 التوضيح من قبل J.HUA
التوضيح من قبل J.HUAقبل عام ، توصلنا إلى
توقعات للاتجاهات في تصميم واجهة المستخدم المتنقلة. قررنا هذا العام تجاوز حدود واجهات المحمول ، لأن الاتجاه رقم 1 في التصميم الحديث هو السياق. لا مزيد من التعميمات - الآن كل شيء مرتبط بالسياق.
يبدو أننا حققنا بعض التقدم في تطوير التكنولوجيا وفهم متزايد لكيفية عمل المنتجات المقدمة للمستخدم.
عاجلاً أم آجلاً ، سنقوم بتطوير فلسفة التصميم الشامل التي سيتم تطبيقها عند إنشاء كل ما ننتجه ، وليس فقط ما نبيعه. كل شيء يحتاج إلى حلول تصميم جيدة ، حتى صور بلادنا. لكن دعونا لا نتحدث عن المستقبل ؛ دعونا نلقي نظرة على الاتجاهات الرئيسية في تصميم الواجهة 2019.
ليس هناك اتجاه واحد يمكن الاستغناء عنه في المرهم: تذكر أن كل شيء جيد في الاعتدال.
متصفحات قوية
المتصفح ليس مجرد وسيلة لتصفح الإنترنت ، بل هو وسيلة للتأثير على المستخدم. المتصفحات أسرع وأكثر قوة وجاذبية.
- تُظهر المقاييس والمعايير مكاسب أداء كبيرة لمعظم المتصفحات الشائعة.
- زيادة السرعة لها تأثير كبير على التصميم من خلال تجميع التدفق . وفقًا لموزيلا ، فإن المترجم الجديد أسرع 10-15 مرة من سابقه.
- تدعم جميع المتصفحات الحديثة تقنية WebGL 2 ، التي تسمح لك بنقل القوالب ثلاثية الأبعاد ، وعرض الكائنات ، وعمق الشظايا ، ومصفوفات قمة الرأس إلى مستوى جديد.
تعمل إمكانات المتصفحات ، سواء على الأجهزة المحمولة أو أجهزة الكمبيوتر ، على سد الفجوة بين التصميم المفاهيمي والواقع.
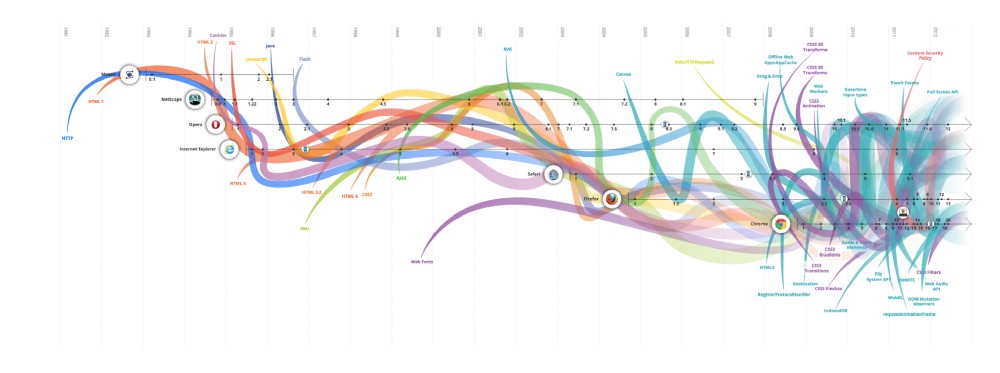
 من المؤسف بشدة أن موقع evolutionoftheweb.com توقف لعام 2012. هذه الدائرة رائعة فقط
من المؤسف بشدة أن موقع evolutionoftheweb.com توقف لعام 2012. هذه الدائرة رائعة فقط
نعم ، ولكن لا تزال جميع برامج المتصفح هذه تهدف إلى ترويج المنتجات الفردية وليس تطوير الصناعة ككل. تحدث الكثير من الأشياء على الإنترنت بحيث يصعب على مطوري المتصفح التوصل إلى حلول عالمية لجميع المشكلات.
بغض النظر عن مدى روعة المتصفح ، إذا ذهبت إلى موقع مكتوب بشكل سيئ ، فإن UX الغير كفء ستدمره. لإطلاق إمكانات المتصفحات ، يجب أن نطلب حلول تصميم أفضل.
نظرًا لتصميم مثير للاشمئزاز للعديد من المواقع ، تبدو المتصفحات على أنها برامج سيئة.
الرسوم المتحركة مع معنى
بفضل الإمكانات الجديدة للمتصفحات ، أصبحت الرسوم المتحركة مورداً للتصميم الكامل ، ولم تعد حركة بسيطة للكائنات. ويشمل الانضباط المعروف باسم
التصميم التفاعلي العديد من جوانب التصميم ، وكذلك عناصر علم النفس والبيولوجيا.
ليس لدينا شك في أن هذا الاتجاه سيتم تطويره في عام 2019. سيكون التعقيد السمة الرئيسية للرسوم المتحركة في التصميم. إن حركة العناصر والتحولات هي التي تحمل كمية هائلة من المعلومات التي من شأنها أن تضيع.
المسافة بين الشاشات تستخدم ليكون مالك. الآن هو ملك لك.
