
Shader Counts هي أداة جديدة لإنشاء تظليل في الوحدة. يسمح لك بإنشاء تظليل للأشخاص دون مهارات كتابة التعليمات البرمجية. تكون نتيجة كل عملية مرئية عند التحرير. أداة مثالية للمبتدئين والمجربين.
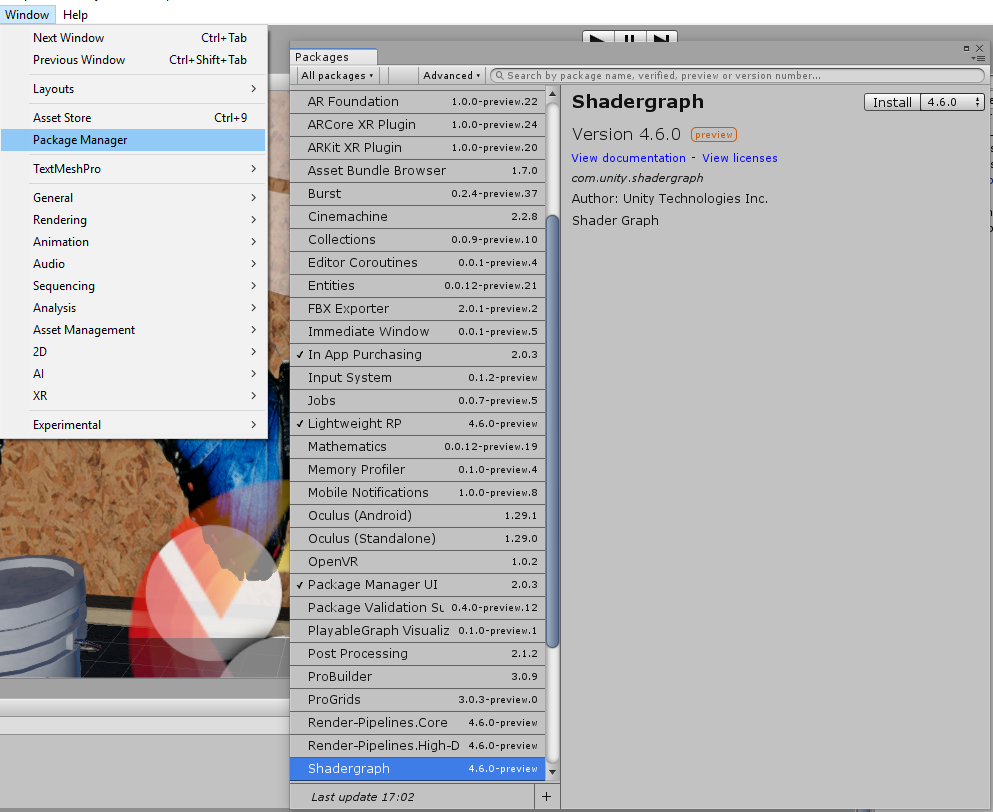
تتم إضافة رسم بياني Shader إلى مشروع باستخدام مدير الحزم.

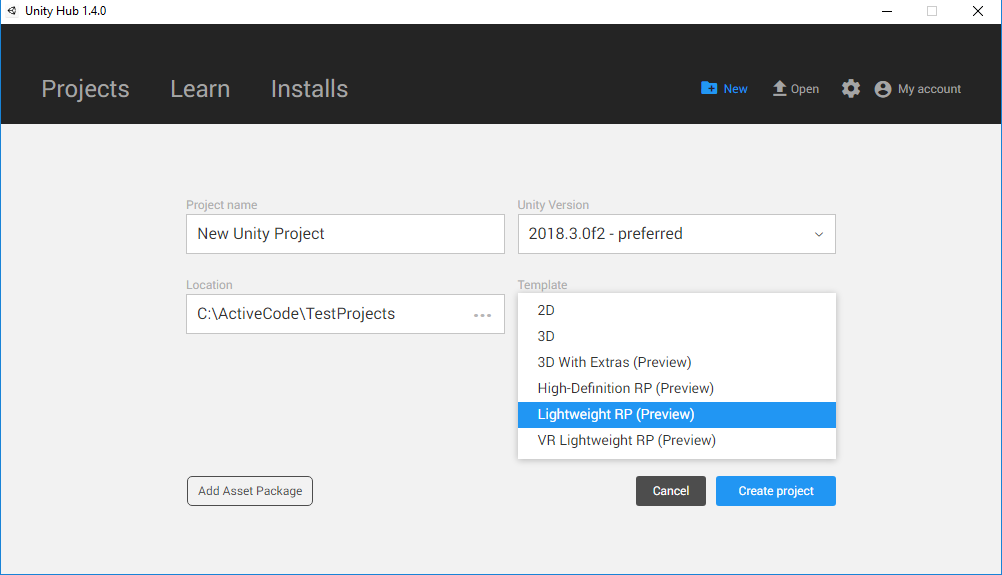
ولكن في الوقت الحالي ، لا يتوفر سوى إصدار Lightweight Render Pipeline ، لذا للتجارب تحتاج إلى إنشاء مشروع مثل هذا:

