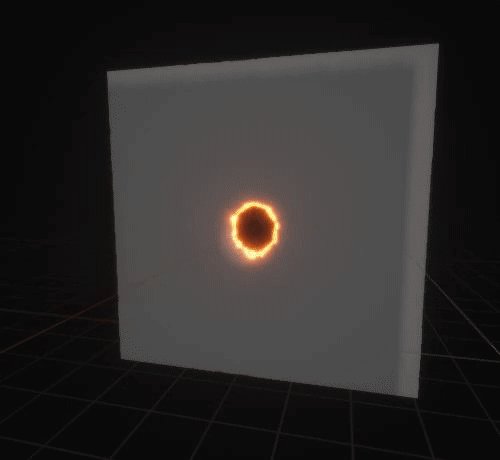
هذا تظليل صغير ظهر عندما كنت أفكر في طرق مختلفة لتطبيق خريطة التدفق. هناك العديد من تأثيرات الانتقال / الانحلال ، لكن معظمها يبدو ثابتًا إلى حد ما نظرًا لأنهم يستخدمون مواد ثابتة. هذا التظليل أبعد ما يكون عن الكمال ، لكن الحركة السلسة تجعله جذابًا بصريًا باعتباره أحد التأثيرات الملساء للحرق.
التظليل نفسه بسيط للغاية ، أدناه سوف أصف عملية إنشائه. كما هو الحال مع معظم تظليلاتي ، قمت بلفها في وظيفة مادة حتى يمكن استخدامها مع أي مواد موجودة.
ملاحظة يمكنك فتح الصور في علامة تبويب جديدة لمشاهدتها بدقة أعلى.
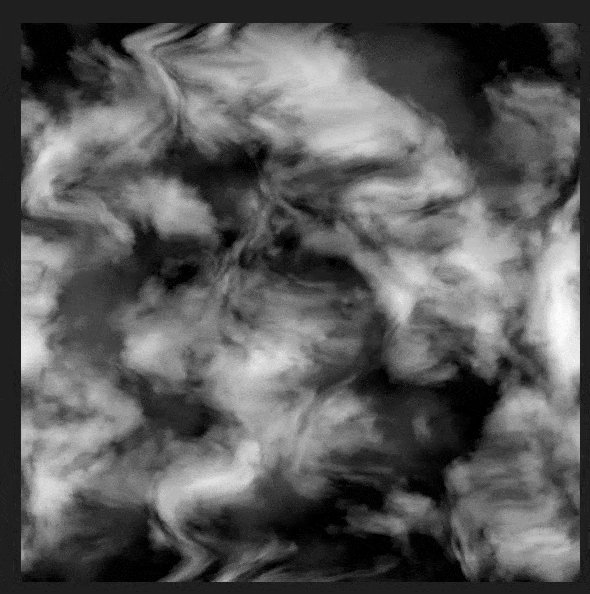
القوام
لقد استخدمت القوام التالية في التظليل ، الأول هو ضجيج بسيط تم إنشاؤه في Substance Designer ، والثاني هو مخطط التدفق الذي رسمته باستخدام
FlowMap Painter .


تكوين FlowMap
Flowmapping هي طريقة نستخدم بها نواقل ثنائية الأبعاد مخزنة كقوام لتشويه مواد الأشعة فوق البنفسجية مع مرور الوقت. هذه الرسوم المتحركة ثم حلقات لخلق وهم التدفق. عادةً ما يتم استخدامه في مجاري المياه لخلق انطباع بأن الماء يتدفق حول الأحجار ، إلخ. ولكن ، بالطبع ، يمكن استخدامه لأشياء أخرى كثيرة. في ظلالي ، أستخدمه لإنشاء تأثير المواد المحترقة. إذا كنت ترغب في فهم المزيد عن خريطة التدفق ، أوصي بقراءة
مقال حول Polycount ومشاهدة
درس من Simonschreibt ، والذي يشرح فيه العمل باستخدام خريطة التدفق.
خيار الإعدادات الخاص بي أدناه

كما ترون ، لدينا خيارات للتحكم في قوة التشويه ، وتبليط الملمس ، وكذلك اتجاه التدفق.