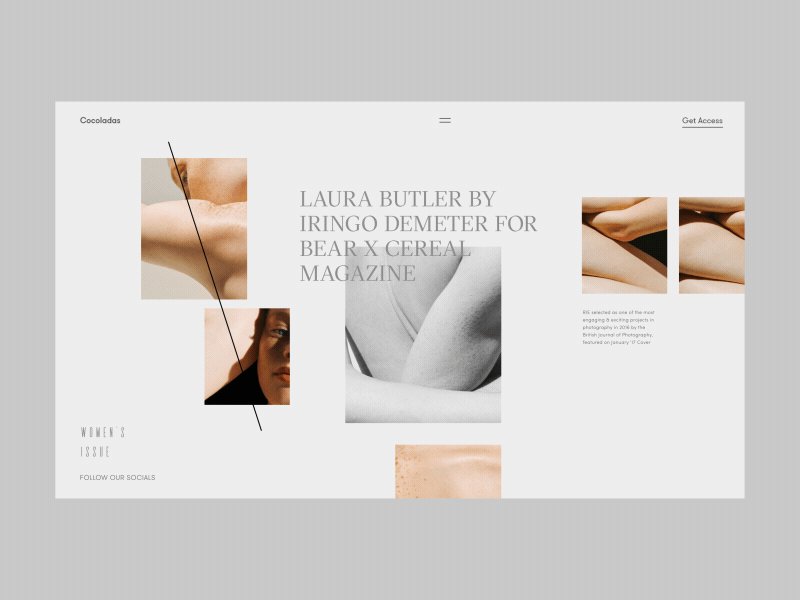
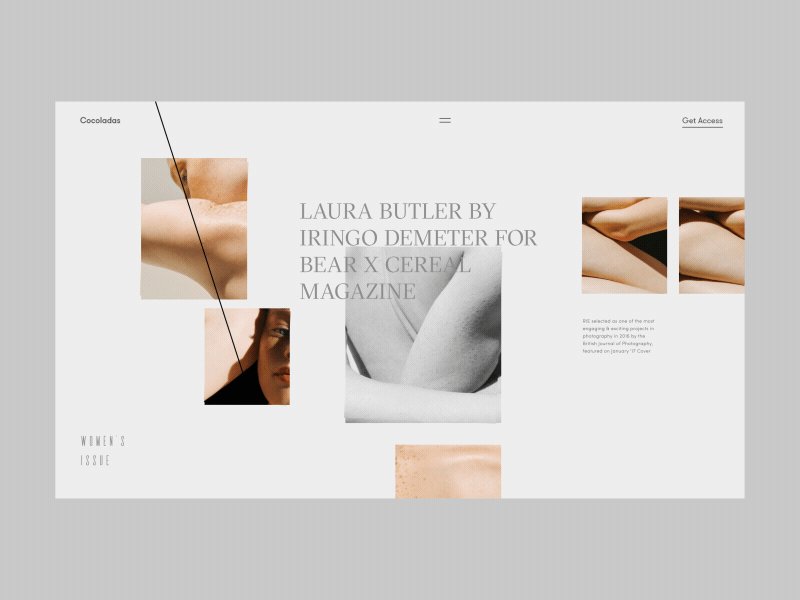
 تصميم المدونة من قبل Zhenya Rynzhuk
تصميم المدونة من قبل Zhenya Rynzhukإشراك عميل على مستوى أعمق يعني مرافقته في لحظة التفاعل مع الواجهة وعدم فقد الثانية. يستغل المصممون بحماس الفرصة لاستخدام المساحات الفارغة حتى يفسدهم التسويق السيئ.
لكن اهتمامات التصميم التفاعلي تمتد إلى أبعد من ذلك بكثير. اليوم ، أصبح جزءًا لا يتجزأ من العلامة التجارية. الشعارات هي نفس الطواطم التي تتشكل في خيالنا تحت تأثير التجربة. لماذا لا تعيق هذا الخيال عن طريق توجيهه في الاتجاه الصحيح؟
 الرسوم المتحركة من قبل إدوارد ميخائيلوف
الرسوم المتحركة من قبل إدوارد ميخائيلوفإذا لم تتساءل أبدًا عن طبيعة الشعار ، وما الذي يشبهه ، وماذا تنبعث منه رائحة ، وكيف يبدو ، فقد حان الوقت الآن.
الرسوم المتحركة أكثر بلاغة من الإضاءة والمواد وتخطيط العناصر: تحكي الرسوم المتحركة الفردية القصة بأكملها. إذا كان يمكنك جعل الشعار جزءًا من قصتك الشخصية ، فابحث عن ذلك.
 شعار شركة Lakko بواسطة Zlatko Kelemenić
شعار شركة Lakko بواسطة Zlatko Kelemenić
نعم ، لكن الرسوم المتحركة تحتاج أيضًا إلى النظر إليها في السياق. ما تراه كمصمم ليس هو نفسه الذي يراه العميل. إذا كان للمنتج استخدام عملي خالص أو يتعامل مع حالات الطوارئ ، فلا ينبغي استخدام الرسوم المتحركة. إذا نشأ صراع ، فاختر دائمًا الحياد.
لا تخلق الرسوم المتحركة بشكل متسرع.
3D واجهات وعمق تأثير الطائرة
لقد تم تعديل مقاطع الفيديو والصور باستخدام رسومات الكمبيوتر والعرض ثلاثي الأبعاد لبعض الوقت. في السابق ، سعى المصممون إلى تجنب النماذج ثلاثية الأبعاد المعقدة في واجهة المستخدم من أجل السرعة والأداء ، وكذلك للراحة. مع المتصفحات الجديدة ، لم يعد 3D ثلاثي الأبعاد من الرفاهية ، والآن يمكنك إنشاء مشاهد سينمائية لمواقع الويب.
الرسومات ثلاثية الأبعاد في الواجهة تمحو الخط الفاصل بين الواقع والرسوم المتحركة الرقمية.
سيكون هذا الاتجاه مفيدًا بشكل خاص للشركات التي تعمل في عمليات معقدة كان من الصعب تصورها سابقًا. باستخدام التصور ثلاثي الأبعاد ، يمكنك النظر إلى أي عملية تكنولوجية وتحقيق مستوى أعلى من الفهم.
 تقديم لبيكر هيوز من سانو ساغار
تقديم لبيكر هيوز من سانو ساغارتبدو مثيرة للإعجاب في الأفلام والألعاب ، لأن الصور ثلاثية الأبعاد تستغرق فترات زمنية قصيرة فقط: يجب تصميمها لإنشاء انطباع سطحي ، وليس للعرض. إلى جانب الرسوم المتحركة المدروسة ، يصبح 3D أداة تصميم قوية.
