الدخول
في الآونة الأخيرة ، كان الناس أكثر استعدادًا لمشاهدة مقاطع الفيديو على الشبكات الاجتماعية من تصفح الصور. ستوريس على إنستغرام يكسب 3-4 مرات أكثر من مجرد صورة معدلة.
وبالطبع ، لا نتوقف عن نسيان أن الشبكات الاجتماعية ليست فقط لتظهر نفسها ، وأن ترى الآخرين ، ولكن أيضًا للترويج لسلعهم وخدماتهم ، إلخ لقد تعلمنا منذ فترة طويلة كيفية نشر الأخبار المنشورة حديثا من الموقع على فكونتاكتي. ولكن ماذا لو ذهبنا أبعد من ذلك؟ ماذا لو قمت بتقديم هذه المعلومات كفيديو؟ أو تحميل قصص فيديو مثيرة للاهتمام على Instagram لجذب المزيد من انتباه الجمهور؟
لذلك توصلت إلى فكرة إنشاء مكتبة تسمح لي بإنشاء مقاطع فيديو قصيرة من الصور والنصوص والرسوم المتحركة لهذه الكائنات. نعم ، يمكن لأي شخص أن يقول إن هناك بالفعل خدمات تتيح لك القيام بذلك ، ولماذا الخروج بالدراجة؟ أولاً - أريد ، وثانياً - يمكنني ، ثالثًا - سيكون مجانًا.
يتناول هذا المقال كيفية العمل مع المكتبة ، وكيفية إنشاء قصصك الخاصة من PHP.
القيود
يجب أن يقال على الفور أن المكتبة تستخدم FFmpeg لإنشاء ملف الفيديو النهائي. يجب تثبيت FFmpeg على الخادم. ربما في المستقبل ، سيكون هناك خيار لإنشاء قصص كملف gif ، لكن بالنسبة لي ، اخترت ملف الفيديو كنتيجة للعمل.
التحضير
يتم تثبيت المكتبة من خلال الملحن
composer require borodin-vasiliy/php-stories
خلق قصص
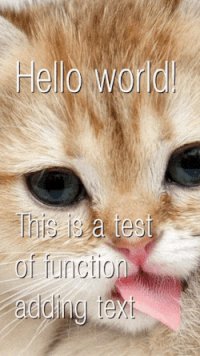
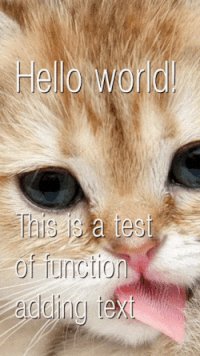
لقد حان الوقت لإنشاء قصتك الخاصة. على سبيل المثال ، نريد أن نرى صورة خلفية لصورة صغيرة ، وهي أقرب قليلاً خلال القصة وعرض نصين عليها مع رسم متحرك للمظهر. سهل
كما ترون ، يتم تمرير جميع المعلمات كصفيف. في الوقت الحالي ، يمكنك تغيير:
- "العرض" - عرض ستوريس بالبكسل
- "الارتفاع" - الارتفاع بالبكسل
- "المدة" - المدة بالثواني
- "Fps" - عدد الإطارات في الثانية ، وفقًا للمعيار - 30
بعد ذلك ، نحتاج إلى إضافة 3 كائنات (صورة ونصان) إلى قصتنا المستقبلية. في الوقت الحالي ، تتيح لك المكتبة إضافة 4 أنواع من الكائنات المختلفة - الصورة ، والنص ، و eleps ، والمستطيل. كل كائن له طريقته الخاصة ، وسيطة الأسلوب عبارة عن مجموعة من معلمات الكائن المضافة.
الكائنات لها معلمات شائعة:
- "أعلى" - موضع الكائن من الحافة العليا للقصة
- "اليسار" - موضع العنصر من الحافة اليسرى للقصة
- "التعتيم" - الشفافية ، كما في css [0 ... 1]
- "تدوير" - زاوية دوران الكائن [0 ... 359]
- "Z-index" - طبقة ، مثل z-index في css - كلما زادت الطبقة ، سيتم وضع الطبقة على عنصر الإطار
- "ابدأ" - الثاني عندما يجب إضافة العنصر إلى القصة
- "النهاية" - الثانية عندما يجب إزالة العنصر من القصة
فريدة من نوعها لكل نوع من الكائنات ، على سبيل المثال ، لصورة:
- "المسار" - المسار إلى الصورة التي نريد إضافتها
- "النطاق" - مضاعف حجم الصورة (تقريب)
انتهى إذا أنتجت قصة الآن ، فسنعجب بالتجربة لمدة 5 ثوانٍ. لكنني وعدت أنه سيكون هناك رسوم متحركة ، دعنا نضيفها.
تتم إضافة الرسوم المتحركة للكائن باستخدام طريقة منفصلة ، والحجة التي هي عبارة عن مجموعة من المعلمات التي يجب أن يأتي الكائن إليها. الرسوم المتحركة لكائن واحد يمكن أن يكون أي رقم. تجدر الإشارة إلى أن بناء جملة المكتبة يتضمن استخدام واجهة Fluent.
إضافة الصور والرسوم المتحركة كما لاحظت ، يتم استخدام طريقة addAnimation لإضافة الرسوم المتحركة. المعلمات المطلوبة للرسوم المتحركة:
- "ابدأ" - الثاني عندما تبدأ الرسوم المتحركة. إذا لم يتم تعيينها ، ستبدأ الرسوم المتحركة عند إضافة الكائن.
- "المدة" - مدة الحركة بالثواني
مجموعة من المعلمات التي يمكن أن تؤثر على الرسوم المتحركة:
- "الأعلى"
- "اليسار"
- "التعتيم"
- "تدوير"
- "مقياس"
- "العرض"
- "الارتفاع"
يحتوي النص على معلمات فريدة خاصة به:
- "النص" - النص الذي تريد عرضه - مطلوب
- "المسار" - المسار إلى الخط (.ttf) - مطلوب
- "الحجم" - حجم الخط
- "اللون" - اللون ، على سبيل المثال "#ffffff"
- "العرض" - عرض كتلة النص ، إذا تم تعيينه ، سيتم تقسيم النص تلقائيًا إلى أسطر
- "محاذاة" - محاذاة النص [يسار ، يمين ، يمين]
- "الظل" هو الظل
الظل هو أيضا مجموعة من المعلمات:
- "اللون" - لون الظل
- "أعلى" - المسافة البادئة من أعلاه
- "اليسار" - الهامش الأيسر
جيل القصة $file_hash = $stories->generate("/tmp");
نتيجة لذلك ، نحصل على اسم الملف الموجود في المجلد المؤقت كحجة.
نتيجة العمل

تجدر الإشارة إلى أن سرعة إنشاء القصص ليست كبيرة ، حيث يتم إنشاء مقطع مدته 5 ثوان على جهاز كمبيوتر جيد ، على خادم بسيط أكثر من 3 دقائق.
خطط التنمية
- إضافة البرامج النصية للرسوم المتحركة القياسية لتقليل الرمز
- الرسوم المتحركة النصية (ظهور سطر بسطر ، إلخ)
- خلفية للنص.
آمل أن يجد شخص ما هذه المكتبة مفيدة. سأكون سعيدا لسماع النقد والرغبات في الوظيفية.
بوابة مستودع