هناك ألعاب ذات بصرية لا تنسى لدرجة أنه من المخيف النظر في الوقت الذي تقضيه في تطويرها ، خذ على الأقل آلهة الحرب الأخيرة أو RDR2. وهناك المشاريع التي رشوة مع الغلاف الجوي ، حتى لو كانت بعيدة عن AAA. على سبيل المثال ، تم الإشادة بـ RiME أكثر من مرة للأناقة والصوت والتاريخ. ومؤخراً ،
انضم مصمم مستوى اللعبة
إلى فريق CD Projekt Red للعمل في Cyberpunk 2077. كما ألهمت RiME الفنان ثلاثي الأبعاد Math Roodhuizen لإنشاء فنه الخاص.
وعلى خلفية كل هذا ، صادفت ArtStation على دليل لخلق مياه واقعية. إذا
آخر مرة كنا نتحدث عن النهر ، ثم هذه المرة عن شلال منمق. في الجزء الأول ، سننظر في كيفية إنشاء "تأثير الموجة" ، وحتى مباشرة في محرك اللعبة. للراحة ، جميع الخطوات مصحوبة بصور متحركة و / أو صور.
أولاً ، بفضل Simon Trumpler ، فنان من Tequila Games عمل في
RiME . كنت ما زلت جديدًا على shaders و VFX عندما وجدت
مادته وفكره: "واو ، هل يمكنني فعل الشيء نفسه؟" أوصي بأن تقرأ التقرير لمعرفة المزيد عن طرق إنشاء تأثيرات منمقة (مثل النار ، على سبيل المثال).
الآن دعنا نتحدث عن خلق شلال. سيكون هذا مفيدًا بشكل خاص للأشخاص الذين ليسوا على دراية بنظام Shader Graph. هدفنا: تعلم طرق جديدة للعمل وفهم تظليل أفضل.
سوف أستخدم Unity كمثال ، ولكن معظم الطرق قابلة للتطبيق أيضًا في UE4 - إذا كنت معتادًا على العمل هناك ، فكررها ببساطة بعدي. للراحة ، يتم تصور كل خطوة مع صورة أو صورة.
لذلك سوف تحتاج:
- الوحدة 2018.
- تضخيم محرر شادر (الوحدة المساعد). ولكن إذا كنت لا ترغب في إنفاق الأموال عليه ، فقم بتثبيت Unity 2017 وتنزيل Shaderforge المجاني من متجر الأصول (الإصدار الجديد من المحرك لا يدعم هذا البرنامج المساعد ، لكنه لا يزال يعمل في Unity 2017). كلتا الأداتين متطابقتان تقريبًا ، باستثناء أن بعض النقاط تسمى بشكل مختلف.
- أوتوديسك مايا.
- أي شيء لإنشاء أو تعديل القوام. أستخدم Photoshop ، وأحيانًا حتى Substance Designer (لكنك بالتأكيد لن تحتاج إلى هذا الشلال).
أولاً ، حول "تأثير التموج" الذي يحدث عندما يسقط شلال على السطح. يمكن استخدامه أيضًا لأغراض أخرى ، على سبيل المثال ، لإنشاء تموجات حول الكائنات في الماء.

افتح الوحدة وتأكد من تثبيت المكون الإضافي لشادر. في وقت كتابة هذا التقرير ، لدى Unity رسم Shader Graph الخاص بها ، والذي لا يزال قيد التطوير. وعلى الرغم من أنه ليس جاهزًا ، إلا أنني أوصي باستخدام Amplify Shader Editor لـ Unity 2018 أو Shaderforge في Unity 2017.
قم بإنشاء مادة جديدة ومنحها اسمًا (لدي MAT_WaterWrinkles). ثم انقر بزر الماوس الأيمن على المادة الموجودة في علامة تبويب المشروع وانتقل إلى إنشاء> تضخيم تظليل> سطح تظليل. في هذه الحالة ، سيتم تطبيق التظليل الجديد تلقائيًا.
يمكنك تحديد تظليل في أي وقت في علامة تبويب المواد> قائمة تظليل التظليل (في Shaderforge سيكون هناك شيء مثل تظليل PBL). تذكر أنه يجب تسمية التظليل في قائمة المجلدات وفي التظليل نفسه بعد فتحه.

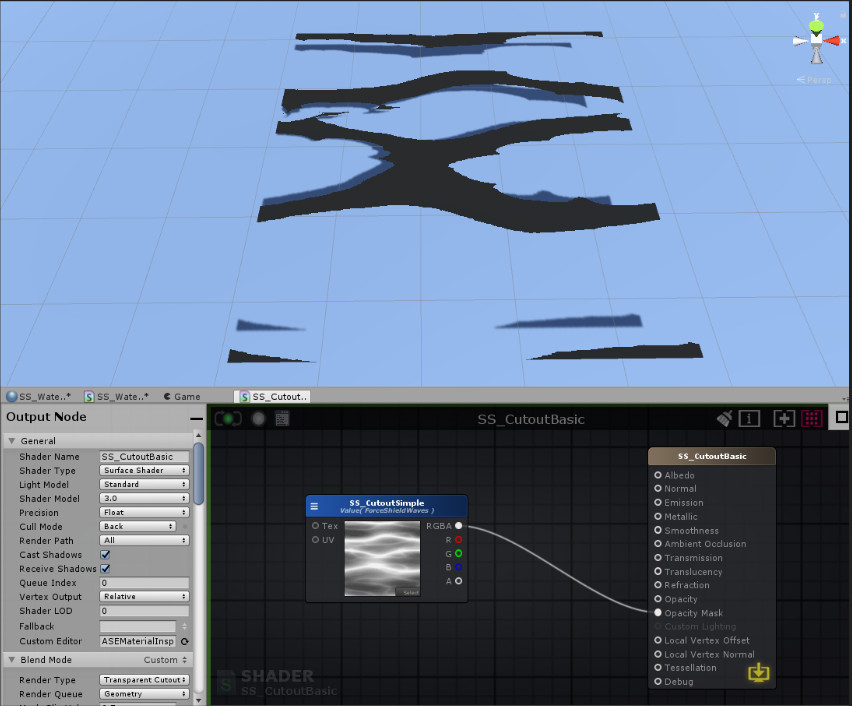
بمجرد فتح تظليل جديد ، سترى شيء مثل هذا:

