
في نهاية هذا الأسبوع ، قضيت وقتًا ممتعًا بين الفصول الدراسية
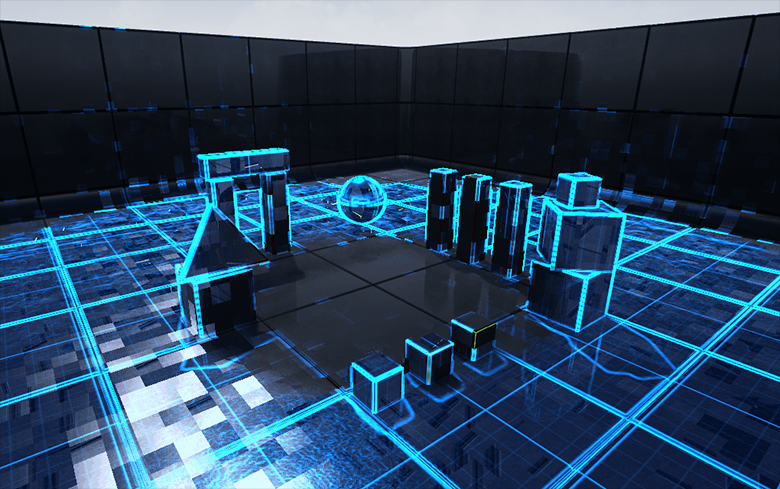
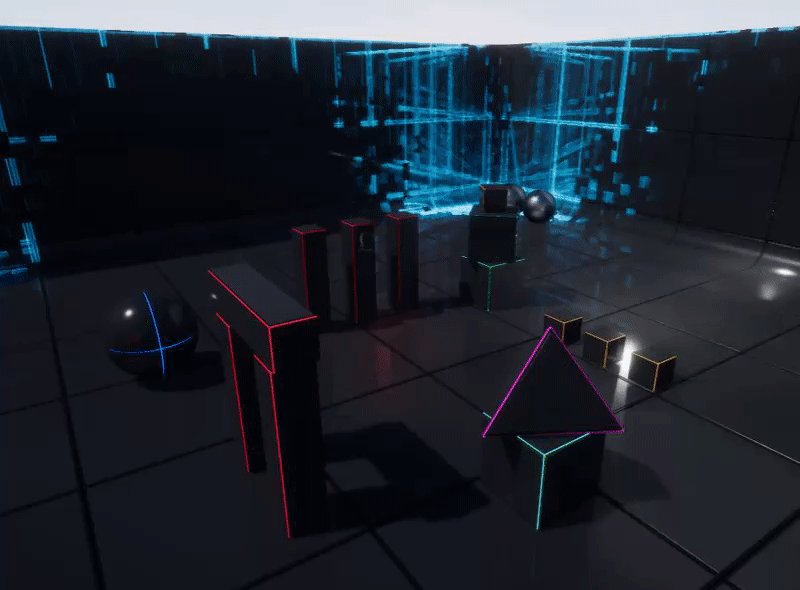
(كان المؤلف يتلقى درجة الماجستير في العلوم وقت كتابة المقال) ، وقررت العودة إلى إنشاء تظليل من خلال اختراع تأثير المسح بعد العملية. تخيلت أن يتم استخدامه في اللعبة كنوع من تأثير المسح عن بعد. نستخدم أيضًا بعض التشويه البسيط للضوضاء لجعل التأثير يبدو أكثر إثارة للاهتمام.
في هذه المقالة ، سأخبرك بكيفية تنفيذ هذا التأثير على UE4. هناك عدة طرق يمكنك من خلالها إنشاء هذا التأثير. تم اختيار واحدة من هذه الطرق من قبلي.
يمكنك فتح الصور في علامة تبويب جديدة لمشاهدتها بدقة أعلى.
المكونات الرئيسية
الفكرة الرئيسية لهذا التأثير هي إنشاء إصدار من تجسيد المشهد باستخدام
عامل تشغيل Sobel ، ثم مزجه مع تجسيد مشهد منتظم مستند إلى SphereMask ، والذي سنقوم بتنشيطه لإنشاء تأثير مسح ضوئي.
يتكون هذا التأثير من 3 مكونات رئيسية:
- مجال قابل للتطوير SphereMask
- وظيفة Sobel-Edge (لن أشرح كيف تعمل هذه الوظيفة ، لأنها موضوع منفصل ، لكنني سأشير إلى الكود الذي استخدمته)
- تراكب الملمس المتوقع على الشبكة العالمية
مجال قابل للتطوير SphereMask
هذا الجزء يدور حول كيفية إنشاء SphereMask قابلة للتحجيم. للقيام بذلك ، نقوم بنقل موضع المخطط إلى مجموعة معلمات المواد ، وبعد ذلك نستخدمها على النحو التالي

