كيف UX هو مجال مسؤولية اختبار؟ في وقت سابق ،
تحدثت Antonina Khisametdinova في مؤتمر اختبار Heisenbug عن العرض الصحيح للأخطاء ، وجمع
نص هذا التقرير الكثير من الآراء حول Habré. وفي ديسمبر في Heisenbug 2018 في موسكو ، تحدثت عن سبب وجوب قيام المختبر بالتجسس على المستخدمين - وقد قوبل هذا التقرير أيضًا بترحيب كبير من الجمهور. حتى الآن قمنا بإعداد نسخة نصية له.

اسمي أنتونينا ، وبسبب مهنتي ، أتجسس على الناس. لماذا هذا وكيف لمراقبة؟ ومهمتها هي "جعل واجهات مريحة": UX أو QA؟
لماذا مشاهدة الناس؟
في كتاب "كيفية رعي القطط" ، صادفت تعبيرًا رحيبًا "تفكير العش". العديد من المطورين والمديرين ومحللي الأعمال يرسمون مثل هذه المخططات "المربعة":

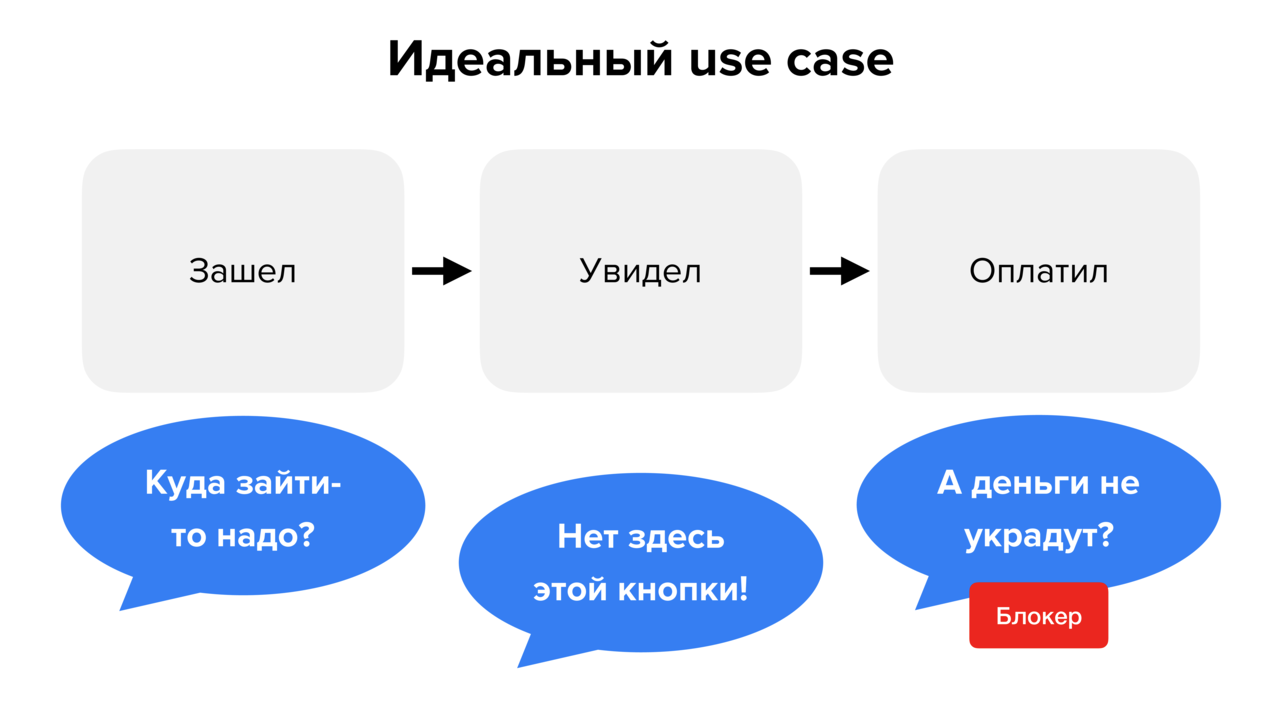
يتلقى المصمم تسلسلًا منطقيًا من الإجراءات ويرسم الشاشات ، ويمكن للمختبر فقط التحقق من النتيجة مع المواصفات. تبدو السيناريوهات هناك مثل هذا: "ذهبت - رأيت - لقد دفعت". هذه هي "حالات الاستخدام المثالي".
لكن التفكير الإنساني ليس عقلانيًا ومتسقًا على الإطلاق كما تصوره المخططات الكتل.

في حياة المستخدم ، بدلاً من "تسجيل الدخول - الدفع - المدفوع" ، تنشأ مجموعة كاملة من الأفكار المختلفة: من "كيفية استخدام هذا على الإطلاق؟" إلى "هل سُرق أموالي؟"
وتبين أن "حالة الاستخدام المثالية" لدينا هزيلة ، وبعض أفكار المستخدم تحطيم النص بأكمله ، مما يجبره على المغادرة. هذه تمنع الأفكار. سنتعلم البحث عنهم من خلال مراقبة الناس.

كيف نلاحظ بشكل صحيح؟
الباحثون UX لديها العديد من الأساليب.
- المقابلة
- اختبار الممر
- تحليلات جوجل ، Yandex.Metrica ، تحليلات البحث
- الملاحظات الميدانية
- اختبارات الإنتاج - أ / ب أو الانقسام
- أساليب مفيدة للتكنولوجيا باستخدام التصوير بالرنين المغناطيسي وتتبع العين.
لكن بالنسبة لغير الباحثين ، فإن هذا الأمر معقد للغاية ، لذلك قمت بتبسيط هذا التصنيف إلى ثلاث طرق.

يمكنك الدردشة مع المستخدمين ، والتجسس عليهم أو جعلهم يفعلون شيئًا ثم يختلسون النظر.
الدردشة الصحيحة
لجعل نتائج الملاحظات أكثر ملاءمة ، لا تحتاج إلى ارتكاب أخطاء. هؤلاء الخمسة هم الأكثر شيوعا.
1. لا تسأل عن الآراء
أولاً ، لست بحاجة إلى سؤال شخص عن رأي بشأن شيء ما.
خاصة مع الأصدقاء .
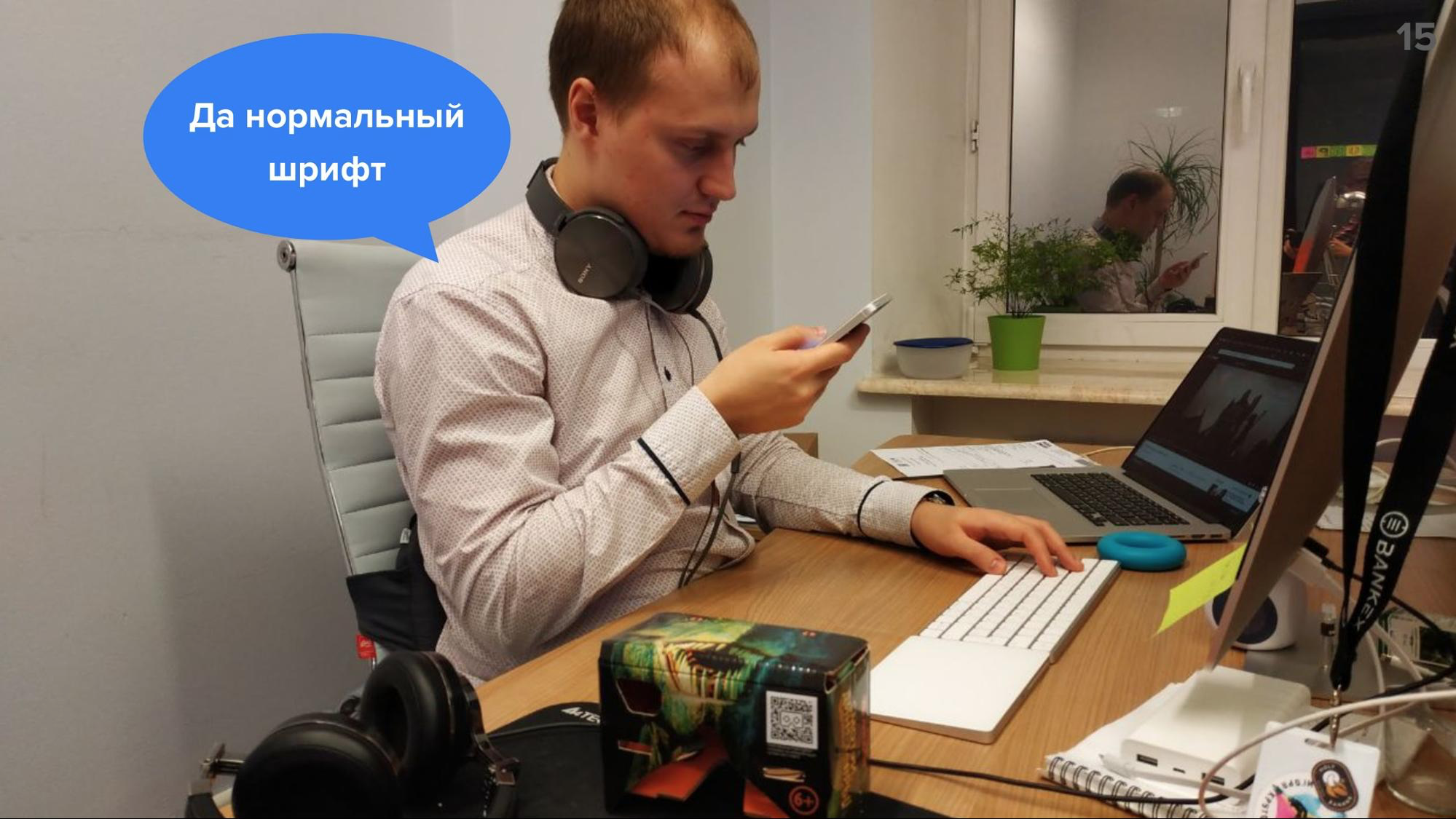
سأحكي قصة. في شركتنا ، اختار المصمم الخط لنسخة الجوال للموقع. في الوقت نفسه ، اتصل مع جميع الزملاء تقريبًا بسؤال: "الخط العادي؟".
"عادي" ، قالوا جميعًا.

ومع ذلك ، تلقى ردود غير ذات صلة. إذا تجسس على كيفية قراءة الناس في الواقع ، لكان قد اهتم ببعض التفاصيل.
على سبيل المثال ، المسافة إلى شاشة الهاتف أو كيفية تعثر الشخص. إذا طلب عدم تقدير حجم الخط ، ولكن قراءة نص الموقع ، فإنه سيلاحظ أن الشخص يقرب الهاتف إذا كان الخط صغيرًا بالفعل.

عندما أجرينا مثل هذا الاختبار الصغير ، لاحظنا أن 16 سنًا صغير جدًا.
2. حدد بالضبط ما تريد التحقق منه
الدراسة الصغيرة ، مثلها مثل أي دراسة ، تحتاج إلى فرضية. بادئ ذي بدء ، أشر إلى ما تريد التحقق منه بالضبط.
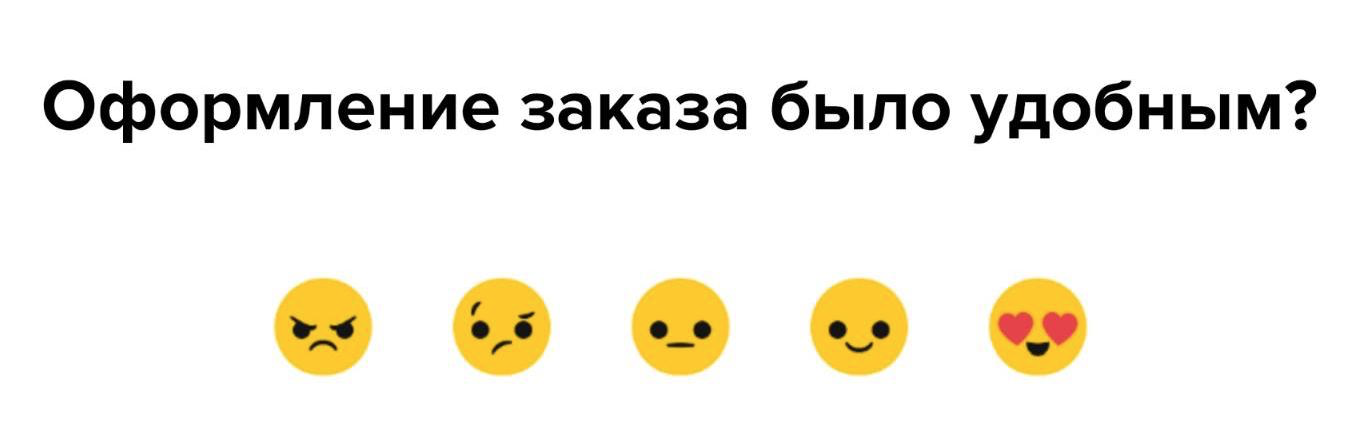
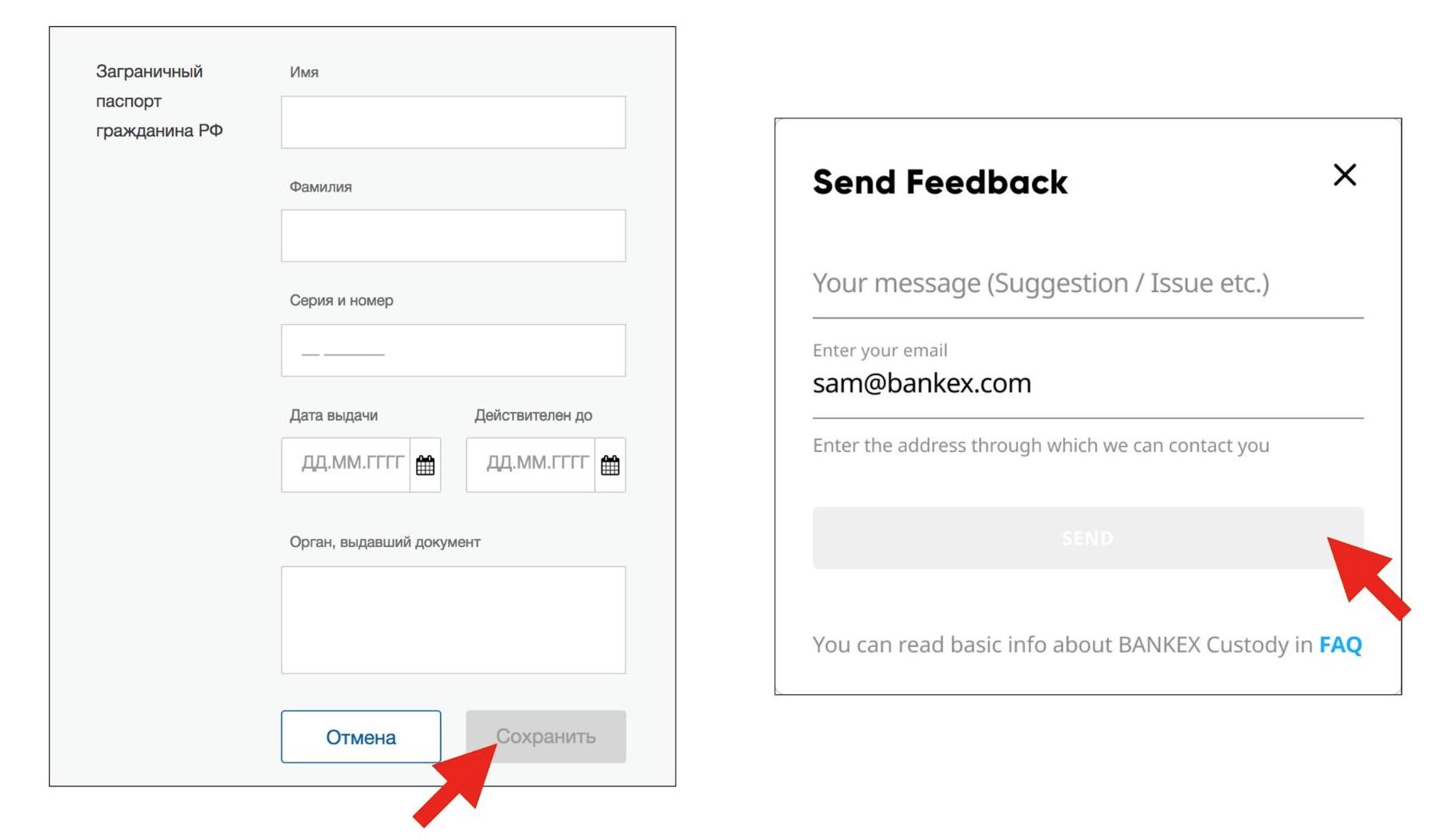
غالبًا ما صادفت مثل هذه الأشكال من مجموعة التعليقات ، حيث تتم دعوة شخص لتقييم راحة الواجهة.

