بينما يتم طهي زيت الزيتون في الغرفة المجاورة ، فإنني أكتب تعليميًا صغيرًا حول كيفية الرسم باستخدام الكود. قدم على الفور سطور من التعليمات البرمجية مع أرقام كسرية ، حيث نرسم خطًا على طول النقاط. ولحساب نصف قطر الدائرة ، نأخذ سم الثعبان ،
وموثوقية تخزين الصور في iCloud وتهمس تعويذة. مخيف ، أنا أفهم. حتى في
الفيديو على YouTube ، أدخلت مزحة:
- "
آستانوفيت ، من فضلك ، هنا في المتجر " - صاح بطل المسلسل الروسي.
الكل في الكل ، صديقي العزيز ، أنت على حق. سيكون هناك أرقام كسرية ومجموعة من أسطر التعليمات البرمجية. ولكن سيكون أسهل بكثير. مثيرة للاهتمام؟ تعال إلى العمل.
للعمل ، تحتاج إلى الأداة المساعدة
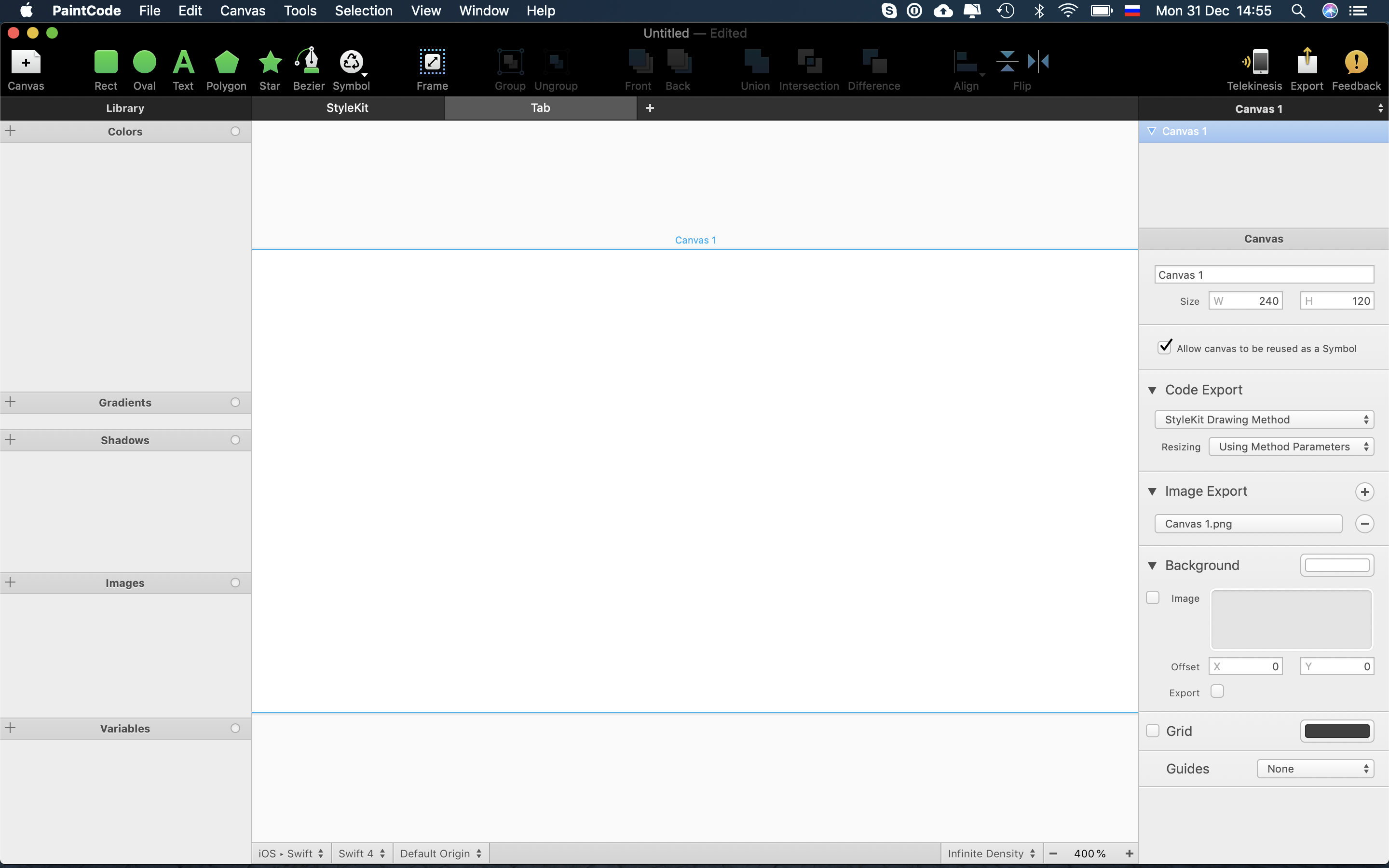
PaintCode . افتح التطبيق وشاهد واجهة تشبه Sketch:

أنا أحب هذه الاستمرارية.
