
مقدمة و خلاصة
في منشور المدونة السابق ، بدأنا في تصميم طلبنا لتقديم جدول مع بعض شركاء الأعمال. لقد تعلمنا بروتوكول OData ، وكيفية قراءة بيان OData XML ، وكيفية ربط البيانات بجدول ، وكيفية تخصيص تصميم الأعمدة بناءً على دقة الشاشة المختلفة.
ما سيتم تغطيتها في هذا التمرين
مع الجزء 2 من هذه السلسلة من منشورات المدونة ، سوف نتعلم كيفية التفاعل مع البيانات في الجداول والقوائم الخاصة بنا. سنتعلم كيفية تصفية البيانات وفرزها بطريقة ذكية.
- إنشاء JSONModel للتعامل مع البيانات المحلية
- حدد الحجم الافتراضي Limit إلى JSONModel لدينا
- FilterBar : عنصر تحكم واجهة المستخدم الذي يعرض عوامل التصفية بطريقة سهلة الاستخدام لتعبئة قيم استعلام
- استخدم أجزاء XML لإنشاء مربع حوار عرض الإعدادات لمعالجة بيانات الفرز والتجميع
- تصفية وفرز البيانات
- أضف شريط أدوات المعلومات إلى طاولتنا لعرض معلومات مفيدة
دعنا كود
Filterbar
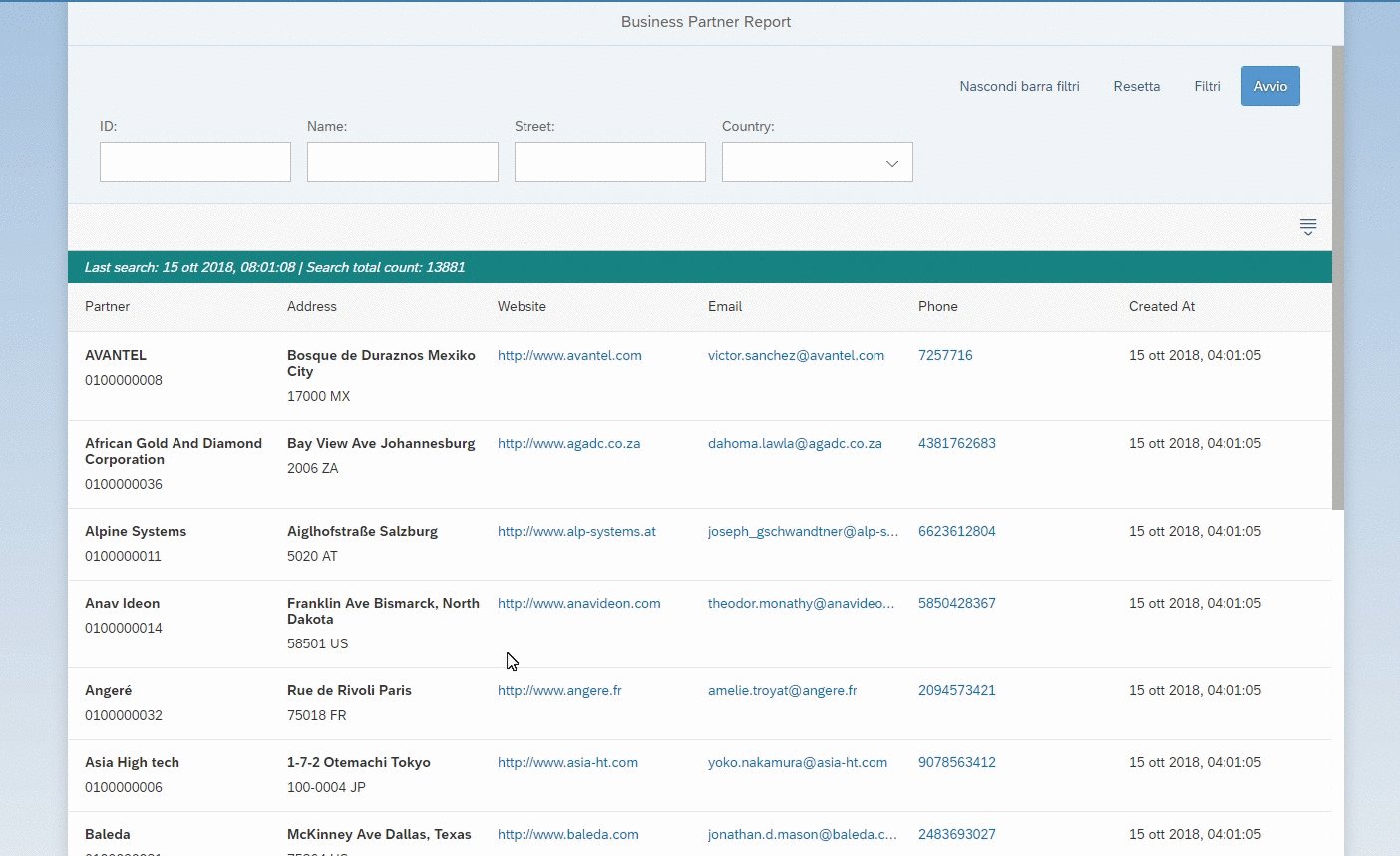
أول شيء نريد القيام به هو السماح للمستخدمين بتصفية قائمة شركاء الأعمال المعروضة على طاولتنا. في معظم الأوقات لدينا بيانات كبيرة حقًا (مجموعة شركاء الأعمال لدينا مؤلفة من 13880 سجلًا) تم تعيينها لعرضها ويريد المستخدم فقط تصفية كل هذه السجلات استنادًا إلى بعض المعلومات المفيدة.
قاعدة الإبهام: لا تعرض إدخال الفلتر لأجزاء من المعلومات التي لا يتم عرضها في الجدول / القائمة
للقيام بذلك ، تحتاج إلى إضافة عامل تصفية أعلى الجدول الخاص بك. يتوفر عنصر التحكم UI هذا فقط على SAPUI5 وليس في OpenUI5.
FilterBar يسمح لك بتصفية مجموعة بطريقة مرتبة. يتم استخدام عنصر تحكم واجهة المستخدم هذا دائمًا مع مدير متغير لن أقوم بتغطيته هذه المرة.