في صناعة الأجهزة المحمولة ، مكّنت الرقائق الجديدة ليس فقط من تقديم كائنات ثلاثية الأبعاد نفسها ، ولكن أيضًا لاستخدامها في واجهات. الشاشات الصغيرة مثالية لهذا الغرض.
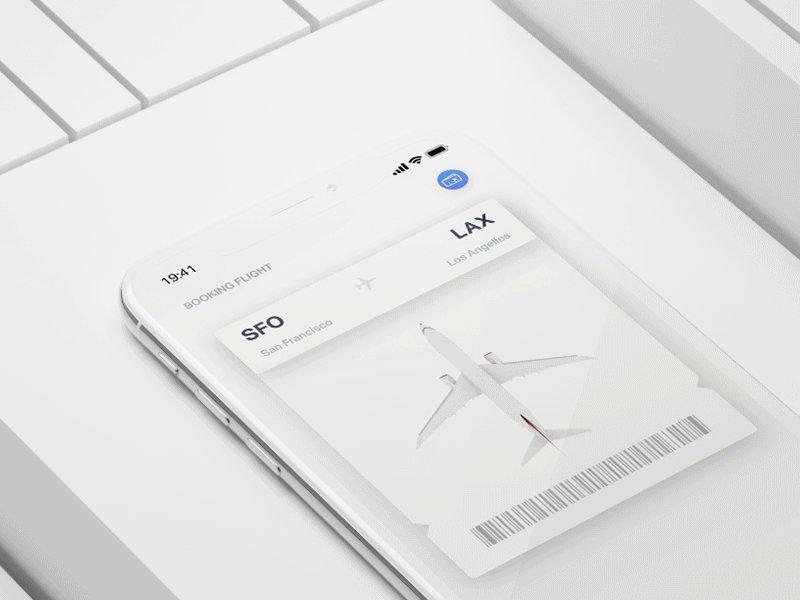
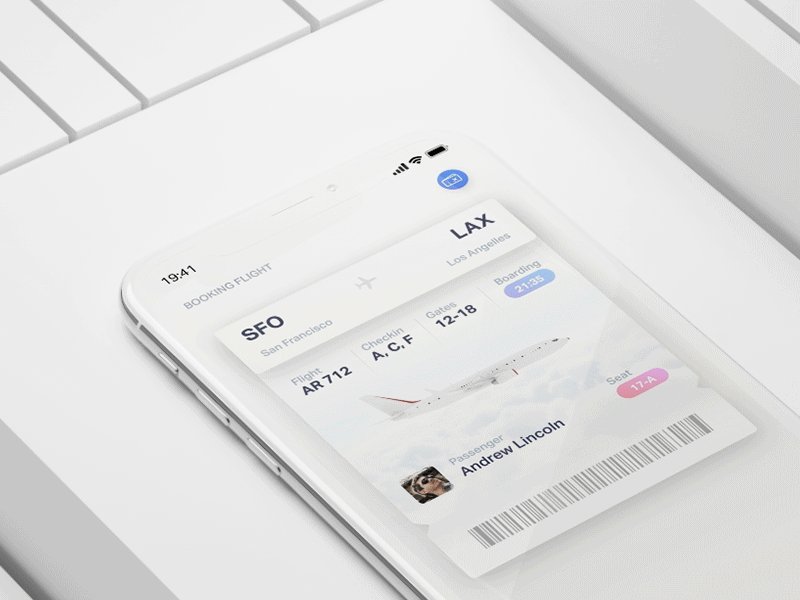
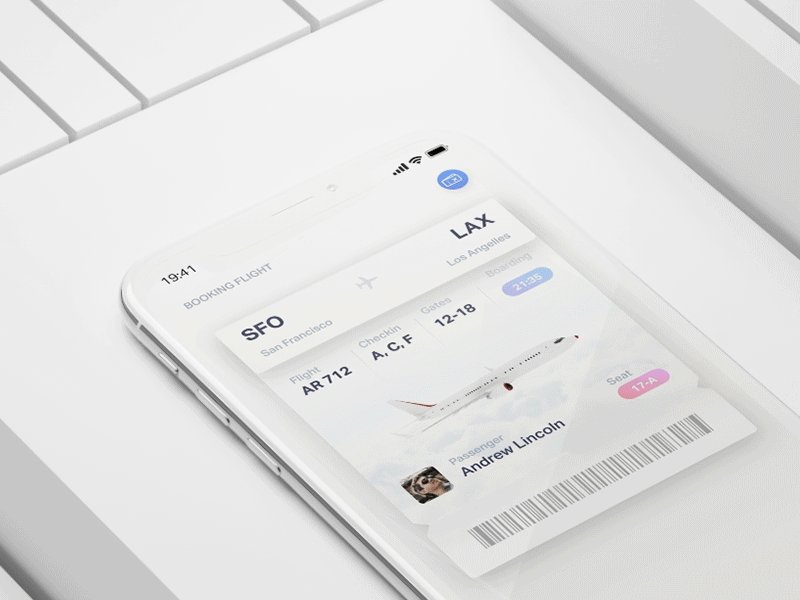
 الانتقال ثلاثي الأبعاد للبطاقات من Gleb Kuznetsov
الانتقال ثلاثي الأبعاد للبطاقات من Gleb Kuznetsov 3D القائمة دوران من مينه فام
3D القائمة دوران من مينه فامكان التصميم المسطح لواجهة المستخدم اتجاهًا رئيسيًا في السنوات الخمس الماضية ، ولم يتغير الكثير منذ ذلك الحين. لقد شهدنا مؤخرًا تحولًا واضحًا نحو إضافة عمق إلى التصميم المسطح ، والذي لم يؤثر على المفهوم الرئيسي.
إن وجود العمق هو الذي تسبب في ظهور التصميم المسطح ، والسبب بسيط: من أجل فهم العالم من حولنا ، نحتاج إلى رمزية. الطائرة رمزية للغاية.