المشكلة: 10 أشخاص أرسلوا تعليقات إيجابية ، وأرسل اثنان تعليقات سلبية. لذلك ، اثنان من أصل عشرة ليست مريحة للغاية. ما يجب فعله بهذه المعلومات غير واضح تمامًا. لذلك ، تحديد الفرضية ضروري.
على سبيل المثال ، في نموذج الطلب في خدمتنا ، لاحظنا أن المستخدم يواجه باستمرار خطأً حول الحد الأدنى لمبلغ المكافأة.
لقد افترضنا أن المستخدم لا يفهم مقدار الحد الأدنى للمبلغ. على الرغم من أن هذه المعلومات موجودة على الصفحة.

عندما أجرينا الدراسة ، أدركنا أن الناس لا يلاحظون التوقيع الرمادي أسفل النموذج. نتيجة لذلك ، قمنا بإعادة تصميم التصميم.
يتيح لك وضع فرضية دقيقة التركيز على المشكلة الحقيقية وعدم تشتيت انتباهك عن طريق تفاصيل أخرى ، مثل تقييم ملاءمة النموذج.
3. لا تتوقع ردا إيجابيا
من الأخطاء الشائعة بين الباحثين المبتدئين انتظار استجابة إيجابية من شخص ما.
على سبيل المثال ، طلب مني صديق لي أن أقدم ملاحظات حول تصميم Yandex.Navigator الجديد. اجتاز مهمة الاختبار ، وكانت هذه واحدة من مهامه. نظر إلي مثل هذا:
"حسنا ، كيف؟ هل تحبين تصميم جيد؟ لم أنم لمدة ليلتين ، وجهت. بشكل عام ، إذا كان التصميم رائعًا ، فسيأخذني إلى العمل. "

بصراحة ، التصميم سيء. خطوط رفيعة جدًا وألوان غير شفافة ونقاط غير مفهومة وخطوط صغيرة. هناك الكثير من الفروق الدقيقة التي يمكنك العثور عليها خطأ.
ولكن عندما ينظرون إليك بعيون مبللة ، في انتظار الثناء أو التقدير ، يكون من الصعب للغاية القيام بذلك. أود أن أكذب على رجل بدلاً من إعطائه نوعاً من ردود الفعل الصادقة.
نحن كمطورين لا نحتاج إلى الإطراء بل نحتاج إلى الحقيقة.
4. لا تجعل التخيلات
عنصر آخر ، المفضل لدي. حتى الباحثون ذوو الخبرة يسقطون لهذا الطعم - فهم يجعلون الناس يتخيلون. أن نكون صادقين ، وهذا هو مثل الجنس عبر الهاتف. "ما هي الميزات التي يجب أن تحتوي على منتج أحلامك" أو "هل ترغب في شراء منتج يحتوي على هذه الميزة."
لا حاجة للقيام بذلك. لأنه في كثير من الأحيان تخيلات الإنسان والواقع مختلفة.
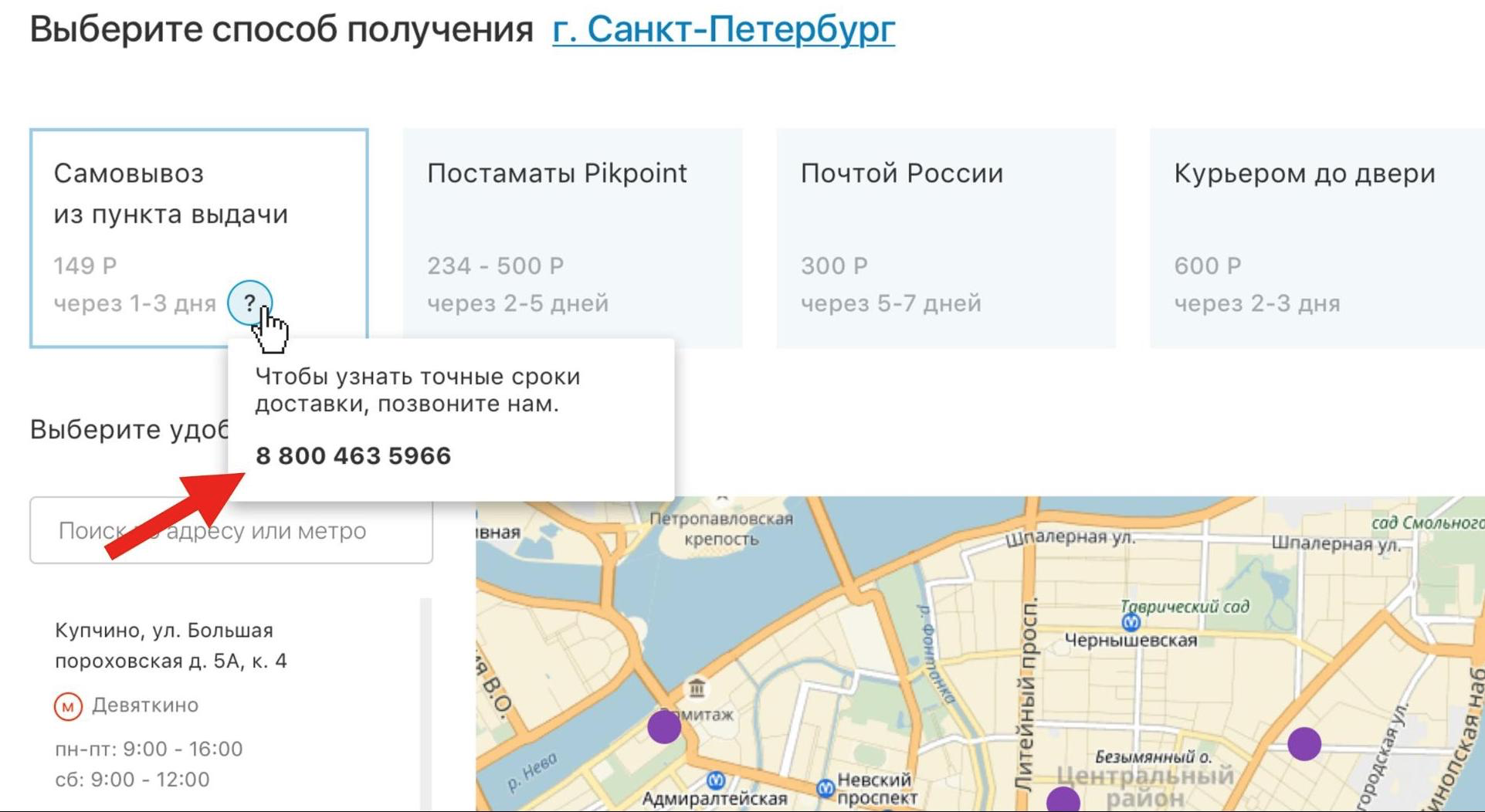
دعنا نعطي مثالا من حياة تكنولوجيا المعلومات. على سبيل المثال ، قرر مدير متجر على الإنترنت إجراء دراسة. لديه فرضية: الناس لا يفهمون متى سيتم تسليم الثلاجة ، لذلك لا يصدرون أمرًا. يسأل المشاركين: "ماذا ستفعل لمعرفة أوقات التسليم هذه؟" يستطيع المستفتى الإجابة: "أعتقد أنني سأتصل بالمتجر". عيون المدير مغلقة ، يحدد المهمة ، المصمم التعيس يرسم نموذج الطلب. إنه أمر صعب للغاية بالنسبة له ، لأن المسوق جاء مرة أخرى وطلب إضافة لافتات. كل هذا لا يتناسب مع نموذج الطلب. نتيجة لذلك ، يقرر المصمم الماكرة إخفاء الهاتف في تلميح الأدوات هذا.

التنمية تشهد كل شيء وفقا لبيان العمل. إنه يسقط مهمة المختبر للتحقق مما إذا كانت تلميح الأدوات ينبثق ، وما إذا كانت الحشوات والخطوط صحيحة لذلك - هذا كل شيء ، تم إطلاق المهمة إلى الإنتاج.
لكن هل قام أحد حتى بالتحقق مما إذا كان الناس سيتصلون بالمتجر لمعرفة مواعيد التسليم؟ من اتصل بمركز الاتصال بهذا السؤال؟
يمكن تجنب هذه المهام غير الضرورية إذا توقف الباحثون والمديرون عن سؤال المستخدم عن تخيلاته.
5. تذكر الإجابات المعتمدة اجتماعيا
كل الناس يكذبون. لكن في بعض الأحيان لا يكون ذلك لأن الناس سيئون. ولكن لأن المجتمع يجبرنا على الكذب من أجل تلبية معايير معينة.
على سبيل المثال ، وفقًا لمسح تمثيلي لمركز ليفادا ، لدى 2.3 مليون روسي حسابات في شركات المراهنة. ويعتقد الخبراء الذين يعملون في هذه الشركات الرهان أن هناك ما يقرب من 3.5 مليون حساب.
وهذا يعني أن 1.2 مليون روسي لن يعترفوا لمقابلاتهم بأنهم مرتبطون بطريقة أو بأخرى بعملية صناعة الكتب ، لأنها ليست مقبولة في المجتمع أو بالخجل.
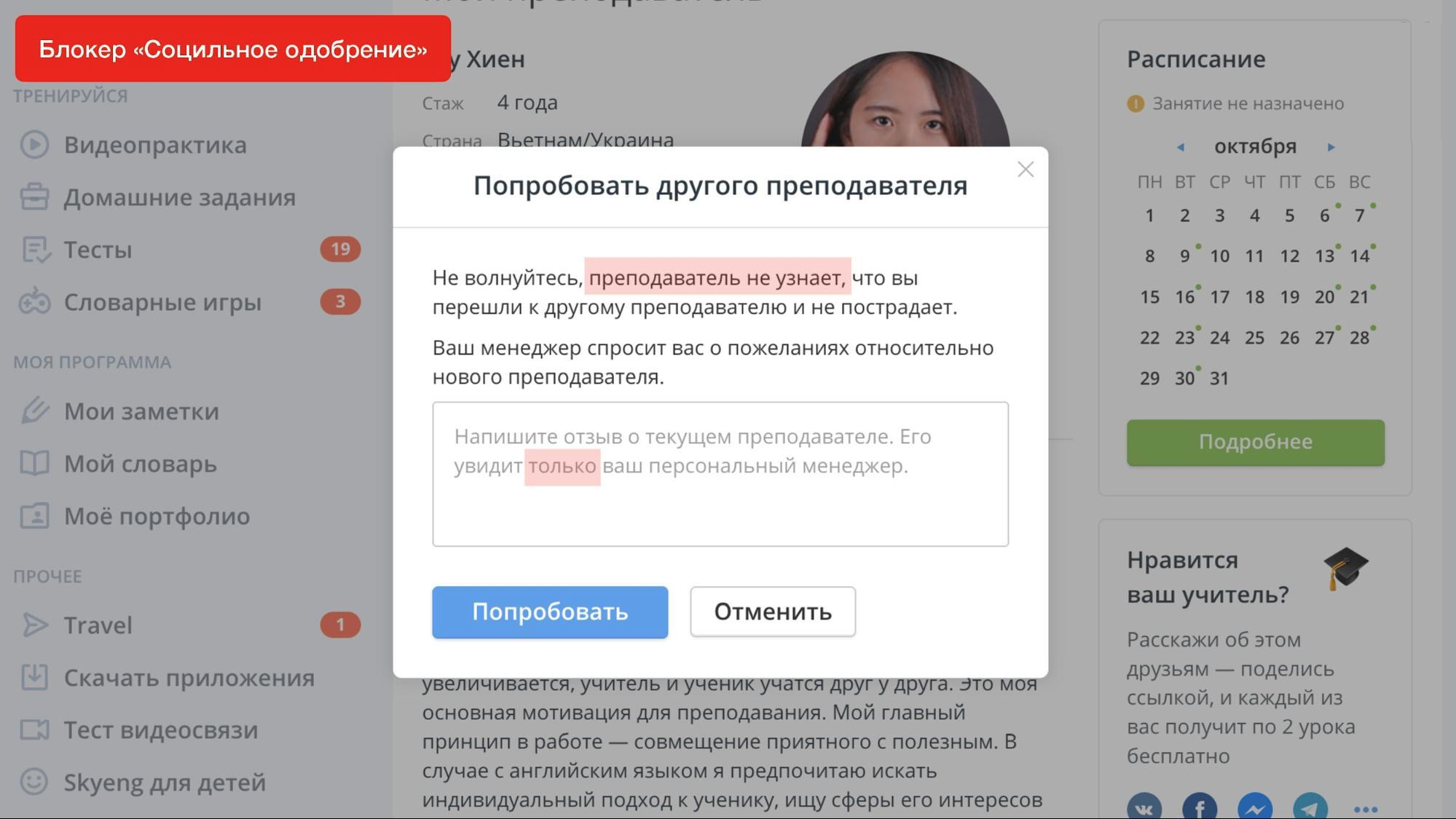
تحتاج الواجهات أيضًا إلى التفكير في السلوك المقبول اجتماعيًا. في هذا الصدد ، يعمل Skyeng عظيم. تجمع هذه المنصة بين عدد كبير من الطلاب وعدد كبير من المعلمين. هذه المنصة ليست مفيدة لأي شخص ، بعد أن تعثر على معلم لم يعجبه ، أن يترك ويتوقف عن حمل الأموال إلى الشركة.
لذلك ، فإن مسألة تغيير المعلم حادة للغاية. ولكن من الصعب جدًا بالنسبة لي ، كمستخدم ، أن أخبر شخصًا أنني لا أحب صوته أو مظهره أو لدينا اهتمامات مختلفة. لذلك ، جعل Skyeng وظيفة "حاول مدرسًا آخر". في الوقت نفسه يكتبون ، فقط مدير شخصي سيتلقى هذا الاستعراض. هذه الكلمات فقط يمكن أن تساعد في الحد من التدفق الخارجي لعملاء الدفع في الخدمة.

تفاصيل صغيرة
يمكنك مشاهدة ما لا نهاية ، والآن سأشارك التفاصيل الصغيرة التي وجدتها بالفعل في الأشخاص ، بحيث يسهل عليك البحث عنها.
أولاً ، إنه "هوس" تعطيل كل شيء ، لإجباره على عدم العمل. لدينا متجر بالقرب من المنزل وضع هذا الروبوت ، في وقت لاحق تم إزالته.

