في JavaScript المستندة إلى المستعرض ، يمكن التنبؤ بالواجهات. "ترابط واحد" ، مع برنامج نصي لتقديم المعاملات: شاشة فارغة - تحميل - واجهة. أخبر المطور Artyom Belov من Cxense ، الذي يركز على قانون Pareto ، كيف ، بعد أن أمضى 20٪ من الوقت ، جعل التطبيق أسرع بنسبة 80٪ بسبب تقنيات "التصميم التفاعلي" - لم تتم صياغته بعد ، ولكن تم استخدامه بالفعل في منتجات ذات أولوية على UX.
ولكن بالنسبة إلى اللاعبين الأكثر خبرة الذين لا يخرجون من Webpack ويجعلون Webpack يعانون ، وليس العكس؟ أنها المكونات في الإضافات. ولكن نظرًا لأننا في بداية تطوير هذه التقنية ، فإن النظام البيئي يوفر لنا مكونًا إضافيًا يأخذ HTML الخاص بك ، ويقوم بإنشاء HTML باستخدام CSS مضمن استنادًا إلى ذلك ، ويوفر رمز QR للإعلان ... على محمل الجد؟ بعد ذلك ، يمكنك أخذ الأنماط "! هام" ومقاطعتها ... ربما يكون الأمر يستحق طرح سؤال ، لماذا ما زلت في الواجهة الأمامية.
- مرحبا بالجميع ، أنا أرتيوم بيلوف. في هذه الأيام ، قد يساء فهم كلمة رد الفعل: هناك نسبة كبيرة من الأشخاص الذين تعلموا React قبل تعلم JavaScript. لذلك ، فإن نطق كلمات الجذر هذه غامض بعض الشيء. ولكن بالنسبة لي لا يزال الفيزياء ، قانون الحفاظ على الزخم.
لنبدأ مع المشكلة. هذا هو الكمال لدينا المهنية. بعد كل شيء ، لا نعرض الواجهة قبل أن تكون "مثالية" - في رأينا. وأنا لا أعرف ما الذي سيفوز في الترشيح للمحتوى المعلوماتي: شاشة متصفح بيضاء أو غزل مع نقش "لا تتردد في الانتظار إلى الأبد" ؛ ليس واضحا بالنسبة لي.

ولكن هناك شيء واحد مؤكد: العرض ، مثل استجابة الطلب ، ليس معاملة. عرض واجهة ليست وحدة منطقية ، لذلك تحتاج إلى التغلب عليها على دفعات.

وفي الواجهة الأمامية ، بشكل عام ، نساعد أنفسنا ، نحن نكذب.

في الأساس ، عندما نتحدث عن "وقت التحميل" في طلبنا ، فإننا لا نقول العبارة تمامًا - "متوسط وقت التحميل". على الرغم من أنك لست بحاجة إلى أن تكون سبع مسافات في الجبهة لجعل تنزيل التطبيق الثاني فوريًا ، باستخدام Service Worker.
ومن المحزن أن Lighthouse يشجع حقيقة أن التطبيق قد لا يظهر أي علامات على الحياة وفقط في الإطارين أو الثلاثة الأخيرة من التدقيق يقول: "لقد استعدت بالفعل للرسم".

الحصول على أقل من 100 نقطة في اختبار التطبيق للأداء الآن ليس بالأمر الأكثر صعوبة. لاحظت جوجل هذا ، شكرا.

