تقوم الخلاصة بجمع مقالات جديدة عن تصميم الواجهة ، وكذلك الأدوات والنماذج والحالات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بحيث يمكنك ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - نوفمبر 2018 .
الأنماط وأفضل الممارسات
نشرت Google دليلًا تدريبيًا يتضمن أفضل ممارسات متاجر الهواتف المحمولة عبر الإنترنت. أنها تفكيكها العديد من العلامات التجارية الشهيرة.
كتاب عن تصميم واجهة لغير المصممين من تأليف آدم Wathan وستيف شوجر. قدموا المشورة بشأن تحسين أنماط التردد والمواقف النموذجية على Twitter ، ووضعوها الآن في مذكرة بسيطة مع قوالب.
نصائح Kinneret Yifrah لكتابة نصوص لإلغاء الاشتراك أو استخدام المنتج بشكل عام. يحاول الكثيرون تليين أو خجل العميل ، لكن رفضه لا يرتبط دائمًا بالمنتج نفسه ومن المهم إظهار الفهم.
تذكير بسيط ومفيد لتصميم صفحات أخطاء الخدمة المفيدة من Alana Brajdic. قائمة التحقق مع أسئلة المستخدم وأمثلة من إجابات لهم.
نصائح لكتابة النص في الواجهة ، مع مراعاة الترجمة من Jen Schaefer من Google.
ستيف توربيك من جولدمان ساكس يوزع مشاكل الإيماءات في نظام تشغيل الهاتف المحمول - من الصعب اكتشافه وليس مناسبًا للاستخدام دائمًا.
يتحدث جيف ساورو عن دراسة مقارنة لإمكانية استخدام مواقع مطاعم توصيل الأغذية.
يشرح Page Laubheimer من مجموعة Nielsen / Norman Group كيفية صنع فتات الخبز الصحيحة.
تصميم النظم والمبادئ التوجيهية
مثال رائع بجنون على إرشادات تصميم الحركة لـ Fresh Island. يتم عرض الكثير من المواقف النموذجية ، وللرسوم المتحركة شخصية مشتركة.

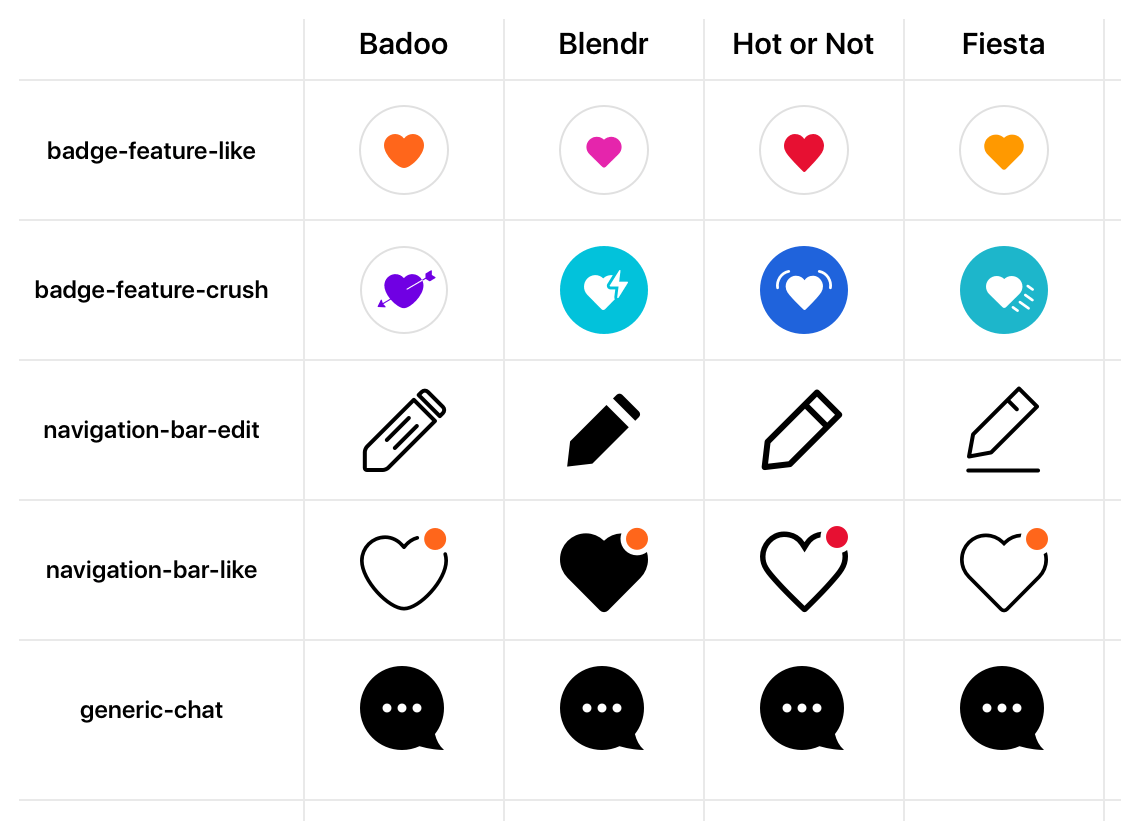
يتحدث Cristiano Rastelli من Badoo عن تصدير الرموز من Sketch إلى نظام تصميم Cosmos الخاص به. الشركة لديها العديد من المنتجات ، وبالتالي فإن النهج يدعم لهم.
الجزء 2
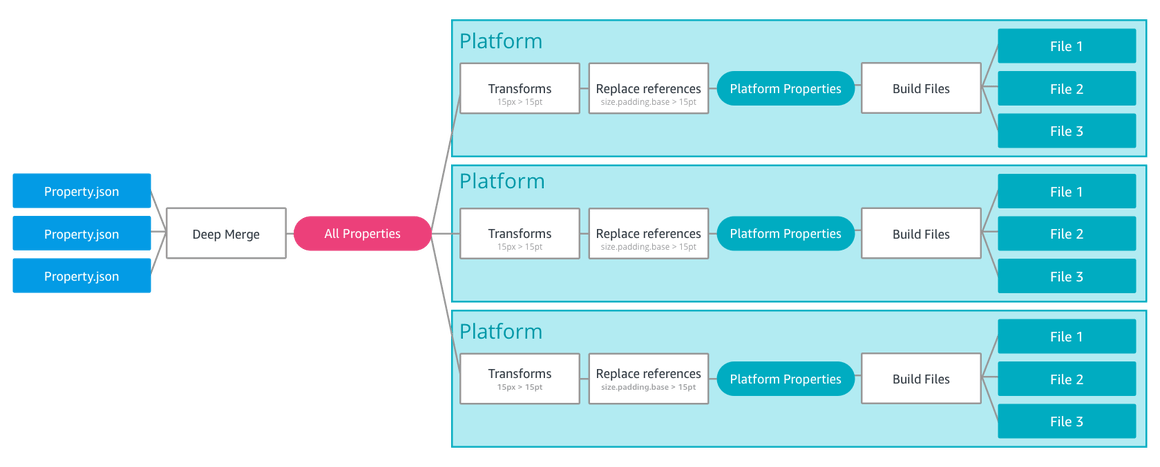
إطار بسيط لإنشاء أنظمة التصميم باستخدام الرموز.
عرض من الأمازون ، داني بانكس .

