هل من الممكن إنشاء تطبيقات سطح المكتب باستخدام HTML و CSS و JavaScript؟ يقدم مؤلف المقال ، الذي ننشر ترجمته اليوم ، إجابة إيجابية على هذا السؤال. سيتحدث هنا عن كيفية استخدام تقنيات الويب واستخدام إمكانات إطار العمل الإلكتروني لإنشاء تطبيقات عبر الأنظمة الأساسية لأنظمة تشغيل سطح المكتب.

الإلكترون
الإلكترون هو إطار لتطوير تطبيقات سطح المكتب باستخدام HTML و CSS و JavaScript. مثل هذه التطبيقات يمكن أن تعمل على منصات مختلفة. من بينها Windows و Mac و Linux.
يعتمد Electron على مشاريع Chromium و Node.js ، مجتمعة في بيئة واحدة توفر التطبيقات. هذا يجعل من الممكن استخدام تقنيات الويب في تطوير برامج سطح المكتب.
الإلكترون هو مشروع خطير تم استخدامه لإنشاء العديد من التطبيقات الشائعة. من بينها مراسلة Skype و Discord ومحرري Visual Studio Code و Atom code ، بالإضافة إلى أكثر من 700
تطبيق تم نشر معلومات عنها على موقع Electron الإلكتروني.
صياغة الإلكترون
لتطوير تطبيق باستخدام Electron ، يجب تكوين هذا الإطار. ينطبق هذا أيضًا على الحالات التي يخطط فيها التطبيق لاستخدام أطر عمل أو مكتبات أخرى ، مثل Angular أو React أو Vue أو أي شيء آخر.
يمكن لأداة سطر الأوامر
Electron Forge تبسيط عملية إعداد Electron بشكل كبير. يوفر للمطور قوالب تطبيق تستند إلى الزاوي ، التفاعل ، Vue ، وغيرها من الأطر. هذا يلغي الحاجة للمبرمج لتكوين كل شيء يدويا.
بالإضافة إلى ذلك ، تبسط Electron Forge تجميع التطبيقات وتعبئتها. في الواقع ، تحتوي هذه الأداة على العديد من الميزات المفيدة الأخرى ، والتي يمكنك التعرف عليها من
وثائقها .
النظر في عملية تطوير تطبيق إلكتروني بسيط باستخدام Electron Forge.
التحضير الأولي
من أجل البدء في تطوير تطبيقات Electron باستخدام Electron Forge ، ستحتاج إلى نظام مثبت عليه النظام الأساسي Node.js. يمكنك تنزيله من
هنا .
لتثبيت Electron Forge على مستوى العالم ، يمكنك استخدام الأمر التالي:
npm install -g electron-forge
إنشاء تطبيق templated
لإنشاء تطبيق قالب باستخدام Electron Forge ، قم بتنفيذ الأمر التالي:
electron-forge init simple-desktop-app-electronjs
يقوم هذا الأمر بتهيئة مشروع تطبيق جديد ، يكون اسمه هو
simple-desktop-app-electronjs . سيستغرق هذا الأمر بعض الوقت حتى يكتمل. بعد إنشاء تطبيق القالب ، يمكنك تشغيله مثل هذا:
cd simple-desktop-app-electronjs npm start
هنا نذهب إلى المجلد الخاص به واستدعاء البرنامج النصي npm المقابلة.
بعد ذلك ، يجب فتح نافذة ، ومحتوياتها مماثلة لما هو موضح في الشكل التالي.
 نافذة تطبيق إلكترون فورج
نافذة تطبيق إلكترون فورجدعونا نتحدث عن كيفية عمل هذا التطبيق.
هيكل تطبيق القالب
يتم تمثيل المواد التي تشكل تطبيق القالب الذي أنشأته Electron Forge بمجموعة من الملفات والمجلدات. النظر في أهم مكونات التطبيق.
حزمة ملف. json
يحتوي هذا الملف على معلومات حول التطبيق الذي يتم إنشاؤه ، تبعياته. يحتوي على وصف للعديد من البرامج النصية ، أحدها ،
start ، تم استخدامه لبدء التطبيق. يمكنك إضافة برامج نصية جديدة إلى هذا الملف بنفسك.
في
config.forge ملف
config.forge يمكنك العثور على الإعدادات المحددة للإلكترون. على سبيل المثال ، يحتوي قسم
make_targets على أقسام فرعية تصف أهداف بناء المشروع لأنظمة Windows (
win32 ) و Mac (
darwin ) و Linux (
linux ).
