(تم نشر المقال على linkedin.com (ألكساندر بانوف) )

بداية طرح المبرمجين دائما السؤال ، من أين نبدأ في التعلم عن إنشاء المواقع؟ يوفر البحث على الإنترنت الكثير من المعلومات المتنوعة ، لكن لسوء الحظ ، هناك المزيد من الخلط بين المطورين المبتدئين. بعد أكثر من 5 سنوات من الخبرة في التدريس ، لقد رأيت عدة مرات كيف حاول الطلاب ، الذين يقضون فترات راحة في ألعاب الكمبيوتر وقرروا أن يصبحوا مطورين ويب ، تخصيص بيئات التطوير. بدأوا في فرز البرامج للتخطيط. أمسكوا نص سامية أو Notepad ++ أو Visual Studio Code أو NetBeans أو PHPStorm. لقد حاولنا التثبيت على أنظمة الكمبيوتر المحلية WAMP (لتقف على أنظمة Windows و Apache و MySQL و PHP) ، مثل Denver و Xampp و Open Server وغيرها الكثير. ولكن نظرًا لعدم وجود معرفة منهجية في رأس مطور مبتدئ ، لا توجد خبرة في التخصيص ، فقد كان من النادر أن يقوم البعض منهم بتهيئة بيئة تطوير مريحة ، وكل من حصل عليها ، أدرك أن اللعب أصبح أكثر صعوبة ، لأن العديد من البرامج الإضافية ، نعومة في اللعبة.
وُلد هذا المقال بسبب شرحه لسنوات عديدة لكل طالب كيفية القيام بكل شيء بشكل صحيح ومريح.
مرة أخرى أريد أن أقول إننا سنهيئ بيئة عمل في نظام Windows لدراسة إنشاء مواقع بتنسيق HTML و CSS وروابطها بـ PHP. سوف نسمي هذا الكمبيوتر بالعمل ، حتى يعتاد مطورو الويب الأوائل على فكرة أن أجهزة الكمبيوتر الخاصة بهم هي مصدر دخلهم.
تبدأ
أعتقد أنه منذ أن قررت أن تصبح مطور ويب ، فإن أول شيء عليك القيام به هو تثبيت Git على جهاز الكمبيوتر الخاص بك. جيت هو نظام للتحكم في النسخة الموزعة. صدقني أن هذا النظام سيوفر لك عدة مرات ، خاصة عندما تدرك أن هناك شيئًا ما قد حدث خطأ. بفضل Git ، يمكنك التحكم بوضوح في وقت حدوث ذلك ، وسيتيح لك Git الفرصة للعودة إلى الإصدار السابق من الملف المحرر. انها مريحة ، أليس كذلك؟
لتثبيت Git for Windows وتنزيله وتثبيته ( https://gitforwindows.org/ ) ، مع ترك جميع المسارات والإعدادات الافتراضية. بعد التثبيت ، أعد تشغيل الكمبيوتر.
يمكنك الآن استخدام Git من سطر الأوامر أو PowerShell.
ألتزم بالقاعدة التي تحتاج فقط إلى تثبيت Git و IDE على جهاز الكمبيوتر الخاص بك العامل ، والذي يمثل "بيئة التطوير المتكاملة". كل شيء آخر يجب أن تعمل في إصدار الخادم. لا يمكنك وضع نفسك في مجموعة متنوعة من WAMP. أؤكد أنني أتحدث عن جمعيات WAMP. سأشرح وجهة نظري. تعد تجميعات WAMP مريحة وجيدة ، ولكن فقط عندما تفهم بوضوح ماذا تفعل ولماذا على الخادم والموقع. مبتدئين ببساطة بسبب تجربتهم حتى هذا لا يمكن. نعم ، أقرأ في العديد من المنتديات التي يقدم فيها مطورو الويب ، بما في ذلك Full Stack Developers ، نصائح للمبتدئين ، وكثيراً ما اضطررت إلى قراءة أن تجميعات WAMP مريحة للغاية. ولكن للحصول على هذه النصيحة ، يمكنك التمييز بين المحترف على الفور ، وبين الشخص الذي اتخذ خطواته الأولى نحو تطوير الويب. لن ينصح المحترف المبتدئين أبدًا بتعلم تطوير الويب ليضع نفسه في مجموعة WAMP.
وهذه النقطة هي هذا. البيئة في WAMP-assembly مختلفة تمامًا عن البيئة الحقيقية ، الموجودة على استضافة الويب ، والتي سيكون عليها موقعك النهائي. عادةً ما تكون بيئة استضافة الويب نظامًا يعتمد على أنظمة شبيهة بـ UNIX (Linux ، CentOS ، إلخ.) ، وغالبًا ما يكون خادم الويب IIS ، وعند استخدام WAMP التجميعات ، نحصل على بيئة windows لا علاقة لها بالواقع الحقيقي البيئة لا. في ممارستي ، كنت شاهدًا عندما تدخلت جمعيات WAMP مع الناس.
على سبيل المثال ، جاء أحد مطوري الويب المبتدئين إلى فريقنا لتطوير المواقع على جهاز كمبيوتر منزلي باستخدام WAMP-assembly. كان لديه مهمة بسيطة لإنشاء صفحة من تصميم جاهز وتقديم نموذج ملاحظات العمل عليها. في غضون أيام قليلة ، يجلب حل جاهز. نسكبها على خادم الاختبار ، وهو نسخة طبق الأصل من خادم الإنتاج ونرى أن النموذج لا يعمل ، ولا تظهر بعض الصور. نعم ، يفهم المطورون المتمرسون على الفور الأمر ، لكن المبتدئ لا يفهم ذلك ولديه حالة من الذعر. يقول على الفور: "أنا لا أفهم ، كل شيء يعمل في منزلي."