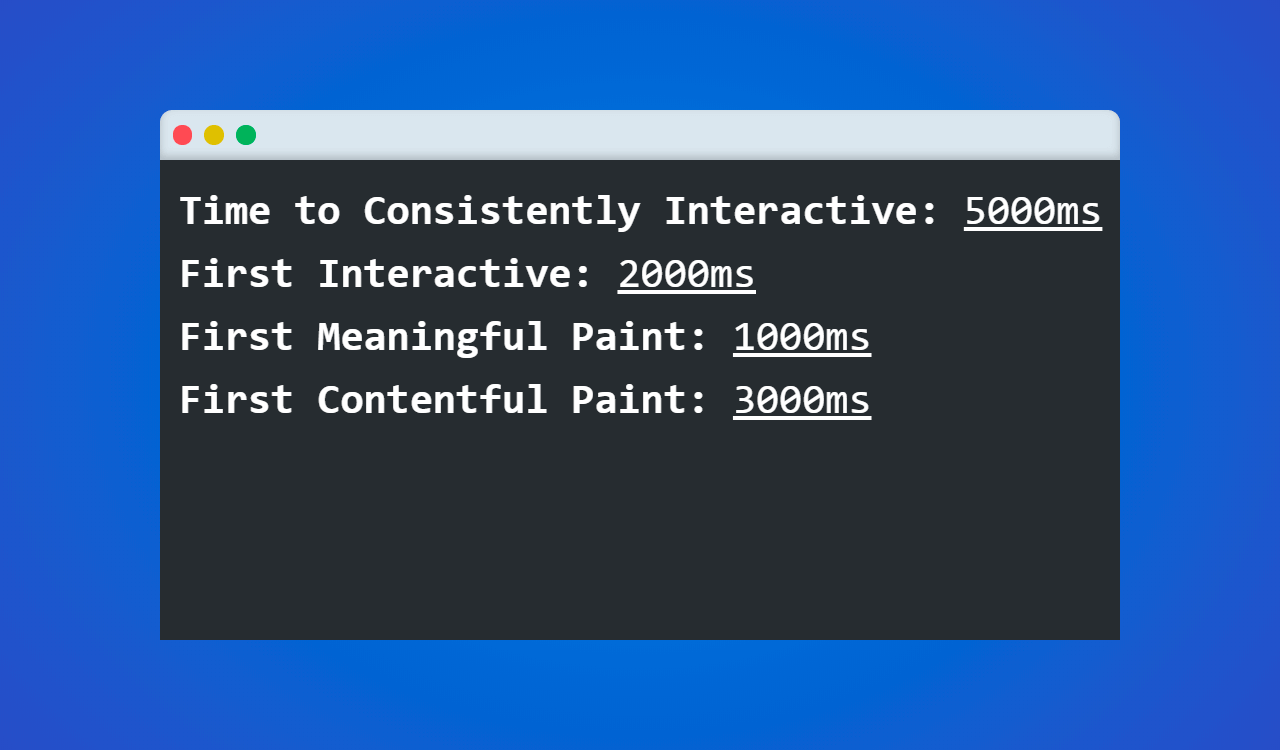
وقد تم تقسيم مفهوم شامل مثل "الوقت إلى التفاعل" إلى مراحل ، وهي: "التفاعل التفاعلي الأول" ، "وقت التفاعل المستمر" و "تأخير الإدخال الأول". إذا كان بإمكانك ، مع استخدام المصطلحين الأولين باستخدام Google Translate ، فهم كيفية التفاعل والتحسين ، فيمكن شرح المصطلح الأخير من خلال النظر إلى سلسلة الرسائل الرئيسية للمتصفح.

مثال إذا نقر المستخدم على حقل النص مباشرةً بعد تحميل الواجهة ، فقد تحدث وقفة مؤقتة قبل أن يعرض حقل النص مؤشرًا مع إمكانية الدخول. ذلك لأن الخيط الرئيسي كان مشغولاً ، وبدا أن الواجهة وقت النقر جاهزة للتفاعل.

كل ذلك يعود إلى حقيقة أن المقاييس في Lighthouse لها نفس وقت الانتهاء تقريبًا - في حين يجب أن تكون متوازنة.