في
package.json يمكنك العثور على الإدخال التالي:
"main": "src/index.js" ، والذي يشير إلى أن نقطة إدخال التطبيق هي الملف الموجود في
src/index.js .
ملف ▍Src / index.js
وفقًا للمعلومات الواردة في
package.json ، فإن البرنامج النصي للتطبيق الرئيسي هو
index.js . تسمى العملية التي تقوم بتشغيل هذا البرنامج النصي العملية الرئيسية. هذه العملية تسيطر على التطبيق. يتم استخدامه في تشكيل واجهة التطبيق ، والتي تعتمد على قدرات المتصفح. يتحمل أيضًا مسؤولية التفاعل مع نظام التشغيل. تتمثل واجهة التطبيق بصفحات الويب. تعتبر عملية العارض مسؤولة عن إخراج صفحات الويب وتنفيذ التعليمات البرمجية الخاصة بها.
▍ العملية الرئيسية وعملية التقديم
الهدف من العملية الرئيسية هو إنشاء إطارات مستعرض باستخدام مثيل لكائن
BrowserWindow . يستخدم هذا الكائن عملية التقديم لتنظيم تشغيل صفحات الويب.
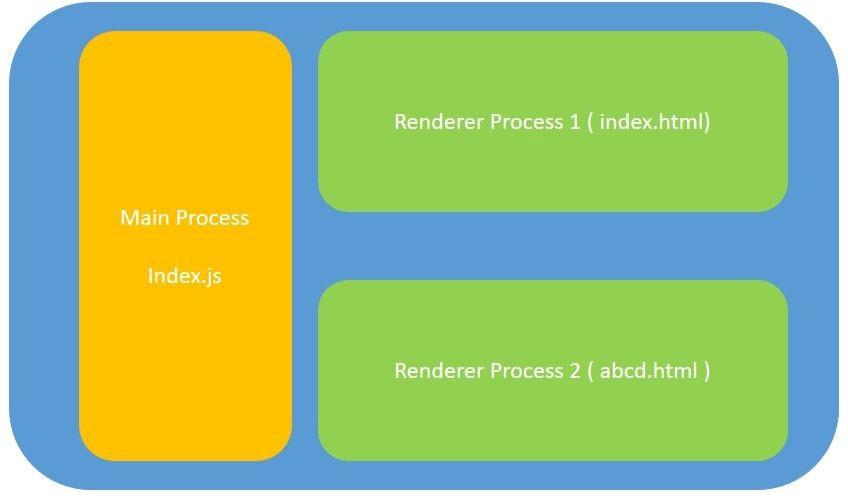
يمكن أن يحتوي كل تطبيق من تطبيقات Electron على عملية رئيسية واحدة فقط ، ولكن يمكن أن يكون هناك العديد من عمليات التقديم. بالإضافة إلى ذلك ، يمكنك إنشاء تفاعل بين العملية الرئيسية وعمليات التقديم ، لكننا لن نتحدث عن هذا هنا. فيما يلي رسم تخطيطي لبنية تطبيق قائم على الإلكترون يوضح العملية الرئيسية وعملية التقديم.
 تطبيق هندسة الإلكترون
تطبيق هندسة الإلكترونيعرض هذا الرسم البياني صفحتين على الويب -
index.html و
abcd.html . في مثالنا ، سيتم استخدام صفحة واحدة فقط ، ويمثلها ملف
index.html .
r src / index.html ملف
يقوم البرنامج النصي من
index.js بتحميل ملف
index.html إلى نسخة جديدة من
BrowserWindow . إذا وصفت هذه العملية بكلمات بسيطة ،
index.js أن
index.js ينشئ نافذة مستعرض جديدة ويقوم بتحميل الصفحة الموضحة في
index.html . تعمل هذه الصفحة في عملية التقديم الخاصة بها.
code تحليل رمز ملف index.js
تم تعليق رمز
index.js جيدًا. النظر في أهم أجزاء لها. لذلك ، يقوم جزء التعليمات البرمجية التالي من الدالة
createWindow() بإنشاء مثيل لكائن
BrowserWindow ،
BrowserWindow بتحميل ملف
index.html في الإطار الذي يمثله هذا الكائن ، ويفتح أدوات المطور.