أولا ، تعيين حجم قماش. أوصي باستخدام قيمة من 100 إلى 1000 بكسل. ليس من المنطقي وضع المزيد ، وبإعداد أقل من 100 بكسل ، يمكنك الحصول على جزء كسري كبير ، ونتيجة لذلك - أفاريز عند العرض. سنقوم بتعيين 400 × 400 بكسل وتسمية
أيقونة Apple قماش:

أوصي باستخدام الأسماء الصحيحة للوحات ، في نهاية البرنامج التعليمي ، سيصبح السبب واضحًا. لكن بالنسبة للطبقات ، فإن الأسماء ليست مهمة ، يمكن تجاهلها.
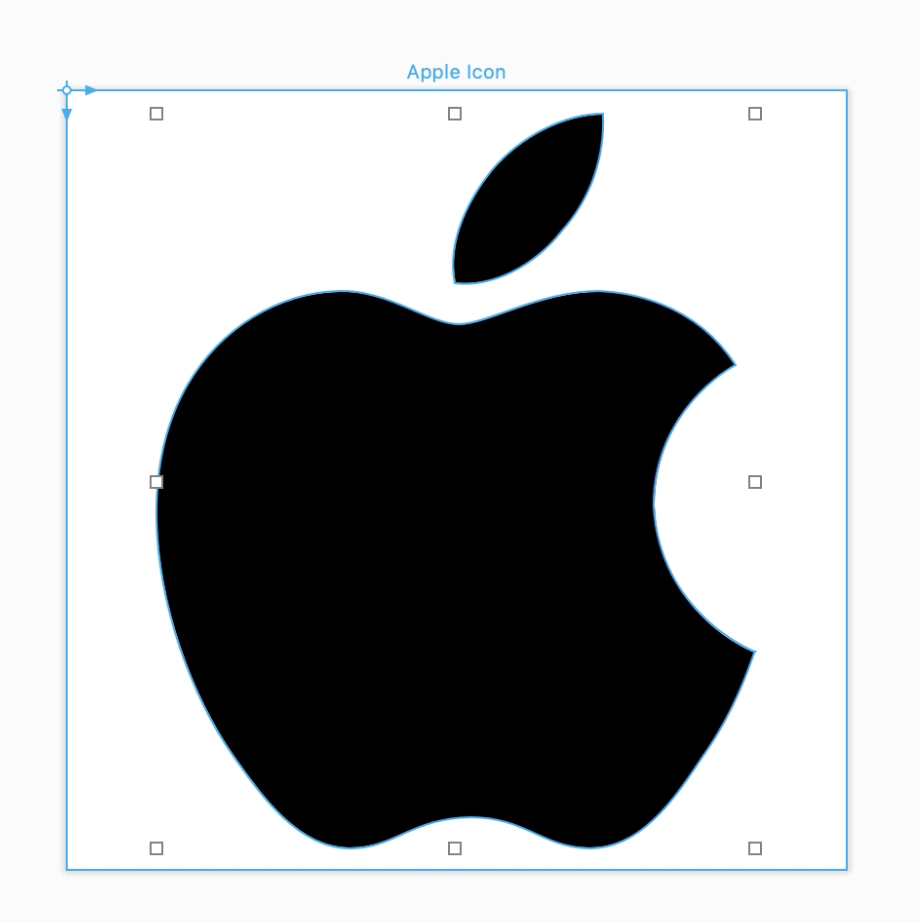
أضف أيقونة إلى اللوحة القماشية ، واضبط الحجم وضعه في المنتصف. يجب أن تتحول مثل هذا:

يمكنك أن تأخذ أي رمز للتجارب ، الشيء الرئيسي ليس النقطية. إذا كنت راضيًا عن هذه النتيجة ، فيمكنك التصدير والانتقال إلى Xcode.