لن أكتب دليلًا تفصيليًا حول استخدام Shader Graph ، وإذا كنت جديد تمامًا ، فاقرأ أولاً الأدلة الإرشادية.
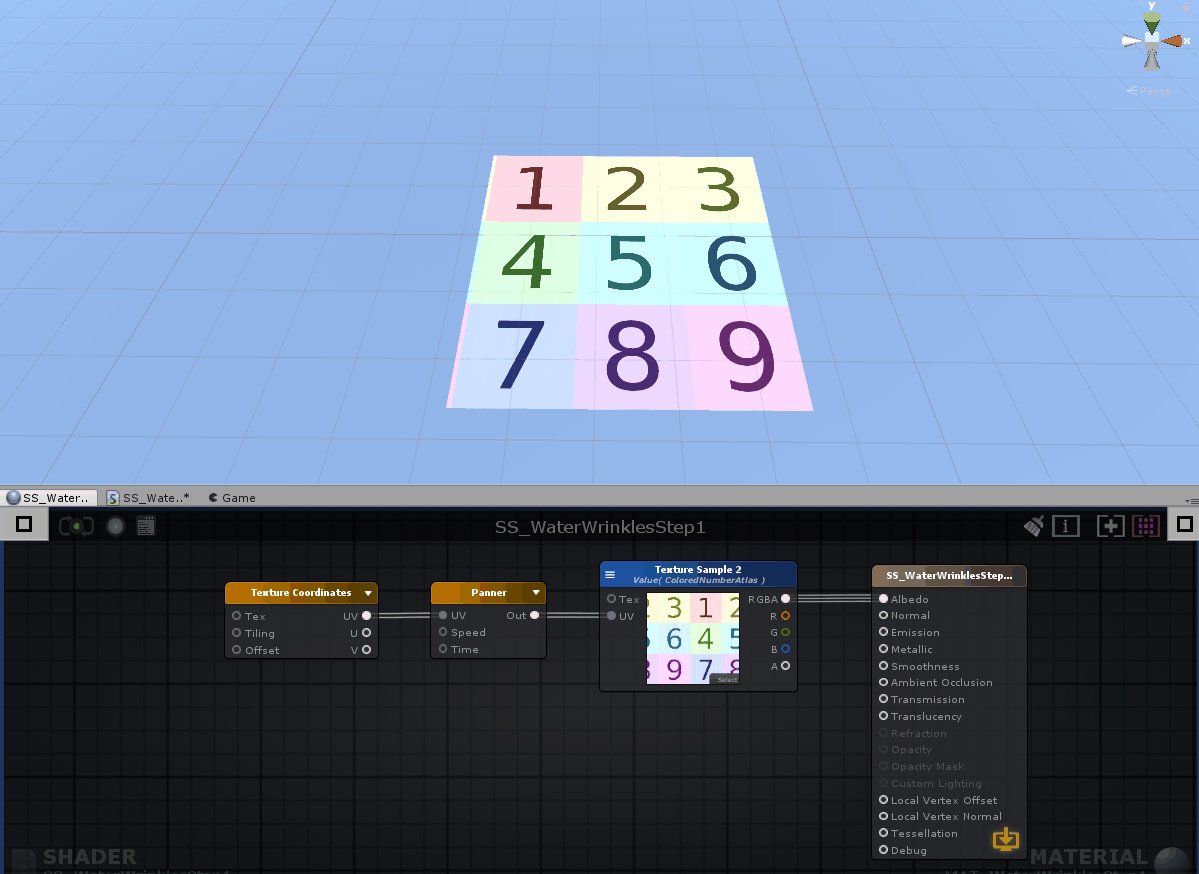
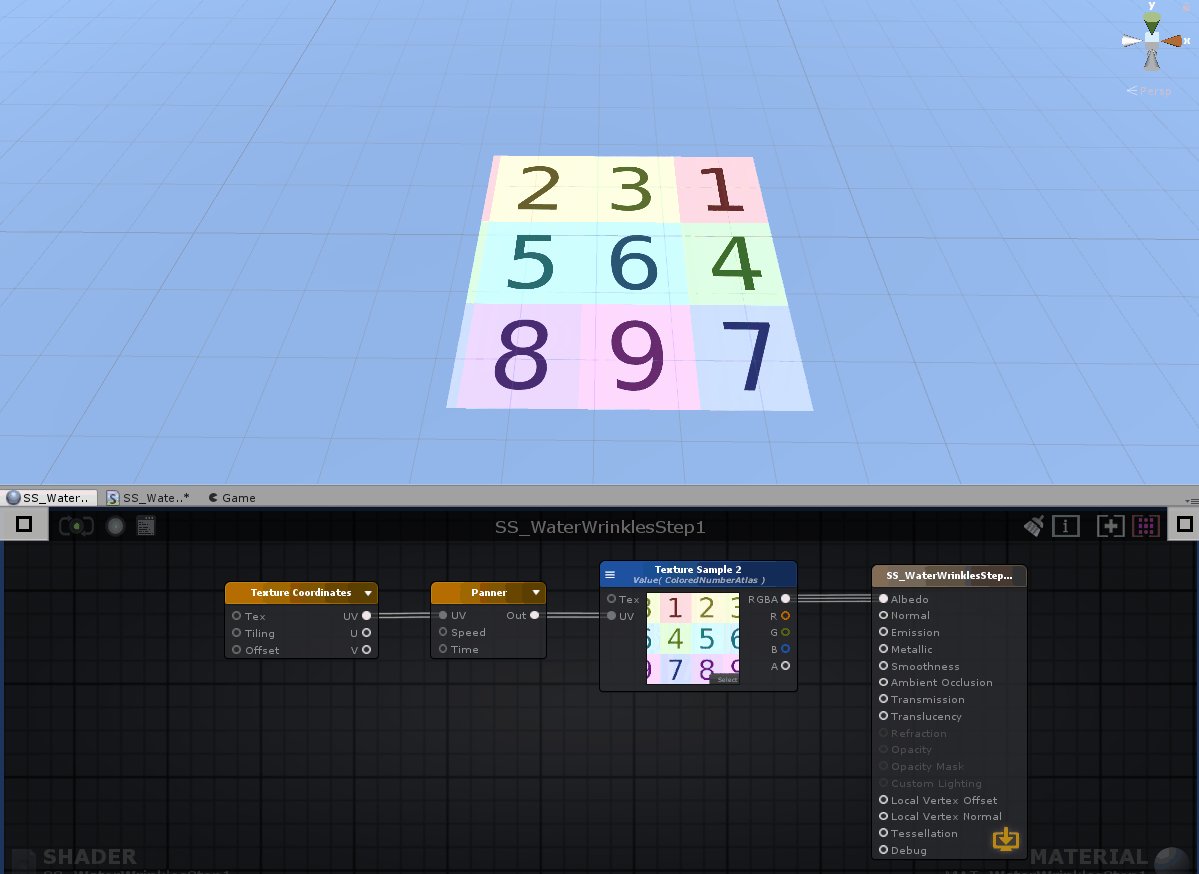
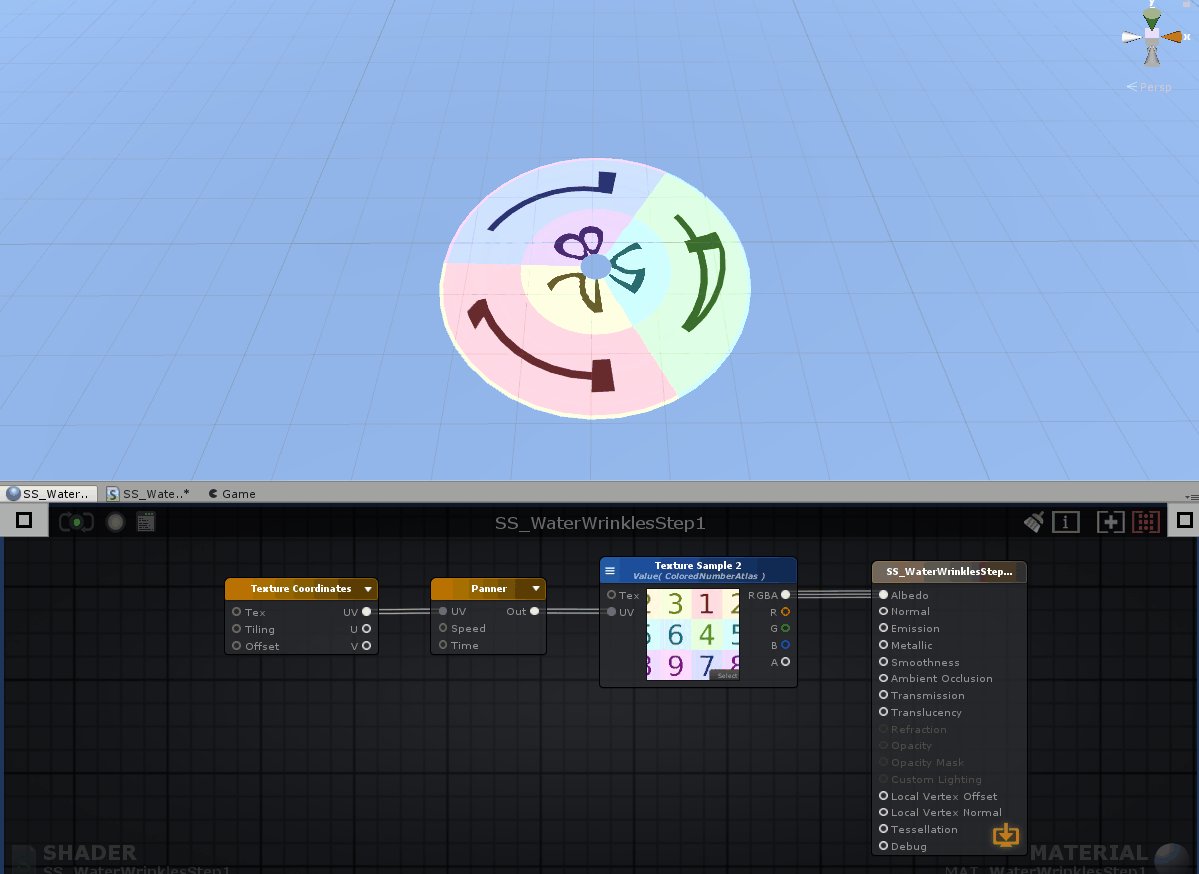
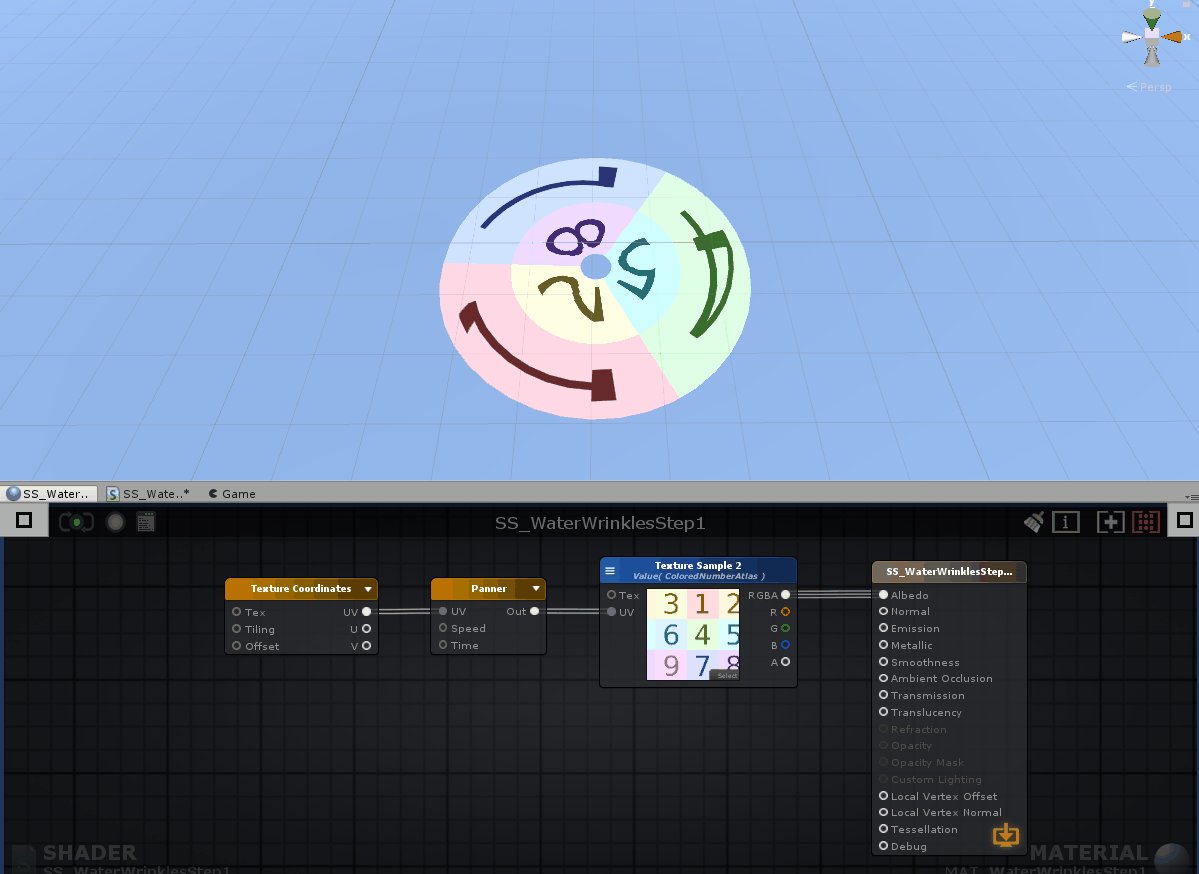
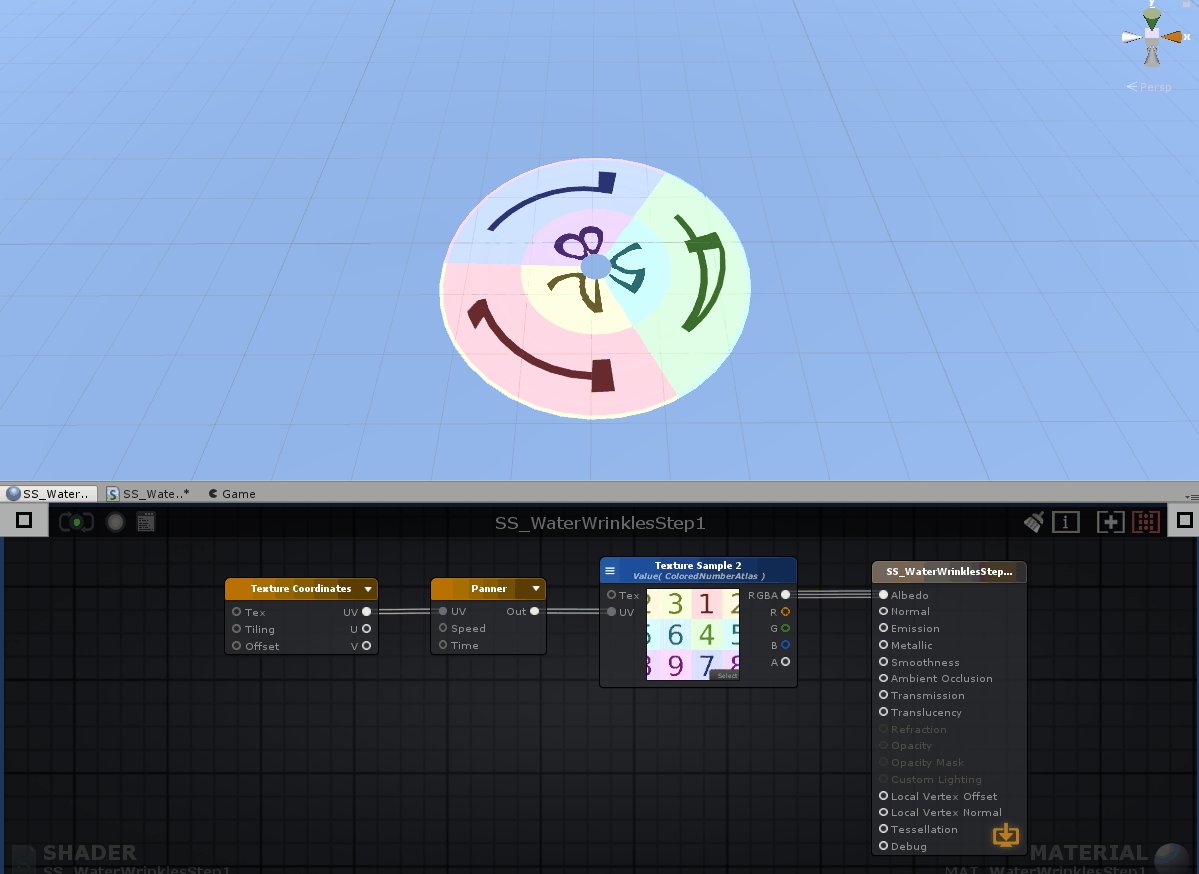
في أي حال ، من أجل الحصول على التأثير المطلوب ، نحتاج أولاً إلى لوحة إعلانية منتظمة. ومن هنا مع نسيج الاختبار على متن الطائرة:

بانر يتحرك إحداثيات الأشعة فوق البنفسجية. تأكد من ضبط نسيج وضع الالتفاف على التكرار. في Shaderforge ، قد تحتاج إلى توصيل عقدة مؤقتة بإدخال Panner ، وذلك لتضخيم بعض هذه القيم الأساسية المضمنة بالفعل في العقدة نفسها.
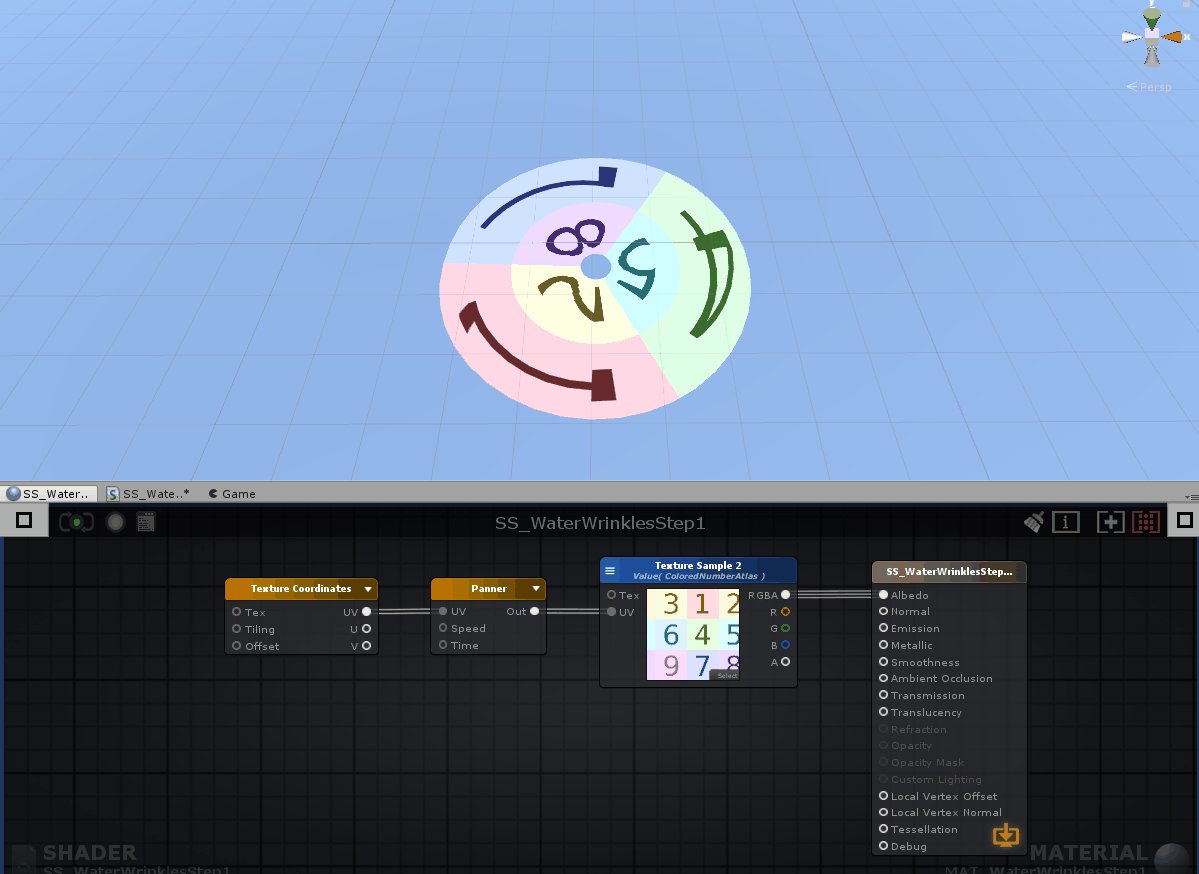
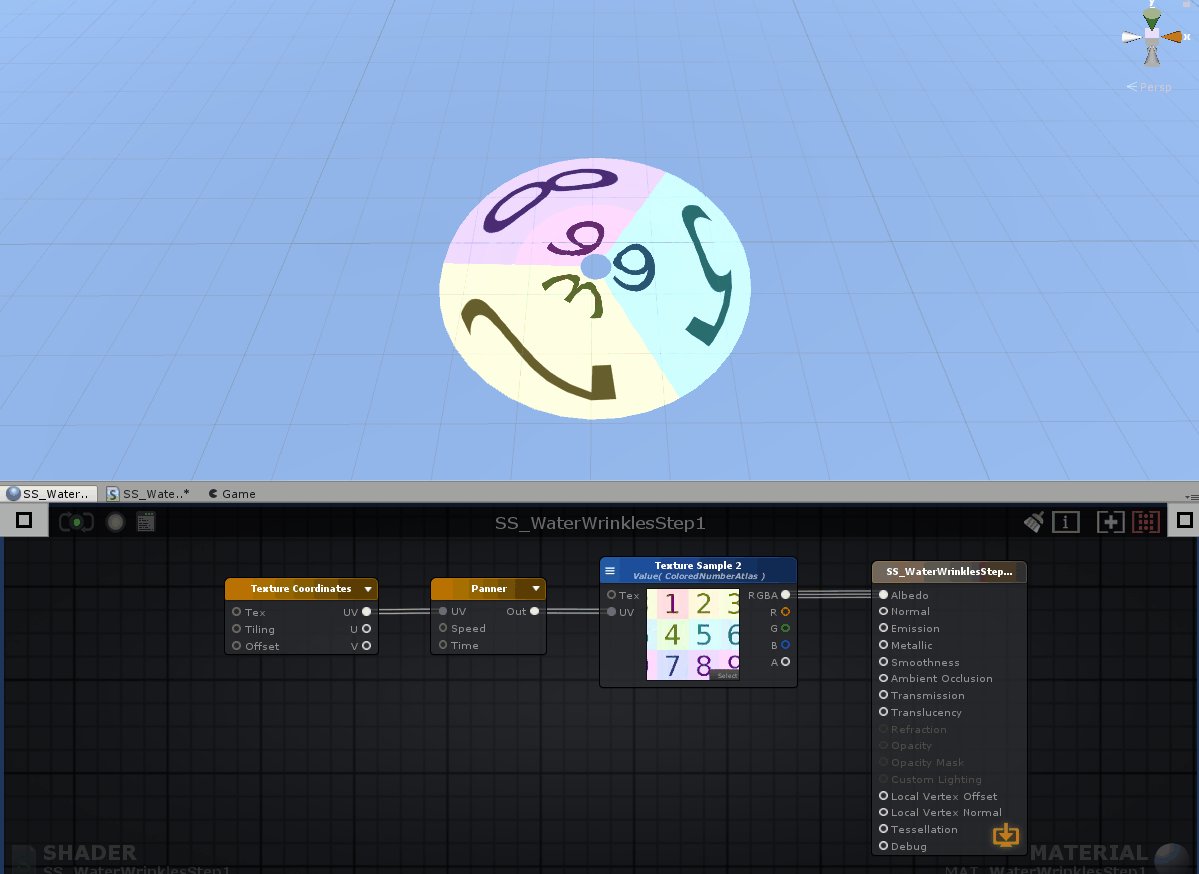
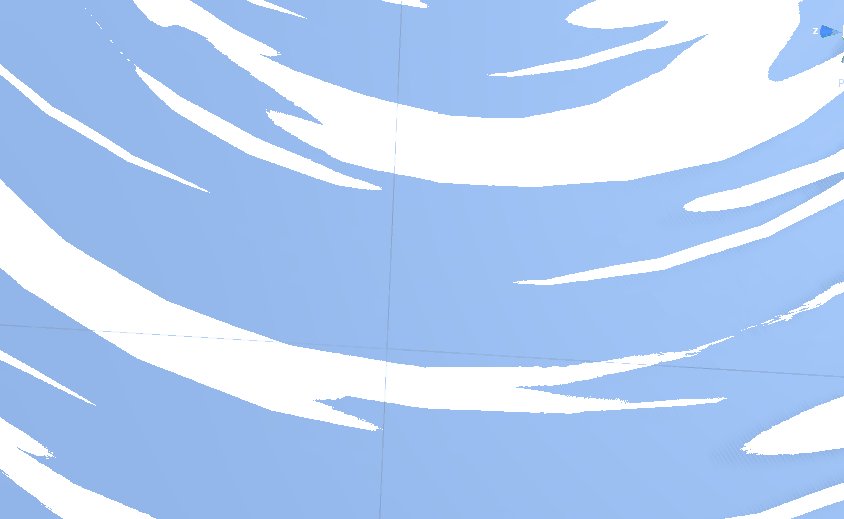
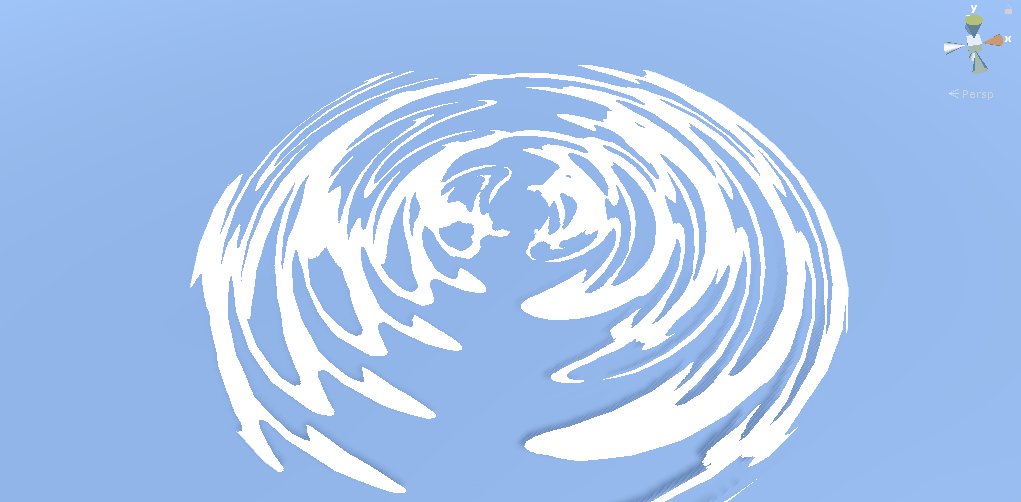
لذلك لدينا نسيج متحرك. لكننا نريد تحقيق هذا التأثير:

ولهذا من الضروري أن يتم تمريره مثل هذا:

