
في هذه المقالة ، أريد وصف الحلول الحالية لإنشاء تطبيقات بمحاكاة الفيزياء ، ومقارنة أدائها والأدوات المتوفرة.
مقدمة
سيتم النظر في المحركات التالية في المقال:
ذخيرةCannon.jsOimo.jsbox2dwebUnity3D WebGLكان الهدف الرئيسي هو اختيار المحرك الأكثر إنتاجية ومريحة وخفيفة الوزن لتطوير الألعاب والتطبيقات باستخدام محاكاة الفيزياء.
ذخيرة
إنه منفذ لمحرك الفيزياء Bullet في javascript باستخدام برنامج التحويل البرمجي Emscripten ، ووفقًا للمطورين ، لديه وظيفة مماثلة تقريبًا. وظيفة Ammo.js واسعة حقا. للعمل معها ، تحتاج إلى مكتبة منفصلة للتصور. الأكثر استخدامًا هو Three.js. بالإضافة إلى ذلك ، سيتعين على كل دورة إعادة رسم مزامنة موضع كل كائن في المشهد ودورانه يدويًا مع طرازه المادي ، ولا يقوم المحرك بذلك تلقائيًا.
أما بالنسبة للأداء ، فهو ليس مرتفعًا جدًا ، ولكن لن يكون هناك انخفاض ملحوظ في سعر الفائدة في الثانية في معظم المشروعات.
قد تكون واجهة برمجة التطبيقات في بعض الأحيان مربكة للغاية ولا تساعد الوثائق حقًا.
بشكل عام ، أداة جيدة جدًا تستمر في تطويرها وتطويرها.
Cannon.js
Cannon.js هو محرك مفتوح المصدر للفيزياء خفيف الوزن. على عكس سابقتها ، كانت مكتوبة في الأصل في جافا سكريبت وتتيح لك استخدام جميع الميزات والتحسينات. في الواقع ، من الصعب تحديد ما إذا كانت هذه علامة زائد أو ناقص ، حيث أن الشفرة المترجمة يمكن أن تكون أكثر فاعلية من الكتابة من الصفر. ومع ذلك ، يُعد cannon.js أكثر إحكاما وأكثر إنتاجية ، كما أنه أسهل في الفهم مقارنةً بـ ammo.js ، لكنه لا يحتوي على الكثير من الوظائف. في الممارسة العملية ، أدائها غالبا ما يكون هو نفسه تقريبا.
عملية العمل مع المحرك بسيطة للغاية:
مطلوب أيضًا مكتبة رسومات تابعة لجهات أخرى للعمل ، وستضطر كل دورة تجسيد إلى نقل الكائن المقابل في المشهد إلى موقع الكائن الفعلي.
mesh.position.x = body.position.x; mesh.position.y = body.position.y; mesh.position.z = body.position.z; mesh.quaternion.x = body.quaternion.x; mesh.quaternion.y = body.quaternion.y; mesh.quaternion.z = body.quaternion.z; mesh.quaternion.w = body.quaternion.w;
في الوقت الحالي ، لا يتطور المحرك فعليًا ، وكان آخر نشاط في مستودع المشروع منذ أكثر من عامين ، وفي ذلك الوقت كان المحرك قد بدأ للتو في التطوير ، لذلك في بعض الأماكن قد لا يعمل.
Oimo.js
Oimo.js هو إصدار من محرك
OimoPhysics الذي
تمت إعادة كتابته
بخط جافا سكريبت خالص. بالمقارنة مع الحلول الأخرى ، فإنه يتميز بأداء ودقة جيدين للغاية ، لكنه يدعم فقط الهندسة البدائية (المكعبات والمجالات). يتم تضمينه في Babylon.js ، إطار عمل لتقديم رسومات ثنائية وثلاثية الأبعاد ، لذلك لا توجد مكتبات إضافية مطلوبة.
لا يعد التوثيق عالي الجودة من المحرك ناقصًا كبيرًا ، لكن المطورين يواصلون العمل عليه.
في الوقت الحالي ، يواصل المحرك تطويره.
box2dweb
box2dweb هو منفذ javascript box2d. كما يوحي الاسم ، فهو متخصص في محاكاة الفيزياء ثنائية الأبعاد. على الرغم من ذلك ، تعد box2dweb أداة قوية إلى حد ما ولا تتخلف عن نظيراتها ثلاثية الأبعاد. على سبيل المثال ، يتضمن المحرك أنظمة ملائمة للغاية للكشف عن الاصطدامات ومحاكاة الاتصالات (القيد).
أما بالنسبة للأداء ، فيجب أن تحاول حقًا كتابة التعليمات البرمجية غير المثالية بحيث تظهر عمليات سحب إطار في الثانية.