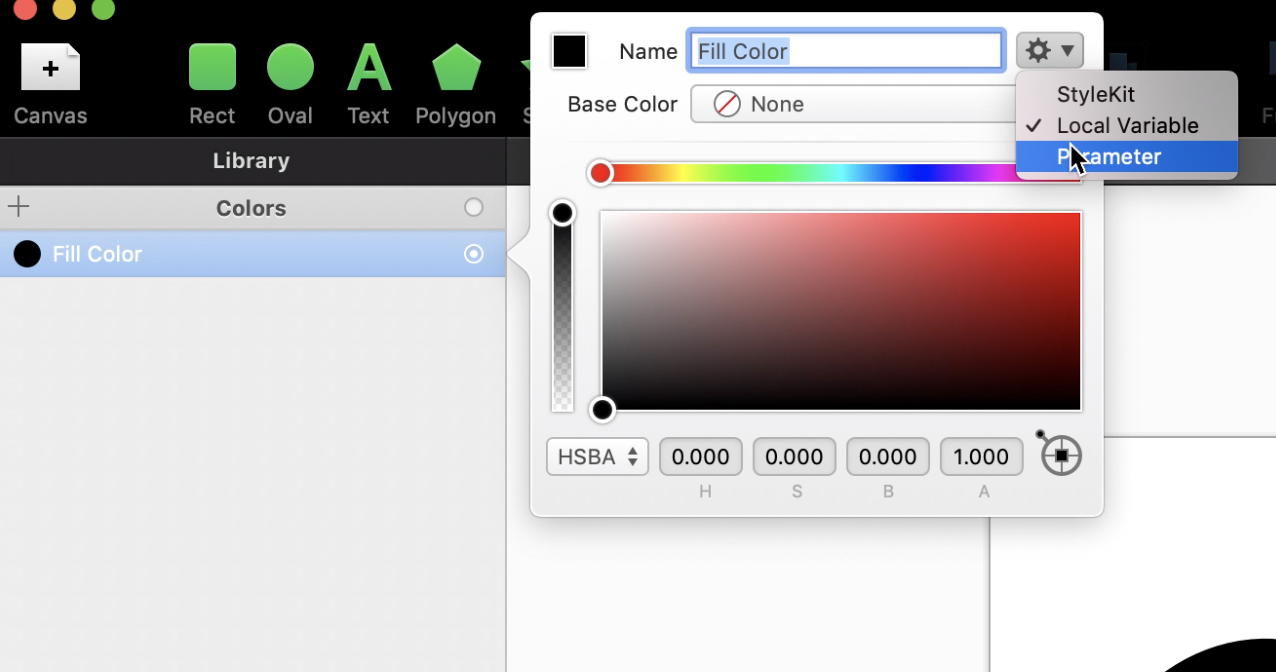
لكنني سأظهر ميزة مفيدة. الآن الأيقونة سوداء ، وتريد أن تكون قادرًا على تغيير اللون. للقيام بذلك ، انظر في الزاوية اليسرى العليا ، وشاهد كل الألوان التي تم الحصول عليها من الكائن. إعادة تسمية اللون إلى
IconColor وتعيين وضع
المعلمة .

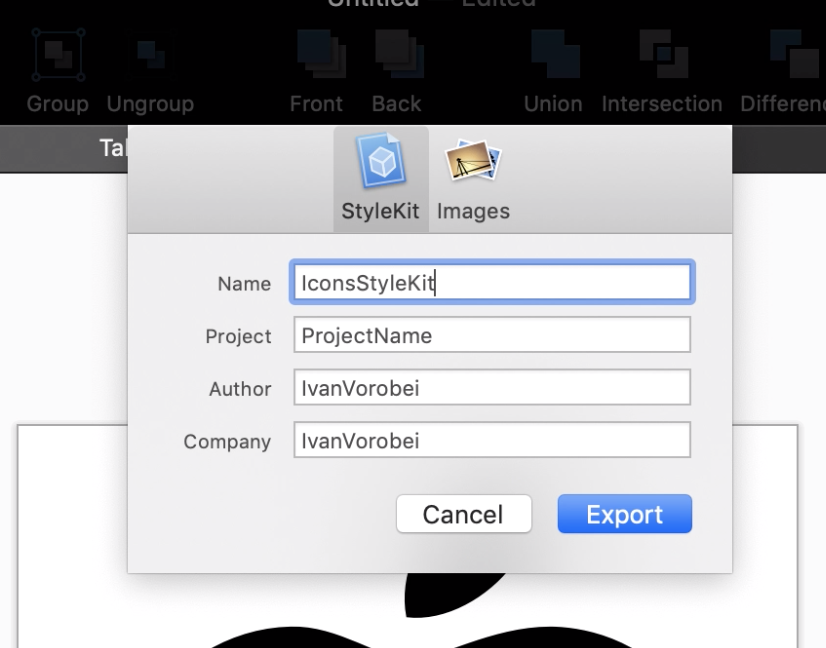