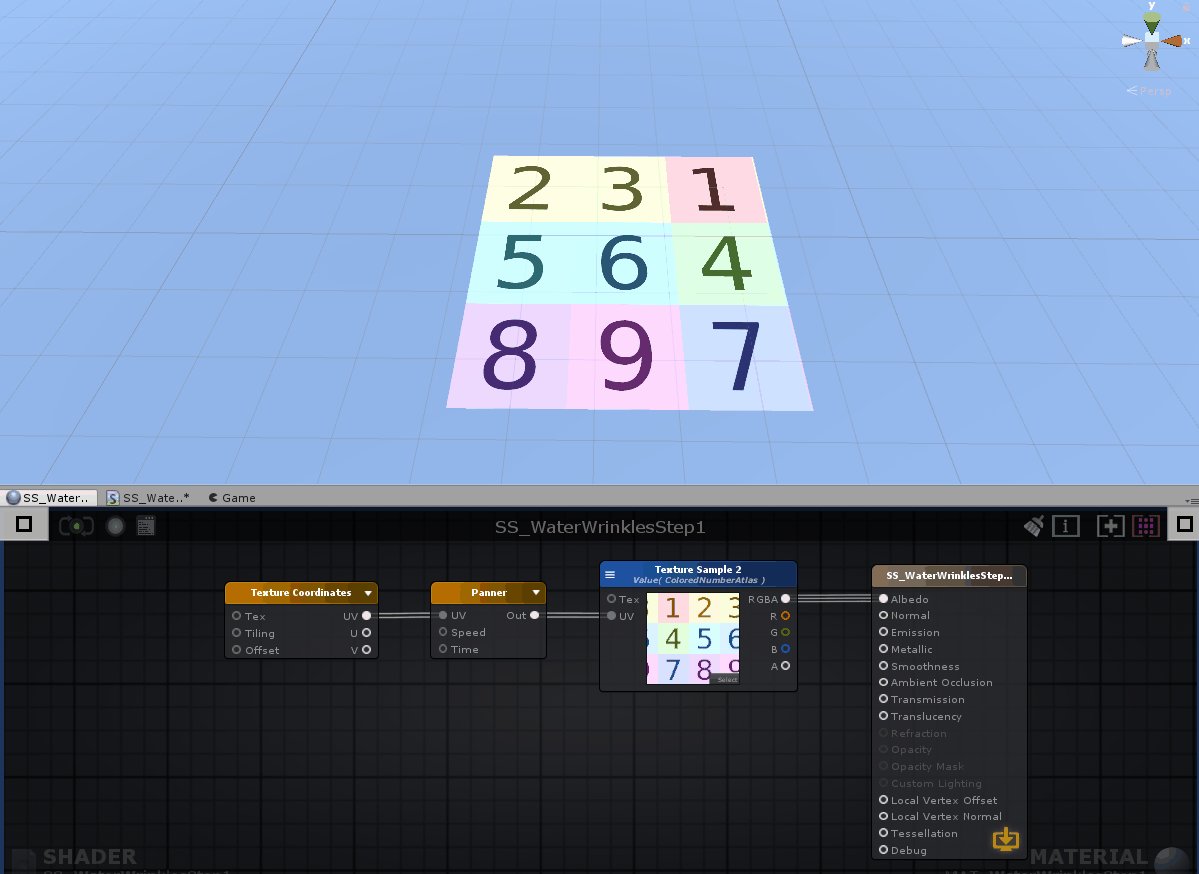
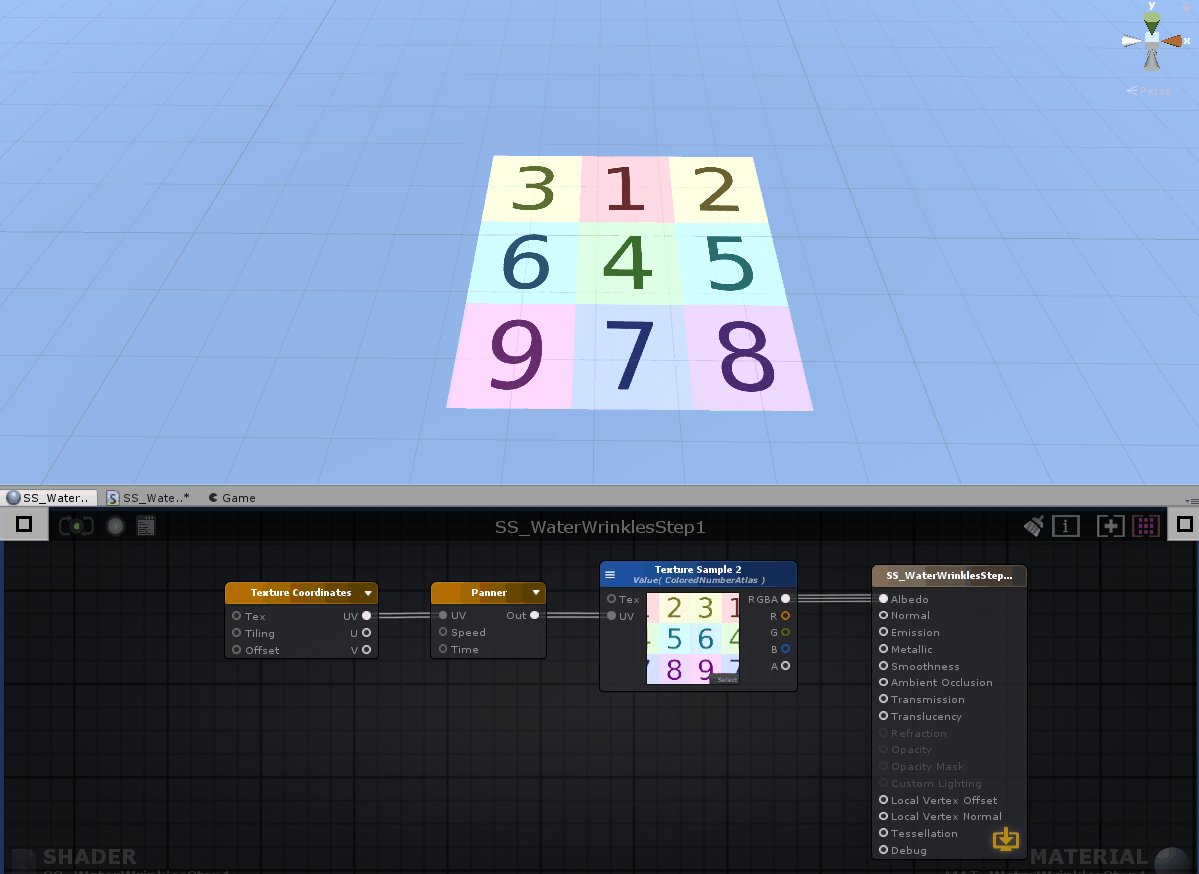
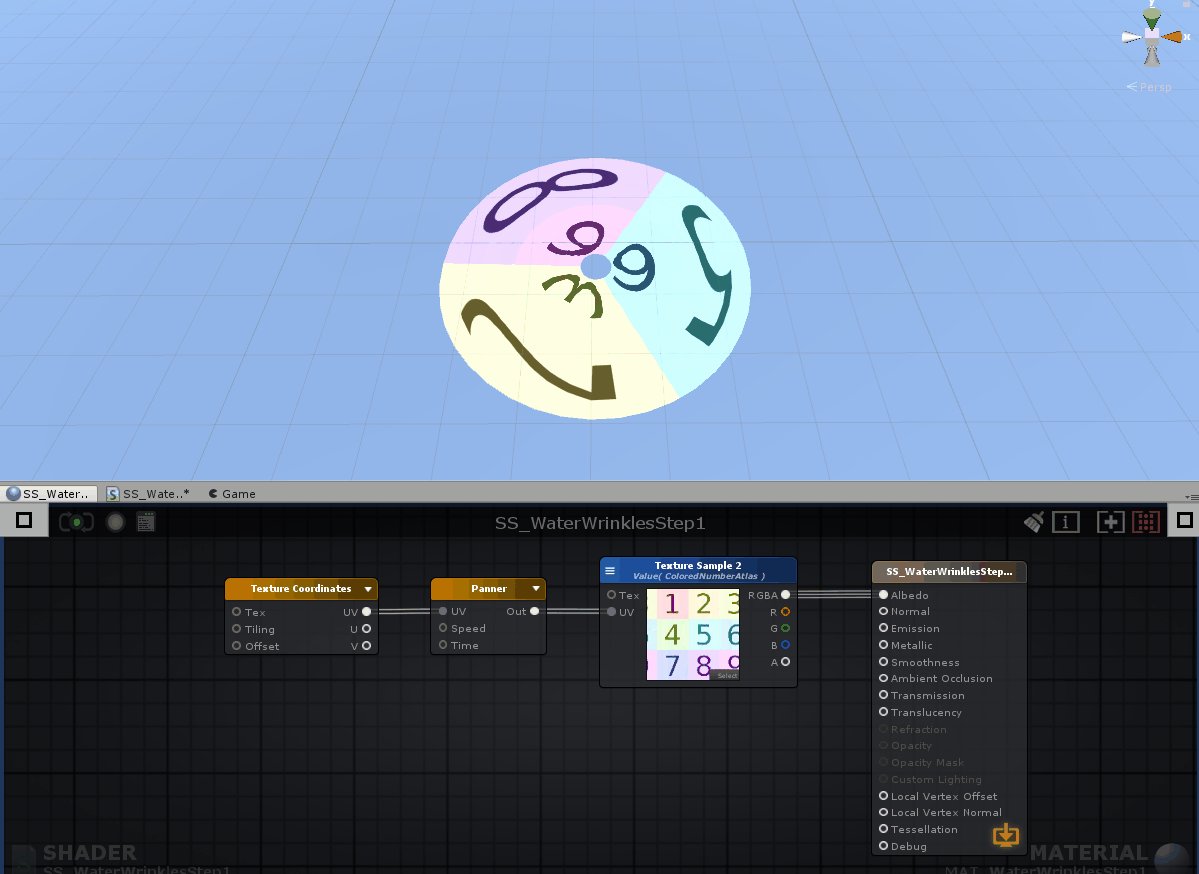
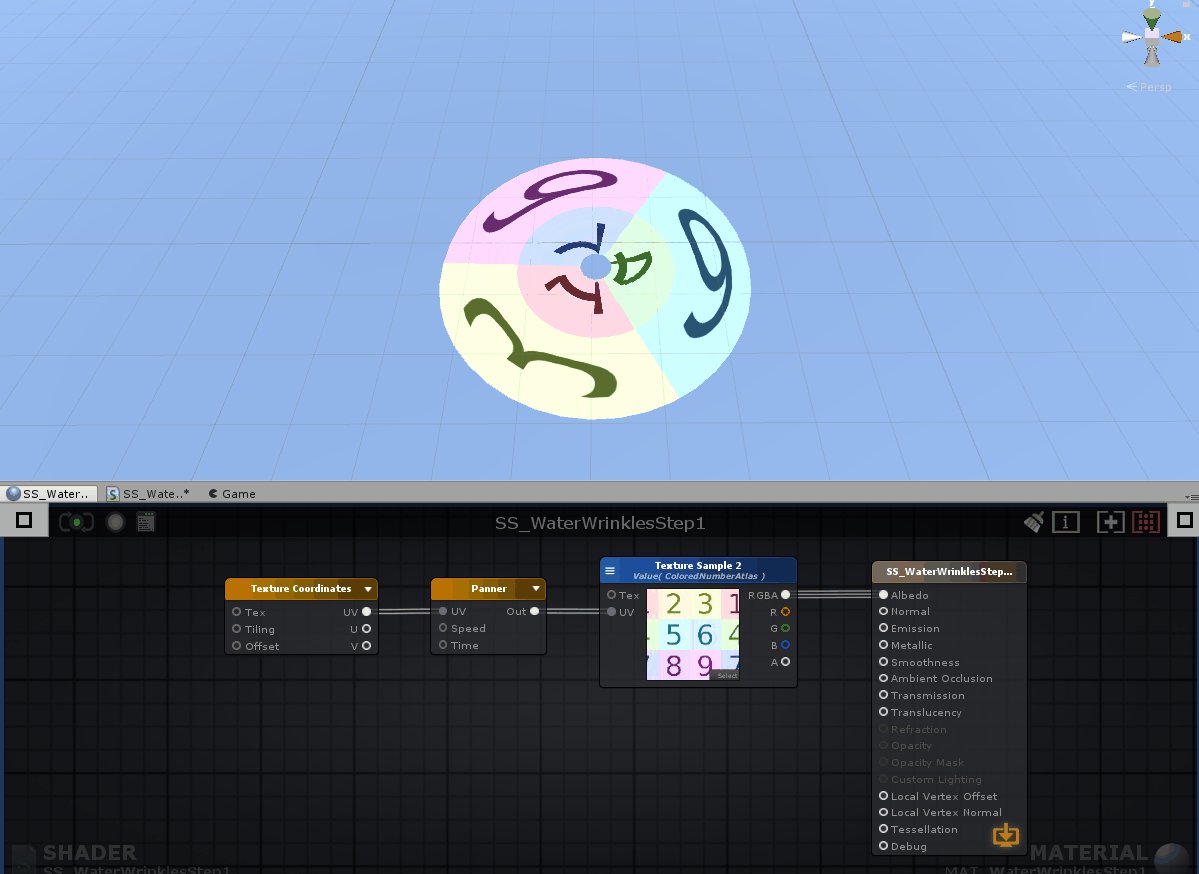
كما ترى ، فإن بنية العقدة هي نفسها - يقوم Panner ببساطة بنقل إحداثيات الأشعة فوق البنفسجية في الاتجاهين U و V (أو X و Y). للحصول على اتجاه عموم المطلوب ، نحن بحاجة إلى إنشاء شبكة مخصصة مع الأشعة فوق البنفسجية. GIF للوضوح:
بتطبيق نفس المادة على شبكة أخرى ، يمكننا التحكم في اتجاه النسيج في فراغ ثلاثي الأبعاد عندما يتحرك في مساحة UV.

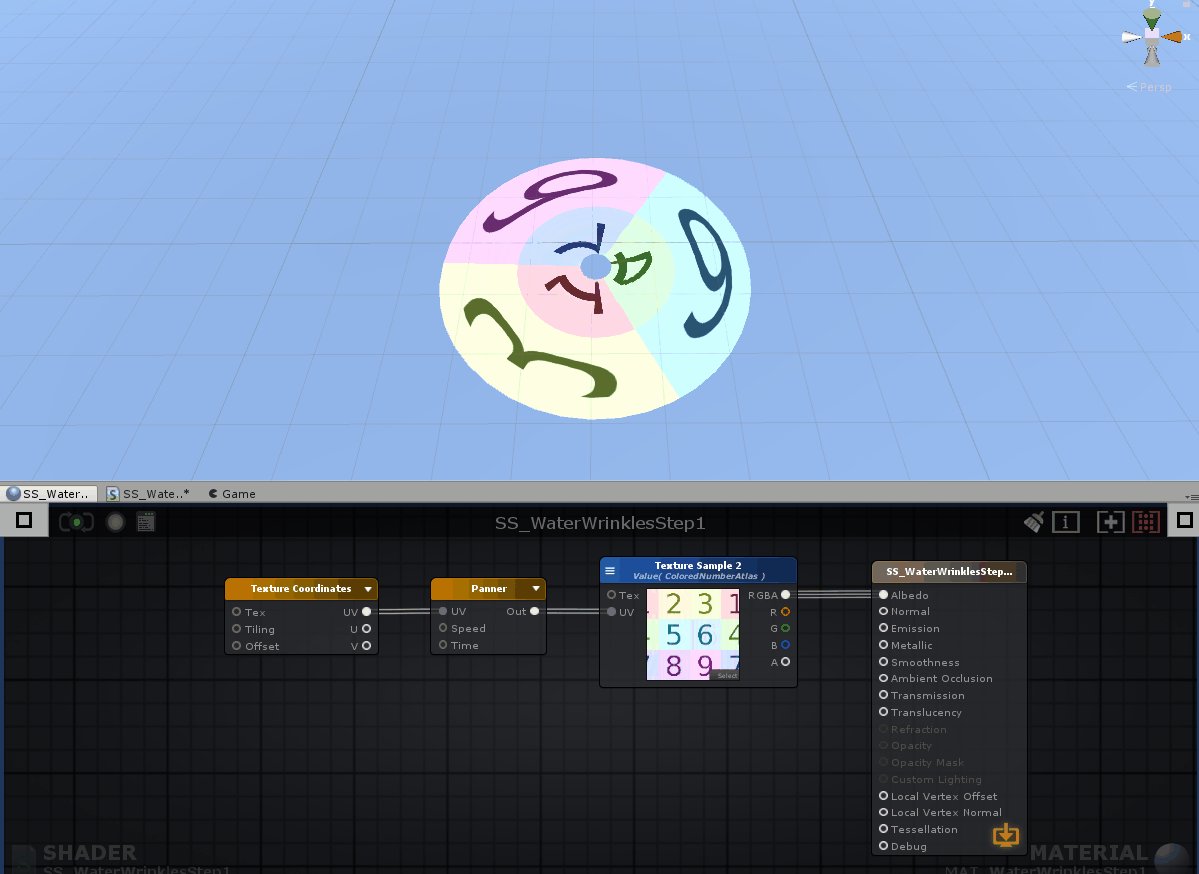
لتحسين التأثير ، أضف بضعة مضلعات إضافية وشوِّه الأشعة فوق البنفسجية بحيث يتحرك الملمس الموجود في المنتصف بشكل أسرع من الحواف. ووضع الأشعة فوق البنفسجية بحيث التماس غير مرئية.

يستنتج من هذا الاستنتاج المهم: الآثار الجيدة نادراً ما تتكون من نظام واحد وغالبًا ما تكون مزيجًا من عدة.
حصلنا على نسيج يتحرك في الاتجاه الصحيح بالسرعة المناسبة. يتم وضع الأشعة فوق البنفسجية بحيث يتحول الانتقال من اليمين إلى اليسار في مساحة الأشعة فوق البنفسجية مع Panner إلى حركة الداخل والخارج في الفضاء ثلاثي الأبعاد. لتجنب طبقات النسيج في النموذج الثلاثي الأبعاد ، تحتاج إلى تثبيت الأشعة فوق البنفسجية (مفتاح التشغيل السريع X للإنفجار إلى الشبكة) في رؤوس مساحة النسيج رأسياً. نتيجة لذلك ، حققنا التأثير المطلوب.
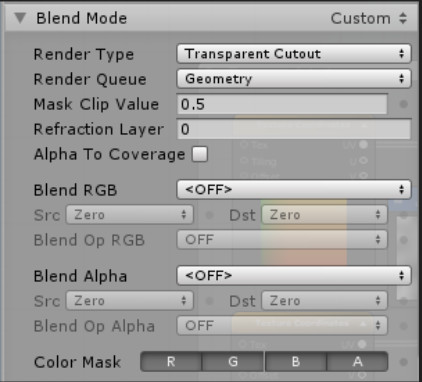
الآن الشفافية. لنبدأ بالأشياء الأساسية. ستتراوح العديد من العمليات الحسابية البسيطة التي تقوم بها في التظليل من 0 (أسود) إلى 1 (أبيض). وهذا هو ، 0.5 هو الظل الرمادي ، و 0.2 هو الظل الرمادي الداكن. عند تطبيق هذه القيم (في هذه الحالة ، على قناة العتامة لعقدة المخرجات الرئيسية) ، سوف تتحكم في مستوى شفافية المادة. ضع في اعتبارك أنه يجب عليك تمكين هذه الميزة أولاً. في Amplify ، يمكنك تغيير نوع التجسيد (في وضع المزج) من غير شفاف إلى ، على سبيل المثال ، شفاف. في هذه الحالة ، سوف نستخدم نوع تجسيد شفاف قص - البيكسل المعروض بواسطة هذه المادة إما شفاف تمامًا أو غير شفاف تمامًا. يمكن ملاحظة ذلك في gif أعلاه - لا توجد وحدات بكسل "شفافة" يتم عرضها بواسطة هذا التظليل.