يجب أن يكون "الطلاء الأول ذي مغزى" بأسرع ما يمكن ، ويجب أن يكون "الطلاء ذي المحتوى الأول" وراءه ، ويجب ألا تحتوي "الوقت للتفاعل المتواصل" على مثل هذه الدلتا الكبيرة من الشاشة البيضاء للمتصفح حتى تصبح الواجهة جاهزة تمامًا.
بالطبع ، هناك خبراء سيقولون أن هذا يتحقق ببساطة:
نحتاج إلى تقسيم التطبيق إلى طرق في Webpack وجعل التقديم من جانب الخادم. نعم ، هناك عمل لمدة نصف ساعة! "
لكن هذا ليس صحيحًا تمامًا ... عزيزي الخبير ، لا يذكر أن كل مسار جديد يفعل نفس الشيء - جارٍ التحميل. ومرة أخرى ، تحتوي جميع المقاييس في Lighthous على دلتا صغيرة بينها ، لأن المسار مهم عادة.
وأحيانًا لا تعمل في شركة كبيرة ناجحة ، ولا يكون التقديم من جانب الخادم موجودًا. ومن خلال الاستفادة من وضعك الرسمي ، يمكنك بدء البحث والتطوير بهدف واضح - للحصول على عرض تدريجي. مثل JPEG تقدمية ، والتي هي في الفقرة 167 من "Covodry" ليبيديف.
من حيث المبدأ ، تبدو خطة البحث والتطوير بسيطة للغاية ... تحتاج إلى تحقيق الربح بطريقة أو بأخرى. ولا تنسى الشيء الرئيسي - عن الوقت والتواريخ التي تحب أن تحترق. ومع الاحتفاظ ببيان مبرمج الحد الأدنى بين يديك ، يجب أن تتذكر: قضاء 20٪ من الوقت على 80٪ من النتيجة.
لدي الأدوات. على سبيل المثال ، تأخر الرادار.

صحيح ، لم أذهب إلى سانتا باربرا ، التي سرقت الفكرة ، دان أبراموف من شخص ما أو العكس ... في العرض التقديمي الأخير لـ JSConf Iceland 2018 ، تم عرض مفهوم مثير للاهتمام إلى حد ما: الرادار أخضر إلى أن يكشف عن تأخير في المداس الرئيسي ، و عندما تكون حساسة ، يتحول الرادار إلى اللون الأصفر ، وعندما يصبح لونه حرجًا ، يصبح لونه أحمر.
ومن خلال الضغط على Cmd + Shift + P على جهاز Mac - أو Ctrl + Shift + P على نظام Windows - نظرت إلى النسبة المئوية لتغطية الرمز. ثم نظر إلى الحزمة.


ومرة أخرى لتغطية ، ومرة أخرى لحزمة. وقد قرر ببساطة قبول الموقف. لست بحاجة للحصول على أي شيء من هنا. في الواقع ، في المشروعات ، يستخدم الكثيرون أدوات تعتبر معايير فعلية. على سبيل المثال ، أنشأ Ivan Akulov ، إلى جانب Google Chrome Labs ، منذ فترة طويلة مستودعًا لتحسين حزمة الويب وتحسينات webpack-libs. ولماذا يجب أن أكرر هذا ، أتحدث عن Code Split ، وعن تحميل Lazy؟ هذا هو ما هو معروف والمعايير التقدمية في عام 2018.

والإجابة على السؤال "ما الذي يمكن تنزيله في نصف ثانية؟" - شبيبة وهنا هو الفائز. على سبيل المثال ، يمكنك تحميل 100 كيلو بايت من JPG وإنفاق 0.04 على معالجتها ، لكن JS تفعل ذلك ، لأن الأمر يستغرق وقتًا أطول من ذلك بكثير لمعالجتها ، 20 مرة.

لأنك تحتاج إلى تذكر ما يحدث عند بدء تشغيل التطبيق.

بعد التنزيل ، يبدأ الشيء الذي تريد إعادة توصيفه: التنزيل في وقت واحد ، وتحليل التعليمات البرمجية وتنفيذها في وقت آخر.

