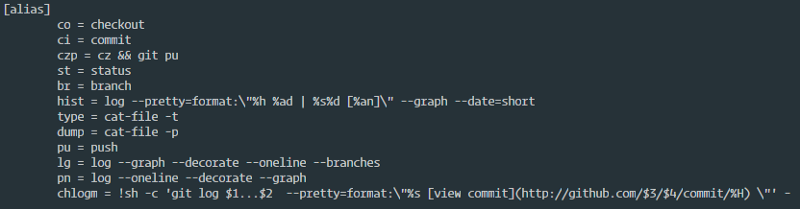
الأسماء المستعارة بوابة - تثبيت
على الرغم من وجود العديد من الخيارات الرائعة للعمل باستخدام git مع واجهة رسومية ودعم مدمج لنظام vscode ، إلا أنني لا أزال أستخدم cli دائمًا. من أجل تحسين وقتي ، لدي بعض الأسماء المستعارة لتحسين خبرتي.

الخاتمة
في هذه المقالة ، ناقشنا الشروط الأساسية لإنشاء سير عمل فعال. هذه النصائح مخصصة لك للتفكير في العملية وكيفية تحسينها.
في المقالة التالية ، سوف أعلمك كيفية استخدام أدوات جديدة وكيفية استخدامها باستخدام معايير الترميز والتكامل المستمر والاختبار والمزيد.