لا أعرف ما كان ينبغي عليه فعله ، لأنه لم يعمل منذ اليوم الأول. ولكن ، مع ذلك ، صعد الناس إلى هذا الروبوت واستمروا فيه باستمرار ، ورفعوا يديه ، ورفعوا هذه النشرة ، ونظروا إلى وجهه. إليك ما ذكرني به كل شيء:

يتصرف الأشخاص بنفس الطريقة عندما نغلق بعض الأزرار حتى يملأ الشخص النموذج بالكامل. أنها لا تزال تواصل كزة هذا الزر. جاء هذا الاتجاه إلى مصممي التسويق عندما ، في وقت ما ، كتب شخص ما على متوسطة أو VC أنه إذا كان الزر zapable ، فإن التحويل سيزداد. في الواقع ، من دون اختبارات وأبحاث معقدة ، من المستحيل فهم متى يستحق القيام بذلك ، وعندما لا يكون الأمر كذلك.
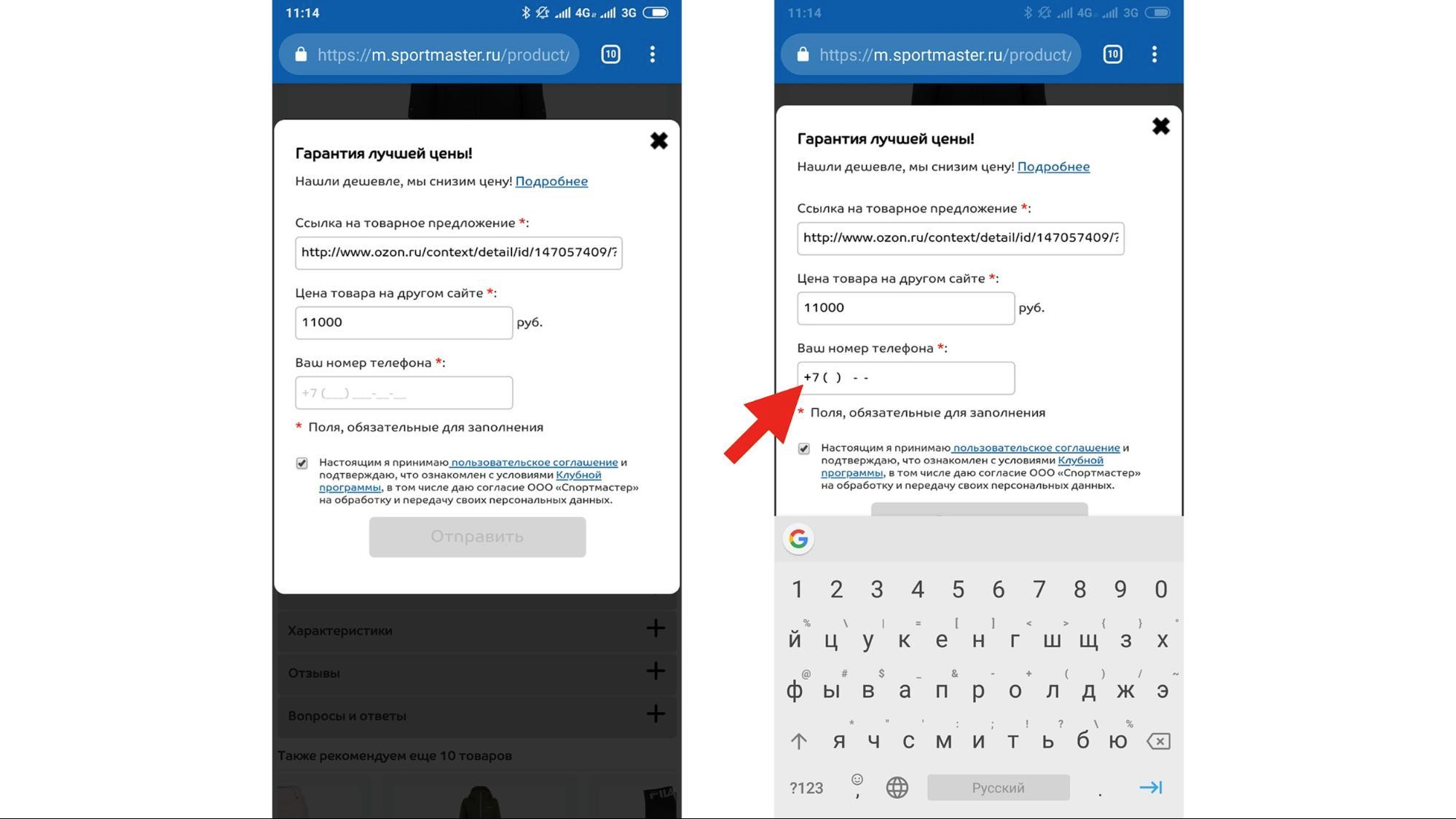
هنا مثال للحياة في هذا الموضوع. لقد تقدمت بطلب في Sportmaster ووجدت نفس السترة على الأوزون أرخص. لديهم وظيفة من هذا القبيل: إذا وجدت منتجًا أرخص في مكان ما ، فيمكنك الكتابة إليهم ، وسوف يقلل السعر بالنسبة لك. قررت أن أجرب - كتبت سعر الغلاف ، وحاولت إدخال رقم الهاتف ، لكنني واجهت بعض الأخطاء الغريبة عندما لا يتم عرض الأرقام. لا أعرف سبب ذلك ؛ لم أرَ خطأً. لم أتمكن من إرسال نموذج الطلب هذا أيضًا ، لأنه تم إصلاح الزر.

بطبيعة الحال ، ذهبت إلى الأوزون واشتريت هذه السترة هناك. ولكن هنا تكمن المشكلة: على الأرجح أن المطورين لم يعرفوا حتى الآن عن هذا الخطأ وأنني واجهته ، لأنه لم يصاغ بأي شكل من الأشكال - لقد أغلقت هذا النموذج للتو. لذلك ، يجب عليك تعطيل الأزرار بعناية كبيرة.

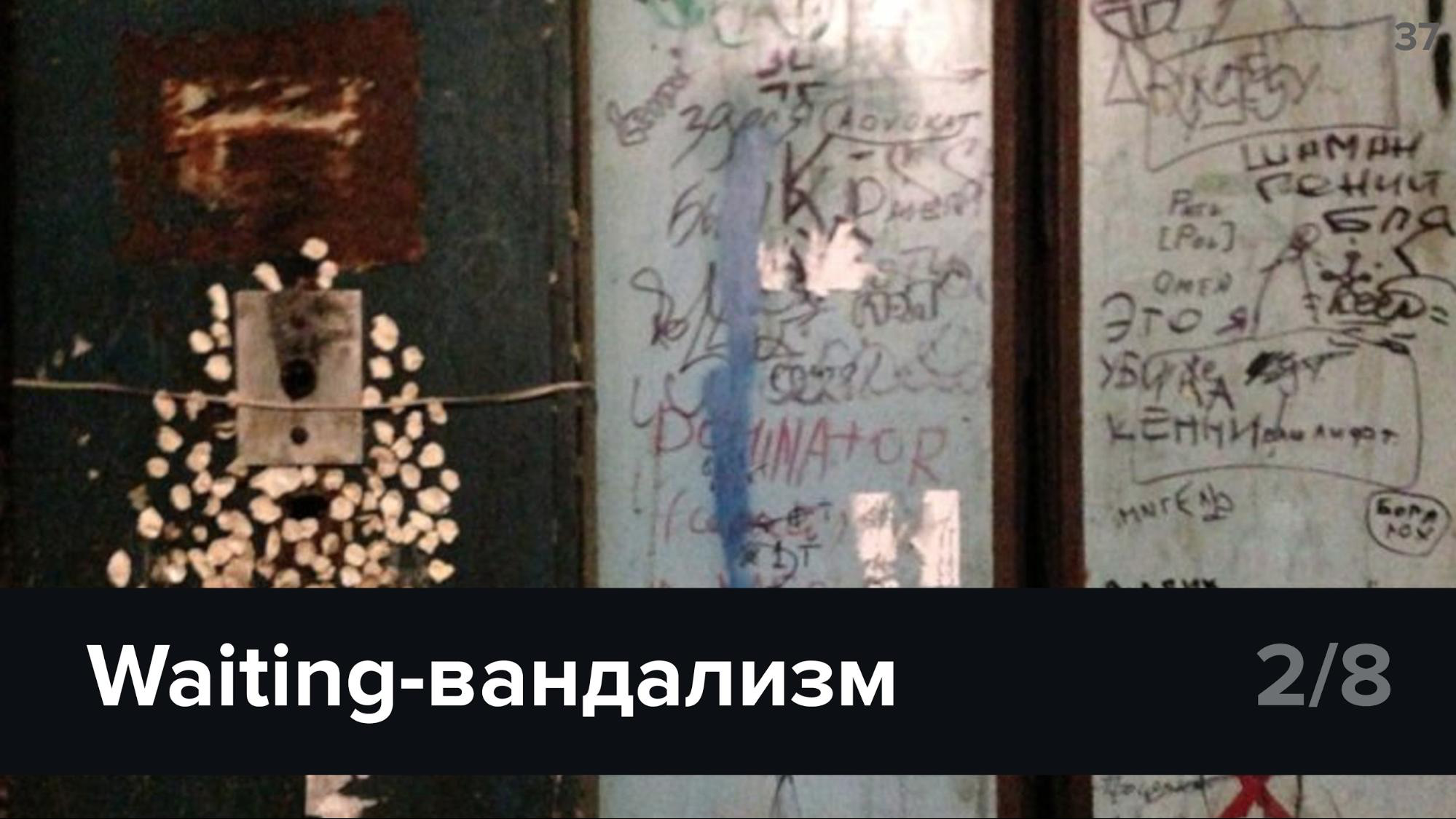
نمط آخر. لفتت الانتباه إلى حقيقة أنه حتى الأشخاص المحترمين الذين يعيشون في منازل لائقة ، في المصاعد ، يبدأون ببطء في استنشاق شيء كهذا ، وتمزيق الزوايا ، وصمغ اللبان سراً. بالطبع ، كلنا نتذكر الموافقة الاجتماعية ، لا أحد يعترف بذلك في مقابلة. ولكن ، مع ذلك ، يخرب الناس.
إنها تخرب الواجهات بنفس الطريقة ، خاصة عندما تضطر إلى الانتظار لفترة طويلة. ماذا أسمع من المطورين عندما أقوم بتحويل انتباههم إلى تنزيل طويل؟ "حسنًا ، لقد ضربت المحمل في ذلك الوقت ، كل شيء سيكون على ما يرام." ليس حقا

هنا مثال رائع من الحياة. أفتح Cobe في متصفح ، ثم ظهرت نافذة منبثقة ضخمة على الهاتف بالكامل ، ولدي هاتف كبير.

Cobe يعمل بشكل أسرع في التطبيق ، هذا المنبثقة يخبرني. أعتقد ، حسناً ، أقنعت ، أسرع مرة واحدة ، ثم سأذهب إلى هناك. أنا فتحه ، وهناك الغزل الأبدي هو الغزل. انتظرت لمدة دقيقة ، وأنا أخاف ، عدت مرة أخرى إلى المتصفح ، كما هدمت التطبيق. كل هذا من أجل: الناس يكرهون الانتظار.
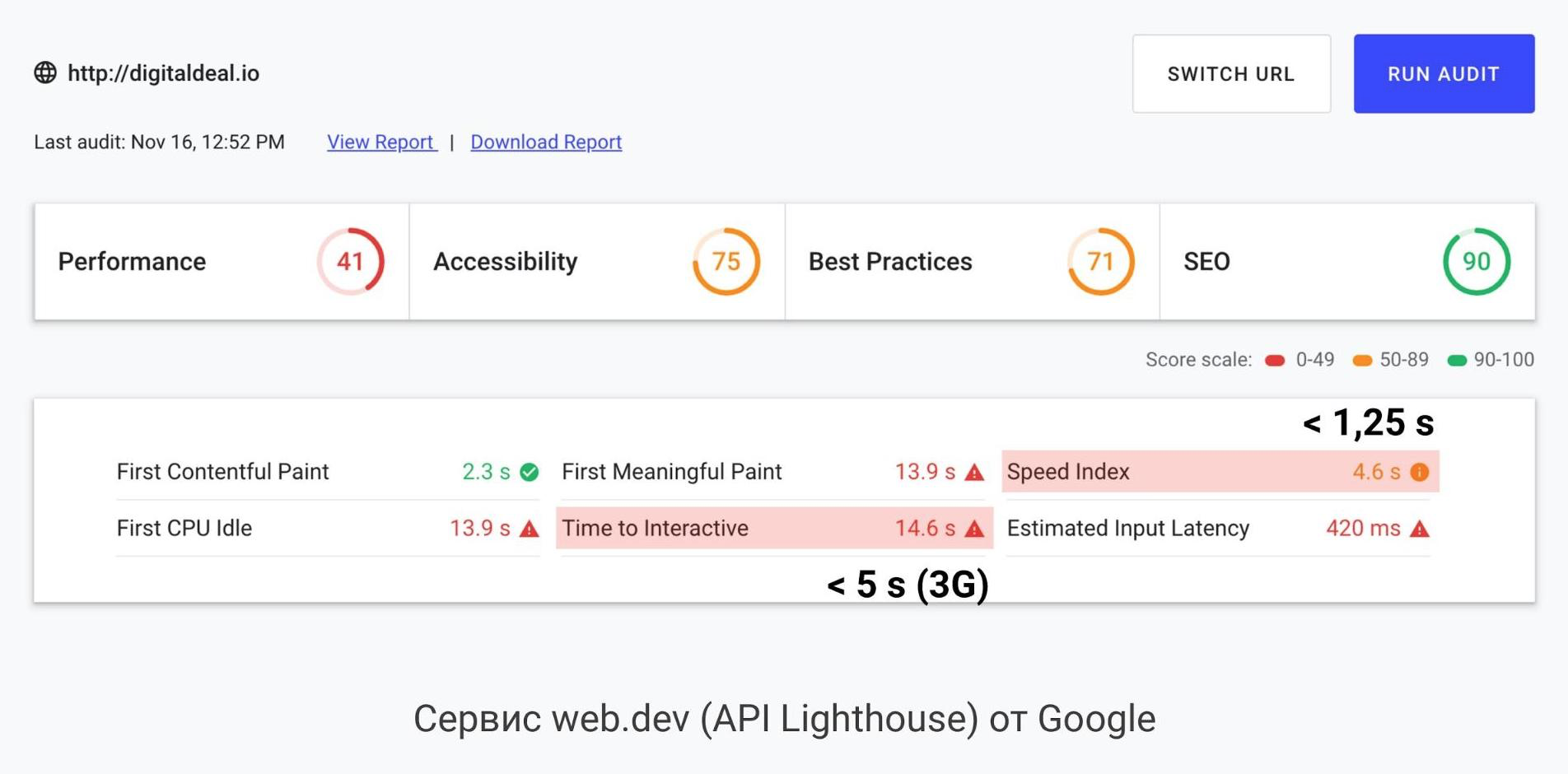
هناك خدمة رائعة من Google تسمى web.dev تعمل من خلال واجهة Lighthouse API. يسمح لك بتقييم الكثير من المعلمات ، بما في ذلك سرعة تحميل الموقع. كل هذا يتم بكل بساطة ، يمكنك ببساطة إدخال عنوان الموقع ، وسيقوم على الفور بتقديم معلومات. أقترح الانتباه إلى اثنين من الفهارس المميزة:

الأول هو مؤشر السرعة ، والثاني هو الوقت لإمكانية التفاعل. وفقًا لمصادر مختلفة ، تكون الأرقام متماثلة تقريبًا: يجب ألا يزيد مؤشر السرعة عن 1.25 ثانية. يرجى ملاحظة أن خدمتنا لديها 4.5. يجب ألا يزيد وقت التفاعل بسرعة 3G عن خمس ثوانٍ. في معظم الخدمات التي تمكنت من التحقق ، وصل الوقت إلى 10-15 ثانية ، وهذا شائع جدًا. كل هذا مهم عندما يستخدم شخص ما منتجك خارج شبكة Wi-Fi مثالية.
لذلك ، من الضروري وضع بعض الحدود المعقولة للتوقع. إذا كنت بحاجة إلى تدوير المغزل إلى 5 ثوان - فهذا أمر طبيعي.

ولكن إذا احتاج الشخص إلى الانتظار لفترة أطول (على سبيل المثال ، دقيقة واحدة) ، فإن الأمر يستحق استخدام بعض العناصر البديلة: على سبيل المثال ، محمل ذو مؤشر تحميل. هناك حالات عندما لا يفهم المستخدم مدة الانتظار. على سبيل المثال ، تحميل الملفات. في هذه اللحظة ، من المهم جدًا أن يمنح الشخص الفرصة للقيام بشيء آخر.