نظرت إلى ما تقدمه العلامة <script /> لنا. هناك العديد من الخيارات ، وفكرت في استخدام تلميح.

حسنًا ، لا توجد أجهزة تحكم عن بعد في الغرفة ، ولا يوجد هاتف. أنا أغتنم 50:50. لا يزال لدينا خيارات "تأجيل" و type = "module".

يتم تحميلها دون حظر التحليل ، ولكن يعالجون أنفسهم وينفذون في وقت لاحق ، عندما يكون التطبيق جاهزًا لذلك - تحرير الخيط الرئيسي.
لكن لا يوجد خيار صحيح ، وكلام الرجل العظيم بن شوارتز مذكورة. ليس هذا ما قاله باللغة الروسية ، ولكن:

لتجنّب ذلك ، أحتاج إلى JS ، لذا فإن Initial Request هو الطريقة الوحيدة لكيفية التخلص من الطلبات غير الضرورية.

حسنًا ، عليك تكوين Webpack مرة أخرى. هذا ليس دائما اتصال الإضافات.

بالنظر إلى الحزمة في السياق ، لا أفهم حقًا كيف أكرر هذه الأجزاء أو تلك الأجزاء من التعليمات البرمجية بين الملفات.

ربما ، يجب أن يتم إخراجهم من الطلب الحرج؟

باستخدام ConcatenationPlugin () ، نقوم بمسح بيان Webpack ، أي قائمة بجميع ملفات وحدات Webpack ، ثم ندمج هذا JSON ، وبالتالي نتخلص من هذا الطلب غير الضروري. ثم حدد ما إذا كان هناك كود غير متزامن يمكن تضمينه. وأخيرًا ، قم بتضمين أدمغة Webpack مباشرةً في الصفحة حتى لا تنتظر تحميل جميع الوحدات. نعم ، خذ جزء وقت التشغيل وقم بتضمينه في HTML.

بشكل عام ، لا يوفر تكامل أدمغة Webpack أكبر زيادة ساحرة ، ولكن الآن دعنا نتحدث عن Critical CSS.

لكن ... أدركنا أن CSS الحرجة هي للرجال الذين ليس لديهم تطبيق صفحة واحدة. بعد كل شيء ، بدون مسار HTML كامل ، لا يمكن للأدوات إنشاء CSS الحرجة.

ومن الجيد أن يكون هناك عرائس يمكن أن.

بعد كل شيء ، ما تم تقديمه إليه - تم الاستيلاء على مجلد "أمثلة العرائس" على GitHub على المشاريع. وهكذا جاء مشروع Rendertron. صحيح ، من أجل الحصول على نوع ما على الأقل من الأخطاء منه ، يجب عليك إدراج العنوان ، اضغط على Enter ... وهذا كل شيء.

شيء جيد هناك حزم npm الأخرى التي تعمل. هم في السوق ، على ما يبدو ، لفترة أطول.

بعد تثبيت الحزمة وإنشائها ، باستخدام الضفيرة المعتادة ، يمكنني إعادة تقديم HTML الخاص بالتطبيق على الخادم المحلي ، وبالتالي الحصول على HTML الحرج ، وهو أمر ضروري لإنشاء Critical CSS.

أعطى HTML bootstrap ، بدلاً من انتظار تقديم ، زيادة ، كما هو متوقع ، ولكن من السابق لأوانه الحديث عن ذلك. دعنا نواصل الطريق إلى CSS الحرجة.

شكرًا مرة أخرى على Eddie Osmani لرعاية النظام البيئي وإنشاء HtmlCriticalWebpackPlugin () ، حيث تحتاج للتهيئة للإجابة على بضعة أسئلة فقط: أين يمكنك حفظ Critical CSS وبأي شكل؟

أوه ، يمكنك أن ترى الخط المشبوه "الألم". هذه لحظة ممتعة للغاية عندما يستخدم Eddie Osmani حزمة جهة خارجية تحتوي ، كما اتضح ، على واجهة ويب.