من بين المزايا ، تجدر الإشارة أيضًا إلى بساطة واجهة برمجة التطبيقات والوثائق المريحة.
Unity3d
Unity3D هو محرك ألعاب مشترك بين المنصات. يتضمن محرر سحب وإفلات مناسبًا ومجموعة أدوات شاملة لإنشاء محتوى ثلاثي الأبعاد. يدعم أحدث إصدار من المحرك لكتابة منطق اللعبة C #.
لدى الوحدة محاكاة فيزياء مدمجة ، لذلك تستخدم محرك
PhysX المدمج من NVIDIA. توفر PhysX وظائف شاملة لمحاكاة فيزياء المواد الصلبة والسوائل والأنسجة ، وتتمتع بأداء جيد للغاية ، على الرغم من إلغاء العديد من المزايا عند العمل على مسرعات الرسومات بخلاف NVIDIA. هناك حقيقة ممتعة للغاية وهي أنه منذ 3 كانون الأول (ديسمبر) 2018 ، تتوفر شفرة المصدر للمحرك تحت رخصة BSD-3 المفتوحة ، ومع ذلك ، فإن المحرك معقد للغاية بحيث لا يمكن إعادة كتابته بنفسك أو لفهم أجهزته ، وبالتالي فإن الوثائق ستساعد هنا بشكل أفضل.
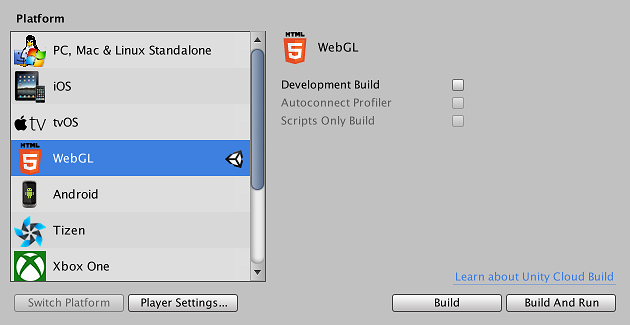
انتهت الوحدة في هذه القائمة ، نظرًا لأنه من الممكن إنشاء مشروع عليها بموجب WebGL. للقيام بذلك ، ما عليك سوى تحديد العنصر المناسب في إعدادات الإنشاء.

ومع ذلك ، فإن إصدار WebGL من Unity ، نظرًا لخصائص بنيتها (ترجمة الكود من C # إلى C ++ وما بعده إلى JavaScript) ، يواجه عددًا من المشكلات في الأداء واستهلاك الذاكرة وقدرة العمل على الأجهزة المحمولة ، ولا يبدو أن المطورين سيقومون بذلك شيء للقيام به قريبا. لذلك ، هذا الخيار غير شائع ولن أفكر فيه بالتفصيل.
مقارنة الأداء
دعنا نقارن أداء المحركات من خلال طريقة تعاملها مع معالجة تصادمات عدد كبير من الكائنات. المتصفح المستخدم هو Firefox 64.0.2 x64.
| المحرك | إطارا في الثانية عند معالجة 100 كائن | إطارا في الثانية عند معالجة 500 كائن | إطارا في الثانية عند معالجة 1000 الأجسام |
|---|
| ammo.js | 40-50 | 25-27 | 15-25 |
| cannon.js | 30-40 | 20-25 | 15-20 |
| oimo.js | 45-55 | 35-40 | 35-40 |
وفقًا لنتائج الاختبار ، يُظهر Oimo.js أفضل أداء.
بالطبع ، لا توفر هذه النتائج تقييمًا مناسبًا للإنتاجية ، نظرًا لأنها تعتمد على العديد من عوامل الطرف الثالث ، ولكن الدراسة الكاملة تتطلب المزيد من الوقت ، ولم أضع نفسي مثل هذا الهدف. بالإضافة إلى ذلك ، من الملاحظ أن أداء جميع محركات المقارنة صغير إلى حد ما ، لذا فإن هذه الحلول ليست مناسبة للكتابة بعيدًا عن كل لعبة ، ولكنها مناسبة تمامًا لإنشاء عروض تجريبية صغيرة.
الخاتمة
بشكل عام ، يعتمد اختيار محرك معين على المهمة. إذا كنت بحاجة إلى محرك سهل الفهم وسهل التعلم ، فإن Cannon.js أو Oimo.js. مناسب تمامًا. إذا كانت هناك حاجة إلى المزيد من الوظائف ، فمن الأفضل استخدام Ammo.js. في بعض الحالات ، إذا لم يكن الأداء الرائع مطلوبًا ، يمكنك تجربة استخدام الوحدة.