
اختيار جديد مع روابط إلى الأخبار والمواد.
هل لديك قراءة لطيفة!
النشرات
الزاوي
الزاوي 7.2.2 - تحسين دعم بازيل
CLI الزاوي
الزاوي CLI 7.2.3 - البق الثابتة ، وتحسين الاستقرار
Angular CLI 7.3.0-beta.0 - تمت إضافة العديد من التحسينات المرتبطة بـ Ivy ، وتم إضافة علامة experimentalIvy لإنشاء تطبيق جديد باستخدام Ivy
الزاوي CLI 7.3.0-rc.0
أيوني
4.0.0 النيوترونيوم - استمتع!
NGRX
NGRX 7.1.0
TypeScript
TypeScript 3.2.4
TypeScript 3.3 RC - دعم محسّن لأنواع الاتحاد وتسريع البناء الإضافي للمشاريع المركبة 4 مرات.
تم نشر المشاريع المركبة مرة أخرى في TypeScript 3 ويمكن قراءتها هنا .
يمكنك قراءة المزيد عن الإصدار الجديد على الموقع الرسمي .
الأدوات
يحتوي Angular Console ، الذي يضيف واجهة مستخدم لـ Angular CLI ، على المكون الإضافي الخاص به في رمز VS.
يعمل ngx-quicklink بواسطة mgechev ، باستخدام Intersection Observer API لاستراتيجية التحميل المسبق ، على زيادة سرعة تحميل التطبيقات الزاوية.
على غرار الأمر rxjs-operator-counter ، كتب Rustam الأداة المساعدة الرائعة لـ ng-app-counter لـ Angular .
rx-handler هي أداة ReactiveX الرائعة التي تقلل من النمطي.
rxjs-watcher عبارة عن امتداد بسيط لبرنامج Chrome DevTools الذي يعرض RxJS.
serverx-ts هو إطار عمل تجريبي Node.js HTTP باستخدام RxJS.
تعتقد أنك تعرف RxJS جيدا؟ اختبر معلوماتك في لعبة RxJS Puzzles المصغرة !
TweetDeck هو تطبيق لتتبع مستودعات GitHub.
FX هي أداة CLI رائعة للعرض والتحرير المريح JSON في الجهاز.
يعد Spectator أداة مفيدة لاختبار التطبيقات الزاوية ، مما يجعل الاختبار أسهل ويقلل من كمية الغليان.
NgxFormly هي أداة بسيطة لإنشاء النماذج التفاعلية وعرضها ديناميكيًا.
أجمل هو أداة تنسيق التعليمات البرمجية. لديه تكوين أضيق الحدود ، وهناك تكامل مع جميع IDEs ويدعم العديد من اللغات.
من أجل التثبيت السلس Prettier في Angular ، هناك مخططات جاهزة
يستخدم عميل HTTP Karin بشكل غير معتاد القوالب الحرفية.
(لا ينصح باستخدام ، واستخدام الآليات القياسية)
RunJS - scratchpad لتجاربك مع Node.JS (ماكنتوش فقط)
مقالات مثيرة للاهتمام

قبل القيام بالتحسينات الصغرى ، تأكد من أن كل ما سبق قد تم تنفيذه بالفعل من أجل تطبيق Angular الخاص بك:
- استخدم الزاوي CLI
- ضغط أصولك brotli / gzip
- استخدام تقسيم الكود مع loadChildren
- طرق التحميل المسبق
- استخدم عامل الخدمة الزاوية
https://github.com/mgechev/angular-performance-checklist
ExpressionChangedAfterItHasBeenCheckedError

كل ما تحتاج لمعرفته حول ExpressionChangedAfterItHasBeenCheckedError
https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4
حاقن الزاوي
لتوفير بحث سريع عن مقدمي الخدمات ، تستخدم Angular مرشحات Bloom أسفل الغطاء. هناك مقالة رائعة تشرح بنية البيانات هذه بالتفصيل:
https://llimllib.imtqy.com/bloomfilter-tutorial/
تنظيم تطبيق باستخدام NgxFormly
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
خطأ في التعامل مع الزاوي و NgxFormly
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
monorepo الزاوي

نشر Nrwl كتاب " أنماط الزاوي Monorepo المؤسسة ".
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
اللبلاب التجريبي

يمكنك تجربة Ivy الآن ، لهذا يمكنك استخدام التطبيق الجاهز.
https://github.com/thekiba/angular-experimental-ivy
أو قم ببعض الخطوات بنفسك:
- تحديث الزاوي / CLI إلى 7.3.0-beta.0
- إنشاء تطبيق جديد
- تحديث الزاوي يدويا إلى 8.0.0-beta.0
- إزالة المعلمة es5BrowserSupport من angular.json
npm i -g @angular/cli@7.3.0-beta.0 ng new angular-ivy --experimentalIvy

قام كليمنت رو بعمل بحث رائع عن أداء اللبلاب ، وحصل على نتائج غير متوقعة.
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
لبلاب و AngularNYC