// . mainWindow = new BrowserWindow({ width: 800, height: 600, }); // index.html. mainWindow.loadURL(`file://${__dirname}/index.html`); // . mainWindow.webContents.openDevTools();
في التطبيق النهائي ، يكون سطر التعليمات البرمجية الذي يفتح أدوات المطور أمرًا منطقيًا في التعليق.
غالبًا ما يشتمل رمز هذا الملف على كائن
app . على سبيل المثال ، في المقتطف التالي:
// , Electron // . // API . app.on('ready', createWindow);
يتم استخدام كائن
app لإدارة دورة حياة التطبيق. في هذه الحالة ، بعد اكتمال تهيئة Electron ، تسمى الوظيفة المسؤولة عن إنشاء نافذة التطبيق.
يستخدم كائن
app أيضًا لتنفيذ إجراءات أخرى عند حدوث أحداث مختلفة. على سبيل المثال ، بمساعدتها ، يمكنك تنظيم تنفيذ عمليات معينة قبل إغلاق التطبيق.
الآن وقد تعرفنا على بنية تطبيق Electron ، دعونا ننظر في مثال لتطوير هذا التطبيق.
تطوير تطبيقات سطح المكتب - محول درجة الحرارة
كأساس لتطبيق التدريب هذا ، سوف نستخدم مشروع القوالب الذي تم إنشاؤه مسبقًا ، تطبيق
simple-desktop-app-electronjs .
أولاً ، قم بتثبيت حزمة Bootstrap باستخدام الأمر التالي في مجلد المشروع:
npm install bootstrap --save
استبدل الآن رمز ملف
index.html بما يلي:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Temperature Converter</title> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <h1>Temperature Converter</h1> <div class="form-group col-md-3"> <label for="usr">Celcius:</label> <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()"> </div> <div class="form-group col-md-3"> <label for="pwd">Fahrenheit:</label> <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()"> </div> <script src='./renderer.js'></script> </body> </body> </html>
إليك كيفية عمل هذا الرمز:
- هذا يخلق حقل النص مع معرف
celcius . عندما يقوم المستخدم بإدخال قيمة معينة في هذا الحقل ، والتي يجب أن تكون درجة الحرارة في درجة مئوية ، يتم celciusToFahrenheit() وظيفة celciusToFahrenheit() . - يستقبل حقل النص ذو المعرف
fahrenheit ، الذي تم إنشاؤه أيضًا في هذا الرمز ، البيانات من المستخدم ، والتي يجب أن تكون درجة الحرارة بالدرجات فهرنهايت ، والتي تسمى بعدها وظيفة fahrenheitToCelcius() . - تحول وظيفة
celciusToFahrenheit() درجة الحرارة ، معبراً عنها بالدرجات المئوية ودخلت في حقل celcius ، إلى درجة الحرارة بالدرجات فهرنهايت ، ثم تعرض ما بدا في حقل fahrenheit . - تقوم دالة
fahrenheitToCelcius() بإجراء التحول العكسي - فهي تأخذ قيمة درجة الحرارة المعبر عنها بالدرجات فهرنهايت وتدخل في حقل fahrenheit ، وتحولها إلى القيمة المعبر عنها بالدرجات مئوية ، ثم تكتب ما تحولت إلى حقل elcius .
يتم الإعلان عن الوظيفتين اللتين تحدثنا عنه للتو في ملف
renderer.js . يجب إنشاء هذا الملف في مجلد
src ووضع التعليمة البرمجية التالية فيه:
function celciusToFahrenheit(){ let celcius = document.getElementById('celcius').value; let fahrenheit = (celcius* 9/5) + 32; document.getElementById('fahrenheit').value = fahrenheit; } function fahrenheitToCelcius(){ let fahrenheit = document.getElementById('fahrenheit').value; let celcius = (fahrenheit - 32) * 5/9 document.getElementById('celcius').value = celcius; }
كما ترون ، ستتلقى كل من هذه الوظائف قيمة حقل الصفحة المقابل ، وتحويل القيمة المستلمة ، وكتابة ما حدث لحقل آخر. وظائف بسيطة للغاية ، على وجه الخصوص ، لا يتم التحقق من القيم التي يعملون بها بأي شكل من الأشكال ، ولكن في حالتنا لا يهم.
نحن نفترض أن التطبيق جاهز. سنختبرها.