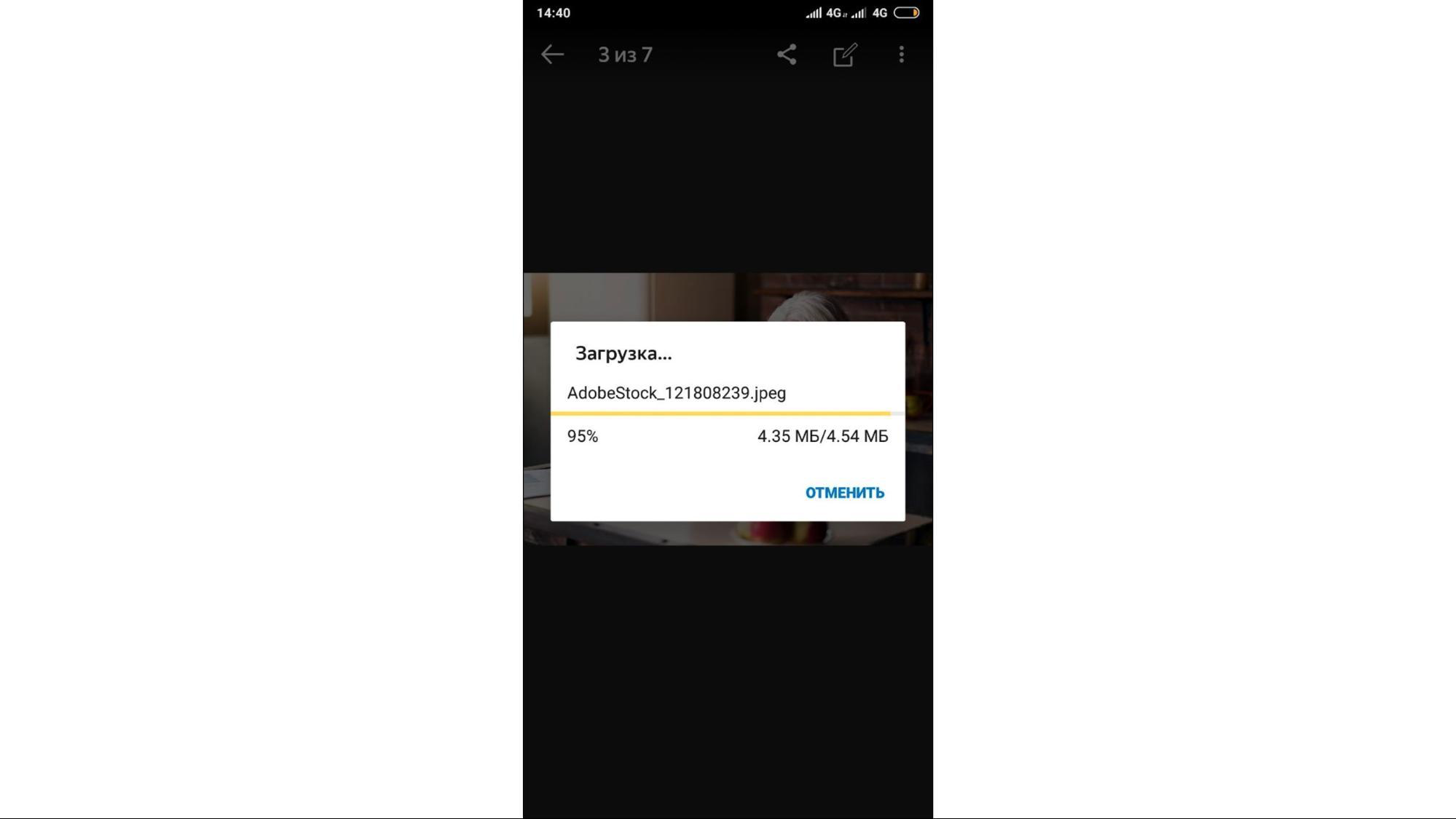
هذه لقطة شاشة لتطبيق Yandex.Disk. غالبًا ما أنظر إلى الصور الخاصة بي هناك ، وعندما أحتاج إلى تنزيل شيء على هاتفي هناك ، أقوم بالنقر فوق "تنزيل" ، وتظهر نافذة منبثقة تناسب جميع الإرشادات ، ولكنها تمنعني تمامًا من المتابعة. سيتم تنزيل ملف في المترو لفترة طويلة جدًا.
يصبح الأمر أكثر صعوبة عندما يتعذر علينا توقع سرعة التحميل أو التفاعل. في كثير من الأحيان ، يحدث هذا الموقف على blockchain ، عندما تتم معالجة إحدى المعاملات من دقيقة إلى ساعة ، وربما لن تتم معالجتها أبدًا.

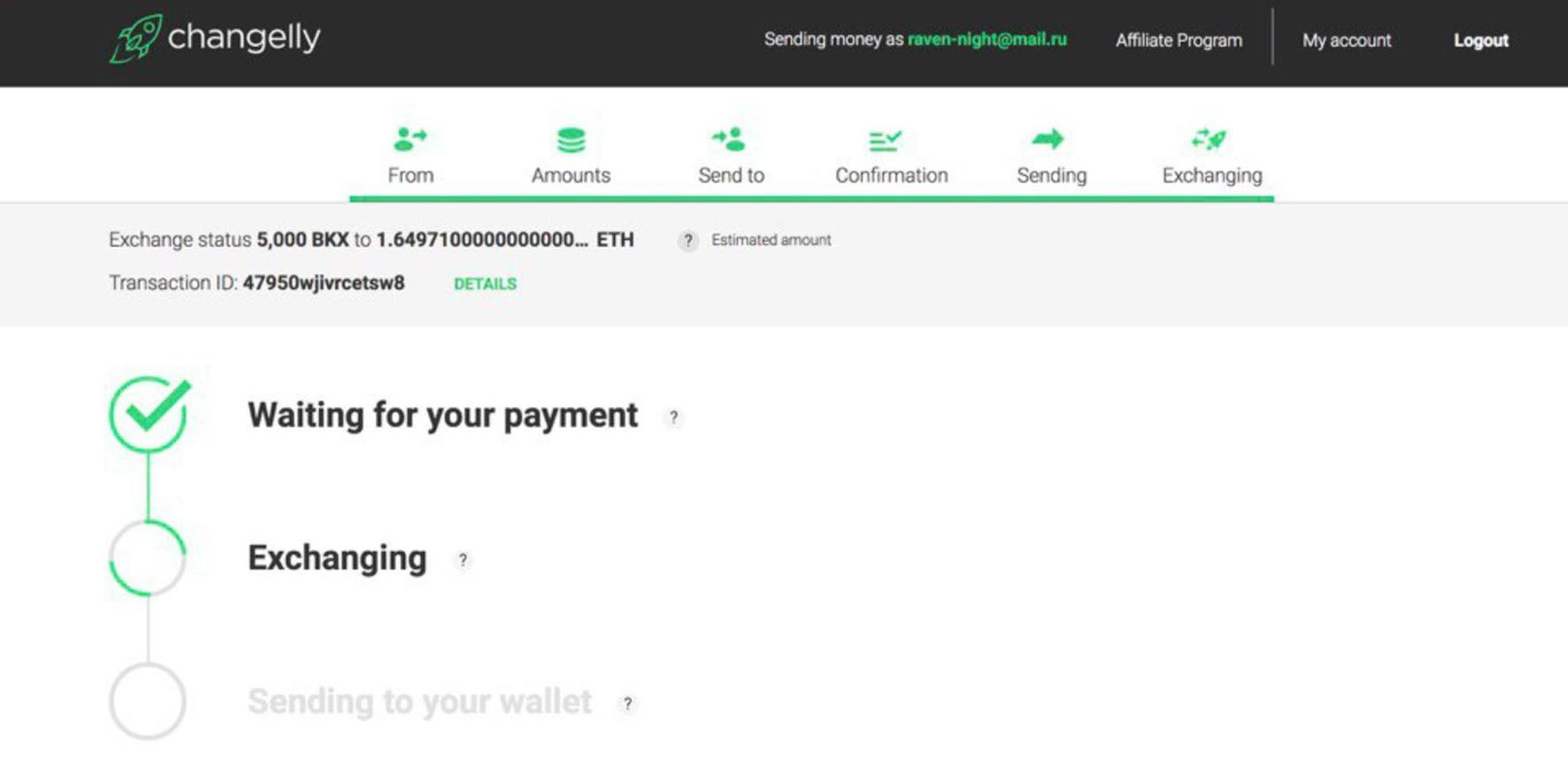
تلقى خدمة ممتازة في هذا الصدد ، تشانغيلي. جعلوا مثل هذا التمهيد وهمية مع لودر.

أولاً ، يبدو أننا ننتظر الدفع ، ثم وكأننا نتبادل ، ثم كما لو كنا نرسل. في الواقع ، كل هذا هو عملية واحدة ، ولكن تم ذلك ببساطة من أجل راحة المستخدم ، لأن أي معاملات مالية تثير غضب الناس. في هذه اللحظة ، نقوم أيضًا بعمل مهم: إنقاذ شخص من التخريب. لأنه عندما ينظر إلى شيء يتحرك ، يدور ، يتم تحميله ، يكون من الأسهل عليه أن يستجيب لهذا ، ويتوقف عن الضغط على الأزرار ، ويقوم بتحديث الصفحة باستمرار ، وهذا يقلل الحمل على الخادم ويزيد من سرعة الموقع في النهاية.
لذلك ، أوصي بشدة باختبار سرعة التنزيل ليس فقط في مكتبي ، ولكن أيضًا تركها. يمكنك تحديد سرعة المتصفح ، ولكن اختبارات المسيل للدموع تكون دائمًا "في الحقل".
انتبه أيضًا إلى البرامج النصية التحليلية المتصلة أو اختبارات A / B والإضافات و sharilki وأنظمة جمع التعليقات وغيرها من الخدمات - كل هذا يؤثر أيضًا على سرعة التنزيل ، وتحتاج إلى اختبار الموقع "بأجهزة كاملة".
إذا كان لا يمكن اختصار وقت التنزيل أو العملية ، فيمكن للمستخدمين أخذ شيء آخر ، حتى لو كانت قصة وهمية.
نصائح
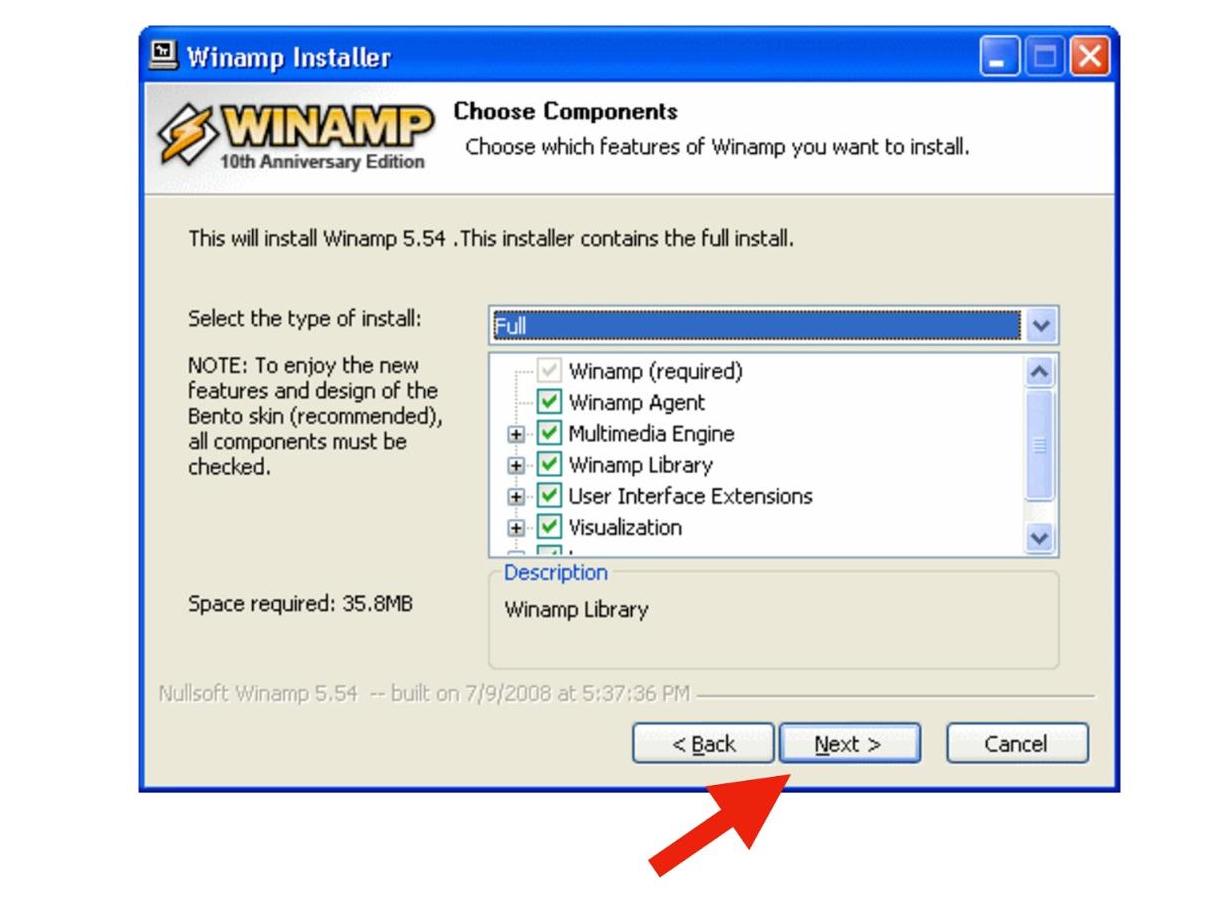
نحن نحب تقديم النصائح في الواجهات ، فهناك مصممين خاصين يشاركون حصريًا في النشرات والنصائح. لكن هذا ما لاحظته في العالم غير المتصل بالإنترنت: تذهب إلى الباب ، وتمسك بالمقبض واسحبه لفهم الطريقة التي يفتح بها ، وبأي طريقة لا تفعل ذلك. في الوقت نفسه ، عادةً لا تعمل المطالبات "من نفسه" ، "إلى نفسه" على الإطلاق.
هناك شيء مثل التكلفة - وهذا ما توفره الواجهة للمستخدم وإمكانية التنبؤ به واستخدامه للنمط. على سبيل المثال ، إذا كان الباب بحاجة إلى الضغط ، يمكن حذف المقبض. في هذه الحالة ، تعد القدرة على التنبؤ الجسدي الحقيقية أكثر أهمية من النقش.