أمثلة أخرى للمكتبات واستخدام الرمز المميز:
أنيقة gadline النص لمواقع الشريط الترويجي. إنهم يفصلون عدة صفحات ويطبقون إرشادات عليها.

ناثان كورتيس يكتب عن الدعم الشامل للمستخدمين ذوي الإعاقة في أنظمة التصميم.
تواصل ناثان كورتيس سلسلة أعمالها حول توثيق المكونات في أنظمة التصميم وتقدم المشورة بشأن النهج الصحيح للعملية
وتناقش الخرافات والتحيزات المتعلقة بالعملية .
يتحدث Pavlova Dog Studio عن إنشاء دليل لنصوص الواجهة لـ Sberbank.
أجرت شركة Figma بالتعاون مع منظمي مؤتمر Clarity دراسة استقصائية لـ 499 مصممًا يعملون على أنظمة التصميم. يتم جمع آرائهم في التقرير ، على الرغم من أن الارتباك مع مفهوم "المكونات" مستمر (بالطبع ، بالنسبة لـ Figma هذه ليست سوى أداة في قالب التصميم ، وليست جزءًا من الشفرة).
يعد أسلوب التوضيح الموحد لـ Slack ، الذي ظهر في عام 2017 ، نجاحًا غير مشروط يتم استنساخه بنشاط من قبل نصف الشركات. يتيح لك الجمع بين الإنسانية بطريقة مرحة (يتم عرض الأشخاص بالكامل وفي المؤامرات) وإظهار استعارات رئيسية للمنتج (كائنات وأجزاء من الواجهة). حسنًا ، مجرد اتجاه معتاد ركض عليه الجميع ، وقع في قطار - هناك أساليب أخرى تحل هذه المشكلات.
تحدثت أليس لي ، التي أطلقت موجة بتكليف من سلاك ، عن العمل في مشروع. بدء Mudboard والاختلافات الوسيطة ومكتبة من الكائنات النموذجية ومجموعة كبيرة من النتائج - بالتفصيل وبالتفصيل.

في نهاية المقال ، تقدم أليس نصيحة جيدة لأولئك الذين يبحثون عن أسلوبهم الخاص. يوجد الآن عدة مولدات من الرسوم التوضيحية للأسهم في وقت واحد ، مما يقلل بشكل كبير من تكلفة إنشائها وإتاحة المزيد من الشركات (والاستنساخ ، بالطبع ، يقتل تنوع وقيمة وجهك):
كرر بثمن بأسلوب سلاك.