إطلاق التطبيق
من أجل إطلاق التطبيق ، استخدم الأمر التالي:
npm start
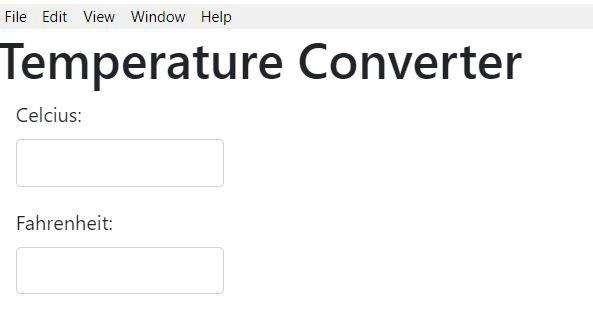
بعد التنفيذ الناجح ، سيتم فتح نافذة التطبيق بالمحتويات التالية.
 نافذة تطبيق المحول
نافذة تطبيق المحولتجربة التطبيق عن طريق إدخال قيم مختلفة في الحقول.
الآن وقد تأكدنا من أن التطبيق يعمل كما هو متوقع ، فقد حان الوقت لحزمه.
التعبئة والتغليف التطبيق
لحزم التطبيق ، استخدم الأمر التالي:
npm run package
سيحتاج النظام إلى بعض الوقت لتنفيذ هذا الأمر. بعد الانتهاء من عملها ، انظر
out مجلد
out ، والذي سيظهر في مجلد المشروع.
تم إجراء تجربة تطوير تطبيق Electron الموصوفة هنا على جهاز كمبيوتر يعمل بنظام Windows. لذلك ، في المجلد
out ، تم إنشاء مجلد
simple-desktop-app-electronjs-win32-x64 . في هذا المجلد ، من بين أشياء أخرى ، يمكنك العثور على ملف تطبيق
.exe . في حالتنا ، يطلق عليه
simple-desktop-app-electronjs.exe . لتشغيل التطبيق ، يكفي النقر المزدوج فوق هذا الملف.
دعنا نحلل اسم المجلد الذي يوجد به الملف القابل للتنفيذ من التطبيق. وهي بنيت وفقا لقالب
- - . في حالتنا ، يتم الكشف عن هيكلها على النحو التالي:
- اسم التطبيق هو التطبيق
simple-desktop-app-electronjs .
- المنصة هي
win32 .
- العمارة - إلى
x64 .
يرجى ملاحظة أنه عند استدعاء
npm run package بدون معلمات ، يتم افتراضيًا إنشاء ملف قابل للتنفيذ للتطبيق للنظام الأساسي المستخدم أثناء التطوير.
لنفترض أنك بحاجة إلى حزم طلب للحصول على بعض الأنظمة الأساسية والهندسة المعمارية الأخرى. للقيام بذلك ، يمكنك استخدام الإصدار الموسّع للأمر أعلاه. تبدو بنية هذا الأمر كما يلي:
npm run package -- --platform=<platform> arch=<architecture>
على سبيل المثال ، من أجل تشكيل حزمة تطبيق لنظام Linux ، يمكنك استخدام الأمر التالي:
npm run package -- --platform=linux --arch=x64
بعد الانتهاء من عملها ، سيظهر الدليل
simple-desktop-app-electronjs-linux-x64 مع المحتويات المقابلة في مجلد المشروع
out .
إنشاء ملفات تثبيت التطبيق
لإنشاء ملف تثبيت التطبيق ، استخدم الأمر التالي:
npm run make
ستكون نتائج عملها في مجلد
out المألوف لك بالفعل. أي أن تشغيل هذا الأمر في النموذج أعلاه على جهاز يعمل بنظام Windows سيؤدي إلى إنشاء ملف تثبيت لتطبيق Windows في المجلد
out\make\squirrel.windows\x64 . مثل أمر
package ،
make ، الذي تم استدعاؤه بدون معلمات ، بإنشاء مثبت للنظام الأساسي المستخدم أثناء التطوير.
ملخص
في هذه المقالة ، درسنا أساسيات هندسة تطبيقات الإلكترون وكتبنا برنامجًا
بسيطًا . إذا كنت تفكر في تطوير التطبيق الخاص بك على أساس Electron ، الآن لديك المعرفة الأساسية ، وتوسيع وتكميل نفسك ، يمكنك إنشاء ما تريد.
أعزائي القراء! هل تستخدم إطار تطوير سطح المكتب الإلكتروني؟