للتحكم في التأثير ، يمكنني استخدام الإخراج من القناة الحمراء من خريطة الضوضاء ، إذا نظرت إلى عقدة Lerp ، فسترى النتيجة التالية:

Spheremask
يمكن تنفيذ هذه الخطوة بعدة طرق ، في النهاية ، كل ما يحتاج إليه هو قيمة مقياس التدرج للتحكم في تأثيرنا. في هذه الحالة ، أستخدم SphereMask التي يتحكم فيها موضع المخطط لنقل قناعنا. عن طريق تحريك المخطط ، يمكنني التأثير على المناطق التي يتم حرقها ، بالإضافة إلى تنشيط نصف قطر الكرة لإنشاء تأثير احتراق. إذا كنت تريد معرفة كيفية تكوين مجموعة من معلمات المواد لنقل موضع BP إلى تظليل ، فإنني أوصي بالقراءة حول
تظليل Wormhole ، حيث أصف ذلك بالتفصيل.
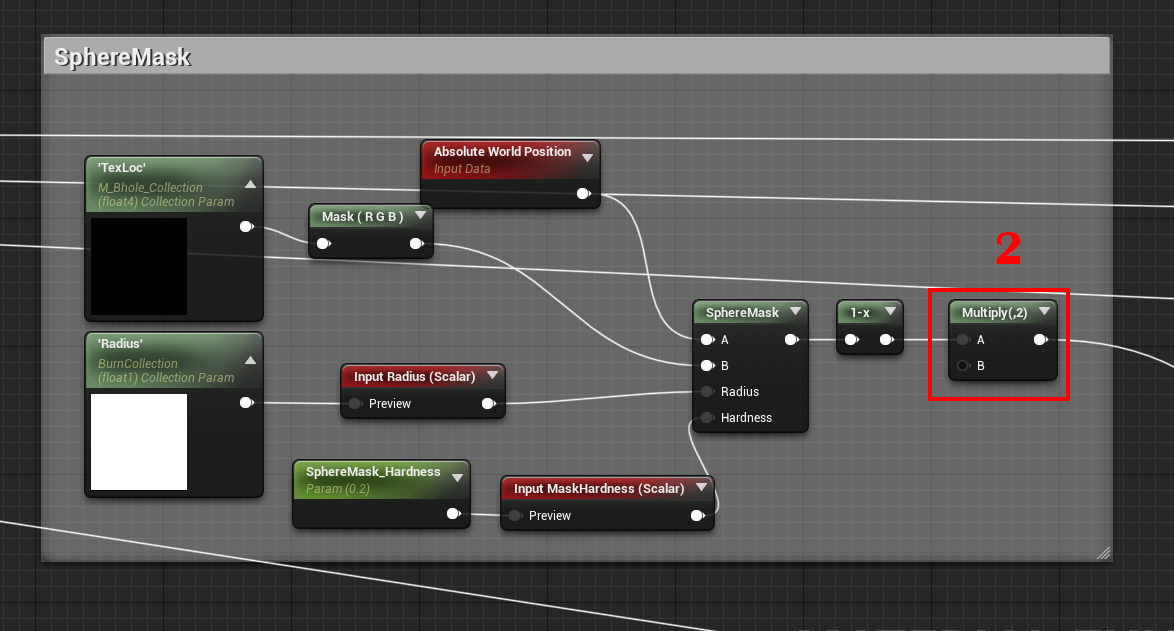
يعد إنشاء SphereMask أمرًا سهلاً ، نظرًا لأن UE4 يحتوي بالفعل على وظيفة مضمنة.