لكن بصراحة ، أشعر بالخزي من استخدام واجهة الويب ، وهذا على ما يبدو لمصممي التخطيط الذين ليس لديهم سطر أوامر. ولكن كل شيء بسيط ، كما هو الحال في إعلان Yuppy منذ التسعينيات: ما عليك سوى النقر فوق "إنشاء".

وهذا لا يعطي النمو الأكثر سحرا ، ولكن حساسة للغاية للتلوين الأول للتطبيق.

مع تتبع العالم ، ويظهر التطبيق قليلاً عندما تبدأ الخطوط بالرقص. يعرف هذا الخط بـ 3 ثواني. ويبدأ القسم الذي نادراً ما نخسر فيه ، الواجهة الأمامية ، وهي اللعبة ذات الخطوط.
وصفات لتحميل الخطوط. هنا عرض الخط سوف يساعدنا. بعد أن أدركت أنك لا تحتاج إلى الانتقال مباشرة من الخفافيش ، أولاً نقرر: فلاش النص غير المرئي أو FOIT أو فلاش النص غير المستقيم ، FOUT ، أمر مخيف بالنسبة لنا.

و - المفسد - الأكثر فظاعة بالنسبة لنا هو وميض النص غير المرئي ، لأنه يسبب عددًا أكبر من عمليات إعادة الرسم.

إذا كنت تبحث باختصار عن خصائص عرض الخطوط الموجودة ، فيحق لك اختيار المقايضة أو الاستعاضة عن نفسك. بشكل عام ، من بين الخصائص الخمسة التي يمكنك اختيار العقار المناسب لك ، لا يوجد خيار صحيح.

علاوة على ذلك ، سمعت أن هناك مشروع Font Style Matcher سيسمح لي باختيار خط نظام احتياطي لائق لخط Comic Sans الخاص بي وليس تحميله مع Google Fonts. على الرغم من أن هذا ليس صحيحًا تمامًا ...
هناك أشخاص مثل Zach Zezerman الذين اخترعوا مفهوم FOFT.

وهو عمليا غير مرئي في المتصفح.
يتم تحقيق ذلك نظرًا لحقيقة أنه عند تنزيل الخط الروماني من النمط القياسي ، يكون المستعرض ذكيًا بالفعل بحيث يمكنه إنشاء خط "غامق" مائل ، مائل ، مسطر ، ومقاطع على أساس النمط القياسي. هذا يعطي ومضة ، ولكن لا شيء تقريبا. للقيام بذلك ، قم بتطبيق ما يسمى خط التحميل المسبق.

ولكن ماذا لو قلت أن الخط يمكن تضمينه في CSS؟ وهذا صحيح ، كما أنه يعطي ربحًا!

يبدو وكأنه مزيج من التقنيات. تحتاج فقط إلى تضمين الخط الروماني مباشرة في CSS. وبالتالي ، لاكتساب النمو عند أول التعارف الرئيسي للمستخدم مع التطبيق ، ثم تحميل السماعات المتبقية عند الضرورة ، ولكن ليس على الفور.

وهكذا ، بعد الكثير من التلاعب ، لا يزال "الوقت للتفاعل المتواصل" لديه دلتا كبيرة من المؤشرات الأخرى. أنا فقط تحسين تلوين التطبيق. هذا ليس سيئًا ، لكن ليس ما كنت أسعى إليه. في رأيي ، أنا بحاجة إلى مواجهة نوع من المشاكل. وضبطت ، وذيل. بعد كل شيء:

من الواضح تمامًا سبب عدم تنفيذ ذلك في العديد من المتصفحات. التمرير السريع ، وكيفية تحديد ما تحتاجه ولا تحتاج إلى تحميله ، ليس هو الأسهل. ربما سوف يعطي مطية.
لكن مرة أخرى ، سيخبرك الخبراء - هناك حمولة كسولة.

لكن تذكر كيف تتفاعل معه. لا يمكنك تغطية 100 ٪ من الحالات.