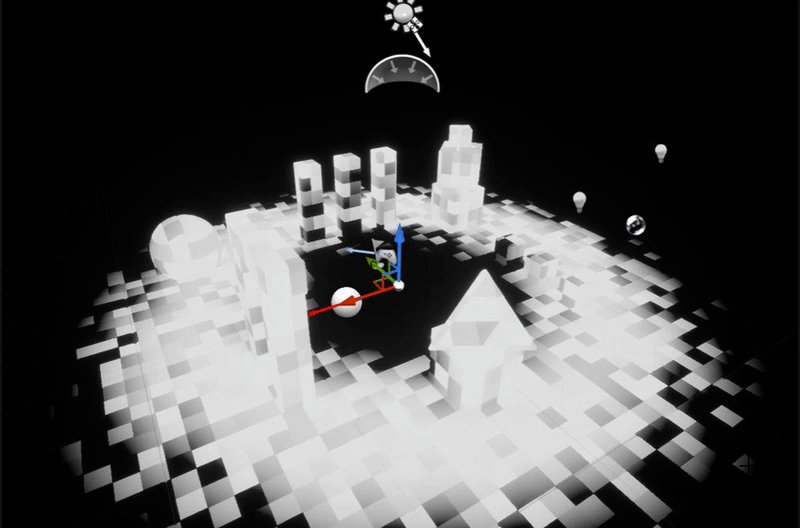
قم بتوصيل نتيجة عقدة
Clamp بالإخراج المنبعث من المواد الخاصة بك وسترى شيئًا كهذا

"TexLoc" هو
المتجه 3 ، الذي يحدد موقع مصدر الكرة ، في حالتي يتم قراءته من مجموعة من معلمات المواد ، بحيث يمكن قراءته من اللعبة نفسها ، على سبيل المثال ، لتحديد موضع اللاعب.
تقوم مجموعة معلمات العقدة المحددة أعلاه بإنشاء حقل يبلغ نصف قطره المجال 1024 وحدة. لقد استخدمتها فقط لإظهار النتيجة في نافذة المعاينة. إذا كنت ترغب في معرفة المزيد حول العمل مع الوظائف البعيدة وفهم كيفية استخدامها ، فإنني أوصي بشدة بمراجعة
موقع Inigo Quilez على الويب .
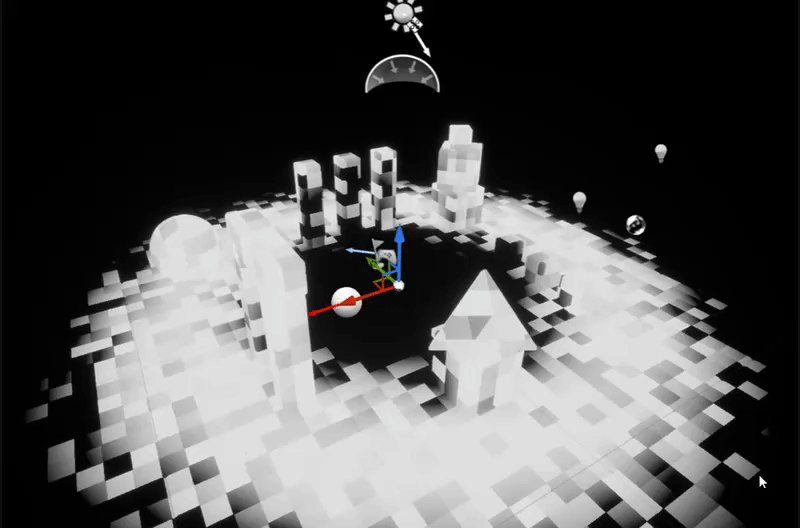
الآن سنستخدم
الوقت لتوسيع نطاق الكرة بفاصل زمني محدد.