إيجور مينار على AngularNYC يجيب على أسئلة حول IVY .
https://youtu.be/a3j5U5WVmUo
الزاوي و Bazel

يجيب Minko Gechev على الأسئلة المتعلقة بـ Angular و Bazel ، ويتحدث عن ميزات مثيرة للاهتمام للمجمع الجديد.
https://youtu.be/vlIhnYnMAX0
بازيل

بناء تزايدي وبعيد من Angular على خوادم تستخدم Bazel.
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
تقديم أيوني 4

يسرني اليوم أن أعلن عن إصدار Ionic Framework 4.0 ، والذي يمكن تسميته بسهولة "Ionic for Everyone" .
ماكس لينش
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

NGRX لديه موقع https://ngrx.io مع وثائق مفصلة.
أضاف الإصدار الجديد دعم النوع الذي طال انتظاره لـ Actions ، قدمنا إلى Selector Props وطرق دورة الحياة OnInitEffects و OnIdentifyEffects . دعم محسّن لـ Entity و Router Store و Store Devtools .
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4

يتحدث Netanel Basal عن كيفية استخدام التوجيهات لعرض الأخطاء بسهولة في Angular.
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
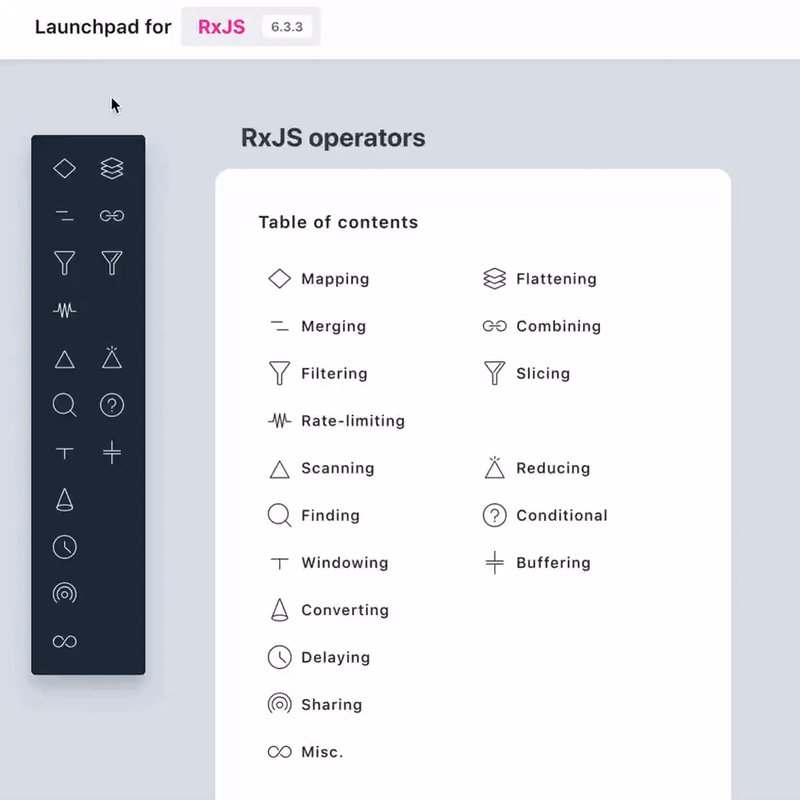
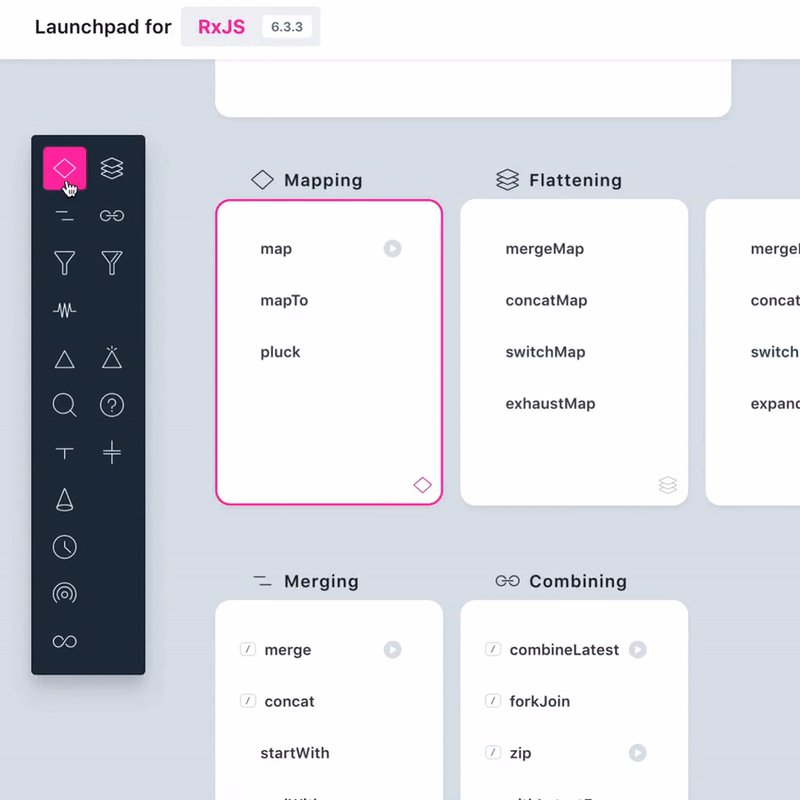
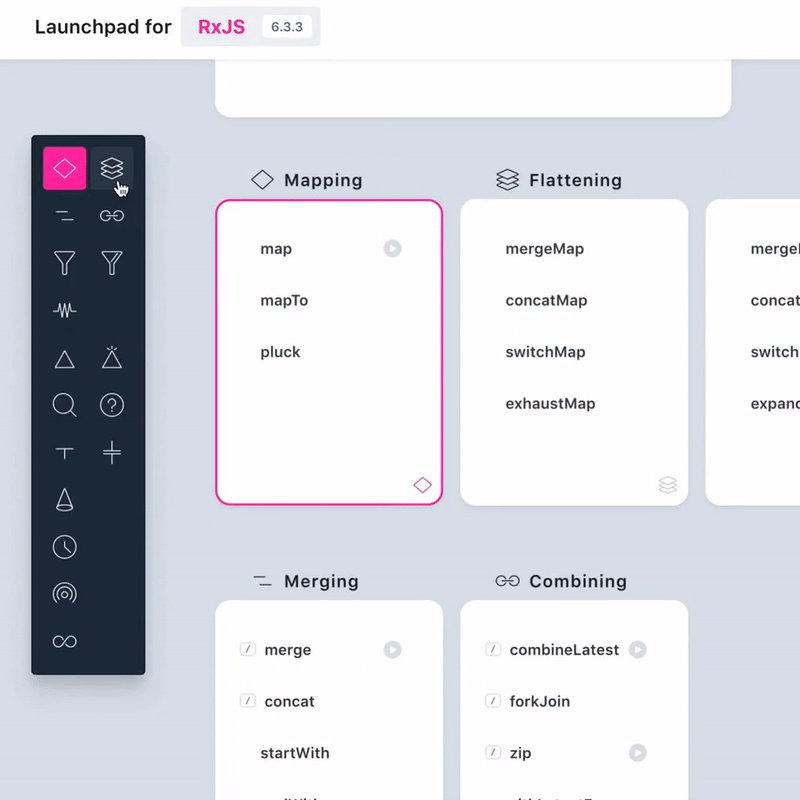
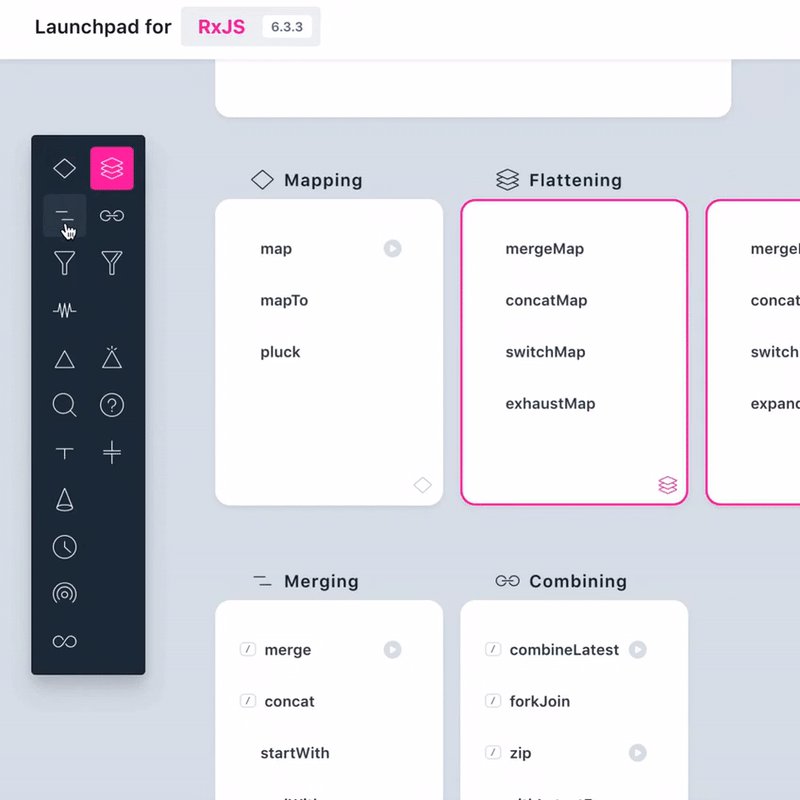
Launchpad ل RxJS

قام Cédric Soulas بتحديث reactive.how ، وإضافة لوحة تشغيل مريحة للبحث عن المشغلين الضروريين في مختلف الفئات.
- استكشاف الفئات
- ابحث عن المشغلين
- ادرسهم
https://reactive.how/rxjs/
إذا لم تكن قد اشتركت بعد ، فقم بالاشتراك في قناتي Twitter و Telegram ، بالإضافة إلى الانضمام إلى مجموعة Telegram لمواكبة آخر التطورات في العالم الزاوي.