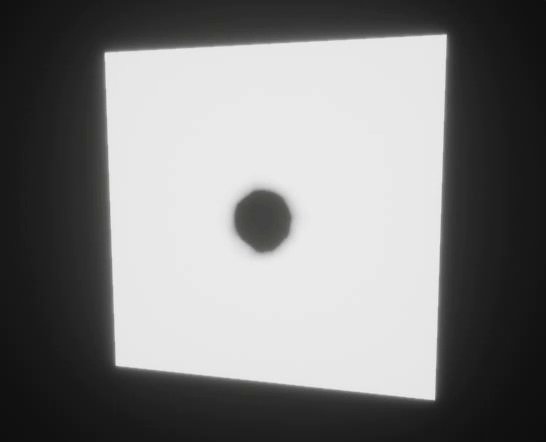
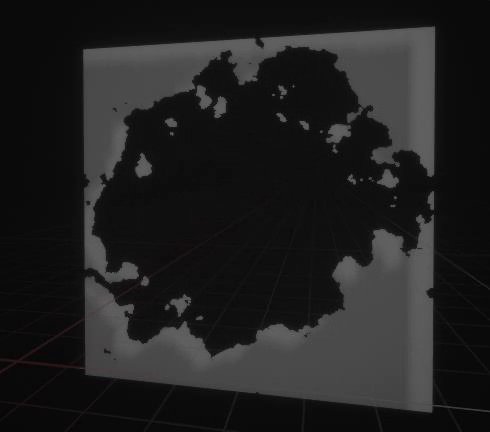
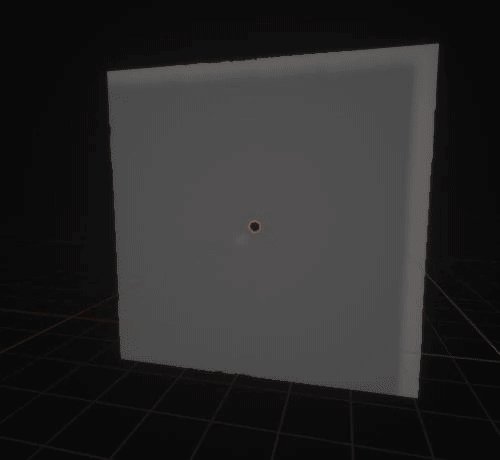
في هذه الحالة ، يشار إلى نصف القطر في إحداثيات العالم (World Space) ، لمعرفة ذلك ، حاول تغيير قيمة نصف القطر. بشكل افتراضي ، يكون موقع SphereMask هو {0 ، 0 ، 0} ، لذلك ستلاحظ ظهور المجال في وسط الشبكة.

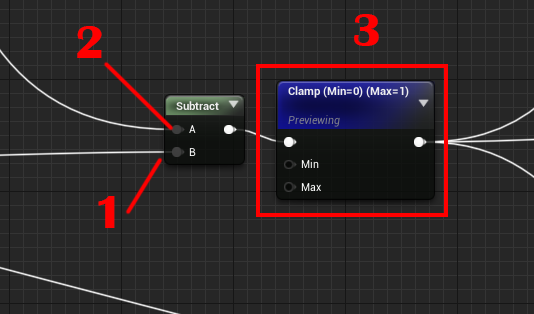
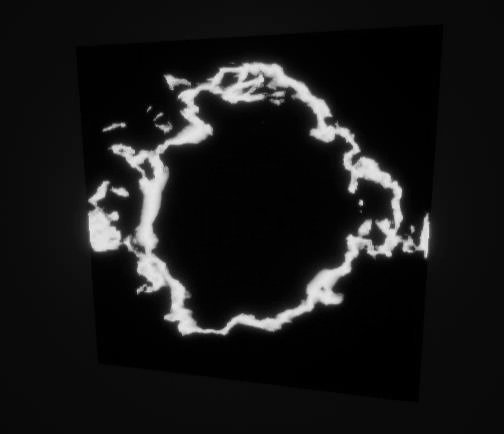
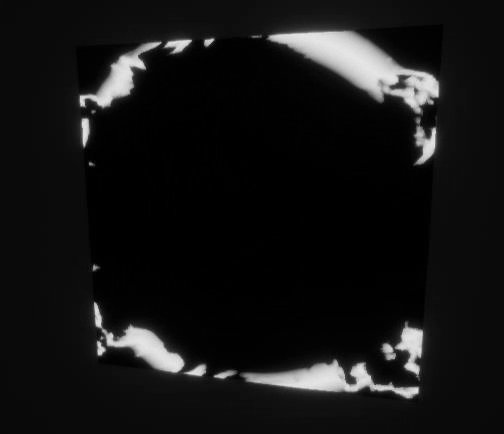
والخطوة التالية هي طرح نتيجة لضوضاء خريطة التدفق من SphereMask ، حتى نحصل على نمط يشبه الحرق مثل مقياس القناع.

يرجى ملاحظة أنه يمكنك تكوين المعلمة صلابة من SphereMask للسيطرة على انتشار في المرحلة الانتقالية.