هذا سوف يعطينا النتيجة التالية
 فراك
فراك (الوقت) يعطينا أساسا فترة ثابتة تستمر في الذهاب 0-1.0-1.0-1. نقوم بضرب الوقت بمقدار 0.25 للتحكم في سرعة القياس ، ثم مضاعفة النتيجة بنصف قطر الكرة ، مما يؤدي إلى تغيير في نصف القطر من 0 إلى 1024 ، ويمنحنا قناعًا متحركًا.
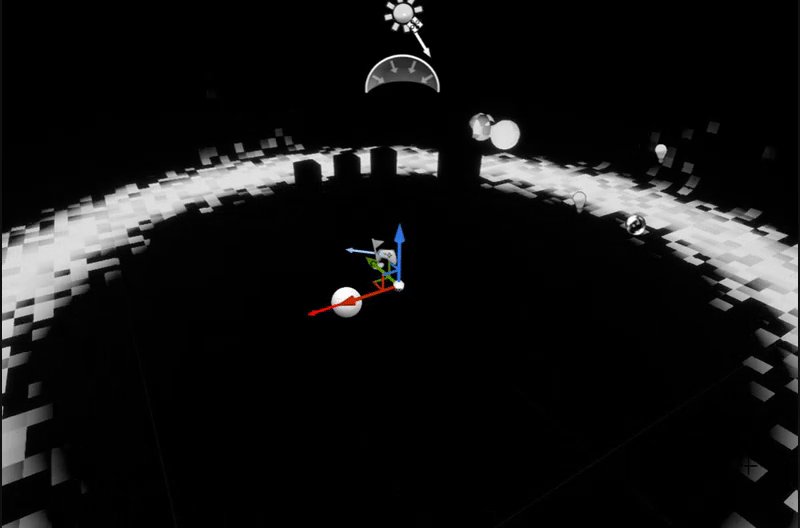
هذه نتيجة جيدة ، لكن هذا ليس ما نريده من التأثير. نحن بحاجة إلى حلقة التحجيم. يمكن القيام بذلك بسهولة باستخدام حسابات بسيطة.

هذا سيعطينا ما نريد ، حلقة متنامية ، مع تلاشي تدرج جيد يمكن السيطرة عليه.

تقوم العمليات الحسابية في كتلة Edge_Mask أساسًا بتحديد الموضع في قناع التدرج اللوني ، وفي هذه الحالة تكون القيمة 0.5 ، وتحدد حافة القناع من الموضع الحالي بعرض محدد ، مما يسمح لنا بالحصول على رنين. لن أخوض في التفاصيل الفنية للحصول على حواف القناع ، على الأرجح سأتحدث عن ذلك في أحد الوظائف التالية.
كما ترون ، لديك سيطرة كاملة على عرض الحلقة بدون معلمة العددية ، وإذا أردنا ذلك ، يمكننا حتى التحكم في توهين الحواف ، لكننا لسنا بحاجة إلى هذا في هذا التأثير.
والخطوة التالية هي استخدام الضوضاء لإنشاء نسخة ممتعة بصريا من الحلبة.
لهذا ، سوف نستخدم عقدة
Vector Noise ، التي تعد جزءًا من UE4. يمكنك أن تقرأ عنها
هنا ، أو يمكنك استخدام نسيج ضوضاء يحتوي على إحداثيات World Aligned UV.
في تظليلي ، قمت بتعيين المعلمة
Function على Cellnoise في
عقدة Vector Noise ، لا تتردد في تجربة أنواع أخرى من هذه المعلمة للحصول على تأثير فريد خاص بك.