نقوم بجمع القياس المتماثل وفقًا للنمط مرة أو مرتين.
بالطبع ، كان من الممكن الحصول على نتيجة الأسهم على Shutterstock أو Getty Images ، لقد غمرت المياه الإنترنت لفترة طويلة. هناك جيل جديد من المصممين على الأقل يعطي النزاهة لهذا النهج - من الأسهل تجميع مؤامرك من الأشياء الجاهزة.
ولكن إذا كنت تريد التعبير عن علامتك التجارية في الرسوم التوضيحية ، وليس فقط وضع حد أقصى للقصة - فأنت بحاجة إلى البحث عن لغتك. هناك القليل من البذور على مقال أليس. حسنًا ،
في العدد الأخير من الملخص المصغر ، كان هناك العديد من الأمثلة .
بالطبع ، من المفيد دراسة الاتجاهات:
أصدرت Creative Bloq مراجعة للتو . حظا سعيدا في العثور على نفسك!

قامت Microsoft بنشر فيديو أكمل للرؤية الحالية لنظام تصميم Fluent.
تصميم المواد
ظهر قسم عن
الأشكال ذات العلامات التجارية لعناصر الواجهة في الإرشادات. يوضح ديف تشيو
كيف يساعد ذلك في الكشف عن اللغة المرئية للعلامة التجارية ، ويوضح ديفيد ألين ريس
كيفية تغيير الأزرار .
فهم المستخدم
مبادئ توجيهية للوصول إلى واجهات للمستخدمين ذوي الإعاقة من سبيربنك. قائمة مراجعة مفصلة توضيحية.

قائمة مراجعة جيدة وواسعة لتحسين واجهات المستخدمين ذوي الإعاقة من Avinash Kaur.
تصف سوزان وينشينك مبادئ الدماغ أثناء المهام الإبداعية. إنها ليست مسألة تناوب عمل نصفي الكرة الأيمن والأيسر ، ولكن مسألة معالجة المعلومات على ثلاثة مستويات.
تريز فيسيندن من مجموعة نيلسن / نورمان تقدم أمثلة على استخدام التقنية النفسية لـ "الربط" في الواجهات. في كثير من الأحيان ، يبرر سعر أعلى.
أندرو غرايمز يصف مفهوم تفاعل المستخدم مع المنتج. يظهر ذلك عندما يتخذ المستخدم القرار بنفسه ، ومتى يحتاج إلى المساعدة.
حاول كريس آشتون استخدام برنامج لقراءة محتوى الموقع بصوت عالٍ. الخدمات المعروفة لديها مشاكل فوق السطح.
مادة أخرى حول تصميم واجهات للأطفال من مجموعة نيلسن / نورمان. يقدم Feifei Liu المشورة بشأن خصائص الفترات العمرية المختلفة - القدرات المعرفية والمهارات الحركية محدودة في السنوات الأولى.
يشرح Alan Klement معنى "توظيف" منتج باستخدام Jobs to Be Done.
يقترح Jared Spool عدم التحدث عن "الاتساق" ، ولكن حول كيفية معرفة المستخدم الحالية بمساعدته في التعامل مع واجهتك.
هندسة المعلومات والتصميم المفاهيمي واستراتيجية المحتوى
دانييلي كاتالانو كتاب مجاني عن تصميم الخدمات. إنه مكتوب بحيث لا تحتاج إلى معرفة عميقة بهذا الموضوع الصعب ، لاستخدام هذه الأفكار. تتمتع أي خدمة تقريبًا بفوائد منخفضة - مشاكل يمكن إصلاحها بطريقة رخيصة وسريعة ، ولكن مع تأثير كبير. هذا الكتاب سوف يساعد في العثور على مثل هذه الفاكهة. في الواقع ، هذه قائمة مراجعة للمواقف النموذجية في تصميم الخدمات مع خيارات لحلولها.
تصميم وتصميم شاشات واجهة
تتيح لك الأداة الحصول على رمز للويب وتطبيقات Android و iOS الأصلية من تخطيطات Sketch و Adobe XD و Photoshop و Balsamiq (استنادًا إلى Figma).
أدوبي xd
أعطى غرايم فولتون
لمحة عامة عن قدرات النماذج الصوتية . كل هذا ملفوف في لمحة رائعة عن السوق نفسه وميزات التواصل مع المساعدين الصوتيين.
مقال مماثل من نيكولاي بابيتش وعرضا تجريبيا مع Adobe MAX .
قدم Shane Williams
مجموعة من الأمثلة البسيطة والتوضيحية لاستخدام ميزة الرسوم المتحركة الجديدة في Adobe XD . ما هي شروط الشاشة اللازمة لكل من النماذج.
فيجما
قدرة مبسطة على العمل مع
مربعات الحوار والطبقات المنبثقة في النماذج الأولية والتصدير إلى PDF - يمكنك الآن تقديم عروض تقديمية أو إعداد موارد لنظام iOS.
طريقة غير معتادة لأداة التصميم - تركز على مكتبة كبيرة من المكونات التي يمكن تنزيلها وتعديلها من أجلك.