طائرة تأثير العمق هي إعادة النظر في الطائرة في التصميم.
أعجب المستخدمون بمزيج Real 3D ورسومات الكمبيوتر ، مما سمح لهم بالتفاعل مع كائنات واقعية. التصميم المسطح قادر على ذلك ، لكنه يفعل ذلك بطريقته الخاصة ، باستخدام ما يسمى بالثلاثية الزائفة أو الأبعاد الزائفة ثلاثية الأبعاد. في الواقع ، هذه طبقة من الطائرات تخلق شعوراً بالأبعاد الثلاثة. يتم إنشاء تأثير حجم في تصميم مسطح من الظل والإضاءة والانعكاسات.
 شعار ل ARTA معرض بواسطة مايك | النعناع الإبداعي
شعار ل ARTA معرض بواسطة مايك | النعناع الإبداعييكتسب التأثير الزائف ثلاثي الأبعاد الذي يمكن إنشاؤه باستخدام Principle أو After Effects شعبية.
 رائد فضاء ماركوس ماغنوسون
رائد فضاء ماركوس ماغنوسونفي عام 2019 ، يمكننا حتى أن نرى عودة المظفرة الناجحة للعبة skeuomorphism. إذا كانت الطائرة قادرة على الحصول على تأثير عميق ، فقد تكون متساوية القياس. مزيج من الواقعية ورمز الطائرة هو الاتجاه الذي لم يتم استكشافها.

نعم ، ولكن عاجلاً أم آجلاً ، لن يكون لدينا شيء لنقدمه للمستخدم. بالفعل لا تملك واجهات 3D اتجاه تطوير واضح. إنهم يتجهون نحو التبسيط والتعقيد في نفس الوقت. لإثارة إعجابنا ، يلزم بذل المزيد من الجهد التكنولوجي ، وهناك حاجة إلى شجاعة استثنائية لإعطاء فكرة مجنونة وأنيقة في بساطتها. في الوقت نفسه ، إذا لم يكن هناك معنى أو على الأقل فكرة أصلية في الواجهة الأكثر تعقيدًا ، فلن يحتاجها أحد.
يمكننا خلق صور مذهلة. حان الوقت لإضافة الإنسانية إليهم ومعالجة المشاكل الأكثر خطورة. كيف نفعل هذا؟
تصميم سريالي
كل هذه الميزات الجديدة ثلاثية الأبعاد والتصميم التفاعلي لا تستحق فلساً واحداً إذا لم تكن قادرة على إحداث استجابة عاطفية. المفارقة هي أن المستخدم ليس معجبًا بتعقيد المنتج. لكن الناس يميلون إلى عدم التطابق بسبب جاذبيته الطبيعية.
نحتاج دائمًا إلى شيء على عكس التيار الرئيسي ، وهو نوع من الشيطان يجلس على كتفه. وأحيانا نريد فقط أن نخدع.
ظهرت التصميمات والرسوم التوضيحية لبعض الخدمات التي قررت إعادة تصميمها بالخط العريض قدر الإمكان:
 "تسوق صغيرًا" لجو مونتيفوسكو لصالح Mailchimp
"تسوق صغيرًا" لجو مونتيفوسكو لصالح Mailchimpنمط الرسوم التوضيحية والرسوم البيانية لديه هدف واضح - التأكيد على أصالة. إذا كانت علامتك التجارية شائعة ، فيمكنك بهذه الطريقة خلق مزيد من الإثارة حولها. بغض النظر عن الجهة التي يستهدفها التصميم ، فليكن الأمر غريبًا - وهذا هو الحال تمامًا عندما يكون "الأقبح" أفضل. كن مطمئنًا ، سيوفر لنا 2019 تصميمًا أكثر طليعية.

نعم ، لكن ليس كل الشركات تستطيع تحمل هذه الشجاعة. كلما زاد عدد الحضور ، كلما كان التصميم أكثر حيادية. حتى لو كانت العلامات التجارية المنشأة محظوظة ، فإن الشركات الصغيرة عليها أن تتصرف بحذر وتلتزم بالاتفاقيات.
قم ببناء قاعدة من المعجبين أولاً ، وفاجئهم برؤية منتجك الجديد.
التدرج 2.0 ، ألوان نابضة بالحياة وخلفية داكنة
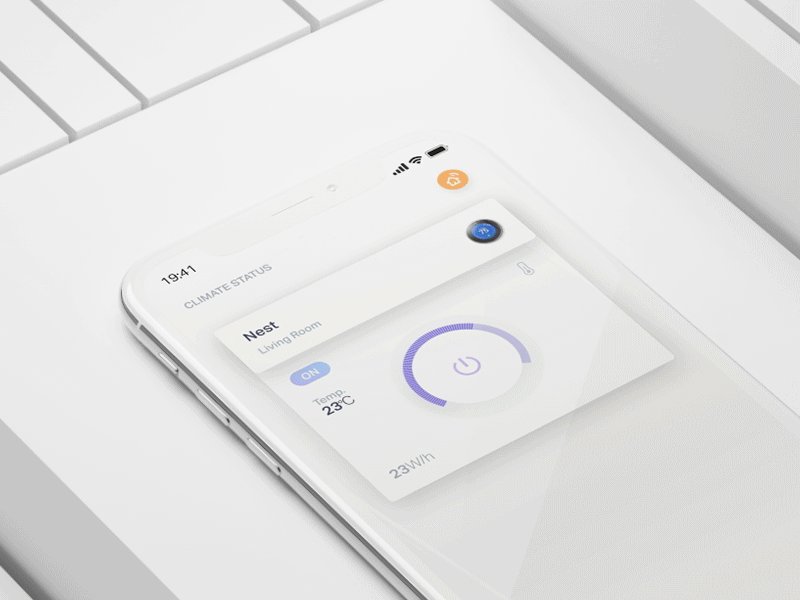
تتميز الشاشات الجديدة باستنساخ مذهل للألوان ، حيث يوضح المسوقون هذا حتى مع خلفية الشاشة الافتراضية. يستكشف المصممون إمكانيات تطبيق تدرجات مذهلة في واجهة المستخدم وتوافر هذه الواجهات.