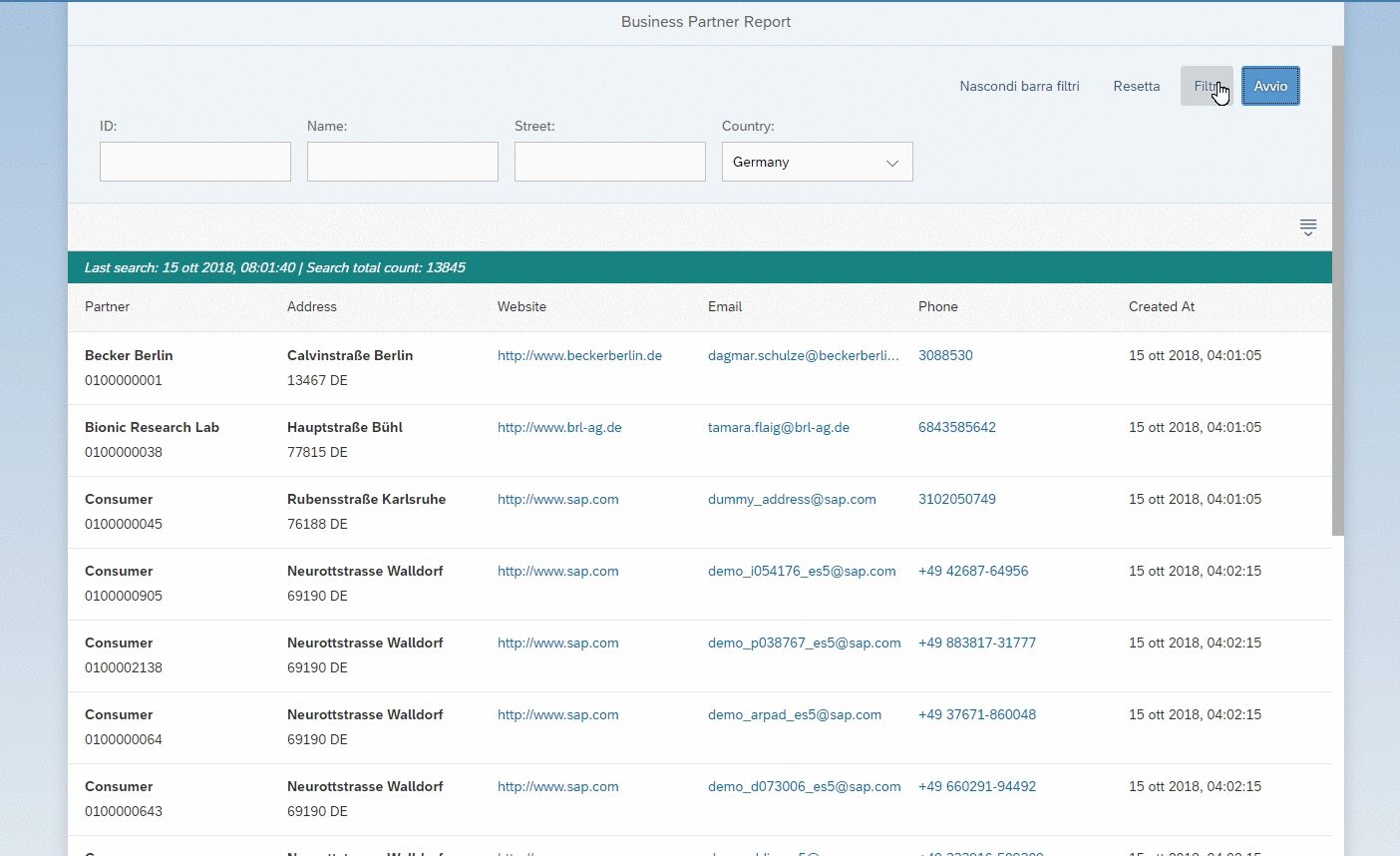
إضافة أربعة فلتر مختلف:
- المعرف: الإدخال الذي سيقوم بتصفية سمة BusinessPartnerID
- الاسم: الإدخال الذي سيقوم بتصفية سمة CompanyName
- الشارع: إدخال تلك الإرادة
- البلد: حدد ( قائمة رموز البلد JSON ) لتصفية سمة العنوان / البلد
بعد أن تقوم بإضافة هذه المدخلات إلى FilterBar ، ما عليك القيام به هو ربط أحداث "البحث" و "المحو". سيتم تشغيل الخيار الأول عندما يبدأ المستخدم البحث ، والثاني عندما يتعين عليك مسح جميع المرشحات وبدء بحث فارغ.
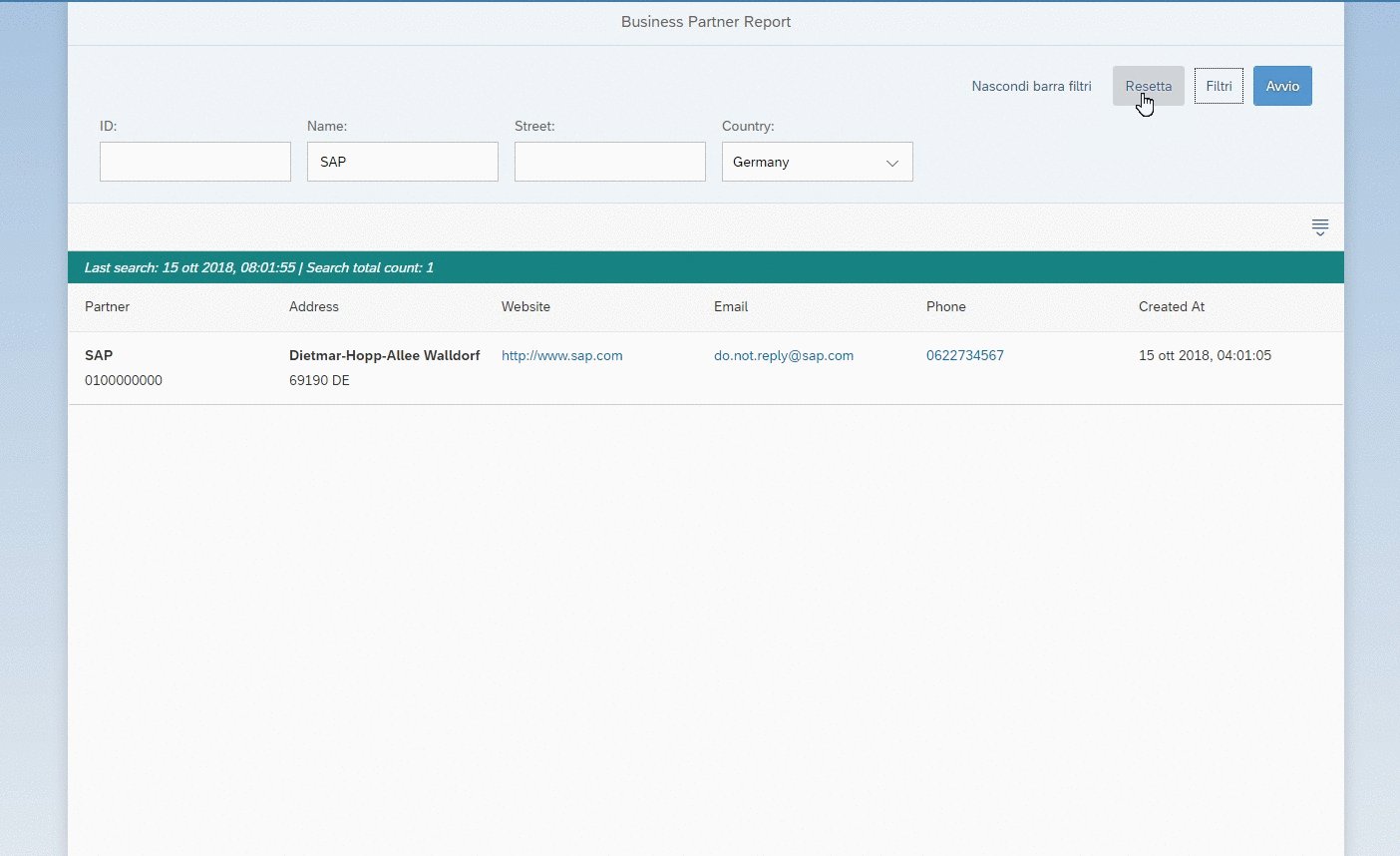
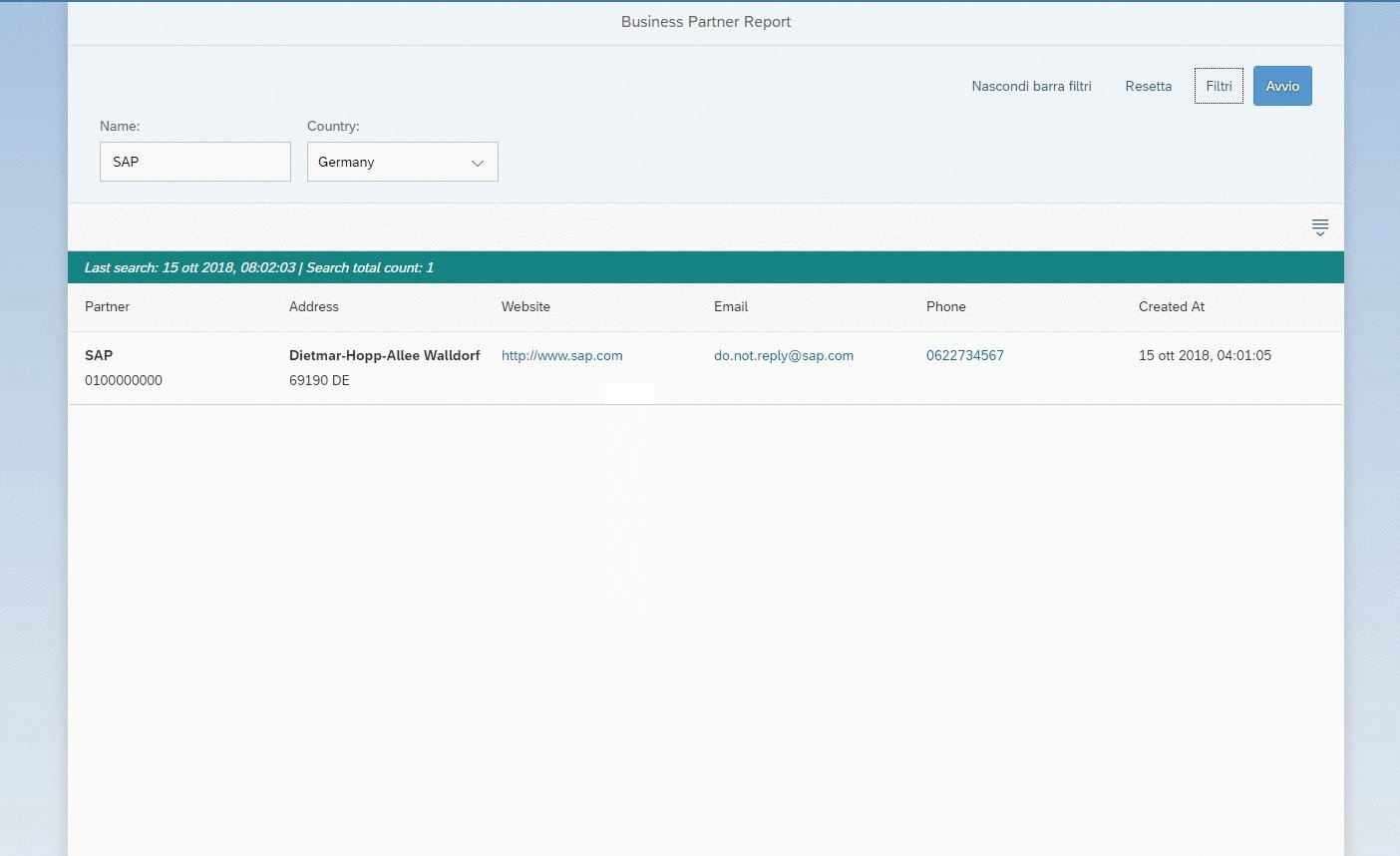
يجب أن تكون المرشحات حصرية مع بعضها البعض. إذا قام المستخدم بإضافة "SAP" في اسم الشركة و "IT" في رمز البلد ، فيجب أن يقوم جدولك بالتصفية للاستعلام مثل