سوف تبدو النتيجة على النحو التالي

هذه هي المرحلة الأولى من اكتمال تظليلنا ، ثم سننظر في تنفيذ وظيفة Sobel-Edge.
سوبيل الحافة وظيفة
هناك العديد من الخيارات المختلفة لهذه الميزة ، بعضها محسن أكثر من غيرها ، ولن أشرح جوهرها ، لأن هذا موضوع منفصل ، ولكن البحث المنتظم في Google باستخدام الكلمات الرئيسية "Sobel Edge" أو "Sobel Operator" سيمنحك العديد من الخيارات . أو استخدم المقالة على
المحور من
Gepard_vvk -
الخوارزميات لتحديد ملامح الصور .
الفكرة الرئيسية لمشغل Sobel هي: نأخذ
RenderTarget للمشهد (تخيل أنه مادة تحتوي على ما تراه حاليًا في منفذ العرض الخاص بك) ونقارن كل بكسل مع جميع وحدات البكسل المجاورة المحيطة به. بعد ذلك ، نقوم بمقارنة الفرق في السطوع ، وإذا كان الفرق أعلى من حد معين ، فإننا نحتفل به كحافة ، وفي هذه العملية نحصل على
قناع نسيج
RenderTarget بالأبيض والأسود ، حيث يتم ضبط القناع على الحواف.
يمثل الرمز أدناه مثالًا بسيطًا على وظيفة مشغل Sobel التي أنشأتها
RebelMoogle على موقع Shadertoy (على الأرجح ، لم يتم تحسين هذا الخيار بالكامل ، لذا يمكنك تجربة تطبيق آخر) ، سنقوم بإعادة إنشائه في UE4 في مادتنا.