لم تعد التدرجات تعمل على جذب الانتباه: فهي تعطي الواجهة الآن تأثيرًا على مستوى الصوت.
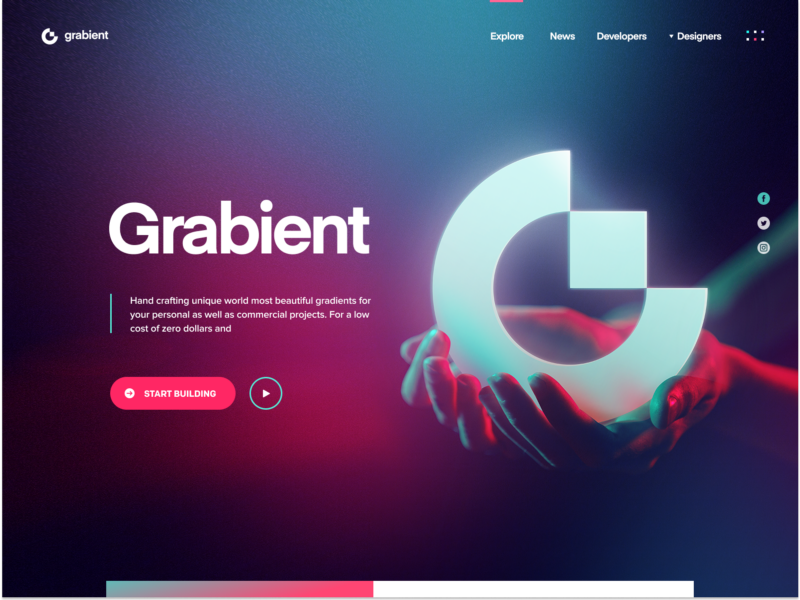
 Grabient 2.0 من إدي لوبانوفسكي
Grabient 2.0 من إدي لوبانوفسكيالتدرج 2.0 بسيط للغاية. يستخدم الجمع بين الألوان ، وله مصدر ضوء محدد ويخلق تأثيرًا عميقًا مع الأشكال.
ألوان العصير هي أيضا في المكان. سيجلب هذا الاتجاه المزيد من مجموعات الألوان والأشكال المختلفة. علاوة على ذلك ، يمكن أن تصبح لوحة الألوان أحادية اللون أكثر جمالية إذا قمت بإضافة تأثير حجم لها.
 "الوادي" لجيهوا عن تونان
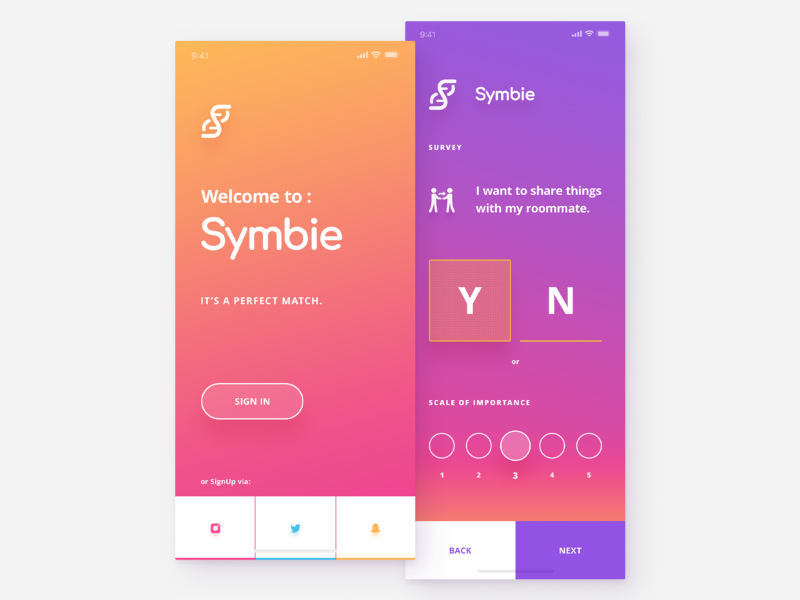
"الوادي" لجيهوا عن تونانلقد أصبحنا ألوانًا مذهلة ومتشائمة وغنية تم تعيينها بطريقة إيجابية. هل تثق في تطبيق cryptocurrency هذا؟
 تطبيق Cryptocurrency من uixNinja
تطبيق Cryptocurrency من uixNinjaتبدو الألوان والتدرجات الزاهية أكثر إثارة للإعجاب في ظل خلفية مظلمة. المظاهر المظلمة خطيرة ولفترة طويلة ، وسوف تصبح أكثر جمالا.
هنا كتبنا عن موضوعات التصميم المظلمة وسر نجاحها من حيث الأنثروبولوجيا.
لذلك ، في عام 2019 ، سيكون هؤلاء الذين سيكونون قادرين على إيجاد توازن بين التوافر والجاذبية الجمالية لواجهة المستخدم المظلمة ناجحين بشكل خاص.
طائرة مع تأثير العمق والألوان الزاهية و 3 D - كل ذلك على خلفية داكنة.
 لوحة القيادة من uixNinja
لوحة القيادة من uixNinja
نعم ، لكن إمكانية الوصول ليست هي المشكلة الوحيدة مع التدرجات ، ولوحات الألوان ، والسمات الداكنة. يتم تمييز الألوان الزاهية بشكل تقليدي. إذا كانت جميع العناصر ملونة ، فكيف يمكن تمييز شيء واحد؟ ليس لدى جميع المستخدمين حق الوصول إلى شاشات OLED ، وقد تضيع بعض التدرجات ، وقد يتداخل الكثير من التباين مع تركيز الرؤية. والمواضيع المظلمة ليست مناسبة للطقس المشمس. ومع ذلك ، ربما هذا هو زائد ...