تظليل بسيط
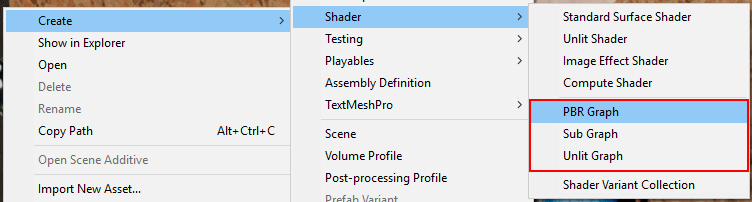
يتيح لك Shader Graph إنشاء نوعين من التظليل Unlit (بدون إضاءة) و PBR (تقديم الصورة الواقعية) ، وكذلك sub (عقدة للتظليل). يمكن استخدام هذا الأخير داخل تظليل Unlit و PBR.

لا يستخدم Unlit القدرات المدمجة للوحدة لإضاءة وتظليل النموذج ، بل يعرض فقط الملمس الموجود أعلى النموذج وبالتالي يصبح من الأسهل التعرف عليه.
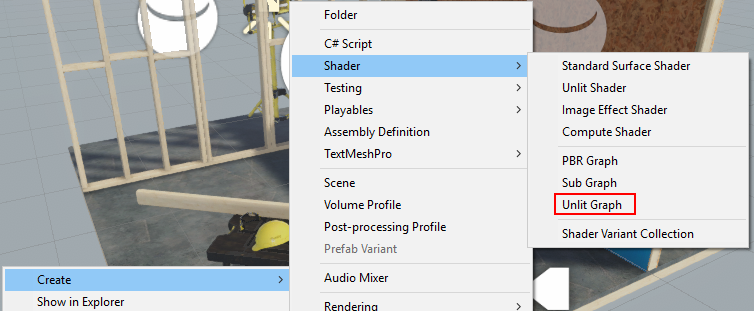
إنشاء المواد وإنشاء الرسم البياني غير مضاءة. عن طريق السحب نخصص تظليل للمادة.