نعم ، وإذا تابعت طريق التحسين واستكملت جميع نقاط التفتيش في كتاب Eddie Osmani "Essential Image Optimization" ، فأنت أيضًا تظل تواجه مشكلات لم تحل ...
لكنني رأيت أن إدي عثماني يحب أن يذكر رديت في تقويماته ومقالاته على المتوسط. تذكرت أن أحد الأصدقاء كان يعمل معي هناك وبعد أن اتصل به للحصول على المشورة ، ذكرني أن هناك شيئًا مثل الأداء المقدر ، وهذا التعريف يقع في قاعات ذهني.

هنا ، بالمناسبة ، يساعدنا المصممون. هذا عندما لا يكون الوقت مناسبًا ، ولكن كيف تقدم طلبك. والتكتيك الصحيح لهذا هو "العناصر النائبة للمحتوى".

على سبيل المثال ، يمكن لـ YouTube القيام بذلك.

يدير YouTube تشغيل الفيديو قبل تنزيل جميع المكونات الداعمة. يتم ذلك ، بالنظر إلى المستقبل ، بسبب العناصر النائبة للمحتوى ، مثل هذه النردات المتحركة الرمادية.

وما الذي يقدمه لنا النظام البيئي في الوقت الحالي؟ لا شيء خاص. CodePen دعونا نرى تطبيقاتهم.

إنها بطاقة تحدث تمامًا في أي نمط تصميم. لنرى ...

نحتاج إلى الإعلان عن عدد قليل من المتغيرات في 30 سطرًا ، ونعلن عن خاصية جرام على 50 سطرًا ، وعدد قليل من الرسوم المتحركة ، ونحصل على 100 سطر من التعليمات البرمجية ... هذا هو 10 من أصل 10 على مقياس Lea Viru.
ولكن بالنسبة إلى اللاعبين الأكثر خبرة الذين لا يخرجون من Webpack ويجعلون Webpack يعانون ، وليس العكس؟ أنها المكونات في الإضافات. ولكن نظرًا لأننا في بداية تطوير هذه التقنية ، فإن النظام البيئي يوفر لنا مكونًا إضافيًا يأخذ HTML الخاص بك ، ويقوم بإنشاء HTML باستخدام CSS مضمن استنادًا إلى ذلك ، ويعطي رمز QR للإعلان ، على ما يبدو ... على محمل الجد؟ بعد ذلك ، يمكنك استخدام "! مهم" لمقاطعة الأنماط ... ربما يستحق الأمر طرح سؤال ، لماذا ما زلت في المقدمة.

ولكن هناك فريق من الأشخاص الذين ليست النكات عن منتجاتهم مضحكة بكل بساطة. PostCSS.

يمكنك دائما الاعتماد عليها. على وجه الخصوص ، يمكنك تنفيذ هذه التقنية - "العناصر النائبة contant" - على مفهوم CSS "الخلفية المتعددة". هذا عندما تحتوي خاصية "خلفية" واحدة على قيم متعددة في فاصلة.

CanIUse مجرد إجابات ، نعم.

هذا يبدو كما يلي ، مألوفة بالنسبة لنا. مألوفة - بفضل متوسطة.

يتم تطبيق التدرج الخطي على صورتك ، التي يتم عرضها في أسرع وقت ممكن ، وسوف تظهر صورة بالحجم الكامل أعلاه ، في وقت لاحق. في الكود ، يبدو شيء من هذا القبيل.

يبدأ طلب الأولوية الأول في تحميل الصورة ، بالطبع ، ثقيل. وعلى الفور ، عندما تحصل على CSS ، سيظهر تدرج خطي. لكن التدرج الخطي ليس مستقيمًا وسلسًا مثل التخفيف.

لذلك ، يجب أن يتم الحصول على الكود بواسطة مكون إضافي ، مما يجعل التدرج الخطي أكثر سلاسة.