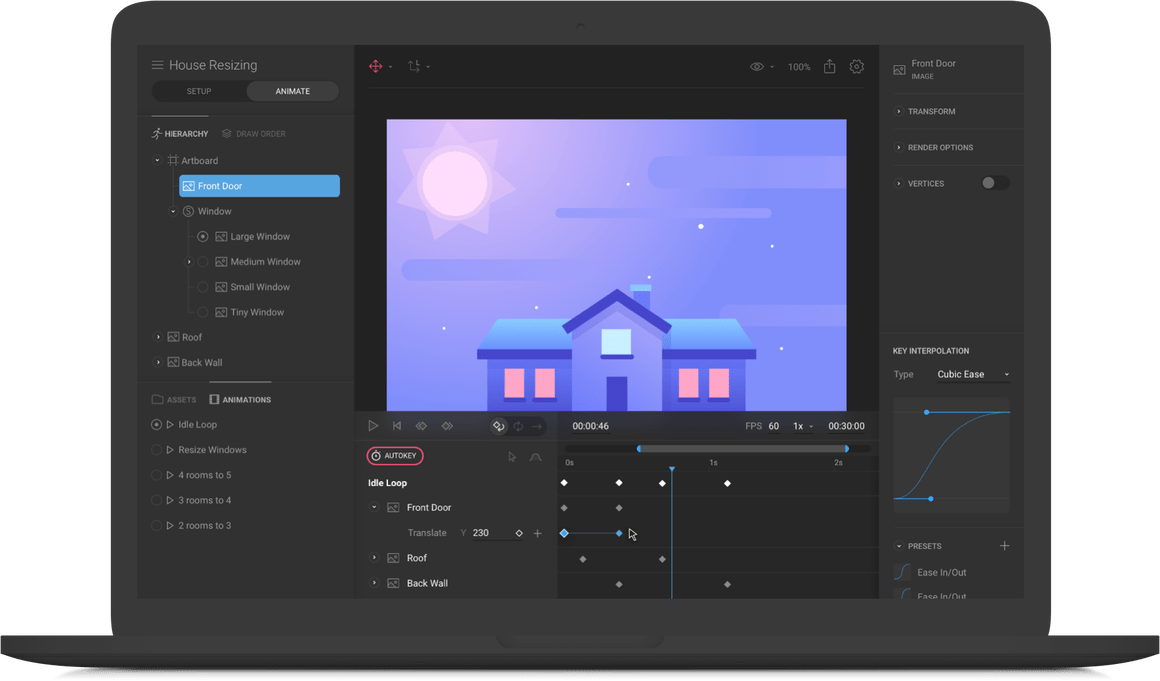
المرحلة
يوضح الفريق كيف سيتم تبسيط النماذج الأولية نظرًا
للحالات المدمجة للمكونات .
Readymag
أطلق
معرضًا لأمثلة على مواقع جيدة التصميم تُظهر إمكانيات النظام الأساسي.
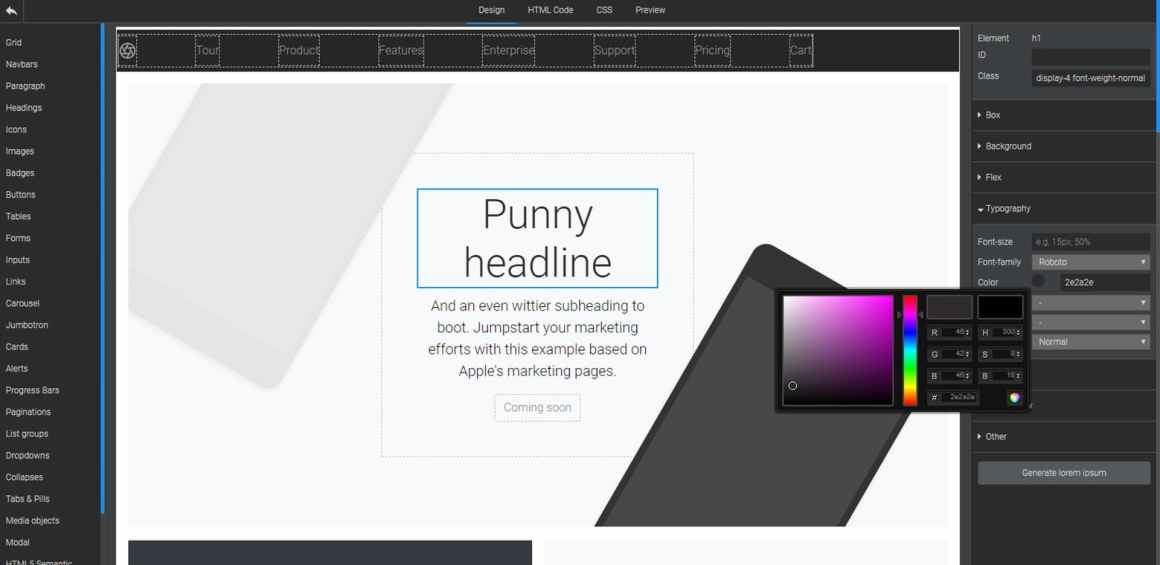
باني موقع مرئي آخر يعتمد على Bootstrap. يسمح لك بتجميع صفحة من الكتل القياسية وترتيبها.

إنفيجن ستوديو
مجموعة من المواد التدريبية من Matt D. Smith .
أبسط خدمة عبر الإنترنت لتصميم الواجهة.
أداة جديدة للرسومات التوضيحية والرسوم المتحركة اللاحقة.
إعلان من المؤلفين .