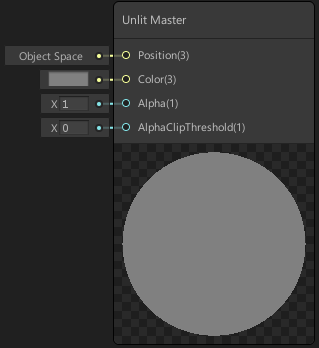
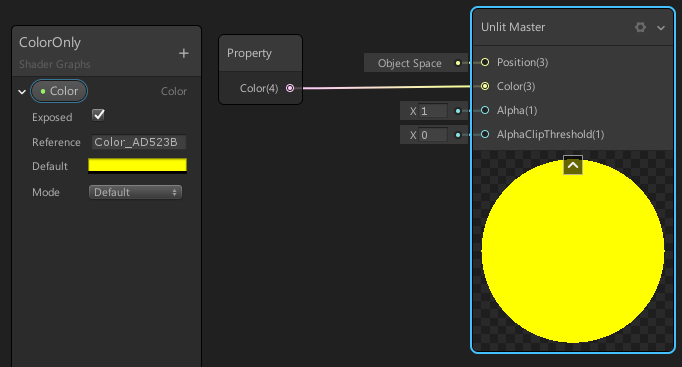
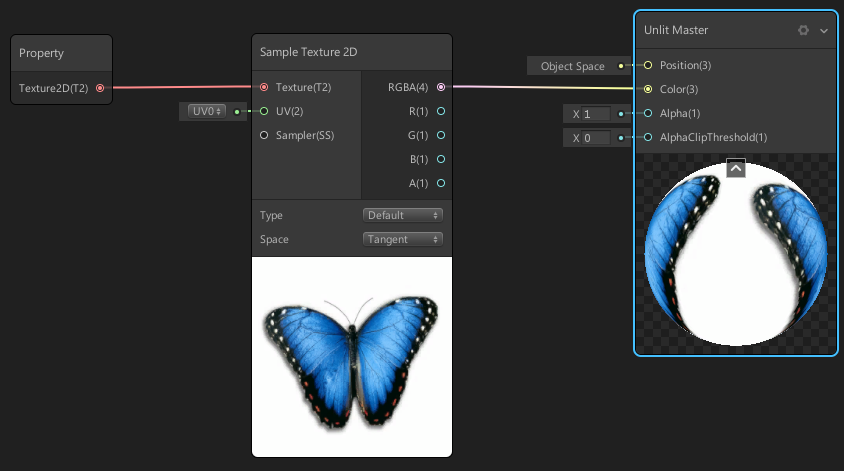
من خلال فتح التظليل بنقرة مزدوجة ، سنرى العقدة الرئيسية

عند إخراج هذا التظليل ، يمكننا التحكم في:
- موقف - موقف قمة
- اللون - لون كل بكسل السطح
- ألفا - الشفافية
- AlphaClipThreshold - حد الشفافية إذا لم نستخدم الشفافية
الغالبية العظمى من تظليل لا تستخدم الشفافية بسبب التعقيد الحسابي والقيود التي تنطبق على هذه تظليل. وحيث يمكن الاستغناء عن الشفافية ، من الضروري الاستغناء عنها.
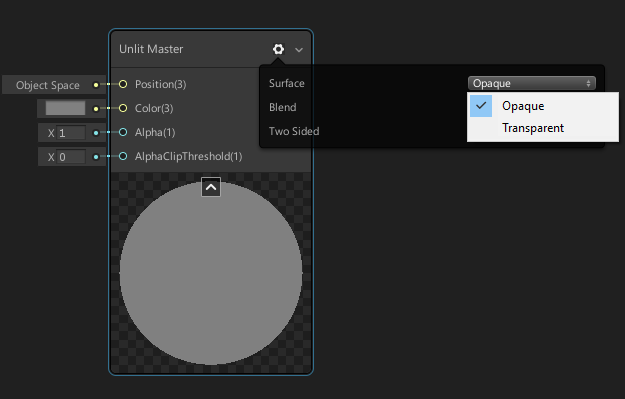
سواءً كان ظلالك سيستخدم شفافية أم لا ، يمكنك تهيئتها في العقدة الرئيسية:

لتلوين النموذج ، يمكننا تقديم متجه ثلاثي الأبعاد أو لون إلى مدخلات (لون) العقدة الرئيسية ، والتي هي في الأساس مماثلة للتظليل ، ولكن يتم عرضها بشكل مختلف في الرسم البياني.
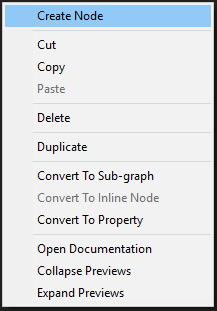
يتم إنشاء العقد الجديدة من خلال قائمة السياق.

في هذه الحالة ، يمكننا استخدام العقدتين Color أو Vector4

ولكن لكي نتمكن من تكوينها من المفتش ، نحتاج إلى إنشاء خاصية

ثم اسحبه إلى الرسم البياني باستخدام الماوس ، مما يؤدي إلى إنشاء عقدة.

- مكشوف - يسمح بعرض هذه الخاصية في المفتش عند تحرير المواد
- الافتراضي - يحدد قيمة اللون الافتراضية
- الوضع - يتيح لك اختيار مجموعة من السطوع (HDR يسمح لك بتجاوز السطوع المعتاد)
لكي تؤثر الخاصية التي تم إنشاؤها على لون المادة ، يجب أن يكون ناتجها متصلاً بإدخال اللون في العقدة الرئيسية.