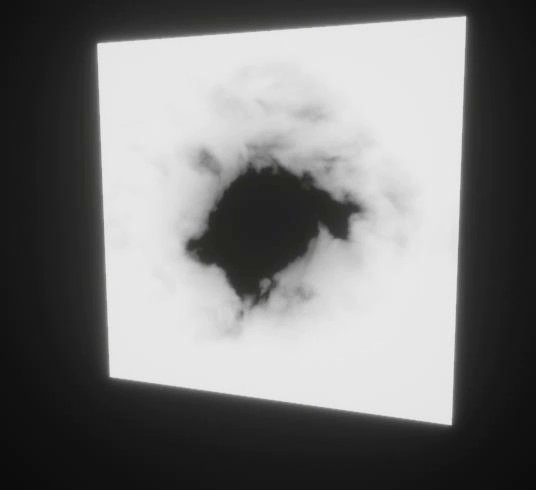
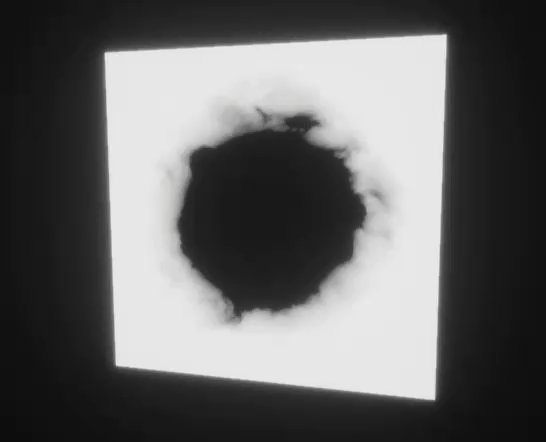
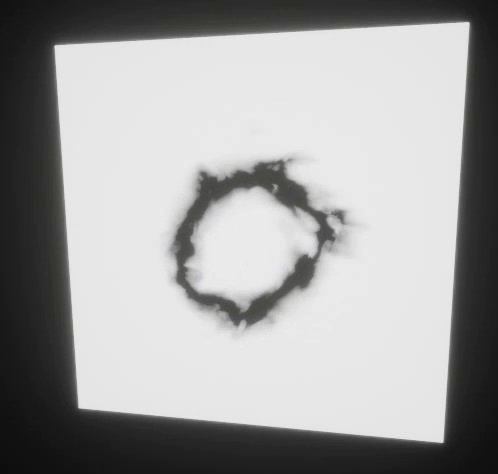
| صلابة: 0.2 | صلابة: 0.5 |
|---|
 |  |
الآن يمكننا أن نأخذ النتيجة وضربها في Opacity_Mask ونعيد عتامة المادة إلى قناتنا للحصول على القناع النهائي.
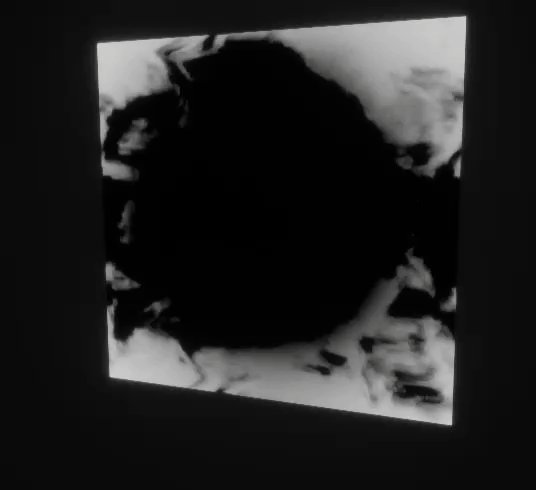
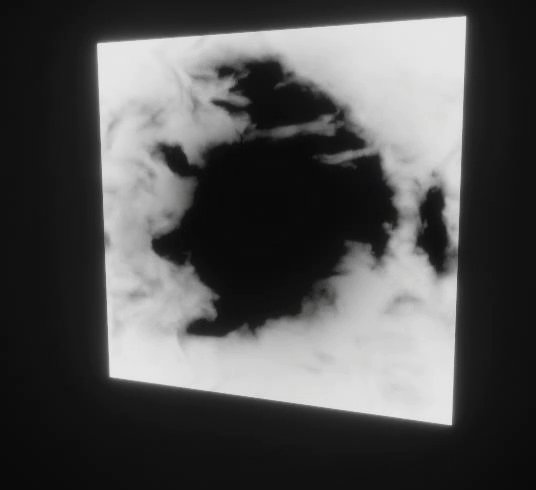
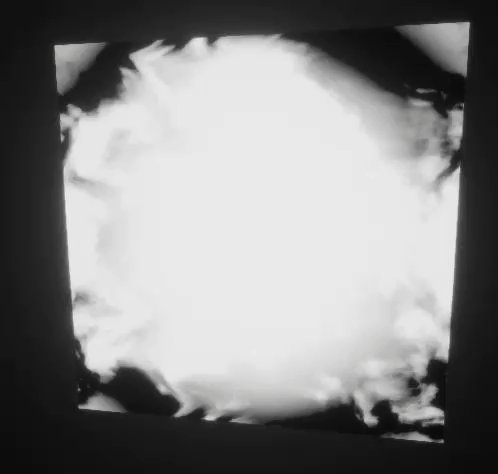
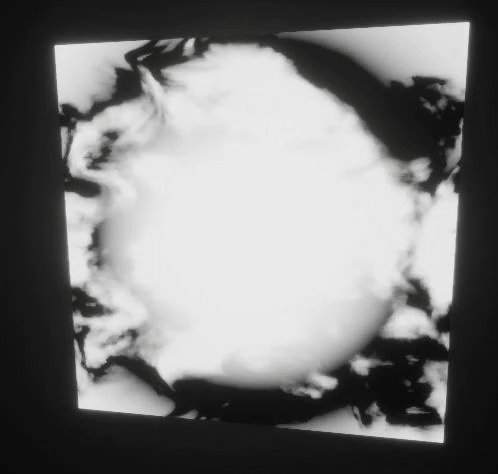
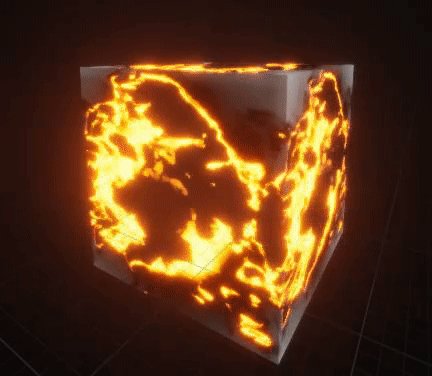