لكن لسبب ما ، لا يزال الجميع يحب كتابة هذه التعليمات. حتى في مركز التوطين في مسقط رأسي ، عندما تقوم امرأة بملء المستندات للتسجيل والاستخراج ، وعادة ما يستغرق ذلك ساعة أو ساعتين ، تضع لافتة: "فيما يتعلق بقبول مستندات التسجيل ، سيتم توظيفي.
من فضلك لا تشطب! "
بطبيعة الحال ، لا يزال الناس يصعدون ويشتت انتباههم ، ويستغرق الأمر المزيد من الوقت للمرأة ، تتضايق. يمكن حل المشكلة نفسها بشكل مختلف باستخدام الخصائص الفيزيائية للعناصر.
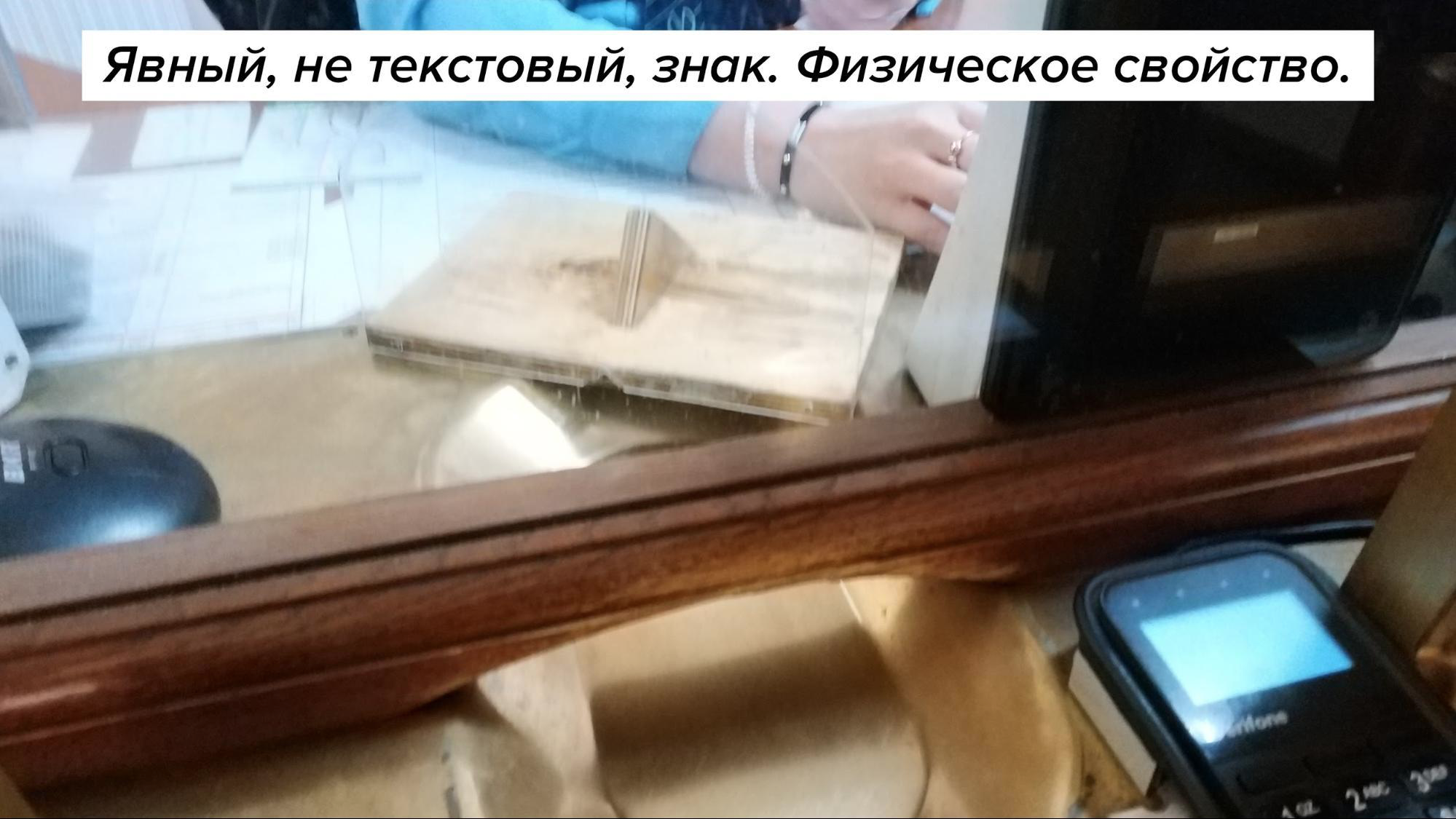
على سبيل المثال ، في مترو سانت بطرسبرغ هناك شيء مدهش يحجب المدخل. رجل يصعد إلى مكتب التذاكر ، ويدرك أنه لا يستطيع وضع أي شيء هناك ، يستدير ويبحث عن وسيلة أخرى ، بصمت. الأحرف الصريحة غير النصية تعمل دائمًا بشكل أفضل.

إذا تمكنت من توصيل الشيء نفسه إلى المستخدم بنص أو صورة توضح العملية ، فسيكون الحمل المعرفي لهذه الطرق مختلفًا تمامًا. النص هو مانع خطير للغاية: إذا احتاج الشخص إلى قراءة نص لمعرفة كيفية عمل شيء ما ، فمن المرجح أن يغادر. من المرجح أن يفهم الشخص من GIF:
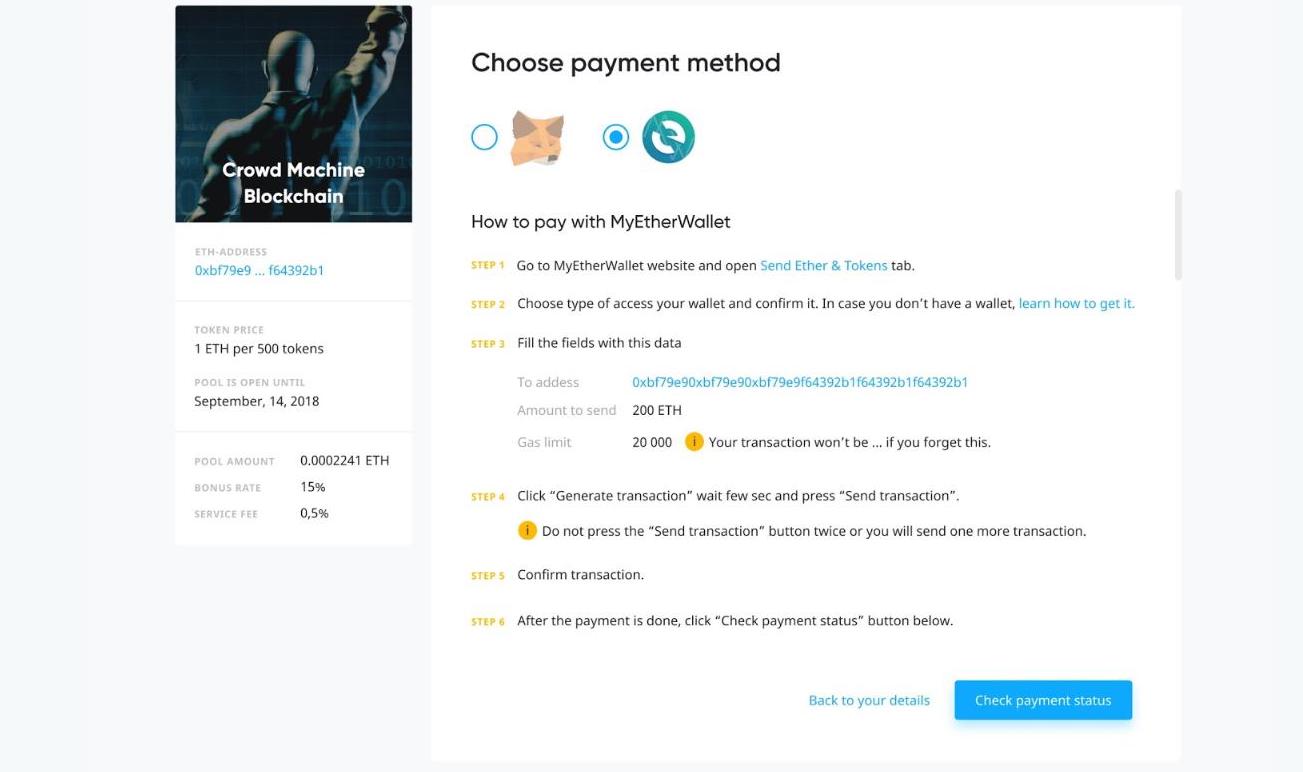
لسوء الحظ ، ليس من الممكن دائمًا تجنب النصوص أو التعليمات الطويلة. على سبيل المثال ، في إحدى خدماتنا لا يمكننا ربط خدمة الدفع الفني في الوقت الحالي ، لذلك نحن نستخدم خدمات الدفع من طرف ثالث ، ونحن نضع تعليمات قصيرة على أنفسنا:

يبدو لنا أن كل شيء واضح ، لكن المدير وقررت إجراء اختبار ممر صغير.
نحن نتعامل مع أشخاص في مكتبنا ممن لا يعملون في المشروع (هذا مهم) ، ونحاول حثهم على القيام بشيء ما من خلال واجهتنا. أي نموذج أولي مناسب لهذا ، قد لا تحتاج حتى إلى الكود على الفور.
نحن نجبر أي شخص على القيام بشيء ما (هنا هو ، النقطة الثالثة من منهجيتنا) ، وننظر فيما يفعله ، واستخلص النتائج.
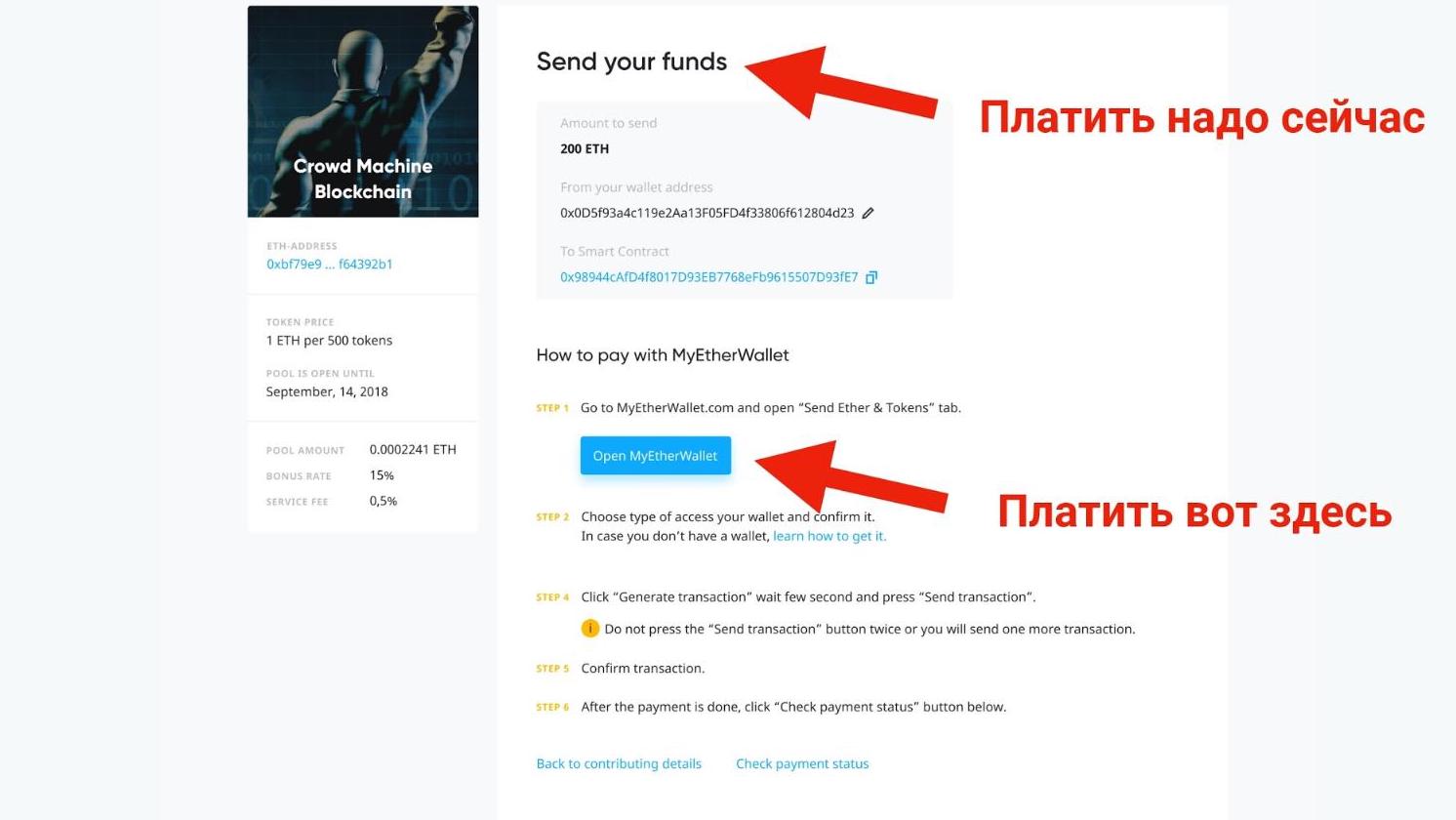
هنا ما وجدناه. يسمى الزر الموجود في أسفل اليمين "التحقق من حالة الدفع" ، ونعني أنه عند النقر عليه ، يكون الشخص قد قرأ بالفعل التعليمات ودفع. ولكن في الواقع ، قام مستجوبونا بالضغط على هذا الزر ، معتقدين أن الدفع سيكون الخطوة التالية.

هذا مشابه للنمط الذي أتى إلينا من التسعينات البعيدة - صفر ، عندما تضطر إلى النقر فوق "التالي - التالي - التالي - التالي - Next - Finish".
هذا النمط متأصل في القشرة الفرعية للأشخاص لدرجة أنهم لا يقرؤون ما هو مكتوب على الزر ، وانقر على الفور على "التالي". في الوقت نفسه ، ذكر عنواننا أنه في هذه الخطوة ، ما عليك سوى اختيار "طريقة الدفع". فكرنا وقررنا تغيير شيء بسرعة كبيرة على خادم الاختبار.
لقد غيرنا العنوان ، الذي أصبح الآن يقول "ادفع الآن" ، وقمنا فعلاً بـ "التالي" من الزر الأزرق ، عندما نرسل شخصًا مباشرًا إلى خدمة الدفع بدلاً من التحقق من حالة الدفع:

يمكن تجنب حوالي 90٪ من الأخطاء باستخدام اختبارات الممر الصغيرة هذه. لا يستغرق أكثر من 15 دقيقة.
في كثير من الأحيان ، يعتقد الناس أن المصممين يمكنهم أن يرسموا على الفور بشكل مثالي وجميل. لكن هذا ليس كذلك. لا أحد يتحمل مسؤولية حقيقة أن الواجهة لديها بعض المشاكل في الراحة. يسمح لنا اختبار الممر بفهم مدى قابلية التنبؤ بالواجهة من حيث المبدأ.
العادات

, , . , , . ( ) . -.
, . , , , , , . .
. , - . — . , . ?
. : «, ». , , , , .

« ». , , . , , , . . - - , . , .
. , , , . .

, Figma. , . . Figma , Google . Google , , . Figma . , .
, , 50-60 : , , , . . , , .
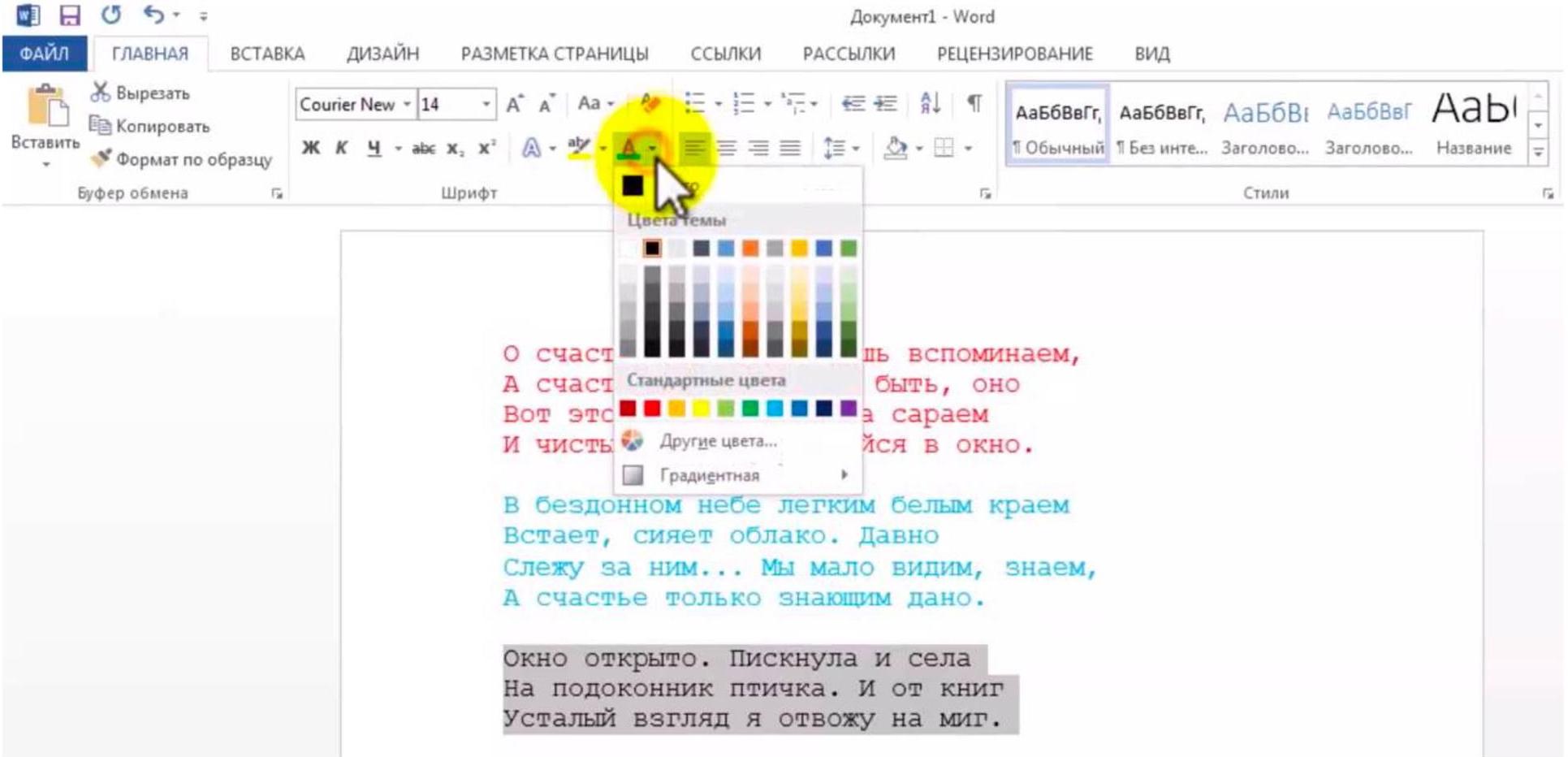
— . «».