نفس تظليل ، ولكن الرمزShader "Tutorial/Simpliest"
أبسط تظليل الملمس
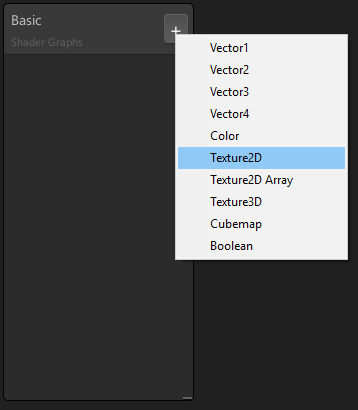
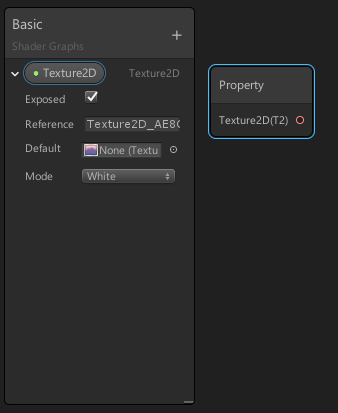
لتراكب نسيجنا على الشبكة ، نحتاج إلى إنشاء عقدة يمكن تخصيصها من خارج Shader Graph. للقيام بذلك ، قم بإنشاء خاصية

وتمتد ، وهذا يخلق عقدة الملمس

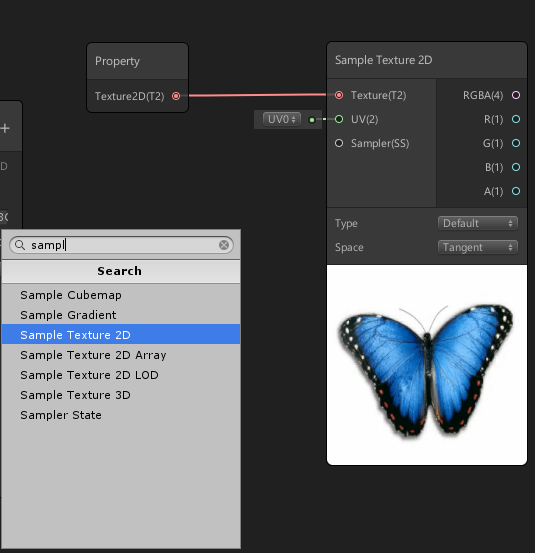
بعد ذلك ، تحتاج إلى إنشاء عقدة لعينات النسيج يمكنها تلقي الإحداثيات وتنسيق الأشعة فوق البنفسجية عند الإدخال ، وإعطاء لون البيكسل للإخراج.

نقوم بتوصيل إخراج العينات بإدخال اللون من العقدة الرئيسية.

أبسط رمز تظليل الملمس Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {}
نسيج سلبي
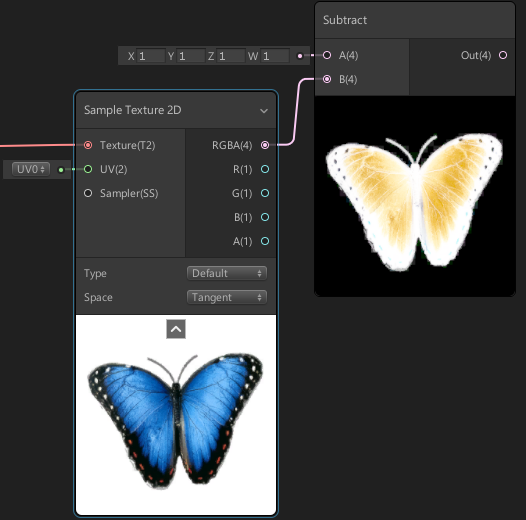
قبل عرض النسيج على الشاشة ، يمكننا تغييره عن طريق تطبيق العمليات الرياضية. على سبيل المثال ، قم بإنشاء سالب بطرح بسيط.
أضف العقدة الفرعية ، وتكون القيمة المتناقصة (1 ؛ 1 ؛ 1 ؛ 1) ، وستكون العقدة المخلوقة هي ناتج الملمس.