أطلب منه التحقق من مكان تحميل الصفحة للصور ، وكذلك التحقق من البرنامج النصي php بحثًا عن المسارات المطلقة. عندما يصلحها ، كل شيء يعمل. ولكن هذا هو شكل بسيط من ردود الفعل ، وإذا كان هذا هو موقع متجر على شبكة الإنترنت ، صفحات في 400؟
أو مثال آخر.
كان علي أن أتعامل بطريقة أو بأخرى مع نشر الموقع ، الذي طلبته الشركة من العمل الحر - المطور. قام المطور بإنشاء موقع ويب مخصص للشركة. عندما أظهر هذا المطور طلبًا جاهزًا للعميل على حاسوبه المحمول العامل ، كان كل شيء يعمل جيدًا ، ولكن عندما تم نقل هذا الموقع إلى مزود الاستضافة ، فإن الموقع لا يعمل ولم تظهر بعض الصفحات. يدرك المطورون المتمرسون أيضًا الأمر ، لكن المبتدئين لم يعطوه بعد ، بسبب نقص الخبرة اللازمة. اتضح هنا أن النوافذ لا تحظى بدعم .htaccess ، بعد أن أصدرت التوجيهات اللازمة لتشغيل CMS التي عملت جميعها. ولكن كان مجرد موقع بطاقة أعمال ، ولكن إذا كان متجرًا على الإنترنت يحتوي على مشرف ، وأقسام مغلقة ، وما إلى ذلك؟ لتجنب كل هذا ، أوصي بأن يستخدم جميع طلابها ، إن لم يكن ، بيئة إنتاج كاملة بنسبة 100٪ ، ثم على الأقل قريب جدًا منها ، ولا يمكن توفير تجميع WAMP هذا.
لدي بيئتان مفضلتان أعمل فيهما ، وهما NetBeans و PHPStorm. ما تحب أفضل يعتمد عليك. أنصحك بوضع كليهما ومحاولة العمل فيهما. NetBeans مجاني ، وتكلف PHPStorm 89 دولارًا لمطور فردي ، ولكن هناك تجربة مدتها 30 يومًا حتى تتمكن من الاطلاع عليها في العمل.
سأخبرك عن التكوين باستخدام IDE PHPStorm كمثال. نحن نقوم بتثبيته على حاسوبنا العامل IDE PHPStorm ، وننزله من الموقع الرسمي ( https://www.jetbrains.com ). لا يوجد شيء معقد ، إنه مجرد برنامج نوافذ ، ويترك كل المسارات الافتراضية. لقد قمت بتثبيت.
كما قلت ، يجب تطوير كل شيء في بيئة أو استضافة ويب متطابقة أو قريبة جدًا منه. للقيام بذلك ، نحتاج إلى تثبيت VirtualBox على جهاز الكمبيوتر الخاص بنا عن طريق تنزيله من الموقع الرسمي ( https://www.virtualbox.org ). هنا ، أيضًا ، لا يوجد شيء معقد ، قم بتعيين الكمبيوتر وإعادة تشغيله.
ثم هناك طريقتان للتنمية
الطريقة الأولى هي إنشاء جهاز افتراضي داخل VirtualBox يدويًا ، وتثبيت Linux Server فيه ، ورفع Apache ، و MySQL ، و PHP على الخادم. علاوة على تصحيح الأخطاء إلينا هناك ، سيكون من الضروري تثبيت Xdebug لتصحيح الأخطاء PHP ، في وقت واحد مع فهم التبعيات داخل الجهاز الظاهري وأيضًا النظر في التبعيات من خلال مجلد العمل الخاص بنا على الجهاز المضيف. عندما تكتسب الخبرة ، ليس من الصعب القيام بذلك كما يبدو ، ولكن بالنسبة لأولئك الذين يتخذون خطواتهم الأولى نحو تطوير WEB ، فهذه كلها ليست مضاعفات ضرورية.
لذلك ، هناك طريق ثان للتنمية. قم بتثبيت Vagrant على جهاز الكمبيوتر الخاص بك ، وقم بتنزيله من الموقع الرسمي ( http://www.vagrantup.com/downloads.html ). Vagrant هو تطبيق يساعدك في إدارة الأجهزة الافتراضية. مثبتة؟ إذا تلقيت خطأ حول عدم توافق إصدار PowerShell ، فقم بتحديث "إطار الإدارة" ( https://www.microsoft.com/en-US/download/details.aspx؟id=50395 ). مثبتة؟ ممتاز
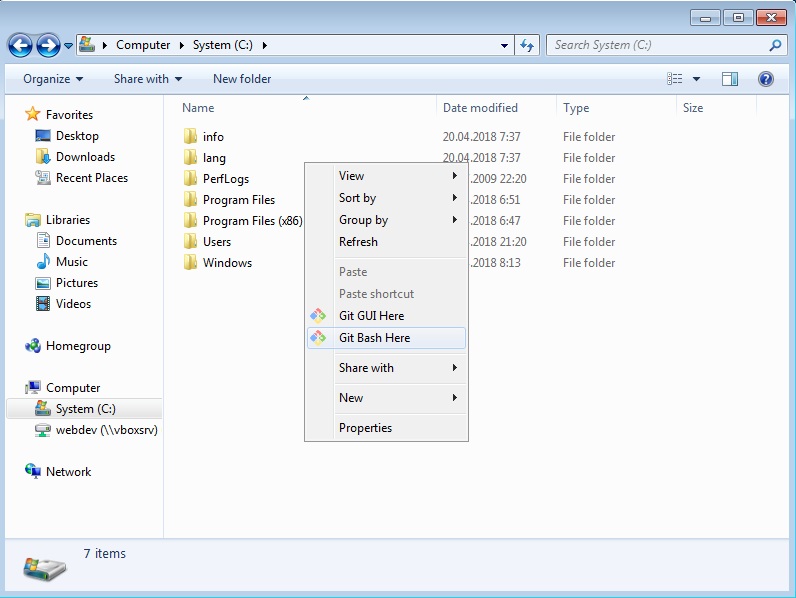
بعد ذلك نقوم بتنزيل الأرشيف بتكوين متشرد ، قمت بإعداده على أساس "Ubuntu Server 16.04" والذي أقترح استخدامه لطلابي. نقوم بإنشاء مجلد عمل ، حيث سننشئ موقعنا. على سبيل المثال ، سيكون هذا المجلد "webdev" على محرك الأقراص "C" . كيف نفعل ذلك؟ بالنسبة لأولئك الذين قاموا بالفعل بتثبيت Git ، افتح محرك الأقراص "C" في المستكشف وانقر بزر الماوس الأيمن وحدد "Git Bash Here" .
أ. 
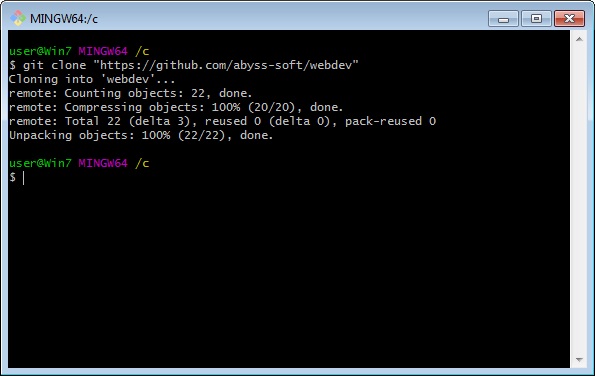
سيتم فتح وحدة التحكم التي تدخل فيها الأمر: git clone https://github.com/abyss-soft/webdev وانقر على "إدخال".