ولكن مع وجود تدرج صغير ، ستقوم بعمل تراكبات بحيث تغطي جميع الحالات.

في هذه الحالة ، لن يعمل هذا بشكل صحيح ، نظرًا لأن الصورة معقدة جدًا بحيث لا يمكن إنشاء تجريد باستخدام تدرج خطي فقط. ولكن هنا سوف sqip العمل.

هذه وحدة CLI لإنشاء عنصر نائب لصورتك وإرفاقها باستخدام تقنية الخلفيات المتعددة.

بالطبع ، سيتم تحميل الصورة بالحجم الكامل لفترة أطول ، وسيتم عرض العنصر النائب من sqip نظرًا لوزنه بشكل أسرع.

لكن هذا ليس ما أسعى إليه. أرغب في ظهور صور ثقيلة عندما أحتاج إليها ، وليس عندما يريد المتصفح ذلك. ولست بحاجة إلى تقسيم هذا إلى ملفين CSS ، ووضع واحد في <head> ، حيث ستكون الصور الخفيفة ، ثم تحميل الصور الثقيلة في <body>.

ولكن ماذا عن الصور المتبقية ، على سبيل المثال ، في JS؟

يبدو التلاعب بـ SVG ، على وجه الخصوص ، مخيبا للآمال. يبدو أنك تريد إعادة رسم SVG ، ولكن من خلال CSS المألوف ، لا يخضع لسيطرتك.

على ما يبدو ، وفقًا للاتجاهات الجديدة ، سيتعين على SVG أن تصبح مكونًا.

بمساعدة الحزمة التي اعتمدها دان أبراموف في "create-react-app" - هذا هو "svgr".

هذه أداة CLI تقوم ببساطة بإدراج SVG في JS الخاص بك ، ويمكنك العمل معها كمكون. هذه ثلاثة سطور من التعليمات البرمجية ، في الواقع.

لكن المصممين ، على ما يبدو ، ليسوا على دراية بأن العديد من الأطر يجب أن يكون لها عنصر أساسي واحد للمكون. لن أطلب منه "تصدير" SVG من Sketch "بطريقة خاصة"؟

بسبب عدد من هذه المشاكل البسيطة ، يجب على المرء الانتباه إلى المشاريع المشبوهة.

على سبيل المثال ، بعض "قاعدة رد الفعل" التي تقدم نفسها كبديل للعلامة <SVG>. وهي الحزمة ، كما هي ، تخبرنا: بدلاً من علامة <SVG> ، قم بلف رمز SVG الخاص بي ، وبعد ذلك سأطبق الخصائص: الملء والنص والسكتة الدماغية وأي شيء آخر ، لأنني لدي منطق يخدم " جسر "من CSS.

وبمساعدة أمر بسيط ، يمكنك إنشاء قالب svgr لمشروعك.


بصراحة ، لا أعرف لماذا هذا المشروع مخصص لـ React فقط.
بعد ذلك ، يمكنك استيراد الرموز غير المتضخمة بالسكر النحوي ، مهما كانت راحتك.

وأخيرًا ، ابتعد عن العلامة القديمة ، وربما <img> ، نحو النهج المكون الذي يتحدث عنه الجميع.

ولماذا؟ على سبيل المثال ، لصالحك محاولة الفئة الزائفة ": export" في ملفات SCSS \ SASS.

أنا على الأرجح متأكد من أن هذا يعمل أيضًا في Webpack الخاص بإصدارك. تقوم الفئة الزائفة ": export" بإلغاء تحميل المتغيرات التي تعلنها في SCSS. ثم يمكنك استيرادها في رمز JS. هذا كل شيء ، ولا تحتاج إلى تطوير الدراجات ، مثل ملف JSON الذي يحتوي على جميع الألوان وكل شيء.

