
بيئة متنقلة غير مألوفة
أنا ، مثلك ، جئت إلى React Native كمطور JavaScript ، بدلاً من أن أكون مطورًا لتطبيقات الأجهزة المحمولة المحلية. عالم جديد تماما مع الفروق الدقيقة والحيل.
أحد أهم الموضوعات التي سيتم دراستها هو الاختبار. عندما يكون كل شيء أكثر أو أقل وضوحًا مع اختبارات الوحدة ، ماذا تفعل مع اختبارات الواجهة والاختبارات من طرف إلى طرف؟ iOS أندرويد هناك مزيج من أنواع مختلفة من الأجهزة في السوق.
على الرغم من حقيقة أن التكنولوجيا بحد ذاتها جديدة نسبيًا ، إلا أنها لا تزال بيئة متنقلة ويتعين على الكثيرين الاقتراض والتعلم من الجانب الأصلي.
سأدرس بإيجاز إطارين يستحقان الاهتمام بهما من أجل جعل الحياة أسهل لنفسي كمطور.
Appium
باستخدام Selenium WebDriver خلف الكواليس ، يعد Appium إطارًا قويًا مع مجتمع ضخم من مطوري تطبيقات الهواتف المحمولة الأصلية. تم إصداره قبل React.js ، إنه قائد وليس له مثيل.
إن بدء تطبيق Appium سهل للغاية. باستخدام npm نقوم بتثبيت حزم "appium" و "appium-doctor" ، يمكننا على المستوى العالمي ، يمكننا كجزء من المشروع. سيخبرنا فريق "appium-doctor" بما يلزم تثبيته وتهيئته قبل بدء العمل ، وسيساعد ، إن أمكن ، على تصحيح العيوب. عندما يتم تحديد كل شيء ، يتم تثبيت الحزم وتهيئة Jest في مكانها ، يمكننا تشغيل خادم Appium والاختبارات.
لن أخوض في تفاصيل التكوين ، ولكن هنا يبدو الاختبار البسيط للتهيئة (التعليقات المضافة):
import wd from 'wd' jasmine.DEFAULT_TIMEOUT_INTERVAL = 60000 const URL = 'localhost' const PORT = 4723 const driver = wd.promiseChainRemote(URL, PORT) const capabilities = { platformName: 'iOS',
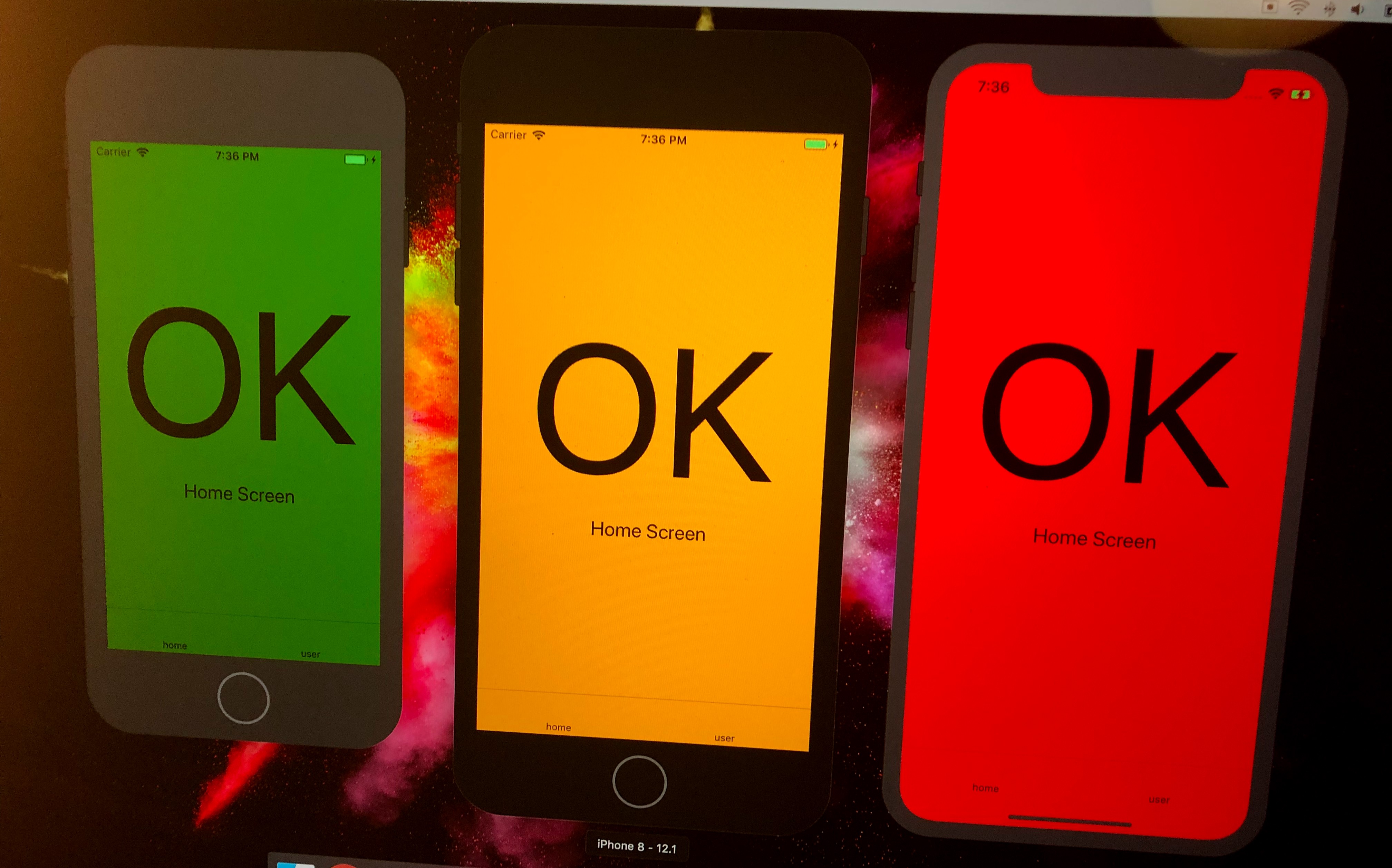