void mainImage( out vec4 fragColor, in vec2 fragCoord ) { vec2 uv = fragCoord.xy / iResolution.xy; vec3 TL = texture(iChannel0, uv + vec2(-1, 1)/ iResolution.xy).rgb; vec3 TM = texture(iChannel0, uv + vec2(0, 1)/ iResolution.xy).rgb; vec3 TR = texture(iChannel0, uv + vec2(1, 1)/ iResolution.xy).rgb; vec3 ML = texture(iChannel0, uv + vec2(-1, 0)/ iResolution.xy).rgb; vec3 MR = texture(iChannel0, uv + vec2(1, 0)/ iResolution.xy).rgb; vec3 BL = texture(iChannel0, uv + vec2(-1, -1)/ iResolution.xy).rgb; vec3 BM = texture(iChannel0, uv + vec2(0, -1)/ iResolution.xy).rgb; vec3 BR = texture(iChannel0, uv + vec2(1, -1)/ iResolution.xy).rgb; vec3 GradX = -TL + TR - 2.0 * ML + 2.0 * MR - BL + BR; vec3 GradY = TL + 2.0 * TM + TR - BL - 2.0 * BM - BR; fragColor.r = length(vec2(GradX.r, GradY.r)); fragColor.g = length(vec2(GradX.g, GradY.g)); fragColor.b = length(vec2(GradX.b, GradY.b)); }
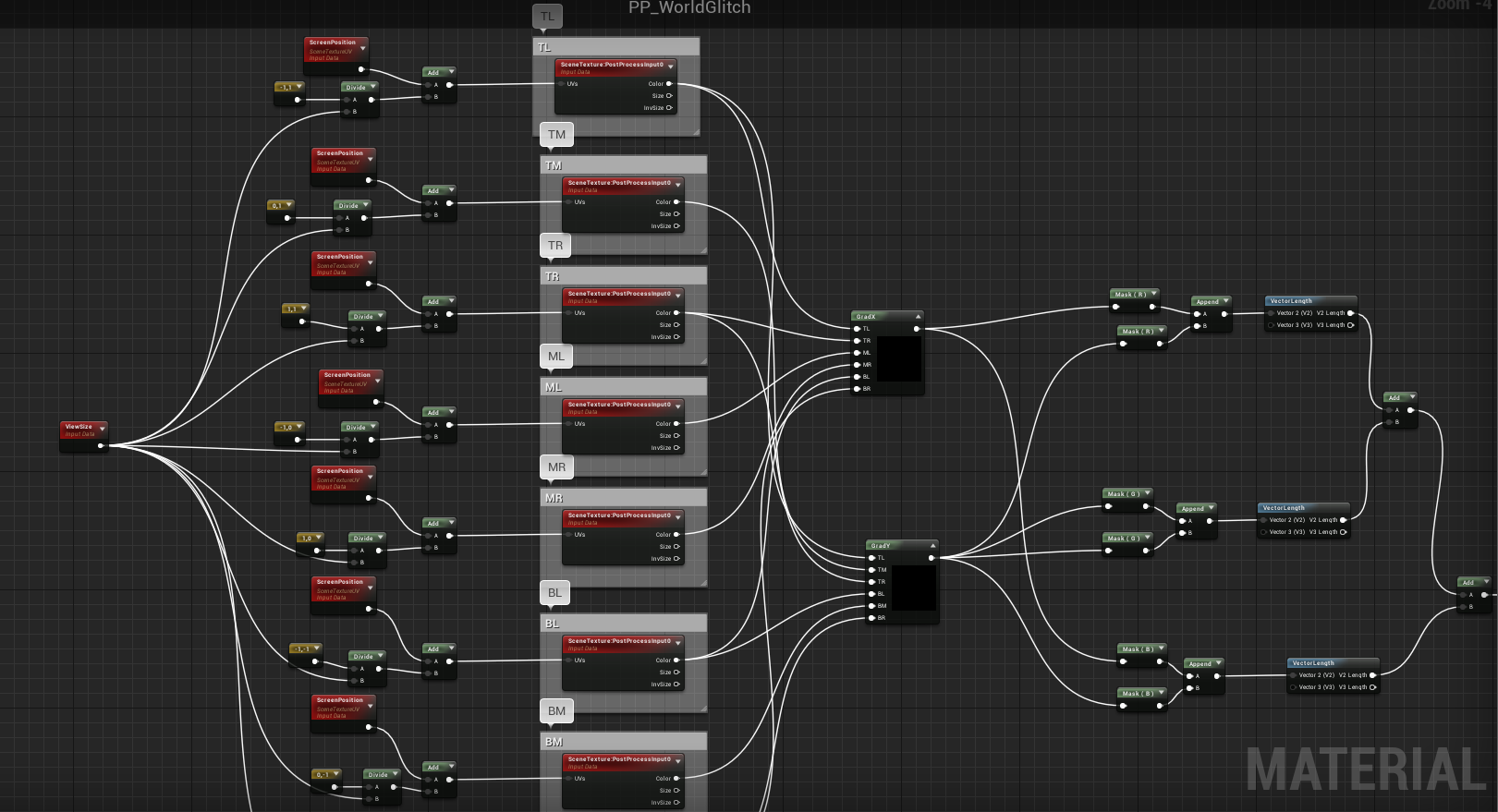
في UE4 ، يبدو هذا

