مرحبا يا هبر! أقدم ترجمة للمقالة ،
دعني أساعدك في فهم واختيار حل إدارة الدولة لتطبيقك ، والذي لفت انتباهي وأصبح مهتمًا بعملية تعلم أساسيات إدارة الحالة في Flutter. سأكون سعيدًا لسماع أي نقد بخصوص هذه الترجمة. في backquotes (``) سوف تكتب أفكاري وشروحاتي الشخصية.

إدارة الدولة رفرفة هو موضوع ساخن. هناك العديد من الحلول الممكنة للمشكلة ، ويصبح من السهل للغاية اختيار الحلول المناسبة لها. أنا نفسي كنت مرتبكًا ، لكن وجدت حلاً مناسبًا. اسمحوا لي أن أشاطركم.
لإيجاد حل يناسب احتياجاتك ، تحتاج إلى تحديد الاحتياجات بأنفسهم. في حالتي ، هذا هو:
- لديك الفرصة لتطوير المشروع دون المساس بجودة الكود
- منطق العرض منفصلة عن منطق العمل
- احصل على كود واضح يصعب كسره
- كود القدرة على التنبؤ والشمولية
بالنظر إلى هذه المتطلبات ، تبقى الخيارات المناسبة:
- باستخدام طريقة
setState() والحاجيات الدولة - `مكتبة` ScopedModel
- باستخدام نموذج BLoC (مكونات منطق الأعمال)
- استرجاع
الفرق بين الدولة المحلية والعالمية
قبل أن تغوص في تحليل الحلول المحددة ، تحتاج إلى فهم الفرق بين الدولة المحلية والعالمية. مثال عملي مناسب لهذا:
تخيل نموذج ترخيص ، حيث يُطلب من المستخدم إدخال اسم مستخدم وكلمة مرور والحصول على الكائن "هوية المستخدم" بعد إرسال النموذج. في هذا المثال ، سيكون أي تحقق من البيانات التي يتم إدخالها في حقول النموذج جزءًا من الحالة المحلية لـ "نموذج ترخيص القطعة" ، ويجب ألا يكون باقي التطبيق على علم بذلك. والكائن "الهوية" الذي تم إرجاعه بواسطة "خادم التخويل" هو جزء من الحالة العامة. لذلك ، تعتمد المكونات الأخرى على هذا الكائن ، وتغيير السلوك اعتمادًا على ما إذا كان المستخدم مخولًا أم لا.
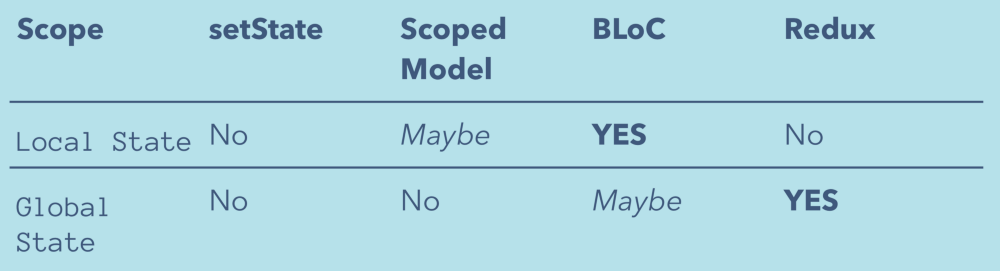
استنتاجات موجزة لأولئك الذين سئموا من الانتظارإذا كنت لا تريد الانتظار ، أو لا تهتم ببحثي ، فإليك نظرة عامة موجزة على النتائج:

توصيتي هي استخدام BLoC لإدارة الحالة المحلية و Redux للولاية العالمية ، خاصة إذا كنت تقوم بإنشاء تطبيق معقد سينمو بمرور الوقت.
لماذا يجب ألا تستخدم setState ()
يعد استخدام
setState() داخل التطبيقات المصغّرة
setState() رائعًا للنماذج الأولية السريعة والحصول على ملاحظات حول هذه التغييرات ، لكن هذه الطريقة لا تساعدنا على تحقيق أهدافنا ، لأن منطق العرض مختلط بمنطق العمل ، الذي ينتهك مبدأ النظافة وجودة الشفرة. سيكون من الصعب الحفاظ على هذه الشفرة في المستقبل ، لذلك ، باستثناء إنشاء نماذج أولية ، لا ينصح بهذا النهج.
ScopedModel - خطوة في الاتجاه الصحيح
ScopedModel هي مكتبة تابعة لجهات أخرى من
براين إيغان . يجعل من الممكن إنشاء كائنات
Models خاصة ، وكذلك استخدام طريقة
notifyListeners() عند الضرورة. على سبيل المثال ، لتتبع أي تغيير في خصائص كائن نموذج:
class CounterModel extends Model { int _counter = 0; int get counter = _counter; void increment() { _counter++; notifyListeners(); } }
في
ScopedModelDescendant المصغّرة ، سنكون قادرين على الاستجابة للتغيرات في النموذج باستخدام أداة
ScopedModelDescendant التي توفرها هذه المكتبة:
class CounterApp extends StatelessWidget { @override Widget build(BuildContext context) { return new ScopedModel<CounterModel>( model: new CounterModel(), child: new Column(children: [ new ScopedModelDescendant<CounterModel>( builder: (context, child, model) => new Text('${model.counter}'), ), new Text(" , CounterModel") ]) ); } }
على عكس استخدام أسلوب
setState() ، يتيح لك هذا الحل فصل منطق العرض عن منطق العمل. ومع ذلك ، فإنه يفرض قيودًا معينة:
- إذا أصبح
Model معقدًا ، فسيصبح من الصعب تحديد وقت استخدام طريقة notifyListeners() ومتى لا ، لتجنب التحديث غير الضروري للواجهة - لا توضح واجهة برمجة التطبيقات التي يوفرها
Model ، بشكل عام ، الطبيعة غير المتزامنة لواجهة التطبيق بدقة
بالنظر إلى كل هذا ، إذا لم يكن من السهل إدارة حالة التطبيق الخاص بك ، لا أوصي باستخدام نهج البيانات هذا. لا أعتقد أنه قادر على توفير نمو وتعقيد التطبيقات بشكل مثمر.