الاختبار نفسه ، هذه هي الأسطر القليلة الأخيرة التي تحقق ما إذا كان النص "موافق" و "الشاشة الرئيسية" على الشاشة. كما ترون ، لا شيء خاص في الاختبار ، نفس Jest. تصف الوثائق الموجودة على موقع Appium جميع ميزات الإطار ، بما في ذلك أمثلة JavaScript.
لم يعجبك سوى
await driver.sleep(4000) . لسوء الحظ ، ليس لدى الاختبارات أي فكرة عما يجري في التطبيق. ما يسمى ب "الصندوق الأسود" أو Blackbox. تخيل لو أنك كنت تكتب الكود على Node ، وقبل طلب http ، يمكنك تعيين مؤقت بدلاً من استخدام الوعد أو رد الاتصال. ومن هنا ، هشاشة اختبارات واجهة المستخدم.
في هذا الاختبار البسيط ، ننتظر 4 ثوانٍ لبدء التطبيق. بمرور الوقت ومع زيادة عدد الاختبارات ، سنقوم بتعيين أجهزة ضبط الوقت في كثير من الأحيان - طلبات http ، والرسوم المتحركة ، و React Native نفسها - والجسر بين الكود الأصلي وجافا سكريبت يؤدي إلى تعقيد الموقف فقط.
"الصندوق الأسود" ، لدينا مجموعة من التطبيق دون الوصول إلى الهياكل الداخلية. ما الذي يعجبك في Appium؟
ما الذي يعجبك في Appium؟- 7+ سنوات في الصناعة.
- ميزات API واسعة النطاق.
- يسهل العثور على المساعدة (هذا أيضًا ناقص ، القائمة أدناه)
- دعم لغات مختلفة ، بما في ذلك جافا سكريبت.
- بيئة مطورة JavaScript مألوفة لـ Jest.
- يستخدم للاختبارات الشاملة في MS AppCenter و BrowserStack و AWS DeviceFarm.
- القدرة على اختبار على الأجهزة الحقيقية.
ما لا يعجبني في Appium- تعرض عمليات البحث على الويب نتائج للغات برمجة مختلفة ، معظمها Java.
- اختبار الصندوق الأسود (لا تعرف الاختبارات العمليات داخل التطبيق).
- لا يوجد التزامن مع التطبيق ، والهشاشة ، React Native يخلق المزيد من المشاكل.
- testID لسبب ما لا يعمل على Android.