Svgr يسمح لك للحد من التلوين الأول للتطبيق. لكن ليس صادقا ، لأن الرمز انتقل ببساطة من CSS إلى JS.
لكن ثانياً ، لقد نسينا sqip ، ماذا سيكون النمو بعد تطبيقه؟

امتلاك مهارات استيراد ديناميكية بسيطة ، نطبق التقنية التالية. نقوم بتحميل النسخة الخفيفة من الصورة ، العنصر النائب sqip ، ونعرضها في الواجهة. ثم في عملية الاستيراد الديناميكية ، في .then () ، سننتظر الأيقونة بالحجم الكامل دون حظر التفاعل مع الواجهة.

هذا يؤدي إلى حقيقة أننا حصلنا على الموضوع لنا SVG ، والذي يمكننا تجاوزه مع الحجج ، مثل مكون JS حقيقي.

وأخيرا ، فإنه يعطي زيادة في المقاييس اللازمة ل "التفاعلية". وهكذا أجبت على السؤال الرئيسي الذي تم التعبير عنه في مقالات إدي عثماني: "هل يحدث أي شيء بشكل عام؟" أجبت عليه قبل ذلك بكثير: "نعم ، إنه يحدث".

لكنه يبدو وكأنه لدي الرموز فقط في التطبيق. هناك أيضا حقول النموذج ، على سبيل المثال.

إليك حلاً يمكنك google الآن. على سبيل المثال ، "عنصر نائب محتوى التفاعل" و "عنصر نائب محتوى المحتوى". لكن توقف ، هنا عرض علينا رسم عناصر بديلة للمكونات SVG يدويًا.

هناك أيضًا إصدار ويب يمكنك من خلاله سحب وإنشاء عناصر بديلة عبر السحب والإفلات. والتي ستكون تماما مثل المكونات الحقيقية الخاصة بك.

ولكن ما إذا كان الأمر يتعلق بتحميل المكونات ذات التصميم خمس مرات - لا! - ونظام التصميم الذي أستخدمه.

وجعلها قاعدة تحتاج إلى الالتزام الصارم بنظام التصميم. ولا ينبغي تصدير الرموز والصور بشكل صحيح ، ولكن يجب أن ينظم نظام التصميم هذه العملية. يجب ألا يكون عرض حقل النص مضغوطًا ، لكن نظام التصميم ، في الأعلى ، يجب أن ينظم ذلك.

وليس الأمر الأكثر صعوبة ، أخيرًا ، التمسك بمشغل ثلاثي يعرض صاحب العنصر النائب الأسهل ، والذي سيُعلم المستخدم بأنه وصل أخيرًا إلى العنوان ، ثم قم بتحميل المكون الكامل فقط عندما نحتاج إليه.
بشكل عام ، يجب أن يكون هناك عرض توضيحي ، لكنني لم آت إلى هنا لإعداد تقرير إعلاني. لكن اللاعبين الآخرين الذين تعرفهم جميعًا يستحقون الاحترام.

وإذا كنت في حفل توزيع جوائز الأوسكار ، فسوف أقوم بإخراج مظروف وأقول شيئًا مثل: "بالنسبة للإبداع المذهل في تطبيق العنصر النائب للمحتوى ، أي في تنفيذ الرسوم المتحركة باستخدام gif 10x10 بكسل ، بدلاً من كتابة أنماط CSS ، يتم منح العنوان "خبراء في الرسوم المتحركة ، مع تحيات من الماضي ، Instagram!"

آمل ألا يقوموا بوضع مسافة بادئة في صور GIF أحادية البيكسل ، وأن خاصية الحدود ليست جدولًا مزدوجًا.
وأود أن أذكركم: الاعتماد على مراقبة المستخدم الحقيقية ، RUM.

للمستخدمين الحقيقيين لمشاريعك والمقاييس ذات الصلة. , , , first input delay.
, , common-, .
, , .
, , JPG , .
, . , .

وآخر واحد. , , , , , - loadable-. ́, , . , — , . — , . , , , Webpack. , … great loading component? , - ? ?
, , , , . .