يمكنك أيضًا القيام بذلك دون ضبط مخطط التدفق باستخدام نسيج ثابت فقط. الفرق الوحيد هو أنه باستخدام خريطة التدفق ، ستحقق رسمًا أكثر سلاسة. أدناه تستطيع أن ترى الفرق.
| مع flowmap | بدون خريطة التدفق |
|---|
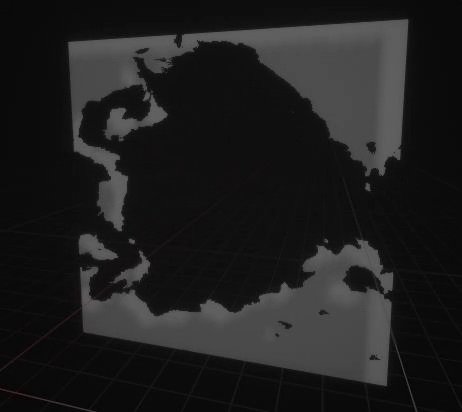
 |  |
حافة الوهج و charring
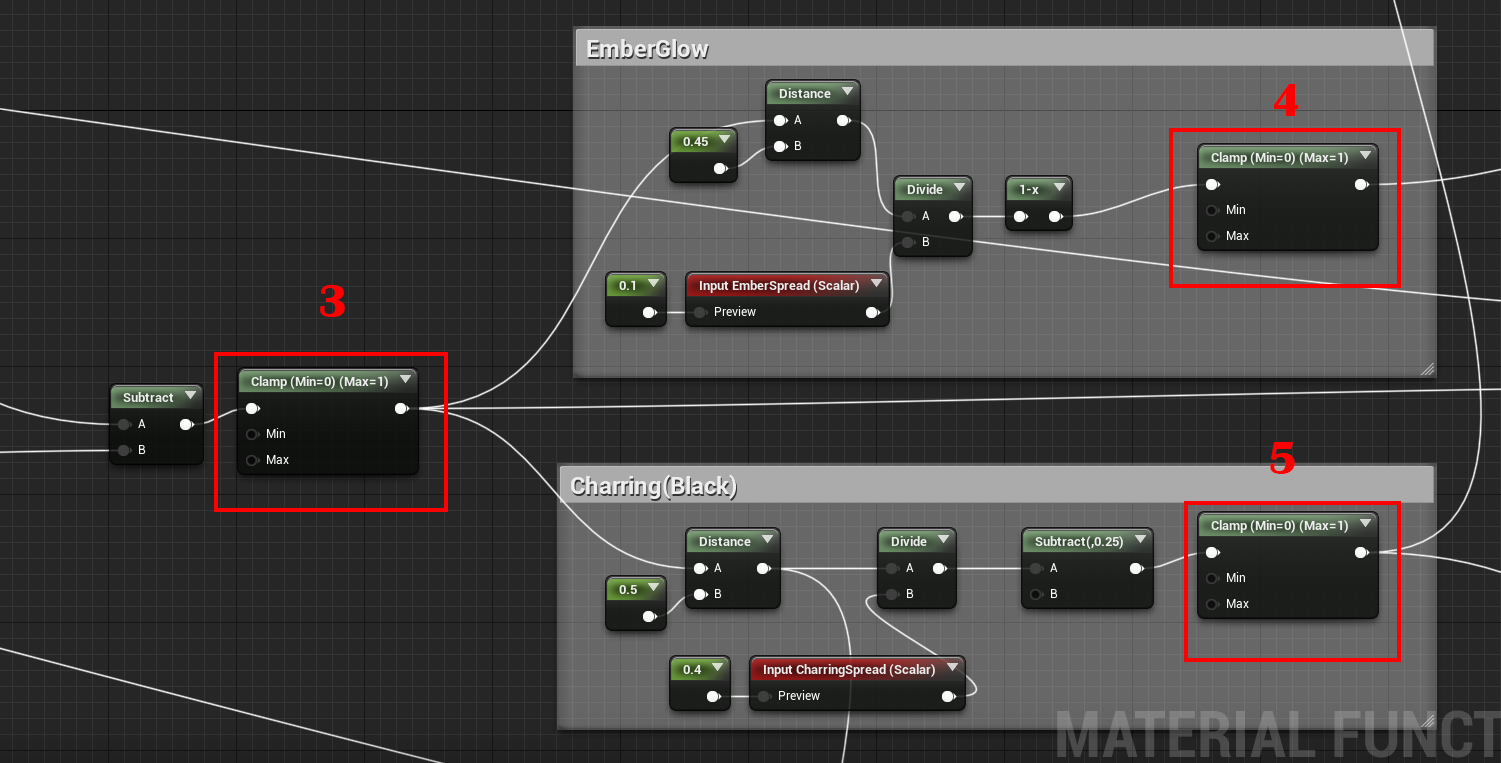
لعمل حواف مضغوطة والحصول على مخطط تفصيلي متفحّم ، فإننا نستخدم التقنية التي استخدمتها في العديد من تظليلاتي ، حيث نقوم بتعيين تدرج القناع على 0 وإنشاء قناع حافة باستخدام وظيفة المسافة.