ملاحظة
سريعة حول تنفيذ الوظيفة - تأكد
من تكوين عقد
SceneTexture لاستخدام
PostProcessInput0
قم
بتكوين العقدتين
المخصصتين GradX و
GradY بطريقة مماثلة
 GradX
GradX :
return -TL + TR - 2.0 * ML + 2.0 * MR - BL + BR;
جرادي :
return TL + 2.0 * TM + TR - BL - 2.0 * BM - BR;
لا يجب القيام بهذا في
Custom ، فقد استخدمته لمجرد الراحة ، حيث سيكون هناك الكثير من العقد وستشكل معكرونة.
إذا قمت بتوصيل نتيجة الوظيفة في إخراج مادة
انبعاثية ، فسترى ما يلي

نحن نقوم أيضًا بضرب النتيجة عن طريق
vector3 العادية لجعل حواف أي لون نريده.

نتيجة لذلك ، يتغير لون الحافة.

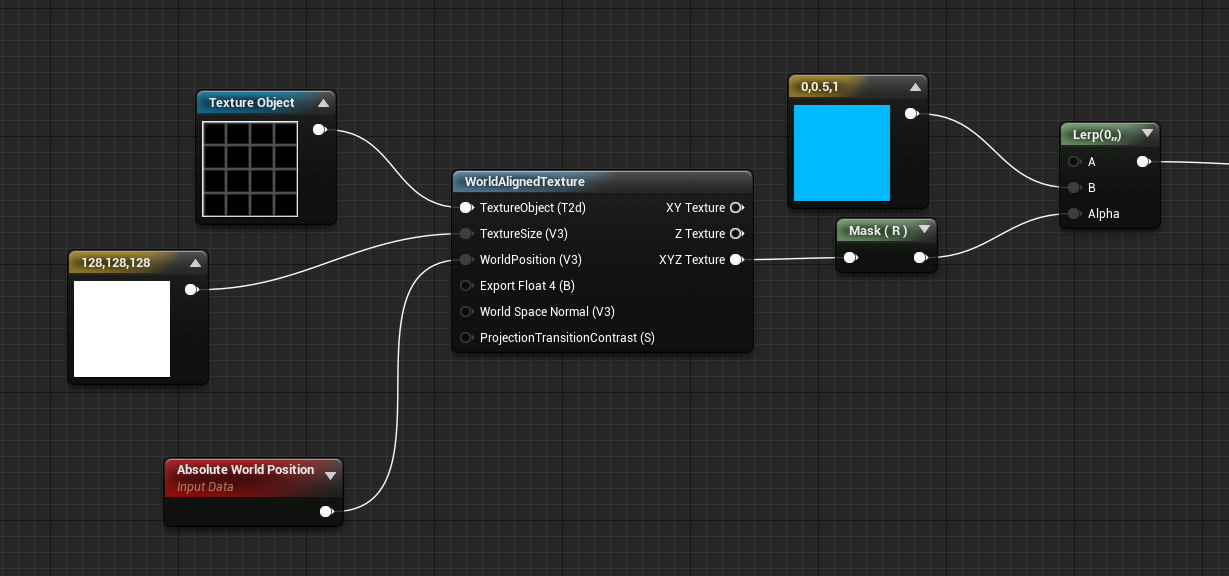
نسيج الشبكة تراكب العالم
أبسط جزء: نحن فقط نستخدم نسيج الشبكة ونعرضه حول العالم ، ثم نجمعه مع وظيفة Sobel-Edge للحصول على تأثير رائع.

