نقدم لك ترجمة لمقال نشره Nwose Lotanna ، والذي تم نشره على blog.bitsrc.io . أنه يحتوي على مجموعة من أفضل الأطر والمعلومات المفيدة لكل من المبتدئين والمهنيين ذوي الخبرة.التقرير التالي من State of JS وتوقعاتنا للعام الجديد هنا!
دعونا نلقي نظرة على مسار التطوير المذهل الذي صنعه جافا سكريبت في العام الماضي وانعكس في آراء أكثر من 20 ألف مطور ويب من جميع أنحاء العالم. سنرى أن أطر عمل جافا سكريبت للتطوير الأمامي ، ومعالجة البيانات وتطوير الواجهة ، كانت الأكثر شعبية ، وكذلك محاولة رؤية الأفضليات المستقبلية المحتملة.
 حالة شبيبة
حالة شبيبةفي هذه المقالة ، سوف نعتمد على بيانات حالة JS والرؤى ، وكذلك الأفكار التي تشاركها JetBrains في تقرير حالة النظام البيئي للمطور السنوي.
ما هي حالة JS؟
مسح سنوي لكل شيء عن جافا سكريبت. تعكس الاستجابات المرئية بشكل جميل للمطورين المشاركين فيها الحالة الحالية لجافا سكريبت. يغطي الاستطلاع الموضوعات التالية: الأطر الأمامية وقواعد البيانات وأدوات الحالة والعلاقات بين الأطر واختيار الإطار من قِبل المطورين وسهولة الاستخدام واللغات التي يتم تجميعها في JavaScript والأطر المحمولة وأنظمة الإنشاء وأدوات اختبار الكود لجافا سكريبت وغير ذلك الكثير آخر.
لماذا ولاية شبيبة؟
هذا هو أول استطلاع يتم إجراؤه على مطوري JavaScript حصريًا. تم تنظيمه بواسطة ساشا جريف ومساعديه في عام 2016. الآن يتمتع باحترام كبير من الجمهور المستهدف. هناك استطلاعات أخرى شائعة على قدم المساواة - من Stack Overflow (أكثر من 100 ألف مستجيب) أو من JetBrains (أكثر من 6 آلاف مستجيب). ومع ذلك ، سنركز اليوم على دراسة استقصائية من State of JS - نظرًا لجمال التصور الذي لا مثيل له.

الجزء 1. أطر تطوير الواجهة الأمامية
نحن نعيش في عصر المكونات ، وهذا لا ينطبق فقط على الواجهة الأمامية. تزداد شعبية أدوات مثل
Bit ، مما يجعل من السهل مشاركة المكونات وإعادة استخدامها وإنشاء تطبيقات جديدة بشكل أسرع من
خلال تجميعها ومزامنتها مع مشاريع أخرى. المستقبل هو بالتأكيد للمنصات الموجهة للمكونات.
سننظر هنا في الأطر الخاصة بالتطوير الأمامي حسب ترتيب الأكثر طلبًا - نظرًا لسهولة الوصول إليه ، فضلاً عن متعة العمل وسهولة الوصول إليه.
