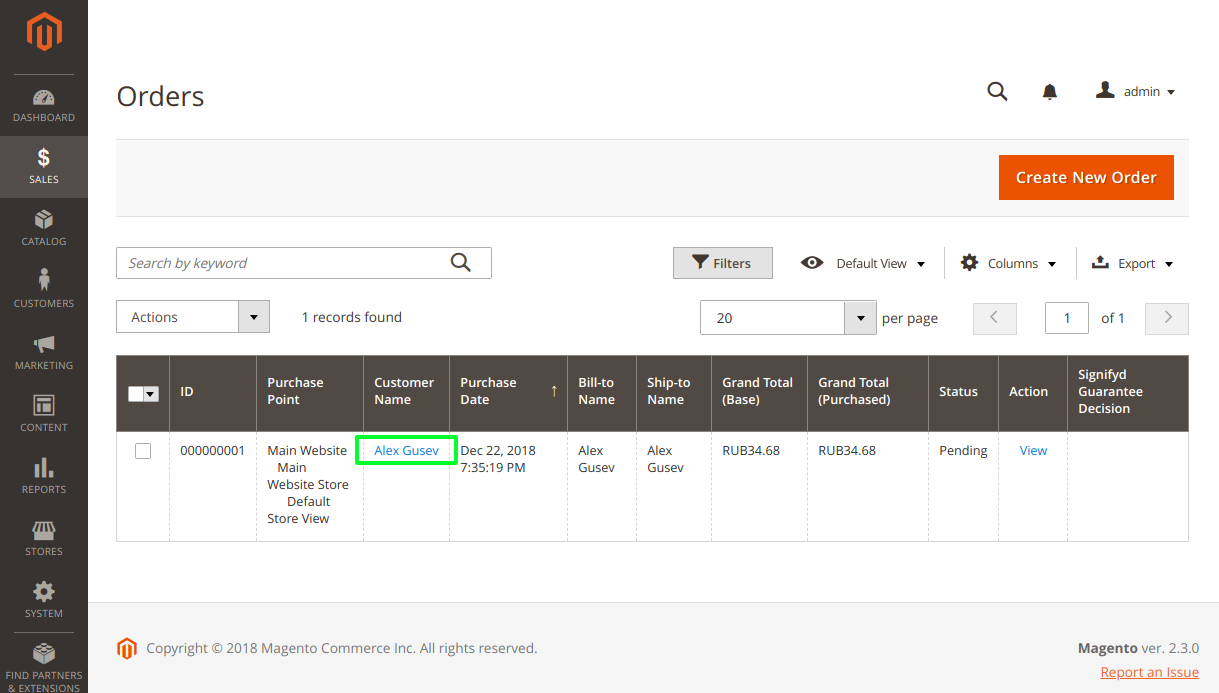
جعل إصدار الإصدار 2.3.0 استخدام PWA في مقدمة تطبيقات Magento أقرب إلى متناول اليد. وإذا كانت بعض التحولات في التقنيات المستخدمة مرئية في المقدمة ، فمع كل لوحة تحكم يكون كل شيء أكثر ثباتًا - المتاهة القديمة الجيدة لأنواع الملفات المختلفة التي تحتاج إلى تحرير حتى لا يتم التخطيط لتحسين شيء مفيد على واجهة المستخدم. في هذه المقالة ، أصف إنشاء عارضي الخاص لعمود الشبكة في لوحة المسؤول - الأمور بسيطة جدًا ، وفي الوقت نفسه ، مفيدة جدًا إذا ما استخدمت بشكل صحيح. على سبيل المثال ، عارض لإنشاء روابط في شبكة من الروابط لبطاقة العميل الذي وضع الطلب:

مكونات العارض الأساسي
يتكون العارض الأصلي للارتباطات في Magento من ملفين:
في عملية معالجة القالب ، يتم استخدام الوظائف التي يوفرها الكود (object $col ). بيانات الإدخال للمعالجة هي أيضًا خط الشبكة الحالي (كائن $row ):
<div class="data-grid-cell-content" if="!$col.isLink($row())" text="$col.getLabel($row())"/> <a class="action-menu-item" if="$col.isLink($row())" text="$col.getLabel($row())" attr="href: $col.getLink($row())"/>
يتم تنزيل بيانات الشبكة من خلال موفر البيانات. استعلام نموذجي شيء مثل هذا: " http: //.../admin/mui/index/render/؟ Namespace = sales_order_grid ... ". يمكن رؤية بنية البيانات من خلال شريط أدوات المطور في المتصفح. بالنسبة لشبكة الطلبات ، فهذا شيء مثل هذا:
{ "items": [ { "id_field_name": "entity_id", "entity_id": "1", "status": "pending", "store_id": "Main Website<br\/> Main Website Store<br\/> Default Store View<br\/>", "store_name": "Main Website\nMain Website Store\n", "customer_id": "1", "base_grand_total": "RUB34.68", "base_total_paid": null, "grand_total": "RUB34.68", "total_paid": null, "increment_id": "000000001", "base_currency_code": "RUB", "order_currency_code": "RUB", "shipping_name": "Alex Gusev", "billing_name": "Alex Gusev", "created_at": "2018-12-22 19:35:19", "updated_at": "2018-12-22 19:35:20", "billing_address": "Street,Riga,R\u012bga,1010", "shipping_address": "Street,Riga,R\u012bga,1010", "shipping_information": "Flat Rate - Fixed", "customer_email": "alex@flancer64.com", "customer_group": "1", "subtotal": "RUB24.68", "shipping_and_handling": "RUB10.00", "customer_name": "Alex Gusev", "payment_method": "checkmo", "total_refunded": "RUB0.00", "signifyd_guarantee_status": null, "orig_data": null, "actions": { "view": { "href": "http:\/\/sample.local.flancer64.com\/admin\/sales\/order\/view\/order_id\/1\/", "label": "View" } } } ], "totalRecords": 1 }
العارض الخاص
وبالتالي ، لإنشاء عارضنا الخاص ، نحتاج إلى تحديد مكون واجهة مستخدم يتكون من ملفين:
- رمز JS للمكون ؛
- بالضربة القاضية للمكون ؛
مهمتي الحالية هي إنشاء عارض يعرض رابطًا للعميل الذي وضع الطلب في خلية شبكة الطلب. لإنشاء رابط إلى عميل ، أحتاج إلى استخدام معرف العميل المقابل - customer_id . يمكنك كتابة النموذج الخاص بك ./module-ui/view/base/web/templates/grid/cells/link.html ، لكن في هذه الحالة ، أنا سعيد تمامًا بالقالب الموجود ( ./module-ui/view/base/web/templates/grid/cells/link.html ). يكفي إعادة كتابة تعليمة برمجية JS لإرجاع النتيجة المرغوبة عند استدعاء الدالتين $col.getLink($row()) و $col.isLink($row()) .