هذا كل شيء. يبقى لتصدير رمز ولدت. في الجزء العلوي الأيمن ستجد زر
التصدير . املأ الاسم والحقول الأخرى حسب الرغبة وحفظ الملف:

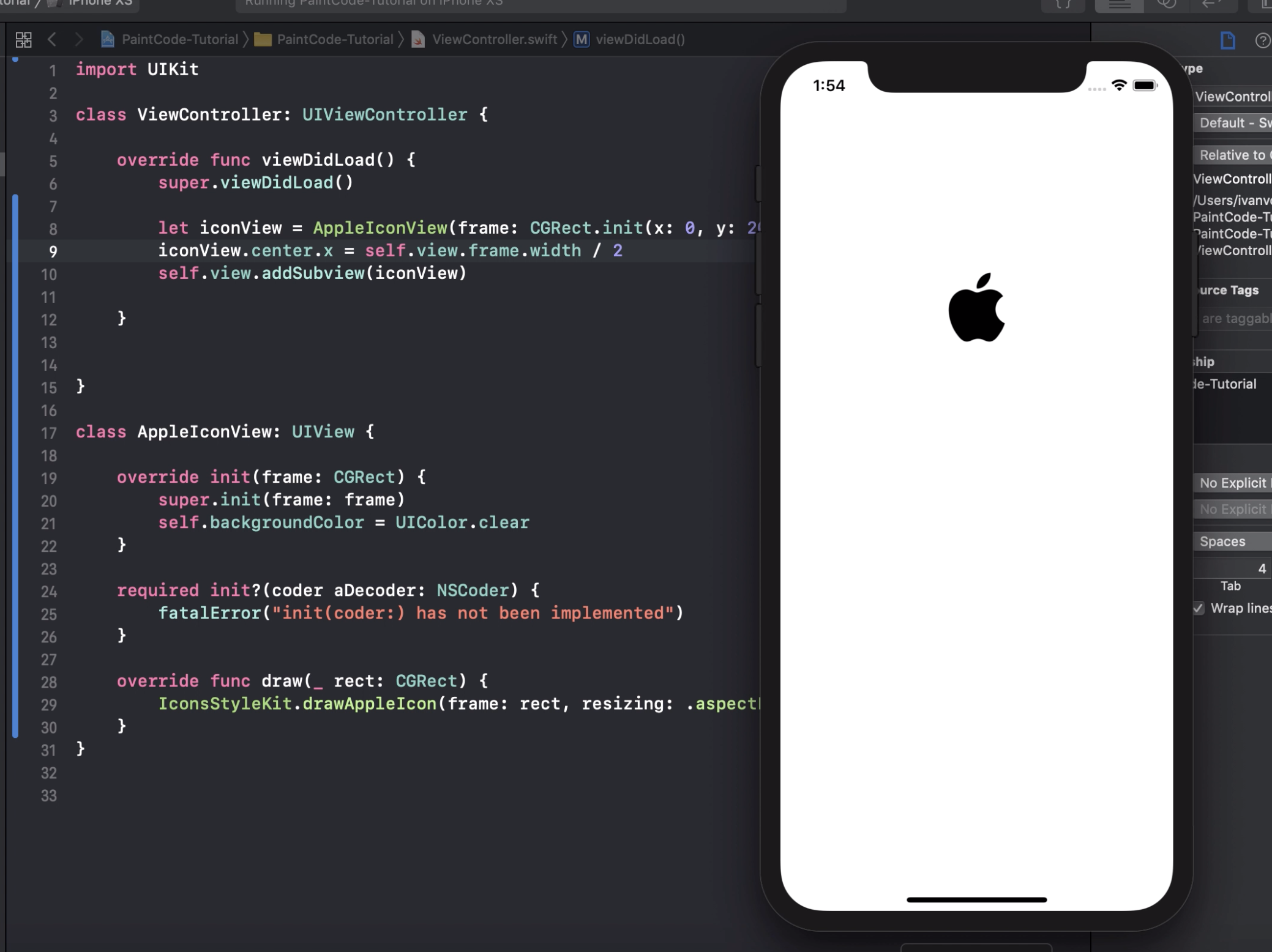
دعنا ننتقل إلى Xcode
استيراد الملف إلى المشروع الذي تم تصديره من
PaintCode . من أجل الفضول ، يمكنك التمرير خلاله ، لكن القليل من الأمور المثيرة للاهتمام.