البحث المستخدم والاختبار ، التحليلات
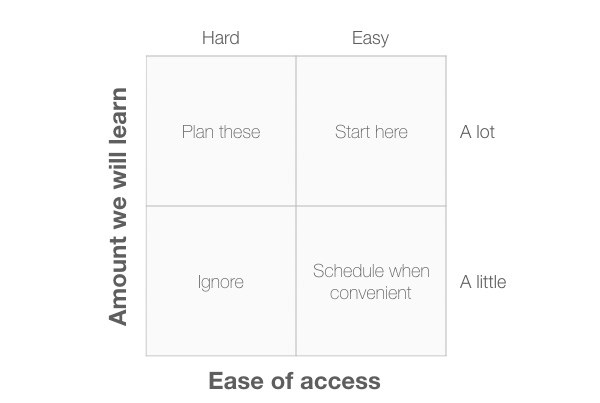
طريقة بسيطة وقوية لاختيار طرق البحث المخصصة من David Travis من UserFocus. يعتمد على المصفوفات الكلاسيكية 2 × 2 ويوفر 10 وجهات نظر حول مهام مختلفة.

تشارك Paula Barraza نصائح حول إجراء اختبار واجهة المستخدم التكراري السريع. كيفية إجراء الجلسات وتسجيل النتائج والتواصل مع الفريق.
البرمجة البصرية والتصميم في المتصفح
يسمح لك المكون الإضافي لـ Chrome بتغيير تخطيط الصفحة في شكل مرئي أكثر من Code Code المدمج.
مذكرة بشأن العمل معه من آدم أرجيل ونظرة عامة على الإضافات المماثلة .

مخطوطات جديدة
العمل مع اللون
Shapy : أداة أخرى للحصول على تدرجات CSS الغنية.
المقاييس والعائد على الاستثمار
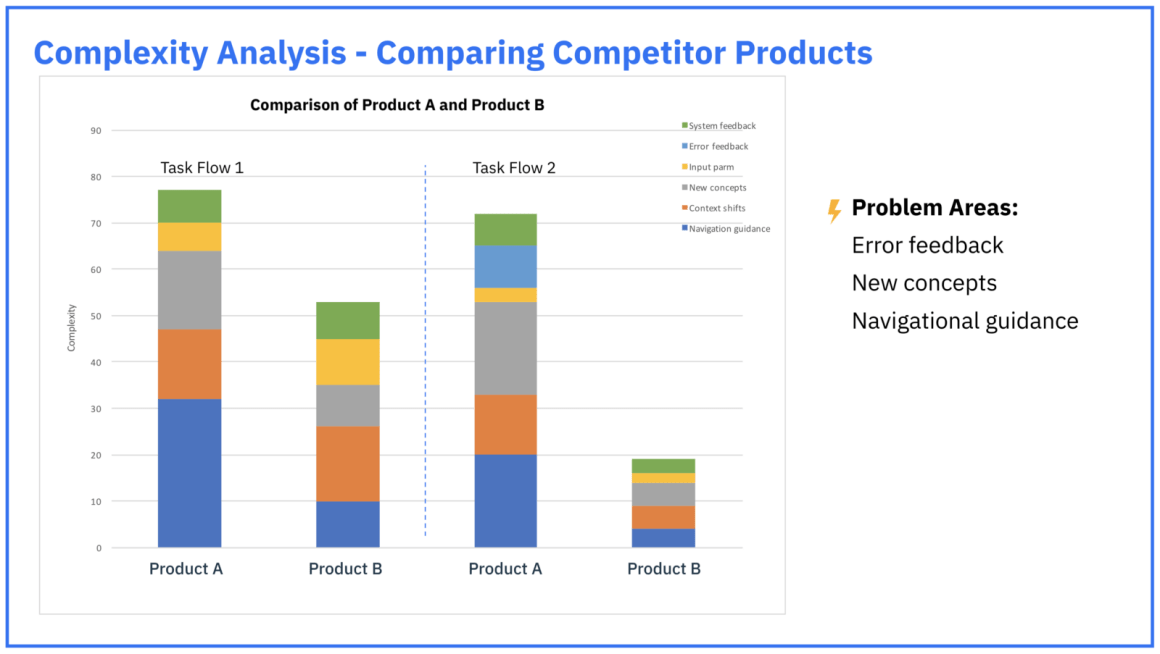
يتحدث Gabriella Campagna من IBM عن طريقة تحليل تعقيد الواجهة التي يستخدمها الفريق لتقييم التحسينات والمقارنة مع المنافسين. استنادًا إلى قائمة المراجعة ، يُظهر المكان الذي يحتوي فيه البرنامج على مناطق مشكلة.