لقد قسمت الكود إلى قسمين. يحتوي ملف base.js على المنطق الأساسي للربط المستخدم في القالب ، ويسمح لك ملف customer_name.js بتكوين المنطق الأساسي للربط وفقًا لمهام عمود معين.
الوظائف الأساسية
كقاعدة عامة ، آخذ مكون واجهة مستخدم column الموجود:
define([ "Magento_Ui/js/grid/columns/column", "mageUtils" ], function (Column, utils) { ... }
و (إعادة) تحديد سماته ، مع الإشارة إلى أن قالب ui/grid/cells/link (من وحدة Magento_Ui ) يُستخدم Magento_Ui :
return Column.extend({ defaults: { /** * Replace idAttrName & route in children. */ /* name of the identification attribute */ idAttrName: "customer_id", /* route part to the page */ route: "/customer/index/edit/id/", bodyTmpl: "ui/grid/cells/link" } });
ثم (إعادة) تحديد الأساليب المستخدمة في القالب.
isLink (يمكن تكوين رابط إذا كانت بيانات record تحتوي على سمة تحمل الاسم المخزن في this.idAttrName ):
isLink: function (record) { const result = !!utils.nested(record, this.idAttrName); return result; }
getLink :
getLink: function (record) { const id = utils.nested(record, this.idAttrName); const result = ROOT_URL + this.route + id; return result; }
رابط بطاقة العميل
في ملف customer_name.js ، يتم إعادة تعريف الوظيفة الأساسية بحيث يتم تكوين رابط لبطاقة العميل " http: //.../admin/customer/index/edit/id/ ..." بناءً على معرف customer_id :
define([ "Flancer32_GridLink/js/grid/column/link/base" ], function (Column) { "use strict"; return Column.extend({ defaults: { idAttrName: "customer_id", route: "/customer/index/edit/id/" } }); });
اتصال العارض
يتصل العارض المخصص بالشبكة في الملف مع تعريف مكون واجهة المستخدم المقابل. في حالتنا ، هذا هو ./module-sales/view/adminhtml/ui_component/sales_order_grid.xml . في الوحدة النمطية الأصلية ، يتم إنشاء الملف. ./view/adminhtml/ui_component/sales_order_grid.xml فيه العارض للعمود المقابل:
<listing ...> <columns name="sales_order_columns"> <column name="customer_name" component="Vendor_Module/js/grid/column/link/customer_name"> <settings> <visible>true</visible> </settings> </column> </columns> </listing>
يلزم إعداد settings/visible بحيث يكون عمود "customer_name" مرئيًا في الشبكة (بشكل افتراضي ، يكون غير مرئي).
ترتيب التمهيد
عند تجميع جميع واصفات xml لأجزاء مختلفة من التطبيق في Magento (بما في ذلك وصف مكونات واجهة المستخدم) ، يكون ترتيب معالجة الواصفات المتعلقة بنفس المكونات ، ولكن موجودًا في الوحدات النمطية المختلفة ، أمرًا مهمًا. في حالتنا ، هذا هو. / ./view/adminhtml/ui_component/sales_order_grid.xml . إذا عالجت المنصة أولاً الواصف من وحدتنا ، ثم من وحدة المبيعات ، ثم عند دمج الواصفات ، سيحل تكوين وحدة المبيعات محل التكوين الخاص بنا في تلك الأماكن التي يتم فيها تحديد السمات نفسها (على سبيل المثال ، ستكون المعلمة settings/visible المعلمة settings/visible "خاطئة" ) ، على الرغم من استمرار استخدام العارض (وحدة المبيعات لا تحدد العارض لخلية "اسم العميل").
ترتيب التحميل ./etc/module.xml :
<config ...> <module name="Vendor_Module" setup_version="0.1.0"> <sequence> <module name="Magento_Sales"/> </sequence> </module> </config>
في هذه الحالة ، سيتم تحميل الوحدة النمطية لدينا بعد الوحدة النمطية Magento_Sales ، وستتجاوز إعداداتنا ، إذا تزامنت مع الإعدادات في وحدة المبيعات ، إعدادات وحدة المبيعات.
ملخص
تعد مجموعة العارضين التي توفرها منصة Magento أساسية جدًا (على سبيل المثال ، لم تعثر على عارض للأعداد الصحيحة ذات التبرير الصحيح) ، ولكن إنشاء عارضين خاصين بك يمكنهم إحياء المظهر القياسي لشبكة Magento في لوحة المشرف.
تم تصميم رمز هذا المنشور كوحدة نمطية " mage2_ext_grid_column_renderer ".