أعطني جميع شركاء الأعمال الذين لديهم اسم يحتوي على "SAP" ورمز بلد يساوي "DE"
JSONModel
لقد قلنا بالفعل أنه في SAPUI5 لديك أنواع مختلفة من النماذج:
- ODataModel v2: تطبيق نموذج يستند إلى بروتوكول OData (الإصدار 2). يتم استخدامه عندما تحتاج إلى التفاعل مع خدمة OData.
- JSONModel : تنفيذ نموذج لبيانات JSON. يستخدم في الغالب للتعامل مع البيانات المحلية / المؤقتة
بالنسبة إلى التمرين ، أقترح عليك إنشاء JSONModel لتخزين بيانات المرشح وآخر لتخزين أكواد البلد. عندما تقوم بإنشاء ملف JSON محلي داخل مجلد الطراز الخاص بك ، يمكنك بسهولة استيرادها من _manifest.json_that سوف يتعامل مع كل المنطق لتحميل المعلومات مسبقًا عند بدء تشغيل التطبيق.
مرشح
جديد sap.ui.model.Filter (vFilterInfo ، vOperator؟ ، vValue1؟ ، vValue2؟)
التصفية هي أداة قوية ، فهي تسمح لك بخلط مرشحات مختلفة لإنشاء استعلام OData معقد سيتم ترجمته بعد ذلك في SQL على الجانب الخلفي.
- المعلمة الأولى هي اسم العمود الذي تريد التصفية عليه. يمكنك أيضًا تحديد عمود من خاصية موسعة مثل "العنوان / الشارع"
- المعلمة الثانية هي العملية التي ترغب في تطبيقها على الفلتر الخاص بك. يمكنك العثور على جميع العمليات الممكنة على وثائق FilterOperator .
- المعلمة الثالثة والرابعة هي قيم الاستعلام التي أدخلها المستخدم والتي تريد التصفية عليها.
يسمح لك المُنشئ الثاني للمرشح بخلط المرشحات من أجل إنشاء مجموعات من عامل التصفية AND و OR.
new sap.ui.model.Filter (aFilters، bAnd)
بعد قيامك بإنشاء عامل التصفية النهائي ، يمكنك تطبيقه على جدول الربط.