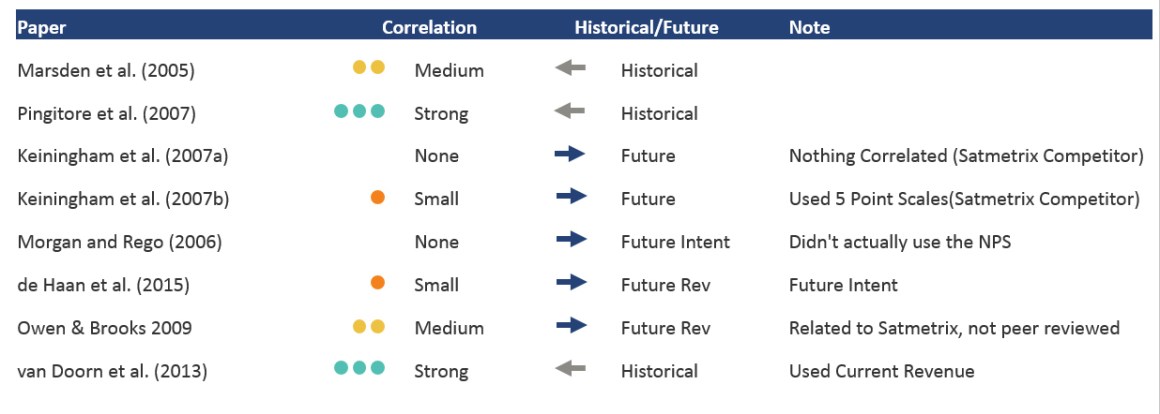
كرر جيف ساورو دراسة فريد Reichheld ، مؤلف مقاييس NPS ، للتحقق من صحتها. بشكل عام ، كل شيء على ما يرام - الربح في الماضي له ما يبرره مع احتمال 30 ٪ في المستقبل.

استراتيجية UX والإدارة
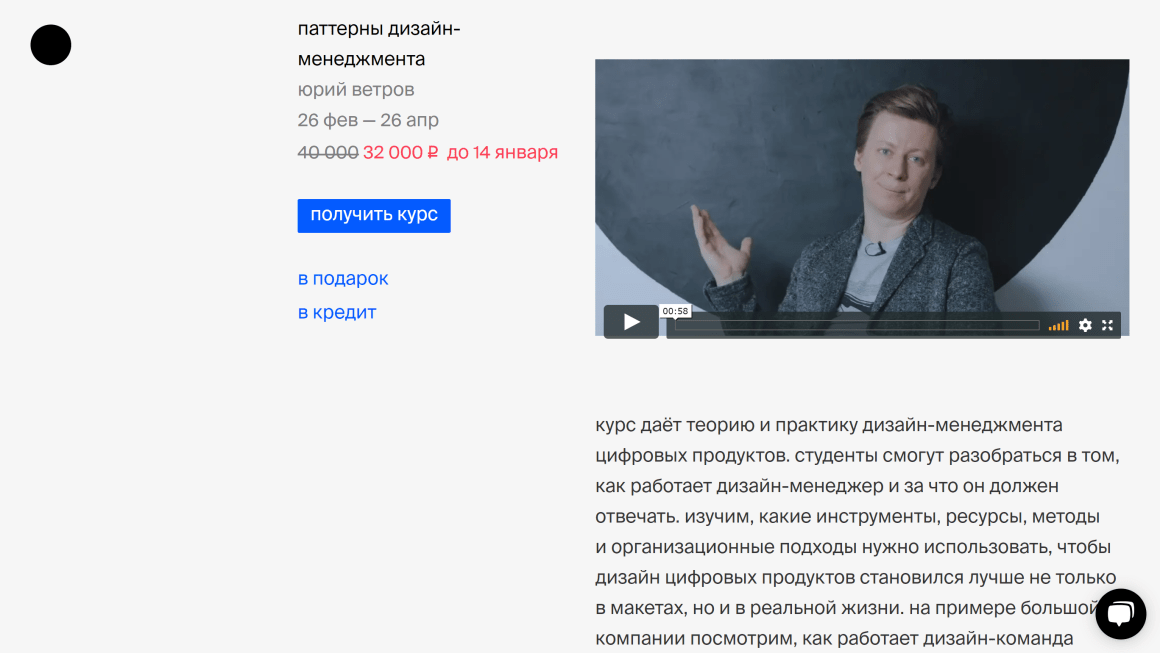
بدأ دورة في إدارة تصميم المنتجات الرقمية في Bang Bang Education. أنا أعمل على
كتاب يستند إلى سلسلة مقالاتي وقد وضعت بالفعل مسودة في بنية جديدة. الفكرة الرئيسية هي وصف أساليب وممارسات إدارة التصميم في شكل أنماط ، مثل حلول واجهة نموذجية مألوفة لنا. في هذا النموذج ، من الأسهل استخدامها في الموقف الصحيح - هناك تعليمات خطوة بخطوة وإشارات / موانع للاستخدام. وهذا يعني أنه يمكن تطبيق الأساليب المتقدمة حتى من قبل أولئك الذين بدأوا للتو.