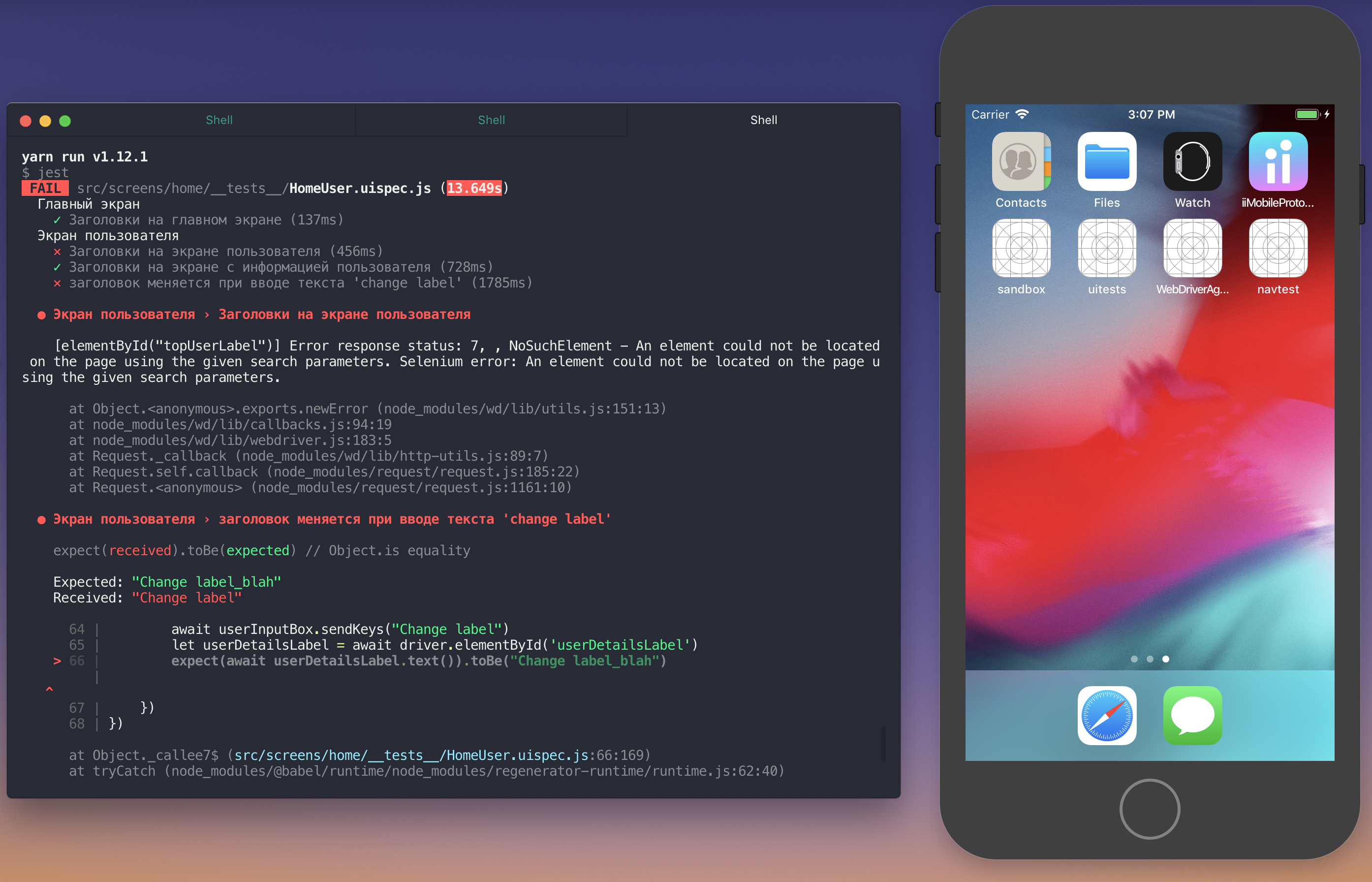
لاحظ ثلاث علامات تبويب: سجلات خادم Appium ، وحزم المترو ، والاختبار نفسه.