1. الرد
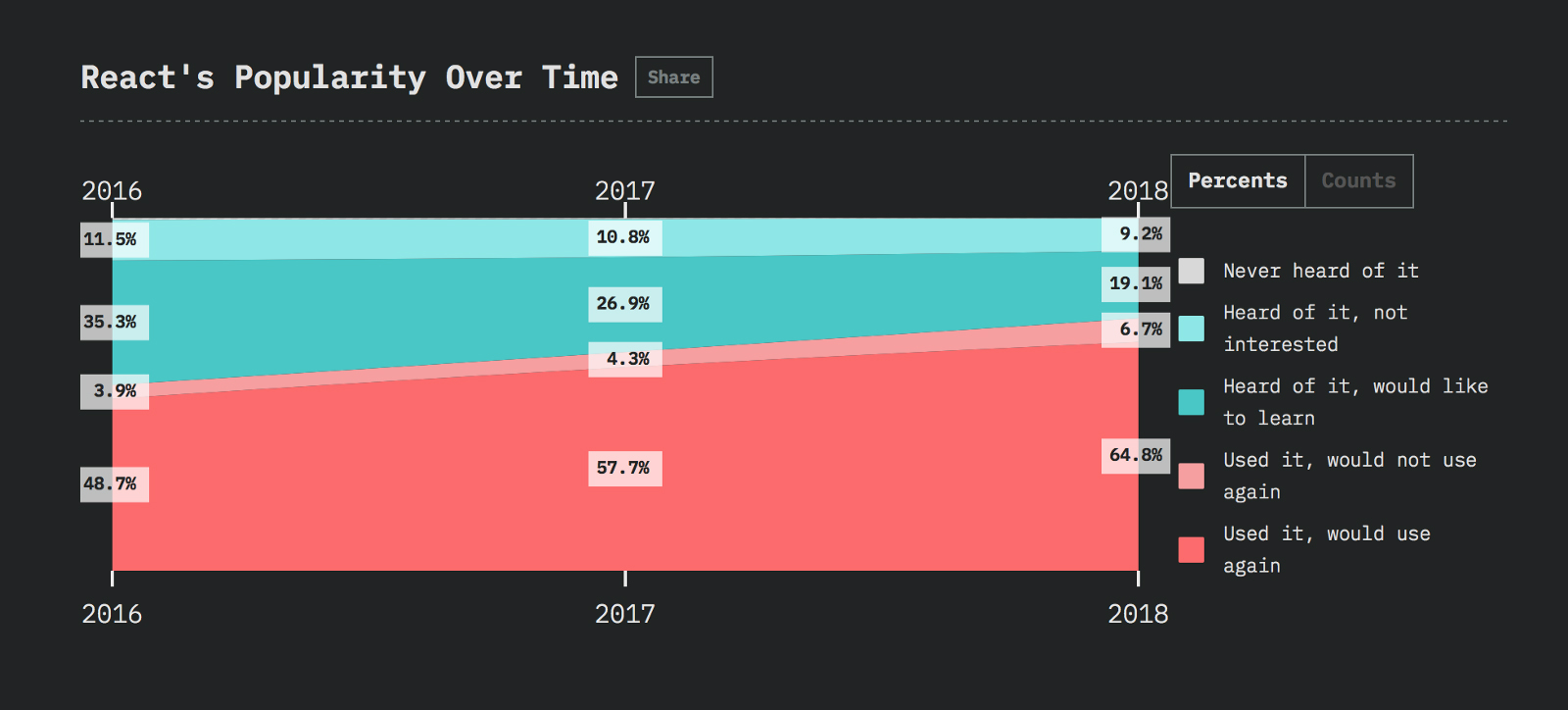
React (أكثر من 110 آلاف نجمة على GitHub) هي مكتبة JavaScript فعالة ومرنة لإنشاء واجهة مستخدم من فريق Facebook. انها تسمح لك لإنشاء جهد واجهة المستخدم التفاعلية. React لا يدعم إنشاء تطبيقات تتمحور حول الكائن - إنه يشجعها. بالإضافة إلى ذلك ، أخذ مُنشئو إطار العمل على التوافق مع الإصدارات السابقة على محمل الجد ، بحيث يمكنك التأكد من متانة تطبيقك. يظهر الرسم البياني أعلاه بوضوح أنه خلال السنوات القليلة الماضية ، زاد مستوى الوعي بـ React بشكل ملحوظ. هذا هو السبب في أن المكتبة ستكون نقطة انطلاق رائعة لرحلتك إلى التطوير الأمامي.
يعد المطورون React واحدًا من أكثر مطوري جافا سكريبت مدفوعًا في 2018.يمكنك إنشاء تطبيق جديد على React باستخدام سلسلة أدوات create-react-app المعدة لهذا الغرض ، والتي تعد حاليًا الأكثر شعبية من الأدوات الحالية. لبدء العمل به ، قم بتشغيل الأسطر التالية في سطر الأوامر لمجلد المشروع:
npm create-react-app my-app cd my-app npm start
2. فيو
اكتسب Vue.js ، وهو إطار تدريجي لبناء واجهات المستخدم ، التي أنشأها إيفان يو و 234 من المتحمسين ، أكثر من 121 ألف نجم على جيثب. يتضمن مكتبة جذر يمكن الوصول إليها ، والتي تحل في المقام الأول المهام على مستوى العرض التقديمي ، ونظام بيئي للمكتبات الإضافية التي تتيح لك إنشاء تطبيقات صفحة واحدة معقدة وحجم (تطبيقات صفحة واحدة).