رمز الملمس السلبي Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; fixed4 frag(v2f_img i) : COLOR { fixed4 col = tex2D(_MainTex, i.uv); col = 1 - col;
مزج اثنين من القوام
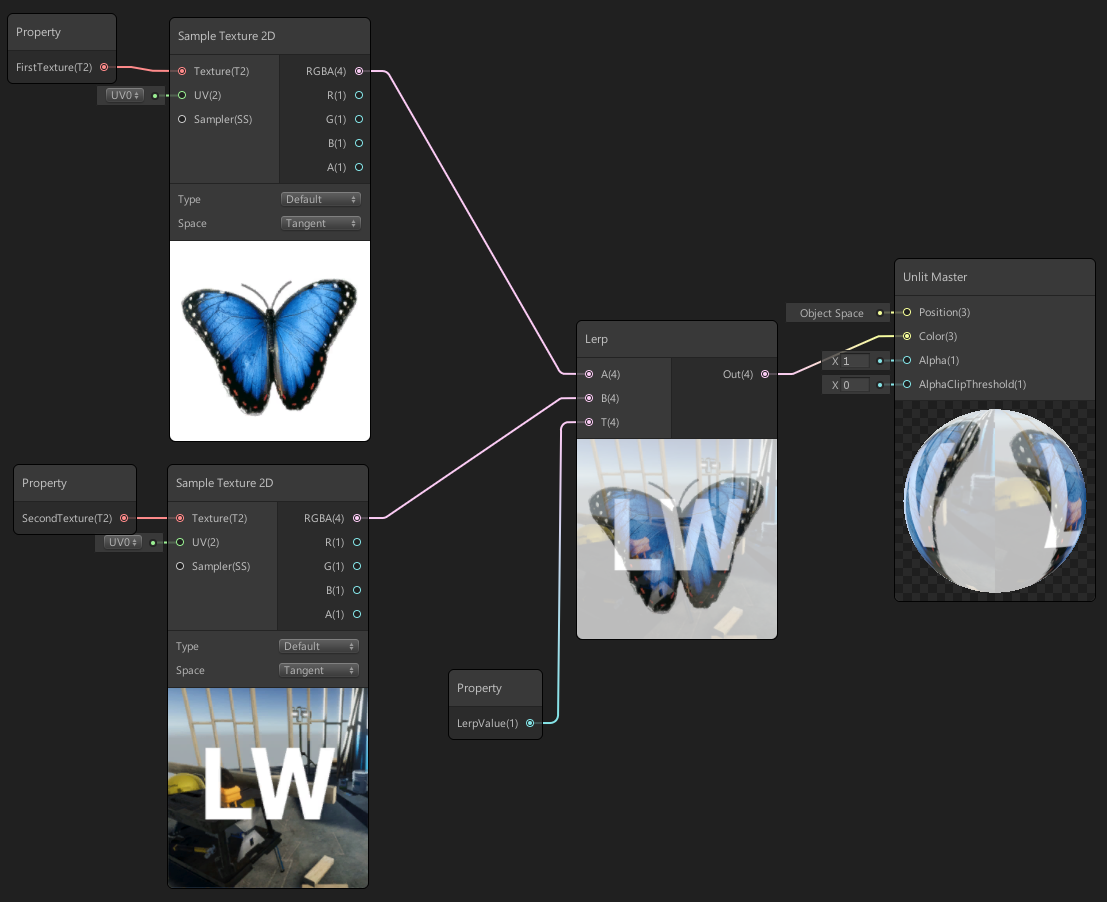
من أجل مزج نسيجين ، سنحتاج إلى ثلاث خصائص ، اثنتان منها ستكونان نسيجًا ، ورقمًا ثالثًا ، سيشير إلى درجة الاختلاط بينهما.
وسيتم تنفيذ عملية الخلط نفسها بواسطة عقدة Lerp.