الخطوط المتغيرة
يُنظر إلى الخط تقليديًا كعنصر ثابت مع عدد محدود من المعلمات القابلة للتعديل. يجب أن يأخذ المصممون والكتاب في الاعتبار قابلية القراءة في سياق ارتفاع الأحرف الصغيرة والسكتة الدماغية وعرض الحرف.
لإنشاء تصميم خط رائع للمنتج ، تحتاج إلى التفكير في كل شيء بأدق التفاصيل. إذا كان المشروع يستخدم خطوطًا متعددة ، فيجب أن يوفر ملفات بكافة الأنماط المستخدمة. في حالة الخطوط المتغيرة ، تحتاج إلى ملف واحد فقط ، يحتوي على عدد لا حصر له من الأنماط.
يمكن أن الخطوط المتغيرة ملء أي مساحة النص.
 رؤى الخط مارفن
رؤى الخط مارفنتزدهر الخطوط المتغيرة في تصميم وتوطين سريع الاستجابة - حيث اعتاد المصممون أن يرفعوا أدمغتهم حول كيفية تحريك النص إلى شاشات صغيرة أو ، على العكس ، كيفية تمديده إذا كانت الترجمة إلى لغة أخرى تنتج أحرفًا أقل.
 "التصويت" لجوش رينارد
"التصويت" لجوش ريناردعندما ظهرت خطوط الويب لأول مرة ، واجهت مشاكل في العرض. هذا أدى إلى مشاكل في القراءة والتشويه المنحرف. يتم تحميل الخطوط المتغيرة بشكل أسرع ، ويساعد استخدامها عمومًا في تسريع عملية التصميم.
وهذه هي البداية فقط. الاستخدام الفني للخطوط المتغيرة لا يزال يتعين استكشافه في عام 2019.
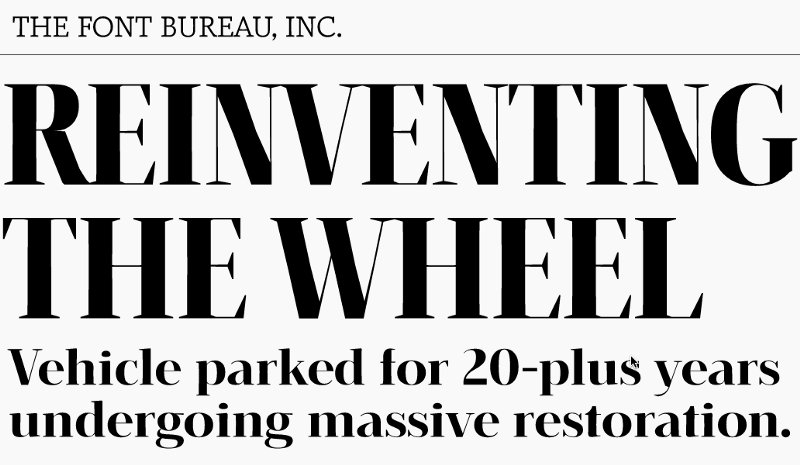
 الطباعة. المعلم
الطباعة. المعلم
نعم ، ولكن كم من الوقت يستغرق الخط الذكي الخاص بك للبدء في تحقيق فوائد اقتصادية؟ وإذا كان النص مشابهًا لجميع المحتويات الرقمية الحالية ، فما الذي يحمي القارئ من التلاعب؟ لأول مرة ، ظهر النص مع المعلمات المحددة في الطباعة. أجبر هذا الجنس البشري على التخلي عن المخطوطات كوسيلة غير موثوق بها لتخزين المعلومات وجعل
قراءة واحدة من أهم محركات التقدم.
فيجما
لقد حان الوقت لطرح السؤال الأبدي: "هل يحتاج المصممون أيضًا إلى البرمجة؟" وأيضًا: "هل يجب على المطورين فهم UX؟" كل شيء بسيط هنا: من المهم بالنسبة لنا تجنب الخلافات أثناء تنفيذ التصميم. لذلك إذا كنت تركز على النتيجة ، فأنت بحاجة إلى التفكير في كيفية تحقيقها.
تعلم البرنامج سيكون الأكثر منطقية. عند تنفيذ التصميم الخاص بك ، يمكنك تجنب العديد من المشاكل. ومع ذلك ، لكي تكون مصممًا جيدًا وفي الوقت نفسه مطورًا قادرًا ، يلزم توفر قدر كبير من المعرفة. يمكنك أن تسحبه؟ سعيد لك. وبالنسبة لأولئك الذين لا يستطيعون تحمل تكاليف ذلك ، ينبغي أن يكون هناك خيارات أخرى.
ليس الهدف هو إحضار مصمم عالمي ، ولكن لإنشاء منتجات عالية الجودة والاستمتاع بهذه العملية.
هناك طريقة أخرى لتحقيق هذا الهدف وهي استخدام الأدوات الفعالة وتعزيزها. Figma هو مجرد مثل هذه الأداة. في السابق ، كان على المصممين مراعاة العديد من العوامل: نظام التشغيل والبنيات والإضافات والمزامنة والتحرير المشترك ، وأخيرا كيفية وضع كل شيء في مكان واحد. أولئك الذين تمكنوا من إنشاء مثل هذا سير العمل المعقد يستحقون الاحترام. لكننا نحتاج إلى شيء أكثر بساطة.
 "تحولت بالكامل إلى Figma" من قبل أليكسي Kolpikov
"تحولت بالكامل إلى Figma" من قبل أليكسي KolpikovFigma هي أداة تم إنشاؤها بواسطة المصممين للمصممين. واجهته موجة من الشك ، فاق كل التوقعات.
Figma دمرت رسم.