أدناه تستطيع أن ترى هذه الإعدادات. الشيء الوحيد الذي يجب الإشارة إليه هنا هو أننا اخترنا 0.45 لمحيط التوهج و 0.5 لمحيط الكربنة بحيث يتم تعويضهم بالنسبة لبعضهم البعض ، وتظهر الكربنة حول التوهج. ثم نقوم بإنشاء معلمة من العرض للتحكم في السبريد حسب الحاجة.

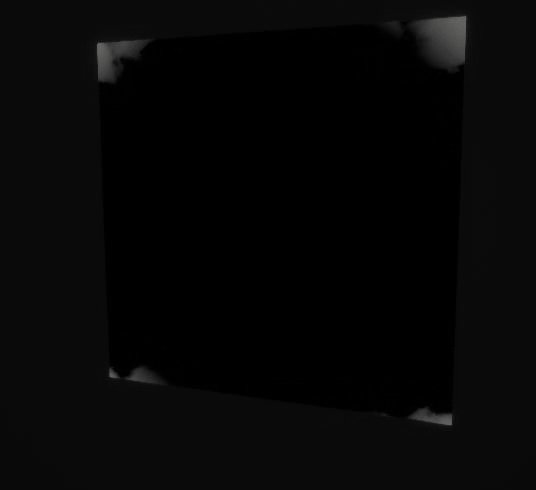
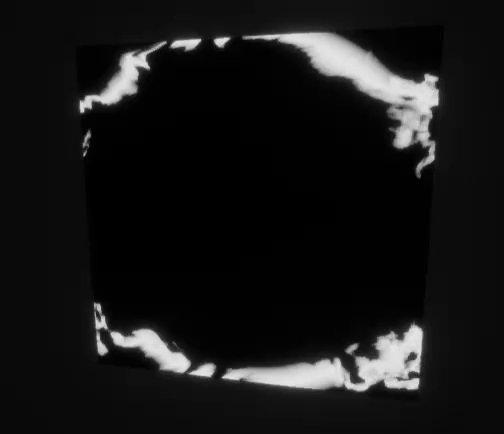
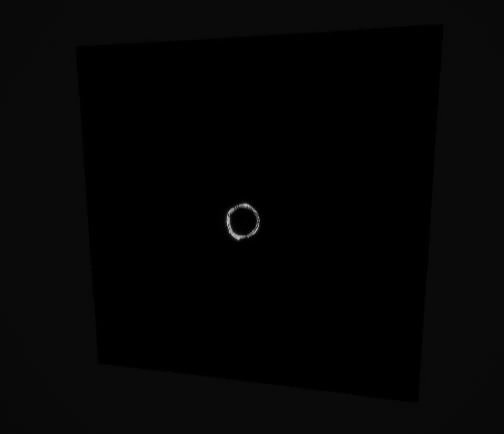
إذا وضعت معاينة على كل من هذه العقد ، فسترى ما يلي
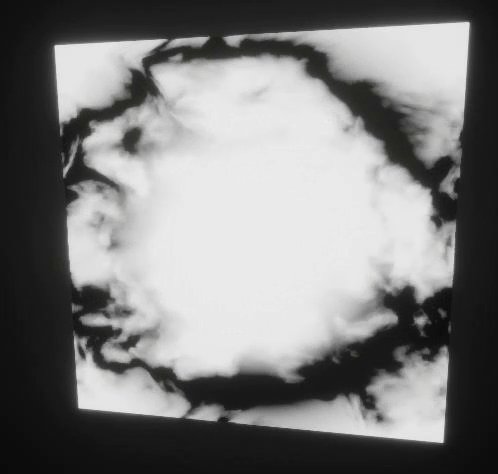
| امبرجلو | تشارنج |
|---|
 |  |
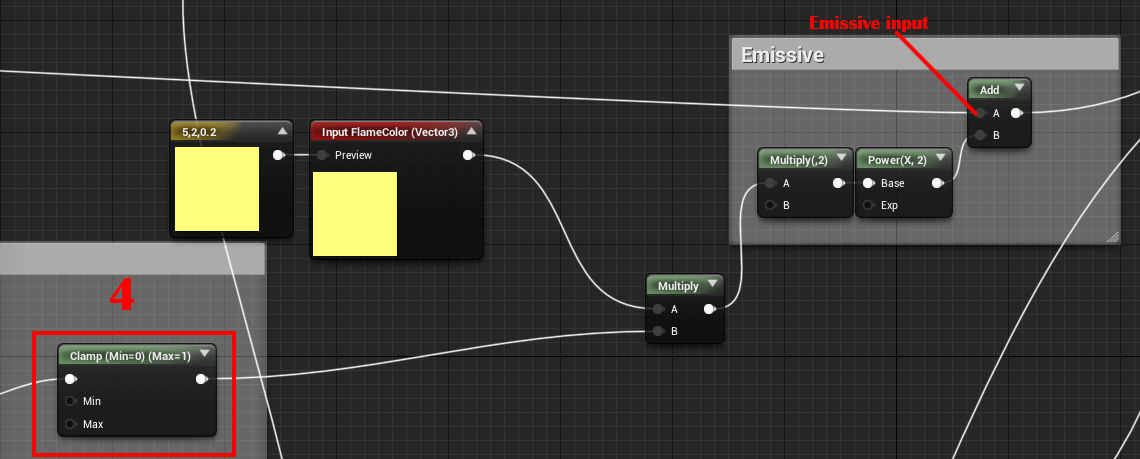
احصل الآن على النتيجة من EmberGlow واضربها بلون اللهب ، ثم أضفها إلى Emissive colour وأعدها إلى مدخلات المواد الخاصة بنا.

بدلاً من ذلك ، يمكنك استخدام النتيجة من قسم EmberGlow كبيانات نشر لعرض الألوان بناءً على التدرج اللوني. تسمى هذه التقنية تقديم التدرج اللوني ، والآن أصبح لدى UE4 وظيفة CurveAtlass تتيح لك تحديد منحنيات اللون والوصول إليها داخل التظليل. لاحظ أن هذه وظيفة تجريبية ، وقد صادفت العديد من الأعطال في محاولات استخدامها في تظليلاتي ، لذلك أنصحك بالامتناع عن استخدامها في الوقت الحالي.