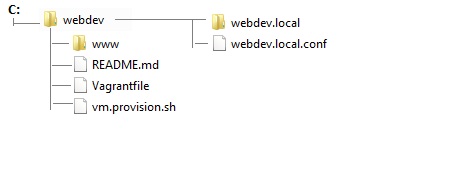
بعد ذلك ، كان لديك مجلد العمل النهائي على القرص مع شجرة الملفات هذه:

أريد أن ألفت انتباهكم إلى حقيقة أن المجلد الذي يحتوي على موقعنا ، والذي سنقوم بتطويره ، يقع على هذا المسار: C: \ webdev \ www \ webdev.local
في المستقبل ، ستتمكن من استبدال جميع الملفات الموجودة في هذا المجلد بملفات على موقعك والحصول على بيئة تطوير جاهزة لموقعك.
أوصي أيضًا بالتسجيل في https://github.com وإجراء "Fork" لمستودع البيانات الخاص بي " https://github.com/abyss-soft/webdev " ، بحيث تحفظه بنفسك وسيظل دائمًا معك
بالنسبة لأولئك الذين لا يريدون تثبيت أنفسهم Git ، إليكم الروابط المباشرة:
- الرابط المباشر: https://github.com/abyss-soft/webdev/archive/master.zip
- إشارة إلى جيثب: https://github.com/abyss-soft/webdev
- إشارة إلى صندوق الطاغية: https://app.vagrantup.com/alex-panov/boxes/webdev
بعد ذلك ، قم بتشغيل مترجم سطر الأوامر. للقيام بذلك ، اضغط على Win + R (اضغط مع الاستمرار على الزر مع وجود شعار Windows على يمين ومساحة المسافة بعد علامة Alto) ثم اضغط عليه للضغط على R) وأدخل الأمر "cmd" (بدون علامتي الاقتباس) . في النافذة المفتوحة ، نذهب إلى المجلد الذي أنشأناه عن طريق إدخال الأمر "cd c: \ webdev" .
انتقل إلى المجلد ، أدخل الأمر متشردًا . وحدة التحكم لا تغلق. عندما نعمل ونحتاج إلى إيقاف تشغيل الخادم الظاهري ، فسوف ندخل الأمر التوقيفي المتشرد .
يمكن أن تستغرق عملية الإطلاق الأولى الكثير من الوقت - سيتم تنزيل الصورة ، ولن تبدأ هذه الخطوة في البداية ، وستتمسك الصورة بذاكرة التخزين المؤقت. بعد ذلك ، سيبدأ الجهاز الظاهري.
في الجهاز الظاهري نفسه ، لدينا ملف PHP.ini الموجود في /etc/php/7.0/apache2/php.ini ولدينا مثل هذا الإعداد:
---------- العمل: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = على
xdebug.remote_enable = on
xdebug.remote_connect_back = على
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
حيث xdebug.remote_host = 192.168.33.31 هو عنوان الكمبيوتر المضيف الذي يبدأ فيه PHPStorm.
بعد انتظار تحميله ، سنكتب السطر التالي في ملف المضيفين (وهو C: \ Windows \ System32 \ drivers \ etc):
192.168.33.33 webdev.local
بعد ذلك ، قم بتشغيل متصفحك المفضل وانتقل إلى الرابط webdev.local
إذا سارت الأمور كما هو متوقع ، فسنرى صفحة تحتوي على النص "PHP المحتسب:" ، للإشارة إلى أن موقع الاختبار الخاص بنا قد تم تحميله على جهازنا الظاهري على الخادم وأنه جاهز للعمل.
بعد ذلك ، نحتاج إلى الاتصال بمترجم PHP عن بُعد.
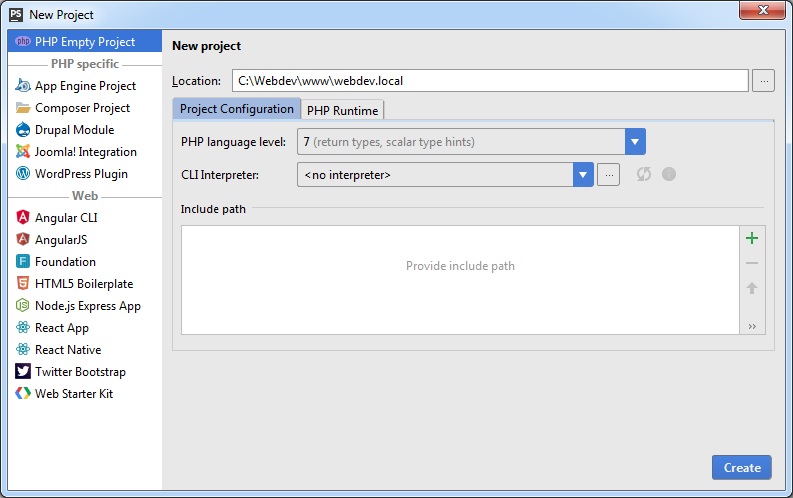
للقيام بذلك ، قم بتشغيل PHPStorm وإنشاء مشروع جديد:

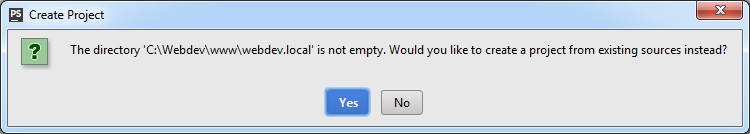
يخبرنا البرنامج أن هناك بالفعل ملفات في هذا المجلد وسيسأل عما إذا كنا نريد إنشاء مشروع في هذا المجلد:

انقر فوق "نعم"
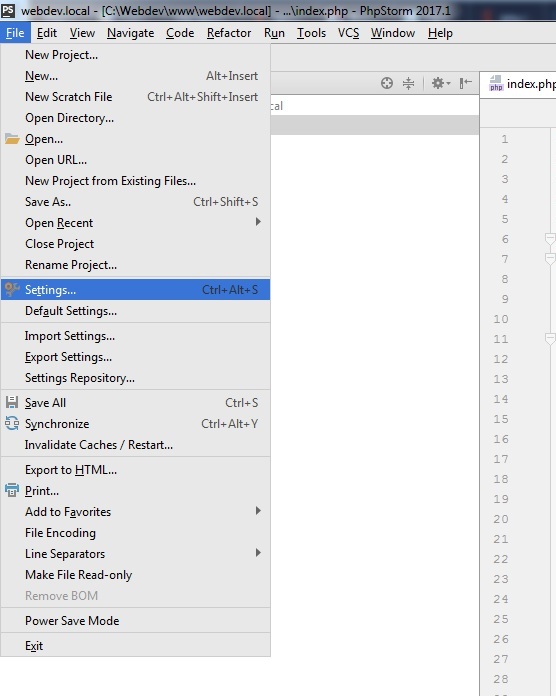
ثم انقر فوق قائمة "ملف" -> "إعدادات ..":

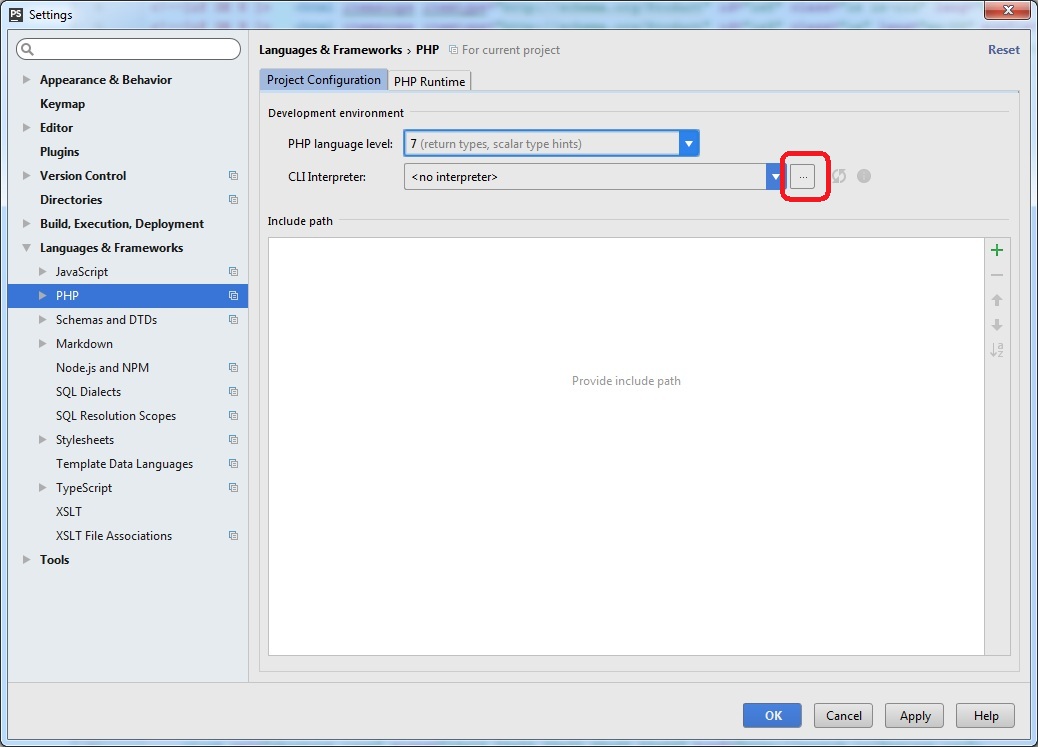
وانتقل إلى قسم اللغات والأطر وفي هذا القسم حدد عنصر "PHP" . في هذا القسم ، تحتاج إلى تعيين مترجم IDE في عنصر مترجم CLI بالنقر فوق الزر [...]

في النافذة المفتوحة ، انقر فوق "+" الأخضر ، واضبط أي اسم ، على سبيل المثال "Remote PHP 7" وحدد العنصر Remote ....

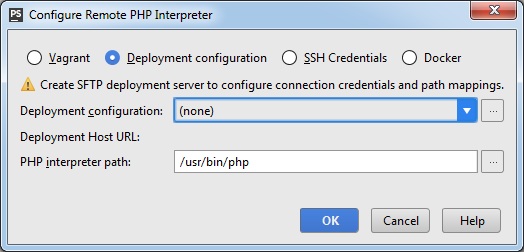
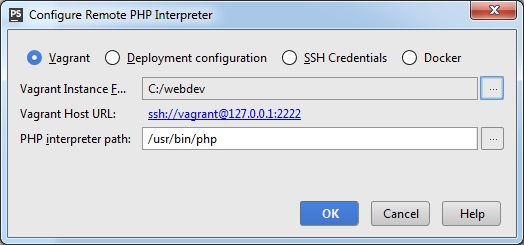
في النافذة التي تظهر ، حدد Vagrant وحدد المسار إلى الملف "C: \ webdev"

وانقر فوق "موافق".
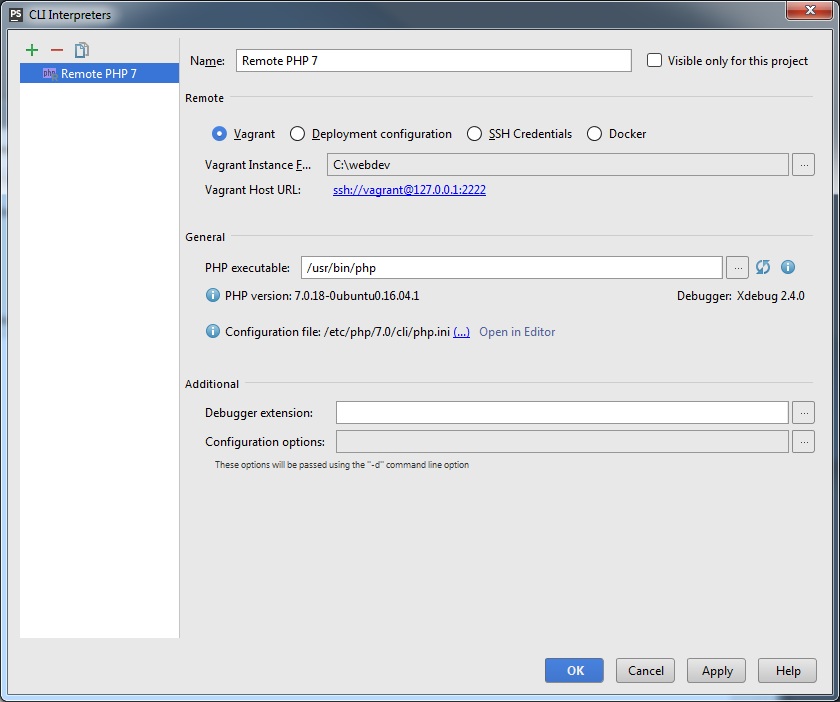
تظهر نافذة كهذه حيث يمكنك رؤية إصدار PHP وإصدار المصحح:

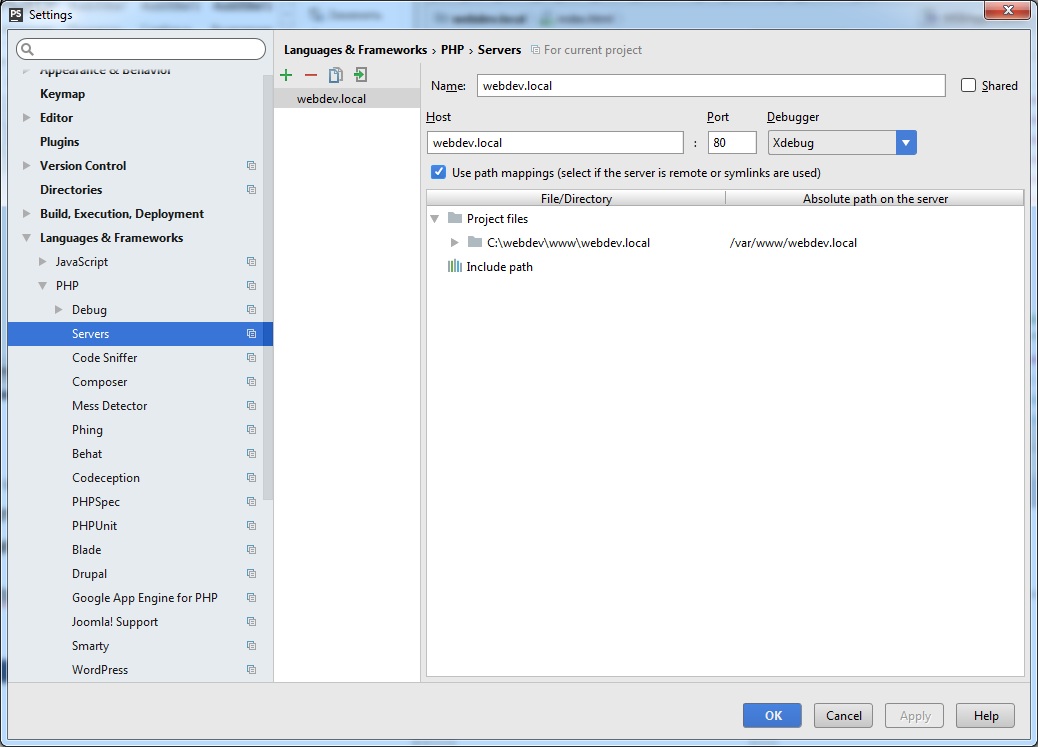
بعد ذلك ، في قسم PHP ، حدد الخوادم (PHP -> الخوادم) . انقر فوق "+" الأخضر وأدخل أي اسم ، على سبيل المثال "webdev.local" واسم المضيف: "webdev.local". يتم ترك رقم المنفذ "80" ويحدد المصحح "XDebug". تأكد من تضمين مربع الاختيار استخدام تعيينات المسار ... للإشارة إلى مسارات المراسلات:
| ملف / دليل | التصحيح المطلق على الخادم |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

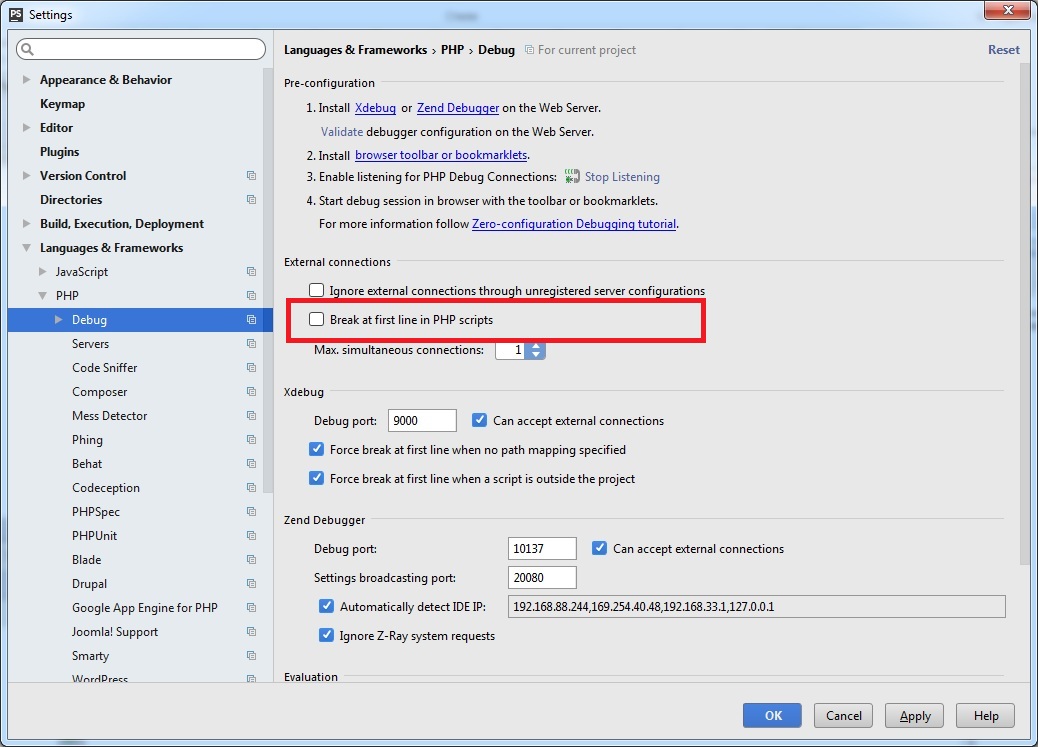
لتصحيح الأخطاء بشكل أكثر راحة ، أو بالأحرى ، لكي لا يظهر المصحح في السطر الأول من أي ملف PHP ، تحتاج إلى تعطيل هذه الوظيفة هنا:

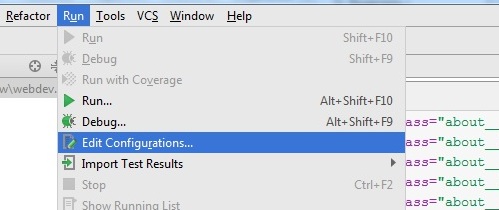
انتقل إلى PHPStorm ، حدد "تحرير التكوينات ..." من قائمة "تشغيل"

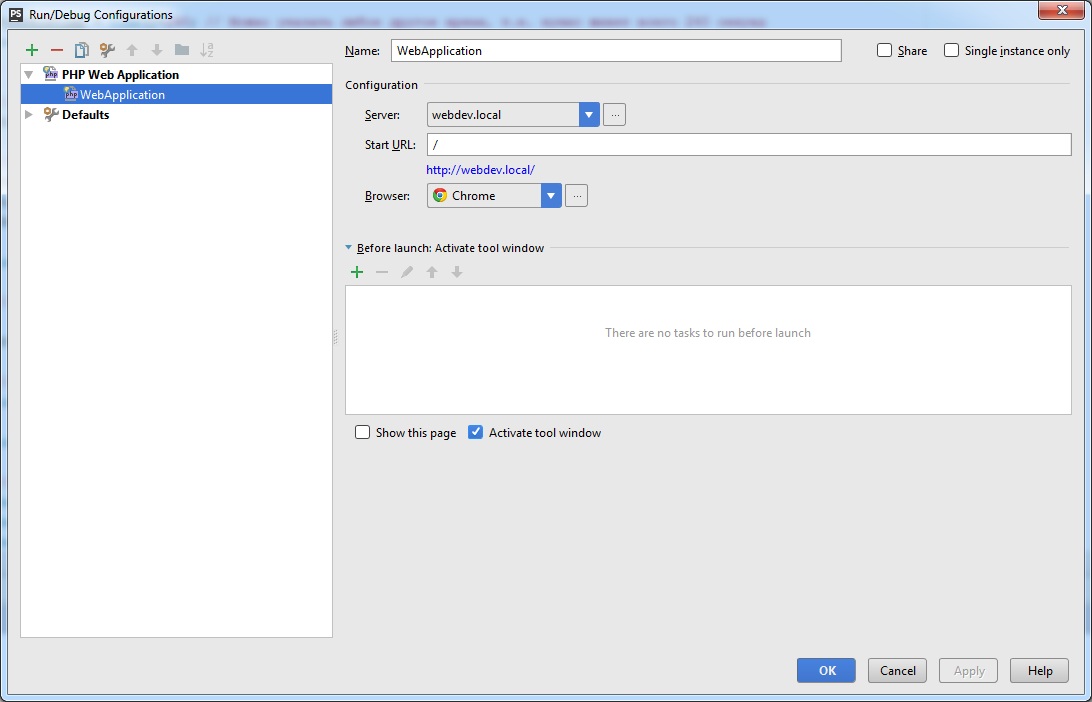
في النموذج المفتوح ، انقر فوق "+" الأخضر وحدد "Application type PHP Web Application" . أدخل اسمًا ، على سبيل المثال ، "WebApplication" ، في حقل الخادم ، حدد اسم الخادم الذي أنشأناه للتو ، وعنوان URL لبدء التشغيل ، ويمكنك أيضًا تحديد المستعرض الذي سيتم فيه فتح جلسة xdebug.

مهم!
يعمل التصحيح فقط عندما يكون PHPStorm في وضع الاستماع. للقيام بذلك ، انقر فوق "بدء الاستماع لاتصالات تصحيح أخطاء PHP" في الزاوية اليمنى:

نحتاج أيضًا إلى تثبيت ملحق إضافي في المتصفح. للقيام بذلك ، قم بزيارة صفحة JetBrains الرسمية مع ملحقات تصحيح أخطاء المستعرض ( https://confluence.jetbrains.com/display/PhpStorm/Browser+Debugging+Extensions ) وقم بتنزيل الملحق المطلوب للمستعرض الخاص بك.
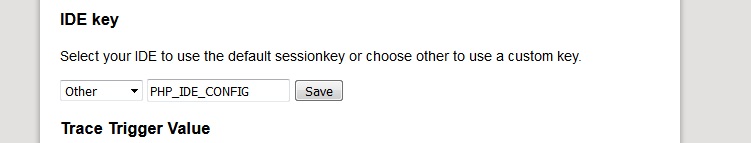
بعد أن نثبت امتدادنا على المتصفح ، فلنفتح إعداداته ونحدد idekey الذي حددناه بالفعل في الإعدادات: PHP_IDE_CONFIG

في PHPStorm ، قم بتنشيط المستمع (في الزاوية اليمنى من " بدء الاستماع لاتصالات تصحيح أخطاء PHP" ) وانقر فوق " تشغيل WebApplication" . بدء التصحيح على مستوى PHPStorm.
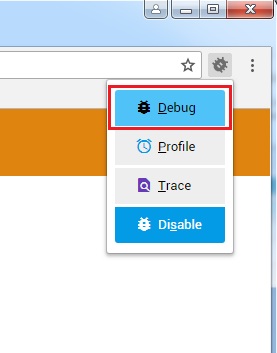
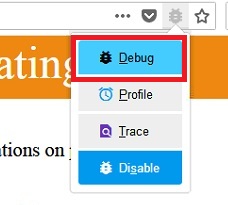
بعد ذلك ، نقوم بتنشيط ملحق Debug. للقيام بذلك ، انتقل إلى موقعنا على الويب http: //webdev.local وبعد أن نقرت على أيقونة الأخطاء (موجودة بالفعل في المتصفح) وحدد العنصر Debug في "Google Chrome"

أو في "Mozilla Firefox":