إذا قمت بتوصيل نتيجة الوظيفة
بالإخراج المنبعث ، فسترى

وضع كل ذلك معا
الآن سنضع الأجزاء الثلاثة معًا من أجل تأثير ما بعدنا!
أولاً ، نجمع بين ميزات Sobel-Edge و World-Aligned-Grid ، ونجمعها معًا

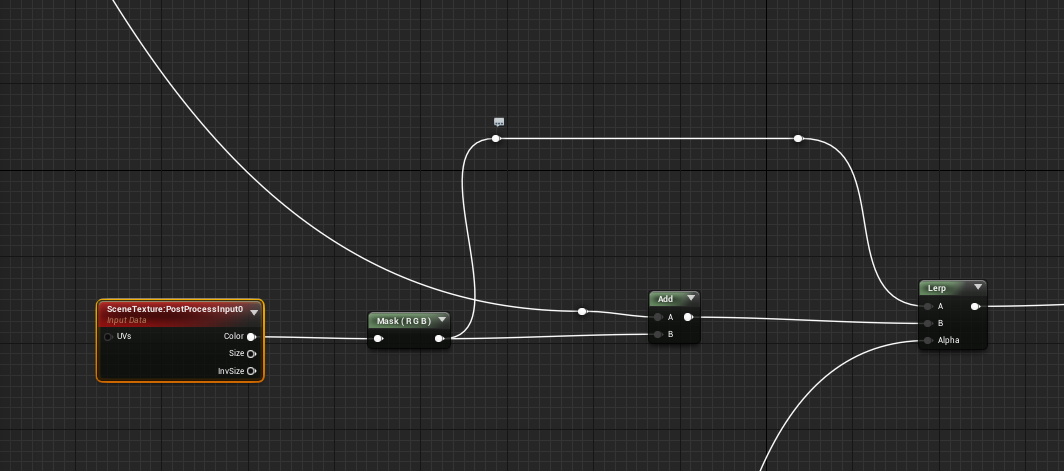
ثم نقوم بإنشاء عقدة
SceneTexture ونضيف النتيجة من Sobel-Edge و World-Aligned-Grid إليها.
بعد ذلك نقوم بمزيج بين المشهد الطبيعي والمشهد المضاف ، باستخدام نتيجة قناع الخاتم الذي أنشأناه في الجزء الأول

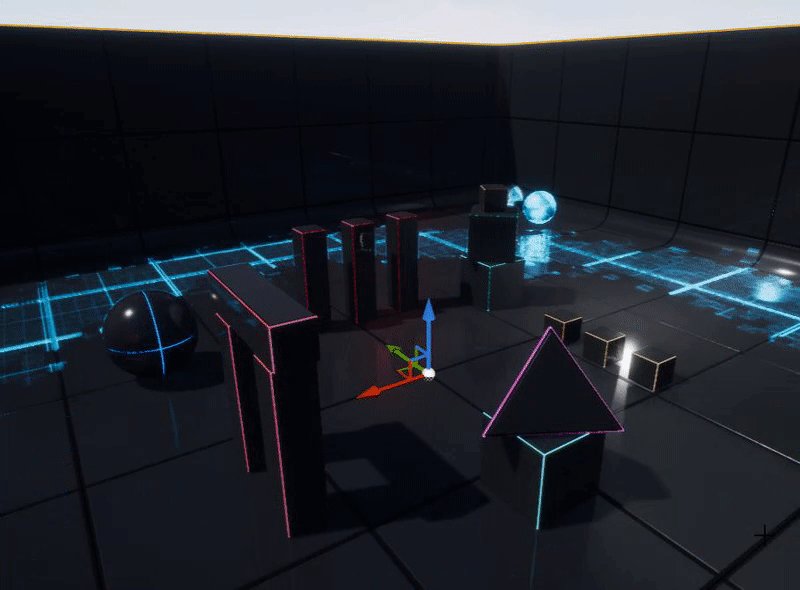
وفويلا ، لقد فعلنا ذلك. النتيجة النهائية ستبدو مثل هذا. يمكنك بالطبع ضبط المعلمات ومحاولة تغيير قيمها للحصول على خيارات أكثر إثارة للاهتمام.

آمل أن تجد هذه المعلومات مفيدة ، كل التوفيق :)
يمكن العثور على مشروع مثال مع هذا التظليل على
جيثب .