هل سبق لك أن تساءلت عن كيفية تتبع العناصر التي لها positions: sticky أصبحت positions: sticky ثابتة؟ إريك بيلدمان لديه مشاركة مذهلة حول هذا الموضوع ، اذهب واقرأها الآن.
لقد وجدت بعض الصعوبات أثناء استخدامه في مشروعي. ها هم:
- انه يكسر التغليف. يتعلق حدث
sticky-change بعنصر الرأس ، ولكن يجب عليك إدخال حراس إلى أصل الرأس (وجعله position: relative ). - أنه ينطوي على الكثير من العوامل التي ينبغي أن تكون متسقة واتصالهم ليس واضحًا دائمًا. على سبيل المثال ، لا يمكنك ضبط
--default-padding أكبر من 40px ، وهو ارتفاع الحارس العلوي. - لا يمكنك تتبع كتلة في منتصف مقال.
دعونا نحاول تحسينه!
تعكس كل هذه المشكلات المشكلة نفسها: حل إريك هو تتبع الموقف الأصلي لزجة ، وليس كتلة لزجة نفسها. دعونا تحسين هذا مع الحفاظ على الفكرة الأصلية. كيف؟ سنقوم بإضافة حراس لرأس نفسه ومراقبة تقاطعهم مع الحاوية.

إليك كيفية القيام بذلك:
- تحتاج إلى حارس واحد لكل جانب مثبت تريد مراقبته.
- تعيين الخاصية
top sentinel top تساوي رأس الصفحة ولكن مع علامة عكس ناقص 1. على سبيل المثال إذا كان رأسك top: 10px ، ثم قم بتعيين رأس sentinel على -11px . يمكنك استخدام شيء مثل top: calc(-1px + -1 * var( -- header-sticky-top)) أو فقط تعيين -1px إذا كان لديك رأس رأس يساوي الصفر. - إضافة حراس أخرى إذا لزم الأمر.
- راقب تقاطع الحراس مع الحاوية.
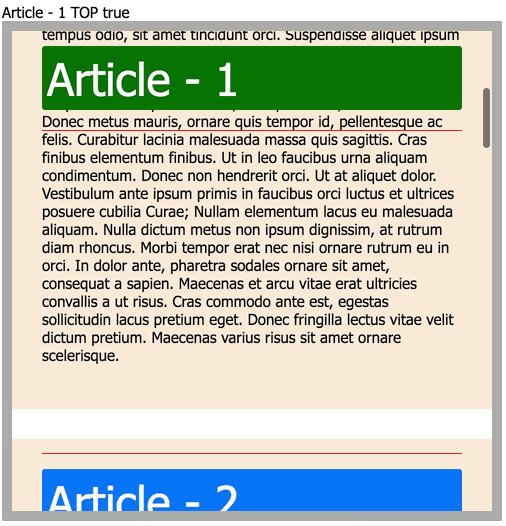
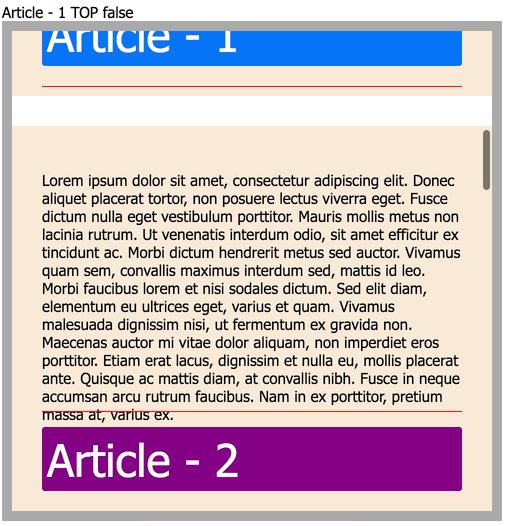
- يمكنك أن تقول أن الرأس عالق إذا كان سجل تقاطع الحارس هو
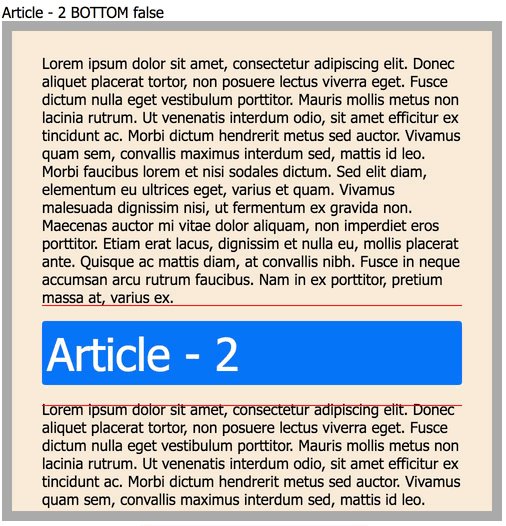
isIntersecting = true ، intersectionRatio = 0 ، و intersectionRect.top = rootBounds.top - نفس الجوانب الأخرى ، فقط شاهد الجزء السفلي أو اليسار أو اليمين بدلاً من الأعلى.
- لا تنس أن تضيف
visibility: hidden pointer-events: none visibility: hidden pointer-events: none إلى الحراس.
تحقق من التجريبي والمصادر هنا