بعد ذلك سوف تتحول الأيقونة إلى اللون الأخضر.
بعد هذه الإعدادات ، يمكنك ضبط نقاط التوقف بأمان وتصحيح مواقع PHP الخاصة بك. بعد قيامنا بتثبيت نقطة توقف في PHPStorm ، نحتاج إلى تحديث الصفحة في المستعرض ، ونرى أنها معلقة في وضع التمهيد ، وفي PHPStorm ، عملت نقاط التوقف.
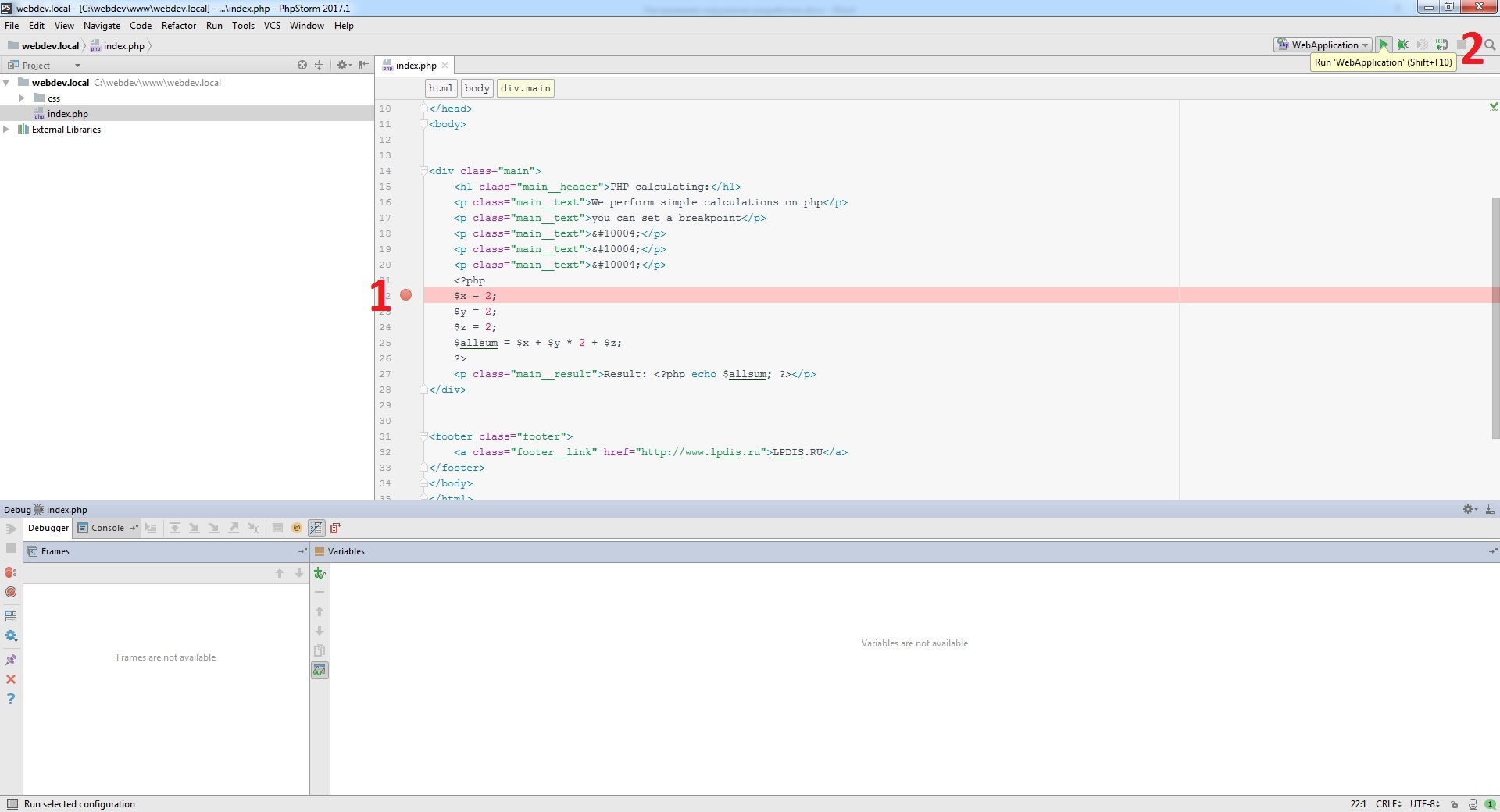
على سبيل المثال ، ضع نقطة توقف على السطر:
$ x = 2 ؛
وانقر فوق "تشغيل WebApplication":