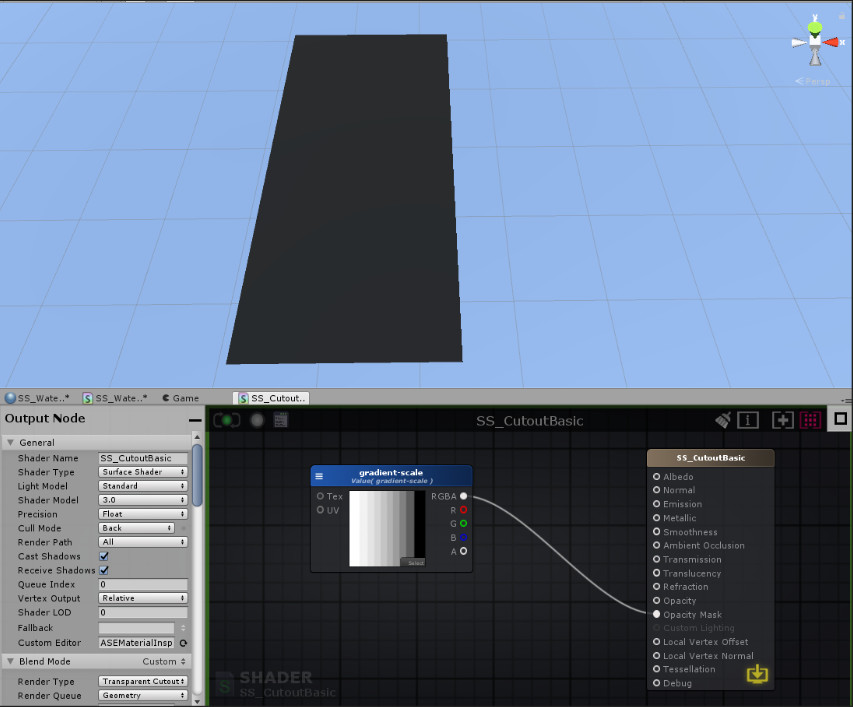
نأخذ نسيج متدرج مع خطوة ووضعه في التظليل. هنا يتصل الإخراج albedo (اللون) من العقدة الرئيسية.

وهنا يتم توصيله بإخراج قناع العتامة (يتم تمكين هذه المعلمة عندما يكون نوع التجسيد هو Cut Cut شفاف).

يمكن ملاحظة أن مادة التدرج اللوني تستخدم قيم البيكسل بالأبيض والأسود لتحديد الشفافية أو العتامة. يصبح كل شيء من 1 (أبيض) إلى 0.5 (رمادي) معتمًا ، وكل شيء من 0.5 (رمادي) إلى 1 (أسود) يصبح شفافًا تمامًا (أو لا يتم عرضه على الإطلاق). يقوم قناع العتامة بإنشاء خط صلب وتقريب القيم إلى 0 أو 1 ، اعتمادًا على العدد الأقرب.
مادة رمادية أخرى:

متصل بقناع العتامة:

لقد حصلت على الفكرة. وتخمين كيف يمكن استخدامها:

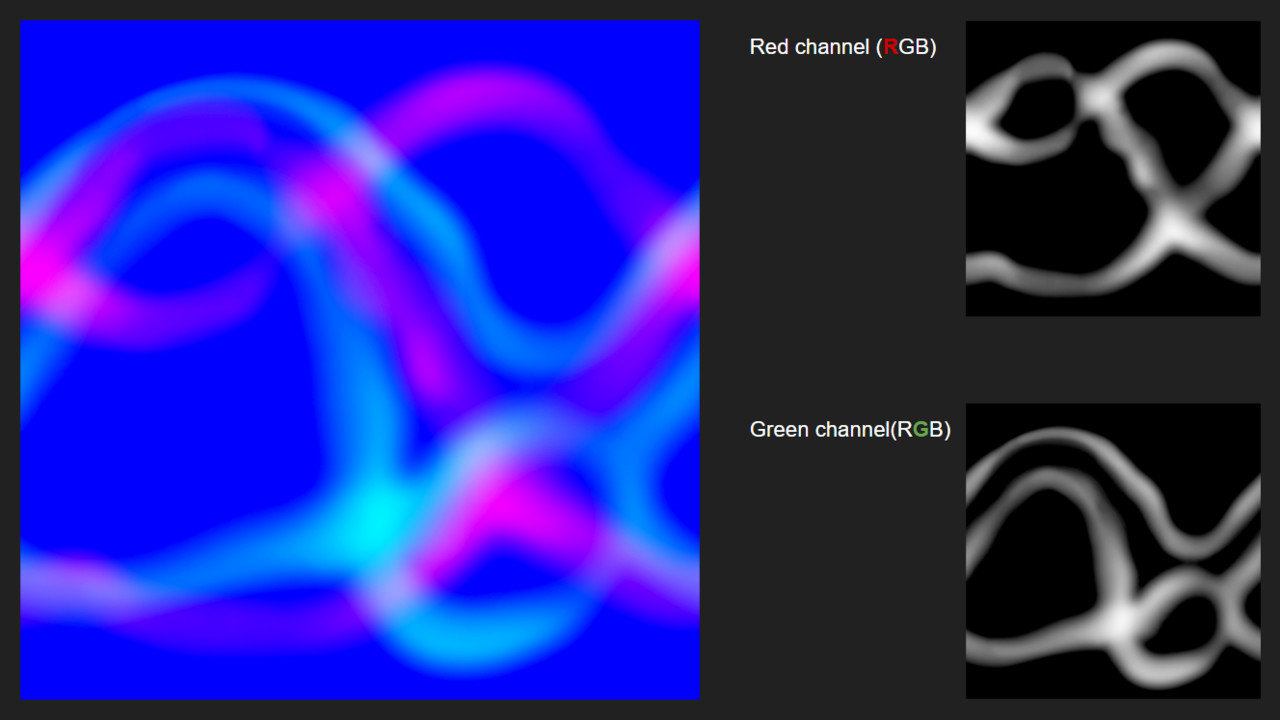
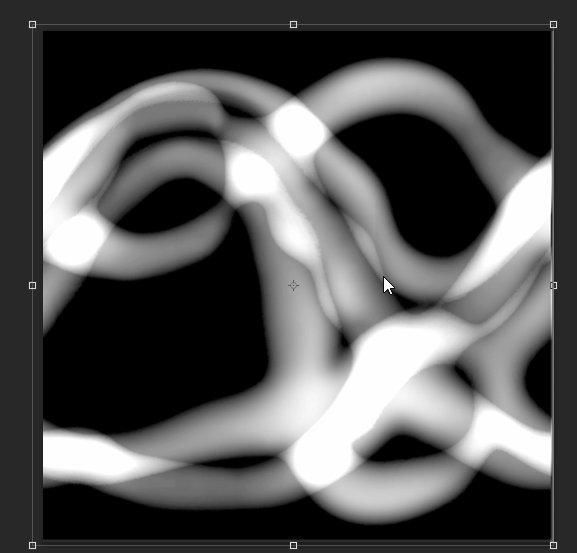
ترى بشكل أساسي صورة زرقاء تنتقل في الرسم البياني لشادر. وحقيقة أنني استخدم فقط R (الأحمر) الإخراج من هذه العقدة. من أجل التحسين ، قمت بتعبئة نسختين من التدرج الرمادي (مواد تدرج الرمادي) في ملف واحد ، لكن هذا ليس ضروريًا. يمكن تغليف الصور المتشابهة باستخدام Photoshop أو Substance Designer.

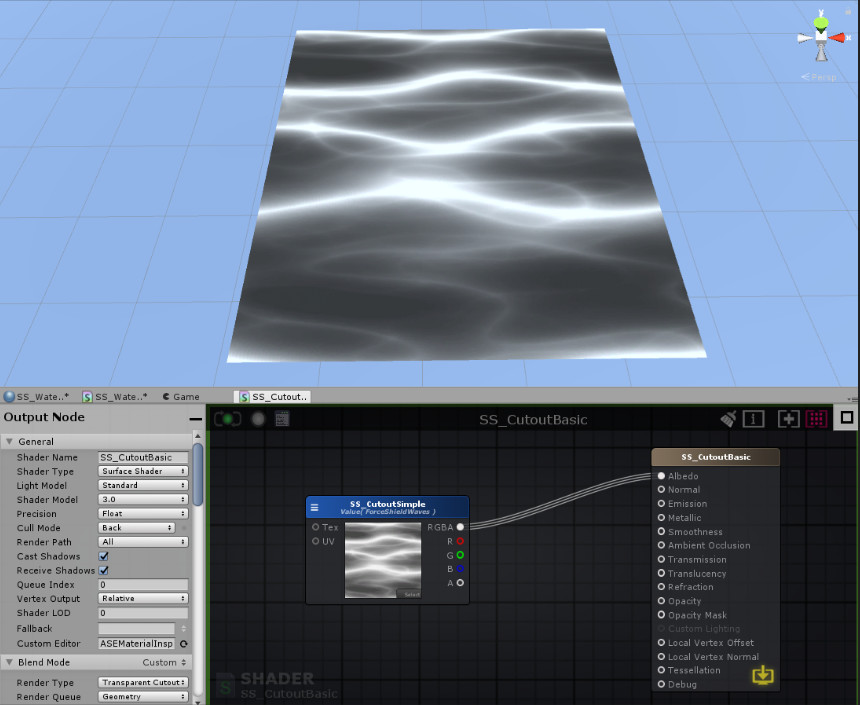
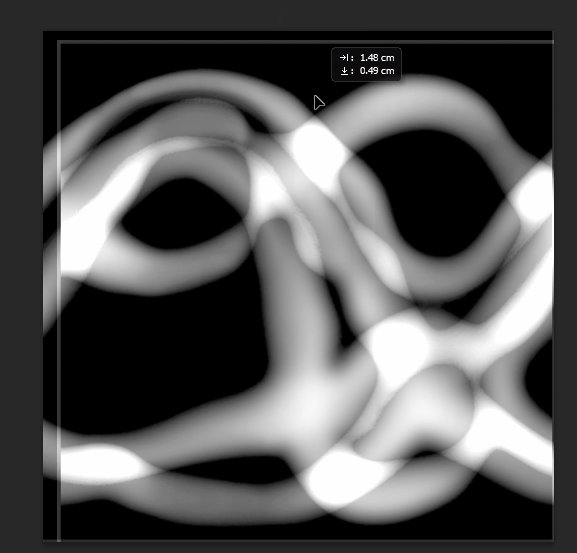
تأثير تموج بداية جيدة ، ولكن يمكن أن يكون أفضل. لماذا لا تكدس اثنين من القوام الرمادي أعلى بعضها البعض لجعل تأثير تموج أكثر عشوائية؟