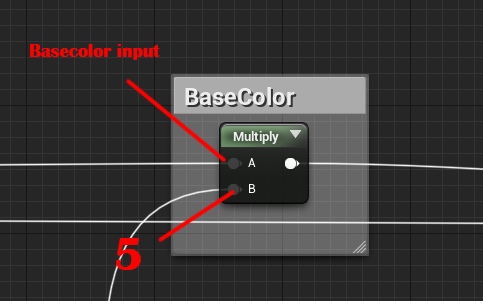
ثم نأخذ النتيجة من قسم Charring ونضربها في Basecolor من إدخال الوظيفة للحصول على قيمة Final Basecolor.

يمكنك الآن رؤية كيف تتحول الحواف إلى اللون الأسود قبل الاحتراق

هذا هو المكان الذي نقوم به.
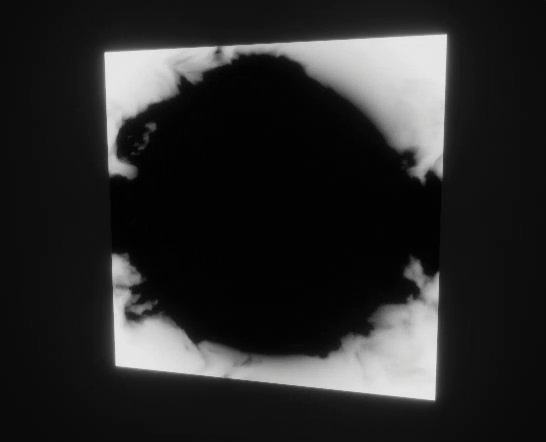
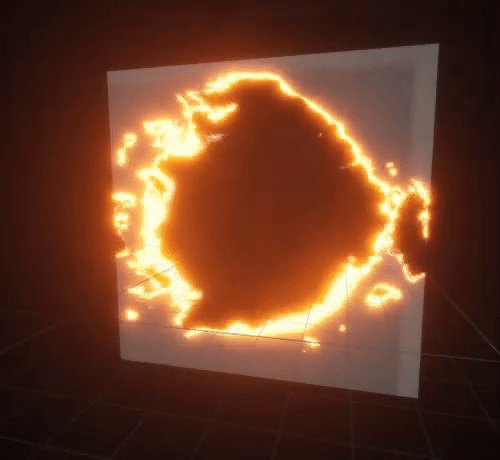
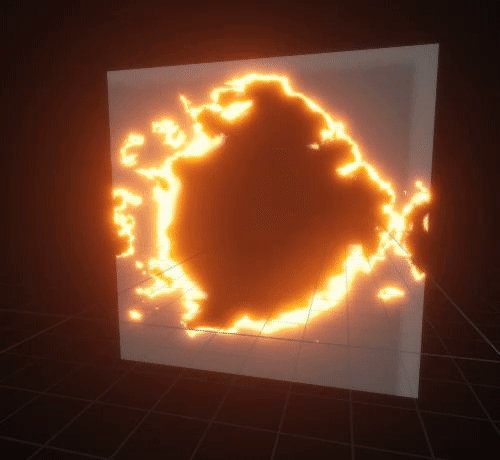
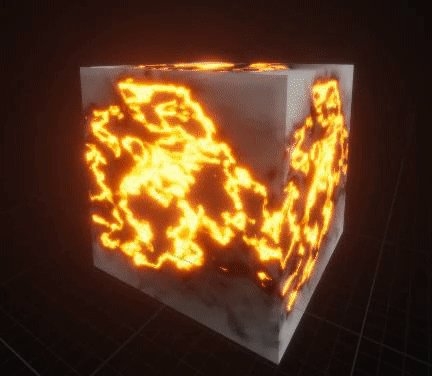
الآن الجزء الأكثر روعة - يمكننا نقل مخططنا حولنا لتغيير منطقة الاحتراق. على سبيل المثال ، في لعبة ما ، يمكننا استخدام موقع شعلة اللاعب للتحكم في هذا التأثير. نتيجة لذلك ، سيبدو وكأنه يحترق شيئًا ما. ويمكننا التحكم في المعلمة SphereMask Hardness ونصف قطرها للحصول على الشكل الذي نحتاجه. هذه هي الطريقة التي سيبدو بها مع إعدادات مختلفة.

بالإضافة إلى ذلك ، يمكنك تحريك نصف القطر بحيث يبدو وكأنه ينفجر مع مرور الوقت.
يمكنك أن تأخذ مثالاً على المشروع باستخدام هذا التظليل من
مستودع جيثب