فرز ومجموعة
يرغب المستخدم دائمًا أيضًا في فرز / تجميع السجلات استنادًا إلى عمود معين ، كما أنه يعمل بشكل يشبه التصفية.
new sap.ui.model.Sorter (sPath، bDescending؟، vGroup؟، fnComparator؟)
- المعلمة الأولى (كما هو الحال مع عامل التصفية) هي سمة OData التي تريد فرزها
- تقوم المعلمة الثانية (منطقية) بفرز البيانات بطريقة تنازلي أو تصاعدي
- يمكن أن تكون المعلمة الثالثة كلا منطقية (إذا كنت ترغب في إعادة تجميع البيانات) أو وظيفة (سأشرح هذا في لحظة).
- المعلمة الأخيرة اختيارية وتتيح لك إجراء فرز مخصص محلي (وليس على OData) استنادًا إلى نتيجة الوظيفة
معلمة vGroup مهمة لأنك تسمح لك بتحديد طريقة مخصصة لإعادة تجميع العناصر. تحتاج فقط إلى تنفيذ وظيفة مخصصة تقوم بإرجاع كائن JavaScript باستخدام مفتاح وقيمة نصية بداخله.
- سيتم استخدام المفتاح بواسطة SAPUI5 لفهم ما إذا كان السجل موجودًا بالفعل في مجموعة لها نفس قيمة المفتاح
- يستخدم SAPUI5 النص لإنشاء واجهة مستخدم لإظهار اسم المجموعة
هذه الوظيفة مهمة بشكل خاص عندما تريد إعادة تجميع العناصر لقيم خاصة مثل التواريخ. يختلف كل تاريخ JavaScript لأنه يتعامل مع البيانات بالمللي ثانية. في هذه الحالة ، يمكنك تنسيق التاريخ لإظهار شهر - شهر فقط وسيتم تجميع العناصر بشكل صحيح لهذا التاريخ.
حاول التجميع فقط لسمة "CreatedAt" بدون وظيفة مخصصة وشاهد ما يحدث ؛)
الفرز والتجميع: UI / UX
أفضل طريقة للسماح للمستخدم بفرز وتجميع البيانات في الجدول / القائمة الخاصة بك هي استخدام ViewSettingsDialog .

من السهل جداً تحديد وتكوين ويمنحك الكثير من التحكم. يتم تضمين ViewSettingsDialog داخل جزء ، ويتم عرضه على أنه مربع حوار / Popover.
عادةً ، عندما تريد عرض مربع حوار مثل هذا ، فأنت بحاجة فقط إلى إنشاء تعريف الجزء الخاص بك في ملف (مثل ViewSettingDialog.fragment.xml) وتحميله عندما ينقر المستخدم على الزر أعلى الجدول.
عندما نتحدث عن شظايا نحتاج إلى إيلاء الكثير من الاهتمام حول شيئين:
- إعادة استخدام الموارد
- دورة حياة التبعية
كلاهما يسمح لك بعدم تضييع الموارد وعدم إنشاء تسريبات في الذاكرة (وأنت لا تريد حقًا التعامل معها!)
لذلك:
- قم بإنشاء sap.ui.xmlfragment جديد فقط عند الحاجة (عندما لا يكون المتغير الذي يحتوي على المرجع خاليًا أو تالفًا) وإلا قم بإعادة استخدامه وافتح مربع الحوار
- تذكر أن تدمر مربع الحوار عند الحاجة مثلما يحدث عند إغلاق مربع الحوار إذا كنت تستخدم نفس المتغير لشظايا مختلفة أو في حالة خروج وحدة التحكم
شريط أدوات المعلومات هو شريط أدوات يتم معالجته بواسطة ListBase (الفئة التي يتم تمديدها بواسطة الجدول) وعادة ما يتم عرضها أسفل الرأس (يوجد داخل مجموعة شريط المعلومات). إنه مفيد للغاية عندما تريد عرض بعض أجزاء المعلومات التي يجب تسليط الضوء عليها.
في حالتنا ، عندما يجري المستخدم عملية بحث ، سنقوم بعرض أحدث طابع زمني للبحث وعدد السجلات التي تمت تصفيتها بشكل إجمالي.
الخلاصة وما هو التالي في الجزء 3؟
إذا كنت تريد التحقق من النتيجة النهائية ، يمكنك الانتقال مباشرةً إلى فرع step_2 في مشروع جيثب الخاص بنا .
في الجزء التالي من التمرين ، سوف نقدم مفهوم تخطيط SplitApp و Master-Detail حتى تبدأ بشكل أفضل في قراءة بعض الوثائق الجديدة ؛)