في السنوات الأخيرة ، كان هناك طلب متزايد على مديري التصميم - ضخت الشركات فرق منتجاتها الداخلية بشدة ، وهناك عدد أكبر بكثير من المصممين. يطرح السؤال برمته حول كيفية جعل عملهم متصلاً ، ما هي الهياكل التنظيمية الأفضل لهذا ، وكيف ينمو ويحفزهم ، وكيف يجعل نوعية عملهم قابلة للتنبؤ - وهذه القائمة طويلة جدًا.
لقد قطعنا شوطًا جيدًا في Mail.Ru Group ، وعلى الرغم من أنه لا يزال هناك الكثير من العمل الذي ينتظرنا ، إلا أنه من الصعب عدم ملاحظة التغييرات التي حدثت بالفعل وديناميكياتها. بدأت العديد من الشركات طريقها للتو - على سبيل المثال ، بدأت البنوك والاتصالات في الانتقال تدريجياً إلى خبرات التصميم ، وبدأ تحولنا منذ حوالي 8-9 سنوات.
إذا كنت ترغب في بدء أو تسريع التغييرات في تصميم شركتك -
انتقل إلى الدورة التدريبية . تبدأ الدروس في 26 فبراير.
مقابلة مع إيرين أو من صندوق رأس المال الاستثماري خوسلا فنتشرز حول تجربتها في تطوير التصميم في شركات من مختلف الأنواع ومراحل النضج. انها تساعد بنشاط الشركات الناشئة وترى العديد من الحالات المختلفة.

يتحدث نوح ليفين عن خريطة الكفاءة لفريق تصميم Figma. التنسيق عبارة عن مخطط بتلات شائع. لقد نشروا
قالبهم الخاص ببطاقات المصمم الشخصي .

تصف سيفا ساباريتنام على فيسبوك رؤيتها لخريطة الكفاءة والمسار المهني للمصممين.
يتحدث تايلور بالمر من شركة Lucid Software عن دمج فريق تصميم في بقالة مشتركة. كيف تغير شكل التفاعل مع نمو الشركة.
يصف Audrey Crane جوهر ديون التصميم ويسرد التحديات التي تواجه تطوير المنتج.
تفاعل الفريق
قامت شركة أتلاسيان بنشر دليل تدريبي حول العمل الجماعي وتصميم الواجهة بشكل عام.
المكافأة:
قوالب متوفرة على RealtimeBoard .

المنهجيات والإجراءات والمعايير
أجرى كل من Hye-jin Lee و Katie Kahyun Lee و Junho Choi دراسة عن علاقة تجربة المستخدم وتجربة العملاء وتجربة العلامة التجارية. لقد جمعوا أيضًا طفرة في الأعمال السابقة حول هذا الموضوع ، بحيث سيتم الحصول على بوابة مفيدة في المعرفة التي اكتسبتها المهنة. تبدو المقالة كبيرة ، ولكن جزءًا كبيرًا منهجًا لمنهجية البحث ويمكن تخطيه.
سألت سارة جيبونز من مجموعة Nielsen / Norman Group محترفي UX حول فهمهم لتفكير التصميم. اتضح جيدًا المعاني المختلفة التي يتم استثمارها في المصطلح. يعدون مواد أكثر تفصيلا بعد.
الحالات
مراجعة لإعادة تصميم Duolingo وشخصيتها التجارية الجديدة ، مما سمح بزيادة مشاركة المستخدم.
مثال مثير للاهتمام حول كيفية تغيير صفحة الترويج الخاصة ببدء التشغيل البسيط على مدار العام.
القصة
يصادف التاسع من كانون الأول (ديسمبر) مرور 50 عامًا على أهم عرض تقني في تاريخ وتاريخ الواجهات بشكل عام استضاف دوغلاس إنجلبارت
فيلم The Mother of All Demos ، حيث عرض أساسيات أجهزة الكمبيوتر الحديثة كأدوات واجهات عمل منزلية. ثم تم تطويرها في Xerox PARC ، بالإضافة إلى أن إنجازاتها تنسب إلى Apple.
واحدة من أفضل مقالات الذكرى السنوية لمارك ويبر ، والتي يدرس فيها الخلفية ومصير المشروع والاتصال بالإنترنت.
الاتجاهات
إحصاءات السوق (الربع الثالث 2018)
21.7 ٪ -
النمو في توريد أجهزة يمكن ارتداؤها في العالملم يتم إصدار مائة مجموعة من هذه المجموعات منذ الخريف ، ولكن هذه أفضل عرض أين ستنتقل في عام 2019. حظا سعيدا في التمييز بين العلامات التجارية الخاصة بك (وجمع الإعجابات على Dribbble).
المكافأة:
ما وعدوا به لعام 2018 .
صدر مراجعة الاتجاه السنوي. إنهم ، كما هو الحال دائمًا ، من المرجح أن يكونوا تكنولوجيين عامين أكثر من كونهم مصممين. في الصيف ، كنت أزور مكتبهم في لندن
وتحدثت إستير دوران عن العمل في التقرير . يجمعون آراء 1000 موظف و 85 عميلًا في 5 قارات لإيجاد رؤى وتحديد أنماط منهم عبر مجموعة واسعة من المجالات (المجتمع والسياسة والصناعات المهنية). ونتيجة لذلك ، تم تحديد نحو 70 اتجاهًا ، يتم نشر 10 منها للخارج.

تم الإعلان عن لون 2019 - المرجان.
اختفت النكات حول
يوم Dribbble نموذجي العام المقبل بالفعل.

كما هو الحال دائمًا مع المراجعات الأفضل والأكثر تشبعًا.

أنها تركز على الحياة المهنية ، بدلا من المجالات التكنولوجية أو البصرية المحددة.