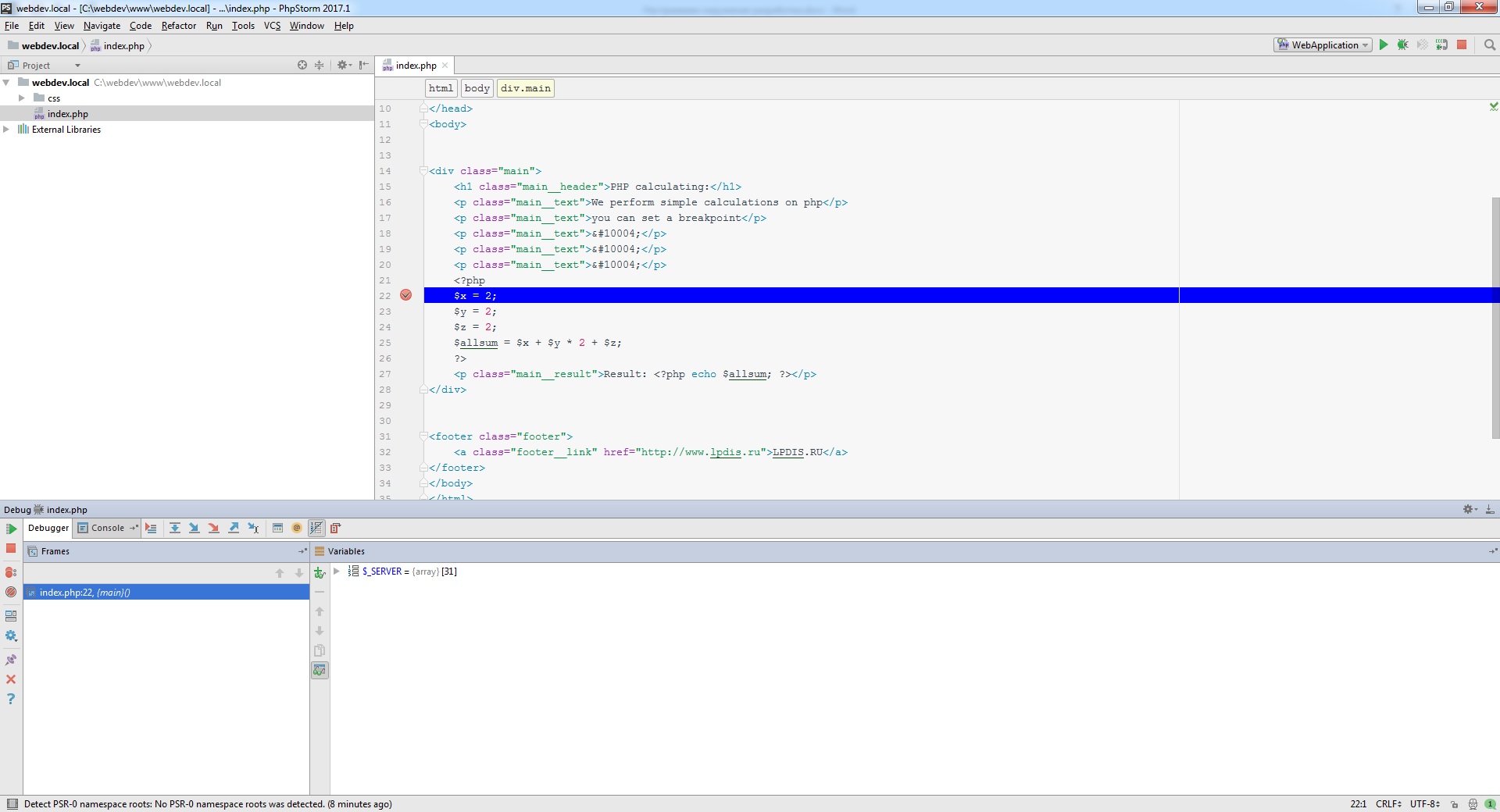
كما ترون ، توقف مصحح الأخطاء عند نقطة التوقف الخاصة بنا ويظهر لنا المتغيرات:

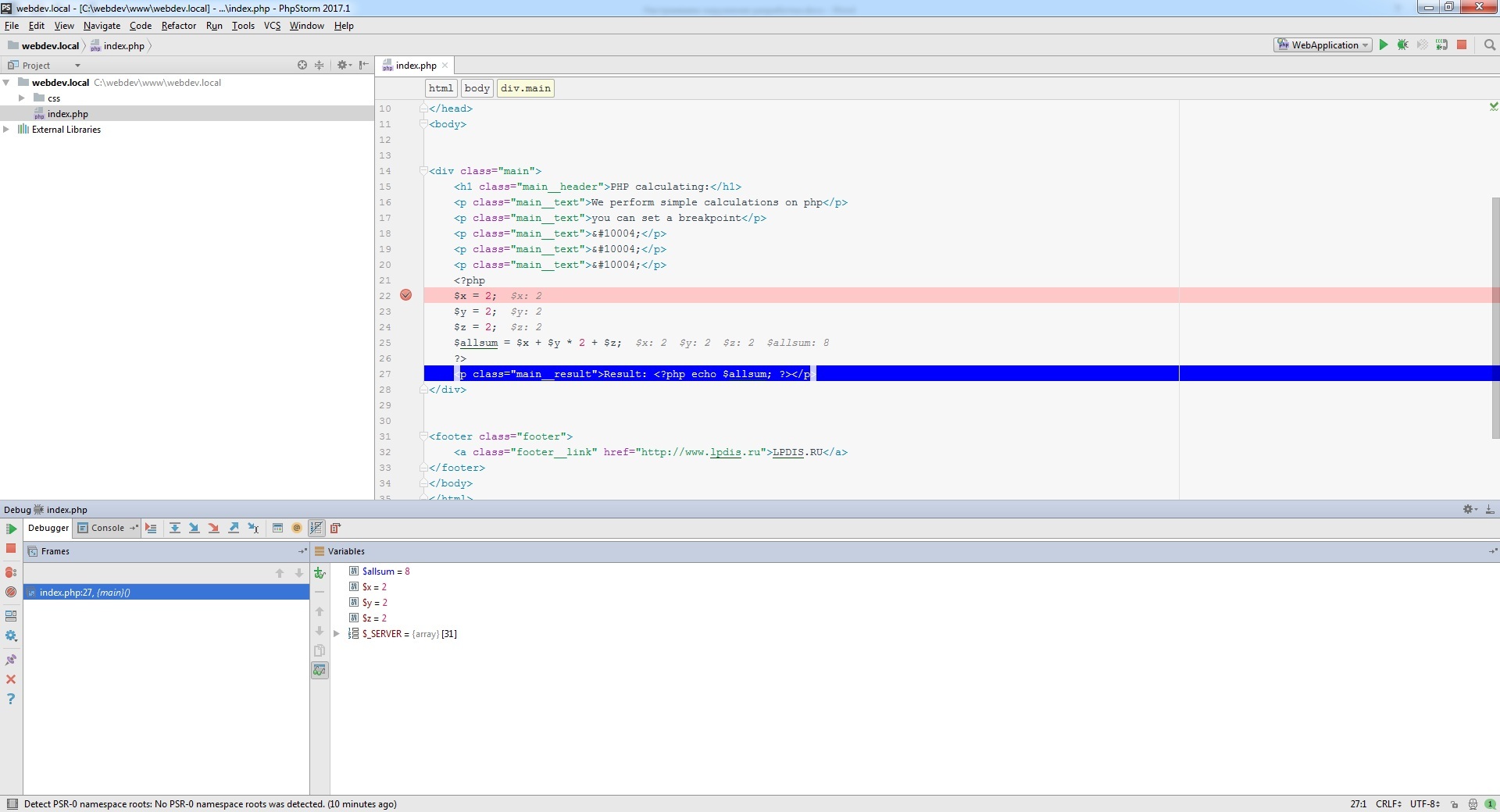
إذا ضغطنا على المفتاح "F8" ، فسنرى أن المصحح يتحرك خطوة بخطوة ، مع عرض جميع متغيراتنا:

وبهذه الطريقة ، قمنا بتثبيت وتكوين بيئة العمل لدينا ، والتي يمكننا من خلالها العمل بشكل كامل.