
مقدمة و خلاصة
في منشور المدونة السابق ، تعلمنا كيفية تصفية جدولنا وفرزه وتجميعه. هذا جانب أساسي في كل تطبيق CRUD لأن معظم المستخدمين يتعاملون مع مئات المئات من السجلات.
ما سيتم تغطيتها في هذا التمرين
باستخدام الجزء 3 من هذه السلسلة من منشورات المدونة ، سوف نتعلم كيفية إنشاء تطبيق Master-Detail للاستفادة من عنصر تحكم واجهة مستخدم SplitApp وكيفية تكوين بيان التطبيق بشكل صحيح للتعامل مع المسارات والأهداف.
- SplitApp : عنصر تحكم UI يسمح لك بإنشاء تطبيق Master-Detail (يستخدم كبديل لعنصر التحكم App)
- التوجيه : سنقوم بتكوين manifest.json لمعالجة توجيه التطبيق بشكل صحيح
- ObjectHeader : عنصر تحكم يمكّن المستخدم من التعرف بسهولة على كائن معين. عنوان رأس الكائن هو معرف المفتاح للكائن ويمكن استخدام نص ورموز إضافية لتمييزه عن الكائنات الأخرى
- التنقل إلى عرض التفاصيل وربط سياق العنصر: سوف تتعلم كيفية التنقل وفتح صفحة التفاصيل وربط العرض الحالي (التفاصيل) بسياق جديد
- القائمة : في الصفحة الرئيسية ، سنستخدم قائمة لعرض BusinessPartner لأنه سيكون لدينا مساحة أقل
دعنا كود
- قم بإنشاء App.view.xml حيث سنضع تحكم SplitApp ولا شيء آخر
- قم بتكوين ملف manifest.json لاستخدام طريقة العرض الجديدة للتطبيق وإنشاء طريقين (مع الأهداف) التي سيتم استخدامها للتنقل الرئيسي والتفصيلي
- أنشئ BusinessPartnerList.xml.view وانقل هنا جميع محتويات محتوى Home.view.xml
- إزالة FilterBar وتحويل جدول في قائمة. لا داعي للذعر ، فكل شيء تعلمته حتى الآن سيتم استخدامه داخل صفحة التفاصيل
- أضف التنقل إلى صفحة التفاصيل عندما ينقر المستخدم على عنصر BusinessPartner
- قم بإنشاء صفحة BusinessPartnerDetail.view.xml لعرض معلومات الشريك (التي لا يمكن إضافتها إلى عنصر القائمة) في ObjectHeader و SaleOrders (في جدول) المرتبط بالشريك المحدد
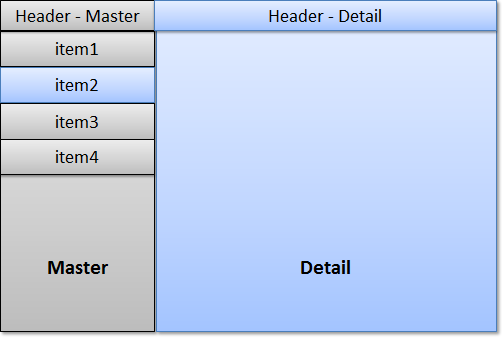
Splitapp
SplitApp هو عنصر تحكم مثالي يستخدم عندما تحتاج إلى إنشاء تطبيق Master-Detail.

سوف SplitApp تكييف سلوكها على أساس أجهزة المستخدم. على سطح المكتب والكمبيوتر اللوحي ، سيتم عرض كلتا الصفحتين بدلاً من ذلك ، سيتم عرض صفحة واحدة فقط في كل مرة إذا كان المستخدم يستخدم الهاتف الذكي.
manifest.json
ما عليك القيام به الآن هو تحديث ملف التكوين:
- rootView: نحتاج إلى تحديث viewName لاستخدام App.view.xml الجديد الذي تم إنشاؤه للتو
- التوجيه / التكوين: نحتاج إلى تحديث قيمة controlId بمعرف SplitApp الحالي
- التوجيه: نحتاج إلى إضافة طرق للصفحة الرئيسية والتفاصيل. لكل مسار ، نحتاج أيضًا إلى إنشاء طريقة عرض الهدف.
إليك مثال على ما يجب أن يكون كنتيجة نهائية

لفهم كل مجال من مجالات التكوين والعنصر المستهدف ، يجب عليك اتباع قسم التنقل والتوجيه الخاص بالعرض.
BusinessPartnerList
ستكون هذه الصفحة الرئيسية الخاصة بنا مع سجلات BusinessPartner المقدمة في قائمة. أعلى القائمة ، يجب عليك دائمًا وضع SearchField لتصفية قائمة ذات قيم معروضة في StandardListItem.