يمكنها أن تفعل كل ما تفعله Sketch و Adobe XD ، أكبر وأفضل فقط. الأهم من ذلك ، يهدف Figma إلى إنشاء مشاريع يسهل تنفيذها. يمكن تحويل كل مكون من مكونات Figma إلى مكون React باستخدام واجهة برمجة التطبيقات (API) ، ويتم تنفيذه في النهاية الأمامية. الآن فازت شركة Figma من حيث التكلفة والإنتاجية وسهولة التنفيذ وسهولة التعاون والمشاركة والدعم وغيرها من المعالم. ولكن هذا ليس الحد الأقصى ، لأن Figma ستستمر في التطوير في عام 2019.

نعم ، ولكن عندما ننشئ منتجًا ممتازًا ولا نصف المبادئ الأخلاقية لاستخدامه ، فإننا نساهم في انهيارنا. انظر إلى تويتر ، والتي لا يمكن
استعادة اسمها الجيد. كان عام 2018
يتذكره بشكل عام عدد كبير من رؤساء شركات تكنولوجيا المعلومات الذين شهدوا في المحكمة. اتضح أنه لا يكفي إعطاء أدوات المجتمع ، فأنت بحاجة إلى مراقبة استخدامها. هل يمكن لـ Figma حماية المستخدمين من "الأنماط الداكنة" في UX ، والتصميم السيئ والمزيف؟
صوت واجهة المستخدم
ليس من الضروري أن يكون التصميم المذهل جذابًا أو مرئيًا. من خلال التجربة والخطأ ، وجدنا أنه عند إنشاء أحاسيس غير عن طريق اللمس ، لا تلعب الأدوات دورًا كبيرًا. ويستند منطق هذا التصميم على علم النفس البشري والاعتراف بالكلام الطبيعي من خلال آلة.
صوت واجهة المستخدم الحسية وأنيقة.
انها تنفذ مفهوم الصفر واجهة المستخدم في أفضل حالاتها. هذه عملية داخلية بحتة ، مثل الكتابة وبناء السياق وتعميم البيانات ، أكثر من التصميم الفعلي. ومع ذلك ، فإن المصممين مهووسون بإيجاد طرق لتمثيل واجهة المستخدم الصوتية. عادة ما تكون مستوحاة من واجهات والرسوم المتحركة من فيلم
تقرير الأقلية (
تقرير الأقلية ، 2002).
 تصميم الذكاء العضوي العضوي بواسطة Gleb Kuznetsov
تصميم الذكاء العضوي العضوي بواسطة Gleb Kuznetsovعادةً ، لا تعكس مثل هذه واجهات المستخدم المستقبلية الجهاز الحقيقي للواجهات الصوتية ؛ مهمتهم هي تحذير المستخدم من عدم وجود ضوابط وتعليمهم العمل مع التكنولوجيا التي لا لزوم لها تماما.
في عام 2019 ، نأمل أن نرى تطوير واجهة المستخدم الصوتية مع رفض جماليات بصرية بسيطة لصالح خلق تجربة كاملة في التفاعل مع التصميم.

نعم ، ولكن أصعب شيء في واجهة المستخدم الصوتية ليس حتى التفاعل بين الشخص والآلة ، ولكن التواصل بين الإنسان والإنسان. المجتمع العالمي غير متوازن بشكل غير عادي. من الصعب علينا التوصل إلى تفاهم متبادل حول عدد كبير من القضايا ، بما في ذلك التكنولوجيا. يمكن للهواتف والسيارات والمنازل ذات التحكم الصوتي المساعدة في توسيع الفجوة.
كمصممين ، يجب أن نضع دائمًا رفاهية الإنسان أولاً. إذا كانت التكنولوجيا ، بغض النظر عن مدى أناقتها ، تخدم شخصًا ما على حساب الآخرين ، فأنت بحاجة إلى محاربتها.
كتابة وتحرير UX
في العام الماضي ، فكر المصممون بجدية في معنى الكلمات التي تحيط بهم الخطوط. حصل كتاب الخيال العلمي والكتاب الفنيون والصحفيون والهواة فقط على مساحة جديدة لتطوير مواهبهم. تمكنا من صياغة دور الكتابة في التصميم على النحو التالي:
تحتاج إلى التحكم في كيفية تفاعل عملك مع العملاء.
في السابق ، كان التسويق يشبه قائمة انتظار تلقائية للمصطلحات الفنية ، بنكهة كريمة من الخداع. تم قياس أنشطة الشركة عن طريق الخطأ على أنها فوائدها للمستهلكين. حتى الشركات الناجحة عانت من الافتقار إلى لغة بسيطة وواضحة ومقنعة للتواصل مع الجمهور.
يستند Uwr copywriting على مبدأين بسيطين: أن تكون محترمة للمستخدم وتكون مفيدة. كل شيء آخر ينبع منها. لذلك ، أن تكون موجزا يعني احترام الناس وتقييم وقتهم أكثر من وقتهم الخاص ؛ هو أنت الذي يجب أن يعاني النص الخاص بك ، وليس المستخدم.
أن تكون صريحًا يعني تجنب النفاق ولحماية المستخدم من تجربة غير سارة - لذلك ، يكون مفيدًا. أن تكون واضحًا يعني أن تكون صريحًا ولا تخفي العيوب. ركز دائمًا على مساعدة المستخدم ، بدلاً من إظهار بلاغتك ، ولا تستخدم كليشيهات التسويق. كل شيء جيد في الاعتدال.UX copywriting سهل. تسعى لتكون مهذبا ومفيدة للمستخدم.
لا أحد يريد أن يشاهدك تباهى ويمدح نفسك. من المهم أن يعرف الناس ما إذا كنت تستطيع مساعدتهم. دع خدمتك تتحدث عن نفسها. في عام 2018 ، شهدنا تقدمًا كبيرًا في خطاب الشركات الكبيرة. توقفوا عن مطاردة تعقيدات المنتجات وركزوا على قيمة المستهلك. من المتوقع أن يتطور UX في عام 2019 وسيصبح اتجاهًا كاملاً في التصميم.الفرق بين Uwr copywriting والتحرير هو مقدار العمل. يقوم كتاب النسخ بإنشاء نص يراه المستخدم ، بينما يقوم المحررون بتحليل النص وتحويله ، مما يجعله بسيطًا ومفهومًا للبشر. دورات Express حول تحرير UX ببساطة غير موجودة. هناك حاجة لإتقان هذه المهارة والخبرة والتجربة وبالطبع حب الناس.