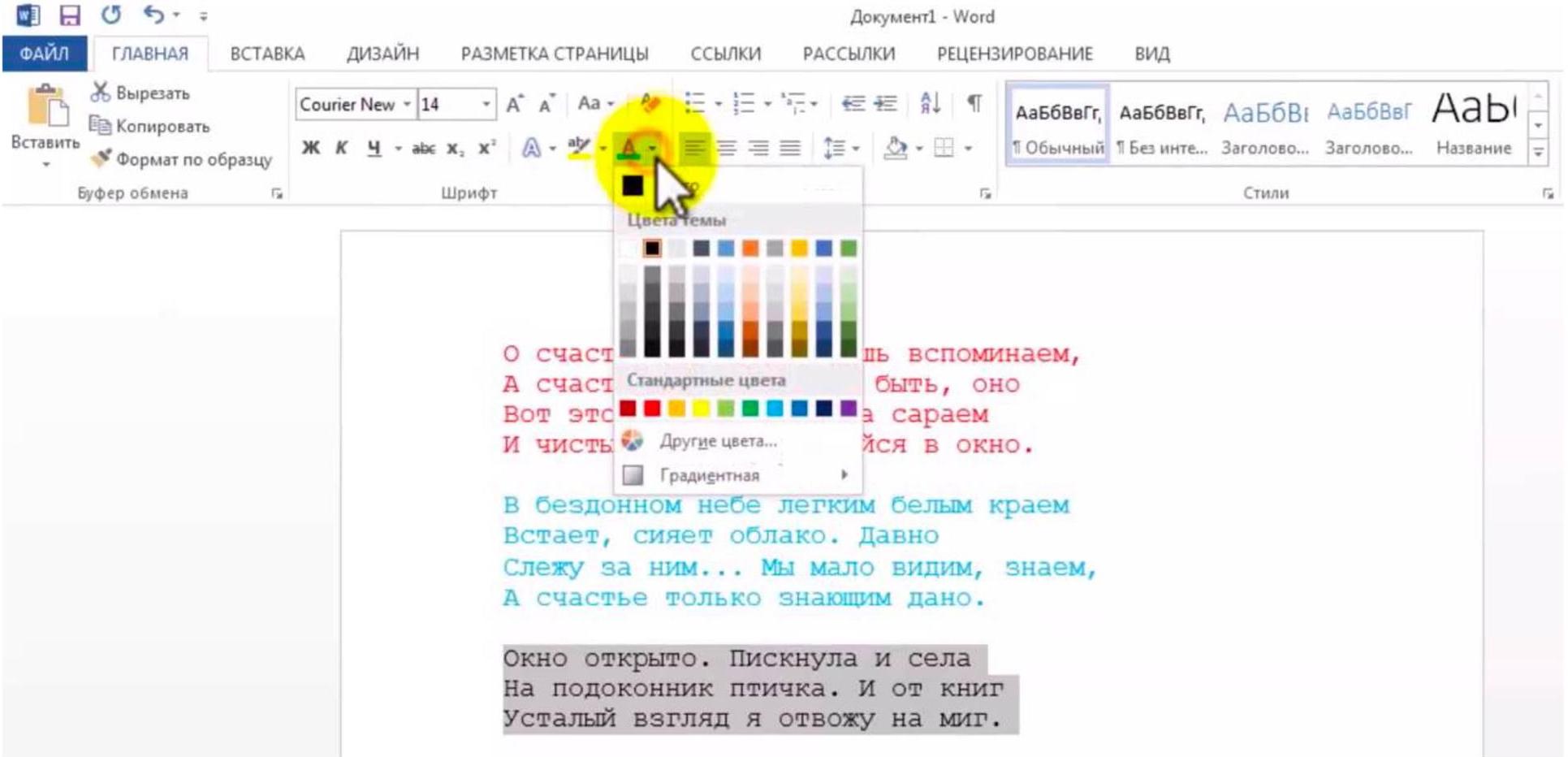
, Word , , , , .

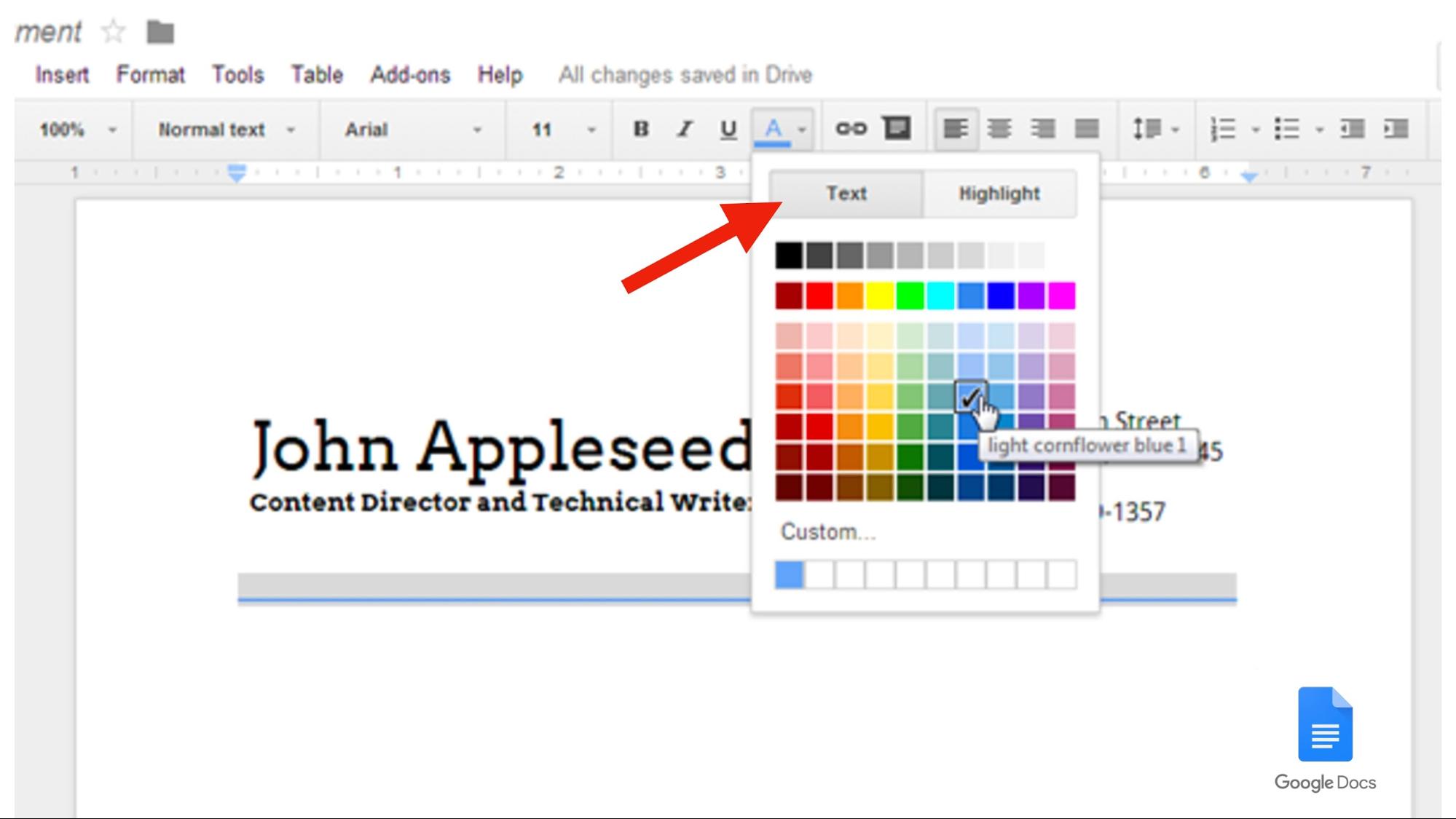
Google Docs, , . , , , , , highlighting, .

, Google 98 , .
( ), — , .

? , : , . , o .
, , - , . , , . .

, , , , , .
. , , , .
, , , , : . Ctrl+S.
Figma, , , . Ctrl+S.

Figma : , , . Figma , , : , , .
« »
- , , .

, 30% - .
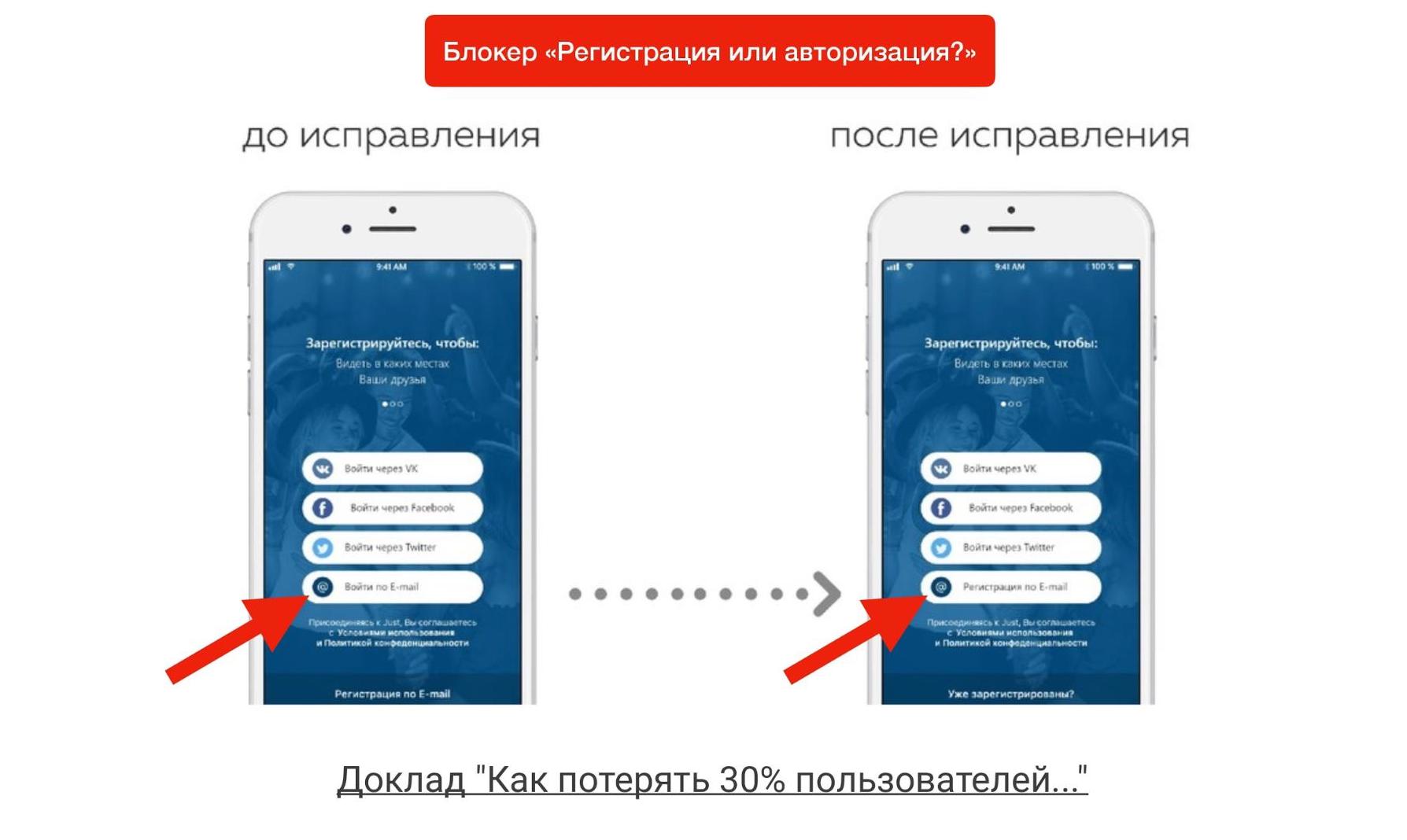
« ». , «»: , Facebook, Twitter e-mail. , , e-mail , «» . , , , - . , , , , invalid login/password.
بعد أن فقد مبدعو هذه الخدمة حوالي 200000 روبل في الإعلانات المستهدفة ، قرروا القيام بشيء ما بهذا واستبدالوا "تسجيل الدخول عبر البريد الإلكتروني" بـ "التسجيل عن طريق البريد الإلكتروني". الآن على صفحة واحدة ، يا إلهي ، تعاني ، مصمم ، كل شيء تم تجميعه بطريقة غير منطقية. لكن هذا الإصلاح سمح بعودة نفس 30٪ من المستخدمين الجدد.بالمناسبة ، عن "يخيف". فيما يلي مقتطف من كتابي المفضل لستيفن يونيفرس ، والذي يوضح بوضوح كيف يعمل الأشخاص مع واجهات:كيف يتصرف الناس عندما يحدث خطأ ما: نحن فقط نغمض أعيننا ونبدأ بدسها. حتى زوجي غالبا ما يفعل ذلك. ليس لأن شيئًا ما سينجح من هذا ، ولكن لأننا معتادون على ذلك. هذا النمط يسمى "الهستيريا".
من السهل جدًا تتبع ما إذا كنت تبدأ في مراقبته.

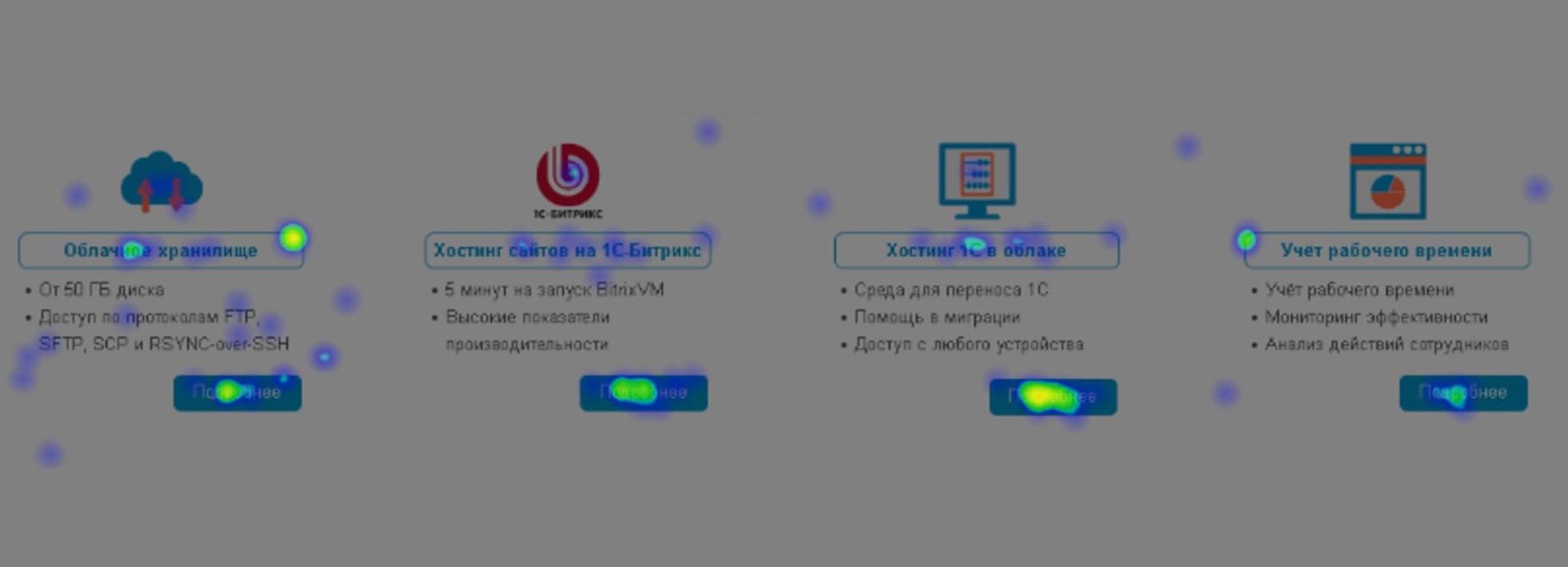
في اللحظة التي يضغط فيها شخص ما على هاتف أو موقع ويب مثل هذا ، يرى المصمم في تحليلاته على الويب صورة رائعة: ينقرون على الأزرار ، كل شيء على ما يرام ، كل شيء يعمل. ليس حقا قد تعني هذه النقطة المضيئة أن 10 أشخاص مختلفين ضغطوا على هذا الزر خلال اليوم ، أو قام شخص واحد بالضغط عليه 100 مرة خلال ثانية واحدة. بتتبع هذه النقرات المتعددة ، يمكننا العثور على الأخطاء بشكل أسرع. للقيام بذلك ، تحتاج إلى تكوين التحليلات على وجه التحديد.