عندما ينقر المستخدم على أحد العناصر ، سيتم تشغيل التنقل وسيحمل جهاز التوجيه (جزء من الإطار) تلقائيًا أهداف المسار التي حددتها في البيان. لكل هدف ، حددت طريقة عرض ذات صلة سيتم تحميلها أيضًا بواسطة الإطار.
هذه هي الطريقة التي يجب عليك التعامل معها:
onItemPress: function(oEvent) { var oItem = oEvent.getParameter("listItem"); var sBusinessPartnerID = oItem.getBindingContext().getProperty("BusinessPartnerID"); this.getOwnerComponent().getRouter().navTo("TargetBusinessPartnerDetail", { BusinessPartnerID: sBusinessPartnerID }, !Device.system.phone ); }
احصل على BusinessPartnerID من سياق ربط العنصر (هذا المعرف هو المفتاح الرئيسي لمجموعة BusinessPartnerSet ، لذلك من المهم استخدام الوصول إلى تفاصيل الشريك).
انتقل عبر طريقة navTo الخاصة بإطار العمل Router إلى صفحة التفاصيل الخاصة بنا لتمرير BusinessPartnerID كمعلمة (لقد حددت هذا المسار في ملف البيان الخاص بك ، هل تتذكر؟)
BusinessPartnerDetail
نحن على صفحة التفاصيل لشريك أعمالنا. من المهم القيام به عندما يقوم الإطار بتحميل "العرض" ووحدة التحكم النسبية هي إرفاق منطقنا عند تحميل المسار الصحيح. للقيام بذلك ، نحتاج إلى تنفيذ بعض التعليمات البرمجية في رمز onInit بوحدة التحكم BusinessPartnerDetail لدينا مثل:
onInit: function () { var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("TargetBusinessPartnerDetail").attachMatched(this.__onRouteMatched, this); }, __onRouteMatched: function(oEvent) { var that = this; this.getView().bindElement({ path: "/BusinessPartnerSet('" + oEvent.getParameter("arguments").BusinessPartnerID + "')", events : { dataRequested: function () { that.getView().setBusy(true); }, dataReceived: function () { that.getView().setBusy(false); } } }); }
من المهم القيام بذلك وإلا فلن نتمكن من الوصول إلى Business PartnerID الصحيح المطلوب لتحميل تفاصيل Partner عبر bindElement.
يتيح bindElement من وجهة نظرنا "نقل" ارتباطنا بالمسار الجديد "/ BusinessPartnerSet ('12345678')" الذي يحتوي على قيم نسبية لتفاصيل الشريك.
في صفحة التفاصيل ، نود أن نعرض معلومات تفاصيل الشريك (التي لم نتمكن من عرضها داخل القائمة) في ObjectHeader.
أسفل ObjectHeader ، سنقوم بعرض جدول لإظهار كل SaleOrder (انظر في NavigationProperty ToSalesOrder داخل بيان XML) المرفق بـ BusinessPartner.
لكل عملية بيع سوف نعرض:
- OrderID مع ملاحظة (ObjectIdentifier)
- LifecycleStatusDescription (ObjectStatus ، سيتم معالجة اللون بواسطة منسق)
- BillingStatusDescription (ObjectStatus ، سيتم معالجة اللون بواسطة منسق)
- DeliveryStatusDescription (ObjectStatus ، سيتم معالجة اللون بواسطة منسق)
- GrossAmount (ObjectNumber للتعامل مع عملة البلد بشكل صحيح)
- NetAmount (ObjectNumber للتعامل مع عملة البلد بشكل صحيح)
- TaxAmount (ObjectNumber للتعامل مع عملة البلد بشكل صحيح)
- CreatedAt (تنسيق جيد)
ملاحظة جانبية حول التحكم في واجهة المستخدم المستخدمة في الجدول:
- ObjectIdentifier هو عنصر تحكم في العرض يمكّن المستخدم من التعرف بسهولة على كائن معين. عنوان ObjectIdentifier هو المعرف الرئيسي للكائن ويمكن استخدام النص والرموز الإضافية لتمييزه عن الكائنات الأخرى.
- يسمح لك ObjectStatus بتلوين النص بناءً على قيمة الحالة التي قد تكون Error أو Warning أو Success أو None.
- يعرض عنصر التحكم ObjectNumber خصائص وحدة الرقم والرقم لكائن. يمكن عرض الرقم باستخدام الألوان الدلالية لتوفير معنى إضافي عن الكائن للمستخدم. من المفيد جدًا الجمع بين السعر والعملة أو الرقم و UoM
الاستنتاج وما هو التالي في الجزء 4؟
إذا كنت تريد التحقق من النتيجة النهائية ، يمكنك الانتقال مباشرةً إلى فرع step_3 في مشروع جيثب الخاص بنا .
في الجزء التالي ، سنضيف التنقل الثاني لأسفل إلى SaleOrderIt of SaleOrder الخاص بنا ونضيف عملية DELETE!