خلط اثنين من القوام مع رمز Shader "Tutorial/NoiseOverlay" { Properties { _MainTex("Main Texture", 2D) = "white" {} _NoiseTex("Noise Texture", 2D) = "white" {} _LerpValue("Lerp Value", Range(0, 1)) = 0.5 } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _NoiseTex; float _LerpValue; fixed4 frag(v2f_img i) : COLOR { half4 base = tex2D(_MainTex, i.uv); half4 overlay = tex2D(_NoiseTex, i.uv); return lerp(base, overlay , _LerpValue); } ENDCG } } }
قناع انقطاع
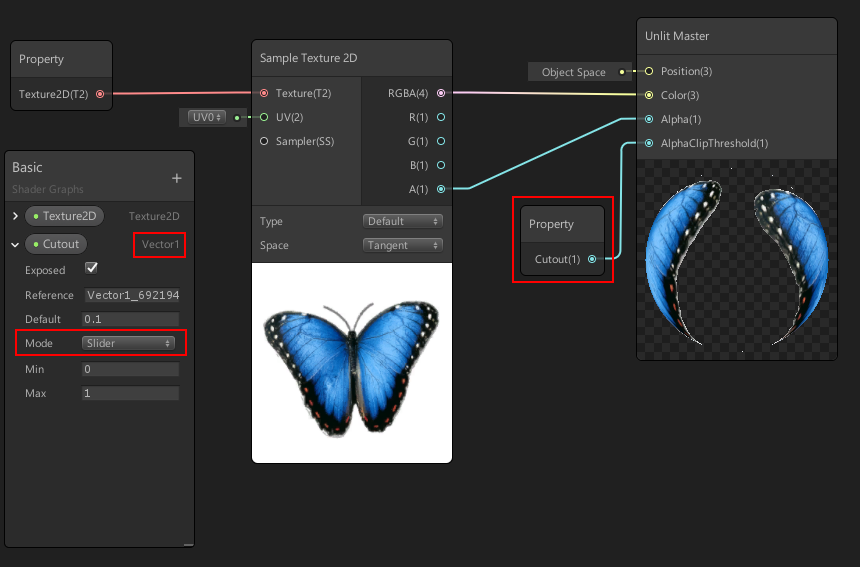
لجعل جزء النموذج شفافًا تمامًا ، تحتاج إلى تقديم قيمة Alpha للقناة إلى إدخال العقدة الرئيسية ، وإنشاء خاصية شريط التمرير وإدخالها في إدخال AlphaClipThreshold

هناك حاجة إلى شريط التمرير لإصلاح الخلل في Graph shader ، والذي لا يسمح بقطع ، بالإضافة إلى ذلك ، سوف يسمح لك بتغيير القيمة من إعدادات المواد.
انعكاس الأشعة فوق البنفسجية
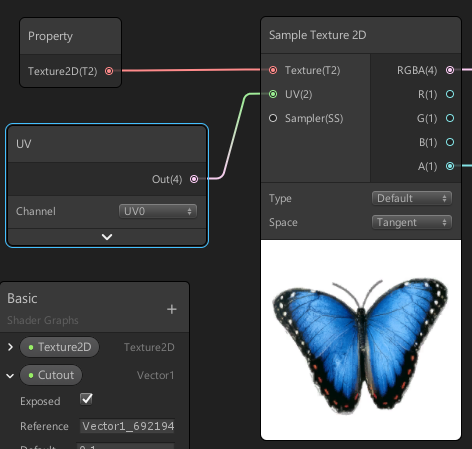
للعمل مع الأشعة فوق البنفسجية ، تحتاج إلى إنشاء عقدة الأشعة فوق البنفسجية وتوصيله بأخذ عينات النسيج

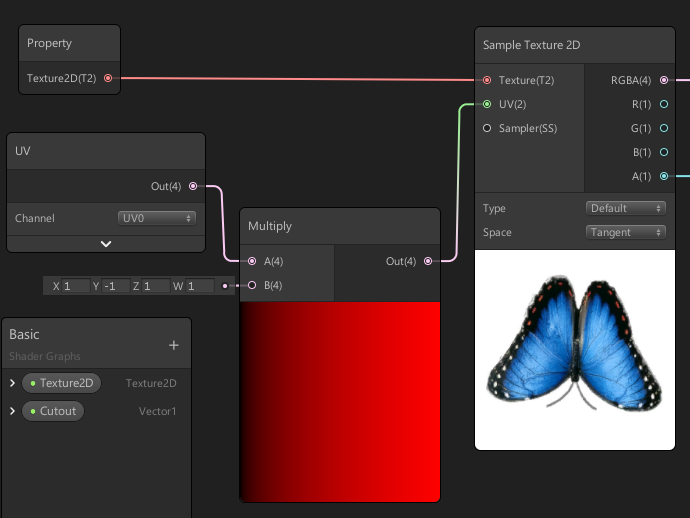
هنا يمكنك اختيار قناة الأشعة فوق البنفسجية ، قد يكون لبعض نماذج هذه القنوات عدة ، في حالة وجود مواد متعددة الطبقات. من خلال هذه الخطوة ، لم نغير أي شيء على الإطلاق ، ومن أجل عكس الأشعة فوق البنفسجية ، نحتاج إلى إنشاء عقدة تحول لقيم الأشعة فوق البنفسجية ، الضرب المعتاد ب -1 إحداثيات على طول Y مناسب لنا.