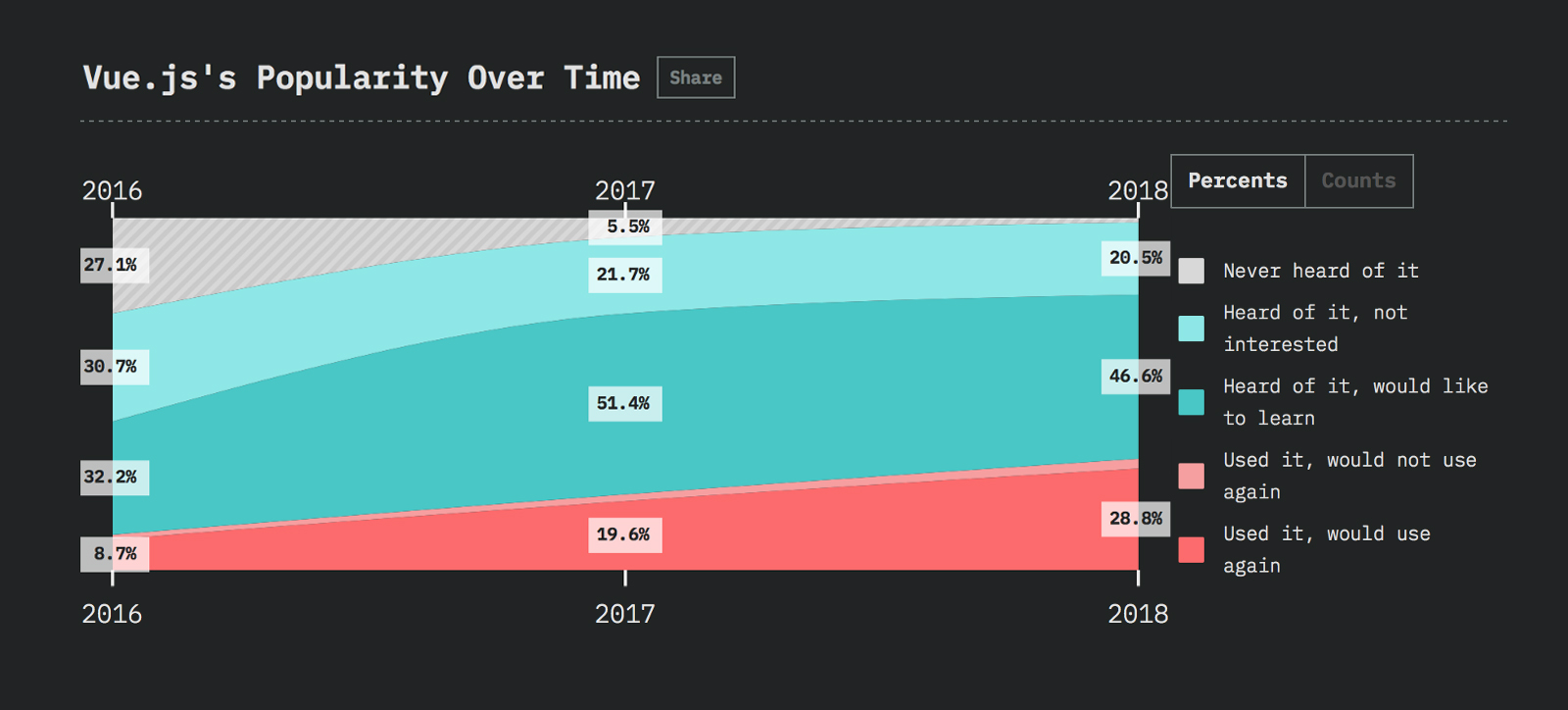
يُعتبر Vue.js تمامًا مثل طريقة عرض الكلمة ، ويحتوي على 4000 من نجوم GitHub أكثر من React.كما ترون على الرسم البياني ، تمكنت Vue من القفز فوق فجوة التسويق: كل مطور تقريبا سمع عنها. يمكن افتراض أن هذا كان بسبب الجهود الهائلة التي بذلها إيفان وفريقه منذ عام 2017 ، حيث حضروا العديد من الاجتماعات والمؤتمرات ، فضلاً عن تنظيم مؤتمراتهم الخاصة. ومع ذلك ، لا تزال الفجوة المعرفية للمطورين قائمة ، ومن أجل سدها ، من الضروري في عام 2019 إنشاء المزيد من المواد التدريبية حول العمل مع Vue.js. تثبيت هذا الإطار باستخدام npm:
npm install vue
3. الزاوي
الزاوي هو إطار عمل من Google ، حيث حصل على حوالي 44 ألف نجم على جيثب. إنه نظام أساسي يبسط تجميع التطبيقات على الويب. الزاوي يجمع بين الأنماط التصريحية ، وحقن التبعية ، وربط البيانات في اتجاهين ، وأفضل الممارسات لحل مشاكل التنمية. يتيح لك هذا النظام الأساسي إنشاء تطبيقات للويب والأجهزة المحمولة وأجهزة الكمبيوتر المكتبية. إنه يوفر واجهة سطر الأوامر الأكثر ملاءمة ومفهومة للمبتدئين (CLI) وحتى وحدة التحكم (Console) - عميل ذو واجهة رسومية.
بالنظر إلى الرسم البياني ، يمكنك رؤية فرق كبير مقارنة بالرسومات البيانية للأطر الموضحة أعلاه. النقطة المهمة هي التحيز في البيانات التي نشأت من صياغة الأسئلة ، والتي تستبعد AngularJS ، إطار Angular مستقل. لهذا السبب من الأفضل عدم مراعاة هذا التصور. لتثبيت CLI باستخدام npm ، افتح موجه الأوامر أو نافذة وحدة التحكم وأدخل الأمر التالي:
npm install -g @angular/cli
الجزء 2. أطر البيانات
في هذا الجزء ، سننظر في تقنيات نقل البيانات وإدارتها.
1. استرجاع
Redux ، مع 45000 نجمة على GitHub ، هو حاوية حالة يمكن التنبؤ بها لتطبيقات جافا سكريبت. إنه يساعد على كتابة تطبيقات سلوك مستقرة تعمل على العميل والخادم والبيئة الأصلية ويسهل اختبارها. يمكن استخدام Redux مع React أو أي مكتبة أخرى للعرض التقديمي.
على الرسم البياني ، يمكنك ملاحظة اتجاهات الوعي بالعلامة التجارية نفسها كما في حالة Vue: سمع كل مطور جافا سكريبت تقريبًا عن Redux. في الوقت نفسه ، يشكو بعضهم من تعقيد العمل مع هذا الإطار ، وبالتالي ، لجعله أكثر جاذبية للمطورين ، والمفاهيم أكثر سهولة ، هناك حاجة إلى المزيد من المواد التدريبية. لتثبيت ، استخدم الأمر التالي:
npm install — save redux
2. GraphQL
تعتبر GraphQL على Facebook مع تصنيف GitHub لأكثر من 10 آلاف نجم هي لغة صياغة الاستعلامات في واجهة برمجة التطبيقات (API) (واجهة برمجة التطبيقات) والبيئة لتنفيذ هذه الاستعلامات باستخدام البيانات الموجودة. مع ذلك ، يمكنك تقديم وصف كامل ومفهوم للبيانات في واجهة برمجة التطبيقات ، مما يسمح للعملاء بطلب فقط ما يحتاجون إليه ، ولا شيء أكثر من ذلك. بفضل هذا ، بمرور الوقت ، يصبح من الأسهل تطوير واجهات برمجة التطبيقات واستخدام أدوات تطوير قوية.