التخلص من السموم
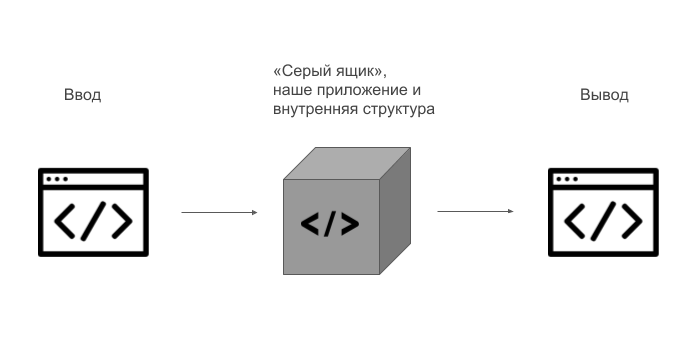
Wix's Detox يعمل بشكل مشابه لـ Appium. الفرق الرئيسي هو الاختبار وفقًا لاستراتيجية "الصندوق الرمادي". كانت إحدى مهام مطوري Detox هي حل مشاكل الهشاشة - لن يتم تشغيل المهمة في التطبيق حتى تنتهي المهمة السابقة وحتى يصبح التطبيق مجانيًا. تم تحقيق ذلك بفضل إطار آخر تم إنشاؤه تحت اسم EarlGrey.
كما هو الحال مع Appium ، وضعنا الإعدادات.
const detox = require("detox"); const config = require("./package.json").detox; const adapter = require("detox/runners/jest/adapter"); jest.setTimeout(120000); jasmine.getEnv().addReporter(adapter); beforeAll(async () => { await detox.init(config); }); beforeEach(async function() { await adapter.beforeEach(); }); afterAll(async () => { await adapter.afterAll(); await detox.cleanup(); });
والإعداد في package.json:
"detox": { "configurations": { "ios.detox": {
اختبارات الكتابة سهلة مثل كتابة Appium ، ولكن باستخدام ميزات Detox والقيود.
"المربع الرمادي" ، لدينا مجموعة من التطبيق والوصول إلى الهياكل الداخلية. ما يعجبني في التخلص من السموم
ما يعجبني في التخلص من السموم- التي أنشأتها Wix ل React Native.
- ركز على جافا سكريبت.
- اختبار على استراتيجية "المربع الرمادي".
- يعمل بشكل متزامن مع التطبيق.
ما لا يعجبك في التخلص من السموم- الاحتمالات ليست واسعة مثل تلك التي في Appium.
- مجتمع صغير.
الهشاشة
على الرغم من استخدام Detox لمبدأ "الصندوق الرمادي" ، إلا أن الهشاشة ما زالت موجودة. الاختبار مع إدخال النص وانتقاد لم تنجح كما ينبغي في حالة واحدة من أصل 10. لا يمكنك أن تكون متأكدا 100 ٪ في اختبارات واجهة.
السرعة
Appium "يبطئ" الموقتات ".sleep" المضبوطة يدويًا ، يفوز Detox في هذه الحالة ، لأن كل شيء متزامن. بشكل عام ، لن أستخلص أي استنتاجات من جانبي ، حيث أنني لم أكتب عددًا كبيرًا من الاختبارات المتطابقة على كلا النظامين. في الاختبارات التي مدتها 30 ثانية والاختبار البسيط الذي تم إنشاؤه لهذه المقالة ، أجرى Detox ثوانٍ أسرع. إذا نظرت إلى منصتين مختلفتين ، iOS و Android ، فإن الاختبارات استغرقت + - في نفس الوقت. الشيء الرئيسي الذي يجب تذكره هو أن اختبارات الواجهة تستغرق وقتًا أطول بكثير في اختبار الوحدة.
ماذا تختار
ما زلت أدرس كلا الإطارين وسيستغرق الأمر بعض الوقت لفهم جميع مزاياهما ، لكن الآن ، كمطور JavaScript ، أختار Detox.
حاول كليهما ، لحسن الحظ ، لا يوجد سوى اثنين. كل هذا يتوقف على التطبيق الذي تعمل عليه والفريق.
اختبارات واجهة في فريق التطوير - للمطورين ، حاول التخلص من السموم. اختبارات أكثر تعقيدًا من نهاية إلى نهاية - قد يكون من الأفضل إلقاء نظرة فاحصة على Appium من خلال قدرات API الغنية ودعمها على منصات BrowserStack و MS AppCenter و AWS DeviceFarm.
المراجع
هناك العديد من المصادر والمقالات المفيدة ، لكن للأسف باللغة الإنجليزية. أول شيء أوصي به. المواقع.
Appiumالتخلص من السموم