حل قوي - BLOC
اخترع هذا النمط من قبل جوجل ويستخدم أيضا هناك. سوف يساعدنا في تحقيق الأهداف التالية:
- فصل منطق العرض عن منطق العمل
- استخدام الطبيعة غير المتزامنة لعرض واجهة
- القدرة على إعادة الاستخدام في تطبيقات Dart المختلفة ، مثل Flutter أو AngularDart
الفكرة وراء هذا النهج بسيطة للغاية:
- يستخدم BLoC
Sink<T>
Api لوصف إدخال بياناتنا بشكل غير متزامن - يستخدم BLoC
Stream<T>
Api لوصف البيانات التي يتم إرجاعها بشكل غير متزامن بواسطة مكوناتنا - أخيرًا ، يمكننا استخدام أداة
StreamBuilder للتحكم في تدفق البيانات ، دون بذل أي جهد من جانبنا للاشتراك في تحديثات البيانات وإعادة رسم الأدوات
لدى Google أمثلة جيدة لاستخدام نمط إدارة الحالة هذا لأنه يستخدم على نطاق واسع وتوصي به الشركة بشدة.
أنا شخصياً أوصي بشدة باستخدام هذا النهج لإدارة الدولة المحلية ، لكنه مناسب لإدارة الحالة العالمية. ومع ذلك ، في الحالة الأخيرة ، ستواجه مشكلة - أين وكيف يتم تطبيق BLoC بشكل صحيح حتى تتمكن المكونات المختلفة من الوصول إليها ، ثم يدخل Redux إلى المشهد.
استرجاع و BLOC - مزيج مثالي بالنسبة لي
كان أحد الأهداف التي وصفتها في بداية المقال هو العثور على شيء يستخدم على نطاق واسع ويمكن التنبؤ به ، وهو Redux - نمط ومجموعة من الأدوات التي تساعدنا في إدارة الحالة العالمية. لديها ثلاثة مبادئ أساسية في جوهرها:
مصدر الحقيقة الوحيد هو أن حالة
state التطبيق بأكملها مخزنة في كائن شجرة في
store واحد
- الحالة للقراءة فقط - الطريقة الوحيدة لتغيير الحالة هي استدعاء كائن إجراء خاص يصف ما يجب أن يحدث للدولة
- يتم إجراء التغييرات باستخدام وظائف بحتة - لتحديد التغييرات التي تطرأ على الحالة ، تكتب وظيفة "
reducer " reducer ، والتي يجب ألا تتسبب في أي آثار جانبية - رابط لنموذج التعليمات البرمجية -
 رابط للنشر الأصلي ، حيث تأتي الصورة منه
رابط للنشر الأصلي ، حيث تأتي الصورة منهيتم قبول هذا النهج لإدارة الحالة على نطاق واسع من قبل مطوري الويب ، وسيساعد ظهوره على الأجهزة المحمولة في الحصول على فوائد مطوري تطبيقات الويب والجوال.
يقوم برايان إيجان بتطوير كلا من
Redux و
flutter_redux الأصلي ، كما قدم
تطبيقًا رائعًا
لتطبيق Todo قام فيه بتطبيق العديد من الأنماط المعمارية ، بما في ذلك Redux.
نظرًا لجميع خصائص Redux ، أوصي بشدة باستخدامه لإدارة الحالة العامة ، لكن يجب أن تكون متأكدًا من أنك لا تستخدمه لإدارة الولاية المحلية إذا كنت تريد توسيع نطاق تطبيقك.
الكلمات الاخيرة
لا يوجد حل صحيح أو غير صحيح في هذه المقالة. لتحديد النهج الذي يجب تطبيقه في مشروعك ، تحتاج إلى تحديد احتياجاتك. بالنسبة لي وأهدافي ، يتيح الجمع بين Redux و BLoC لمشروعاتي أن تنمو بسرعة وأمان ، كما أنه يسهل على مطوري الطرف الثالث دخول هذه المشاريع ، وذلك بفضل الأدوات الواضحة التي يمكن الوصول إليها. ومع ذلك ، ليس كل شخص لديه نفس الاحتياجات ومع مرور الوقت يمكنك العثور على كل المشاكل `في الأدوات الحالية` وحتى في حلول أفضل. من المهم جدًا أن تظل دائمًا فضوليًا وأن تتعلم وتفكر فيما إذا كانت هذه الأداة أو تلك مناسبة لك.