في Xcode ، قم بإنشاء فئة
ApppleIconView ، الموروثة من
UIView . إعادة تعريف طريقة
السحب أيضًا:
class AppleIconView: UIView { override func draw(_ rect: CGRect) { IconStyleKit.drawAppleIcon( frame: rect, resizing: .aspectFit, iconColor: UIColor.black ) } }
IconStyleKit - الاسم المحدد أثناء التصدير.
drawAppleIcon - اسم الطريقة التي تم إنشاؤها ، بناءً على اسم اللوحة القماشية. و
iconColor هو اللون الذي تم تعيينه الآن كمعلمة. كما ترون ، ولدت
PaintCode أساليب مريحة.
يحتاج
AppleIconView أيضًا إلى تعيين لون خلفية شفاف. لا تنس أن تفعل ذلك.
إضافة كائن
AppleIconView :
class Controller: UIViewController { override func viewDidLoad() { super.viewDidLoad() let iconView = AppleIconView( frame: CGRect.init( x: 0, y: 200, width: 70, height: 70) ) iconView.center.x = self.view.frame.width / 2 self.view.addSubview(iconView) } }
يبقى أن تبدأ المشروع. إذا تم كل شيء بشكل صحيح ، سترى الشعار مرسوم بواسطة الكود:

رأي متحيز للمؤلف
في الغالب أستخدم PDF في تطبيقات iOS الخاصة بي. لماذا استخدام
paintcode ؟ تماما مثل ذلك - لا معنى له. ولكن إذا كان لديك نفس الرمز يجب أن يكون له عدة ألوان - يساعد
PaintCode على الخروج (إذا كان الرمز أحادي اللون ، فيمكنك استخدام tintColor
propter ). العناصر المرسومة هي أيضا أسهل لتحريك.
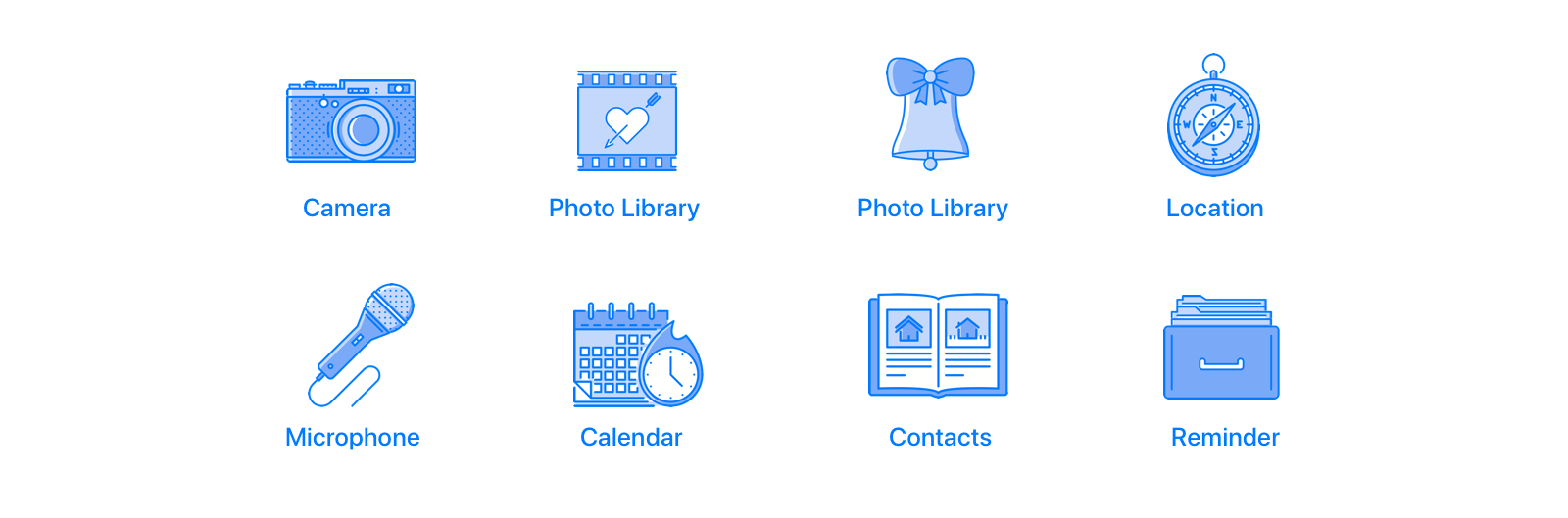
مثال عملي هو
مكتبة SPPermission الخاصة بي:

لكل دقة ، استخدم أيقونة مرسومة باستخدام
PaintCode . يمكن تغيير مخطط الألوان الثلاثة مباشرة في الكود.
بالنسبة لأولئك الذين يستمتعون بمشاهدة مقاطع الفيديو ، سأربط مرة أخرى إلى
البرنامج التعليمي على YouTube :
سنة جديدة سعيدة!