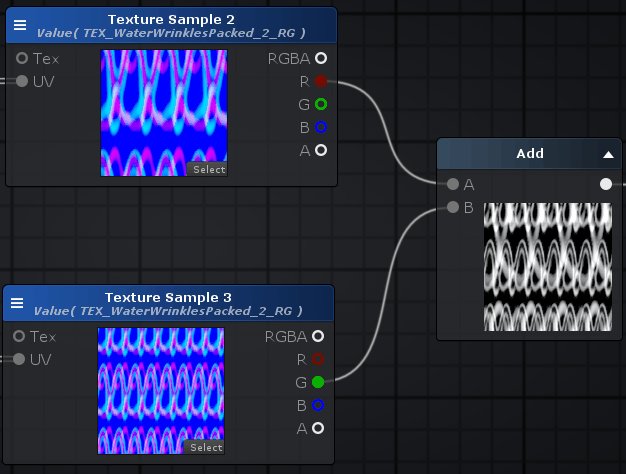
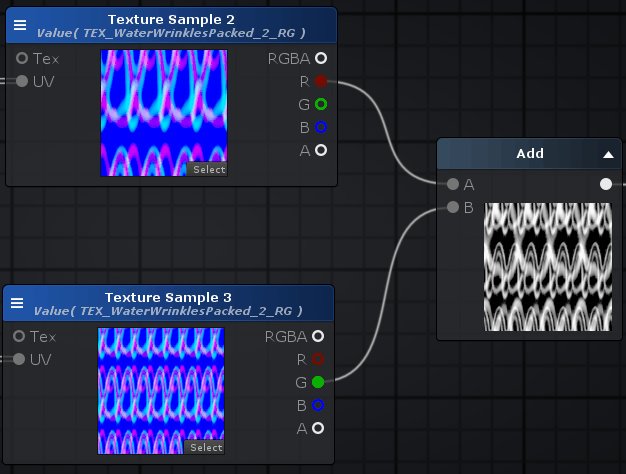
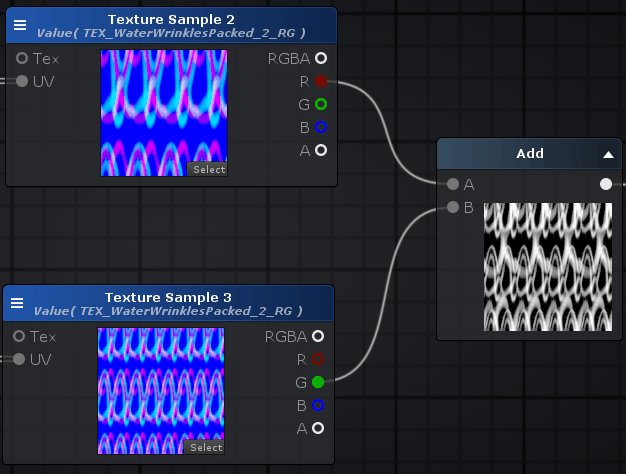
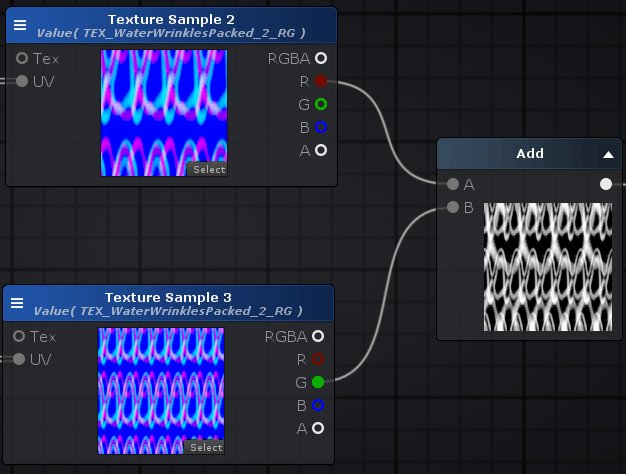
يمكنني استخدام نفس الملمس ، لكن أضف قنوات مختلفة. أقوم بتمريرها بسرعات مختلفة وقليلا في اتجاهات مختلفة. يحتوي النسيج على تدرج جيد للقيم الرمادية ، مما يعطي إحساسًا بتأثير الموجة العشوائية.
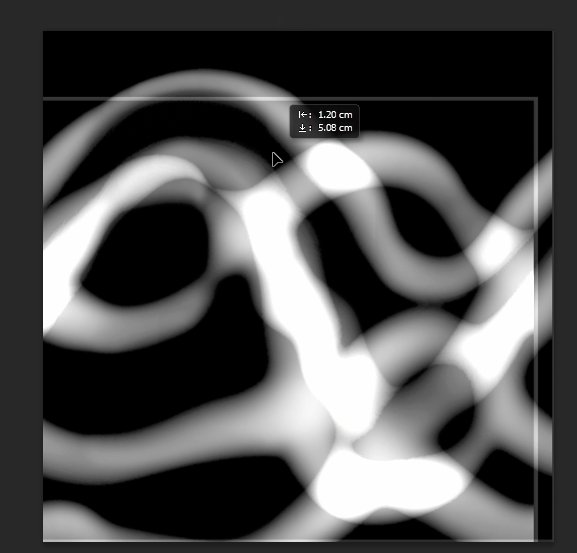
في الصورة التالية ، هناك شيء آخر لم نناقشه بعد - لذلك قد يبدو الإصدار مختلفًا بعض الشيء:

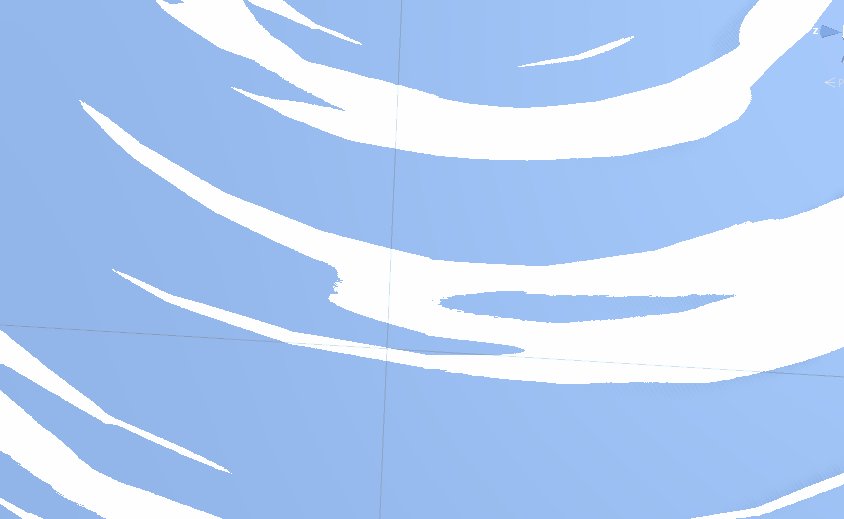
يمكنك أن ترى ، على سبيل المثال ، أن البيكسل بقيمة 0.2 (التي لا يتم تقديمها) يمر عبر بكسل بقيمة 0.4 (والتي لا يتم عرضها أيضًا) وتصبح فجأة بكسل بقيمة 0.6 - بما أننا نستخدم عقدة إضافية (0.2 إضافة إلى 0.4 و 0.6). إن إضافة هاتين القوام الرمادية الموجية فوق بعضها البعض بسرعات مختلفة يعطي قريبًا من التأثير المطلوب.

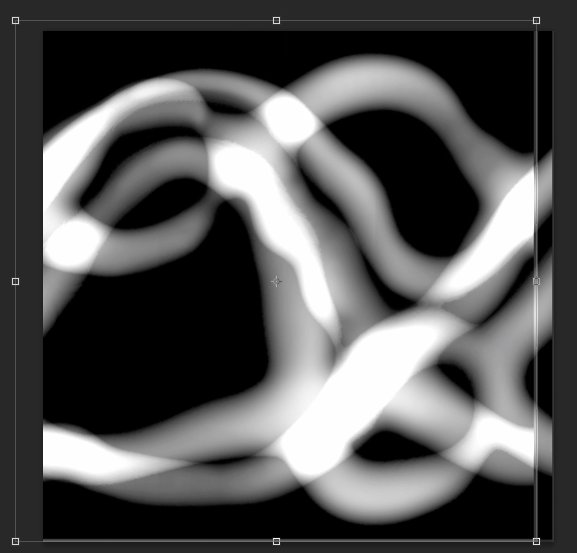
هنا ، لشرح النتيجة ، أضفت أنسجة رمادية لبعضها البعض في Photoshop.

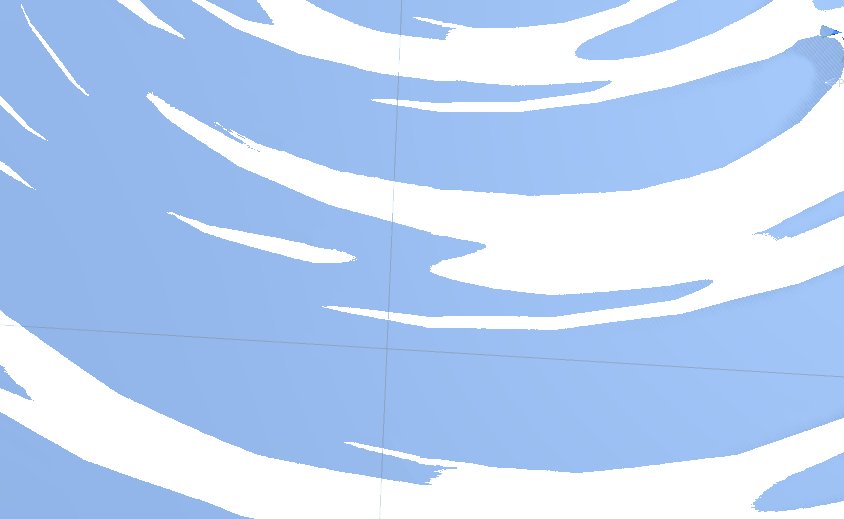
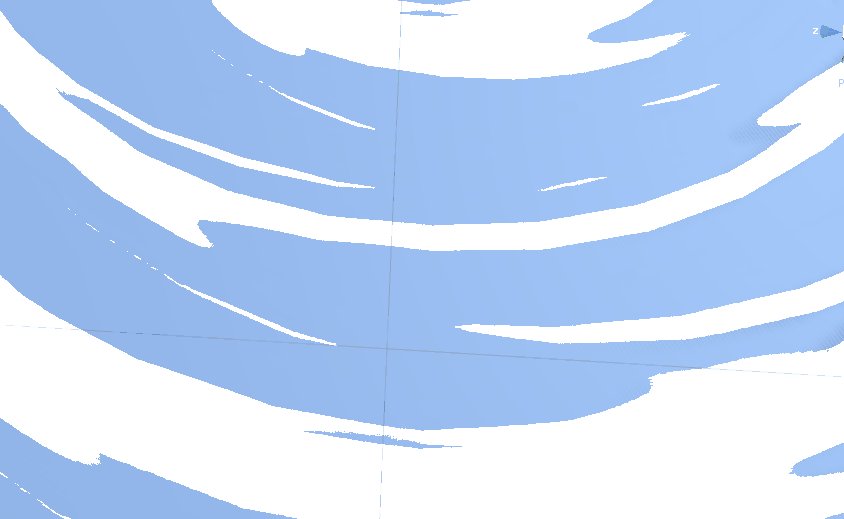
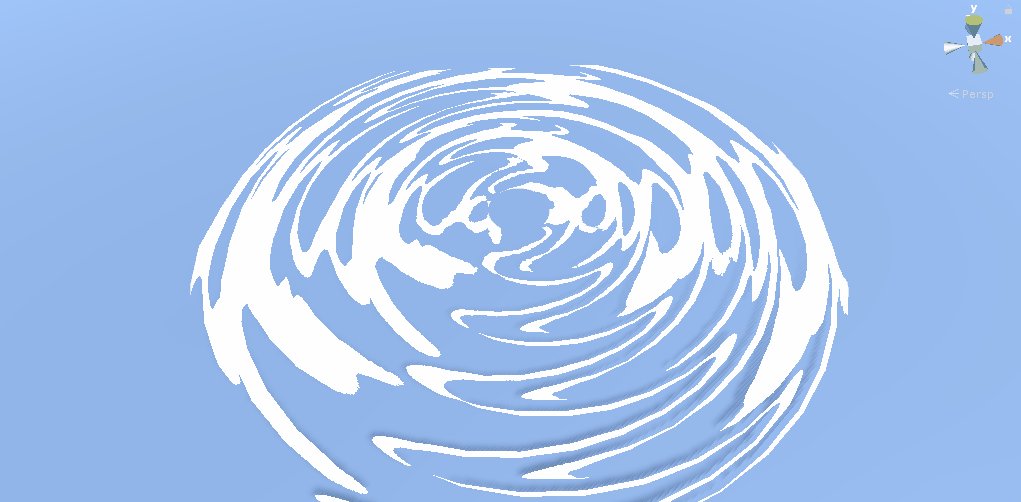
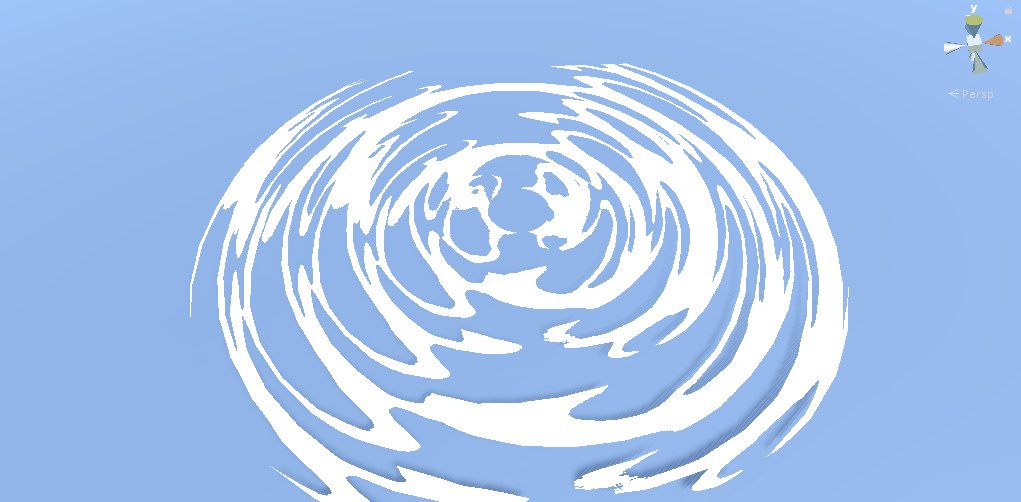
ومع ذلك ، فإن التماس في نهاية الشبكة لا تزال متميزة. ونحن بحاجة للحصول على هذا:

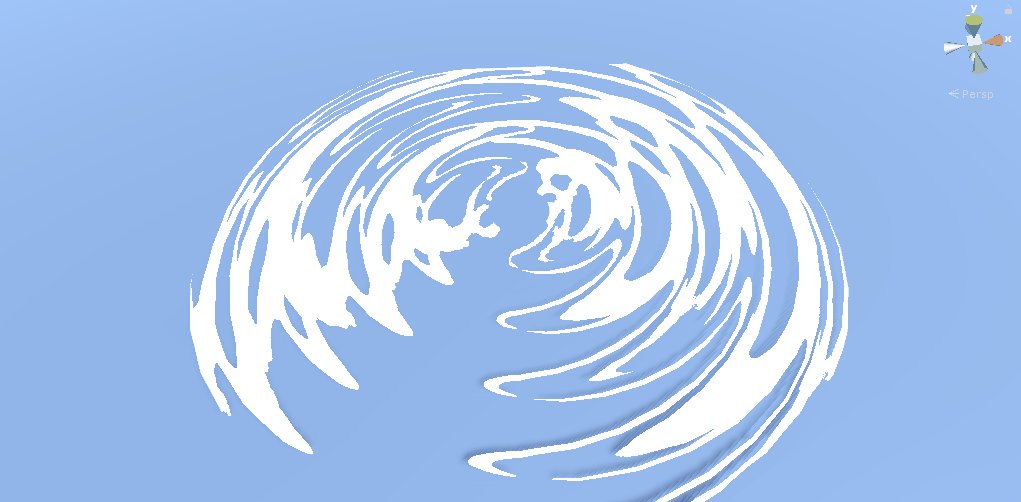
بدلا من ذلك:

في أول اثنين من صور GIF ، تهدأ التموجات ببطء وتصبح أصغر عندما تقترب من حافة الشبكة. أسهل طريقة للقيام بذلك هي استخدام لون الرأس (لون الرأس).
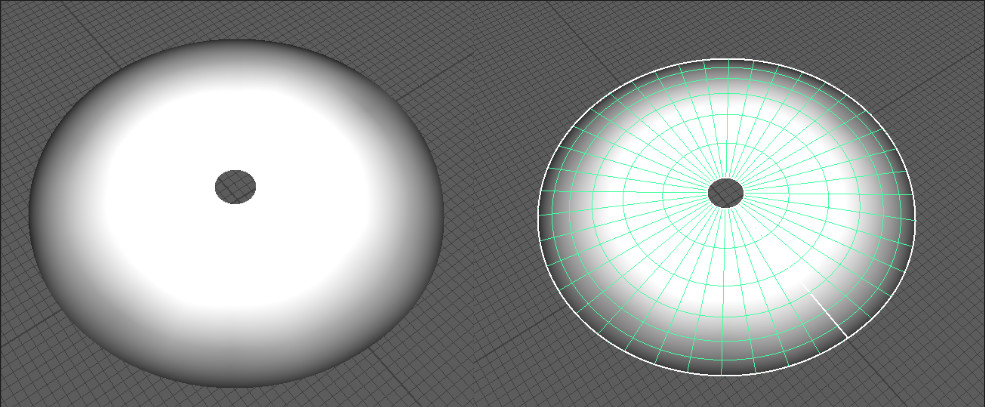
يحتوي كل رأس من النموذج على بياناته الخاصة (على سبيل المثال ، إحداثيات X و Y و Z) ، بالإضافة إلى لون له قيمة من 0 إلى 1. ويمكن أيضًا تعيين لون القمم في المحرر ثلاثي الأبعاد.
معظم الرؤوس الخارجية سوداء (بمعنى أن لها قيمة 0). تصبح بيضاء (أقرب إلى 1) عند الاقتراب من المركز. لاحظ أنك ستحتاج إلى أقسام فرعية إضافية للحصول على رؤوس يمكن تلوينها.

على سبيل المثال ، في Maya ، للتلوين ، يمكنك الانتقال إلى قائمة Mesh Display> Paint Vertex Color والنقر فوق حقل "خيارات إضافية".
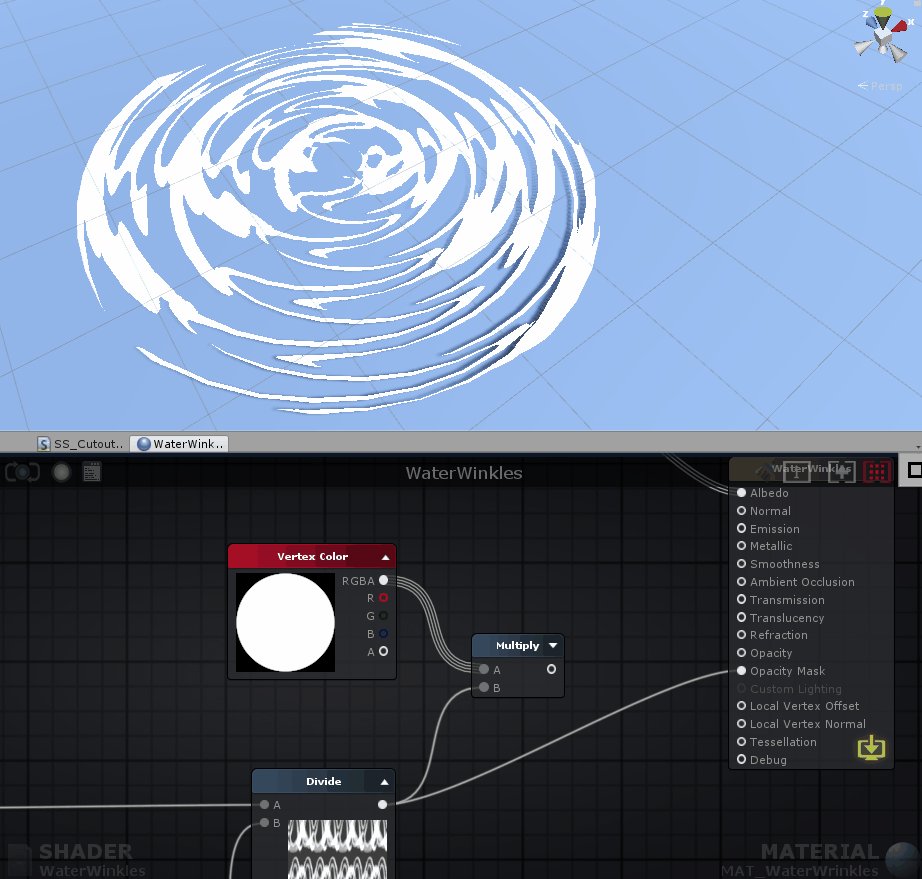
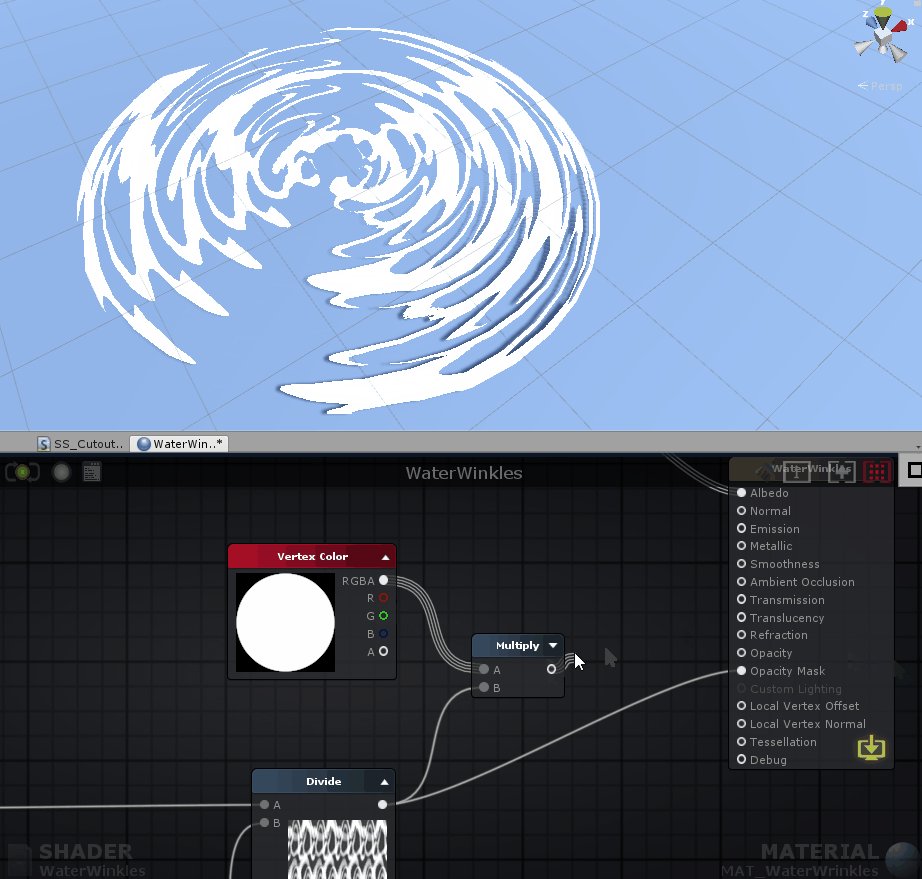
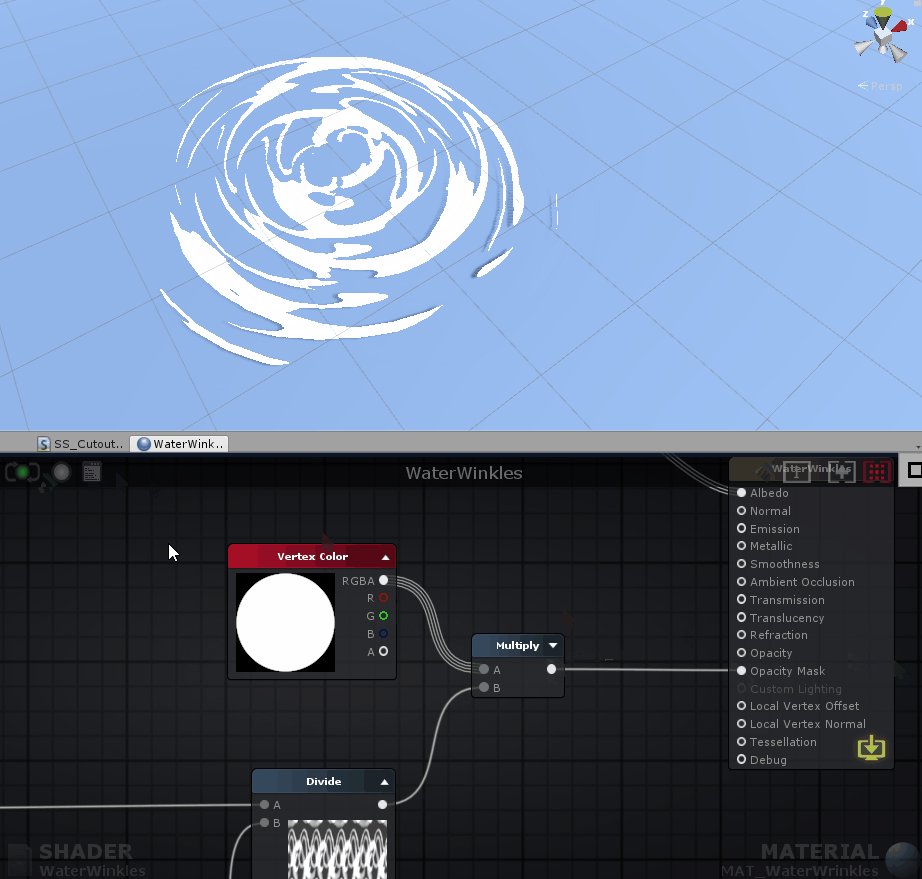
الآن يمكننا الجمع بين Vertex Color في تظليلنا باستخدام Multiply.