في عام 2018 ، شهدنا تقدمًا كبيرًا في خطاب الشركات الكبيرة. توقفوا عن مطاردة تعقيدات المنتجات وركزوا على قيمة المستهلك. من المتوقع أن يتطور UX في عام 2019 وسيصبح اتجاهًا كاملاً في التصميم.الفرق بين Uwr copywriting والتحرير هو مقدار العمل. يقوم كتاب النسخ بإنشاء نص يراه المستخدم ، بينما يقوم المحررون بتحليل النص وتحويله ، مما يجعله بسيطًا ومفهومًا للبشر. دورات Express حول تحرير UX ببساطة غير موجودة. هناك حاجة لإتقان هذه المهارة والخبرة والتجربة وبالطبع حب الناس.في عام 2019 ، سيحتاج كل مشروع إعادة تصميم رئيسي إلى محرر UX.
 نعم ، لكن كل اتجاه جديد يمر بعدة مراحل: عدم الثقة والإعجاب والنسيان. لسوء الحظ ، يمكن أن تصبح أي فكرة جيدة أو حتى فكرة جيدة. UX copywriting ليست استثناء. لذا ، فإن بساطة الصياغة قد تبدو بدائية لشخص ما ، ويمكن تفسير الأمانة على أنها غير حكيمة.ومع ذلك ، في تطوير المنتجات والخدمات ، يوجد مكان للإبداع الأدبي ، حتى خارج الصفحات المقصودة. على سبيل المثال ، يدفع نايك وبوينج قصارى جهدهما لكتاب الخيال العلمي للتنبؤ بمستقبلهم.
نعم ، لكن كل اتجاه جديد يمر بعدة مراحل: عدم الثقة والإعجاب والنسيان. لسوء الحظ ، يمكن أن تصبح أي فكرة جيدة أو حتى فكرة جيدة. UX copywriting ليست استثناء. لذا ، فإن بساطة الصياغة قد تبدو بدائية لشخص ما ، ويمكن تفسير الأمانة على أنها غير حكيمة.ومع ذلك ، في تطوير المنتجات والخدمات ، يوجد مكان للإبداع الأدبي ، حتى خارج الصفحات المقصودة. على سبيل المثال ، يدفع نايك وبوينج قصارى جهدهما لكتاب الخيال العلمي للتنبؤ بمستقبلهم.تصميم كمهنة
تصميم UX يتضمن الكثير من الأشياء. إنه ينتمي إلى مجال تصميم الخدمة ويستخدم في مجموعة واسعة من الصناعات. ونتيجة لذلك ، يجمع المصممون وشركات التصميم حقائب ضخمة ، حيث يوجد مكان لكل من التطبيقات البسيطة والمنصات المالية المعقدة.تغطي صناعة تصميم الخدمات جميع الصناعات وتقدم لها حلولاً متكاملة.
قد يكون لمصممي الخدمة أسلوبهم الفريد الذي يجلبونه إلى المنتج الجديد. هذا ما يجعلهم مشهورين ، والشركات مستعدة لدفع رواتبهم. هذا هو نفس شراء قطع الغيار من مورد موثوق.ومع ذلك ، قد تحتاج شركات التصنيع إلى مستوى أعمق من مشاركة المصمم. تحتاج هذه الشركات إلى مصمم متكامل تمامًا في الفريق ولديه البيانات والأدوات اللازمة للتأثير على نظام الإنتاج بأكمله.يتمتع تطوير المنتج بميزة كبيرة على تطوير الخدمة - الوصول إلى التحليلات والقدرة على اختبار قرارات التصميم في الوقت الفعلي.
يمكن للمصممين في مثل هذه المشروعات التركيز على منتج معين دون أن يصرفهم أي شيء آخر. لديهم معلومات مفصلة حول الجمهور المستهدف للمنتج ويأتون من بيانات حقيقية ، على عكس مصممي الخدمة ، الذين يعتمد عملهم على الافتراضات. ساشا Turischev صفحة الهبوط المبتكرة التصحيح العين
المبتكرة التصحيح العين نعم ، ولكن الانتقال إلى تصميم المنتج هو الكثير من العمل. في خطر تكريس أنفسنا لمكانة معينة ، غالبًا ما نتخذ خيارات مصيرية. لذلك ، يجب أن يكون القرار متوازناً ، مع مراعاة كل من قابلية هذا المجال وإمكانيات التطوير المهني فيه.حظ سعيد يرافق الشجعان ، وفي عام 2019 سنرى مصممين موهوبين سيضحون بكل شيء من أجل مهنة متخصص متخصص. الوقت سوف اقول.أخيرًا ، أهم اتجاه ناشئ هو طلب الإخلاص . المستخدم لا يحب أن يشعر بالغش. كما في الحياة ، لا يوجد شيء أفضل من النوايا الحسنة ، وهم الذين يكمنون في أصول التصميم الجيد.
نعم ، ولكن الانتقال إلى تصميم المنتج هو الكثير من العمل. في خطر تكريس أنفسنا لمكانة معينة ، غالبًا ما نتخذ خيارات مصيرية. لذلك ، يجب أن يكون القرار متوازناً ، مع مراعاة كل من قابلية هذا المجال وإمكانيات التطوير المهني فيه.حظ سعيد يرافق الشجعان ، وفي عام 2019 سنرى مصممين موهوبين سيضحون بكل شيء من أجل مهنة متخصص متخصص. الوقت سوف اقول.أخيرًا ، أهم اتجاه ناشئ هو طلب الإخلاص . المستخدم لا يحب أن يشعر بالغش. كما في الحياة ، لا يوجد شيء أفضل من النوايا الحسنة ، وهم الذين يكمنون في أصول التصميم الجيد.