بالطبع ، في عام 2019 ، سيكون هناك سوق متخصص للعمل مع GraphQL ، لأن الكثير من الناس مهتمون بدراسته. بالإضافة إلى ذلك ، يوضح الرسم البياني أن نقص الوعي بالعلامة التجارية في عام 2018 تم القضاء عليه تقريبًا. لتثبيت GraphQL ، استخدم npm:
npm install graphql
3. أبولو
نظام Apollo الأساسي هو تطبيق GraphQL يتيح لك توجيه البيانات من السحابة إلى واجهة المستخدم. إنها مناسبة للتنفيذ التدريجي ويمكن أن تعمل كطبقة إضافية للخدمات الحالية ، بما في ذلك واجهات برمجة التطبيقات وقواعد البيانات المدمجة مع وضع REST في الاعتبار. بالإضافة إلى مجموعة أدوات المطور ، والتي توفر كل شيء لتشغيل الرسم البياني API بثقة ، يتضمن Apollo مكتبات مفتوحة المصدر للعميل والخادم.
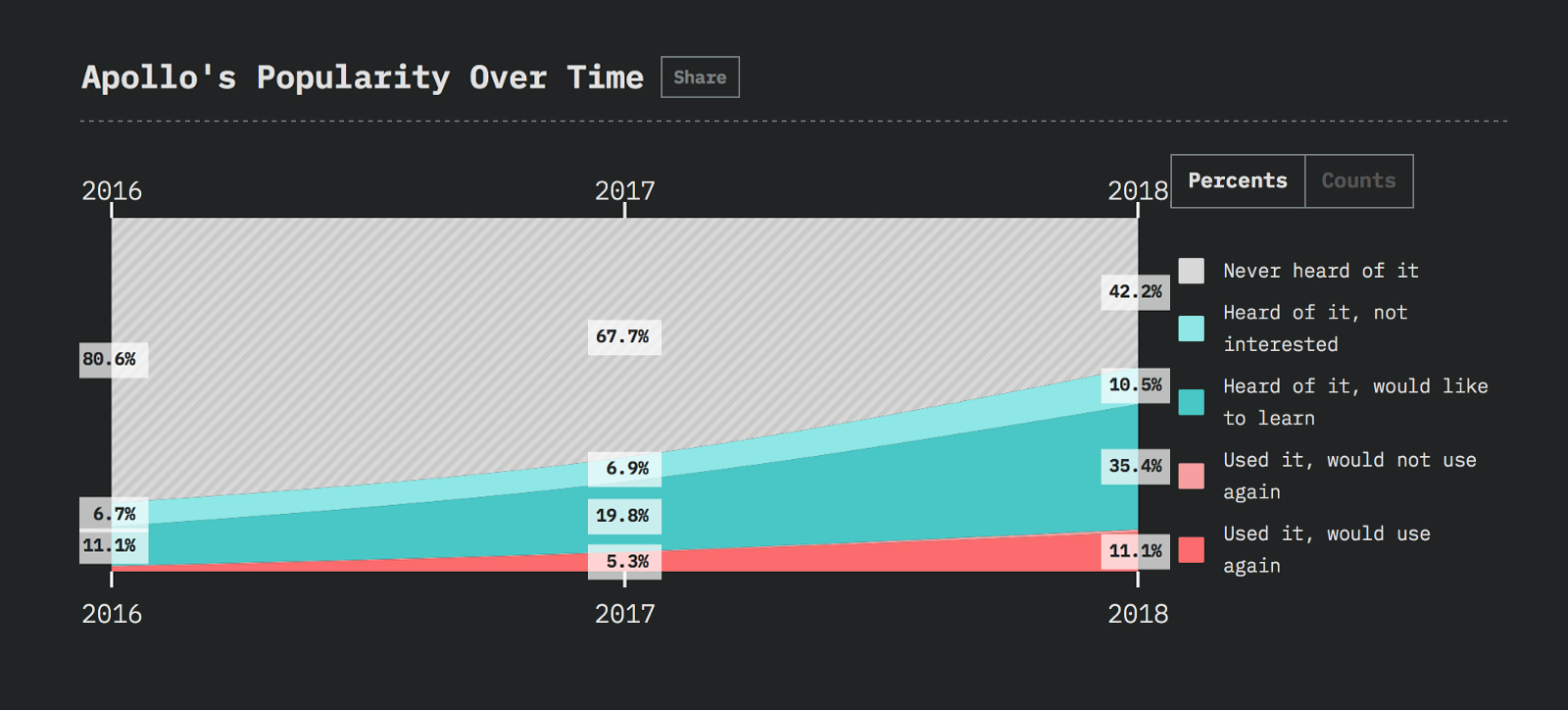
يوضح الرسم البياني أعلاه مقدار زيادة الوعي بالعلامة التجارية ومقدار ما يجب القيام به في هذا المجال. يُرى أيضًا أن كل من جرب Apollo جاهز للاستخدام مرة أخرى. ومع ذلك ، لن يضر بإضافة مواد تدريبية جديدة لجعل المنصة أكثر نجاحًا في عام 2019. استخدم npm لتثبيت:
الجزء 3. الخلفية أطر التنمية
لا توجد تغييرات مهمة في هذا المجال: لا يزال برنامج Express في المقدمة - لا يوجد إطار عمل آخر يمكن أن يرضي المطورين بنفس القدر.