البداية قياسية إلى حد ما ، لكن تمت ملاحظة العديد من الأشياء الجديدة حقًا.

عن الزهور.

عن الصور.

حول الرسوم التوضيحية.

تنبؤات تطوير العلامة التجارية المعقولة للغاية من فريق وكالة Saffron الشهيرة.
قدمت شركة Method and Hitachi تنبؤًا حول مفهوم "الثقة" في المستقبل.
توقعات من Trendwatching.
تصميم حسابي
تقوم تجربة MIT بإعادة إنشاء اللوحات باستخدام الطباعة ثلاثية الأبعاد.
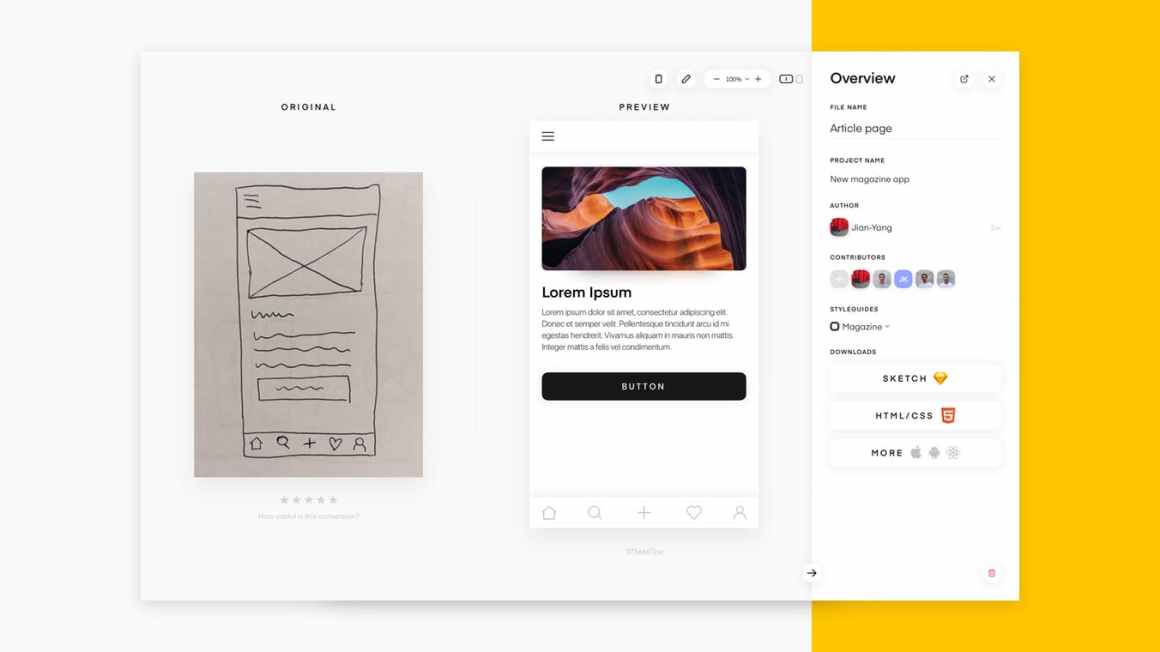
تحول الأداة رسومات الواجهات على الورق إلى تخطيطات تخطيطية أنيقة إلى حد ما. منذ فترة طويلة شاهدت الإصدارات ألفا وبيتا ، وهو تطبيق ممتاز لفكرة Airbnb لمجموعة واسعة من المصممين.

أحذية رياضية تصميم المولدات.
للتطوير العام والمهني
جيسون ميسوت هو سيد في تحويل أي مفهوم واجهة إلى نموذج بصري. لقد جمع كل مقالاته حول الموضوع في مدونة واحدة. واحد من أحدث يصف
المشاكل مع تفسير "التعاطف" بين المصممين . ونموذج معقول لحساب كل شخص مهم للعمل على منتج.

قاعة Erika Hall الجيدة طويلة المدى حول موضوع أخلاقيات التصميم في اتخاذ قرارات المنتج وفي الحدود العامة للإمكانيات. توصي بتوازن القيمة بين المستخدمين وفوائد العمل في المراحل الأولى من التصميم بحيث لا توجد فجوة بينهم.

مجموعة جيدة من النصائح والحيل حول النهج الصحيح لعمل مصمم المنتجات من Eugen Eşanu.
الجزء الثاني .
أطلقت InVision مجتمعًا آخر ، هذه المرة لكبار المصممين.
وقائع المؤتمر
انعقد مؤتمر إدارة التصميم Rosenfeld Media
DesignOps Summit 2018 في نيويورك يومي 7 و 9 نوفمبر. قام المنظمون بنشر فيديو للخطب (في آخر ملخص كان هناك
تقرير عنه ).
اشترك في الملخص على Facebook أو VKontakte أو Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكراً لكل من يشارك الروابط في المجموعة ، وخاصة جينادي دراغون ، بافيل سكريبكين ، دميتري بودلوجني ، أنطون أرتيموف ، دينيس إفريموف ، أليكسي كوبيلوف ، تاراس بريزيتسكي ، إفغيني سوكولوف وأنتون أولينيك.