النمط الأخير ، ليس أقل إثارة للاهتمام ، هو التمسك بوجو. لقد جاءت من مُحسنات محركات البحث ، منذ سنوات الصفر البعيدة ، عندما حاول الأشخاص قدر استطاعتهم رفع مواقعهم في نتائج البحث. لقد استخدموا طرقًا غير صادقة: على سبيل المثال ، أعطوا وصفًا غير دقيق في الروابط الأصلية. باتباع هذا الرابط ، رأى شخص ما أن هناك خطأ ما ، ثم "قفز" فورًا إلى الوراء ، كما لو كان على جهاز عصا البوجو. لكن في النهاية ، كان له تأثير عكسي: الموقع كان في سيرب. يجب تجنب هذا النمط. الآن ينطبق هذا ليس فقط على مُحسّنات محرّكات البحث ، ولكن أيضًا على واجهات مختلفة.

أسهل طريقة لإثبات ذلك هي مثال المتجر على الإنترنت. باستخدام web.archive حصلت عليه ، حصلت على لقطة شاشة من متجر Ozon في عام 2016. كان ذلك قبل عامين فقط. انتبه إلى كيفية عمل بطاقة المنتج. لا يوجد سوى وصف وسعر وزر "Add to Cart". ولكن قبل أن يرغب شخص ما في إضافة منتج إلى السلة ، يجب عليه قراءة المزيد حول هذا المنتج.
ماذا يفعل؟ ينظر إلى النتائج ويفتح علامات التبويب والعديد من علامات التبويب ، ثم ينظر إليها مثل / لم يعجبه:

في الوقت نفسه ، بطبيعة الحال ، تزداد المشاهدات ، والتقارير التحليلية رائعة ، حيث يتم مشاهدة مليون موقع شهريًا.
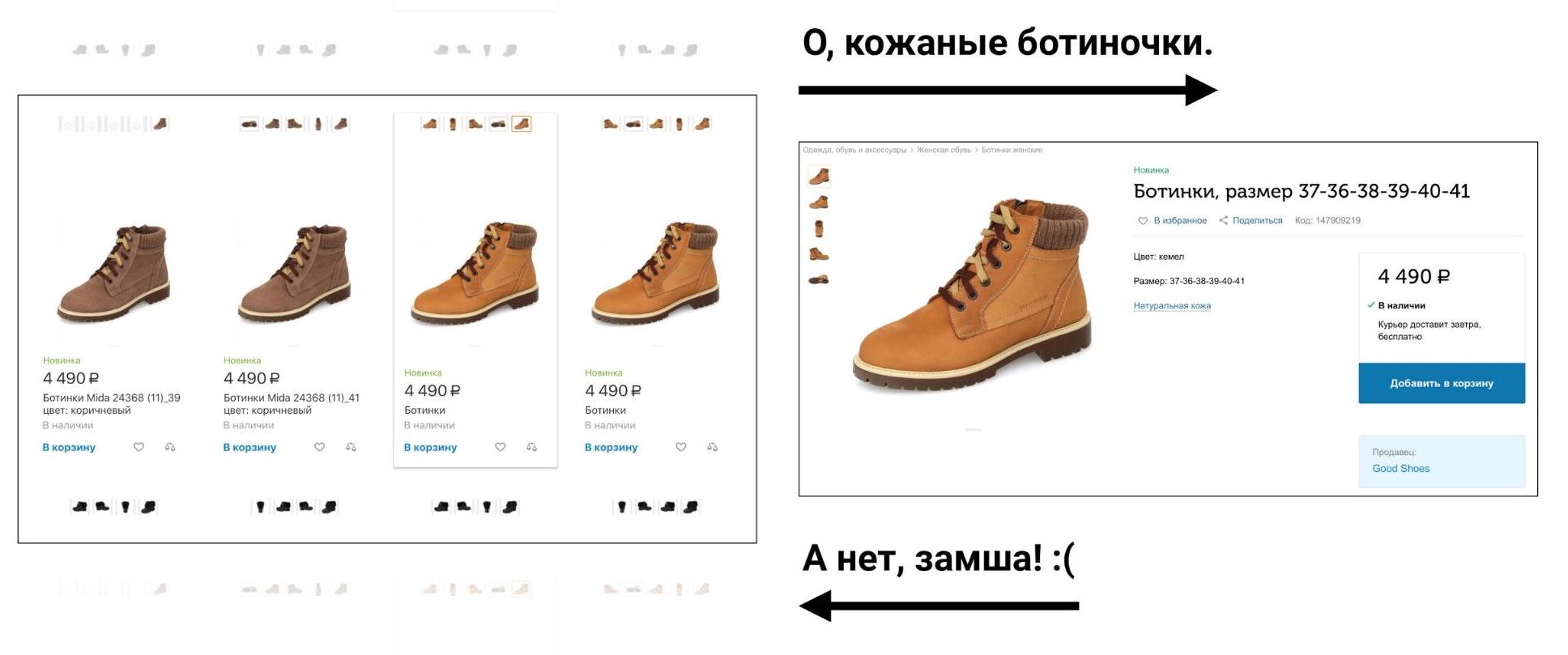
ولكن ماذا يفعل الناس مع علامات التبويب هذه؟ على سبيل المثال ، نظروا في القضية على الأحذية: "أوه ، الأحذية الجلدية الرائعة". يفتحون الصفحة ويرون على الفور في صورة كبيرة أنها ليست من الجلد ، بل من جلد الغزال. لست صديقًا للجلد الغزال على الإطلاق ، لذلك أغلق علامة التبويب على الفور.

لذلك يمكن أن يكون لدى الشخص 10 أو حتى 100 علامة تبويب مفتوحة. المشاهدات تنمو ، ولكن لسبب ما لا يتم إضافة الأموال. الناس لا يطلبون المنتجات من جميع علامات التبويب التي فتحوها.
وما زال هناك مثل هذه المشكلة. رجل يمرر لفترة طويلة ، يبدو: "هراء ، هراء ، هراء. أوه ، أحذية باردة. " إنه يفتحها في نفس علامة التبويب ، ويبدو: "اللعنة ، من جلد الغزال". العودة إلى علامة التبويب السابقة. وهناك انتهى الأمر مرة أخرى!
لقد نسينا أننا نحتاج إلى توفير مكان التمرير عند العودة ، وهذا نوع من الكابوس. تخيل أنك انتقلت إلى الصفحة 100. لم تعد بحاجة إلى الأحذية عند عودتك إلى البداية.
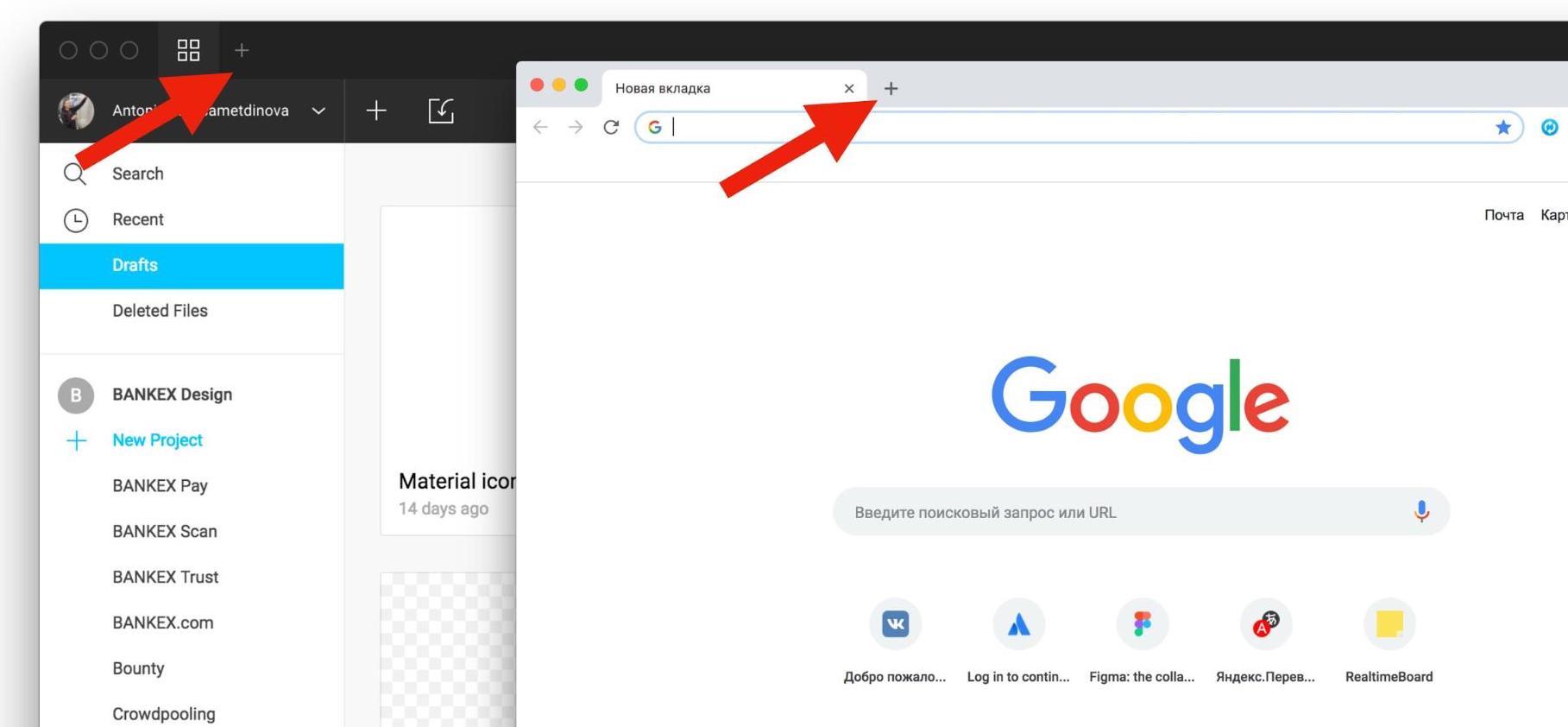
بعد ذلك ، بمساعدة عادة طقسية ، نفتح الآن أي علامات تبويب في علامة تبويب جديدة. حسناً ، فجأة ، من يعرف أين سيفتح.
لقد تعلمت العديد من المتاجر عبر الإنترنت بالفعل كيفية التعامل مع هذا. على سبيل المثال ، لدى Lamoda ، مثل العديد من الآخرين ، وظيفة عرض سريع. يمكننا فتح أي منتج في نافذة منبثقة ، ودون أن نفقد السياق ، نرى أي معلومات نحتاجها.
لسوء الحظ ، لا يزال متجر Ozon على الإنترنت لا يتمتع بهذه الوظيفة.
مثل هذا النمط يسهل على الشخص الحصول على المعلومات التي يحتاجها. في هذه المرحلة ، قد نلاحظ انخفاض عدد مرات مشاهدة الموقع ، وقد يكون هذا مخيفًا. لكن لا ينبغي أن تخاف من هذا ، لأن الأرقام ورضا المستخدم غالبًا ما تكون غير مرتبطة.
ويمكن ملاحظة الشيء نفسه في واجهات المهنية.
ولكن في المتجر عبر الإنترنت ، يرتبط الأمر بالمال ، ويمكننا قياسه ماليًا ، لذلك سنجري بعض التغييرات بشكل أسرع. ولكن في المنتجات المعقدة ، وكقاعدة عامة ، ينشغل الناس بميزات جديدة ، وليس راحة الواجهة. في كثير من الأحيان ، لكي ترى بعض المعلومات ، تحتاج إلى فتح فاتورة في علامة تبويب جديدة ورؤية المعلومات هناك ، على الرغم من استخدام نفس النوافذ المشروطة ، يمكننا تجنب هذا الالتصاق بالبوجو.
استخدام السياق
لقد ذكرت سياق الاستخدام مرات عديدة اليوم ، وهذه هي النقطة الأخيرة التي سأتحدث عنها اليوم. لدينا في سان بطرسبرج S7 نشر إعلانا عن الصيف. بشكل عام ، علقوا في جميع أنحاء البلاد ، لكن في سان بطرسبرغ كان الأمر مؤلمًا بشكل خاص. لأن صيف سان بطرسبرغ قد جعلهم يمزحون حتى في نوفوسيبيرسك. حسنا ، النتيجة:
ربما ، في تلك اللحظة ، كان يجب على المسوقين تخمين أنه إذا خرجت إلى الحقول وشاهدت كيف يتفاعل الناس مع إعلاناتهم ، في المرة القادمة يمكنك أن تفعل شيئًا آخر لبيتر بشكل منفصل عن البلد بأكمله.
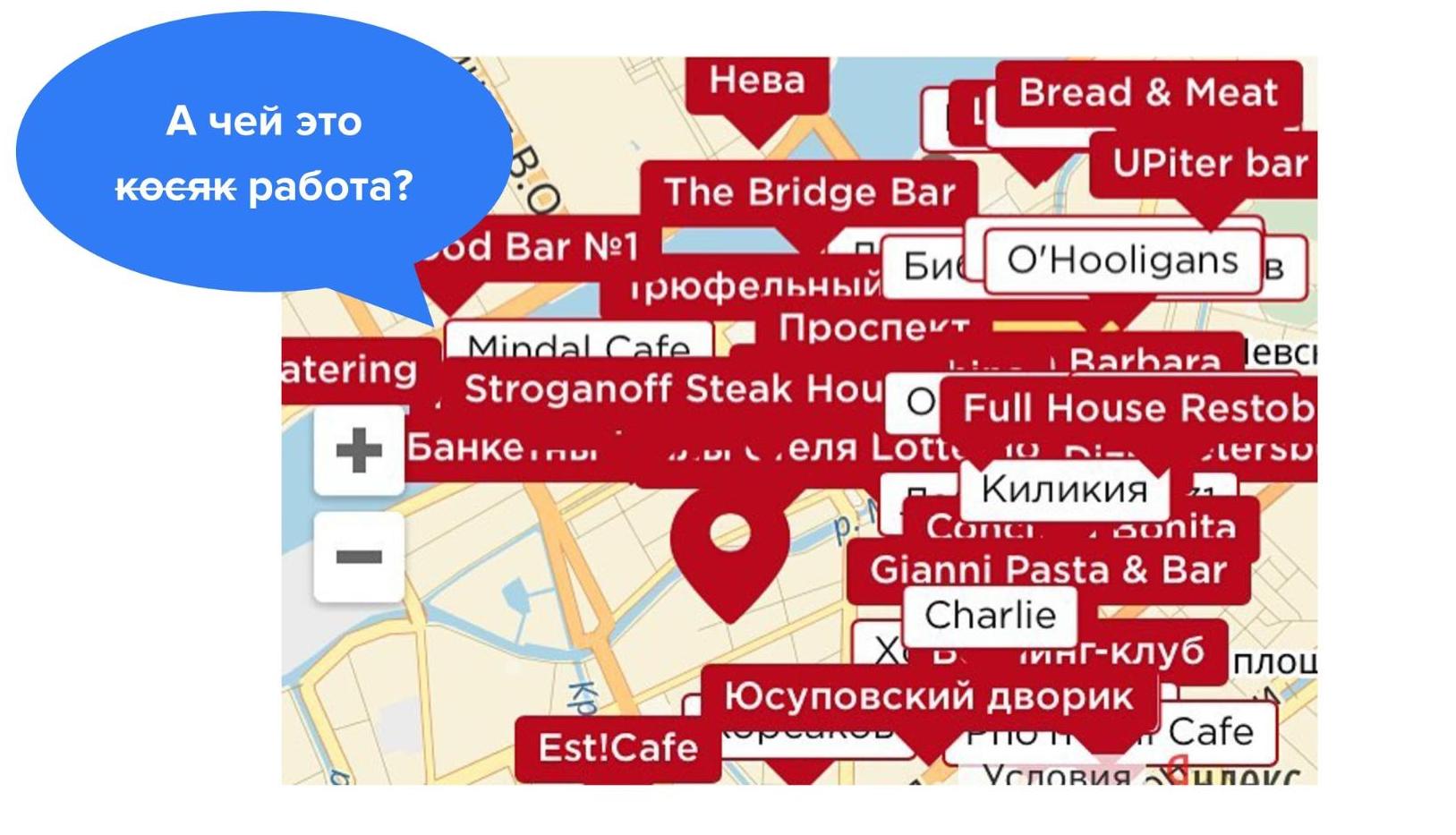
يرتبط السياق إلى حد كبير بما يحيط بالشخص. على سبيل المثال ، غالبًا ما يكون من الممكن مواجهة مشكلة عندما يرسم المصمم 3-4 نقاط على الخريطة ، "لقد قمت بالرسم ، لقد قمت بعمل جيد" ، ثم تبين أنه ، على سبيل المثال ، هناك أكثر من ثلاثة أشرطة في سان بطرسبرغ في شارع دومسكايا. إذا تمكنا من زيادة الحجم على سطح المكتب ، فستتحول هذه الواجهة على الهاتف المحمول إلى شيت كامل غير قابل للاستخدام.