1. اكسبريس
مالك أكثر من 41 ألف نجم على GitHub ، Express - إطار ويب سريع ومرن وأضيق الحدود لتطبيقات Node.js.
في عام 2018 ، تعاملت Express مع مهامها ببراعة: لم تحافظ على مكانتها القيادية فحسب ، بل تركت أيضًا المنافسين أيضًا. عند العمل باستخدام JavaScript في الواجهة الخلفية للتطبيق ، حدده ولن تخسره. استخدم npm لتثبيت:
npm install express — save
2. شبيبة المقبل
على الرغم من عدم وجود بيانات كافية لتصور النمو على مدى عمر Next ، إلا أنه لا يزال بإمكاننا القول إن إطار العمل الخلفي هذا كان جيدًا ، مما يجعله الأكثر طلبًا بعد Express.
التالي ، الذي حصل على أكثر من 32 ألف نجم على GitHub ، يمنح المطورين بداية سهلة ، لأنه يستخدم React للقوالب. يمكن للمطورين ذوي الخبرة في React using Next تحقيق نتائج سريعة. استخدم npm لتثبيت:
npm install --save next react react-dom
3. Koa
على مدار العام الماضي ، نمت شعبية Koa ، على الرغم من أنه يبدو أن مستوى رضا المطور عن هذا الإطار لم يتغير ، لأن Express لا يزال الرائد. ومع ذلك ، بالنظر إلى الرسوم البيانية لأطر الخلفية الأخرى (على سبيل المثال ، Meteor) ، يمكننا القول أن شؤون Koa ليست سيئة - وقد تكون أفضل.
تم إنشاء إطار الويب الجديد هذا مع أكثر من 24000 نجم على GitHub من قبل نفس فريق Express ، كمنصة أقل حجمًا وتعبيرًا وموثوقية لتطبيقات الويب وواجهات برمجة التطبيقات. باستخدام أدوات البرمجة غير المتزامنة ، يسمح لك Koa بالتخلي عن وظائف رد الاتصال ومعالجة الأخطاء بكفاءة أكبر. نواة Koa لا تبني برامج وسيطة. يحتوي هذا الإطار على مجموعة من تقنيات الدرجة الأولى التي تجعل خوادم الكتابة سريعة وممتعة. استخدم npm لتثبيت:
npm install koa
المراجع
- تؤخذ جميع الصور والبيانات المرئية من موقع ولاية جافا سكريبت الرسمي .
- يتوفر المزيد من المعلومات حول تحيز البيانات الزاوية هنا . وهنا يمكنك أن ترى تحليل المسح.
- تتوفر بعض البيانات من استبيان Stack Overflow هنا .
- تتوفر بعض البيانات من استطلاع JetBrains هنا .
الخاتمة
درسنا أطر عمل جافا سكريبت ، والتي كانت الأكثر شعبية بين المطورين في العام الماضي وستظل كذلك في العام التالي. إذا كنت مبتدئًا ، فمن المهم تجربة كل شيء بحثًا عن الأكثر شعبية. من المهم بنفس القدر للمعلمين ومؤلفي المقالات معرفة الموارد التي لا تكفي لسد هذه الفجوات. كود جديد سعيد ، ولا تتردد في ترك التعليقات! :)