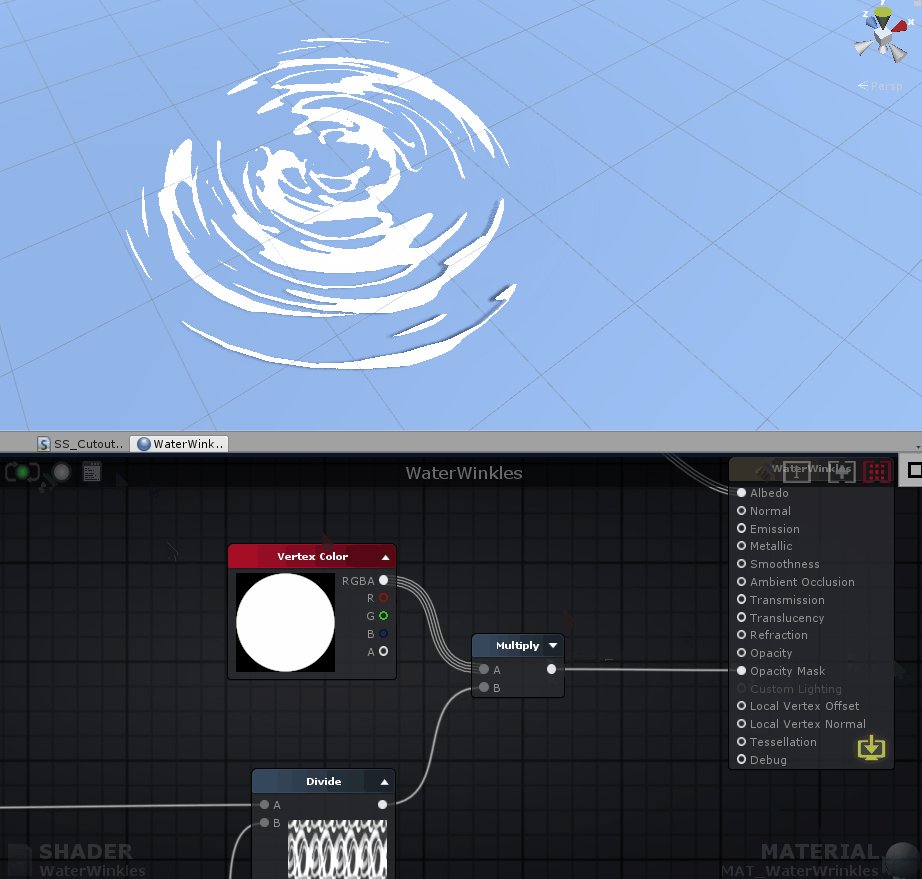
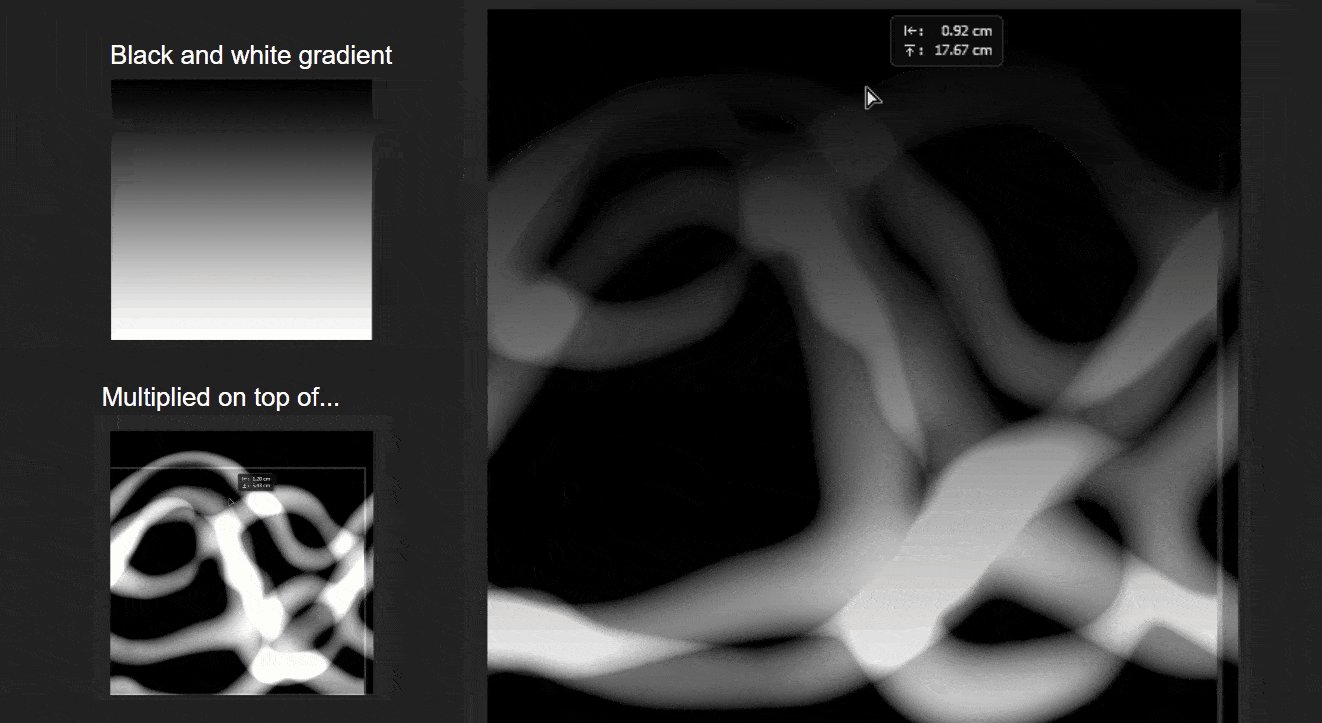
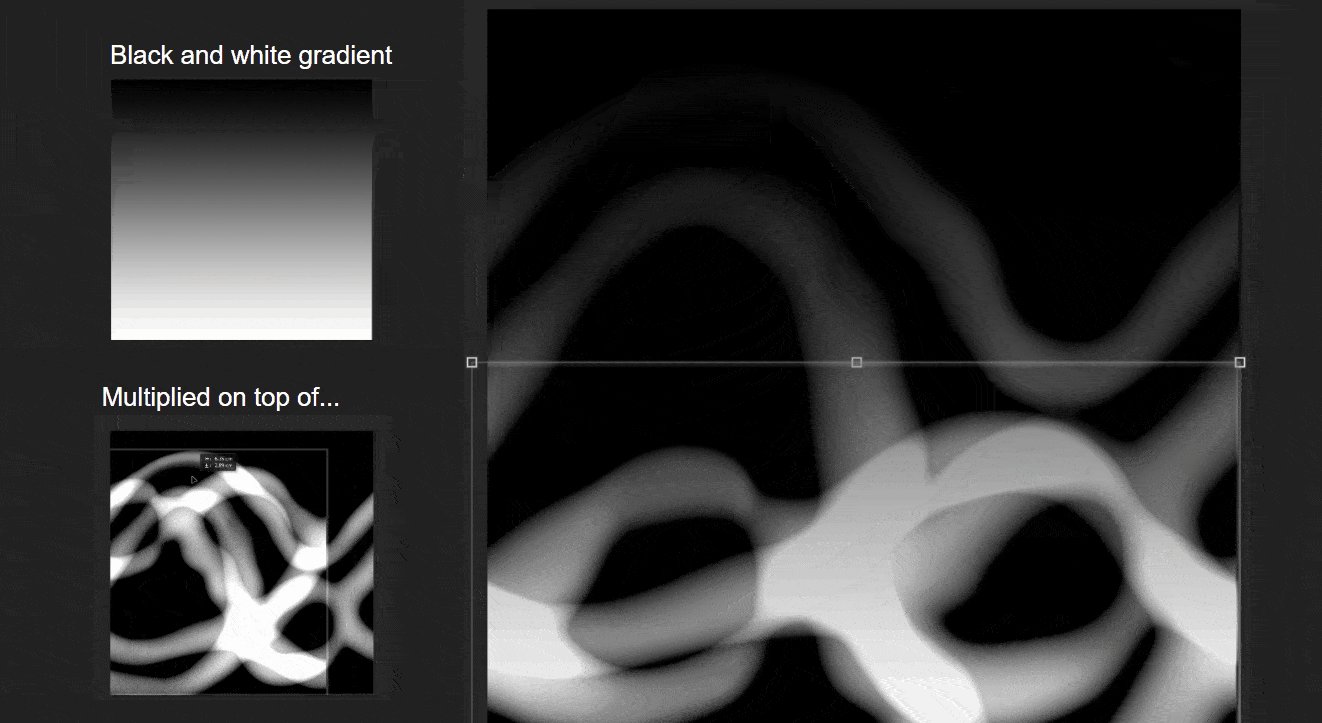
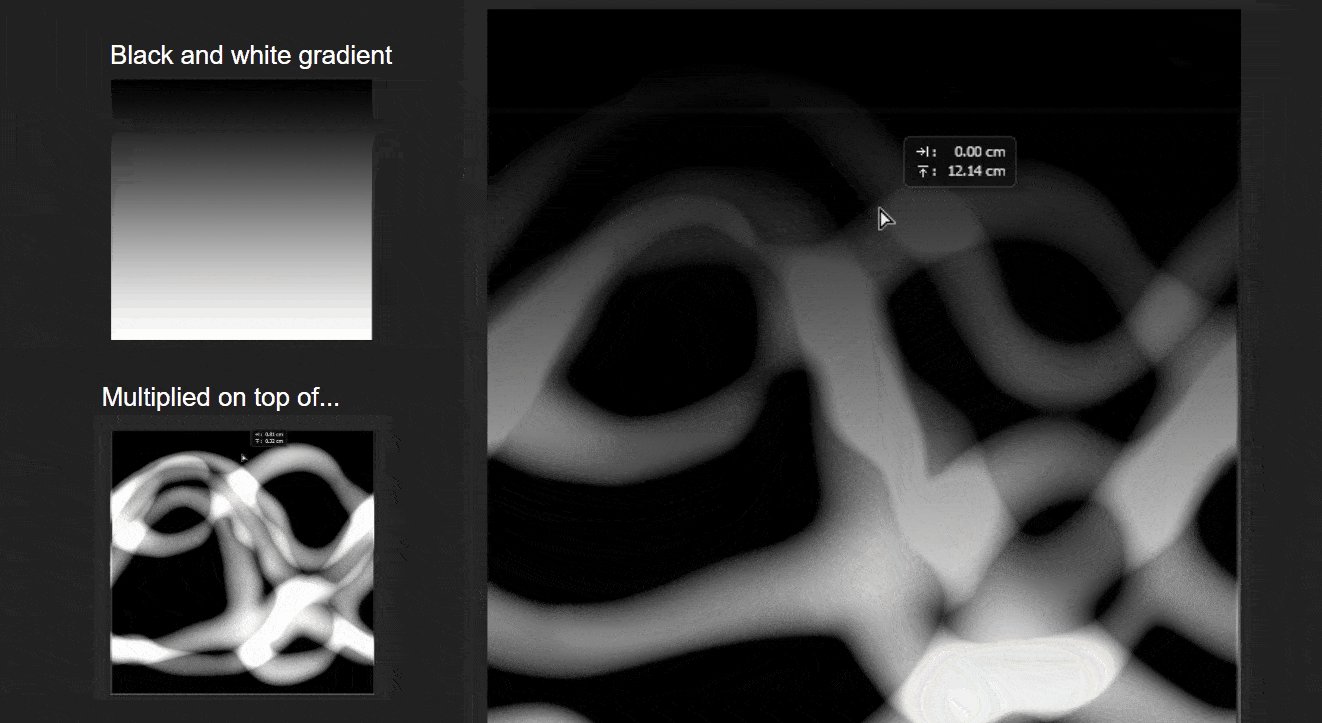
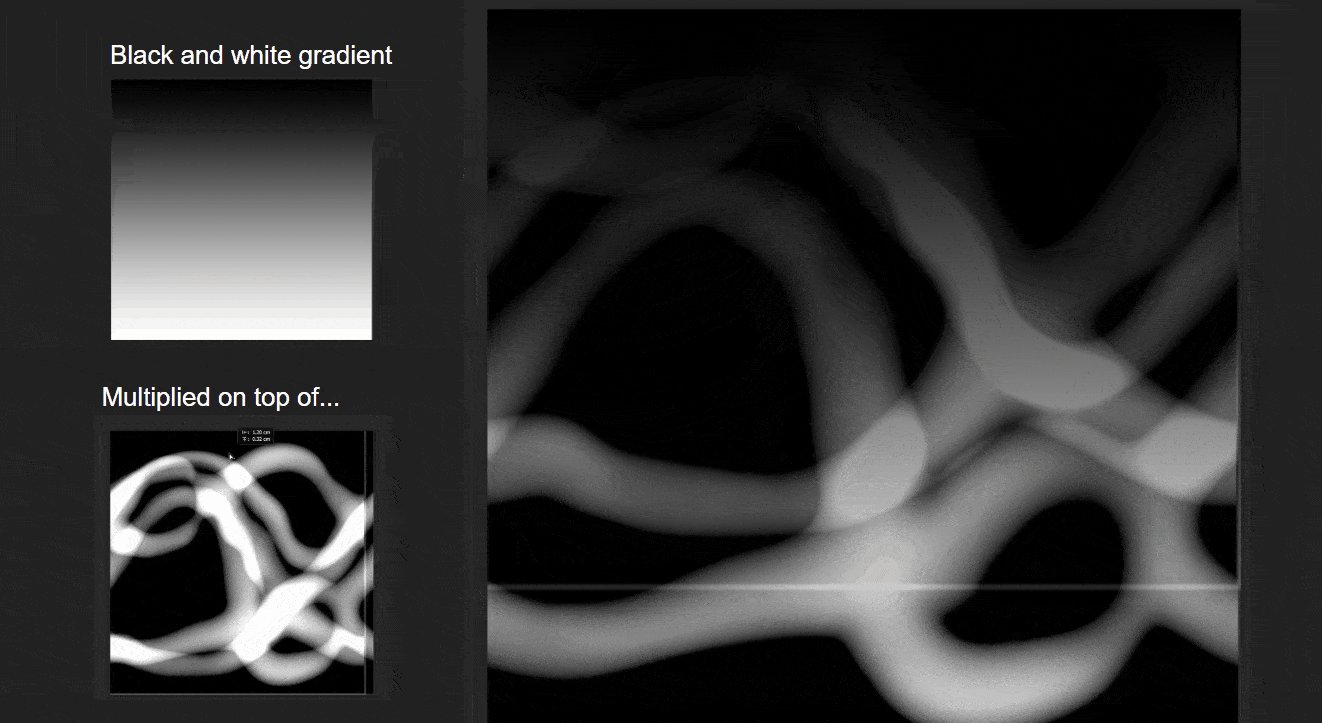
قمت بتطبيق تدرج على أعلى القوام المستخدمة واضبط وضع الطبقة على الضرب.

يزيد التدرج اللوني من القيمة الرمادية إلى 0 (أسود) ، وبالتالي سيكون تقديم البيكسل أكثر صعوبة (لا تظهر أسفل القيمة 0.5). هذا يؤدي إلى حقيقة أن خطوط النبضات يتم ضغطها أقرب إلى الحافة (تعمل ألوان القمم بشكل أساسي على التدرج اللوني).

أضفت بضع نقاط أخرى للتحكم في سمك خطوط التموج. هنا هو الرسم البياني الكامل:

فقط قم بتجربة سرعة / اتجاه التمرير ، وضبط النسيج وحاول تغيير التجانب للحصول على أقصى استفادة من التأثير.
هذا سوف يساعدنا في خلق تظليل أكثر تعقيدا - شلال. سنتحدث عنه في الجزء التالي.