في Heisenbug السابقة ، كان هناك
تقرير ممتاز عن اختبار تحديد الموقع الجغرافي في Badoo: هناك ، قام التجار ، من بين أشياء أخرى ، بالتجول في لندن ، حيث توجد نفس المشكلة في الأشرطة لاختبار مدى دقة تحديد الموقع الجغرافي وعملهم بشكل جيد. لا أعتقد أنهم لن يلاحظوا مثل هذا الخطأ في الاستخدام. على الرغم من أنه من الصعب للغاية العثور على شخص مسؤول عن ذلك ، إلا أنه من الصعب أن نفهم من هذه الدعامة ومن هو من يقوم بعملها.

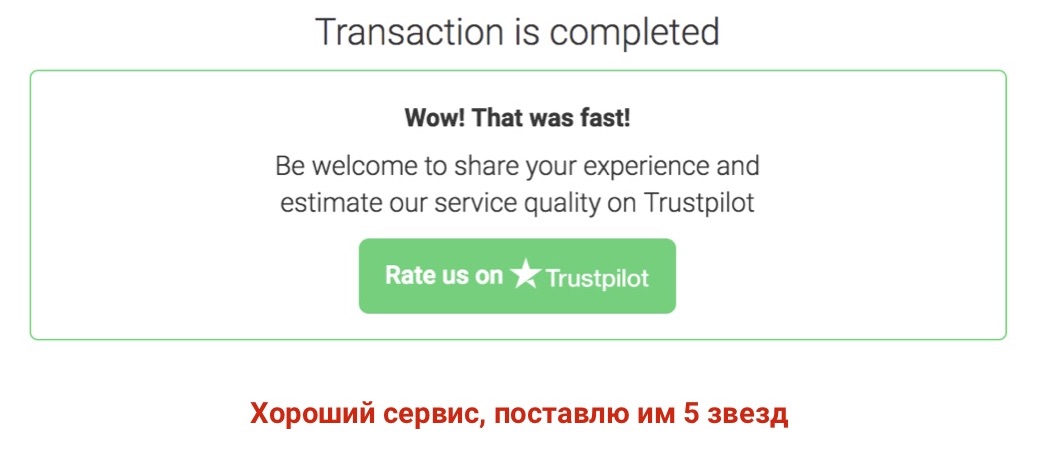
بالإضافة إلى البيئة ، يتمتع الشخص بعالم داخلي غني وأفكاره ومشاعره. باستخدام هذه التفاصيل ، يمكنك التفاعل مع الواجهة بنفس الطريقة. على سبيل المثال ، إذا سارت الأمور بشكل جيد ، فيمكننا أن نطلب من شخص ترك تعليق على "شكرًا لك بالتدفق" ، والكثيرون يفعلون ذلك:

من حيث المبدأ ، أوافق ، أذهب إلى هذه الخدمة ، وأضع علامات ، وأكتب كلمات جيدة ، ولا أمانع في كتابة العنوان.
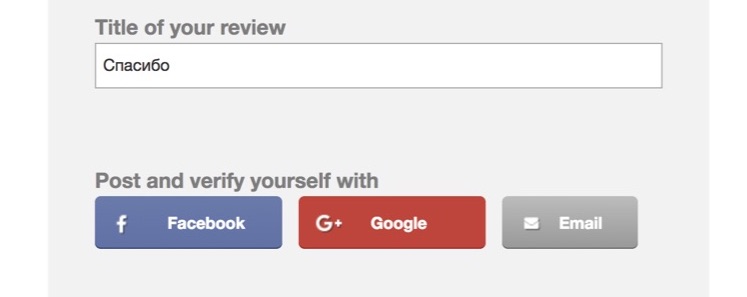
وعندما أقوم بالفعل بالنقر فوق حقل "عنوان مراجعتك" لإدخال عنوان ، يظهر خيار التفويض فجأة ضمن هذا الحقل:

أدرك أن هناك خطأ ما هنا ، ومستوى امتناني آخذ في الانخفاض ، لكنني ما زلت مستعدًا لترك مراجعة. نظرًا لأنني لا أرغب في منح شبكات التواصل الاجتماعي الخاصة بي خدمة غير مألوفة ، فقد حددت رسالة بريد إلكتروني ، وفيما يلي الإعداد: أدركت أنها ستسجلني الآن. لكن ، لا ، أنا آسف ، أنا لا أحبك كثيرًا مثل التسجيل في خدمات غريبة.
ونلاحظ كيف أن التحويل في السيناريو المنطقي والمثالي على ما يبدو ، يعتمد فقط على الإحساس الداخلي للشخص وتراجعه في الحافز.
بالإضافة إلى مثل هذه التفاصيل ، يوجد أيضًا سياق ننسى حوله لسبب ما: في الواقع ، يوجد على الإنترنت الكثير من المنتجات الرقمية الأخرى إلى جانب منتجاتنا. لكن عندما نرسل 50 دفعة يوميًا لشخص ما ، فإننا ننسى بطريقة ما أن تطبيقًا آخر يرسل أيضًا هذه الدفعات وينتهك نصوصنا بنفس الطريقة.
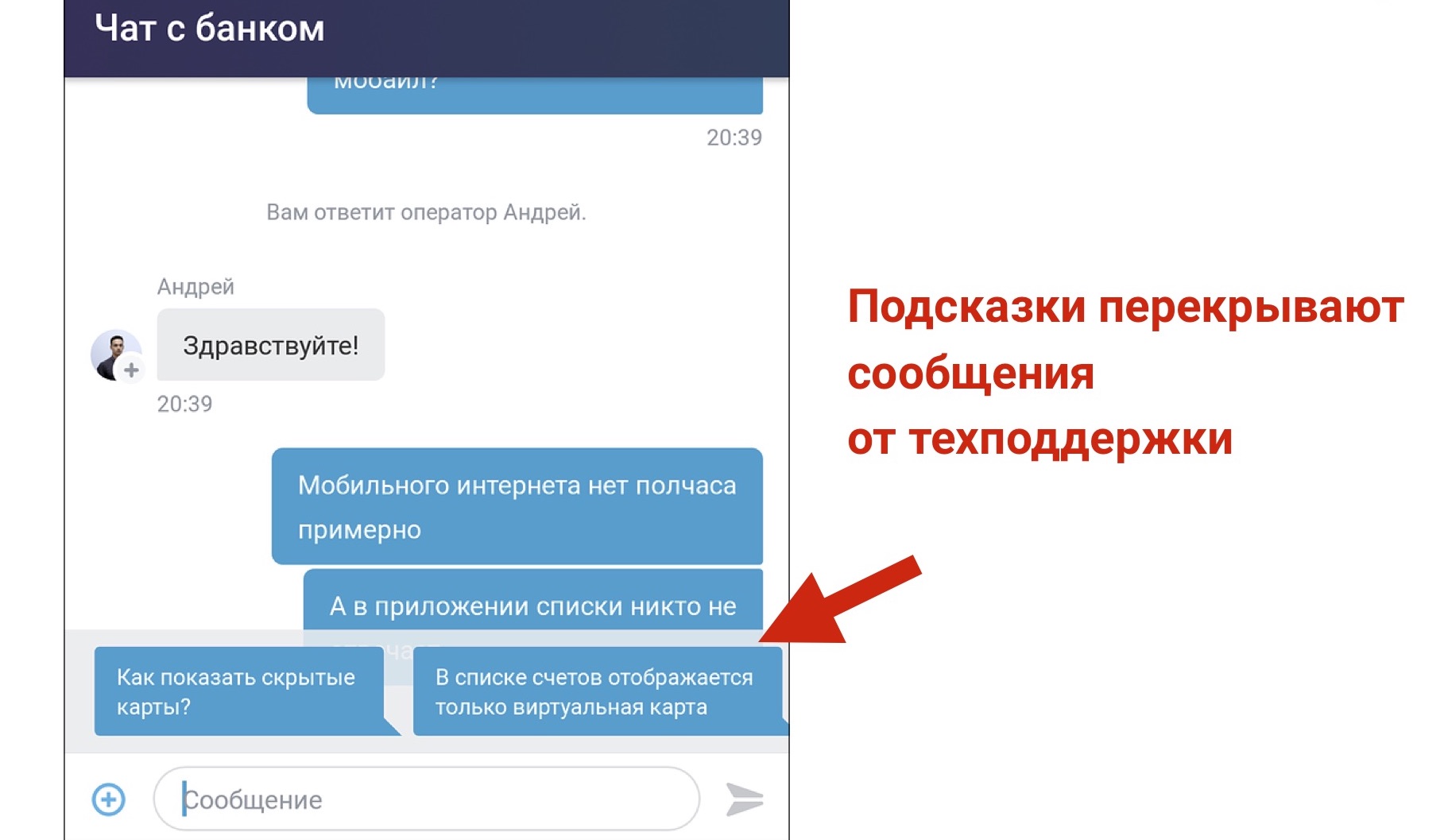
بالإضافة إلى الخدمات الأخرى ، تنسى العديد من الفرق أنه حتى داخل منتج واحد متكامل ، هناك فرق أخرى مع "خدمات ميكروية" أخرى يمكن أن تتداخل مع بعضها البعض. على سبيل المثال ، إليك هذه الدردشة مع Tinkoff Bank.

في وقت واحد ، قاموا بتطبيق تلميح الأدوات هذا وإما أن المصمم يقع عليه اللوم ، أو قام المختبر باختباره بشكل سيء للغاية ، ولكن لا يمكن إخفاء تلميح الأدوات هذا إلا لمحو النص بالكامل ، كما أنهما يتداخلان مع رسائل مشغل مركز الاتصال ، على سبيل المثال. يكتب بعض المعلومات المهمة ، وانتقل إلى النهاية ، والآن تتداخل هذه الفقرة مع النص - لا يمكن قراءة أي شيء.
UX أو QA؟
لا أحد يعرف إجابة السؤال "من يقع اللوم" ، وأود أن أتحدث عن هذا معك. من يجب عليه القيام باختبار قابلية الاستخدام؟ وهل يعطونها للعمل في العمل؟
تمكنت شركتنا دون عمليات لبناء مثل هذه القصة عندما يكون للمختبر الحق في التصويت. عندما اختبرنا أحد انحيازنا ، لاحظ الفاحص أن النرد يشبه الأكورديون. كان هناك شعور بأنه إذا سخرت من الآخرين ، يجب فتح شيء ما ، رغم أنه في الواقع - لا. تم إصداره كخطأ ، ولكن بعد ذلك جاء المصمم وقال إنه صمم العناوين الرئيسية بهذه الطريقة.
أعتقد أنه ينبغي معالجة هذه القضايا بشكل مشترك ، ولا توجد مسؤولية منفصلة عن شخص معين. لكن في هذه اللحظة يجب أن تتجادل مع المصممين ، وهذا أمر صعب للغاية. في النهاية ، ستكون هناك روابط للكتب التي يمكن قراءتها من أجل ضخها.
حجج المصمم غالباً ما تكون غريبة.
- "لدي المزيد من الخبرة"
- هناك نقاد فنيون: "لا يمكنني إزالة هذا الزر ، فسوف ينهار التكوين!"
- هناك مصممو بحث: "بحثي أكثر صلة بك ولا 15 ألف من اختبارك لا يحلون أي شيء"
- عندما تنتهي الحجج: "إذن ماذا؟ الآن يجب أن أعيد رسم كل شيء؟
من الصعب الجدال مع هذا ، لكنه ممكن. على سبيل المثال ، إذا كان المصمم يتحدث عن خبرته ، فليست هناك حاجة للخلاف. ليست هناك حاجة لتقديم حلول جاهزة "لفعل الخطأ ، ولكن هكذا". من الأفضل طرح نوع من التحدي وتحديد المشكلة ، ومن ثم لن يفكر في أن شخصًا ما يحاول فحصه.
إذا كان شخص ما ناقدًا فنيًا ، فعليك تحفيزه: "أنت خبير ، ستنجح ، يمكنك القيام بذلك بشكل جميل". من الصعب الخلاف بين الباحثين ، نظرًا لعدم وجود دراسات ذات صلة عمليًا ، لا يشارك سوى عدد قليل من الأشخاص في مادة matan. لا داعٍ للنزاع ، من الأفضل الإشارة إلى التنوع - هذا اتجاه ، و "يجب أن تهتم بجميع المستخدمين ، بما في ذلك الأقليات".
لا حاجة لمحاولة حل كل شيء بطريقة منطقية - فالناس غير منطقيين وغير عقلانيين. للحصول على واجهة جميلة ومفهومة ومناسبة ، عليك أن تتذكر أن جودة المنتج لا تتحدد بمدى تلبية المنتج للمواصفات ، ولكن حسب مدى جاهزيته لعدم منطقية الإنسان.
إذا كان لديك أي أسئلة - اكتب في التعليقات أو
في الفيسبوك . وأخيرا - الأدب المفيد:
- "لماذا يصعب التحدث مع الناس" ، تاتيانا كولوبايفا (7 دقائق)
- "اسأل أمي" ، روبرت فيتزباتريك (يمكن قراءته في 3-4 أمسيات)
- "كيف تتحدث ، بحيث يستمع الأطفال ، وكيف يستمعون ، حتى يتكلم الأطفال" ، قالت إيلين مازيلي ، أديل فابر (من الأفضل أن تقرأ ببطء ، وتمارس بعد كل فصل)
- "تصميم الوقت" ، ستيفن ك. سوييف (انظر فقط من خلال)
إذا كنت قد أحببت هذا التقرير من Heisenbug السابق ، فيرجى ملاحظة: في المرة القادمة التي سيعقد فيها المؤتمر في الفترة من 17 إلى 18 مايو في سان بطرسبرغ . غدًا ، 1 فبراير ، سوف ترتفع أسعار التذاكر - لذلك من الأفضل أن تقرر الآن عدم انتظار الحصول على معلومات كاملة حول البرنامج. تتوفر المعلومات المتاحة وشراء التذاكر على الموقع الإلكتروني .