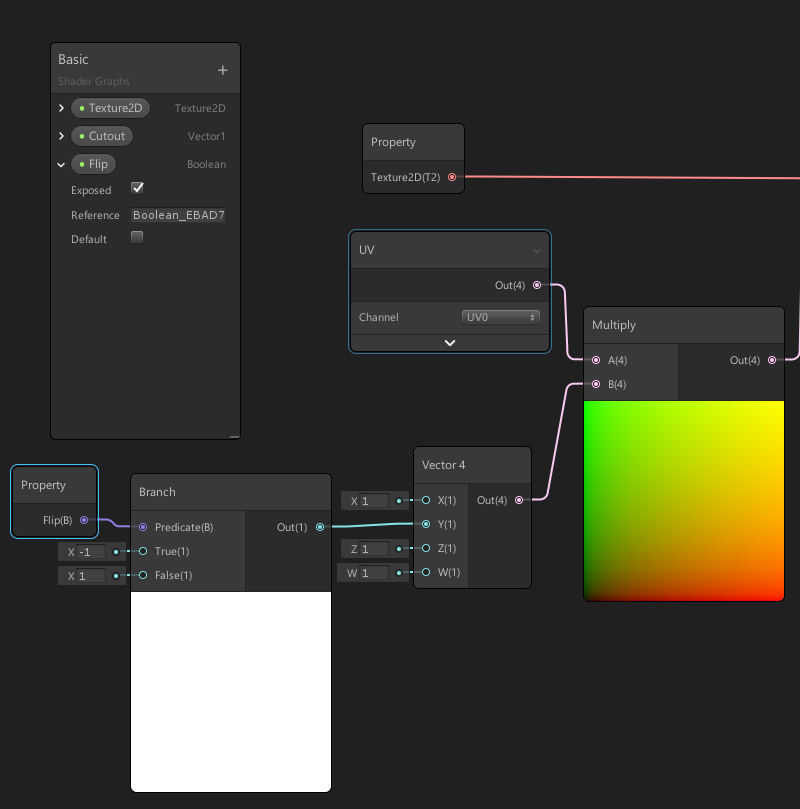
يمكن جعل النسخ المتطابق للنسيج مخصصًا من المادة ، ولهذا نحن بحاجة إلى العقدة الفرعية ، فإنها تتلقى قيمة منطقية عند الإدخال ، وواحدة من القيمتين في الإخراج ، في حالتنا 1 أو -1

انطباعات
يؤدي إنشاء تظليل باستخدام Shader Graph إلى تبسيط المهمة إلى حد كبير ، فقط لأنه يمكنك ملاحظة التغيير في النتيجة بعد كل مرحلة من مراحل الحساب. يسمح لك مبدأ الإنشاء من خلال محرر العقدة بإنشاء شيء جديد حتى بالنسبة لأولئك الذين لا يفهمون أي شيء في التظليل. الأداة لا تزال خام ، لكنها بالفعل مفيدة للغاية. نظرًا لأنه يمكنك تجربة المحرر ، ثم إعادة تشغيل الشفرة التي تم إنشاؤها ، تتزامن أسماء الوظائف في معظم الحالات مع اسم العقد ، لذلك يمكن أن يكون Shader Graph مفيدًا للمبرمجين أيضًا.
ملحوظة: أشكر
Darkirius على المساعدة في إعداد المقال
PPS يمكنك أيضًا تعلم الدروس حول كتابة تظليل في وحدة باستخدام رابط
Hit Book